Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で手ぶれを起こしたような表現を再現する方法を解説します。
通常起こしたくない手ぶれですが、クリエイティブ作業を行っていると意図的に焦点がぶれた表現を追加する時も発生します。
当記事ではそんな手ぶれを意図的に作る方法についてフォトショ初心者の方に分かりやすく解説します。
何ができるの?

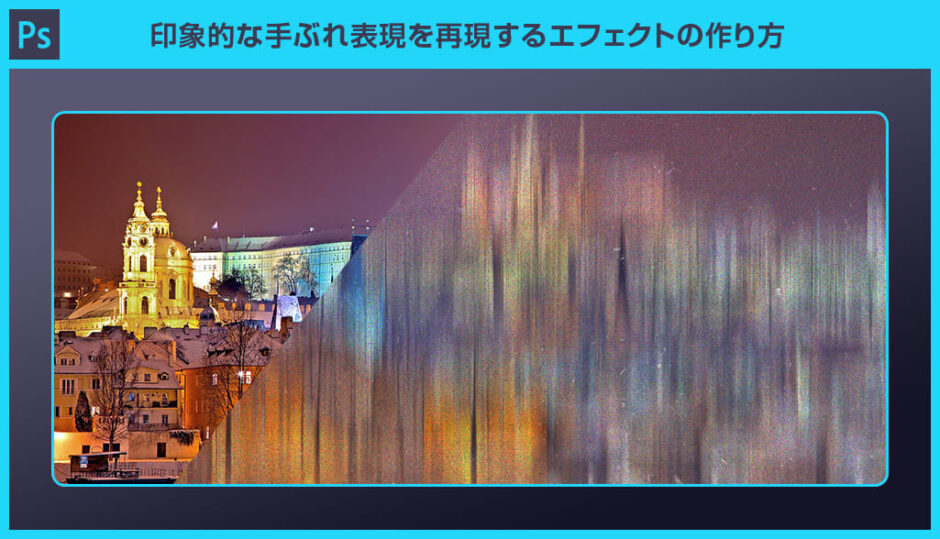
当記事のチュートリアルを実践すると、上記のように手ぶれを起こしたような写真にする事ができます。
難しい操作は不要、フォトショップ初心者の方にも再現できますよ。
手ぶれした画像の作り方
それではPhotoshopを使った手ぶれ表現の作り方を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
基本となる手ぶれの追加方法
STEP.1
画像を準備する
