Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でPSDファイルをJPEGやPNG・GIF等の別画像形式で書き出す方法をフォトショ初心者の方に徹底解説します。
Photoshopを使ってデザインしたバナーやロゴ、レタッチした画像など、様々な制作物をJPEGやPNGをはじめとした別画像形式に書き出す方法をマスターできるコンテンツです。
画像の書き出しはフォトショップの基本操作の一つ。
これからPhotoshopを始められる方にオススメのコンテンツですよ。
JPEGやPNGに書き出す方法
Photoshopを使ってPSDをJPEGやPNG等に書き出す方法を解説します。
フォトショの基本操作なので是非マスターしておきましょう!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
JPEGへ書き出しする例
STEP.2
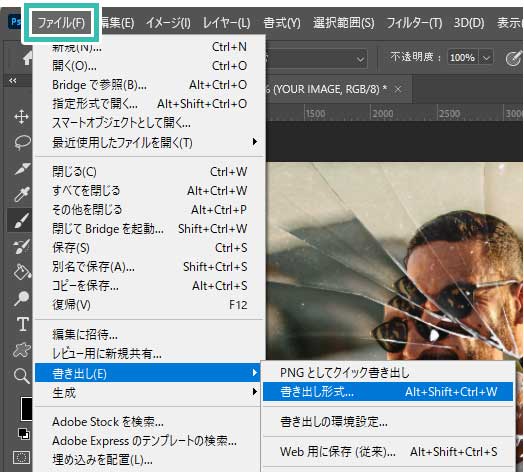
書き出し形式をクリック
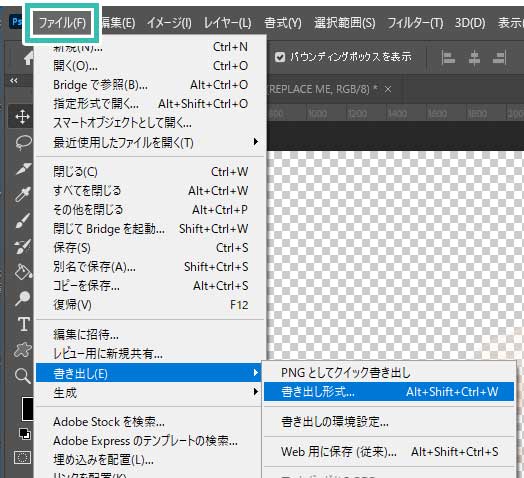
