Photoshop(フォトショップ)の [ 背景を削除 ] を活用し、対象物の切り抜きを一瞬で済ませる方法をフォトショ初心者の方に詳しく解説します。
人物や髪の毛など、従来の面倒な手動での選択範囲作成だと時間のかかる複雑な対象物をワンクリックで切り抜きできるチート機能。
レタッチやデザイン制作、コラージュなどのクリエイティブを劇的に効率化できる [ 背景を削除 ] をゼロから使いこなせるようになるコンテンツです。
これからフォトショップを始められる方、更にPhotoshopを学習されたい方にオススメですよ!
この記事の目次
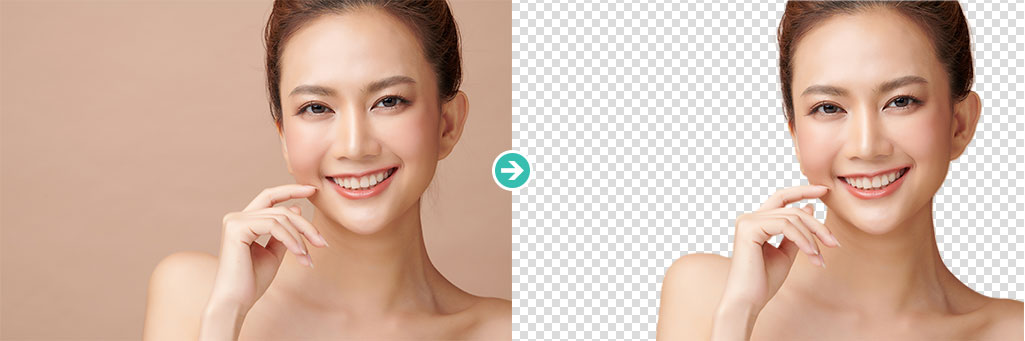
人物や髪の毛の切り抜きなど、手作業で行うと時間と手間が掛かりますが、[ 背景を削除 ] を使えば僅か数秒で切り抜きが行えます。
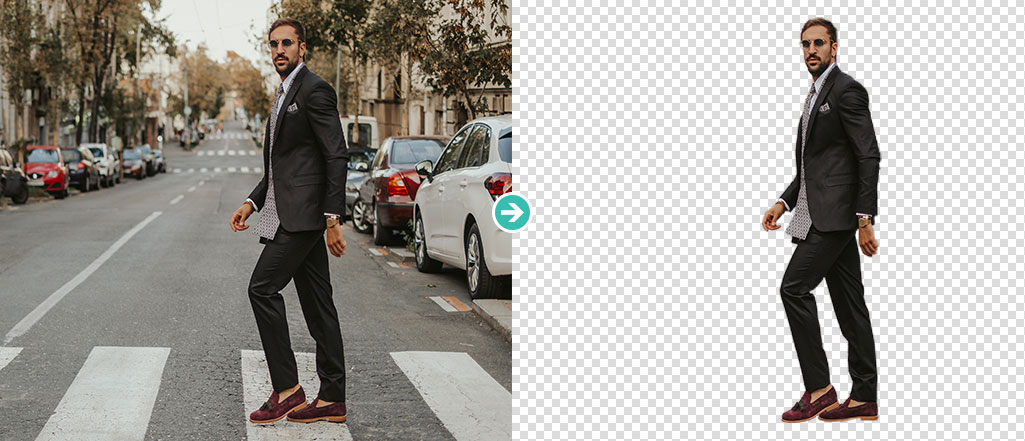
もちろん全身が映った写真もお手の物!
