Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のパスぼかしと色ずれ(RGBずらし)を活用したテキストエフェクトの作り方をフォトショ初心者の方に詳しく解説します。
サイケデリック風のロゴデザインがPhotoshopで自作可能!
Webサイトやバナーのロゴデザイン・見出しデザインやフライヤーなどDTPデザイン、UIデザインなど、幅広いクリエイティブで活用できる制作テクニックが学習できます。
これからPhotoshopを始められる方にも再現できるよう、順を追ってパスぼかしと色ずれ使ったテキストエフェクトの作り方を解説いたします!
何が作れるの?

上図のようなロゴデザインがPhotoshopで再現できます。
Webサイトやバナーなどのロゴや見出し、チラシデザインをはじめとしたDTP、そしてUIデザインなど、様々なクリエイティブに応用できるテクニックがゼロから学習できます。
水面に映った文字の作り方
PhotoshopのパスぼかしとRGBずらしを活用したテキストエフェクトの作り方を解説していきます。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
文字を入力してパスぼかしを適用
STEP.1
文字を入力
新規ドキュメントを作成し、背景を黒く塗りつぶします。
その後 [
文字ツール ] で文字を入力します。
ドキュメントサイズ:1920x1080px 72px/inch
使用フォント:
Fira Sansフォントサイズ:470px
STEP.2
つまむを適用
[
フィルター ] → [
変形 ] → [
つまむ ] を適用します。
量:50%
設定後は右上の [ OK ] をクリック。
STEP.3
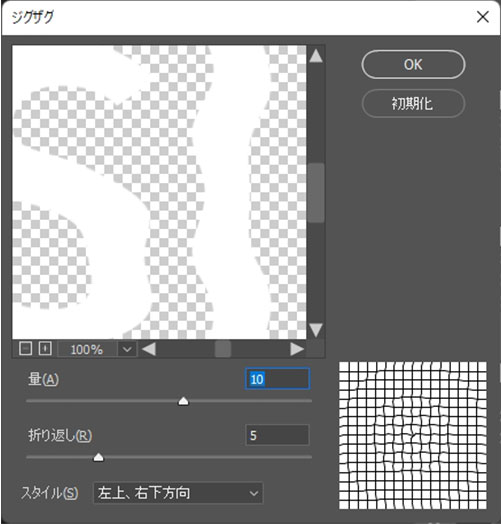
ジグザグを適用
[
フィルター ] → [
変形 ] → [
ジグザグ ] を適用します。
量:10
折り返し:5
スタイル:左上、右下方向
設定後は右上の [ OK ] をクリック。
すると左図のように「ぐにゃり」とした表現が加えられます。
FINISH
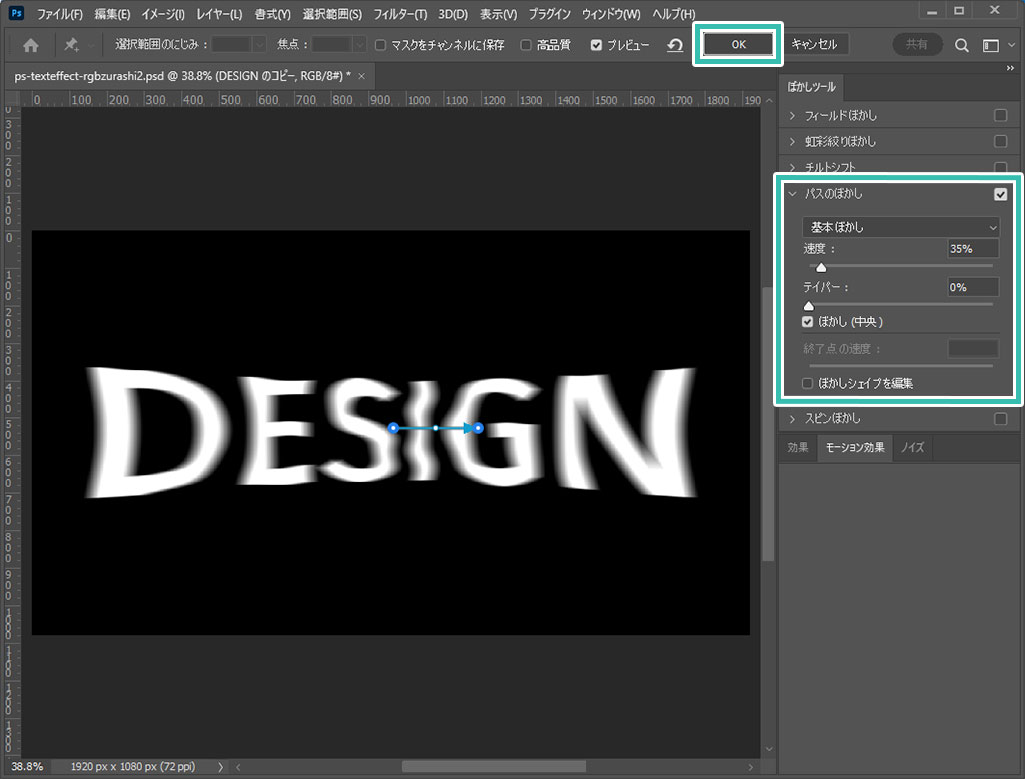
パスぼかしを適用
[
フィルター ] → [
ぼかしギャラリー ] → [
パスぼかし ] を適用します。
下記パスぼかしの設定です。
基本ぼかし
速度:35%
テイパー:0%
ぼかし(中央)にチェック
左図のようなぼかし表現がPhotoshopで加えられました。
超高品質なテキストエフェクト
Photoshopで使える商用利用可能で高品質なテキストエフェクトです。お好きなフォントや文字に差し替えるだけでハイクオリティなロゴや見出しが作成できるチートアイテムですよ!
