Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のペンツールの基本操作と応用操作を徹底解説します。
直線と曲線の描き方やテクニック、そして線の編集方法をゼロから解説!
写真の切り抜き方の基本も併せて紹介します。
フォトショ初心者の方でも安心してペンツールの使い方を網羅的に学べるコンテンツです。
汎用ツールの一つであるペンツールの使い方をマスターし、脱フォトショ初心者を目指しましょう!
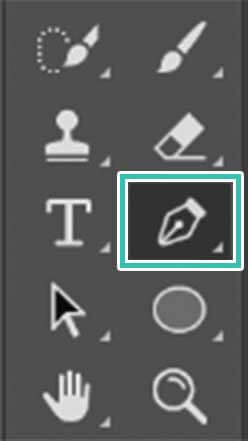
ペンツールの場所
ツールバーに [ ペンツール ] があります。
ショートカットは [ P ] です。
よく使うのでショートカットがオススメ!
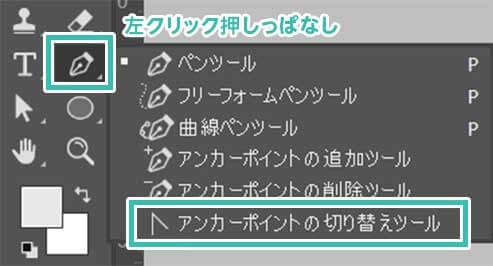
なお、ペンツールを左クリック押しっぱなしにすると派生ツールが表示されます。
しかしペンツール一つあれば問題ありません。
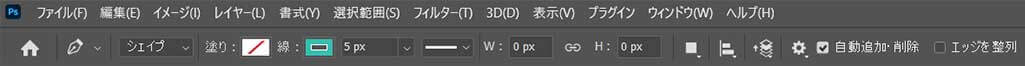
オプションを確認
ペンツールに切り替えると、画面上部にペンツール用のオプションが表示されます。
ツールモードの選択や塗りや線、線の種類等が設定できます。
非表示の場合は [
ウィンドウ ] → [
オプションにチェック ] で表示できます。
ペンツールの基本操作
ペンツールの基本操作をまとめました。
どの操作もよく使うのでマスターしましょう!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
ツールモードの選択

ペンツールにすると画面上部にペンツールオプションが表示されます。
※オプションが非表示の場合は [ ウィンドウ ] → [ オプション ] で表示可能。
画面上部にあるオプションの [ ツールモードの選択 ] → [ シェイプ ] に変更。
シェイプはよく使う汎用的なツールモードです。
他には [ パス ] と [ ピクセル ] があります。
塗りの設定:無し 線の設定:お好みで
直線の描き方
STEP.1
クリックしてアンカーポイントを追加
クリックするとアンカーポイントが追加されます。
※ドラッグではなくクリックです。