[ ファイル ] → [ 書き出し ] → [ 書き出し形式 ] をクリックします。
※ショートカットは [ Alt + Shift + Ctrl + W ] (Mac:Option + Shift + ⌘ + W)
STEP.3
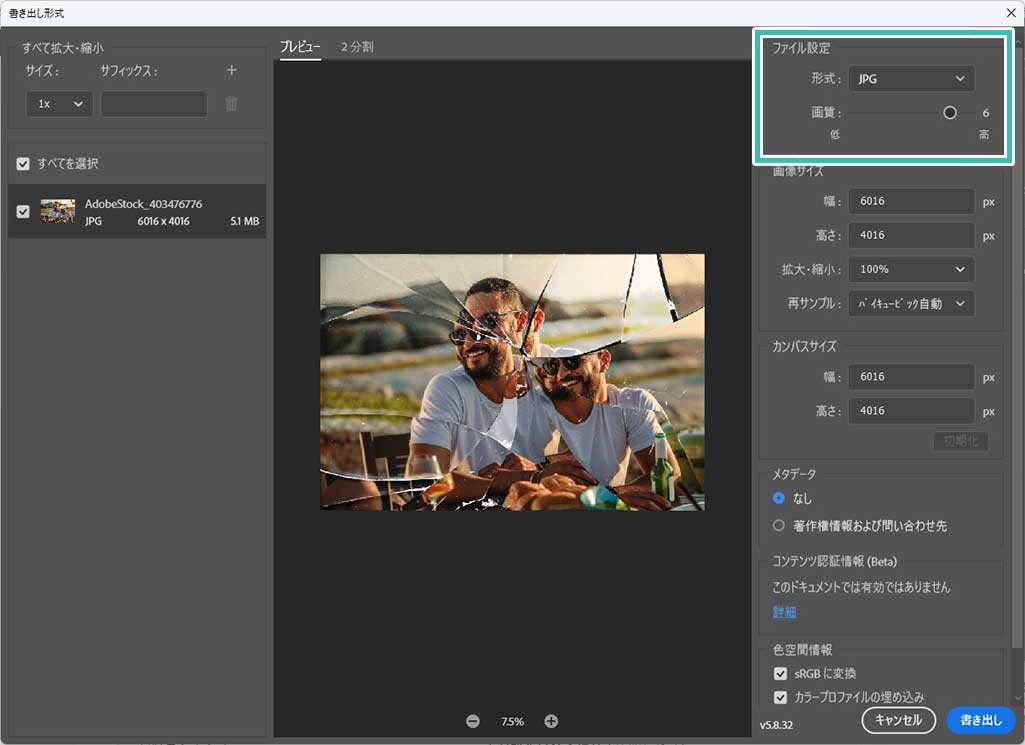
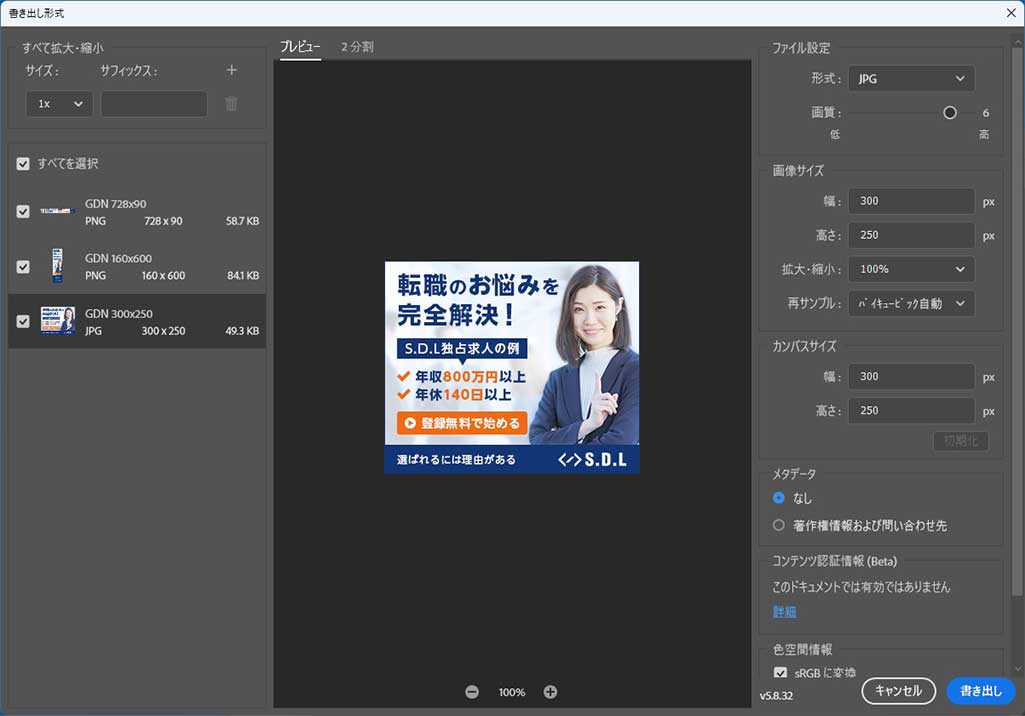
書き出し形式を設定
書き出し形式の設定画面が開きます。
右メニューから [ 形式 ] → [ JPG ] へ変更。
画質はお好みで。(サンプルは初期設定)
左メニューの [ すべて拡大・縮小 ] で拡大率を設定できます。サンプルは初期設定の [ 1x ] を使用。
右メニューの画像サイズ、メタデータ、色空間情報などは必要に応じて調整して下さい。(サンプルは初期設定を使用)
設定後は右下の [ 書き出し ] をクリック。
[ 名前を付けて保存 ] が開きます。
任意の場所を指定し、右下の [ 保存 ] をクリックしましょう。
FINISH
書き出しの完了
以上でJPEG形式への書き出しが完了しました。
