Photoshop(フォトショップ)を使ったグリッチエフェクトの作り方を徹底解説します。
映像や画像の乱れをフォトショップで再現できますよ。
フォトショ初心者、レタッチ初心者にも作れるよう、順を追って詳しく解説いたします!
この記事の目次
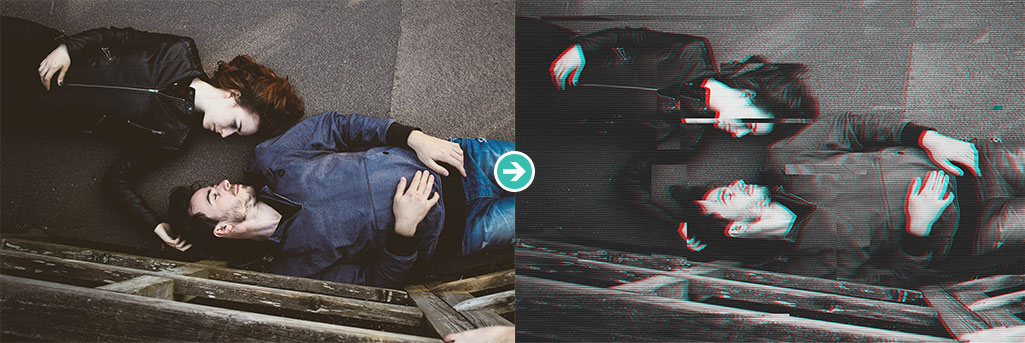
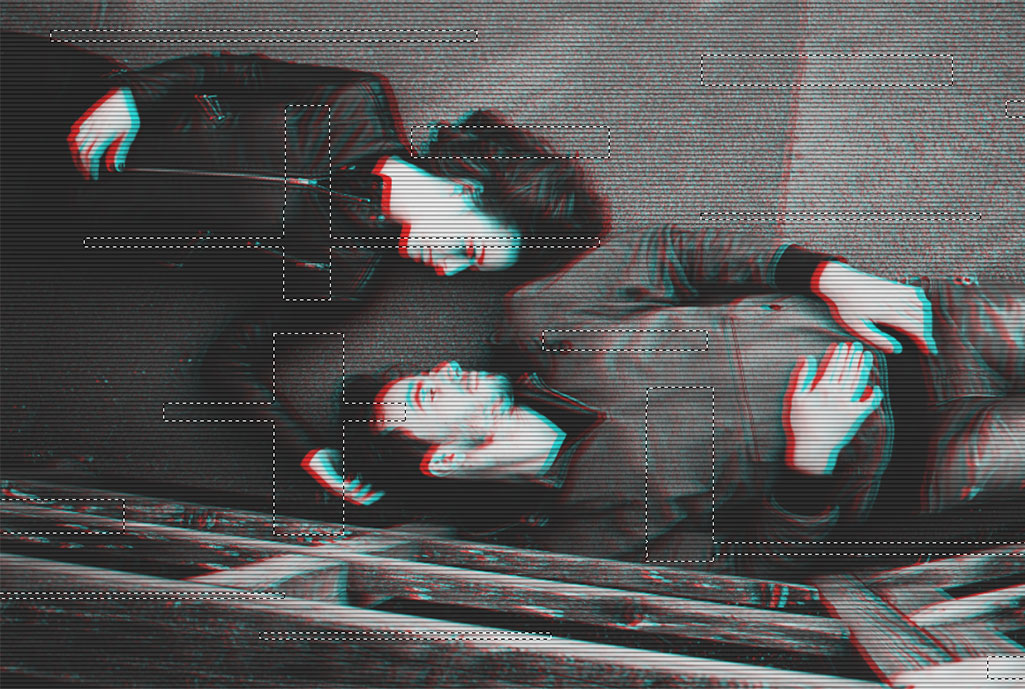
上記のように映像の乱れが発生しているような絵を作る事ができます。
グリッチエフェクトはデジタル感、SF感を表現したい時に便利な手法、大幅に画像の印象を変えられます。
Photoshopを使ったグリッチエフェクトの作り方を詳しく解説います。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
アナグリフ画像を作る
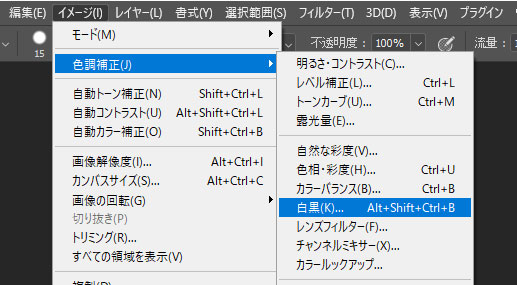
素材となる画像をアナグリフ画像に改造します。
「RGBずらし」や「色ずれ」と呼ばれる表現ですね。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。