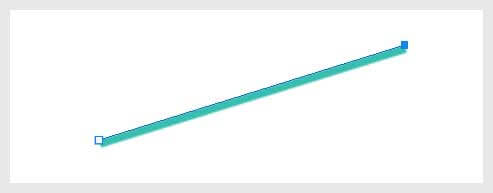
STEP.2
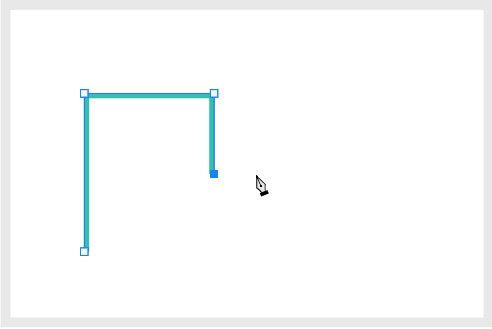
2つ目のアンカーポイントを追加すると直線
別の場所でクリックすると2つ目のアンカーポイントが追加され、線が作成されます。
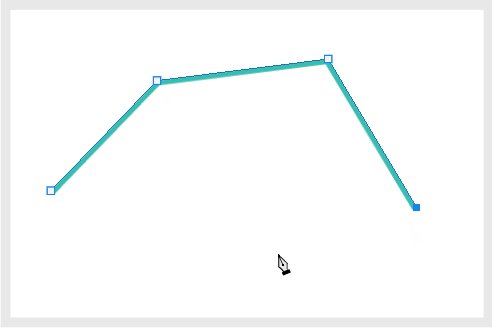
STEP.3
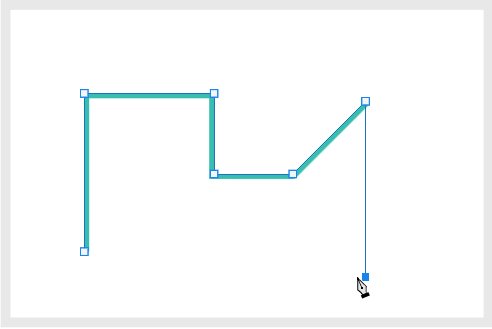
どんどんクリック
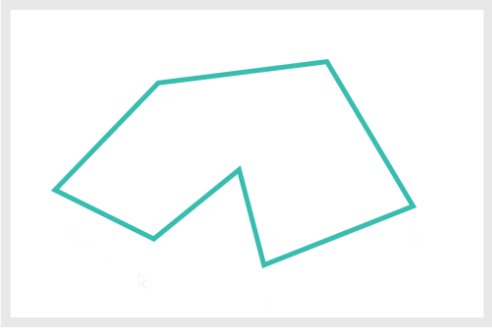
クリックする度にアンカーポイントが追加され、どんどん多角形になります。
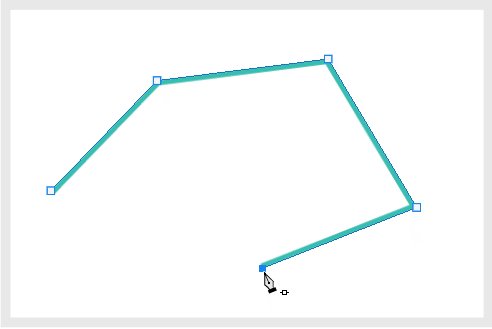
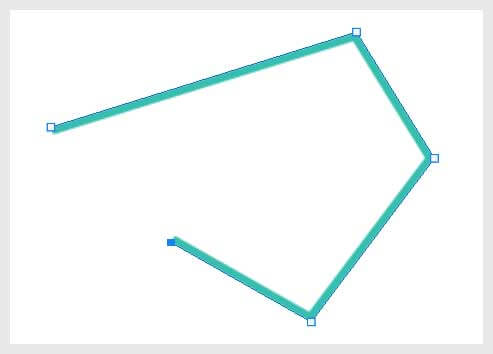
STEP.4
ペンツールの終了
[ Ctrl ] (Mac:Command) を押しっぱなしにしている間だけ [ パス選択ツール ] に切り替わります。
一時的にパス選択ツールにした状態で画面をクリックするとペンツールが終了します。
終了するとアンカーポイントとセグメントのガイドが消えます。
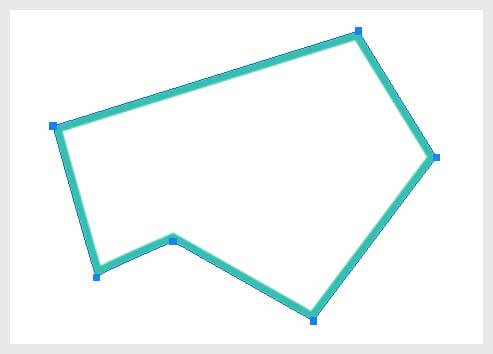
FINISH
直線の描画を終了
[ Ctrl押しっぱなし ] → [ 始点または終点のアンカーポイントを選択 ] → [ Ctrlを離してアンカーポイントをクリック ]
すると終了したペンツールの続きを描けます。
始点と終点を繋いでみましょう。
対象シェイプのペンツールによる描画が終了します。
クリックすると新たな別シェイプが作成され始めます。
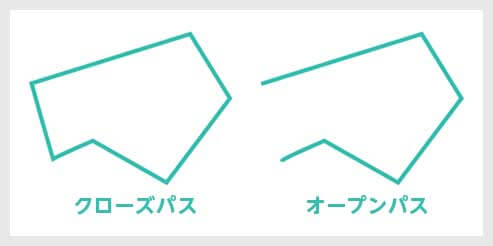
始点と終点のアンカーポイントが繋がったオブジェクトの事を「クローズパス」と言います。
始点と終点のアンカーポイントが繋がっていないオブジェクトは「オープンパス」と言います。
水平・垂直・斜め45°の直線を描く
[ Shift ] を押しながらクリックすると水平・垂直・斜め45°の線を描けます。
よく使う小技なので覚えておくと便利!