Webサイトやバナー、チラシなどのDTP、UIUXデザイン等、様々なコンテンツへ汎用的に活用できますよ。
PNGへ書き出しする例
PNG形式は背景を透過にする事ができます。
例えば背景が透明のロゴをWebサイト等に使いたい、キャラクターイラストのみ書き出してチラシに掲載したい等に使えます。
STEP.1
グラフィックを作成
背景を削除した女性の画像をはめ込むだけで煙に変化するグラフィックがあっという間に作成できます。
1分で左図のようなハイレベルなグラフィックが作れるチートPSDの使い方と作例は
コチラの記事で詳しく解説しています。
STEP.2
対象物のみ表示させる
レイヤーパネルを開き、表示させたい対象物のみ表示させます。
サンプルは白色の背景を非表示にしました。
※Photoshop上だと透明部分は白とグレーの市松模様で表現されます。
STEP.3
書き出しを実行
[ ファイル ] → [ 書き出し ] → [ 書き出し形式 ] をクリックします。
※ショートカットは [ Alt + Shift + Ctrl + W ] (Mac:Option + Shift + ⌘ + W)
STEP.4
書き出し設定を行う
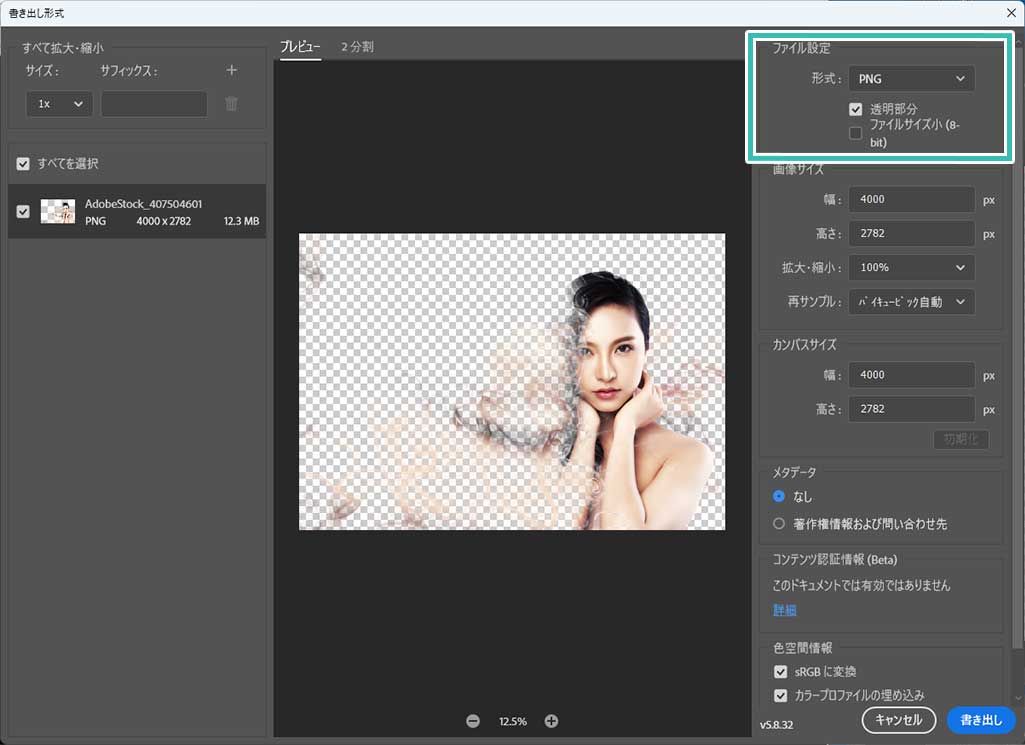
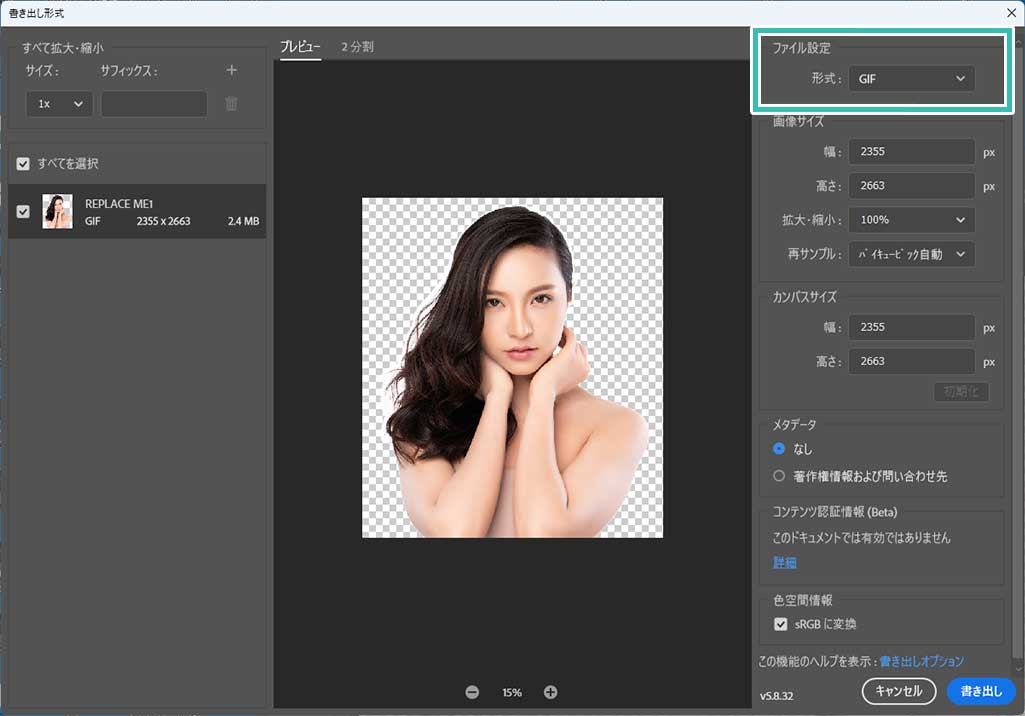
書き出し形式の設定画面が開きます。
右メニューから [ 形式 ] → [ PNG ] へ変更。
画像サイズ、メタデータ、色空間情報などは必要に応じて調整して下さい。
設定後は右下の [ 書き出し ] をクリック。
[ 名前を付けて保存 ] の画面が開きます。
保存場所を指定し、[ 保存 ] をクリックしましょう。
FINISH
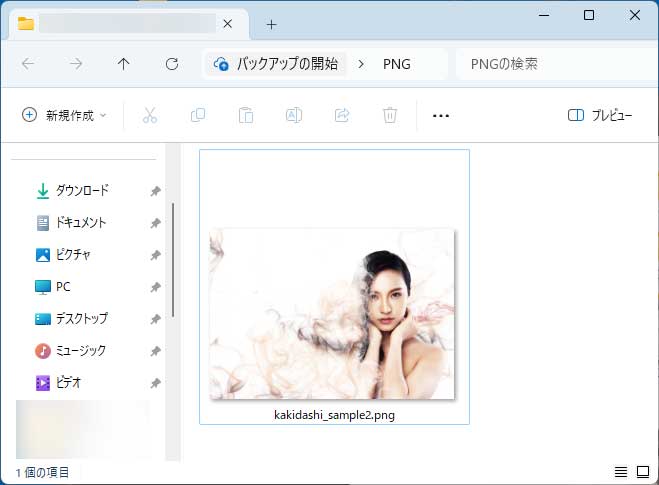
PNGに書き出し完了
以上で背景透過のPNG形式に書き出す事ができました。人物と煙の部分のみ表示され、背景は透過になっています。
Webサイトやフライヤー等に配置すると対象物のみ表示させる事ができますよ。
OMAKE
PNGとしてクイック書き出し
[ ファイル ] → [ 書き出し ] → [ PNGとしてクイック書き出し ] を使えば等倍サイズでPNGに書き出せます。
サクッと等倍でPNGを書き出したい時は [ PNGとしてクイック書き出し ] がオススメですよ。
