Photoshop(フォトショップ)でよく使う選択範囲の作成方法を7つ徹底紹介します。
選択範囲の作成テクニックはフォトショップを使ったクリエイティブで非常に重要です。
基本的な選択範囲の作成から応用操作まで、汎用的に使える選択範囲の作成方法を網羅的に学習できるコンテンツです。
フォトショップ初心者を卒業したい方必見ですよ!
この記事の目次
Photoshopでよく使う選択範囲の作成方法7選です。
フォトショップを使ったクリエイティブを効率化させる上で非常に重要なテクニックばかりですよ!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
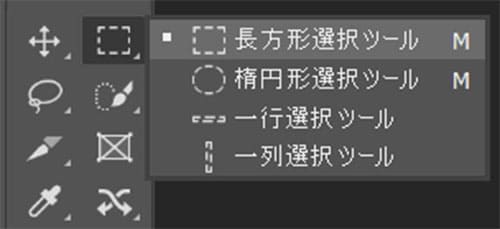
長方形や楕円形等で選択範囲を作成
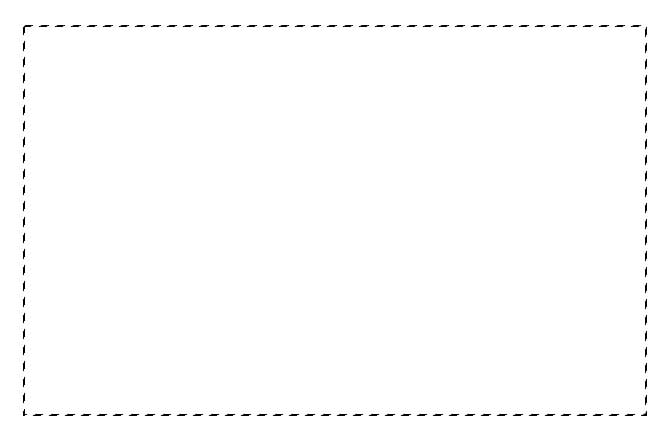
一番基本的な図形による選択範囲の作成方法です。
簡単な選択範囲を作成し、選択範囲の概念を理解しましょう。
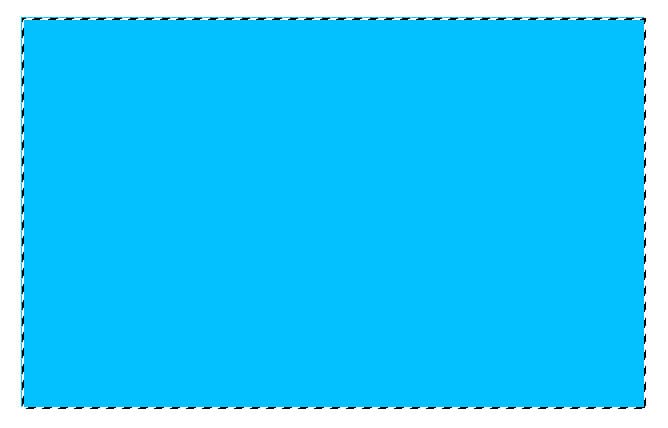
新規レイヤーを作成し、[ 塗りつぶしツール ] でクリックすると選択範囲を塗りつぶす事ができます。
なお、コチラの記事で長方形選択ツールと楕円形選択ツールの使い方を詳しく解説しています。
画面上部の [ 選択範囲 ] → [ 選択を解除 ] でも選択範囲を解除できますが、よく使う操作なのでショートカットがオススメです。
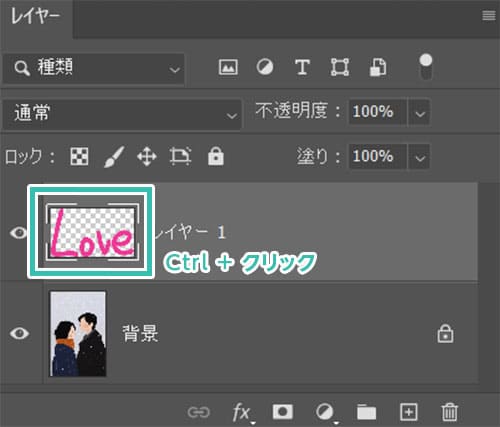