[ Shift ] を使った角度の固定はペンツール以外の様々なツールで応用できます。
曲線の描き方
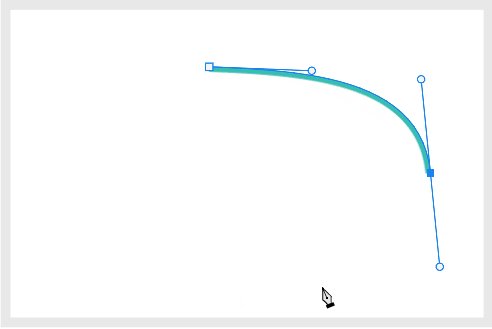
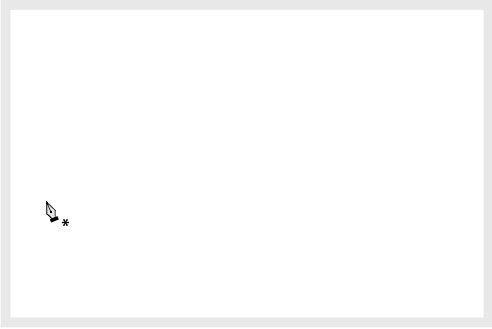
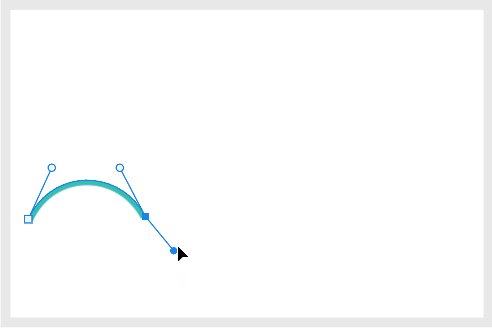
STEP.1
ドラッグで曲線
[ ペンツール(P) ] に切り替えます。
画面をドラッグするとハンドル付きのアンカーポイントが追加されます。
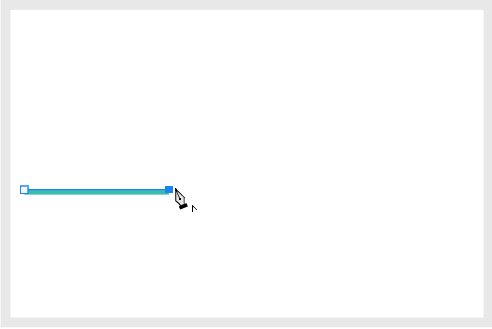
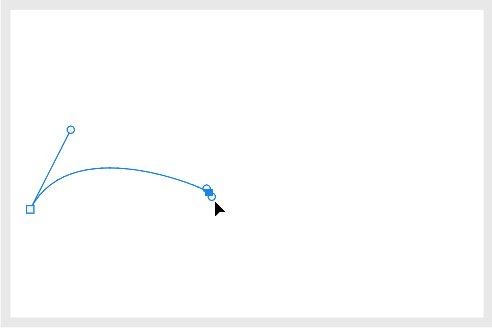
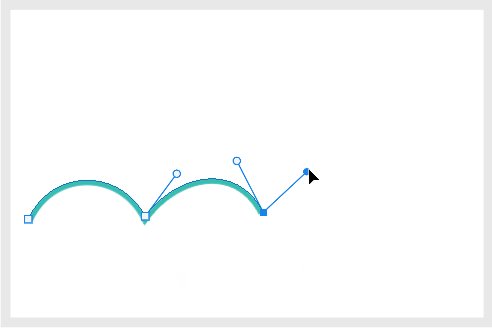
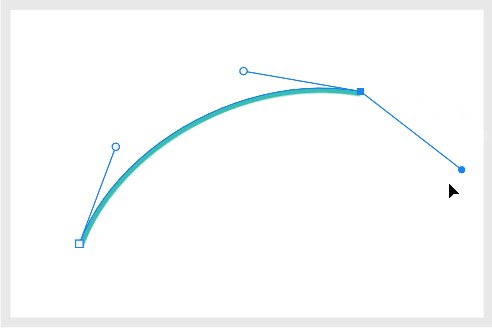
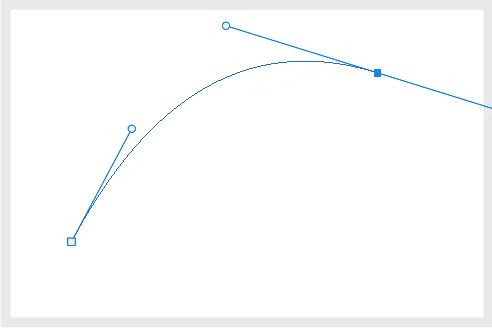
STEP.2
ドラッグをしてアンカーポイントを追加
別の場所でドラッグすると曲線が描けます。
ドラッグしていくとアンカーポイントを増やせます。
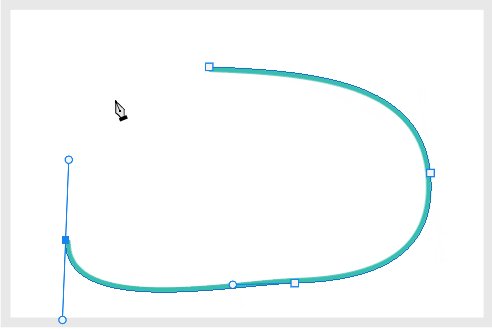
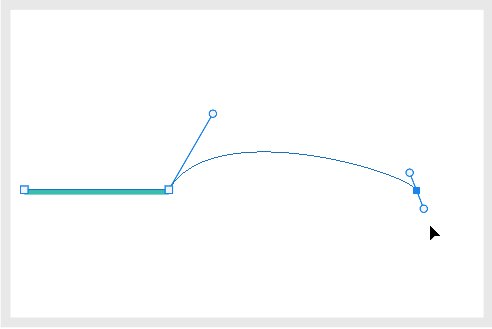
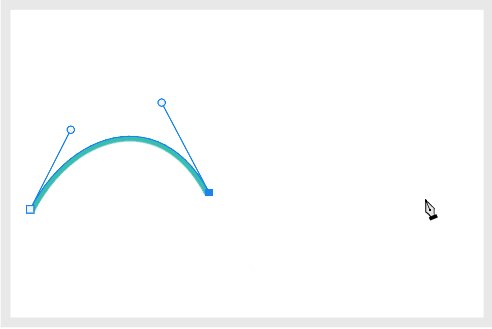
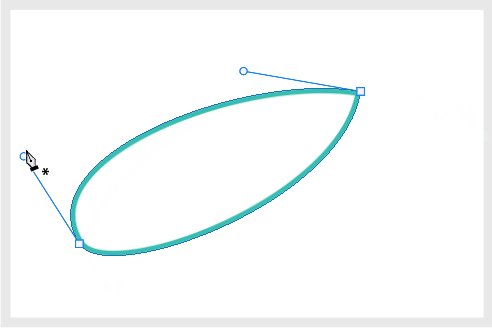
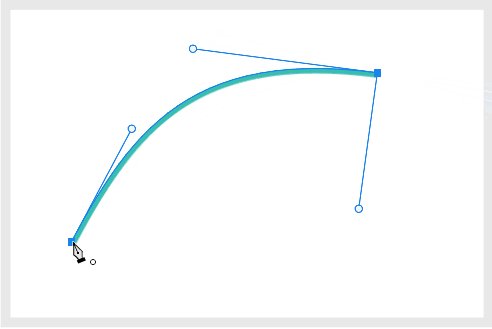
FINISH
曲線の描画を終了
