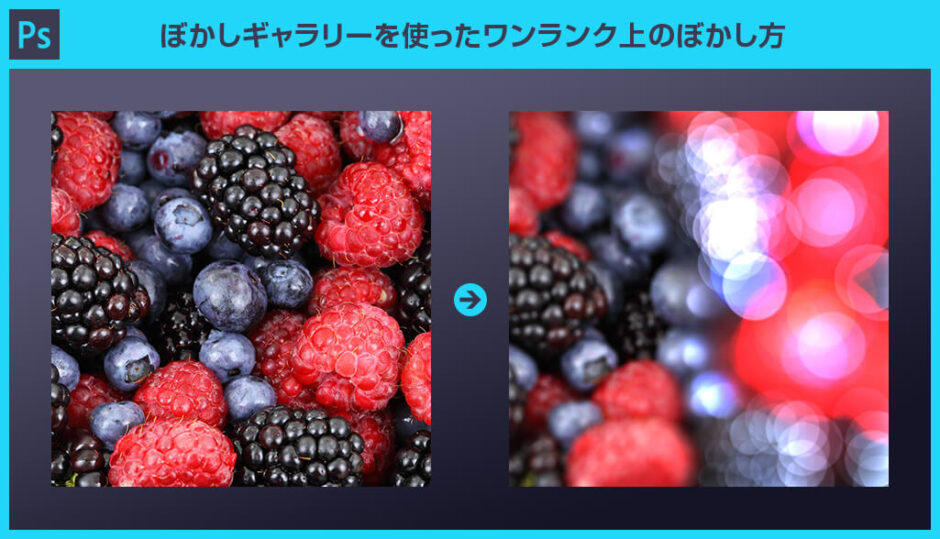
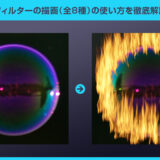
Photoshop(フォトショップ)のぼかしギャラリーの使い方を徹底解説します。
ぼかし(ガウス)をはじめとした通常のぼかしツールとは一味違う表現が可能なぼかしギャラリー。
使い方やテクニック、注意点などをフォトショ初心者の方にも分かりやすく解説いたします!
この記事の目次
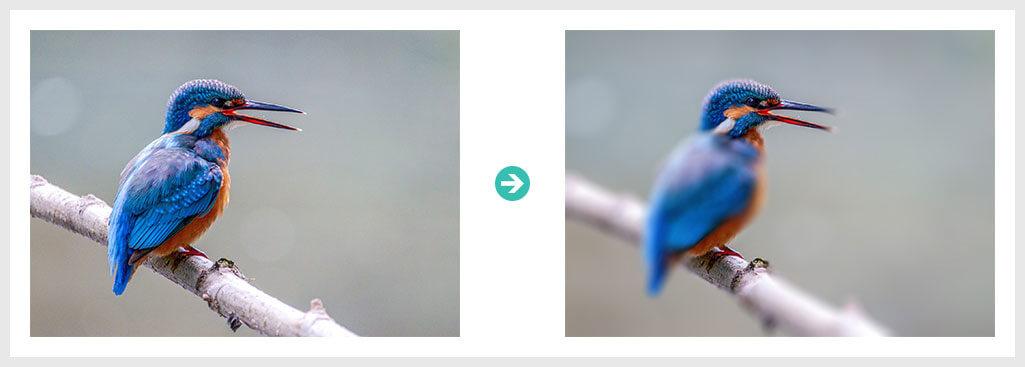
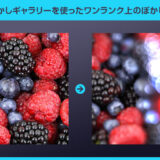
通常のぼかしと比べて一味違った表現ができる機能です。
ぼかし方を変えるだけで写真の雰囲気は全く違ったものになります。
お手軽かつ効果的なフォトショの機能の一つですよ。
ぼかしツールやぼかし(ガウス)など、従来のぼかし方の使い方を完全解説!
