Photoshop(フォトショップ)でスケッチ風のロゴデザインが僅か1分で作れるテキストエフェクトPSDの使い方と作例をフォトショ初心者の方に詳しく解説します。
ゼロから作成するにはフォトショップのスキルと制作の手間がかかりますが、当PSDを使えば誰でも1分あれば高品質なスケッチ風ロゴが作成可能!
Photoshopを始められたばかりの方、短時間でハイクオリティな作品制作を行いたい方にオススメのコンテンツですよ!
この記事の目次
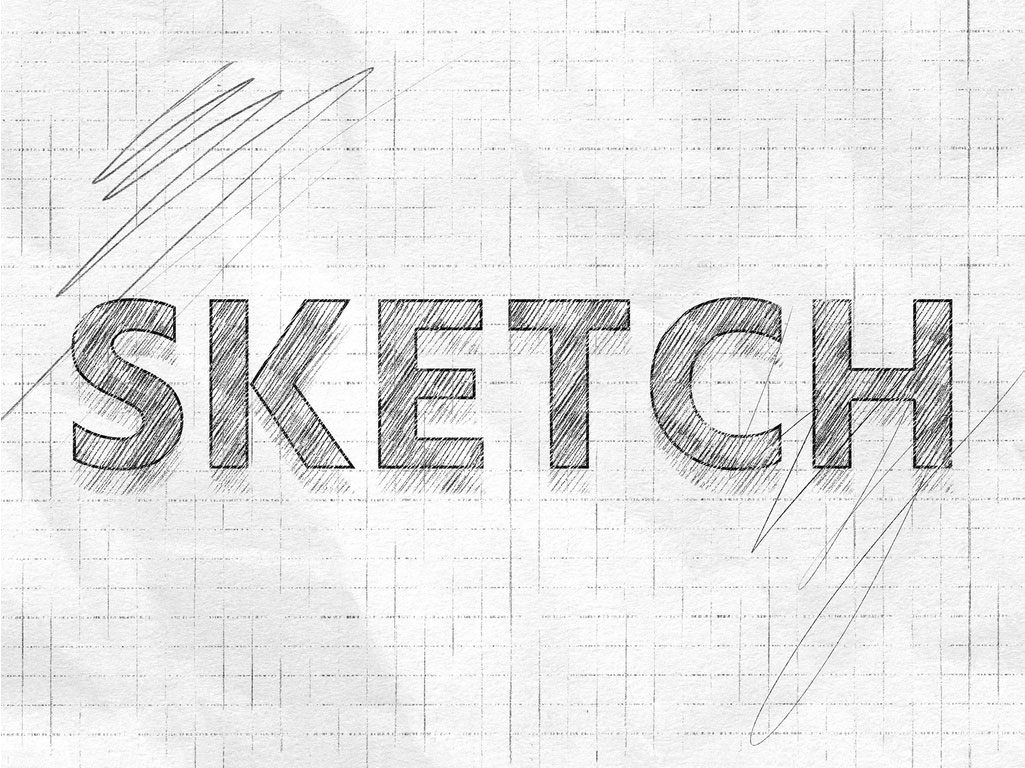
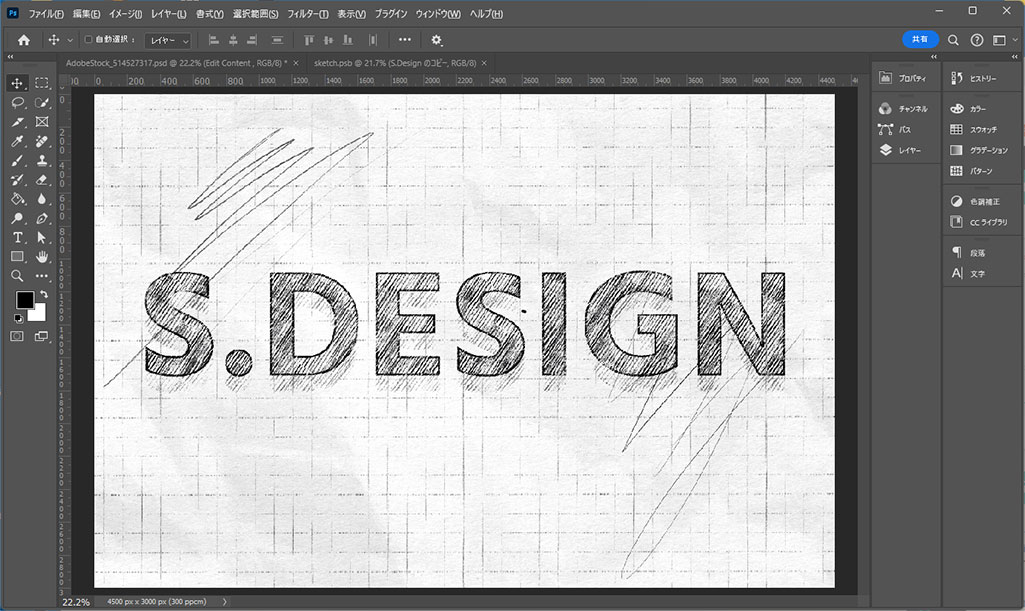
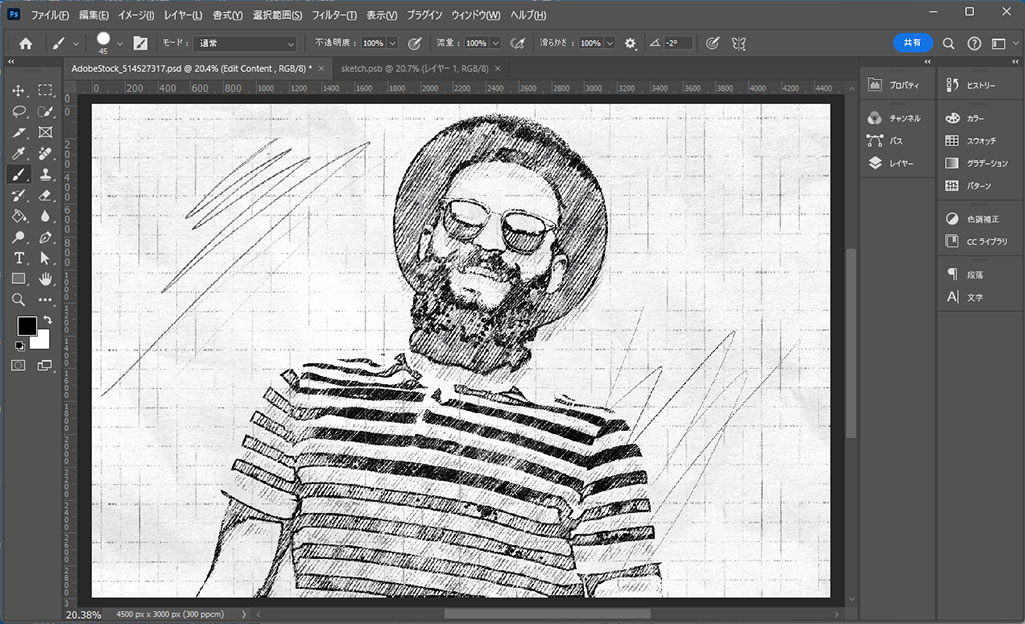
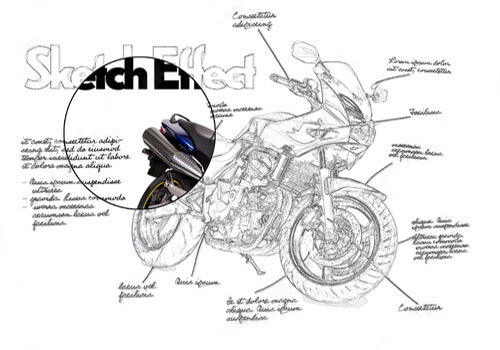
上記の様にテキストやアイコン、写真などを鉛筆で描いたようなタッチにできるテキストエフェクトです。
制作時間はたったの1分!