GIF形式について
GIF形式もPNGと同様、透過情報が扱える画像形式です。PNGよりサイズが小さく、通信速度が遅い一昔前のWebサイトでよく使われいましたが、現在では殆どGIFが使われる事はありません。
わざわざGIFを使わず、画質が綺麗なPNGを使われる事をオススメします。
複数のアートボードがある場合
複数のアートボードを作成し、サイズ違いのバナーを作成します。
各アートボードをJPEGやPNG等の形式で書き出す方法を解説します。
STEP.1
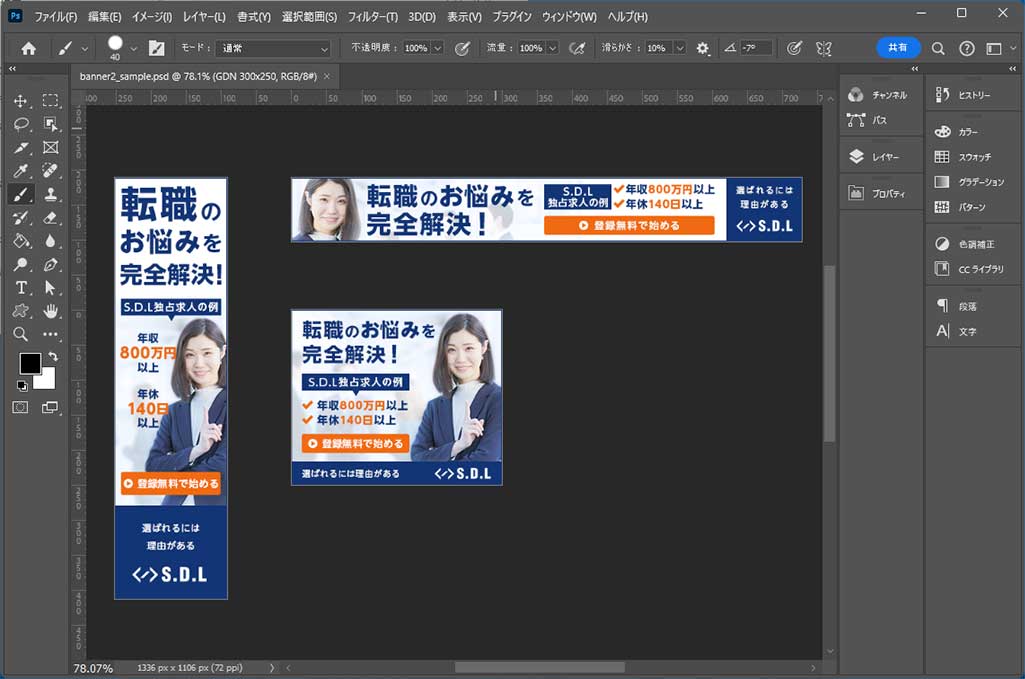
バナーを作成
Photoshopで複数のアートボードを作成し、サイズ違いのバナーをデザインします。
※ゼロからサイズ違いのバナーを作る方法は
コチラの記事で詳しく解説しています。
STEP.2
スライスツールを選択
[ ファイル ] → [ 書き出し ] → [ 書き出し形式 ] をクリックします。
ショートカットは [ Alt + Shift + Ctrl + W ] (Mac:Option + Shift + ⌘ + W)
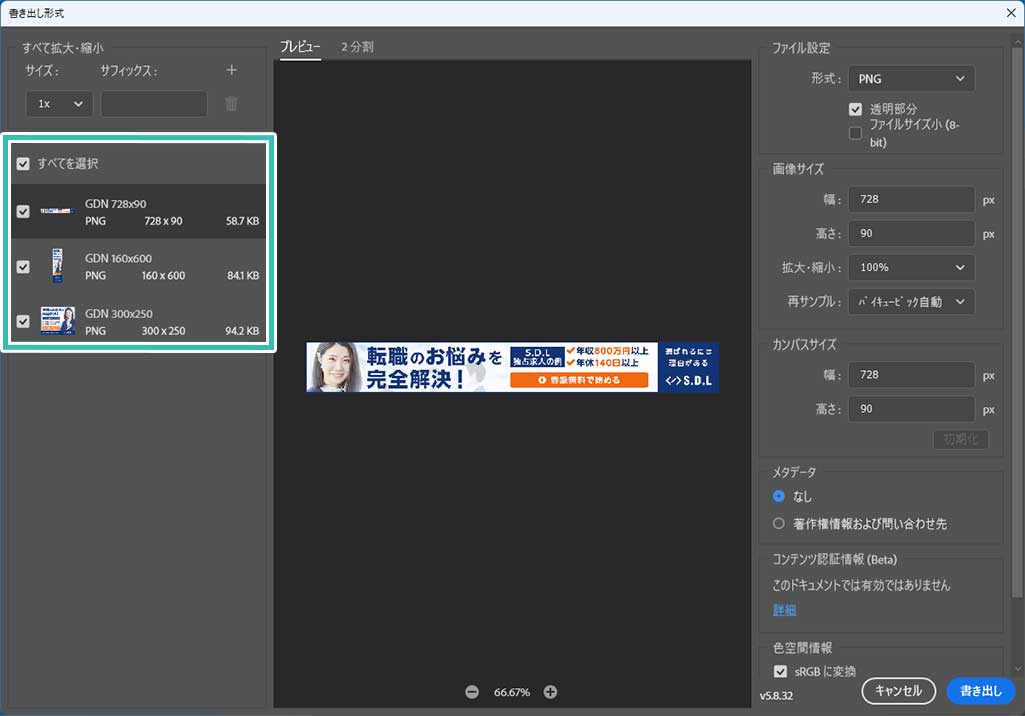