[ レイヤーパネル ] → [ 対象レイヤーを右クリック ] → [ スマートオブジェクトに変換 ]
サムネイルの右下にアイコンが追加されます。
※スマートオブジェクトはコチラで徹底解説しています。
下準備が整ったらぼかしギャラリーの機能や使い方について解説します。
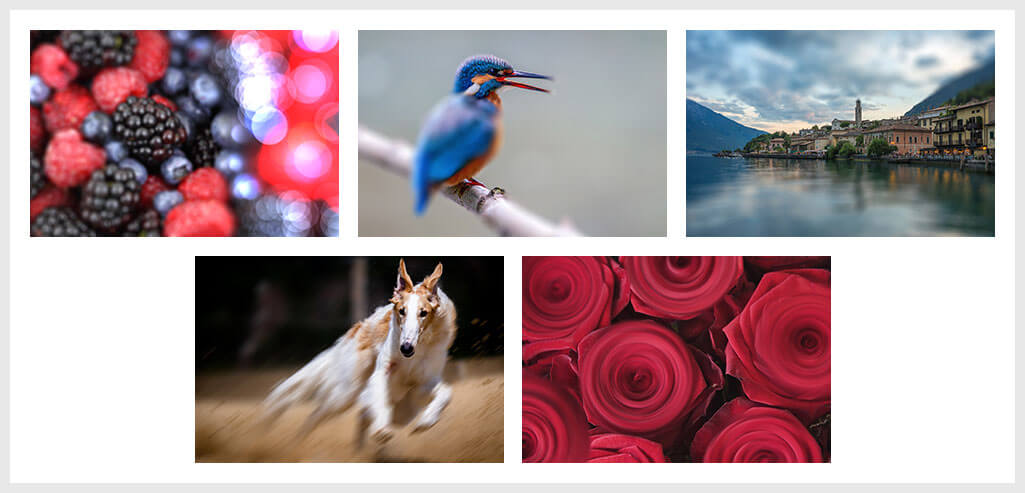
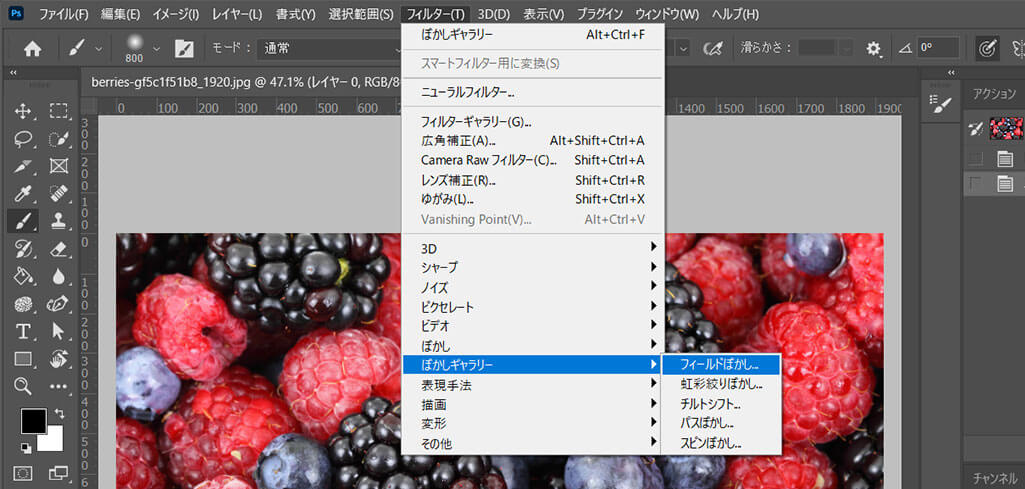
「フィールドぼかし」、「光彩絞りぼかし」、「チルトシフト」、「パスのぼかし」、「スピンぼかし」の計5種をサンプルを例に、初心者の方にも分かりやすく解説いたします!
