Photoshop(フォトショップ)でドロップシャドウにグラデーションをかけたロゴデザインを作る方法をフォトショ初心者の方に徹底解説します。
異世界転生モノでありがちなロゴデザインが再現できます。
実際に異世界系の作品作りの素材として、Webデザインや印刷物などのクリエイティブ素材として、ポートフォリオの素材など、ロゴデザインテクニックだけにとどまらない幅広い分野に活用できます。
これからPhotoshopを始められる方、更にフォトショを学習されたい方にオススメのコンテンツですよ。
なお、コンテンツ内容が多いので前編と後編(当記事)に分けて解説いたします。
この記事の目次
上記の異世界系ラノベ風ロゴをゼロから作成します。
Photoshop初心者の方でも順を追っていけば再現できる異世界転生系のロゴデザインを通して、より深くフォトショップを学ばれてみませんか?
ロゴデザインだけでなく、Webデザイン、印刷物のあしらい、UIデザイン、ポートフォリオ制作など、フォトショを使った幅広いクリエイティブに応用できるテクニックですよ。
Photoshopで異世界転生系のラノベや漫画・アニメなどでよく見かけるロゴ制作方法を解説します。
フォトショ初心者の方にも再現できるように順を追って詳しく解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
異世界ロゴ③の作り方
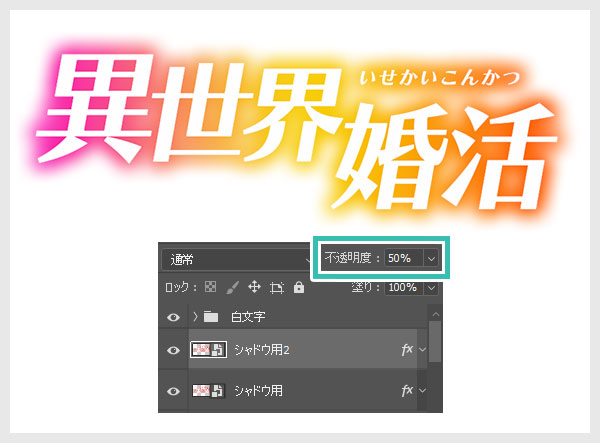
「異世界婚活」「いせかいこんかつ」2つのテキストレイヤーに分けました。
テキストレイヤーは [ Ctrl + G ] (Mac:⌘ + G) でグループ化しておきましょう。
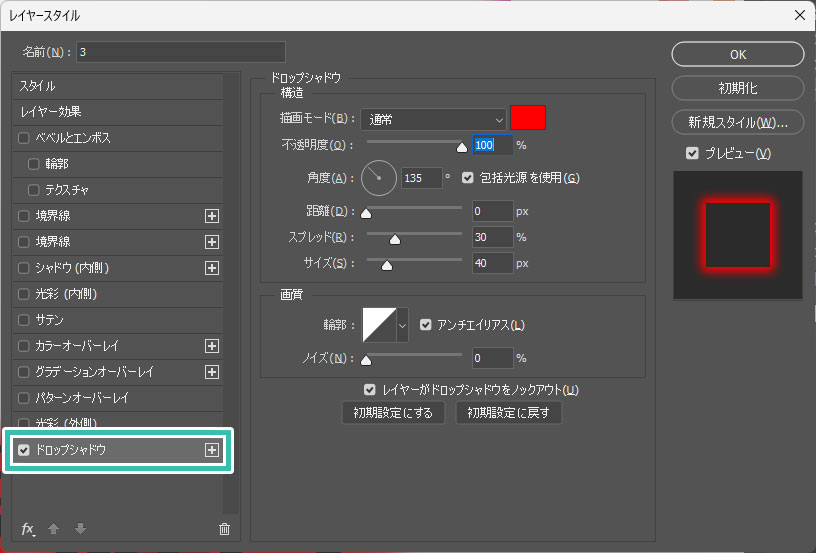
描画モード:通常 カラー:任意
不透明度:100% 角度:任意 包括光源を使用
距離:0px スプレッド:30% サイズ:40px
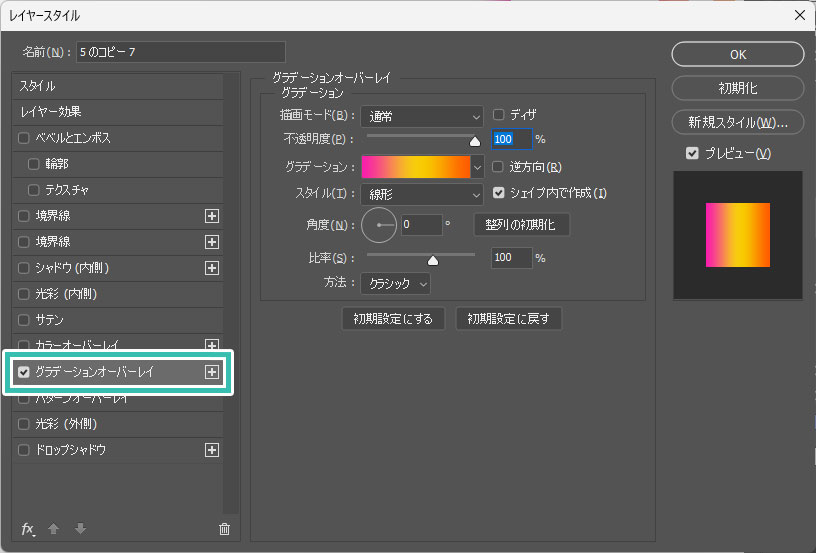
描画モード:通常 不透明度:100%
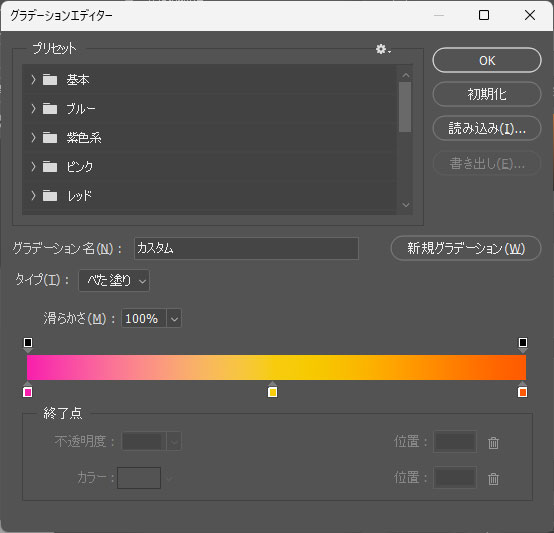
グラデーション:次図参照
スタイル:線形 シェイプ内で作成
角度:0° 比率:100% 方法:クラシック
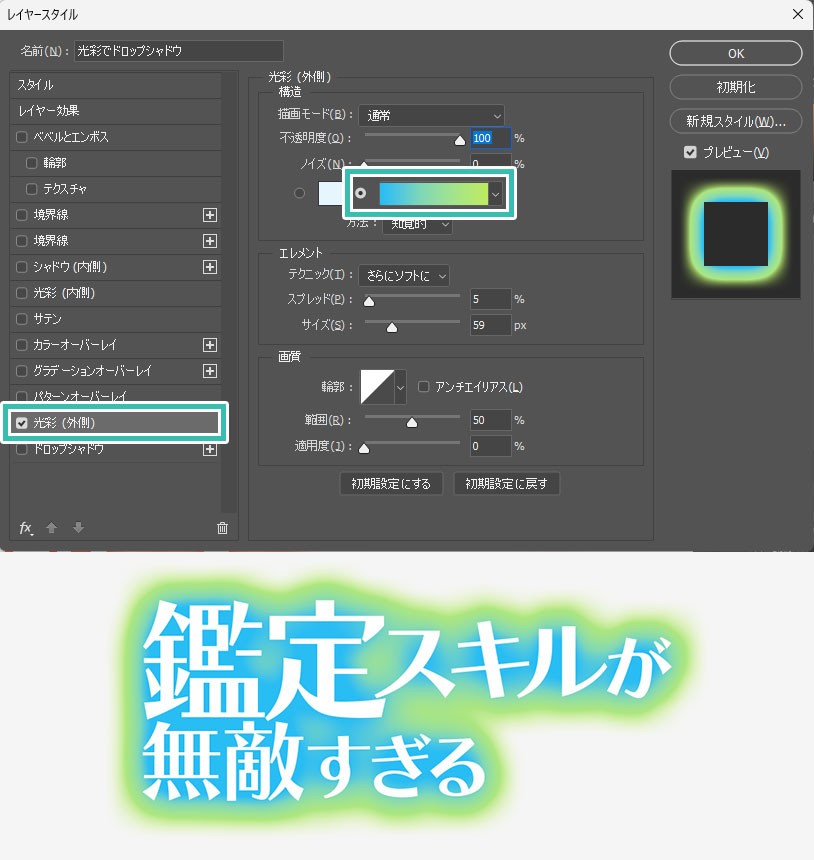
なお、元ネタは「転生貴族、鑑定スキルで成り上がる ~弱小領地を受け継いだので、優秀な人材を増やしていたら、最強領地になってた~」です。
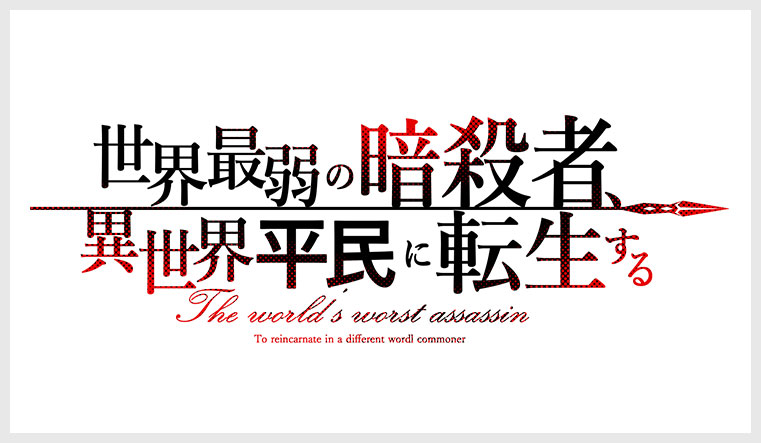
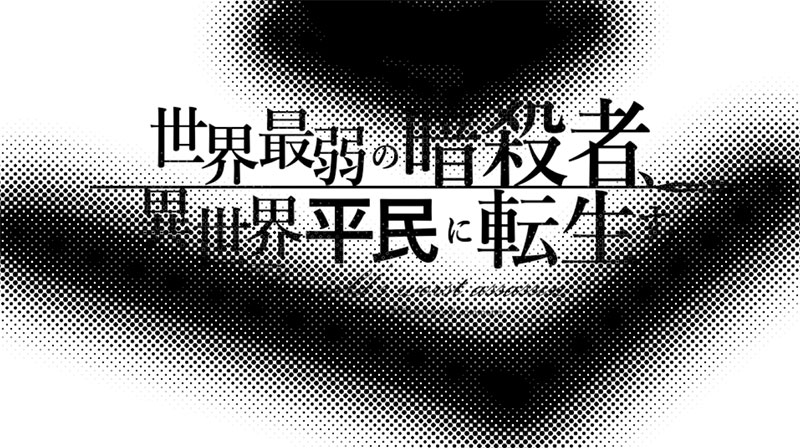