直線と同様 [ Ctrl ] (Mac:Command) を押している間だけ [ パス選択ツール ] になります。
画面をクリックするとペンツールによる描画が終了します。
始点と終点を繋ぐと曲線でもクローズパスにできます。
直線描画の一連の流れを動画にしたサンプルです。
Photoshopは導入されていますか?
未導入の方は
Adobe公式サイトから入手できますよ。
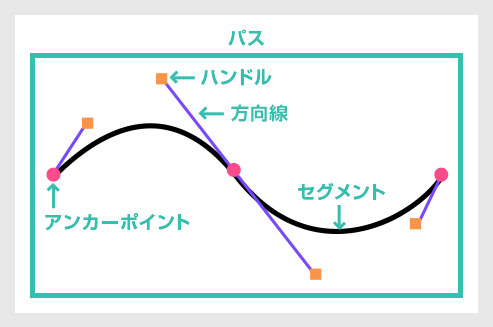
パスの構造
オブジェクトは「アンカーポイント」と「セグメント」で構成されています。
曲線にはアンカーポイントから方向線が左右に出ています。それら全てを含めて「パス」と呼びます。
曲線を調整するには方向線の先に付いている「ハンドル」を操作します。
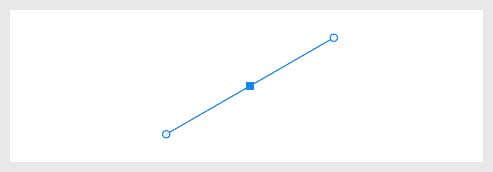
直線から曲線を描く
直線を作成後、[ Alt ] (Mac:Option) を押しっぱなしにして [ アンカーポイントの切り替えツール ] にします。
2つ目のアンカーポイント上にカーソルを合わせ、ハンドルを向けたい方向にドラッグ。
3つ目のアンカーポイントをドラッグで作成したら直線から曲線の完成です。
アンカーポイントの切り替えツールは不要
ツールバーのペンツール上を左クリック押しっぱなしにすると [ アンカーポイント切り替えツール ] が表示されます。
しかし [ ペンツール + Alt ] で代用できるので不要です。使う事が一切ありません。
曲線から直線を描く
2つ目のアンカーポイントを作成後、[ Alt ] (Mac:Option) を押しながらアンカーポイント上をクリック。
すると進行方向側のハンドルを削除できます。