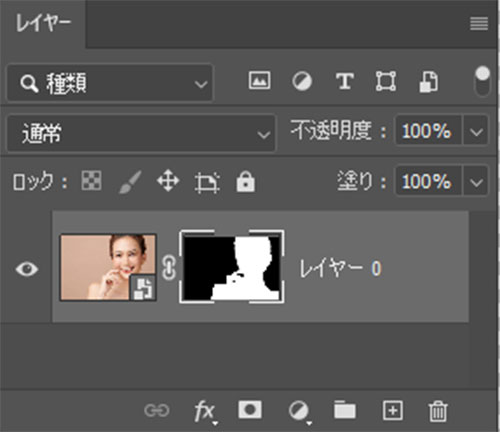
画像レイヤーをアクティブにし、[ 背景を削除 ] を実行するだけで選択範囲の作成とレイヤーマスクの作成を同時に行ってくれます。
Photoshopを使ったクリエイティブの作業効率を劇的に向上させる事が可能です。
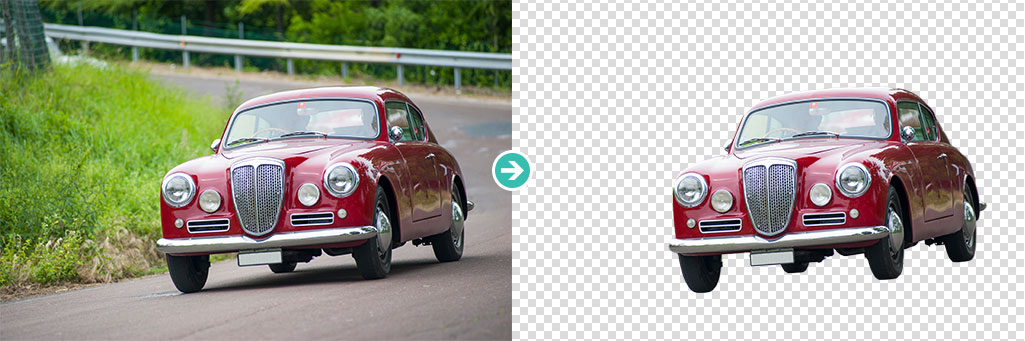
Photoshopの [ 背景を削除 ] は人物以外の対象物も切り抜く事ができます。
[ ペンツール ] や [ クイック選択ツール ] 等を使って手動で選択範囲を作成する必要は無し!
ワンクリックで選択範囲の作成からレイヤーマスクの適用まで自動で行ってくれる超便利機能ですよ。
それではPhotoshopの [ 背景を削除 ] を活用した対象物の切り抜き方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
背景を削除を適用
画像の配置方法はコチラの記事で解説しています。
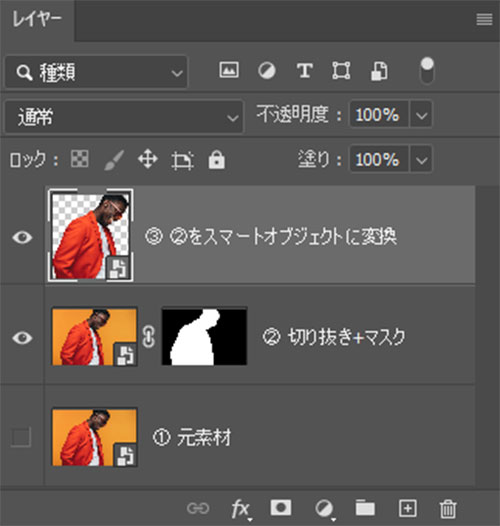