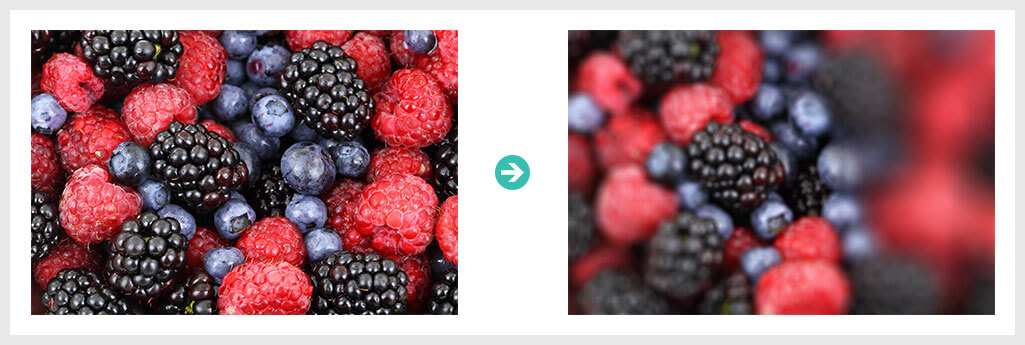
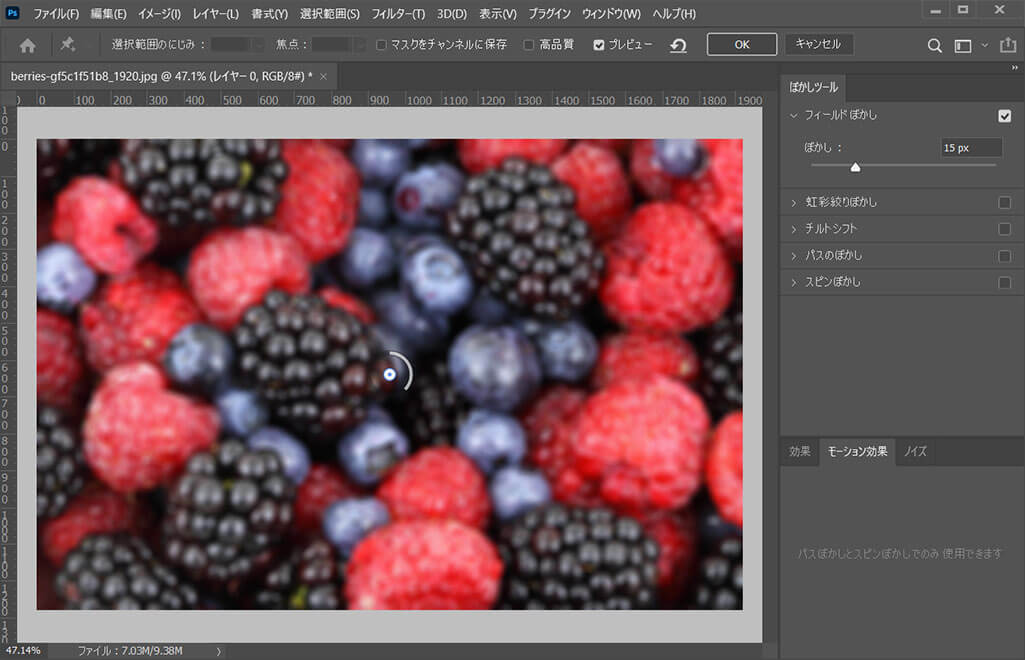
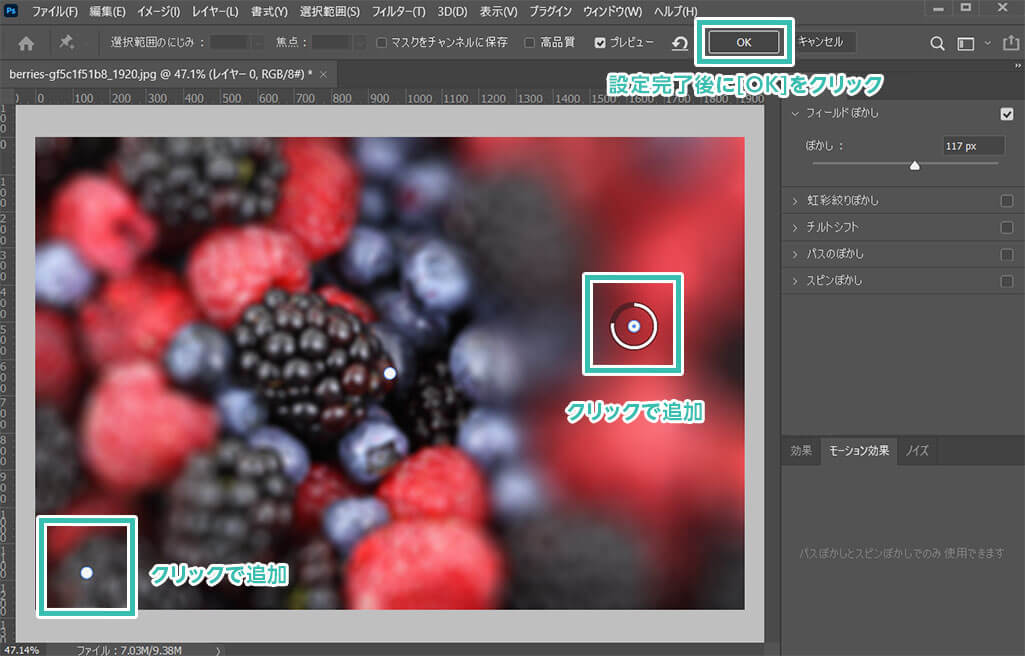
フィールドぼかし
ぼかし半径も個別に設定できるので非常に便利ですよ。
