Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でHDR(ハイダイナミックレンジ)の画像をゼロから作る方法をフォトショ初心者の方に解説します。
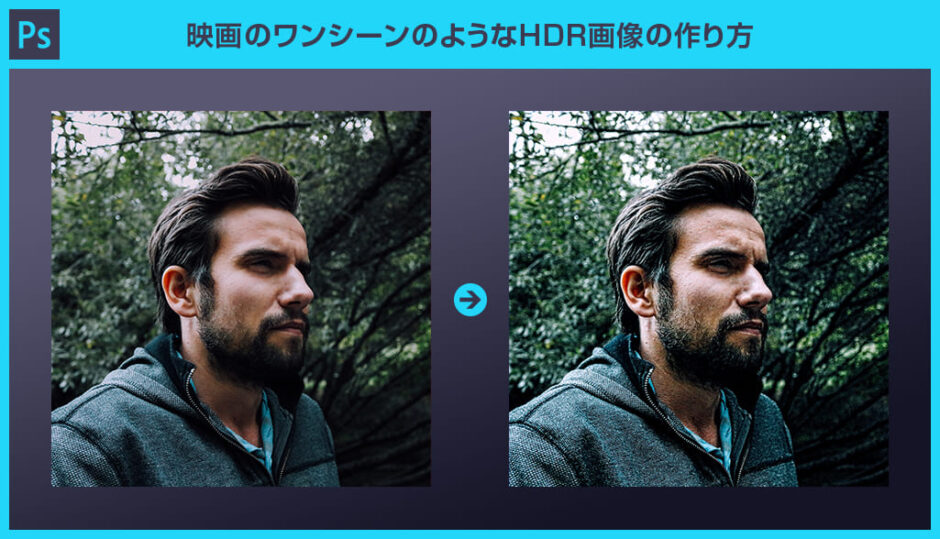
普通の画像がまるで映画のワンシーンのような絵に大変身させられます。
HDR合成写真の作り方を通して、Photoshopでよく使う便利なレタッチテクニックを網羅的に学習できるコンテンツです。
これからPhotoshopを始められる方、さらにフォトショップの使い方を学びたい方は是非ご覧ください!
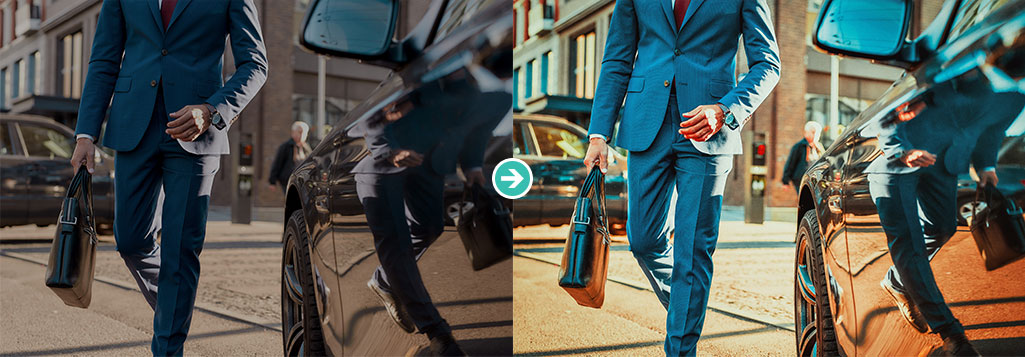
何ができるの?