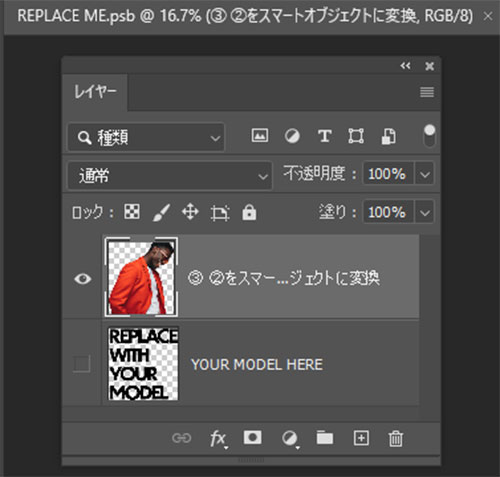
レイヤーパネルで対象画像レイヤーを右クリックすると [ スマートオブジェクトに変換 ] があります。
レイヤーマスクを編集する方法
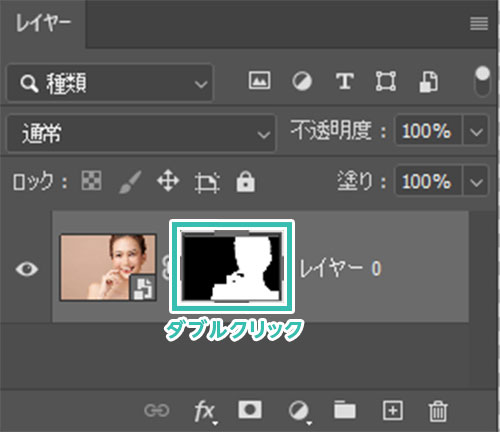
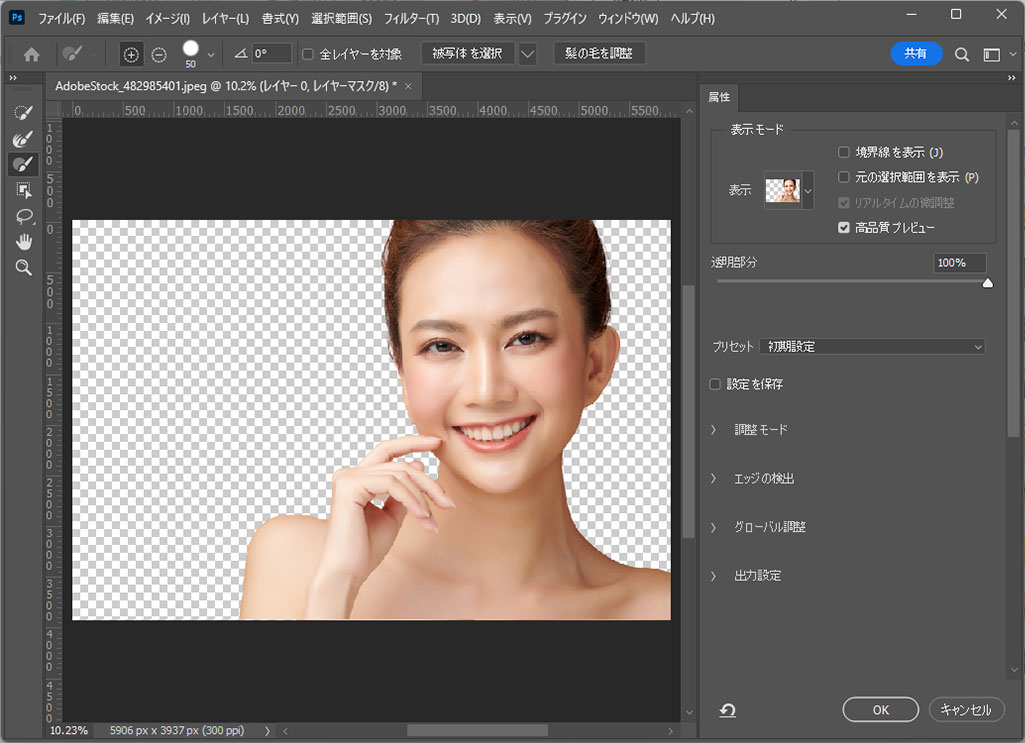
レイヤーパネルを開き、背景を削除を適用したレイヤーのレイヤーマスクサムネールをダブルクリックします。
左メニュー(ツールバー)
クイック選択ツール、境界線調整ブラシツール、ブラシツール、オブジェクト選択ツール、なげなわツール、手のひらツール、ズームツール
右メニュー(属性パネル)
表示メニュー、プリセット、調整モード、エッジの検出、グローバル調整、出力設定
右側の属性パネルを活用し、最後に境界を調整すると効率的ですよ。
以上でレイヤーマスクの調整が完了しました。
なお、コチラの記事で5分で髪色を変更する方法を解説しています。併せてチェックされてみませんか?