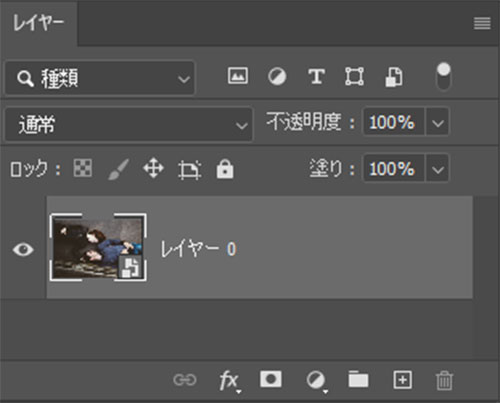
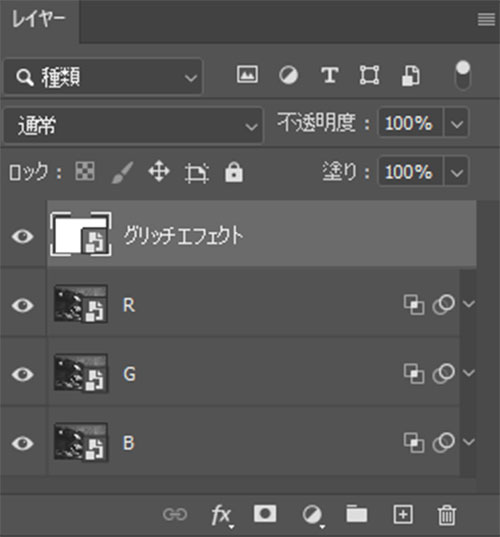
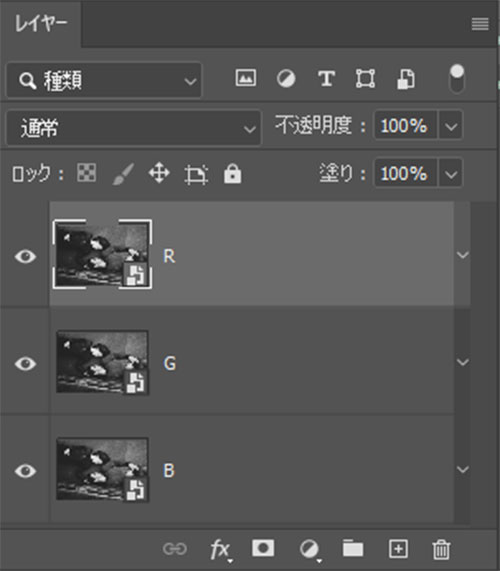
レイヤー名をR、G、Bに変更しましょう。
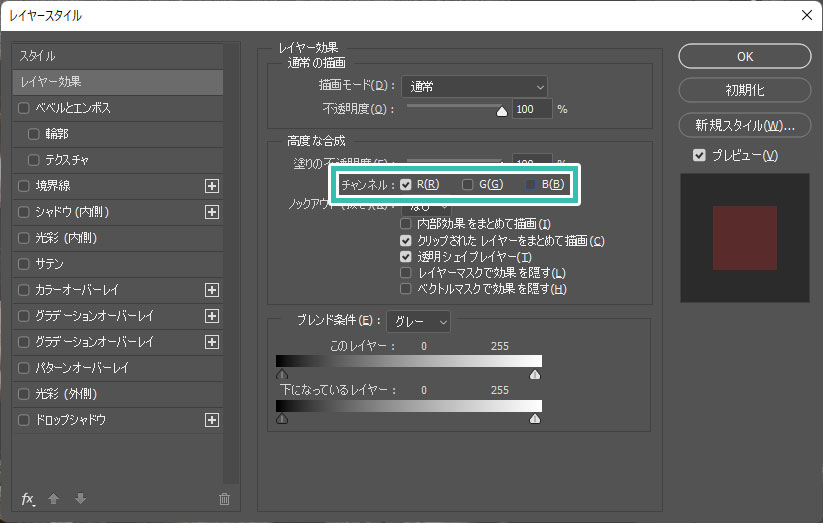
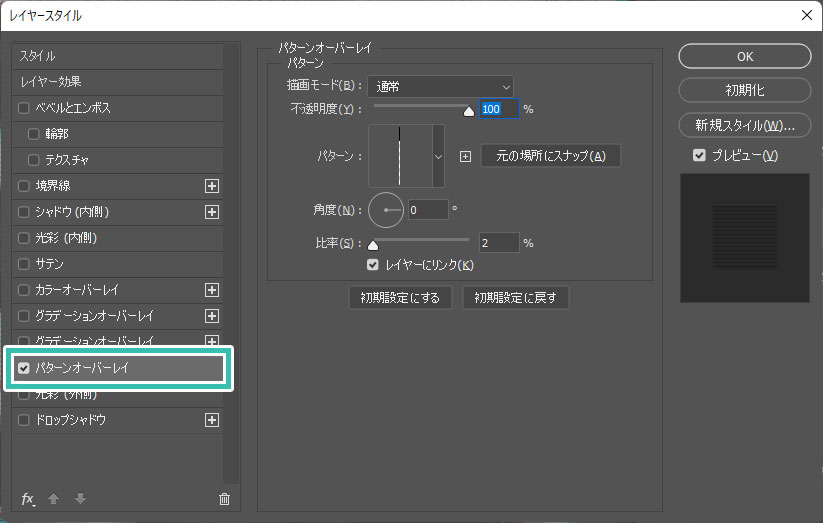
レイヤーパネル下部の [ レイヤースタイルを追加 ] → [ レイヤー効果 ] をクリックします。
[ 高度な合成 ] → [ チャンネル ] → [ Rのみチェック ]
同じ要領でGレイヤーはGのみチェック、BレイヤーはBのみチェックしましょう。
Photoshopがあれば簡単にアナグリフ画像(色ずれ)が作成可能。フォトショはフォトプラン公式サイト(月額は最安の1,180円)から入手できます。
複数のグリッチエフェクトパターンが収録されており、画像やテキストに適用できるチートアイテムですよ。
