Photoshop(フォトショップ)のレイヤースタイルを使って汗や水滴を作る方法を解説します。
レイヤースタイルの設定を行うだけで作画の必要ナシ!
全てレイヤースタイルで作るので、一度作ってしまえば追加編集が非常に楽な方法です。
では早速始めていきましょう!
この記事の目次
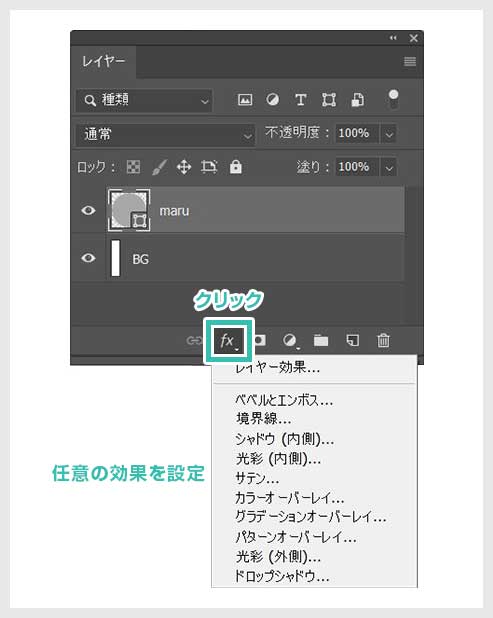
いちいちブラシツール等で描く必要は無く、各レイヤースタイルの設定をするだけで簡単にリアルな影やフチ線の効果を追加できます。
Photoshopで頻繁に使う機能の一つです。
レイヤースタイルの機能や使い方の基本はコチラの記事で解説しているので併せてチェックしてください。
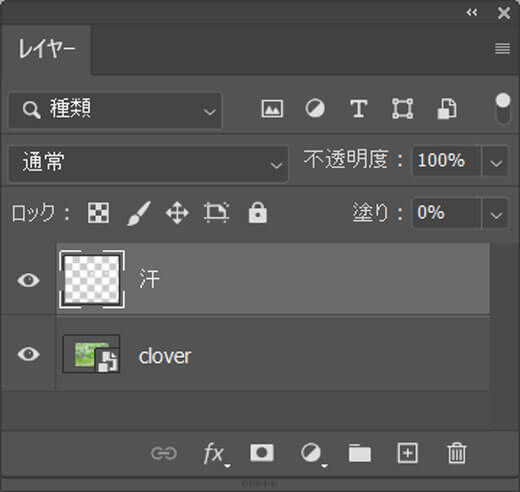
レイヤースタイルを使った水滴と汗の具体的な作成手順です。
全てレイヤースタイルで作るので汎用性バツグンですよ!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
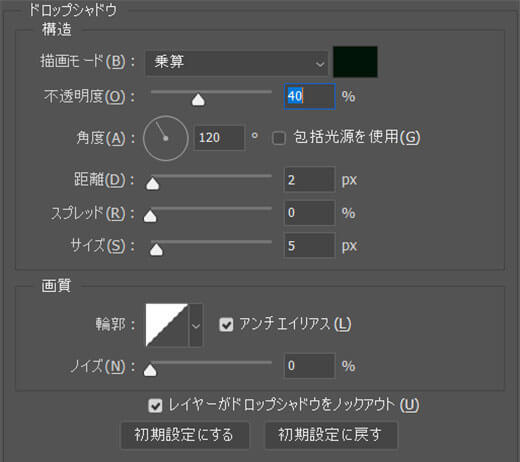
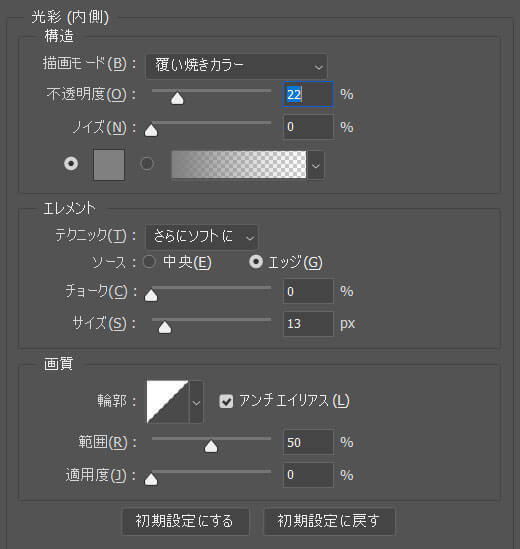
水滴の表現
水滴の色は何色でも構いません。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
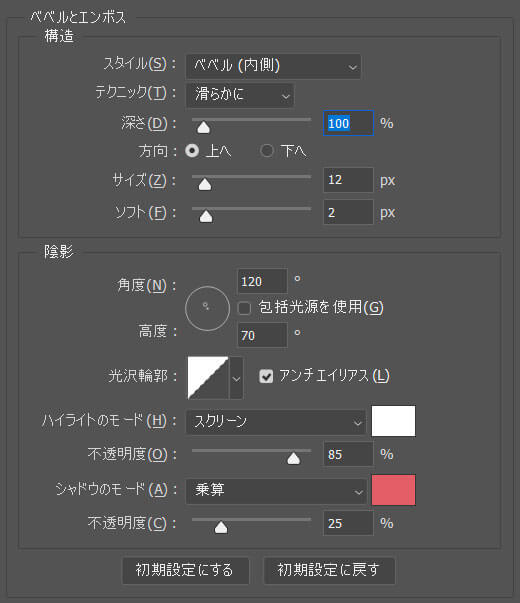