当記事のチュートリアルを実践すると、上記のように普通の画像をHDR(ハイダイナミックレンジ)の画像に加工できます。
普通の画像をドラマティックな印象に仕上げられますよ。
HDR合成写真の作り方
それではPhotoshopでHDR合成写真を作る方法を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
画像を準備&レイヤーを整理
HDR合成写真にしたい画像をPhotoshopに読み込みます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
サンプルの解像度は下記です。
幅:4800px 高さ:3200px 解像度:300pixel/inch
読み込んだ画像は [
スマートオブジェクトに変換 ] します。
スマートオブジェクトに変換した元画像を [
Ctrl +
J ] (Mac:
Command +
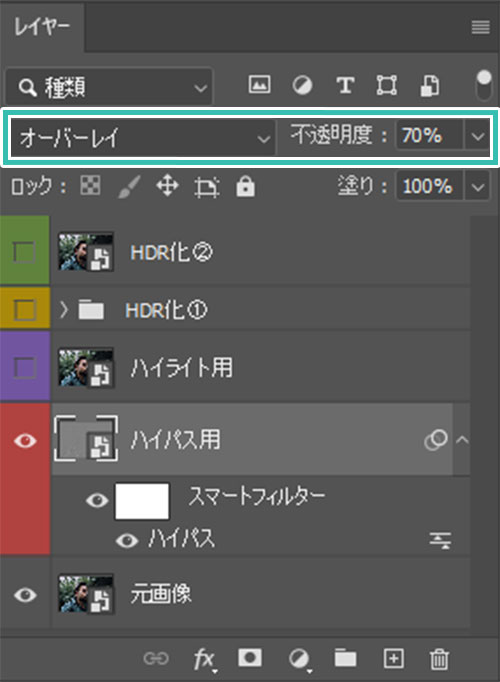
J) でコピーし、左図のように構成しましょう。
[
Ctrl +
G ] (Mac:
Command +
G) でグループ化。
[
レイヤーの表示/非表示 ] の上を右クリックするとレイヤーの色変更ができます。
※レイヤー操作の詳細は
コチラの記事で解説しています。
STEP.2
ハイパスフィルターの設定
ハイパス用レイヤーをクリックし、アクティブにします。
[
フィルター ] → [
その他 ] → [
ハイパス ] をクリック。
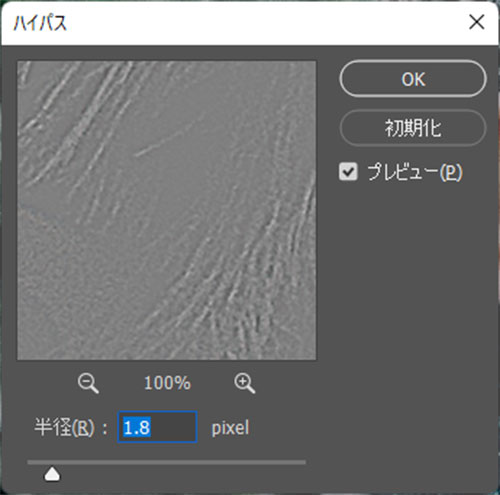