フォトショ初心者の方でも高品質なスケッチ風の表現ができるPSD素材ですよ。
Photoshopで使えるテキストエフェクトの使い方と作例を解説します。
フォトショ初心者の方にも再現できますよ!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
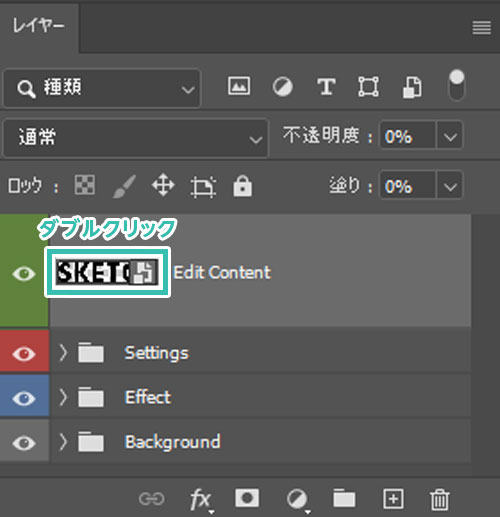
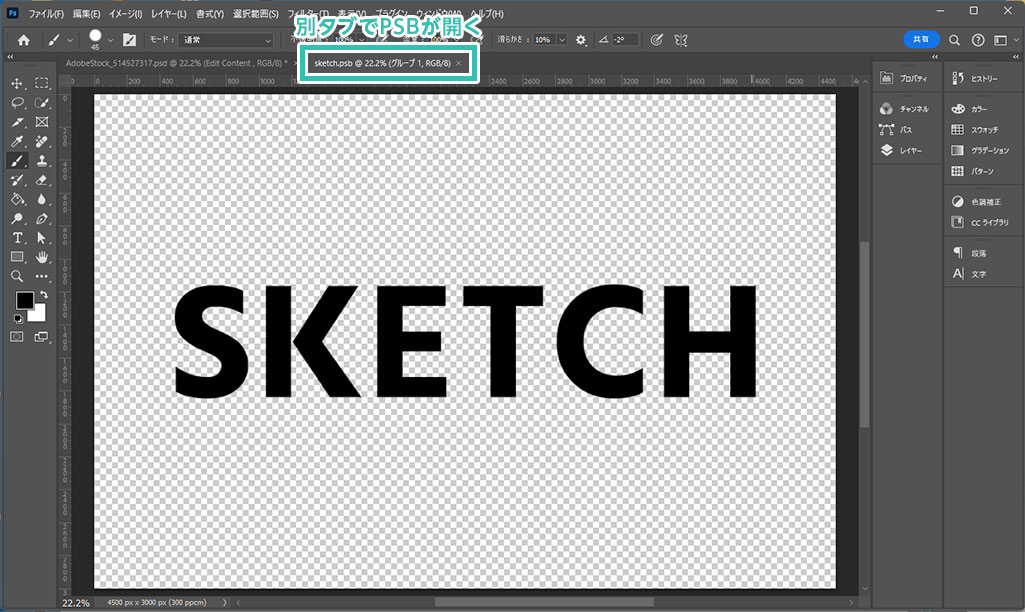
文字にエフェクトを適用する方法
商用利用可能で高品質なPSDT形式のテキストエフェクト素材なので安心して活用いただけます。