ベベルとエンボスを使ったレイヤー効果の作例を下記で紹介しています。
 【Photoshop】ベベルとエンボスで金属表現を作る方法【レイヤー効果】
【Photoshop】ベベルとエンボスで金属表現を作る方法【レイヤー効果】後から水滴の形を描き直しても、自動的に影やハイライトが設定されます。
直しに強いデータ形式なので、レイヤースタイルに登録しておくと便利です。
写真やイラスト以外にもブラシやテクスチャ、アクション、PSDやAI形式のテンプレートなど。
プロでなくてもAdobeStockの高品質素材を活用すると短時間でプロ級の作品が作れます。
AdobeStockについてコチラの記事でも詳しく解説しています。
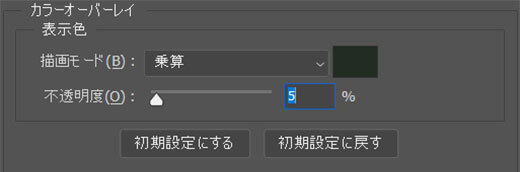
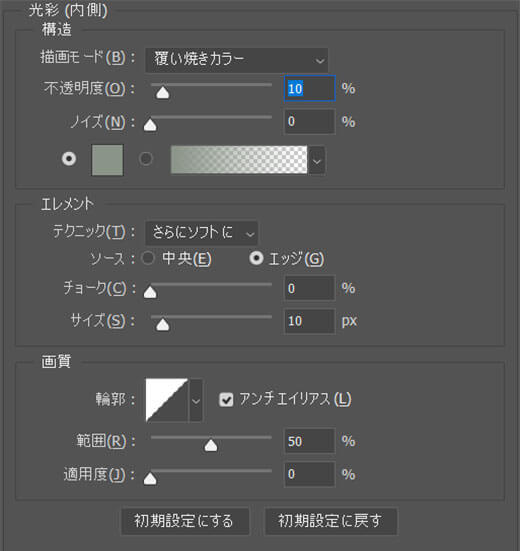
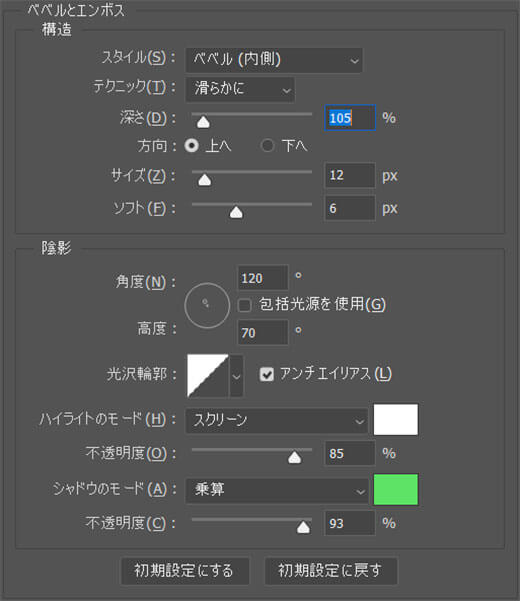
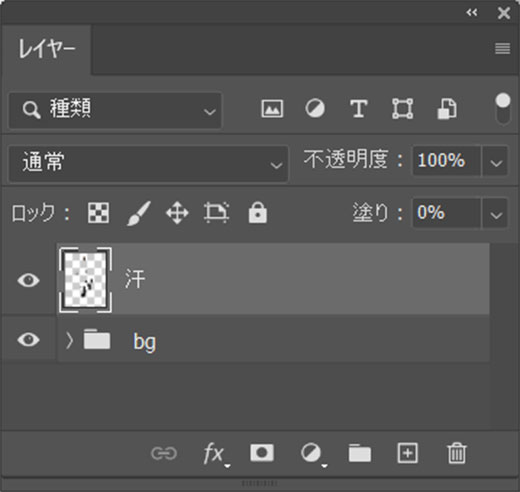
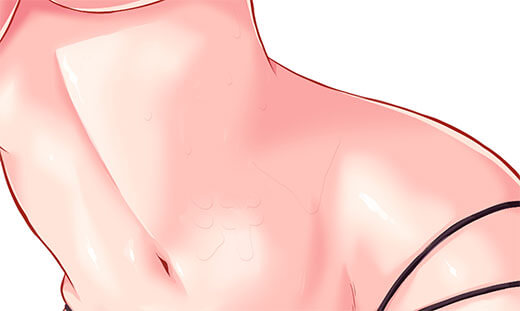
汗の表現
コチラのクリスタを使った差分イラストの作画チュートリアル記事で紹介した汗の描き方です。
イラストなので先の水滴表現に比べ、少しシンプルな表現にしています。
なお、元絵はCLIP STUDIO PAINT PRO![]() を使用して作画しています。
を使用して作画しています。
作画に特化した素材やデザイン素材が無数に無料配布されています。