ハイパスのダイアログ画面が開くので下記設定を入力します。
半径:1.8pixel
レイヤーの描画モード:オーバーレイ
不透明度:70%
元画像にハイパスを重ねた状態です。
ハイライト部分が強調された絵になりました。
手軽に絵にメリハリを付けられるのでよく使う機能の一つですよ。
STEP.3
ハイライトを設定
ハイライト用のレイヤーをクリックし、アクティブにします。
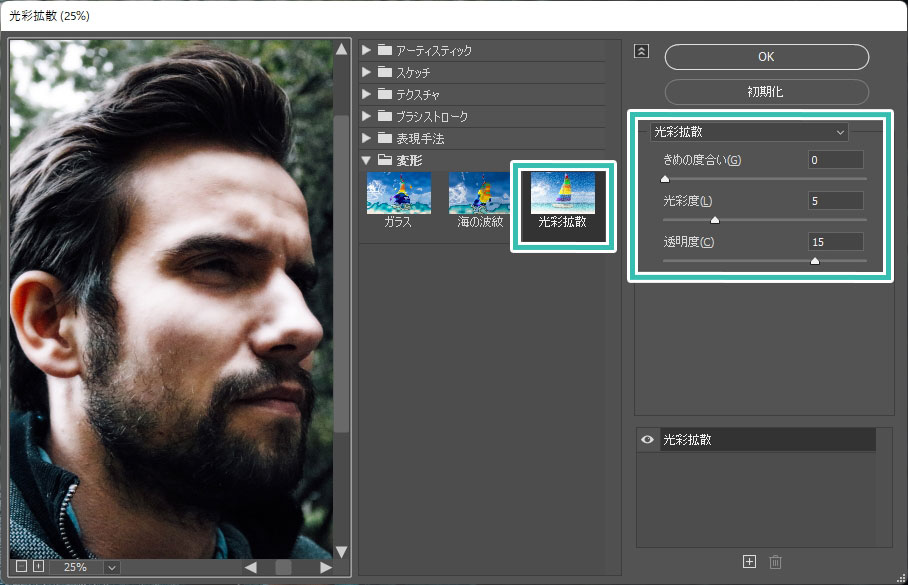
[
フィルター ] → [
フィルターギャラリー ] → [
変形 ] → [
光彩拡散 ] をクリック。
きめの度合い:0
高彩度:5
透明度:15
レイヤーの不透明度を30%に下げます。
すると左図のように広範囲にハイライトが追加されました。
暗い個所とのコントラストがより強調され、印象的な絵にできます。
STEP.4
HDR化①を設定
HDR化①レイヤーをクリックし、アクティブにします。
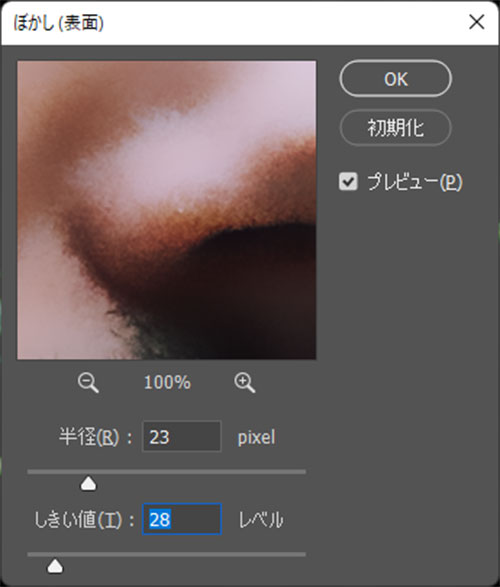
[
フィルター ] → [
ぼかし ] → [
ぼかし(表面) ] をクリックします。
半径:23pixel
しきい値:28レベル
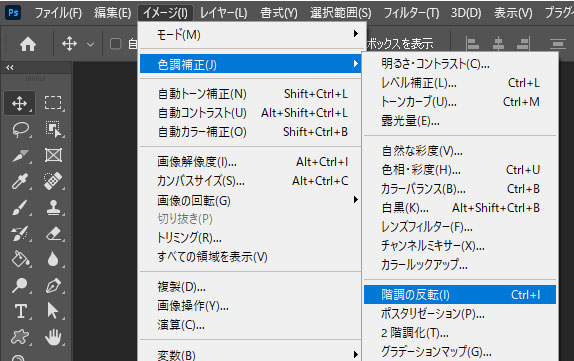
[ イメージ ] → [ 色調補正 ] → [ 諧調の反転 ] を適用します。
ショートカットは [ Ctrl + I ] (Mac:Command + I) です。
設定はありません。