手ぶれを追加したい画像を準備し、Photoshopに読み込みます。
サンプルは1920x1142pxの画像です。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
スマートフィルターに変換
素材画像単体を読み込むと [ 背景 ] という名称のレイヤーが追加されます。
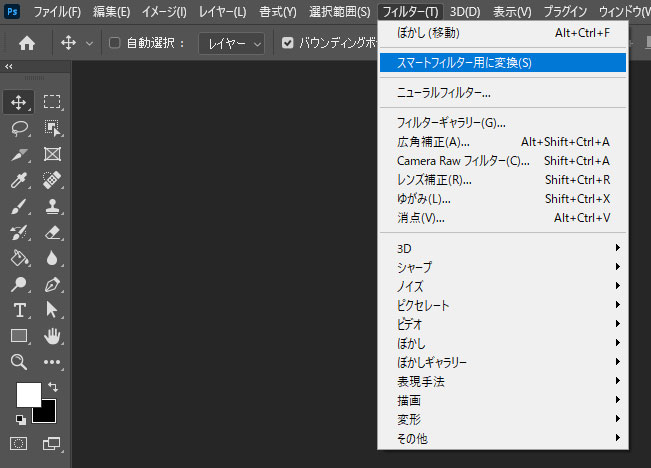
[ フィルター ] → [ スマートフィルターに変換 ] をクリックします。
STEP.3
ぼかし(移動)をクリック
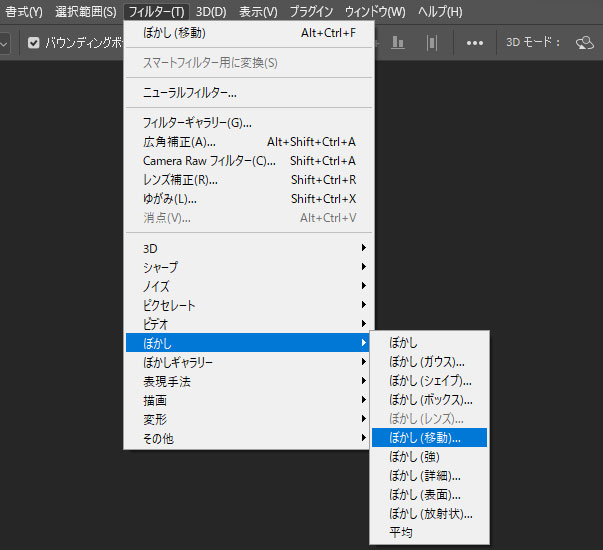
[ フィルター ] → [ ぼかし ] → [ ぼかし(移動) ] をクリックします。
STEP.4
ぼかし(移動)を設定
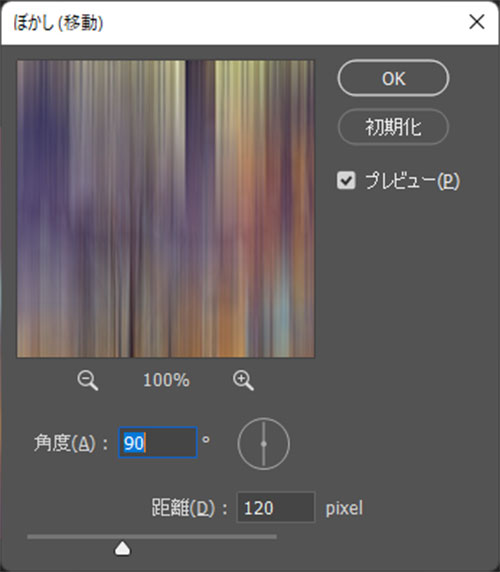
[ ぼかし(移動) ] のダイアログ画面が開きます。