すると書き出し形式の設定画面左メニューにある [ すべてを選択 ] に各アートボードの内容が表示されます。
STEP.3
書き出し形式が個別編集可能
各アートボードごとに書き出し形式やサイズの調整などができます。
レクタングルバナーをJPEG形式、縦長と横長バナーをPNG形式に等、細かく設定可能。
設定後は右下の [ 書き出し ] をクリック。
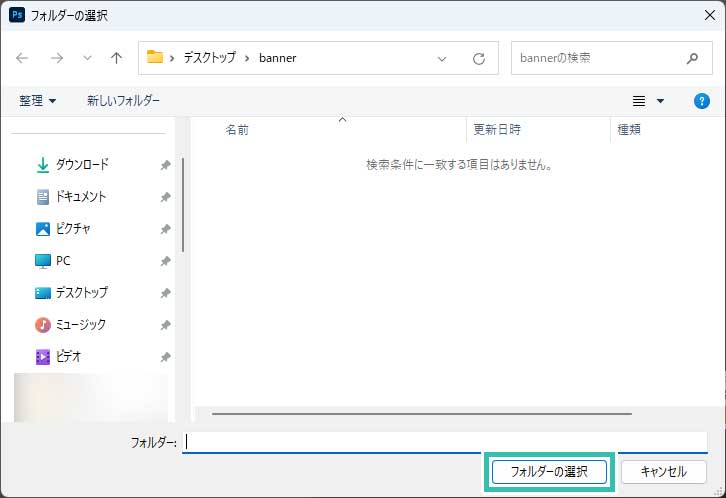
[ フォルダーの選択 ] が開きます。
書き出したいフォルダを指定し、画面右下の [ フォルダーの選択 ] をクリック。
FINISH
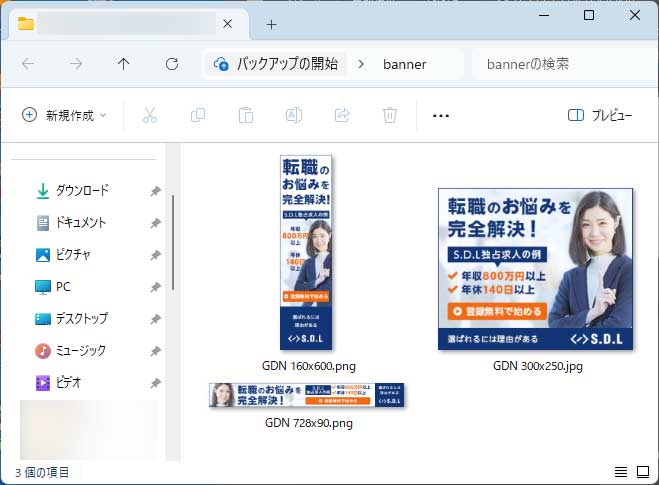
書き出し完了
以上で複数のアートボードを設定したファイルの書き出しが完了しました。
併せてスライスツールを使いこなそう
スライスツールを使った書き出し方法を徹底解説しています。特定の部分を書き出したい時によく使うスライスツールがマスター可能!WebデザインやUIデザインの分野でよく使う機能ですよ。
別名で保存から別画像形式で書き出す