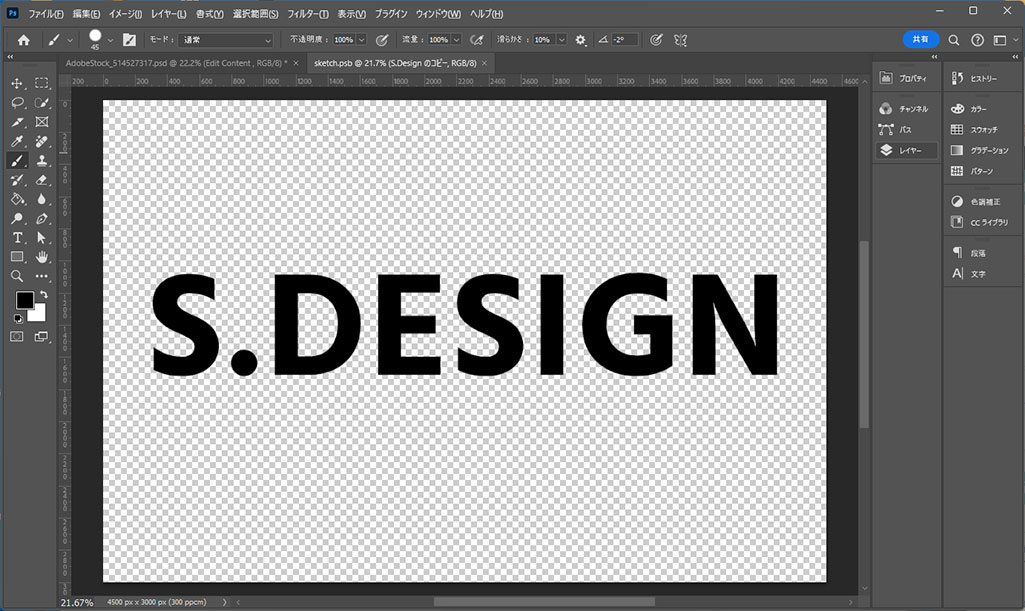
すると文字が変更されている事が確認できます。
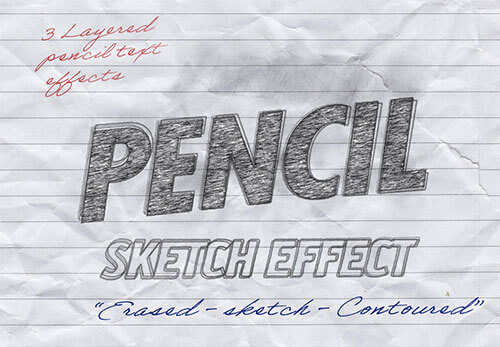
[ Pencil Sketch Text Effect Mockup ] を使えば誰でも僅か1分で非常に高品質な鉛筆スケッチ風のロゴデザインが作成できますよ。
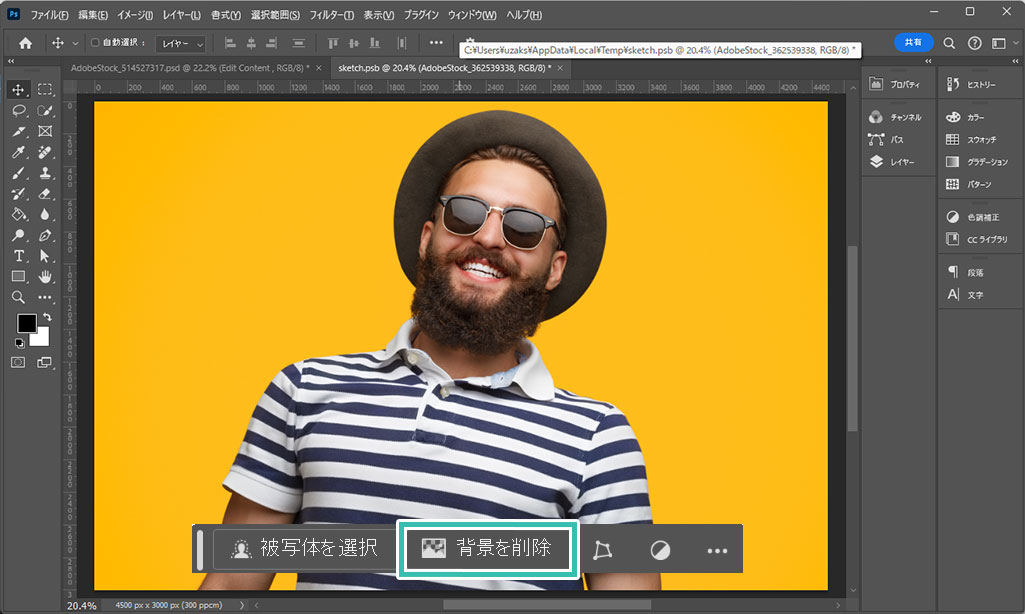
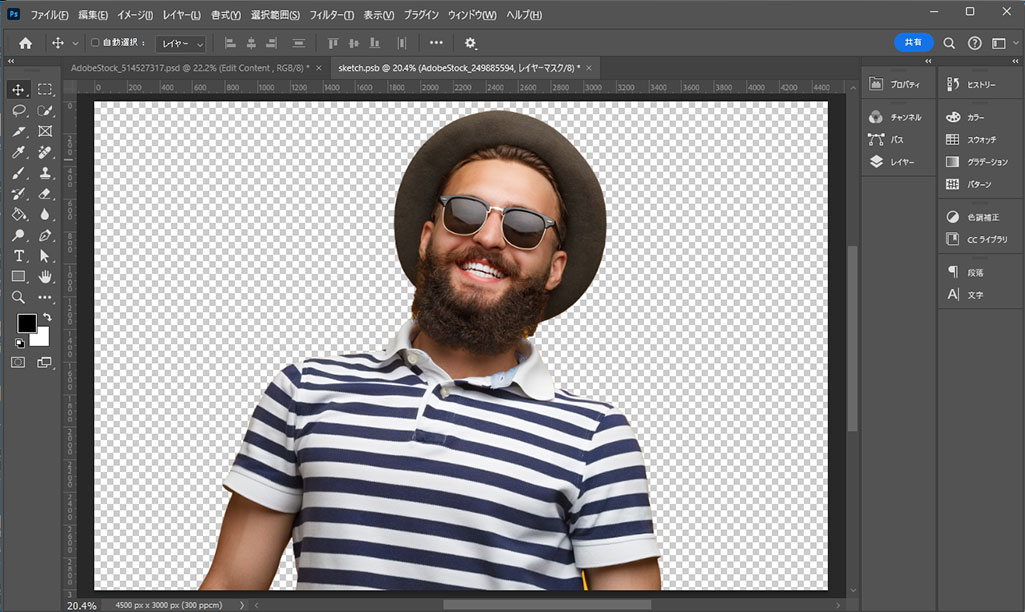
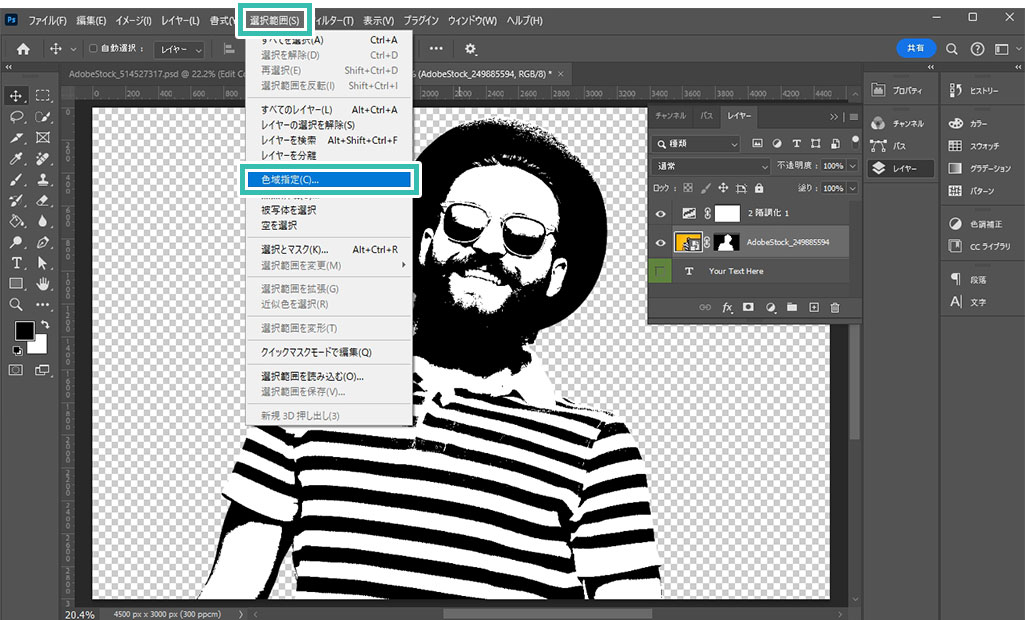