サンプルは下記設定を入力。
角度:90°
距離:120pixel
設定後は [ OK ] をクリックします。
FINISH
完成
角度や距離を変える事で手ぶれの表現が簡単に変えられます。
スマートフィルターから再編集が可能
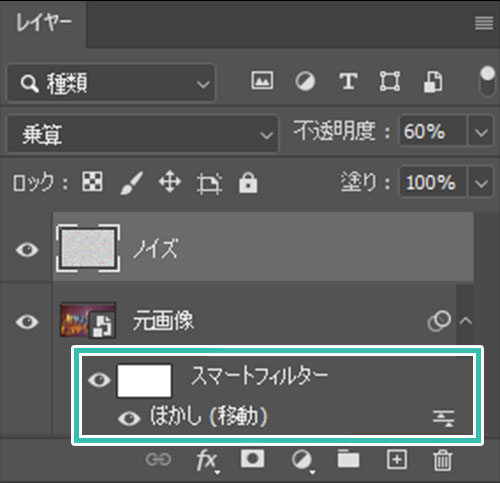
レイヤーパネルを確認すると [
スマートフィルター ] が追加されています。[
ぼかし(移動) ] をダブルクリックすると角度や距離の再設定が可能。
その他フィルターも同様にスマートフィルターに追加され、再編集可能な状態になります。
ヴィンテージ表現を付与してみる
更に画像に雰囲気を出す為にヴィンテージ表現を付与してみましょう。
数分あれば追加できるエフェクトですよ。
STEP.2
ノイズテクスチャを作成
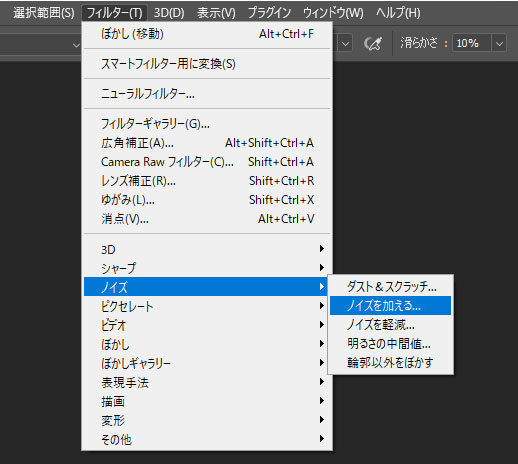
[ フィルター ] → [ ノイズ ] → [ ノイズを加える ] を適用します。