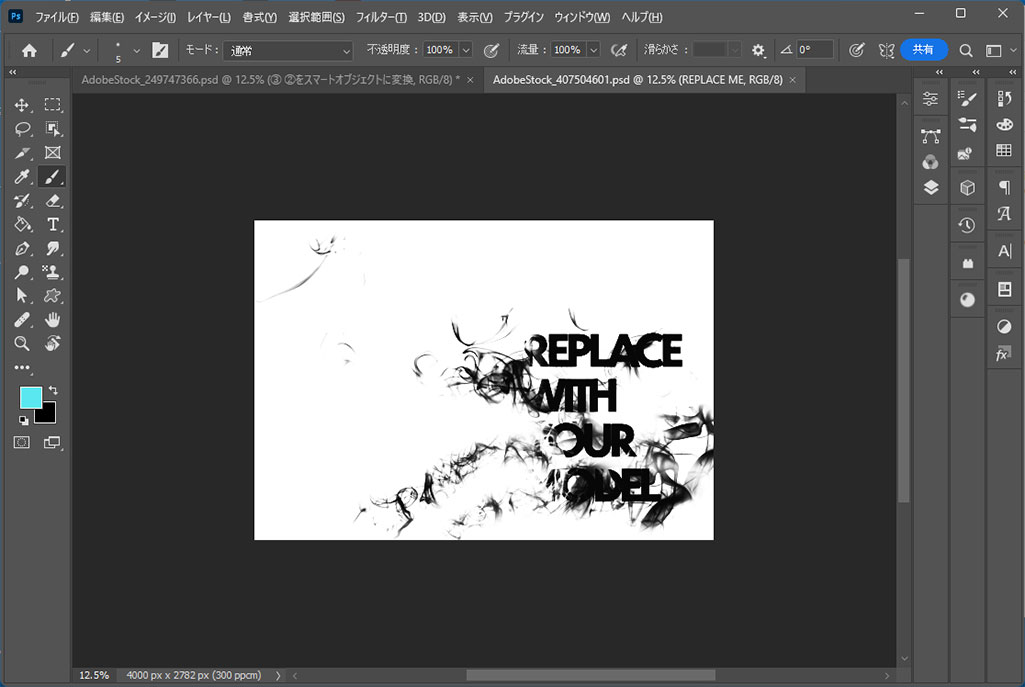
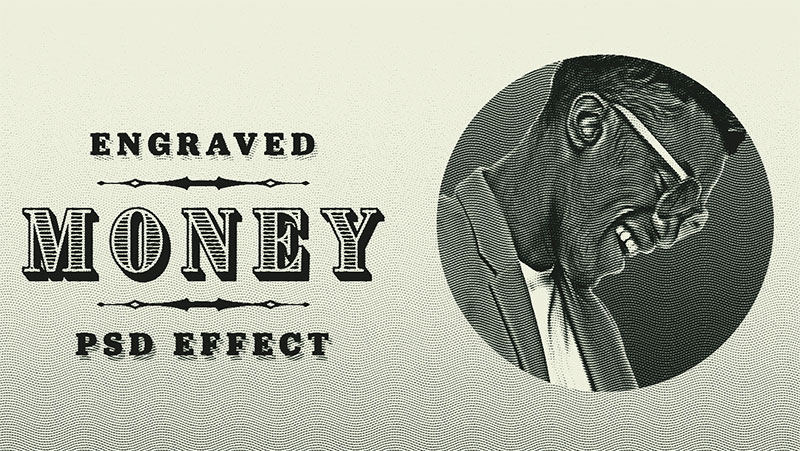
[ 背景を削除 ] を使って切り抜きを行った人物素材を活用し、エフェクトを適用してみましょう。
あっという間に全く別物のグラフィックに大変身させる事ができますよ!