RGBずらしを適用する
STEP.1
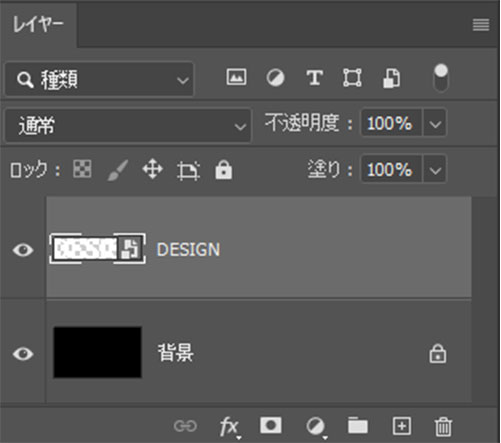
レイヤーを複製
レイヤーパネルを開き、先に作成した文字のスマートオブジェクトを [ Ctrl + J ] (Mac:⌘ + J) でコピーします。
計3つの文字レイヤーが存在します。
上から順にレイヤー名をR、G、Bとしました。
※以下お好みで調整してください。
Gレイヤーの [ パスぼかし ] → [ 速度:85% ]
Bレイヤーの [ パスぼかし ] → [ 速度:90% ]
STEP.2
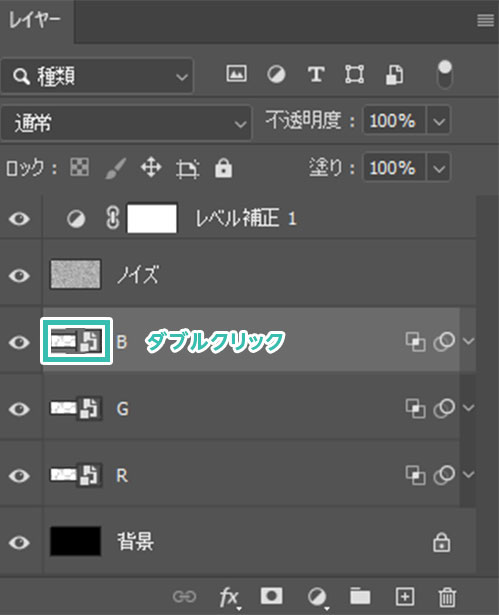
Rレイヤーを設定
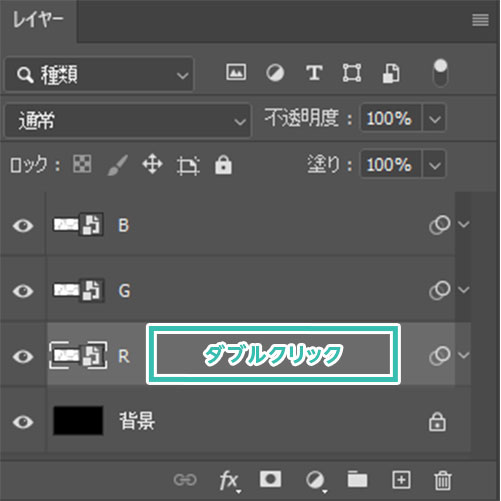
Rレイヤーをアクティブにします。
レイヤー名すぐ右側の何もない個所をダブルクリックしましょう。
レイヤースタイルが開きます。
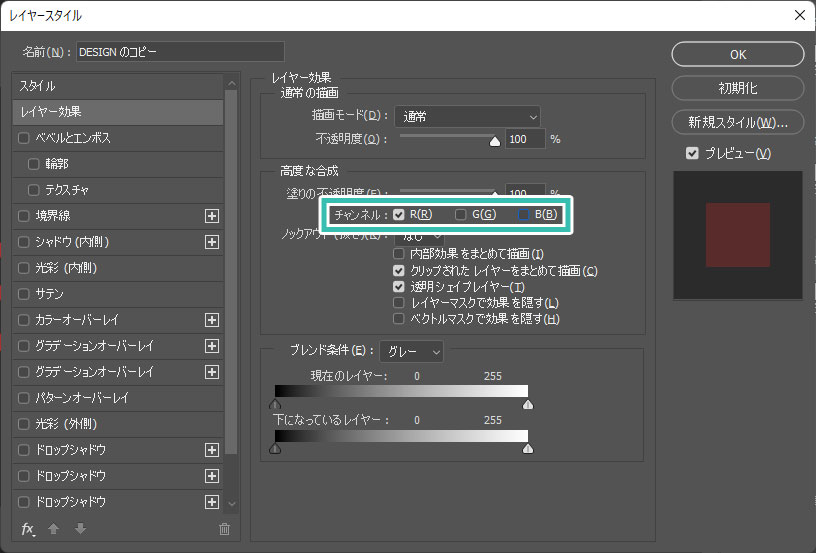
高度な合成
チャンネル:Rのみチェック
最後に右上の [ OK ] をクリックします。
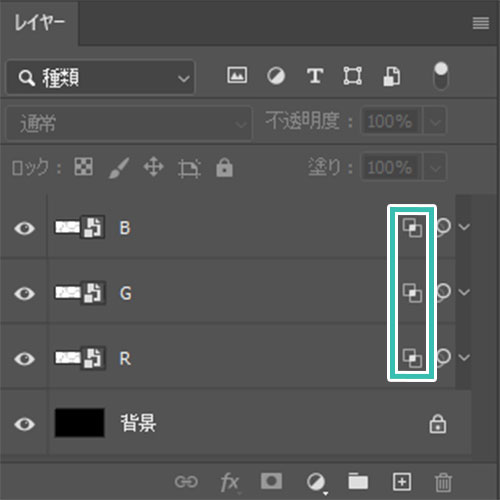
Gレイヤーにも同様の手順を適用し、Gチャンネルのみチェックを入れます。
BレイヤーはBチャンネルのみチェックを入れましょう。
※レイヤースタイルの高度な合成を変更するとレイヤーにアイコンが追加されます。
STEP.4
レイヤーを移動させる
[
移動ツール ] でBレイヤー、Gレイヤーを少し移動させます。
※移動ツールのショートカットは [
V ]
ドラッグで移動させても良いですが、キーボードの↑↓←→なら精密な操作が可能です。
サンプルはGレイヤーを少し右に、Bレイヤーをさらに右に移動させた例です。
RGBのチャンネルがズレて色ずれが起きた状態がPhotoshop上で再現できました。
グリッチエフェクトを自作してみよう
Photoshopで高品質なグリッチエフェクトをゼロから作る方法をフォトショ初心者の方に詳しく解説します。RGBずらしの応用テクニックを併せてチェックされてみませんか?