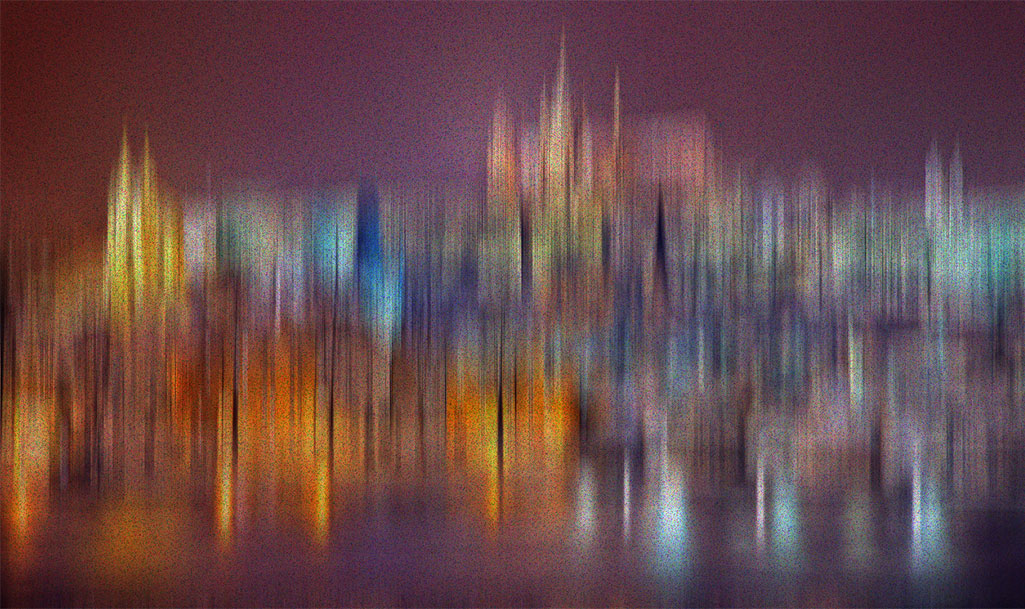
[ ノイズを加える ] のダイアログ画面が開きます。
量:50%
分布方法:ガウス分布
お好みで調整してください。
STEP.3
ノイズテクスチャを重ねる
レイヤーの行がモードを [ 乗算 ] に、不透明度を [ 60% ] に変更します。
STEP.4
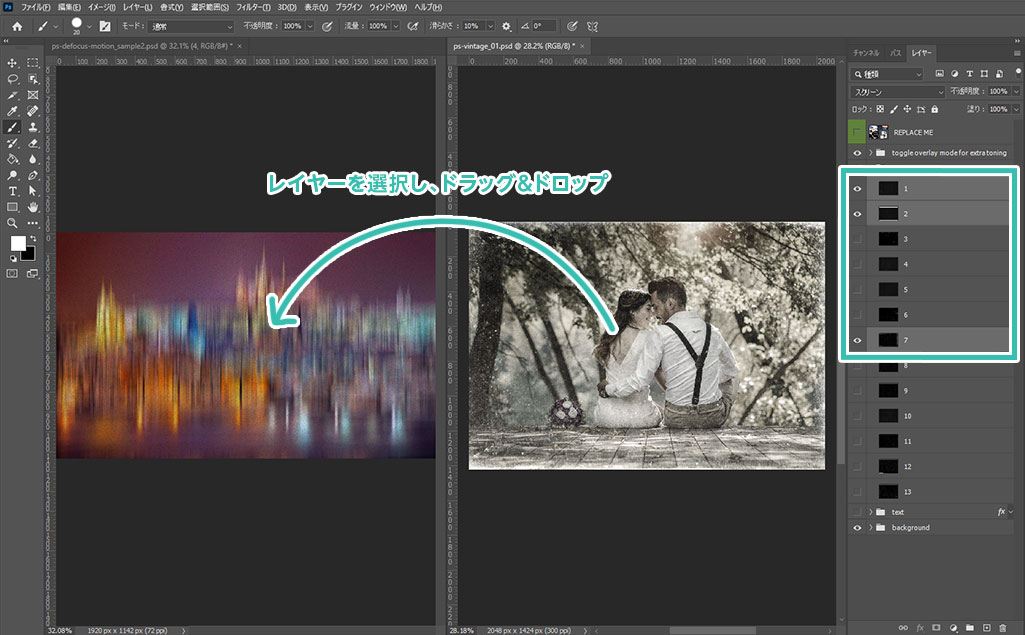
ヴィンテージテクスチャを準備
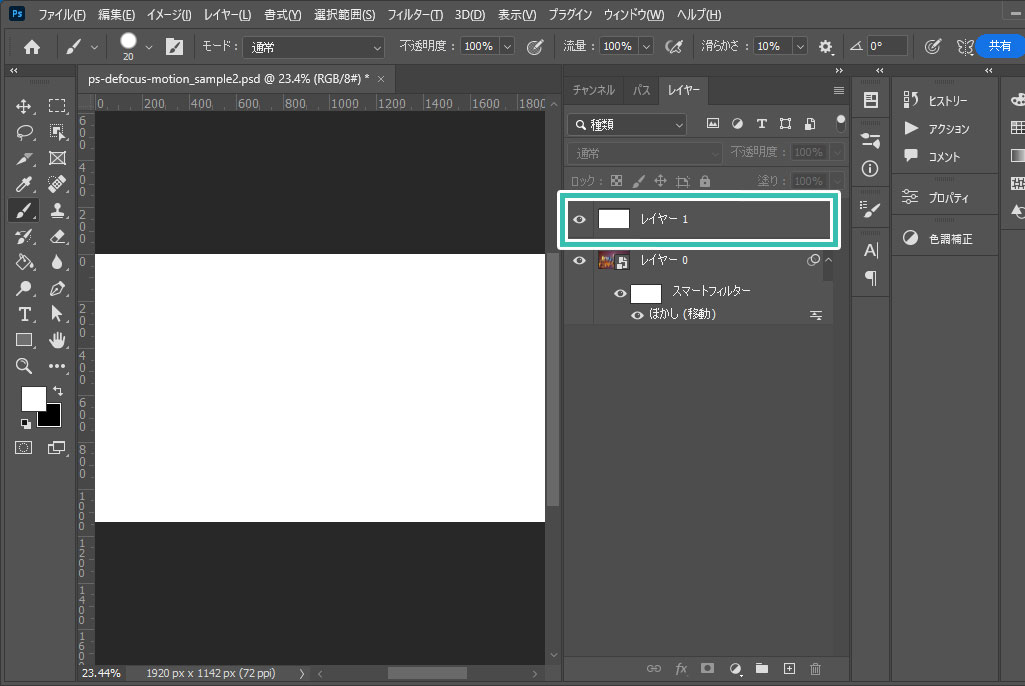
必要なテクスチャを選択し、手ぶれ加工のPSD内にドラッグ&ドロップします。
すると簡単に別のPSDへ対象レイヤーをコピーできます。
FINISH
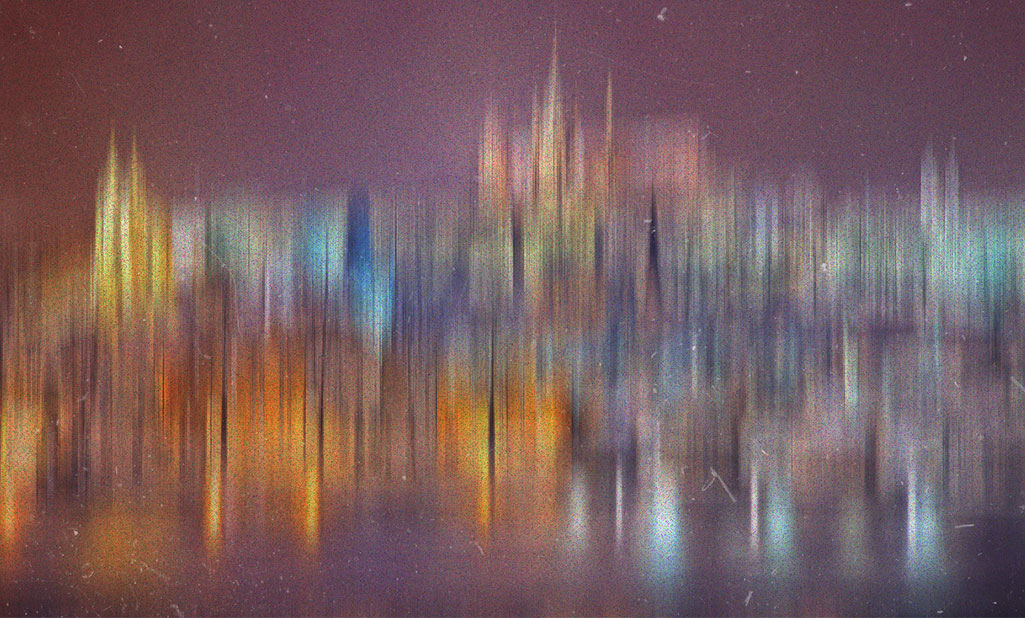
完成
レイヤーの描画モードを [ スクリーン ] にし、不透明度を調整したら完成です。
少しヴィンテージ調の雰囲気を追加すると、より雰囲気のある手ぶれ画像が作れますよ。
ぼかし(移動)の距離を少し変更するだけで違った表現が可能。
Photoshopなら簡単にぶれを使った表現ができます。
未導入の方は
Adobe公式サイトから入手できますよ。
テキストや画像を加工してみよう
写真や画像、テキストをゼロから加工する方法を解説しています。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
絵に動きを付けるエフェクト
写真や画像に動きを付けられるエフェクト素材です。
全て商用利用可能!
好きな画像やテキストに適用するとあっという間に再現できる便利な素材ばかりですよ。
#01 Powder Burst Photo Effect Mockup
ぶわっと勢いよく飛んでいる飛沫が追加できるエフェクトPSDです。液体など、形のないエフェクトを作るのは高度なテクニックが必要ですが、当PSDを使えば誰でも簡単にサンプルのような仕上がりが再現可能!
