Photoshop(フォトショップ)で文字が溶解したサイケデリックで不気味なテキストエフェクトを作る方法をフォトショ初心者の方に詳しく解説します。ロゴデザイン、Webサイトやバナー・チラシなどのメインビジュアル等、幅広い用途に活用できます。
フォトショップの様々な機能を網羅的に活用して作るテキストエフェクトなので、更にフォトショップを上達させたい方向けの学習素材としてもオススメですよ。
この記事の目次
上記のようにPhotoshopを使って単なる文字を溶けた不気味な質感に変更できます。
一度作ってしまえば文字内容やフォントの変更も一瞬で可能ですよ!
Photoshopを使った溶解した不気味なテキストエフェクトを作る方法を解説します。
フォトショップ初心者の方でも再現可能な内容ですよ!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ベースとなる文字を作成
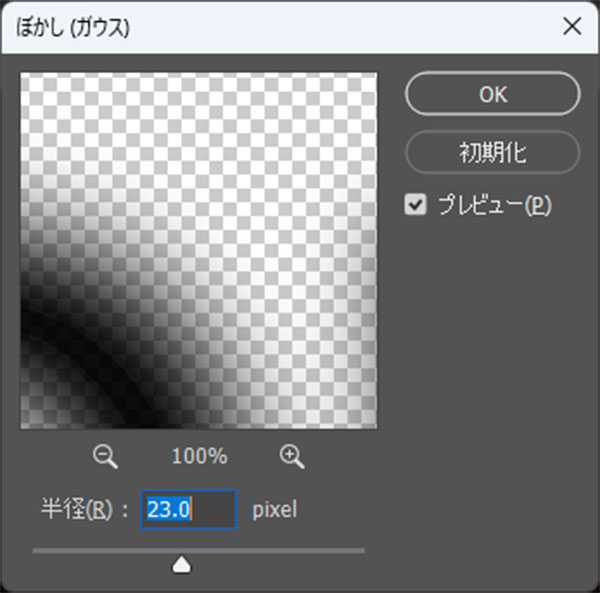
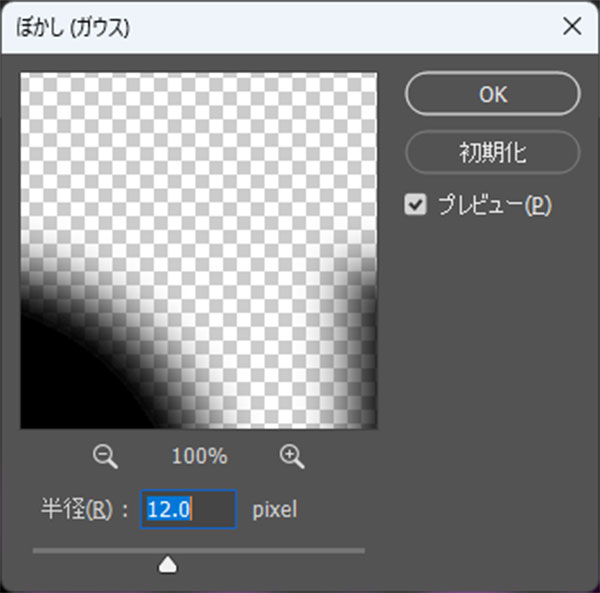
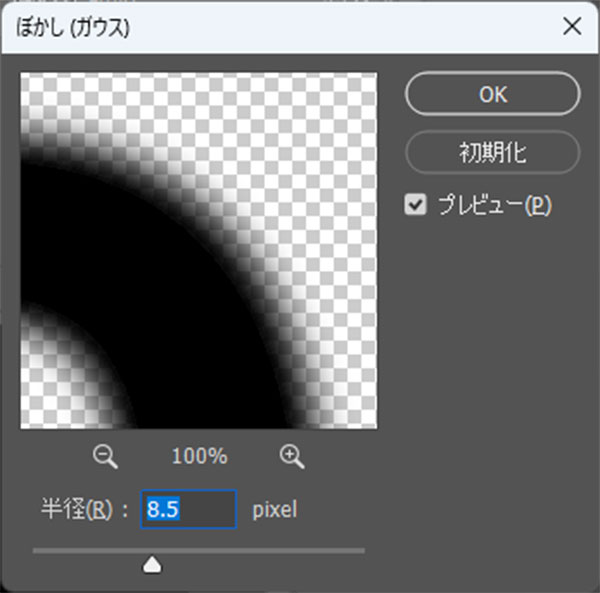
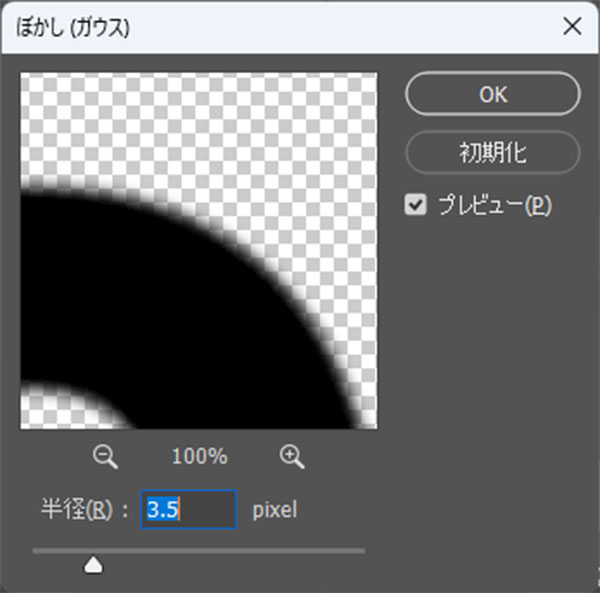
半径:23.0pixel
※ぼかし具合はサンプルのぼけ具合と合わせて都度調整して下さい。