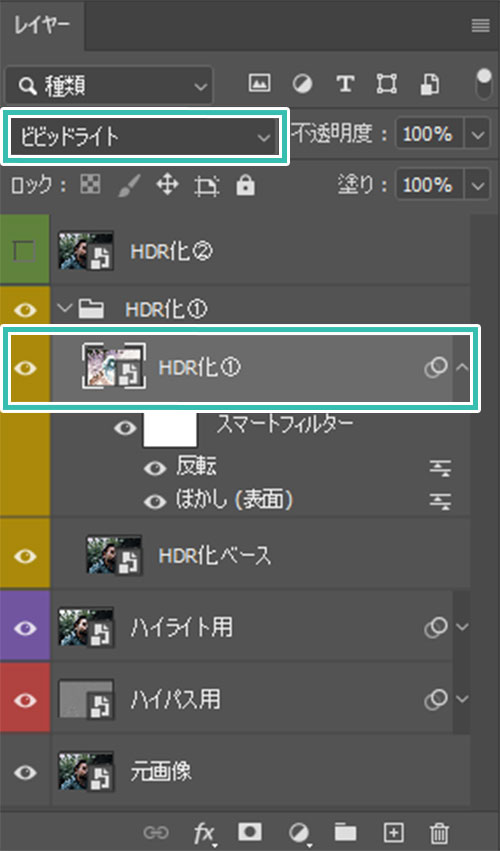
レイヤーの描画モードを [ ビビッドライト ] に変更しましょう。
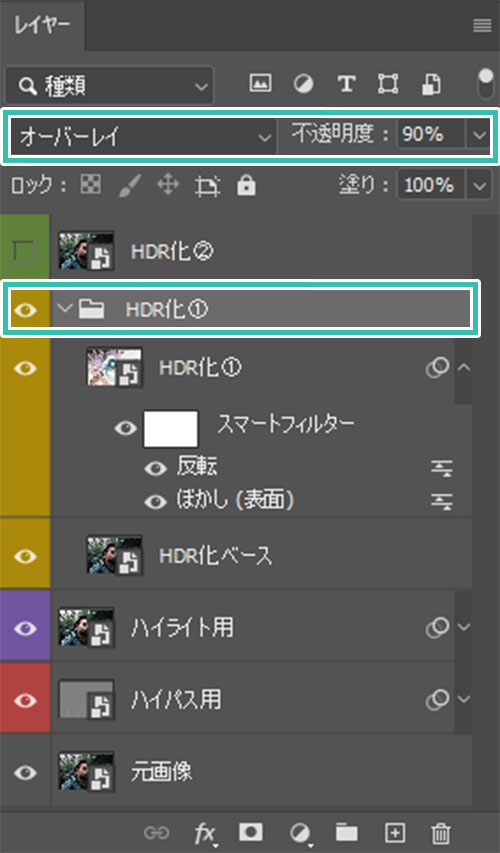
HDR化①のレイヤーグループをクリックします。
描画モード:オーバーレイ
不透明度:90%
すると左図のようにエッジの立った切れのある絵にできます。
レイヤーグループの不透明度を調整し、お好みのHDR風味に調整してください。
この時点で止めるとお手軽HDR画像の完成です。
STEP.5
HDR化②を設定
HDR化②レイヤーをクリックし、アクティブにします。
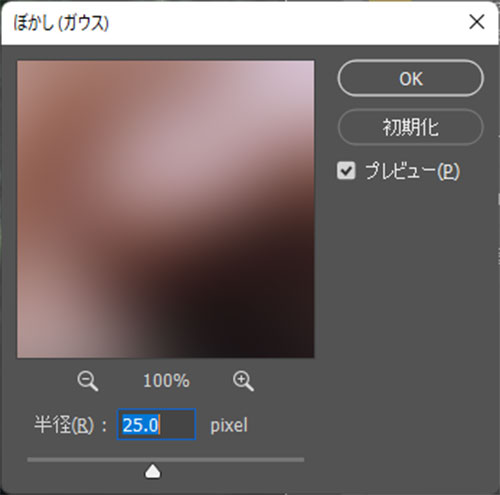
[
フィルター ] → [
ぼかし ] → [
ぼかし(ガウス) ] を適用します。
半径:25pixel
[ イメージ ] → [ 色調補正 ] → [ 諧調の反転 ] を適用します。
ショートカットは [ Ctrl + I ] (Mac:Command + I) です。
設定はありません。

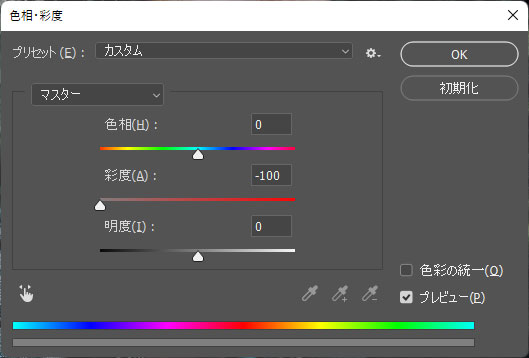
ツ
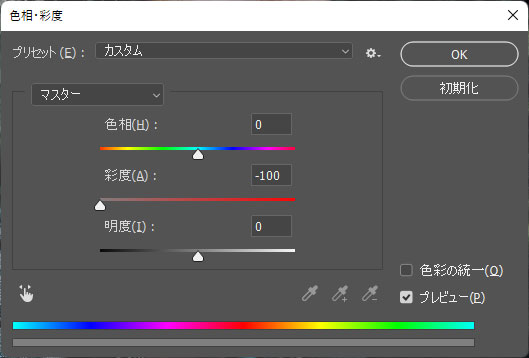
[
イメージ ] → [
色調補正 ] → [
色相・彩度 ] を適用します。
ショートカットは [
Ctrl +
U ] (Mac:
Command +
U) です。
彩度:-100
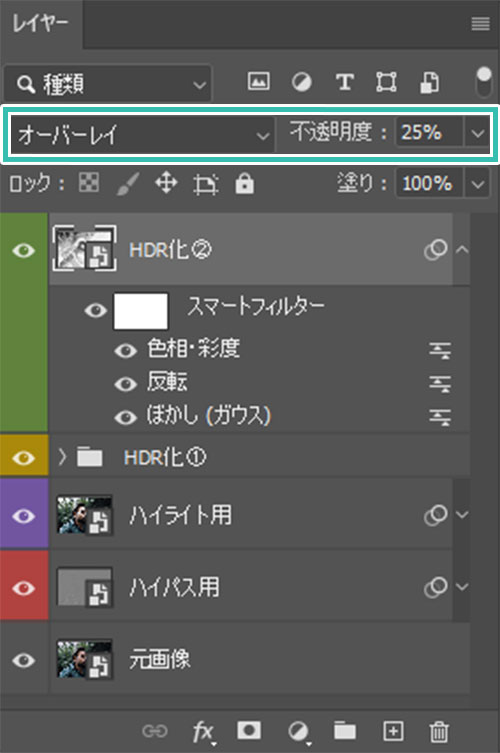
レイヤーの描画モード:オーバーレイ