異世界ロゴ④の作り方
赤色のドット柄が特徴的なロゴデザインですね。
※なお、Photoshop未導入の方は事前にAdobe公式サイトから入手しておきましょう。
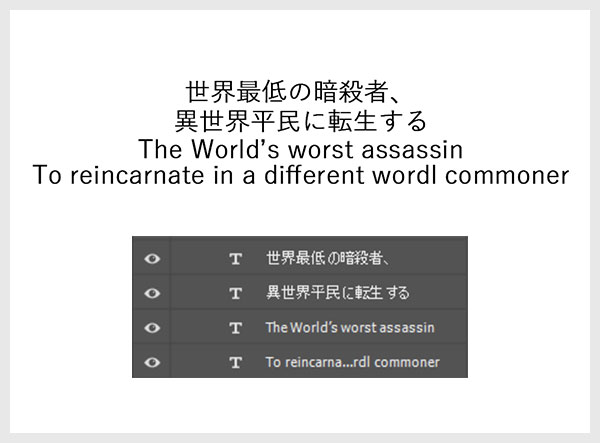
後ほど編集しやすい様、下記のように4つのテキストレイヤーに分けて入力しました。
「世界最低の暗殺者、」
「異世界平民に転生する」
「The World’s worst assassin」
「To reincarnate in a different wordl commoner」
ついでに横線のあしらいを [ ペンツール ] で作成。
文字や線などのロゴを構成しているパーツは全て [ Ctrl + G ] (Mac:⌘ + G) でグループ化した後に [ スマートオブジェクトに変換 ] します。
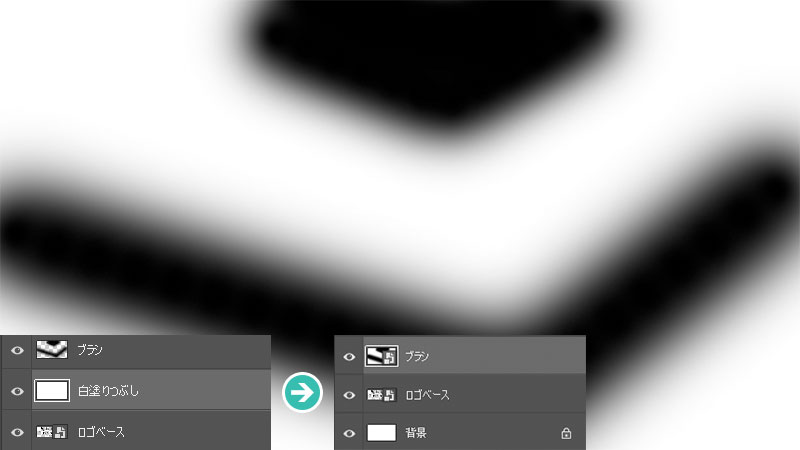
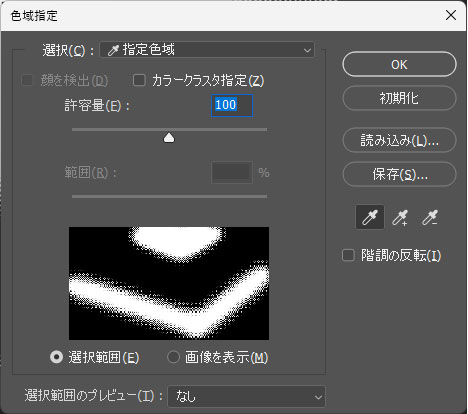
レイヤーパネル下部の [ レイヤーマスク ] を適用し、白い背景部分をマスクします。
すると白い部分を透明状態にできます。
ドットレイヤーに [ カラーオーバーレイ ] を適用。
描画モード:通常 カラー:#e50101
不透明度:100%
以上で完成です。
なお、元ネタ作品は小説家になろう原作の「世界最高の暗殺者、異世界貴族に転生する」です。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でドロップシャドウにグラデーションを付与したラノベ風ロゴの作り方についてでした。
ロゴデザインを行う上でレイヤースタイルは欠かせません。
通常の方法ではドロップシャドウにグラデーションの設定はできませんが、[ スマートオブジェクトに変換 ] する事でグラデーションオーバーレイの設定が追加できます。
[ 文字ツール ] と [ 文字パネル ] 、そして [ レイヤースタイル ] を使えば簡単にラノベ風のロゴが作れます。
フォントサイズに強弱を付け、ベースラインシフトをズラすと異世界系ロゴに近づきますよ。
Webデザイン、バナーデザイン、チラシなどのDTPデザイン、UIデザイン、ポートフォリオのデザイン等、異世界系ロゴ制作テクニックは幅広い制作に役立ちます。
Photoshopの基本的&よく使う機能を押さえ、フォトショを使ったクリエイティブを加速させてください!
なお、noteで当記事で作成したエフェクトPSDを配布しています。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材