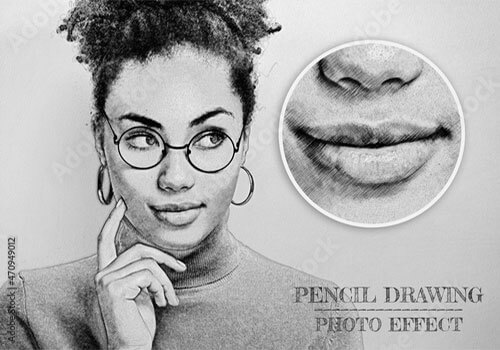
画像にエフェクトを適用する方法
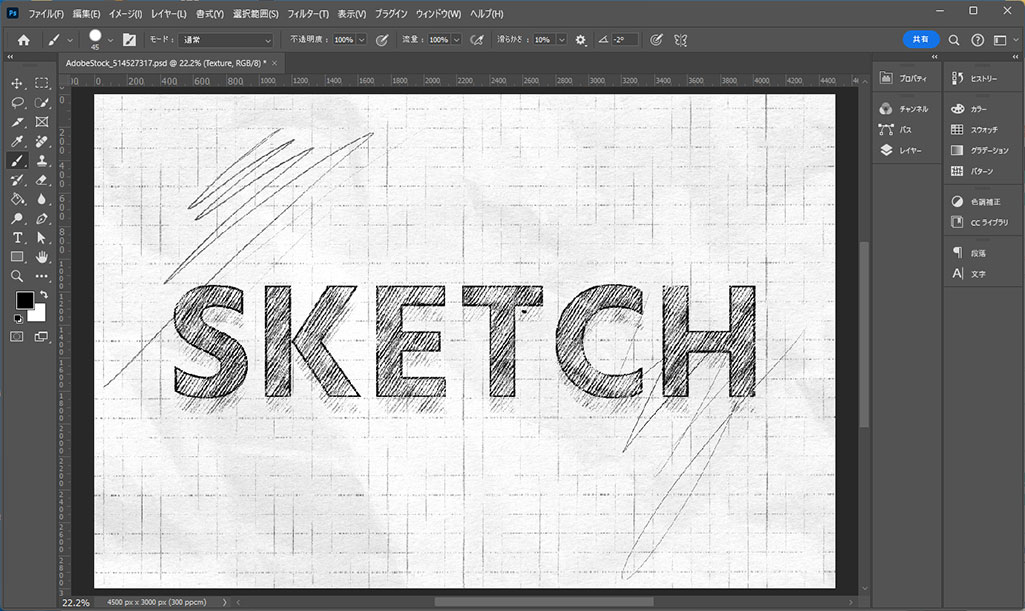
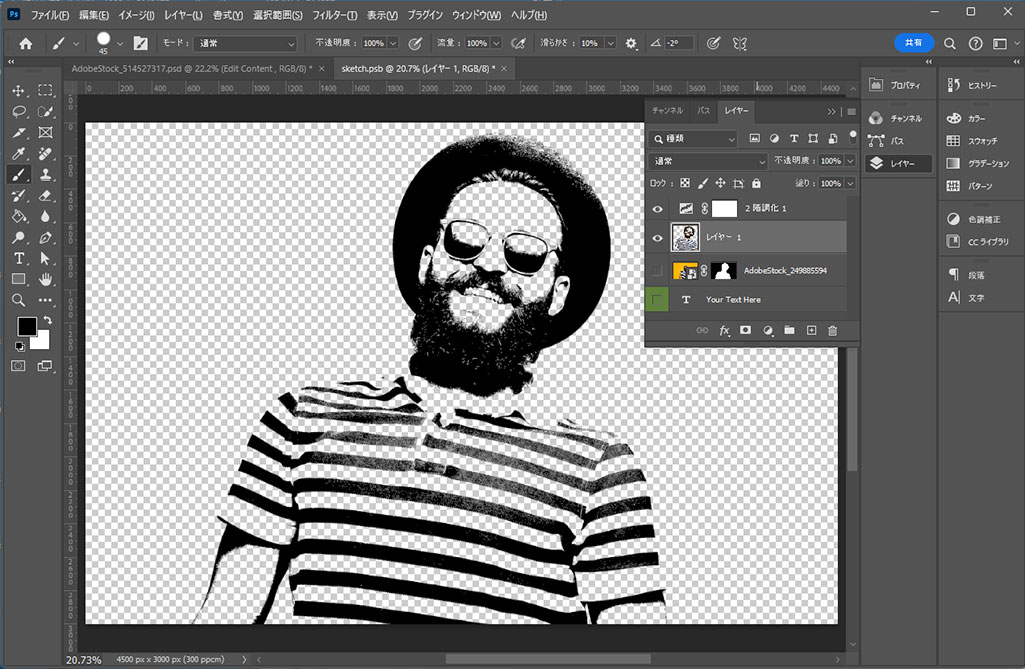
先に解説したSTEP.4の方法でPSBを開きましょう。
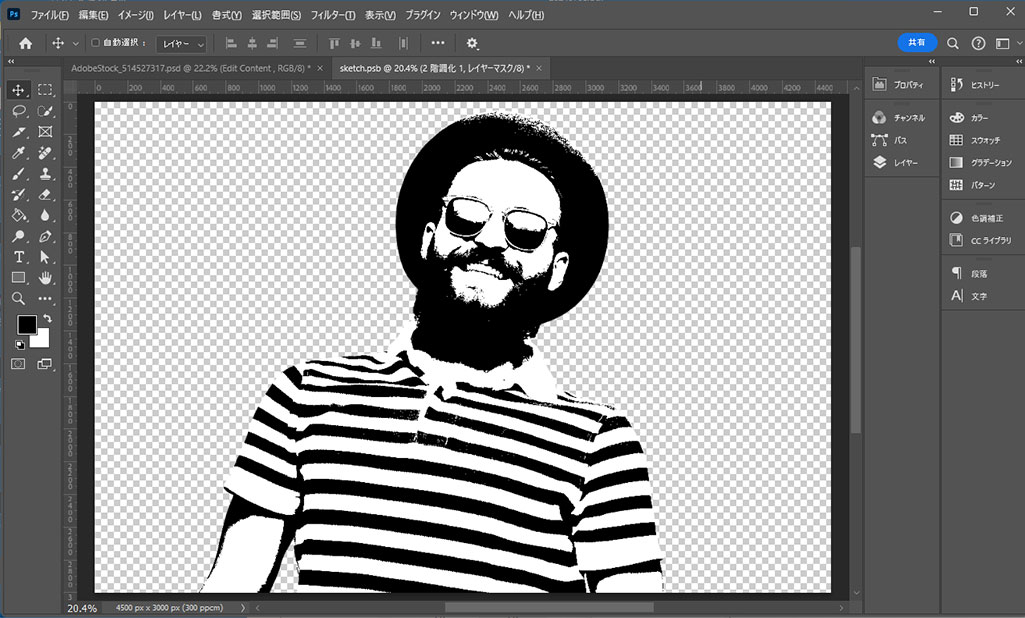
※Photoshop画面上部の [ イメージ ] → [ 色調補正 ] → [ 2諧調化 ] でも可能。
すると左図のように白黒画像にする事ができます。
[ Pencil Sketch Text Effect Mockup ] は文字をスケッチ風にする事に特化したテキストエフェクトですが、2諧調化で白黒画像にする事で写真にも応用する事ができます。
併せてチェックされてみませんか?
商用利用可能で簡単にスケッチ風のエフェクトが作れるモックアップ素材です。
全てPSD形式なのでフォトショップがあれば誰でも簡単に再現可能。
[ Pencil Sketch Text Effect Mockup ] とは違ったスケッチ表現ができる超高品質なエフェクトばかり!










併せてチェックされてみませんか?
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のスケッチ風テキストエフェクトPSDを使ってスケッチ風のロゴを1分で作成する方法についてでした。
今回使用した [ Pencil Sketch Text Effect Mockup ] を使えば鉛筆で描いたようなスケッチ風のロゴデザインがあっという間に作成できます。
ゼロから作るにはPhotoshopの深い知識と制作の手間が必要ですが、テキストエフェクトPSDを使えば文字を差し替えるだけ!
高品質なクリエイティブを短時間で実現されたい方にオススメなので是非お試しください。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材