従来のPhotoshopでは [ Ctrl + Shift + S ] (Mac:⌘ + Shift + S) から全ての別画像形式に保存できました。
しかし最新のフォトショップではPSD・PSB・PDF・TIFFの4形式でしか保存できません。
下記手順を踏めば従来のPhotoshopの別名で保存に戻す事ができます。
STEP.1
環境設定を開く
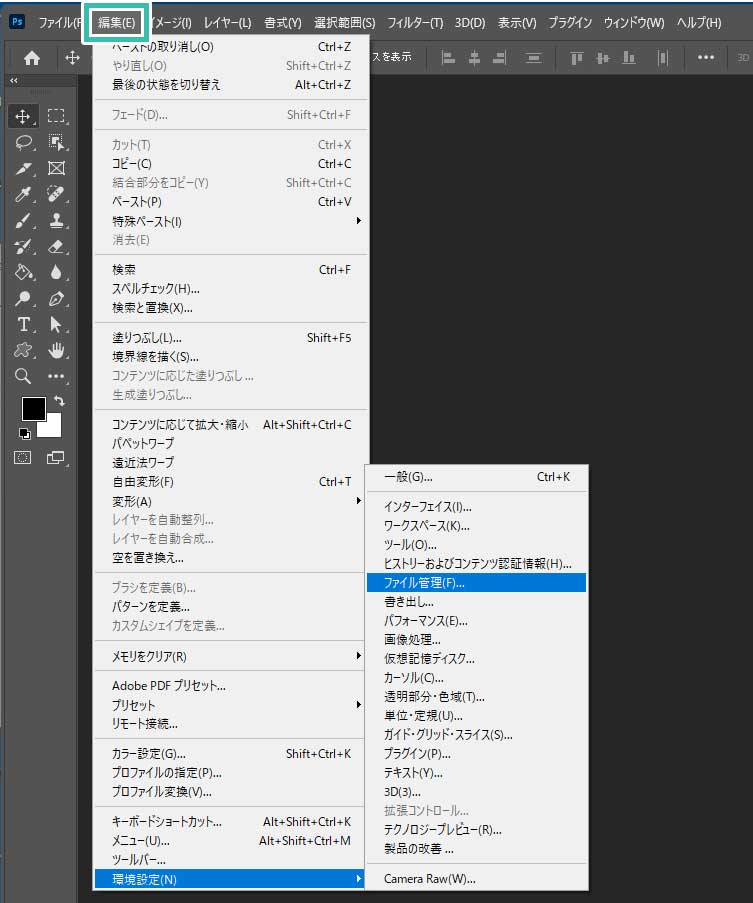
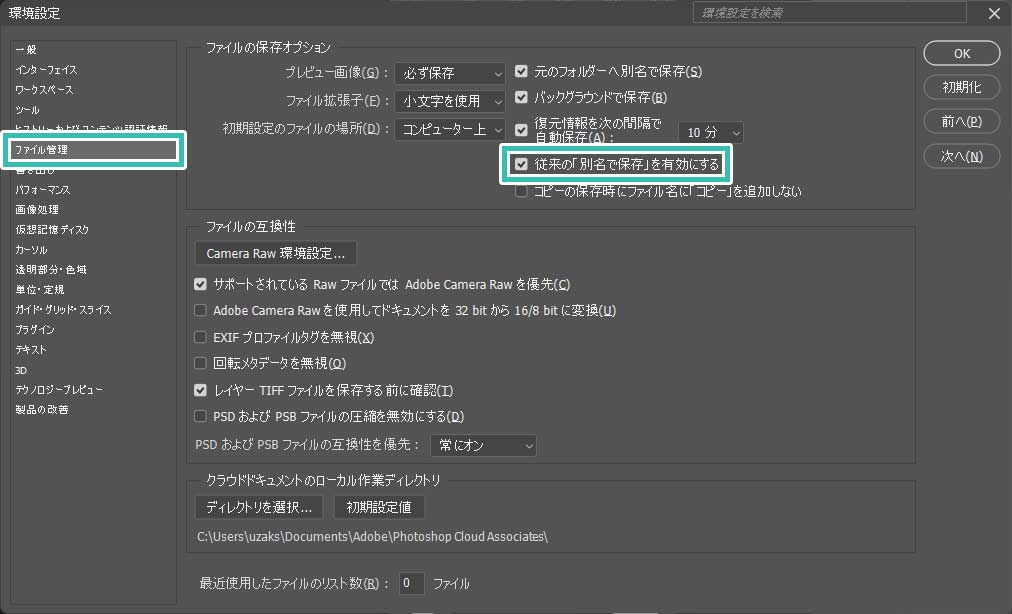
Photoshop画面上部から [ 編集 ] → [ 環境設定 ] → [ ファイル管理 ] を開きます。
※環境設定のショートカットは [ Ctrl + K ] (Mac:⌘ + K)
STEP.2
従来の「別名で保存」を有効にする
[ 従来の「別名で保存」を有効にする ] にチェックを入れます。
設定後は右上の [ OK ] をクリック。
FINISH
設定完了
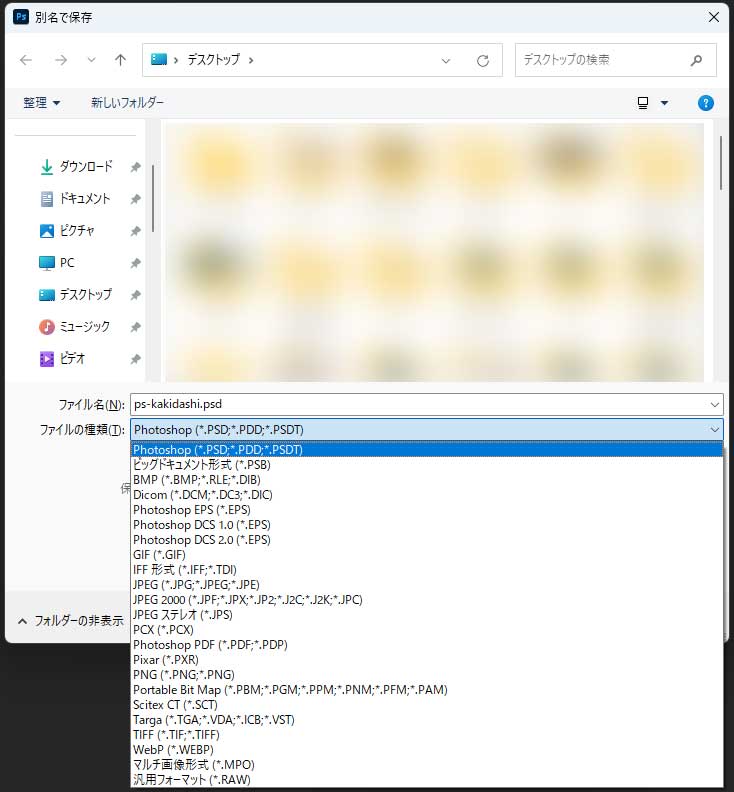
