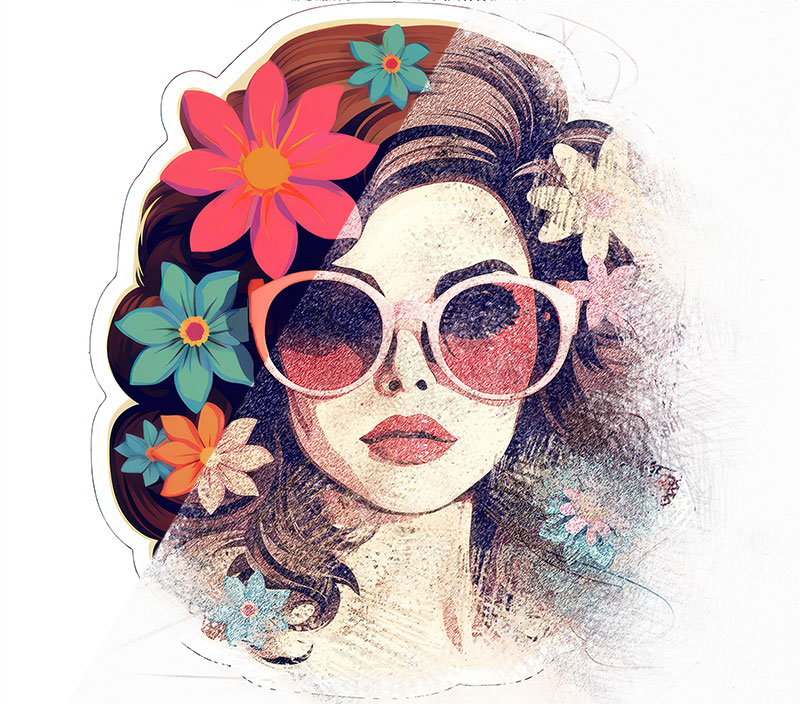
Photoshop(フォトショップ)で高品質な鉛筆スケッチ風の加工が1分でできるフォトエフェクトPSDの作例と使い方をフォトショ初心者の方に詳しく解説します。
カラーのスケッチ、鉛筆の白黒スケッチ、両方に対応しています。
商用利用可能なPSDエフェクトなのでWebデザインやバナー、フライヤー等DTPデザイン、UIデザイン、ロゴデザイン、アイコンデザイン等。
各種クリエイティブへ汎用的に活用できるチートPSDです。
ゼロからスケッチ加工を行うには高度なフォトショップの知識やスキルが必要です。
当PSDを使えばフォトショ初心者の方でも1分でハイクオリティなスケッチ加工が可能!