その後クリックすると曲線から直線の完成です。
線は「直線」と「曲線」の2種類のみ
ペンツールで描ける線は「直線」と「曲線」の2種類だけです。
シンプルですが究極!直線と曲線の描き方を極めると何でも描けるようになりますよ。
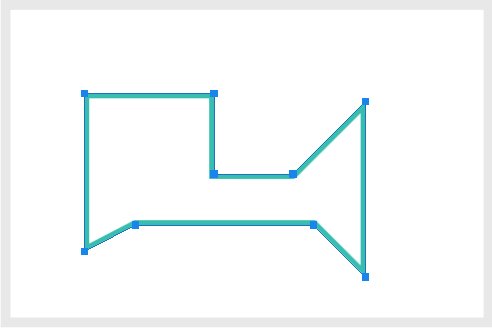
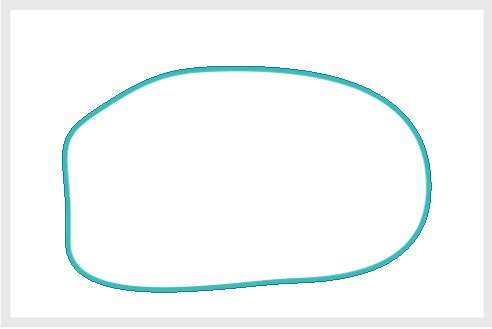
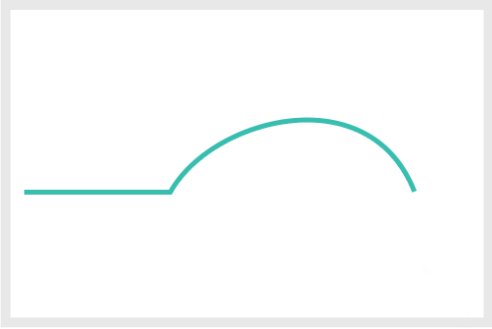
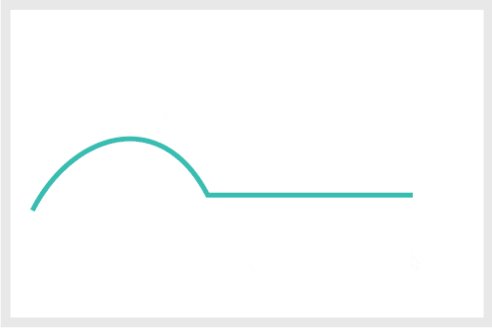
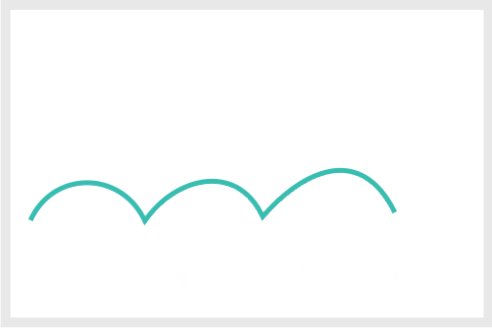
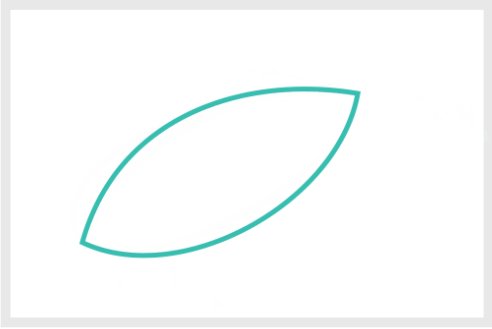
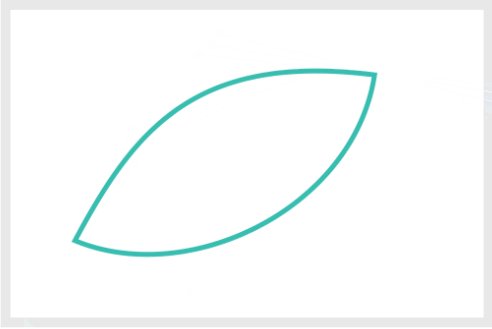
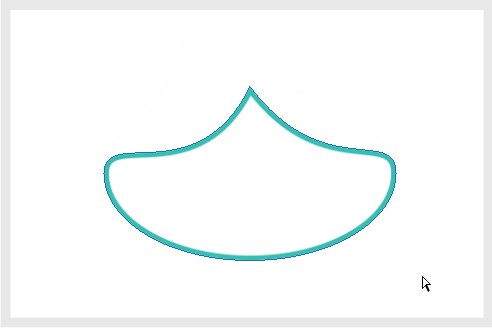
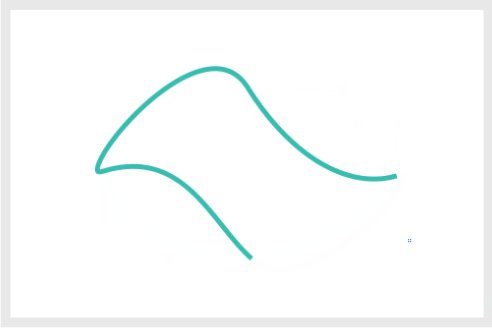
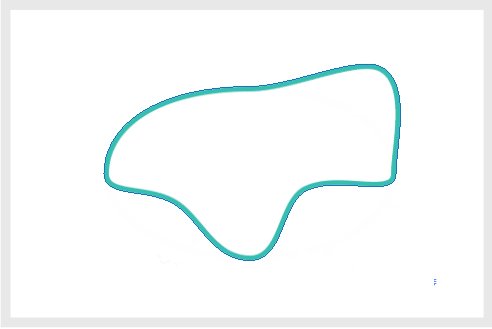
雲形の曲線を描く
曲線が連なった雲形の描き方です。
弧を描いた後 [ Alt ] (Mac:Option) を押しっぱなし、[ アンカーポイント切り替えツール ] でハンドルの向きを変えた後に次のアンカーポイントを追加します。
あとは同じ事の繰り返しです。
ベジエ曲線が苦手な方は?
Photoshopにはクリックするだけで美しい曲線が描ける [ 曲線ペンツール ] という便利なツールがあります。ペンツールが苦手な方にも使いこなせますよ!