スマートオブジェクトにぼかしフィルターを適用すると、レイヤーパネルの [ ぼかしギャラリー ] をダブルクリックで後から再編集可能です。
※フィールドぼかしを使ったテキストエフェクトはコチラ。
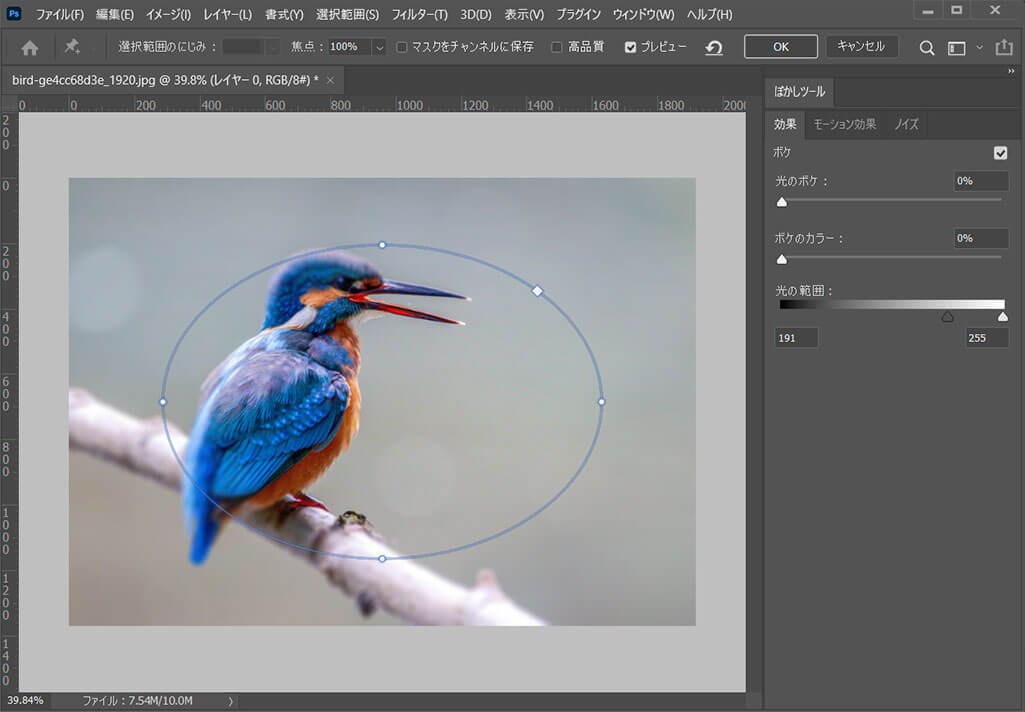
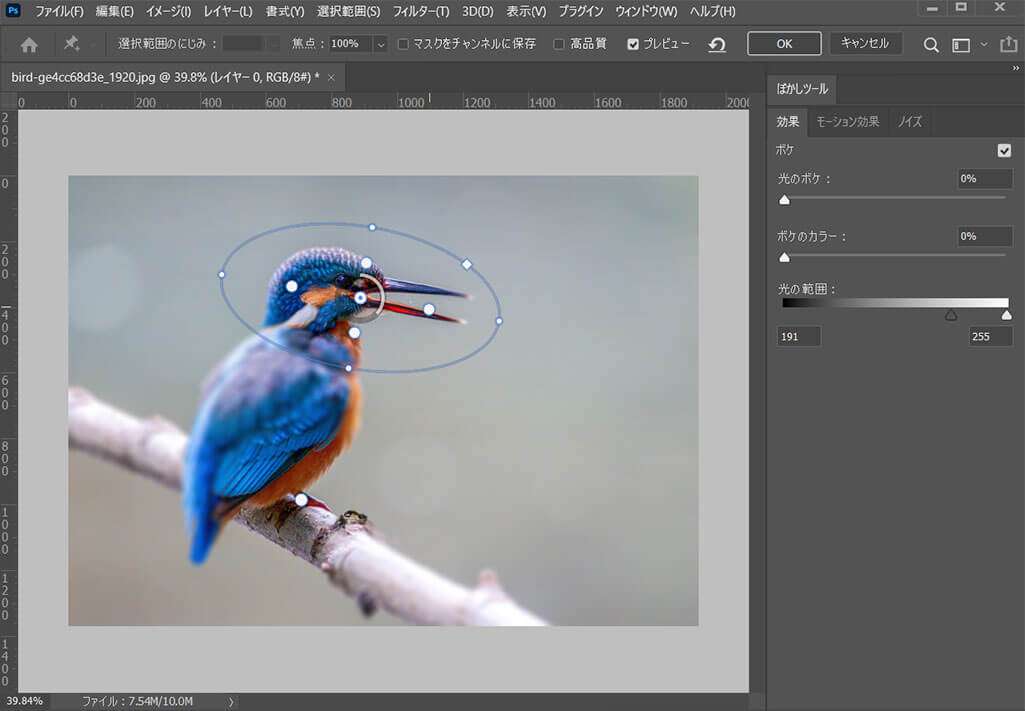
光彩絞りぼかし
未導入の方はAdobe公式サイトから入手できます。