Photoshopを使ったクリエイティブをより効率化されたい方にオススメのコンテンツですよ。
この記事の目次
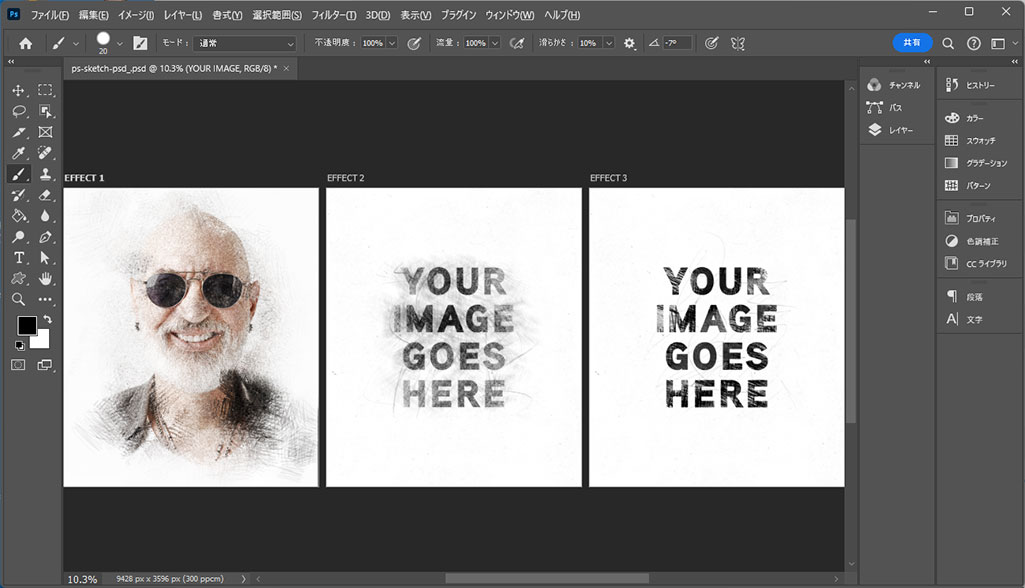
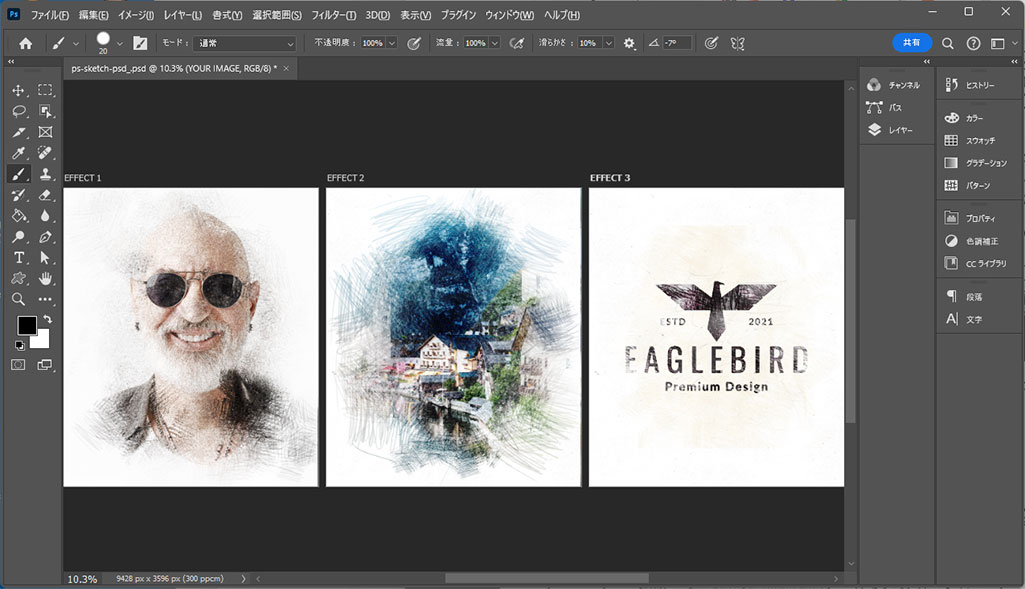
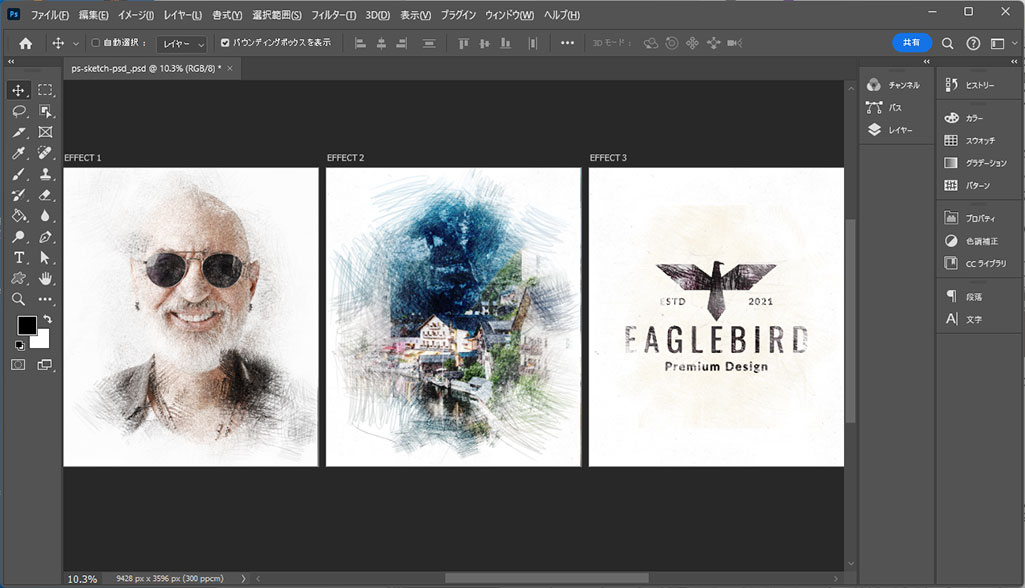
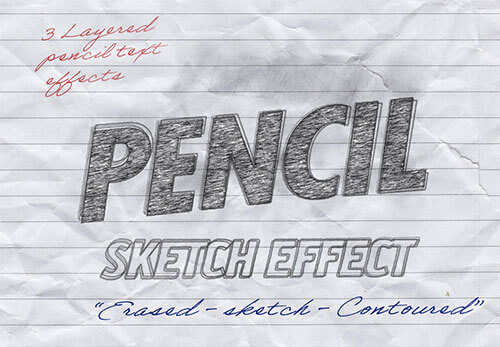
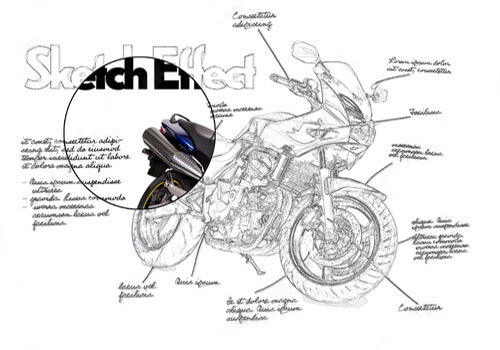
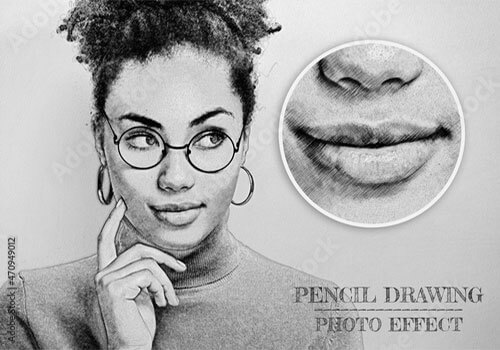
Photoshopで上記のようなスケッチ風の加工ができるモックアップPSD素材です。
写真や文字・アイコンなど、様々なグラフィックを鉛筆スケッチ風にできるフォトエフェクト。