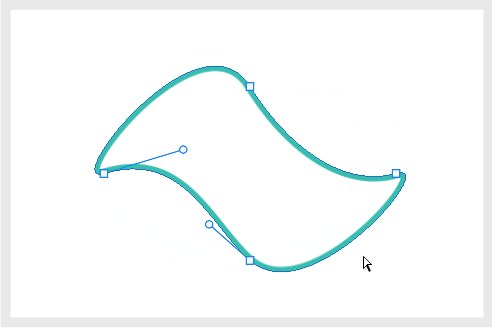
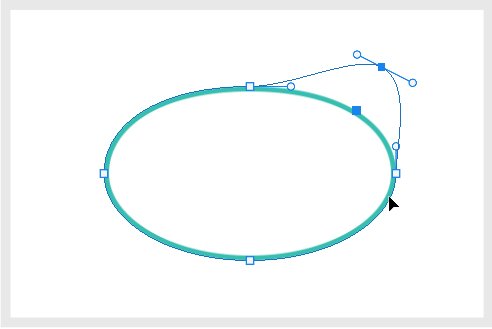
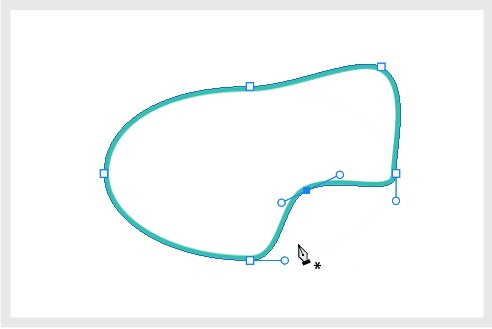
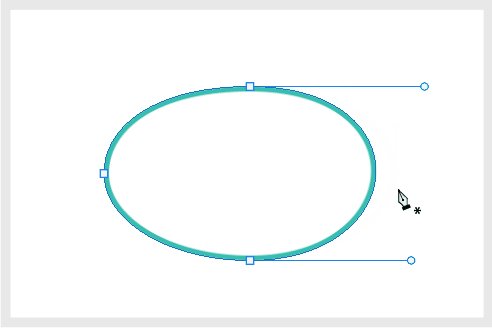
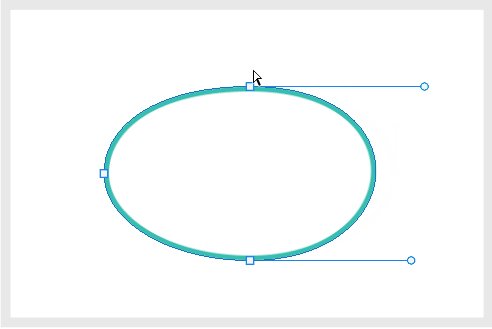
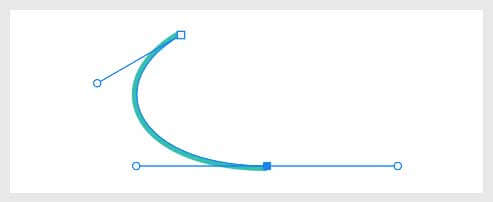
終点のアンカーポイントのハンドルを動かさずに結合
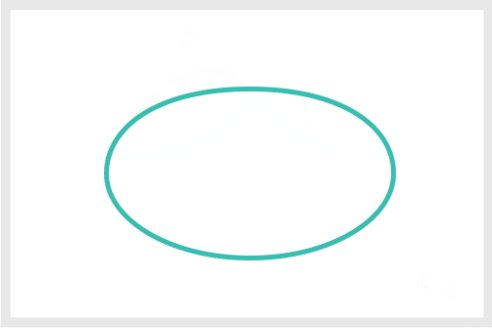
始点と終点のアンカーポイントを繋ぐ際、何も操作しなければ左図のように反対側のハンドルも動きます。
後にハンドルを操作して折り曲げるという作業が発生します。
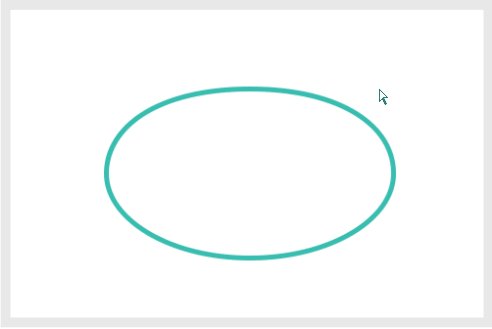
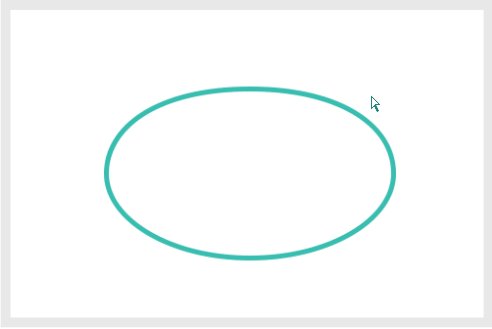
[ Alt ] (Mac:Option) を押しっぱなしにしながら始点と終点を繋ぐと反対側のハンドルが動きません。
曲線でない場合はこの方法がオススメですよ。
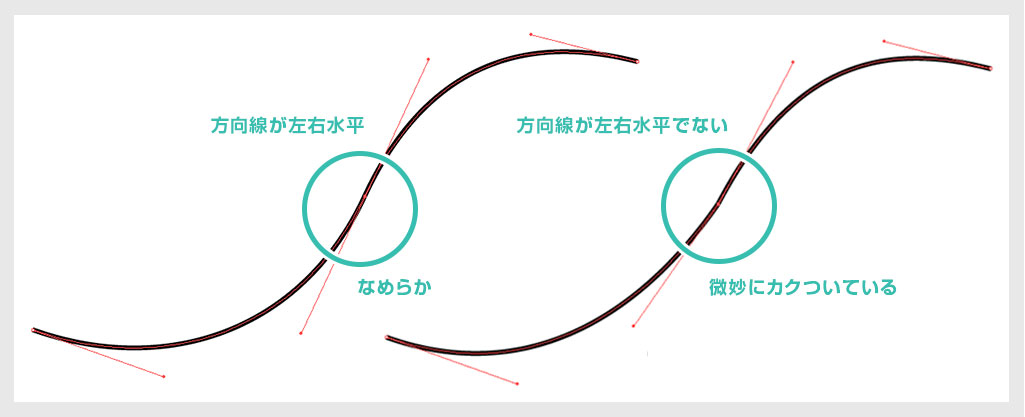
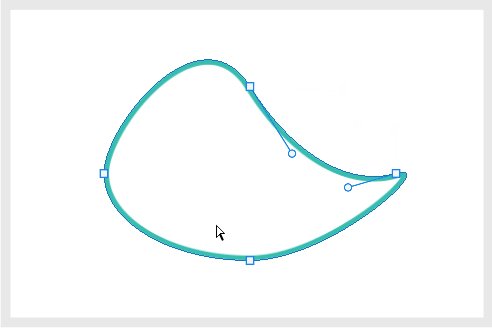
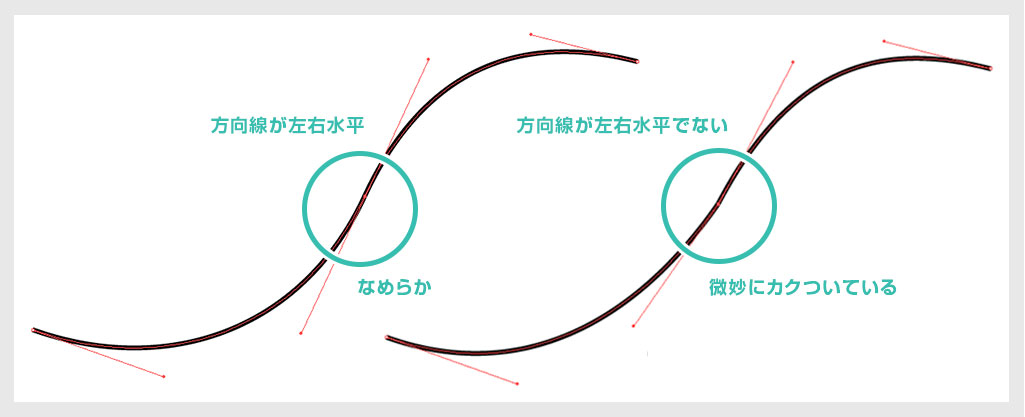
なめらかな曲線を描く

方向線を折り曲げてしまうと「カクッ」とした線になってしまいます。意図してカクつかせているなら問題ないのですが、滑らかな曲線を描く時は折り曲げられていない方向線にしましょう。
再度ハンドルを出し直す方法は [
Alt押しっぱなしでアンカーポイント切り替えツール ] → [
アンカーポイント上をドラッグ ] です。
こういった細かい箇所にもこだわって作ると、より素晴らしい作品制作に繋がります。
パスを編集する方法
ペンツールで描いたパスを編集する方法について解説します。
ハンドル、アンカーポイント、セグメントを操作して自在に線を編集しましょう。
ハンドルを編集
[ ペンツール(P) ] の状態で [ Ctrl ] (Mac:Command) を押しっぱなしている間だけ [ パス選択ツール ] に切り替わります。
[ パスを選択 ] → [ ハンドルが表示 ] → [ ハンドルをドラッグ ]