設定後は [ OK ] をクリック。
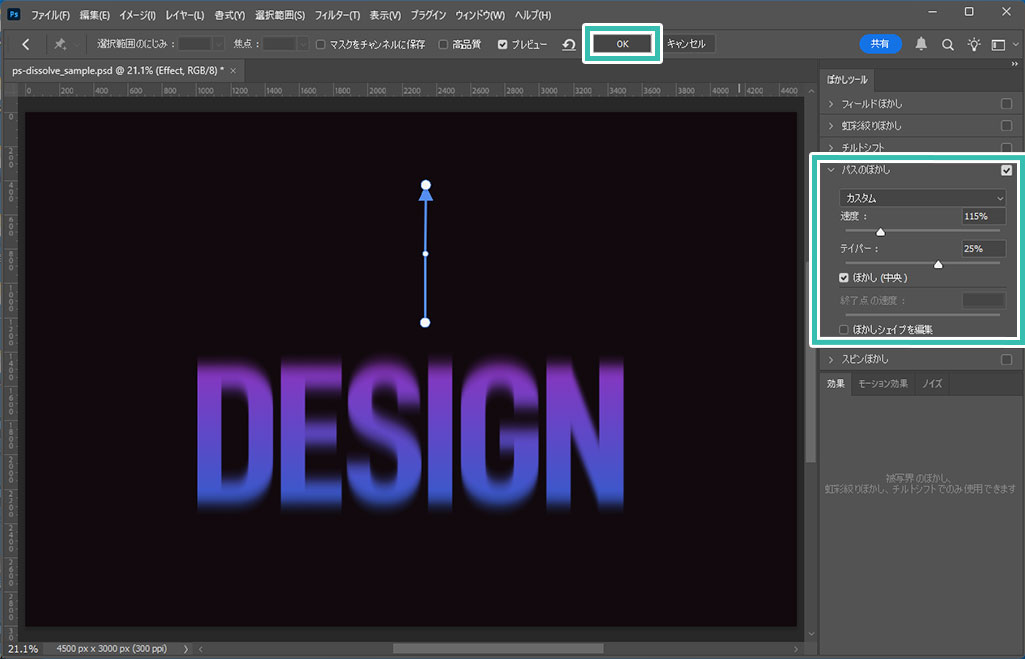
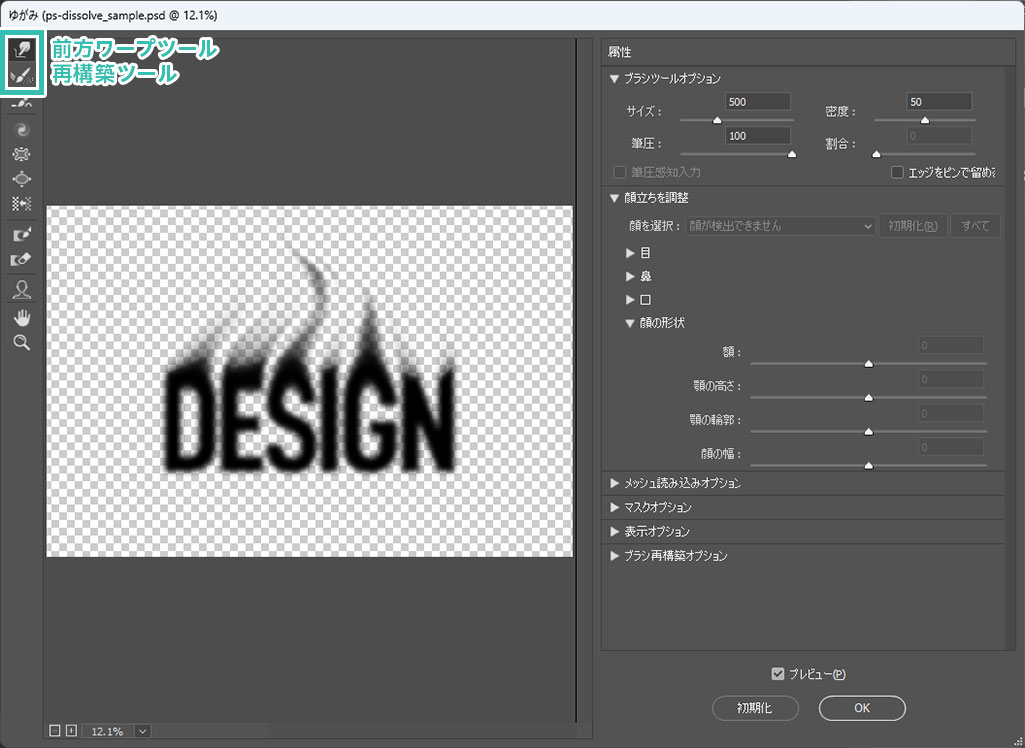
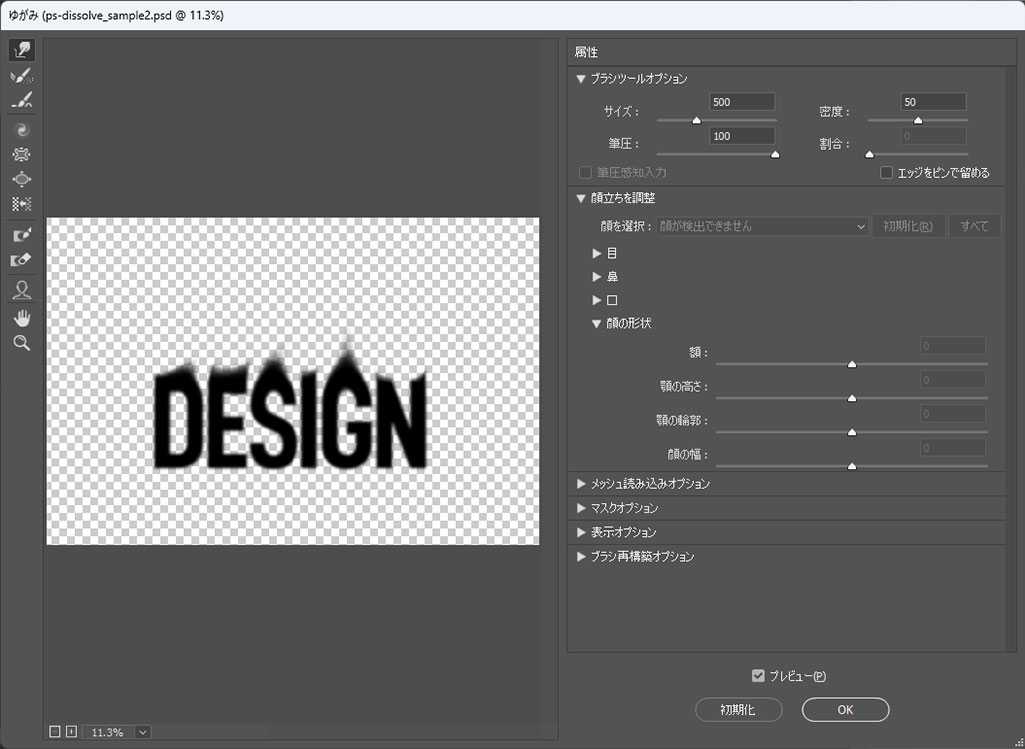
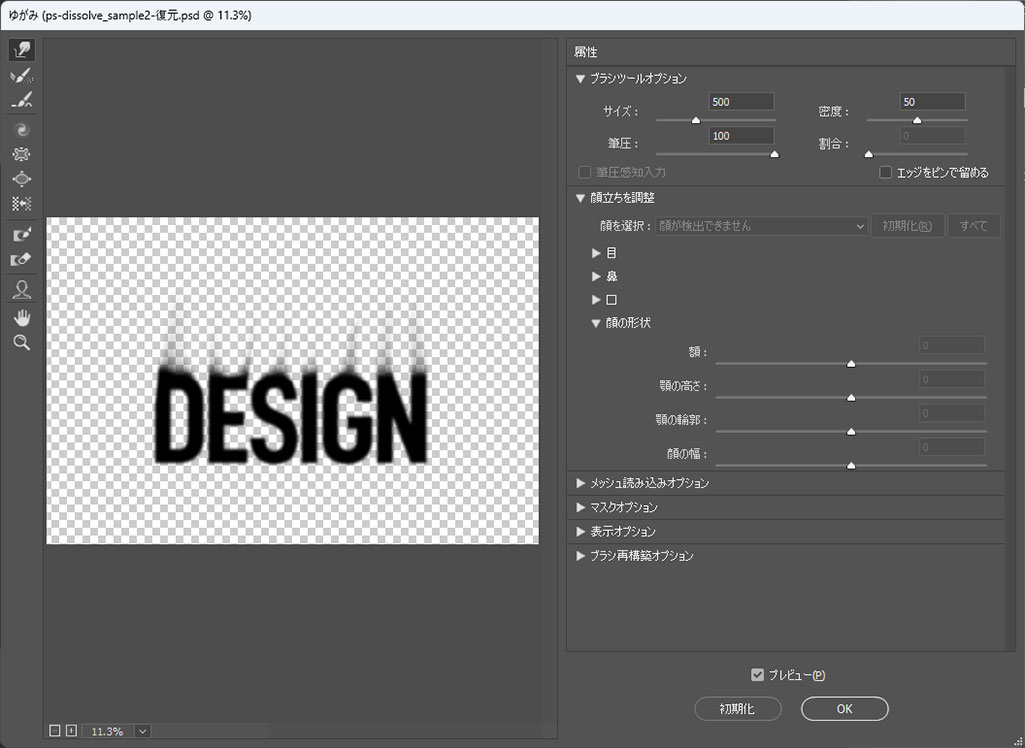
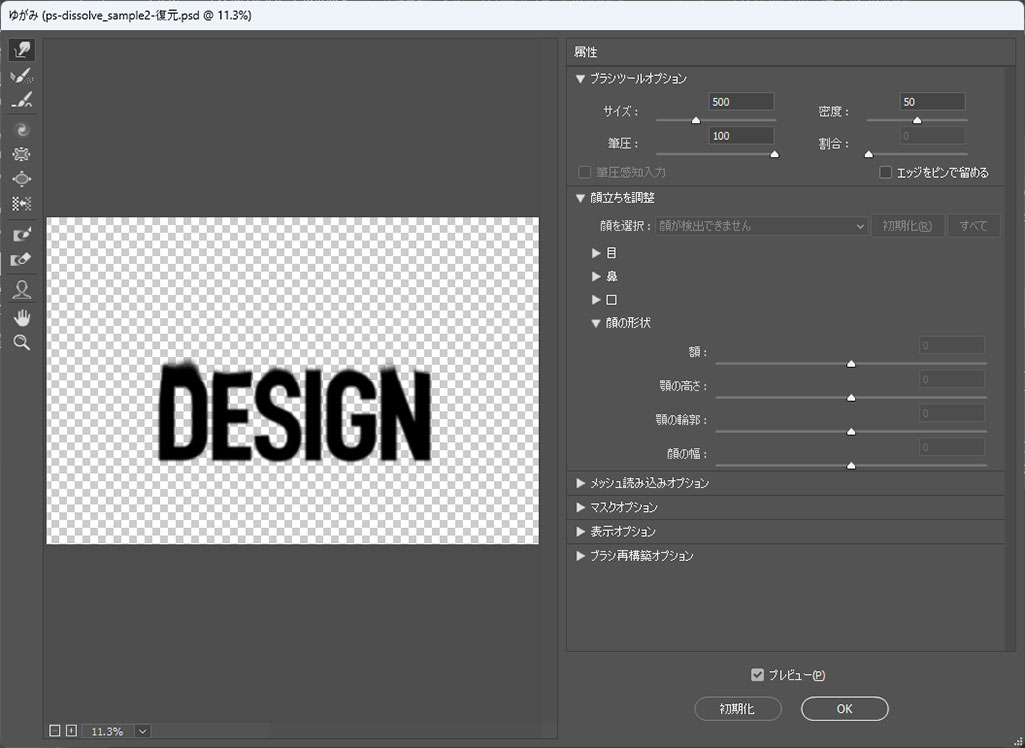