カラーのスケッチ、鉛筆スケッチなど、複数のエフェクトが収録された超高品質な素材です。
Webデザイン、バナーデザイン、各種印刷物のメインビジュアルやロゴ、UIデザイン、ロゴデザイン等。
鉛筆スケッチ風の加工はよく行うレタッチなので非常に重宝しますよ!
Photoshopで使える高品質なスケッチ風エフェクトが作れるPSD素材の使い方と作例です。
フォトショ初心者の方にも使いこなせる内容ですよ!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
スケッチエフェクトの基本操作
[ 体験版で無料ダウンロード ] または [ ライセンスを取得 ] をクリックしましょう。
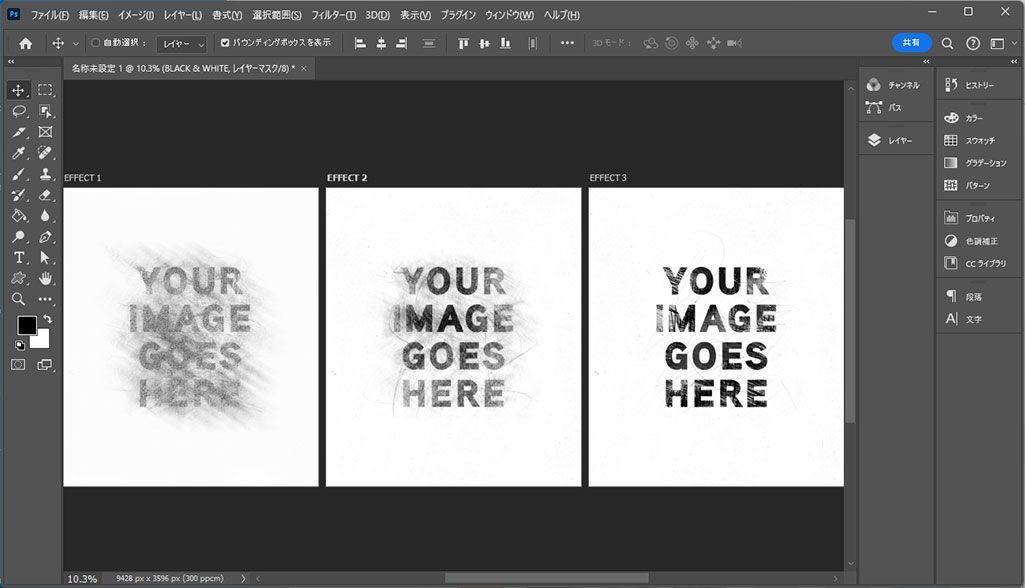