[ ペンツール(P) ] の状態で [ Alt ] (Mac:Option) を押しっぱなしている間だけ [ アンカーポイントの切り替えツール ] に切り替わります。
ハンドルをドラッグすると方向線が折れ曲がります。
セグメントを移動・削除
[ ペンツール(P) ] の状態で [ Ctrl ] (Mac:Command) を押しっぱなしている間だけ [ パス選択ツール ] に切り替わります。
セグメントをドラッグすると形状を変えられます。
[ BackSpace ] または [ Delete ] で選択したセグメントを削除できます。
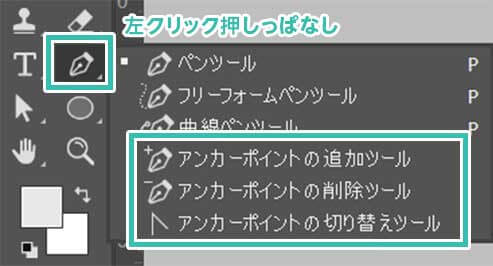
アンカーポイントを追加
[ ペンツール(P) ] でアンカーポイントを追加したいセグメント上にカーソルを合わせてクリックします。
ペンツールのカーソル右下に小さく [ + ] が表示されます。
アンカーポイントを削除
[ ペンツール(P) ] で削除したいアンカーポイント上にカーソルを合わせてクリックします。
ペンツールのカーソル右下に小さく [ – ] が表示されます。
[ パス選択ツール ] でアンカーポイントを選択し、[ BackSpace ] または [ Delete ] で削除する事もできます。
その場合はオープンパスになります。
ペンツールだけで全ての操作が完結
[ ペンツール ] 1つがあればツールバーのペンツール上を左クリック押しっぱなしにすると表示される [ アンカーポイントの追加ツール ] と [ アンカーポイントの削除ツール ] 、そして [ アンカーポイント切り替えツール ] に切り替える必要はありません。
ペンツールを使った写真の切り抜き
画像の一部だけを切り抜く際の選択範囲作成でペンツールを使う事が多々あります。
そんな写真の切り抜きテクニックの基本を解説します。
STEP.1
画像を読み込む
素材となる写真をフォトショップに読み込みます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
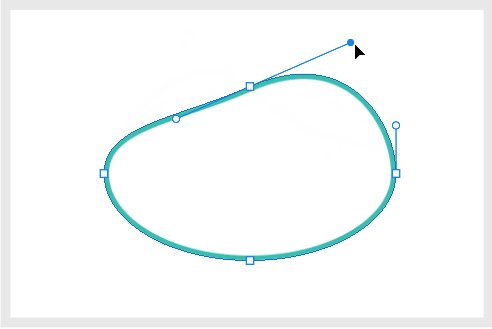
ペンツールで対象物をトレース
[ ペンツール(P) ] でリンゴをトレースします。
ツールモードは [ シェイプ ] を使います。
正円ではなく、微妙に歪んだ円形をしています。
STEP.3
選択範囲を作成