読み込んだ画像は必ず [ スマートオブジェクトに変換 ] を適用。
[ フィルター ] → [ ぼかしギャラリー ] → [ 光彩絞りぼかし ] をクリックします。
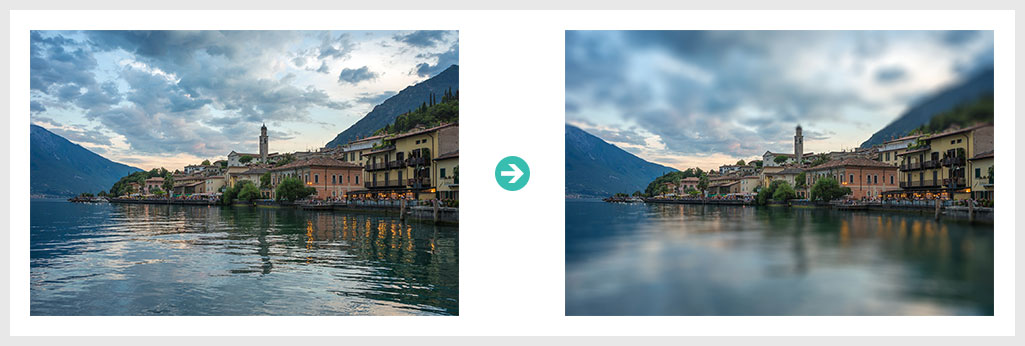
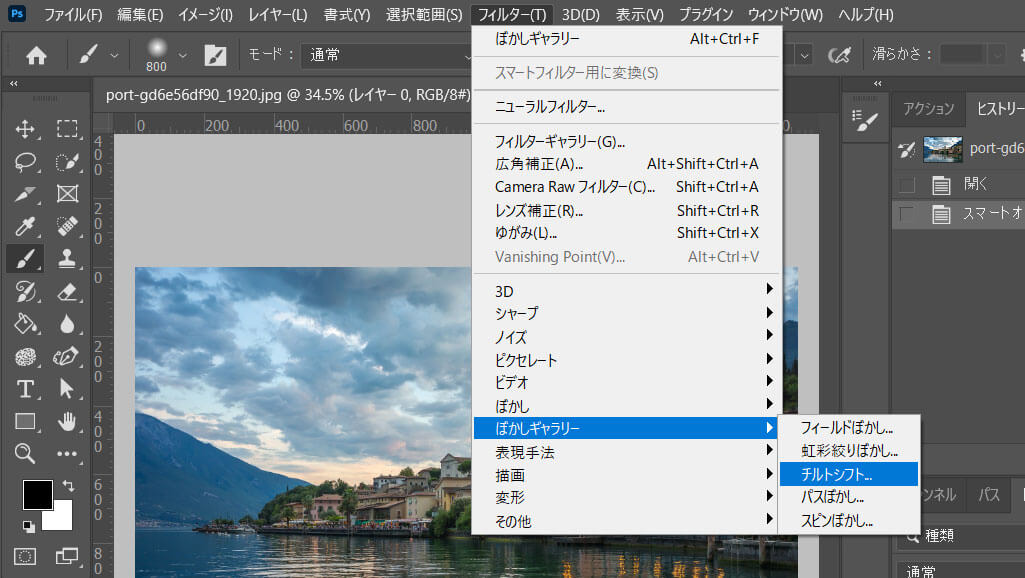