仕上げを行う
STEP.1
ノイズテクスチャを作成
新規レイヤーを作成し、白で塗りつぶします。
[
フィルター ] → [
ノイズ ] → [
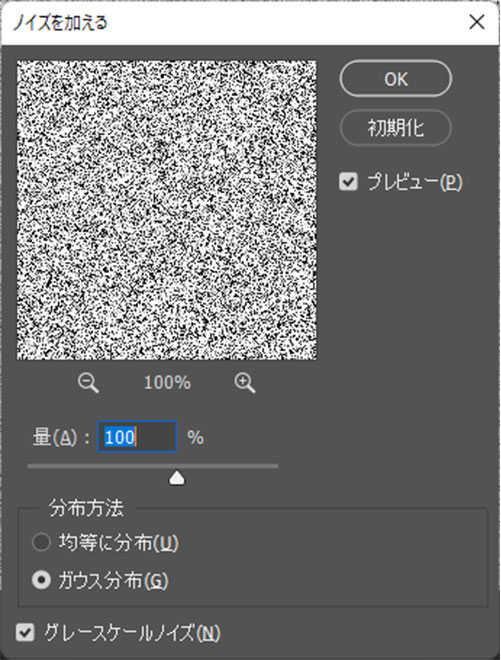
ノイズを加える ] を適用。
量:100%
分布方法:ガウス分布
グレースケールノイズにチェック
左図のようなノイズテクスチャが作成できました。
詳しいノイズテクスチャの作り方は
コチラの記事で解説しています。
STEP.2
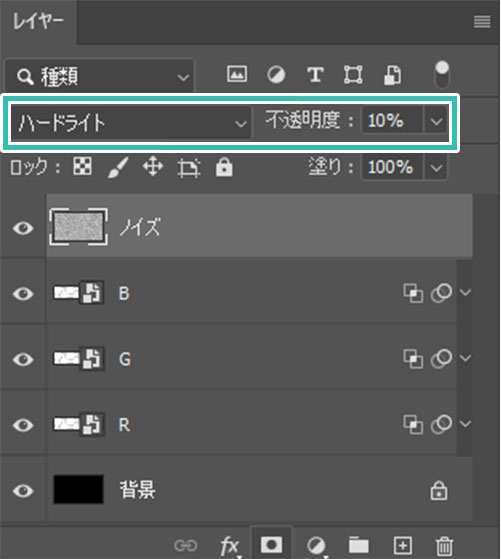
レイヤーの設定変更
レイヤーの描画モード:ハードライト
不透明度:10%
するとテキストエフェクトにザラっとしたノイズ感が追加できます。
FINISH
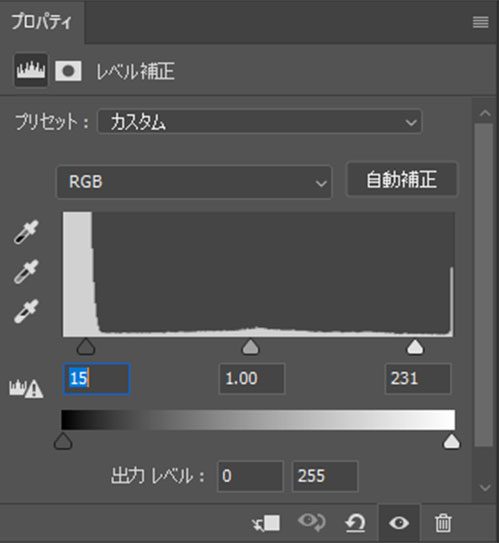
レベル補正を加えて完成
以上でPhotoshopのパスぼかしと色ずれを使ったテキストエフェクトの完成です。
Rチャンネルを非表示にした例です。
レイヤーをズラす距離を変えたり、表示するレイヤーを変える事で簡単に違った雰囲気へ変更する事も出来ます。
OMAKE
文字を変更
文字のスマートオブジェクトのレイヤーサムネールをダブルクリックすると文字が編集できます。
文字を大変身させる高品質エフェクト
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。
#01 Purple and Blue Glowing Text Effect
紫と青色の光がキレイなエフェクトモックアップです。
Photoshopと該当PSDをダウンロードするだけ、超お手軽です。
ダウンロード
#02 Neon Text on Brick Wall with Wires Mockup
ブロックの前に青いネオンに光を追加できるエフェクトです。
単色の文字が一瞬でネオンになりますよ。
まさにフォトショマジック!