[ Color Sketch Effects ] を使えば写真や文字をはじめとした各種グラフィックに一瞬で鉛筆スケッチ風の加工が付与できます。
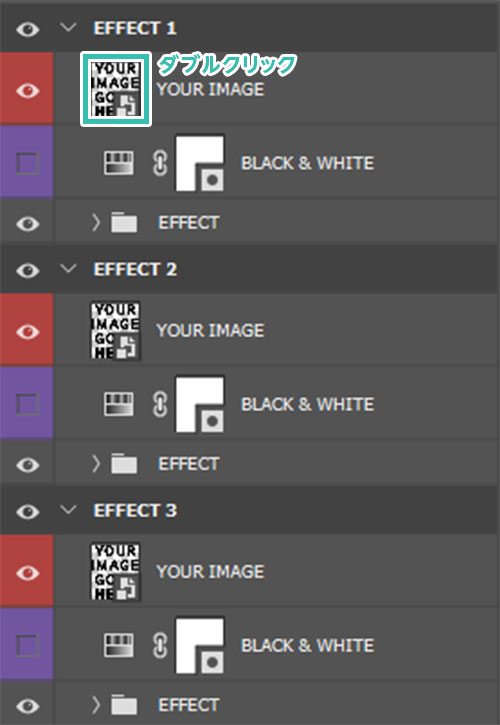
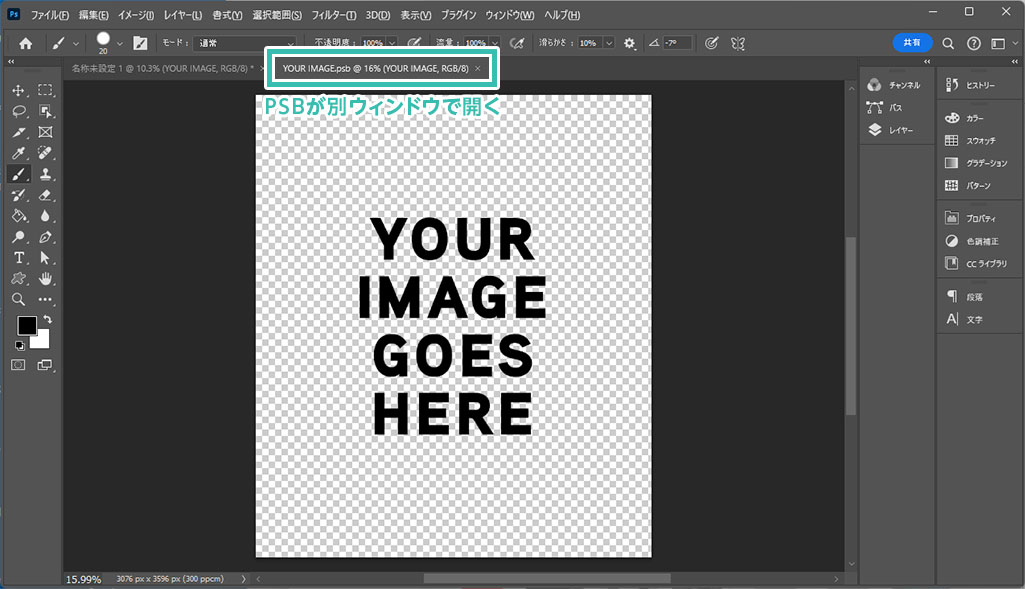
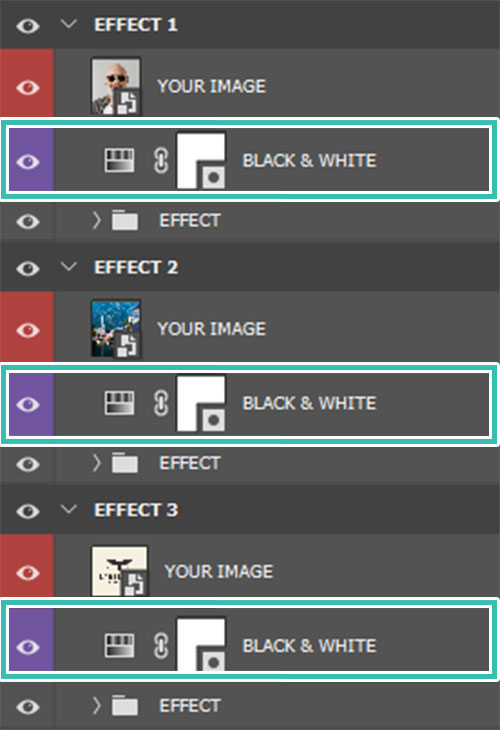
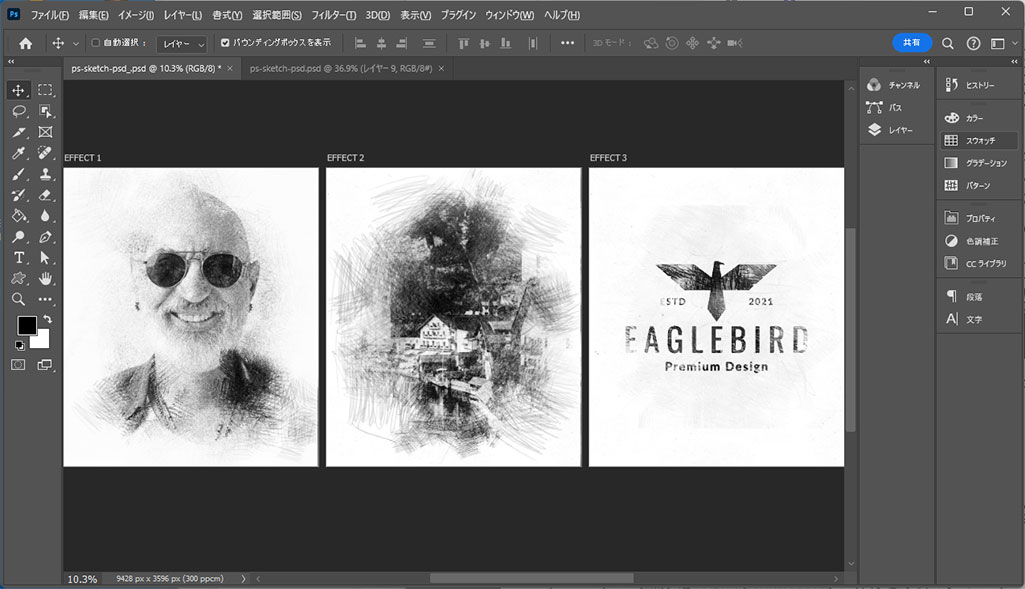
白黒のスケッチにする方法
画像をアートボード別に書き出す方法
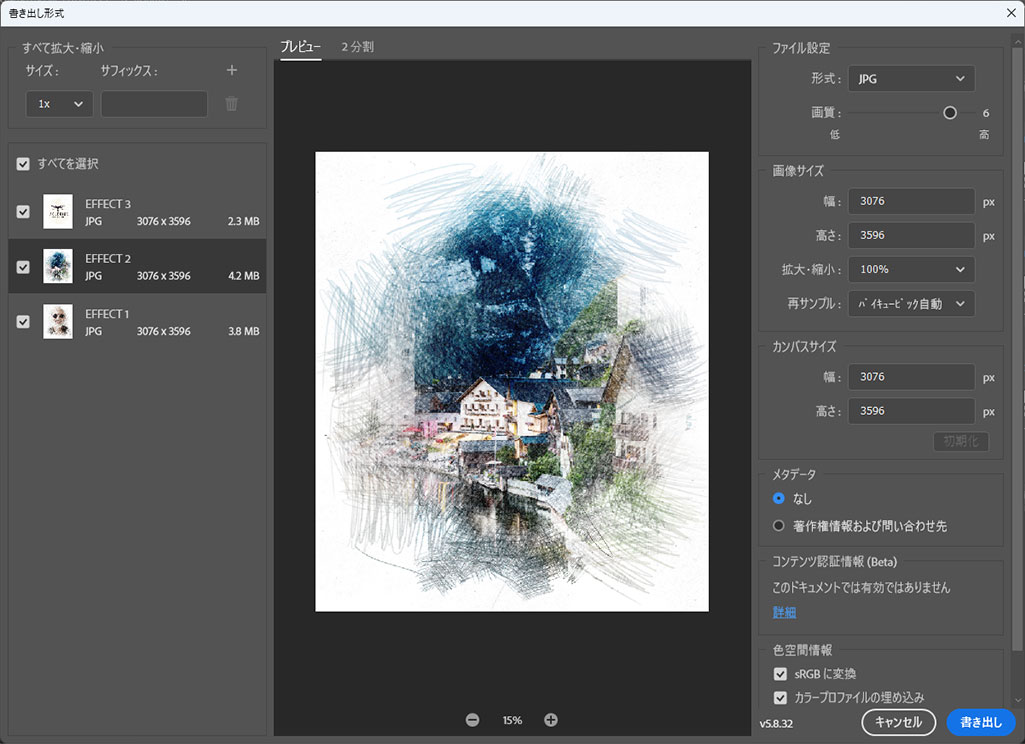
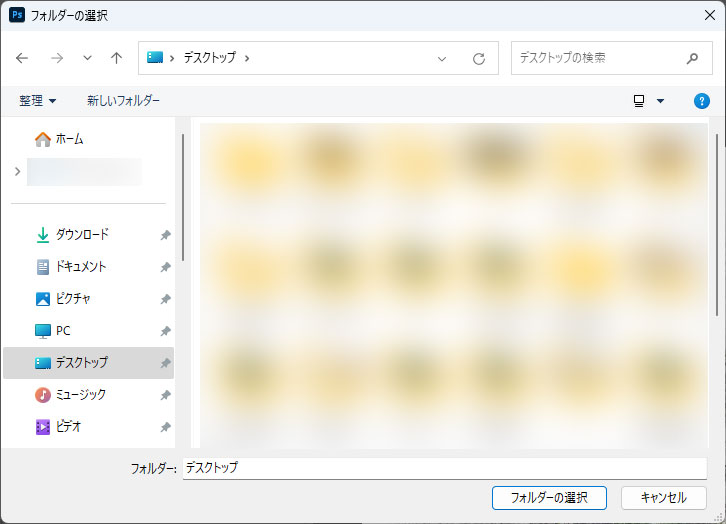