絵が描けなくても素材だけでマンガが作れますよ。
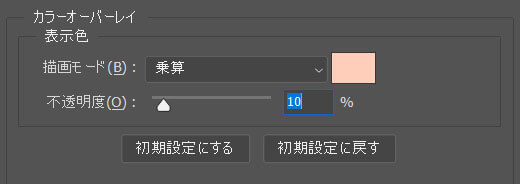
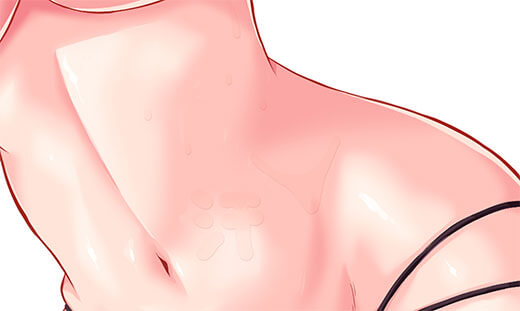
水滴や汗は配置する「元素材」の色味を影に入れると馴染みが良くなります。
fantiaで当記事のレイヤースタイルを無料で配布しています。
よかったらダウンロードして活用してください!
PSDを編集するにはPhotoshopが必須なので未導入の方はAdobe公式サイトから入手しておきましょう。
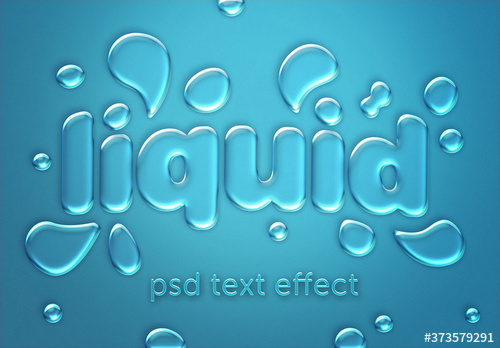
先に紹介した表現よりさらに高クオリティなテンプレートを紹介します。
PSD形式なので編集が超楽。
そして全て商用利用が可能です!





Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のレイヤースタイルを使った水滴と汗の表現についてでした。
一度スタイルを設定してしまえば簡単に質感を付与できるので制作の時短に繋がります。
下記記事で無料で使えるスタイルを大量に紹介しておりますので、併せてチェックしてみてください!
 【2024年度版】Photoshopの無料レイヤースタイル全448種まとめ【会員登録不要】
【2024年度版】Photoshopの無料レイヤースタイル全448種まとめ【会員登録不要】
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材