Photoshop(フォトショップ)を使って写真や画像を水彩画風に加工する方法を徹底解説します。
順を追って水彩画加工の手順を解説しておりますので、フォトショ初心者の方でも再現可能!
手描きで水彩画を描くにはスキルが必要で手直しが難しいですが、Photoshopなら何度でも修正可。
お手軽にリアルな水彩画風の画像を作成してみましょう!
この記事の目次

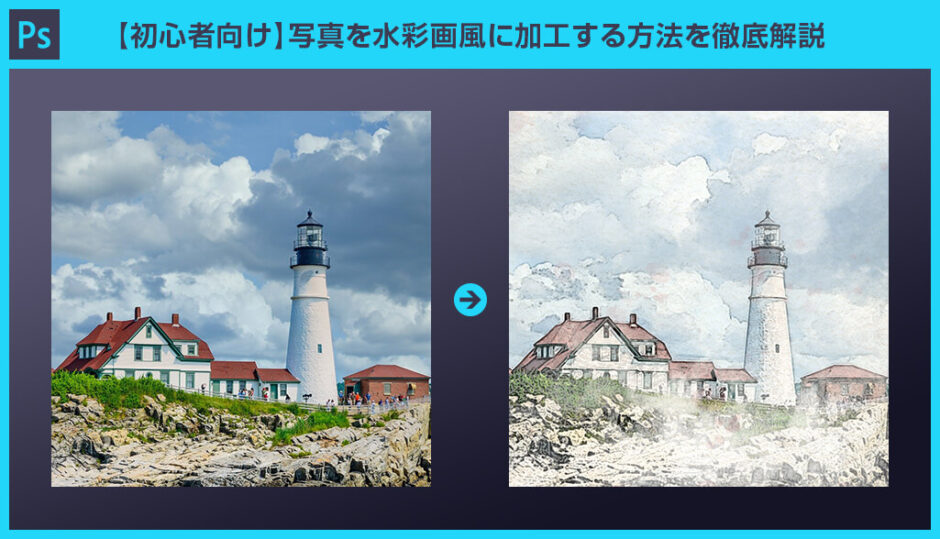
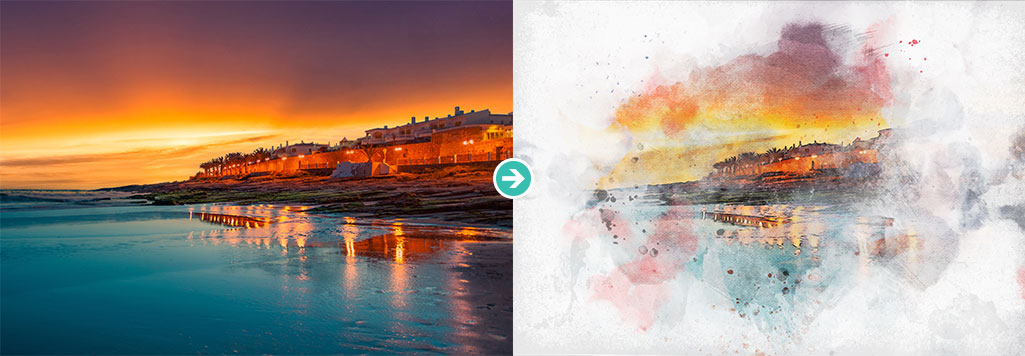
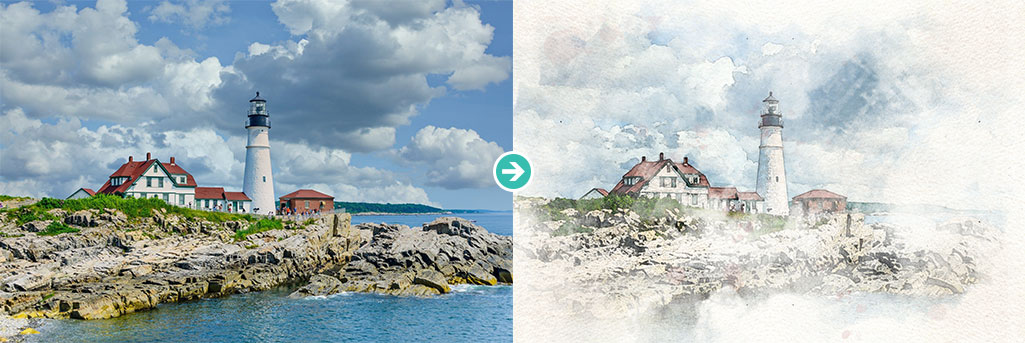
ただの写真素材を水彩画風にした作例です。印象がガラリと変わりますよね。
また一度作ってしまえば他の画像にも簡単に適用できるのがデジタルの強い所です。
ところで水彩画を描かれた事はありますか?アナログ画材の透明水彩は扱いが非常に難しいです。
そして修正が難しく、始終一発描きのような集中力が必要です。
学生時代に水彩を使って、自分には無理な画材だと諦めました。。。
手描き水彩で作品を作られている方は本当に尊敬します。
そんな難易度が高い水彩画風のタッチをPhotoshopなら簡単に再現できます!
では早速写真を水彩風に加工する方法について解説します。
ある程度Photoshop(フォトショップ)の基本操作に慣れている方向けの内容です。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
サンプルはコチラの写真を利用しています。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