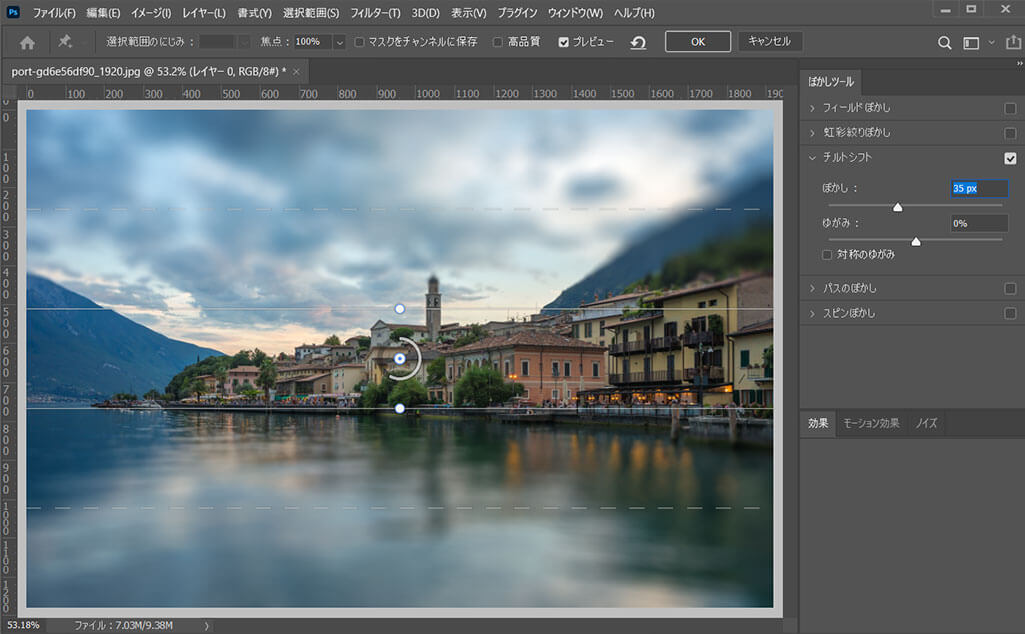
チルトシフト
必ず [ スマートオブジェクトに変換 ] をしておきましょう。
素材に悩んでいる方はAdobeStockが最強です。
商用利用可能な2億5000万点以上もの素材が制作を加速!
[ フィルター ] → [ ぼかしギャラリー ] → [ チルトシフト ] をクリックします。
ガラリと写真の雰囲気が変わりますよ!