不透明度:25%
するとより明るい個所の幅が広がりましたね。
ハイダイナミックレンジっぽさが更に再現できます。
STEP.6
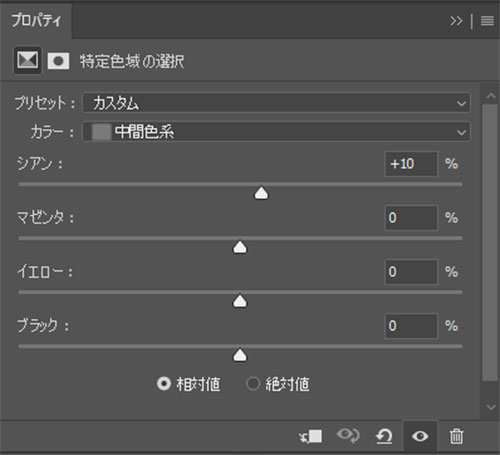
色補正を行う
お好みで色の調整を加えます。
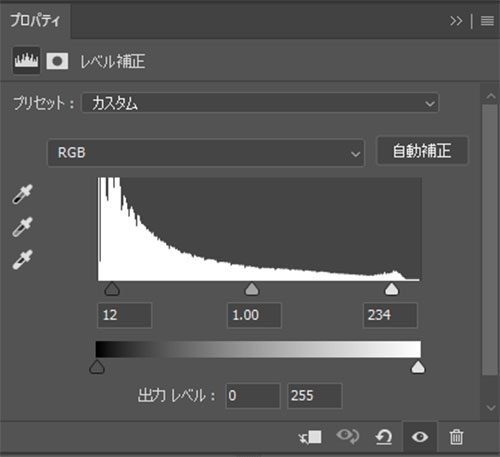
サンプルは [
塗りつぶしまたは調整レイヤーを新規作成 ] → [
レベル補正 ] を追加。
シャドウ入力レベル:12
中間調入力レベル:1.00
ハイライト入力レベル:234
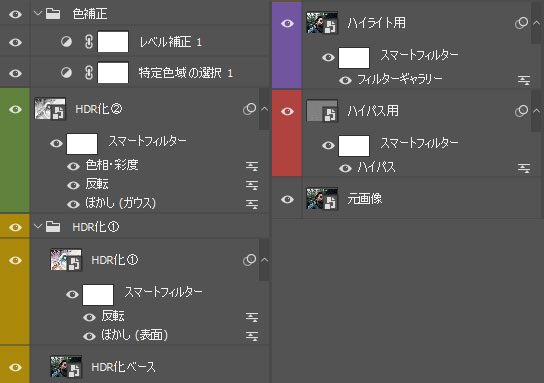
最終的なレイヤー構成です。
スマートフィルターで設定しているので後から調整ができます。
FINISH
完成
以上でフォトショップを使ったHDR合成写真の完成です。
一度HDRエフェクトを作ってしまえば簡単に別の画像に適用させることができます。(スマートオブジェクトのレイヤーサムネールをダブルクリックするとPSBが別ウィンドウで開きます。画像を差し替えて上書き保存するだけ。)
元画像と比較するとガラリと印象が変わりましたね。まるで映画のワンシーンのような雰囲気の絵に大変身させられました。
Photoshopがあれば誰でも簡単に印象的なHDR合成写真の作成が可能です。未導入の方は
Adobe公式サイトから入手できますよ。
OMAKE
1分で作れるエフェクトPSD
コチラの記事で僅か1分で超高品質なシネマ風加工ができるPSDの使い方と作例を解説しています。
併せてチェックされてみませんか?