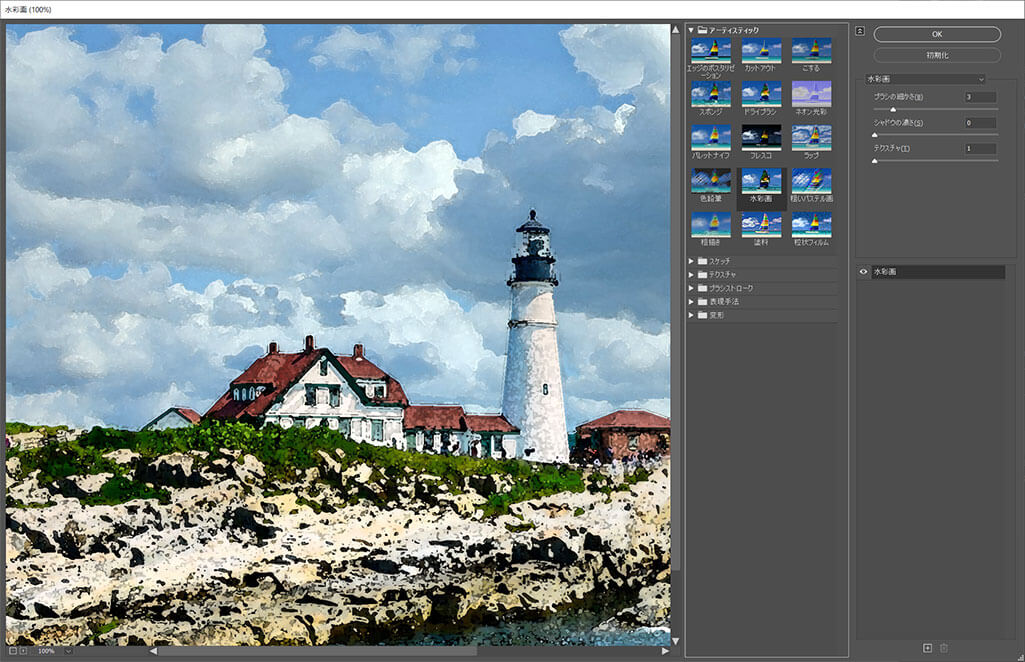
[ フィルター ] → [ フィルターギャラリー ] → [ アーティスティック ] → [ 水彩画 ] を適用します。
ブラシの細かさ:3
シャドウの濃さ:0
テクスチャ:1
水彩風のブラシ等を使ってマスクします。
黒く塗った個所が透明に、白く塗った個所が表示されます。
このマスクで水彩っぽさが左右されるので丁寧に行いましょう。
周囲だけでなく、中身も適度にマスクするのがミソです。
コチラの記事で無料&商用可能なブラシを紹介しています。
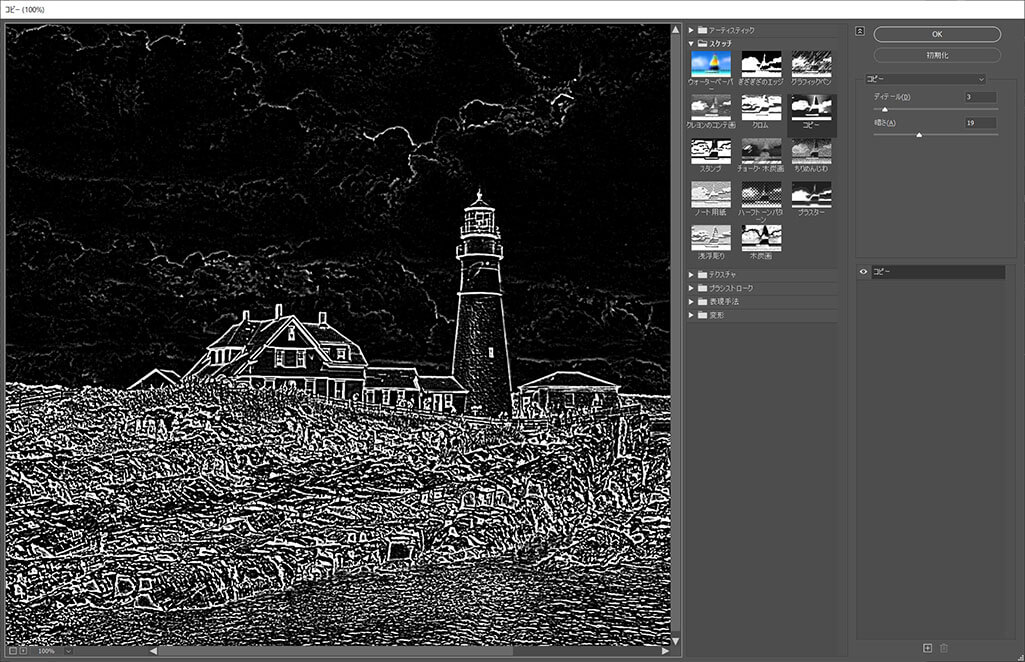
水彩画のフィルターギャラリーを削除し、新たに [ フィルター ] → [ フィルターギャラリー ] → [ スケッチ ] → [ コピー ] を適用。
ディティール:3
暗さ:19
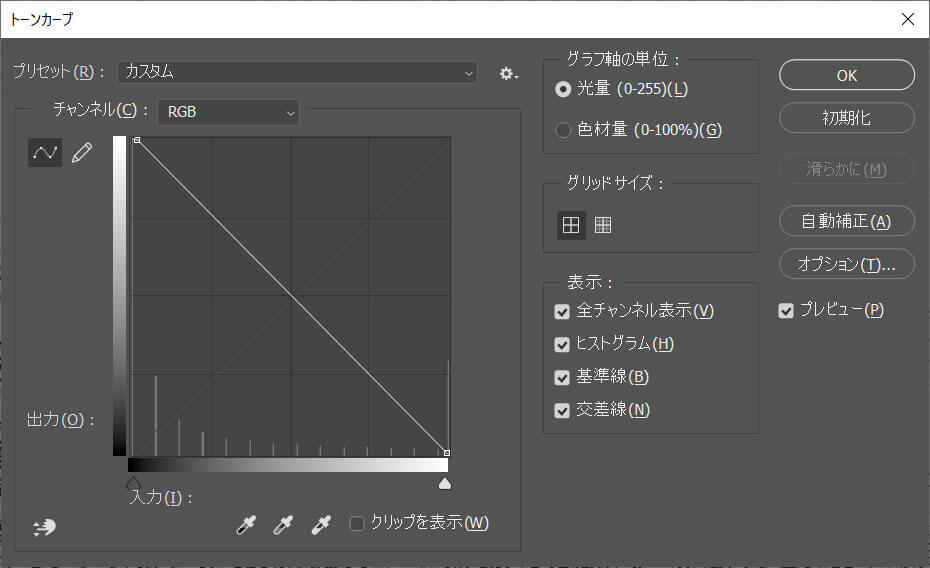
トーンカーブの形状を左図のように変更します。
すると黒地に白の線画から白地に黒の線画になります。
※スマートフィルターのトーンカーブではなく、調整レイヤーのトーンカーブでも構いません。
印象がガラリと変わりましたね。
ゼロからスケッチし、水彩で着色するとスキルと時間が必要ですが、Photoshopなら簡単に加工が可能ですよ。フォトショ未導入の方はフォトプラン公式サイト(月額は最安の1,180円)から入手できます。
一度お試しください!
商用利用可能で簡単に写真を水彩画風にできるエフェクトモックアップです。
全てPSD形式なのでフォトショップがあれば誰でも簡単に再現可能。
先の方法だと制作にそこそこ時間が掛かりますが、下記のエフェクトを使えば3分未満で完成!
非常にハイクオリティなエフェクトばかりです。
#01 Watercolor Photo Effect

#02 Realistic Watercolor Paint Effect Mockup

#03 Oil Paint and Watercolor Effect

#04 Watercolor Effect

#05 Realistic Watercolor Effect
#06 Watercolor Effect Mockup

#07 Realistic Watercolor Photo Effect Mockup

#08 Soft Watercolor Photo Effect Mockup

#09 Mixed Art Watercolor and Halftone Effect

Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)を使って写真を水彩画風に加工する方法についてでした。
ある程度の基礎的なフォトショ知識があれば誰でも水彩画風タッチの再現が可能です。
レイヤーマスクを使った水彩タッチを作る箇所に少し手間が必要ですが、他は一瞬。
水彩タッチはコチラの記事で紹介しているようなカスタムブラシを使って再現すると効率的です。
より品質の高い作品をより短時間で作りたい方はAdobeStockのエフェクトを活用するのが確実です。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材