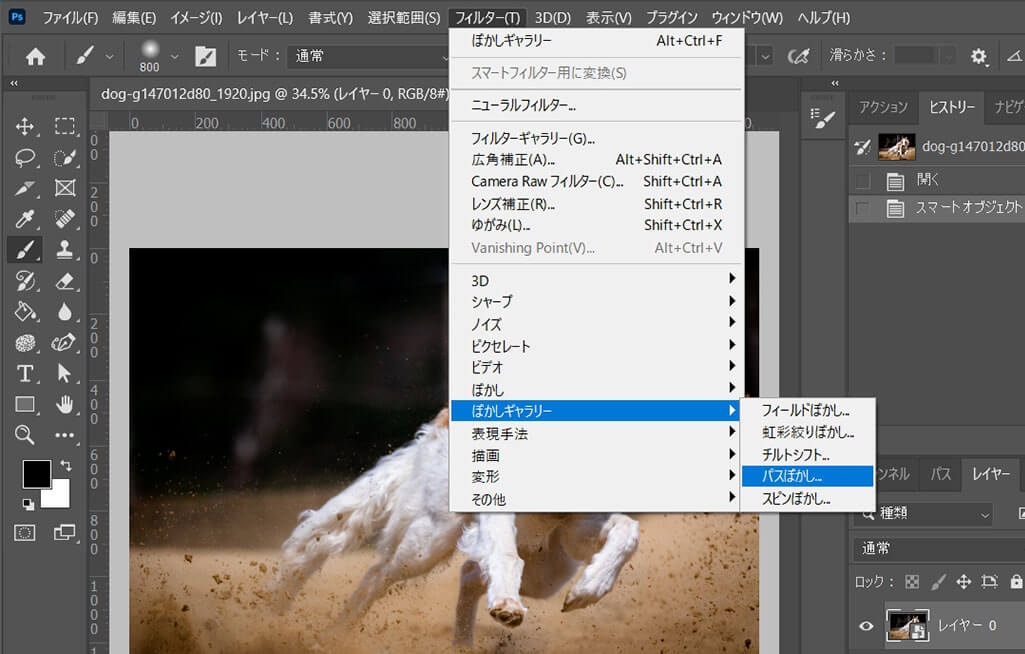
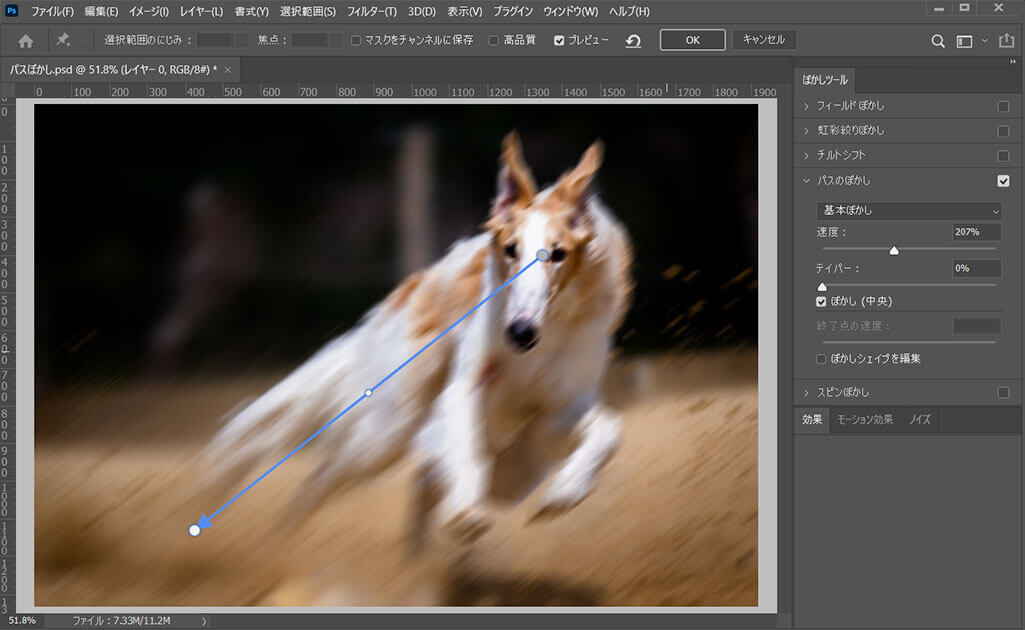
パスのぼかし
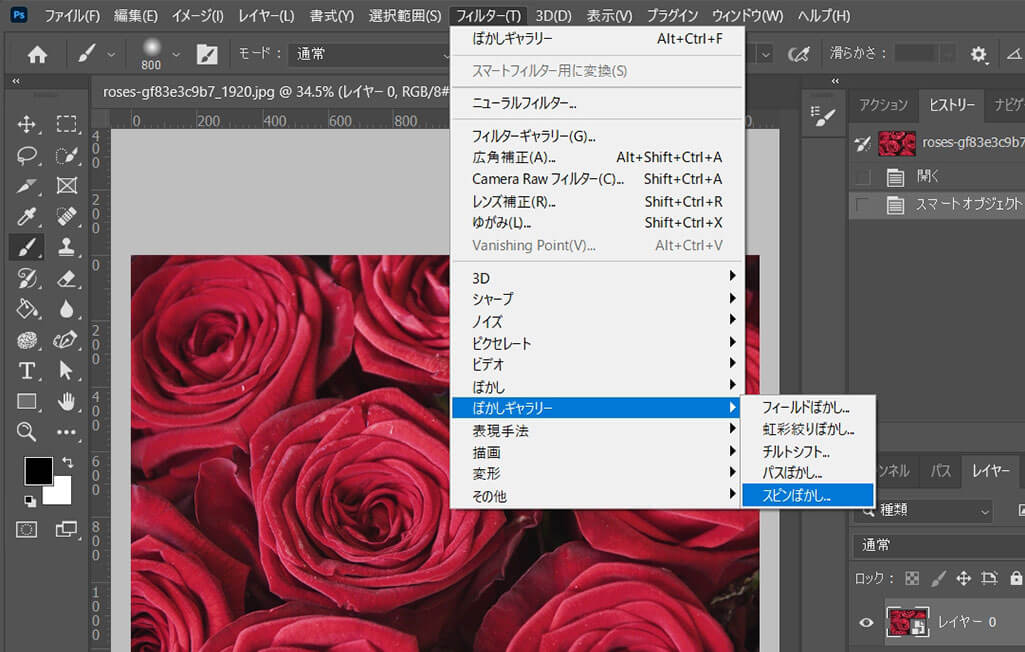
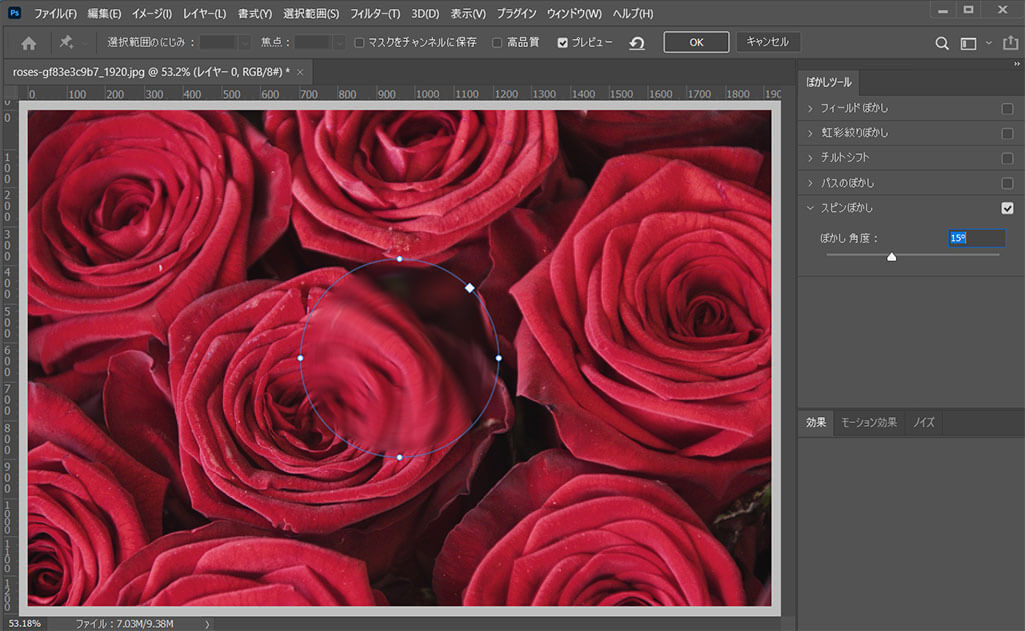
スピンぼかし
未導入の方はAdobe公式サイトから入手できます。
読み込んだ画像は必ず [ スマートオブジェクトに変換 ] を適用。
[ フィルター ] → [ ぼかしギャラリー ] → [ スピンぼかし ] をクリックします。
普通の写真や文字を煙のように変化させるモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。





制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のぼかしフィルターの使い方やテクニックについてでした。
ぼかし(ガウス)をはじめとした普通のぼかしツールよりも凝った表現が可能なぼかしフィルター。
使い方は難しくありません。
スマートオブジェクトに変換して各ぼかしフィルターを適用すると再編集可能です。
スマートフィルターマスクを併用すると更なる表現力の向上が期待できますよ。
ではまた!
フォトショに搭載されている数多くのフィルターの使い方やサンプルをカテゴリ別に徹底解説しています。少ない労力で画像の雰囲気を激変させられますよ。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材