テキストや画像を加工してみよう
写真や画像、テキストをゼロから加工する方法を解説しています。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
絵の雰囲気を激変させるエフェクト
写真やイラストなどの雰囲気を激変させられるエフェクトPSDです
全て商用利用可能!
Photoshop初心者の方でも画像を差し替えるだけでサンプルのような作品が超短時間で作成できますよ!
#01 Dramatic Hdr Portrait Photo Effect Mockup
HDR合成写真を一瞬で作れるエフェクトPSDです。ポートレート写真に特化しており、人物写真をあっという間にドラマティックな仕上がりに大変身できます。
ダウンロードする
#02 Before and After Photo Effect
微妙な写真に適用するだでけシネマティックな画像に加工ができるエフェクトPSDです。プロによるレタッチ加工が誰にでも再現可能!
ダウンロードする
#03 Before and After Photo Effect
ウェディング系で表現されるエフェクトが収録されたPSDエフェクトです。メリハリのある印象的なグラフィックが再現可能です。
ダウンロードする
#04 Fall Adjustments Photo Effect
夏や春などの季節をあっという間に秋色に変える事ができるエフェクトPSDです。より秋らしい鮮やかな色味が誰にでも再現できますよ。
ダウンロードする
#05 False Color Effect Mockup
この世の風景とは思えないイラストで見かけるような世界にできるエフェクトPSDです。新海誠監督のアニメ作品に登場する背景デザインのような素敵な色味にできますよ。
ダウンロードする
#06 Before and After Photo Effect
暗い写真、眠たい写真をあっという間にプロの写真家が撮影したような仕上がりにできるエフェクトPSDです。
ダウンロードする
#07 Before and After Photo Effect
レトロ感のある夏を感じさせる仕上がりにできるエフェクトモックアップPSDです。単に色替えをするだけでなく、微妙な質感の再現が絶妙です。
ダウンロードする
#08 Adjustment Photo Effect Mockup
暗くのっぺりとした写真を一瞬でインパクトのある写真に変えられるエフェクトPSDです。夏やアウトドア、スポーツといったアクティブな雰囲気の作品に適しています。
ダウンロードする
#09 Hot Fire and Freezing Cold Effect Mockup
氷の世界と炎の世界が再現できるエフェクトPSDです。ダイの大冒険に登場するフレイザードのようなエフェクトですよ。
ダウンロードする
#10 Hdr Effect
数クリックで写真をHDR化できるフォトエフェクトPSDです。当記事で紹介したHDRメイキングをさらに発展させたハイクオリティな仕上がりが一瞬で再現できますよ。
ダウンロードする
高品質なフォトエフェクト
商用利用可能で高品質なエフェクトを50点厳選しました。Photoshop初心者の方でも画像をあっという間に大変身させられますよ。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でHDR(ハイダイナミックレンジ)合成画像をゼロから作る方法についてでした。
人物や背景など、様々な対象物を映画に登場するワンシーンのようなドラマティックな仕上がりにできます。Webサイトやバナーのメインビジュアル、写真作品の加工など、レタッチで度々使うテクニックなので覚えておくと便利ですよ。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!