ダウンロードする
#02 Glowing Movie Title Text Effect Mockup
映画のロゴのような表現ができるテキストエフェクトです。高速で動いているようなエフェクトが一瞬で追加できますよ。
ダウンロードする
#03 Motion and Dual Lighting Photo Effect Template
デュアルライトで尚且つ動きのあるエフェクトが付与できるモックアップPSDです。サンプルは背景透過の人物に適用した例です。
ダウンロードする
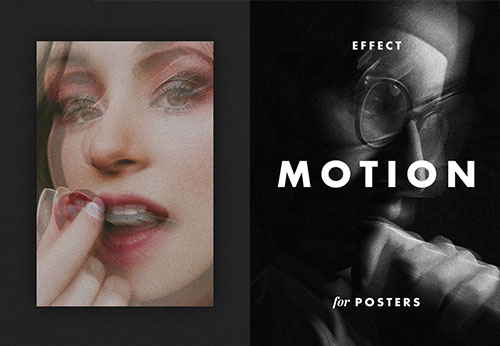
#04 Motion Lens Blur Poster Photo Effect Mockup
対象がぶれたような表現ができるエフェクトPSDです。意図的にブレを表現したアーティスティックな絵が再現可能です。ポスターデザインに最適ですよ。
ダウンロードする
#05 Woman Speed Motion Effect Add-On
対象物を引き延ばしたようなブラー表現ができるエフェクトPSDです。レトロフューチャー的な表現などにも使えますよ。
ダウンロードする
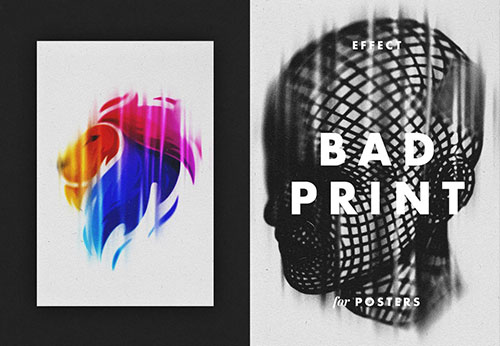
#06 Bad Print Displacement Poster Effect Mockup
印刷ミスが起きた時のような表現ができるエフェクトモックアップPSDです。商用利用可能なので安心して活用できます。
ダウンロードする
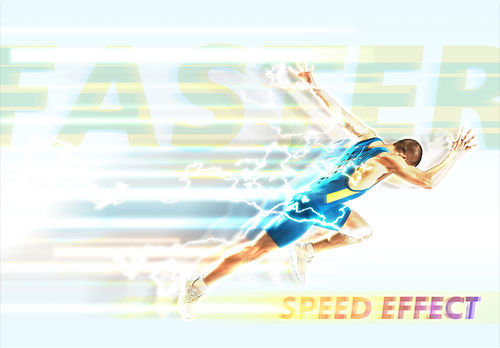
#07 Photoshop Speed Effect
まるで光速で走る抜けるような表現ができるエフェクトモックアップです。リアル版サイボーグ009の加速装置みたいでカッコいいですね。
ダウンロードする
#08 Spirit Motion Blur Lens Photo Effect Mockup
スプリットモーションエフェクトが超簡単に追加できるエフェクトPSDです。色味もカッコよく加工できますよ。
ダウンロードする
#09 Motion Blur Shift Photo Effect Mockup
動きのあるワンシーンが作れるモーションブラーエフェクトです。色味やノイズなどのエフェクトなど、全て別レイヤーで管理されているので自分好みのモーションブラー表現が再現可能です。
ダウンロードする
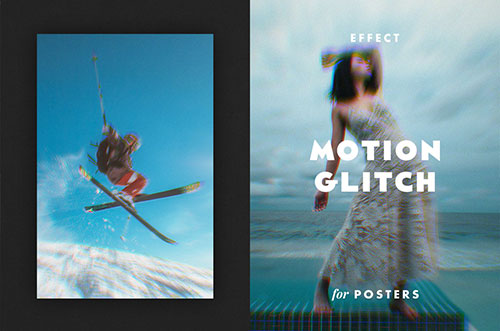
#10 Motion Lens Glitch Poster Photo Effect Mockup
モーションブラーに色ずれ(グリッチエフェクト)を追加できるエフェクトPSDです。エクストリームスポーツのワンシーンをカッコよく加工したい時などに活躍しそうですね。
ダウンロードする
高品質なフォトエフェクト
商用利用可能で高品質なフォトエフェクトを50点厳選しました。Photoshop初心者の方でも画像をあっという間に大変身させられますよ。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で印象的な手ぶれ表現を再現する方法についてでした。
キモとなるのは「ぼかし(移動)」です。
使い方自体は簡単ですが、事前に画像をスマートオブジェクトに変換しておく事を忘れずに!
後はお好みでノイズテクスチャやヴィンテージテクスチャを重ねて質感を付与すると雰囲気が出ますよ。
テクスチャの色味で乗算、スクリーンなどを使い分けるようにしましょう。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!