ダウンロード
#03 Cinematic Metal Scuplted Text Effect
ハリーポッターやゲームオブスローンズのタイトルロゴのような質感が表現できるエフェクトモックアップです。
フォトショップで文字を入力してエフェクトを適用するだけ、超簡単です。
ダウンロード
#04 Golden Text Effect on Leather Mockup
渋い革に金色の刻印を施せるエフェクトモックアップです。
フォトショの詳しい使い方は不要!文字を入力して指定のレイヤーに配置するだけ。
ダウンロード
#05 Raindrops Text Effect Mockup
雨に濡れた質感が超楽にで出せるエフェクトモックアップです。
文字も水のような質感にできます。
単に水に塗れた表現をする際にも威力を発揮しますよ。
ダウンロード
Photoshop用の高品質なエフェクト集
入力した単なる文字オブジェクトをあっという間に大変身させてくれるエフェクト集です。
もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のパスぼかしとRGBずらしを活用したテキストエフェクトの作り方についてでした。
サイケデリックな雰囲気のロゴデザインや見出しのデザイン等に適した制作テクニックです。
ノイズテクスチャを重ねる事で質感のあるロゴに仕上げる事ができます。
ロゴ制作だけでなく、画像にも応用できるので是非お試しください!
また、noteで当記事で作成したサンプルPSDを配布しております。
ではまた!
テキストエフェクトの作り方まとめ
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
様々なテキストエフェクトのPSD素材
Photoshopで使える商用利用可能で高品質な様々なテキストエフェクトのPSD素材を厳選しました。1分でプロクオリティの作品が作れるチート素材ですよ。
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!