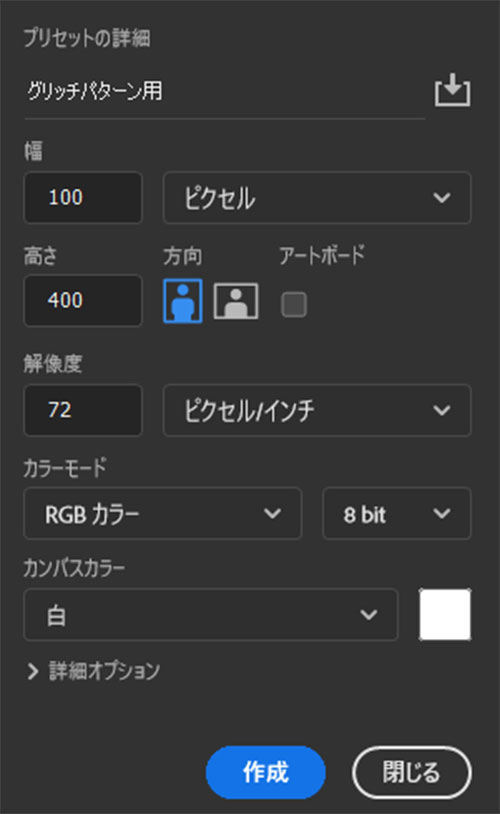
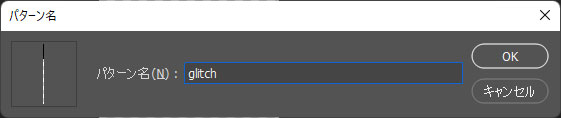
パターン素材を作る
グリッチエフェクトに適用する為のパターン素材を作成します。
パターン定義はPhotoshopでよく使うので覚えておくと便利ですよ。
グリッチエフェクトを作成
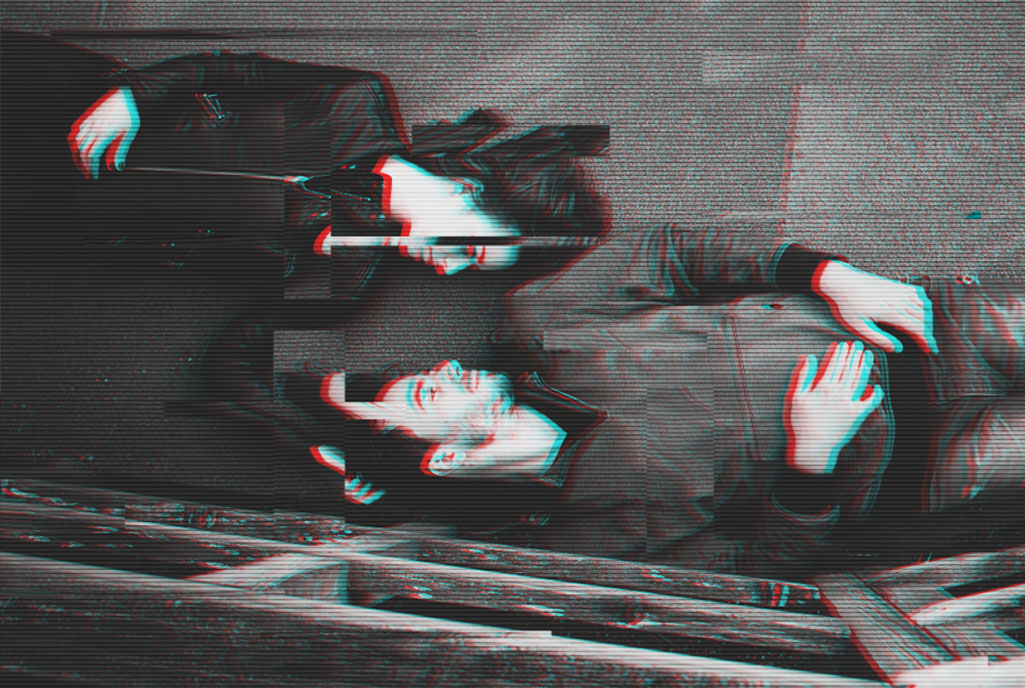
実際にアナグリフ画像にグリッチエフェクトを乗せていきましょう。
一気に見た目が変わりますよ!
[ 塗りつぶしツール ] で白く塗りつぶしましょう。
その後 [ スマートオブジェクトに変換 ] します。
[ Ctrl + G ] (Mac:Command + G) でグループ化します。
グループ化したレイヤーグループを [ Ctrl + J ] (Mac:Command + J) でコピーし、右クリックメニューから [ スマートオブジェクトに変換 ] します。
元のグループレイヤーは非表示にしておきましょう。
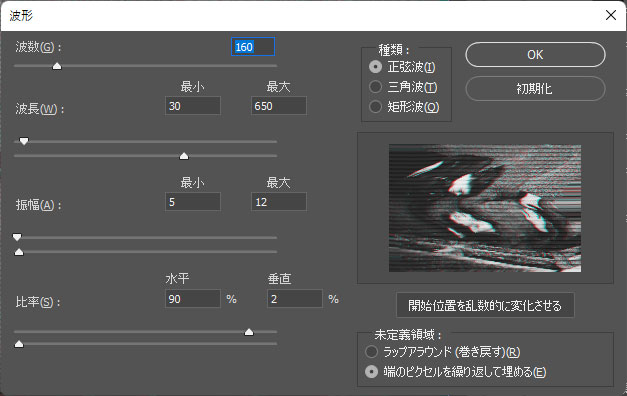
下記設定を加えます。
波数:160
波長:最小30 最大650
振幅:最小5 最大12
比率:水平90% 垂直2%
種類:正弦波
未定義領域:端のピクセルを繰り返して埋める
最後に右上の [ OK ] をクリックします。
先に紹介したグリッチエフェクトを更に発展させたPSD素材です。
全て商用利用可能!
フォトショ初心者の方でも極めて短い制作時間でサンプルのようなプロのレタッチが可能ですよ。





圧倒的短時間でプロのレタッチが再現可能です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)を使ったグリッチエフェクトの作り方についてでした。
アナグリフ画像を作成し、グリッチエフェクト用のパターンを作り、パターンを設定といった流れです。
チャンネルを移動させることで表現するアナグリフ(色ずれ)単体でも表現として成立します。
また、パターン定義はフォトショップでよく使う汎用性の高い機能です。
背景パターンなどによく使うのでぜひ活用してください。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材