あとは [ Ctrl + Shift + S ] (Mac:⌘ + Shift + S) で別名で保存を開き、ファイルの種類を確認しましょう。
JPEG・PNG・GIFだけでなく、全てのファイル形式が扱えるようになっています。
コピーを保存からでも可能
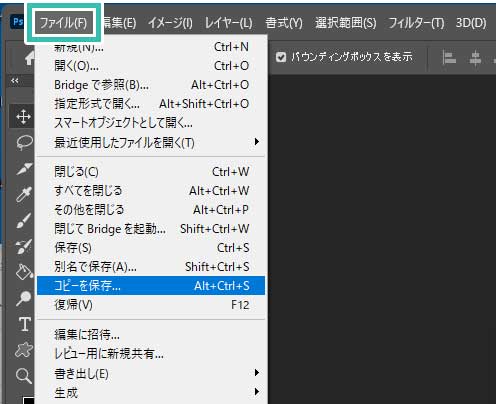
[ ファイル ] → [ コピーを保存 ] を使えば全てのファイルの種類から画像形式を選択する事が可能。
※ショートカットは [ Alt + Ctrl + S ] (Mac:Option + ⌘ + S)
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でPSDをJPEG・PNG・GIF等の別画像形式に書き出す方法でした。
例えばバナーをデザインし、WebサイトやSNS等にアップする為にJPEG形式に書き出す等。
画像の書き出しはフォトショを扱う上で基本中の基本です。
また、画像の書き出し方法はいくつか存在します。
自身がやり易い方法を使い、より効率的に書き出しを行ってください。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!