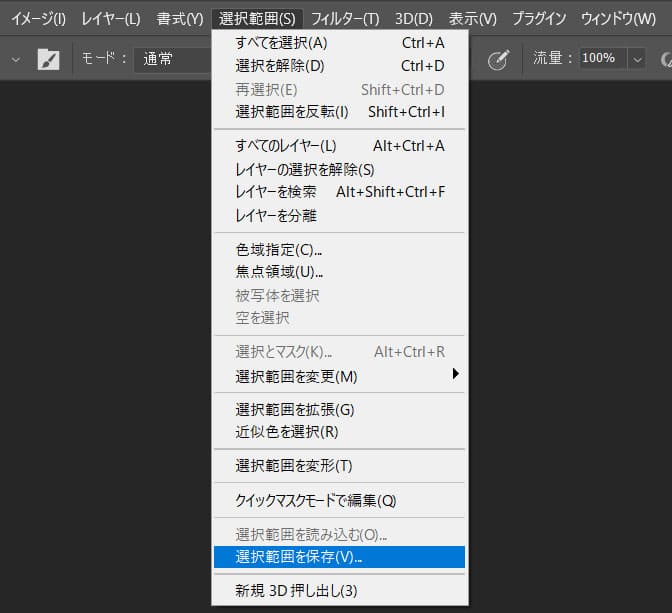
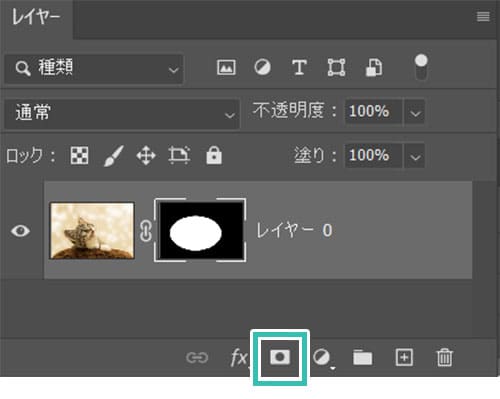
レイヤーオブジェクトで選択範囲を作成
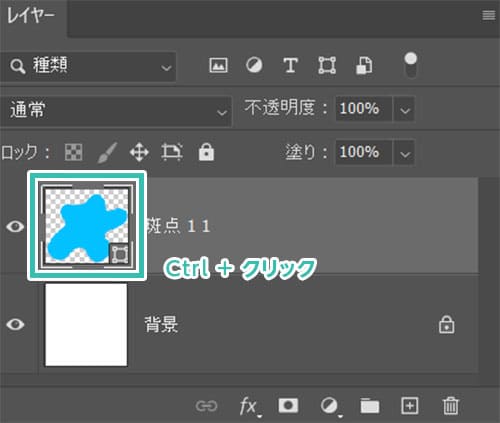
作成済みのレイヤーオブジェクトの形で選択範囲を作る際に便利なテクニックです。
Photoshopでよく使う小技ですよ。
オブジェクトレイヤーの形で選択範囲を一瞬で作りたい時に活躍する方法です。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
便利なクイック選択ツール
クイック選択ツールは手軽にサックリ選択範囲を作りたい方にオススメです。
ブラシで選択したい個所をなぞるだけで自動的に選択範囲が作られるのでフォトショ初心者の方も安心して使えますよ。
併せてチェックされてみませんか?
秒速で人物を切り抜きできるオブジェクト選択ツール
複雑な髪の毛など、テクニックを知らないまま人物の形で選択範囲を作るのは至難の業です。
しかしオブジェクト選択ツールを使えば誰でも秒速で人物の切り抜きが可能!
フォトショップの導入がまだの方は事前にフォトプラン公式サイト(月額は最安の1,180円)から入手しておきましょう。
綺麗に切り抜けていますね。
Photoshopなら誰でも秒色で人物の切り抜きが可能です。
レイヤーマスクを使って不要な個所をマスクする方法もありますよ。
さらにPhotoshopの高機能な選択範囲作成方法を学んでみませんか?