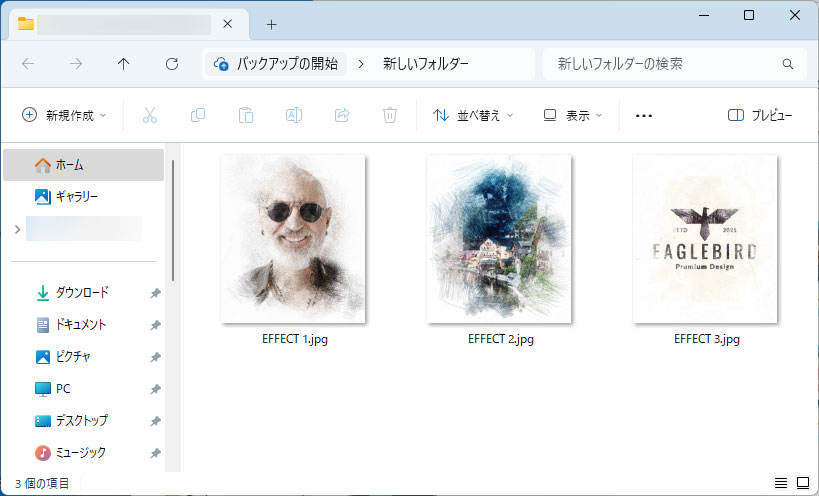
[ 別名で保存 ] や [ コピーを保存 ] 等でJPEGやPNG等の形式で書き出しをすると、3枚全てのスケッチ画像が1枚の画像として書き出されてしまいます。3つのスケッチを個別で各種画像形式で書き出す方法を解説します。
ワンランク上のグラフィック作成が一瞬で出来るチートPSDですよ!
商用利用可能で簡単にスケッチ風のエフェクトが作れるモックアップ素材です。
全てPSD形式なのでフォトショップがあれば誰でも簡単に再現可能!
[ Color Sketch Effects ] とは違ったスケッチ風の表現ができる超高品質なエフェクトばかりですよ。










併せてチェックされてみませんか?
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で使える高品質なネオンエフェクトが作れるテキストエフェクトPSD [ Color Sketch Effects ] の使い方と作例についてでした。
ゼロからネオンエフェクト加工をするには高度なフォトショップのスキルと手間が必要です。
しかし当PSDを使えば1分未満で非常にハイクオリティなネオンエフェクトが作成可能!
ロゴデザイン、アイコンデザイン、Webデザインやバナー、チラシなどの各種DTP、UIデザイン等。
幅広いクリエイティブに役立つ、是非持っておきたいエフェクトPSDの一つですよ。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材