こちらも制作時間は1分、SF映画マトリックスのような世界観のグラフィックが一瞬で作成できました。
非常に高品質なフォトエフェクトを適用する際に、切り抜いた人物画像が役立ちますよ!
1つのスマートオブジェクトを差し替えるだけで複雑なエフェクトが適用できますよ!
その他ミラー系のエフェクトはコチラの記事で紹介しています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の [ 背景を削除 ] を使って切り抜きを一瞬で終わらせる方法でした。
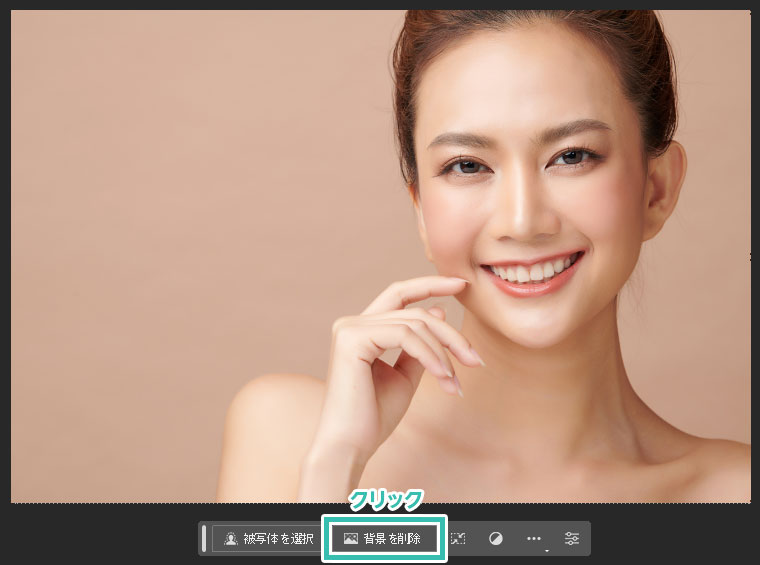
人物などが映った対象画像を開き、コンテキストタスクバー内の [ 背景を削除 ] をクリックするだけ!
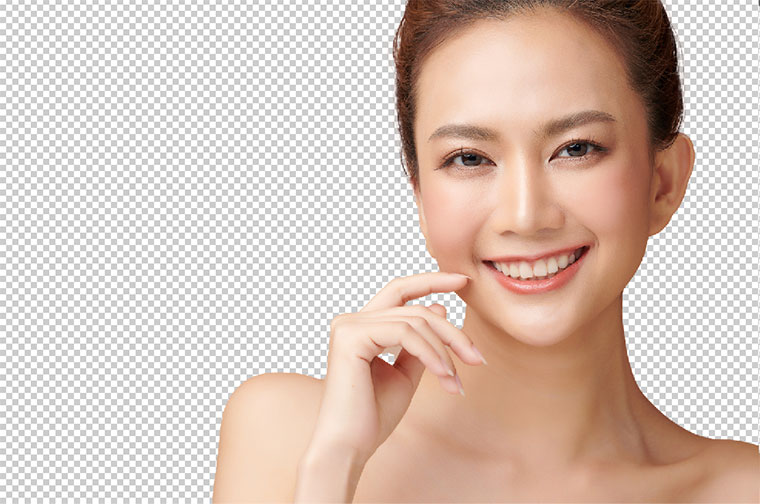
5秒後には背景をレイヤーマスクで非表示にできます。
ペンツール等で選択範囲を作成する必要は一切ナシ!
Adobe社が誇るAI「Adobe Sensei」が自動的に選択範囲を作成してくれます。
背景を削除を駆使し、フォトショを使ったクリエイティブを更に加速させてください!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材