フリーハンドで選択範囲を作成
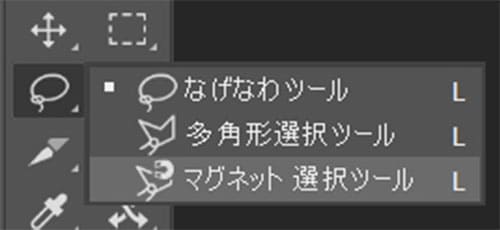
ペンタブがあれば非常に便利なフリーハンドで選択範囲が作れるなげなわツールの使い方です。
感覚的にサクッと選択範囲が作れるのでフォトショップの中でも重宝するツールの一つですよ。
1つのレイヤーに素材がズラリと並んだ状態です。
その中から任意のオブジェクトをサクッと選択してコピペする際などに活躍する方法です。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
併せてチェックされてみませんか?
シェイプツールやペンツールを使った選択範囲
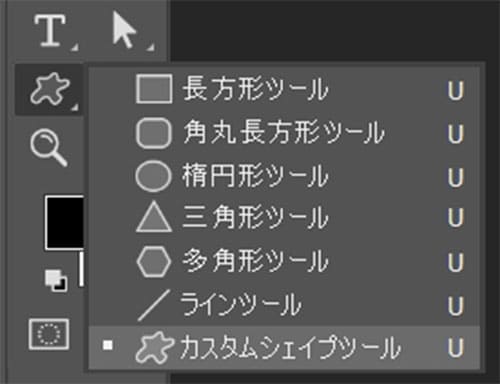
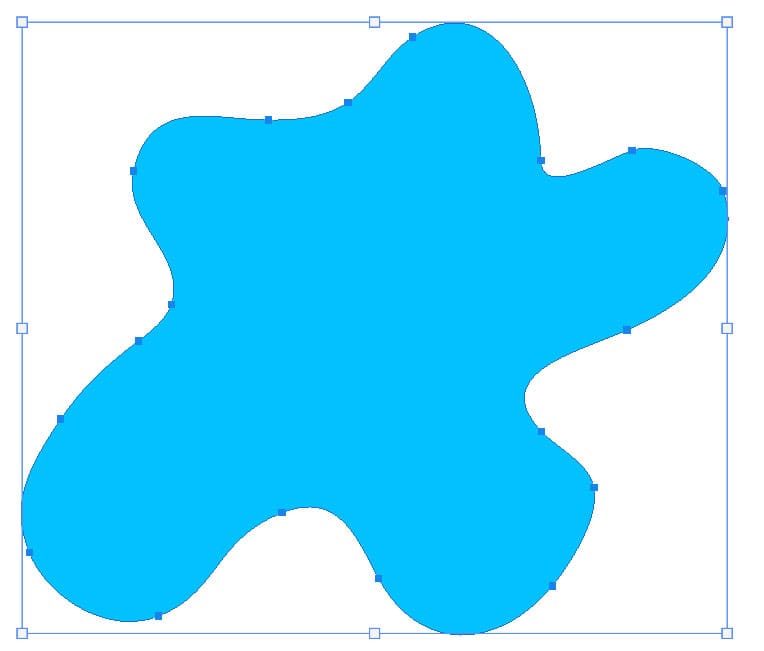
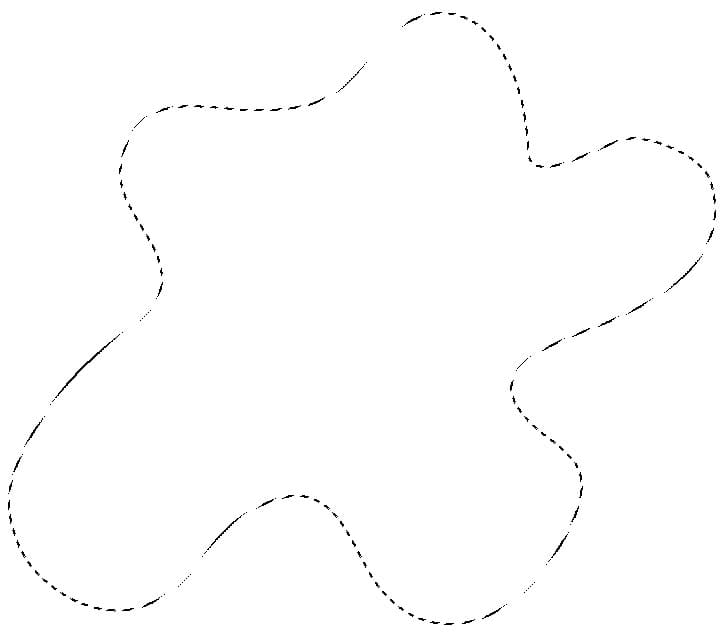
長方形ツールやカスタムシェイプツールをはじめとしたシェイプツール、ペンツールなどで作成したシェイプを選択範囲にする方法です。
Photoshopの中でも汎用性が高いデータ作成が可能なテクニックです。
サンプルは [ カスタムシェイプツール ] を選択しました。
ツールバーの長方形ツール上を左クリック押しっぱなしにすると表示されます。
なお、コチラの記事で無料で使えるカスタムシェイプ46選を紹介しています。
併せてチェックされてみませんか?