レイヤーパネルを見てみましょう。
[ シェイプ1 ] が追加されている事が確認できます。
※レイヤーパネルが非表示の場合は [ F7 ] を押しましょう。
[ Ctrl ] (Mac:Command) を押しながらシェイプ1のサムネイルをクリックします。
するとシェイプの形で選択範囲が作成されました。
[ Ctrl を押しながらサムネイルをクリック ] すると対象レイヤー内のオブジェクトの形で選択範囲が作られる小技です。
よく使うので覚えておくと便利!
STEP.4
レイヤーマスクを適用
マスクしたいレイヤーをアクティブにし、[ レイヤーマスク ] のアイコンをクリックしましょう。
選択範囲の形状でレイヤーマスクが作成されます。
シェイプレイヤーは非表示にしておきましょう。
FINISH
完成
背景を変えたり色を変えたり、選択範囲やレイヤーマスクを作成する事で加工がしやすくなります。
以上、ペンツールを使った切り抜きや選択範囲の基本的な作成方法でした。
複雑な形状の切り抜き
ペンツールによる切り抜きが通用するのは比較的単純な形状のオブジェクトに限ります。髪の毛など複雑なオブジェクトの切り抜きはクイック選択ツールやオブジェクト選択ツールがオススメ!
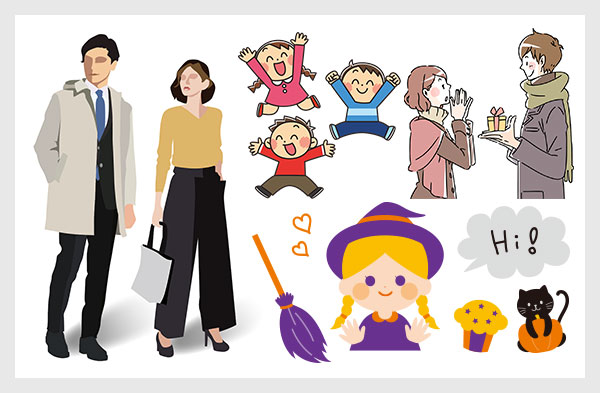
ペンツールを使ったイラスト作成
ペンツールを使ってイラストを描く事ができます。
フォトショップのペンツールでもイラストを描けますが、Illustrator(イラストレーター)のペンツールの方が効率的に作成できます。
左図はイラストレーターを使って描いた作品の例です。
ベクターイラストを作成するのはイラレが圧倒的!
フォトショのペンツールは選択範囲の作成や簡単な図形の作成程度で使う事が多いです。
イラレ未導入の方は
Illustrator公式サイトから入手できます。
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のペンツールの使い方と写真の切り抜き方についてでした。
ペンツールは使用頻度が高いツールの一つです。
フォトショップだけでなくイラストレーターでも同じ操作系で使えるので覚えておいて損はしません。
使い方の基礎を学んだら後は数をこなしましょう。
当記事の使い方を押さえて実践練習をこなせば誰でも使いこなせるようになります。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!