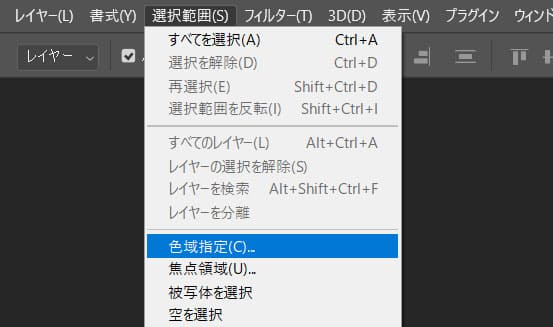
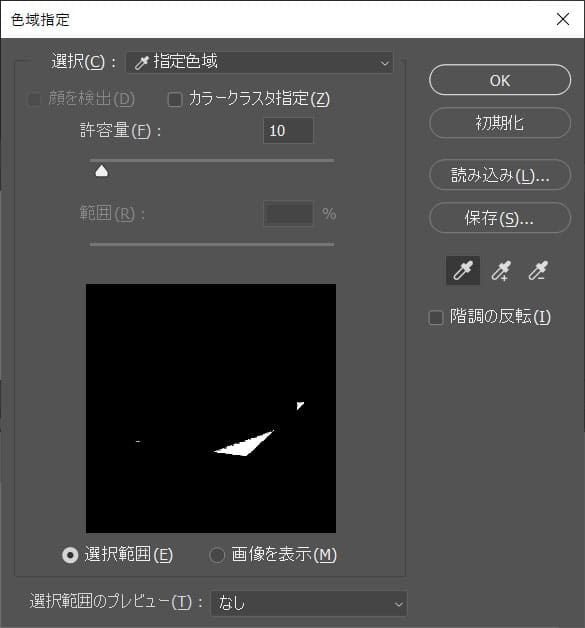
色域指定で選択範囲を作成
対象の色を指定して選択範囲を作れる色域指定の使い方を解説します。
色を軸に選択範囲を作れるので色替えなどにも対応できます。
先で紙に描いた線画をスキャンし、線画のみを抽出する際に役立つテクニックを紹介しています。
Photoshop操作で無くてはならない便利な機能の一つであるレイヤーマスクの使い方はコチラの記事で徹底解説しています。
間違いなく作業効率が高まるクリッピングマスクについて知識を深めてみませんか?
普通の写真や文字を煙のように変化させるモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。





制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でよく使う選択範囲の作成方法7選についてでした。
どの選択方法もフォトショを操作する上で便利で作業効率を大幅に高めてくれます。
1つの方法だけでなく、制作物に合わせて方法を変える事は非常に重要です。
もちろん上記以外の選択範囲を作成する方法はありますが、当サイトで解説している主要となる7つの方法を最初に極めておく事をオススメします。
ではまた!
初心者の方にも分かりやすくフォトショでのクリエイティブを加速させるテクニックを解説!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材