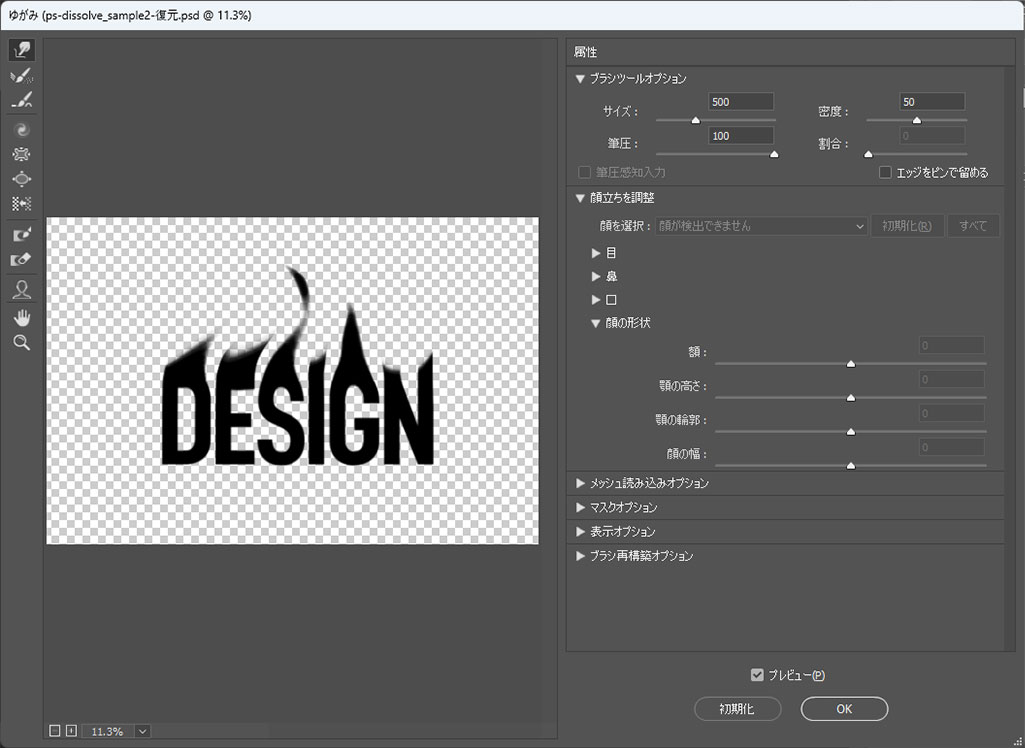
ゆがみの設定画面が開きます。
左メニュー上部にある [ 前方ワープツール ] で文字をお好みで歪ませましょう。
※ゆがみ詳しい使い方はコチラの記事で解説しております。
設定後は [ OK ] をクリックしましょう。
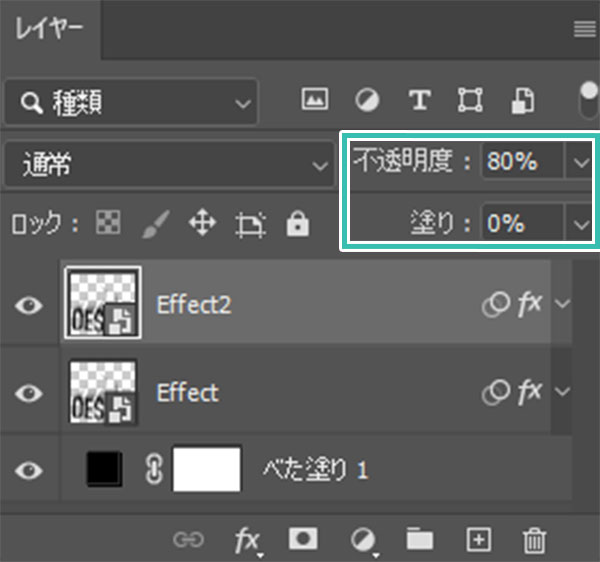
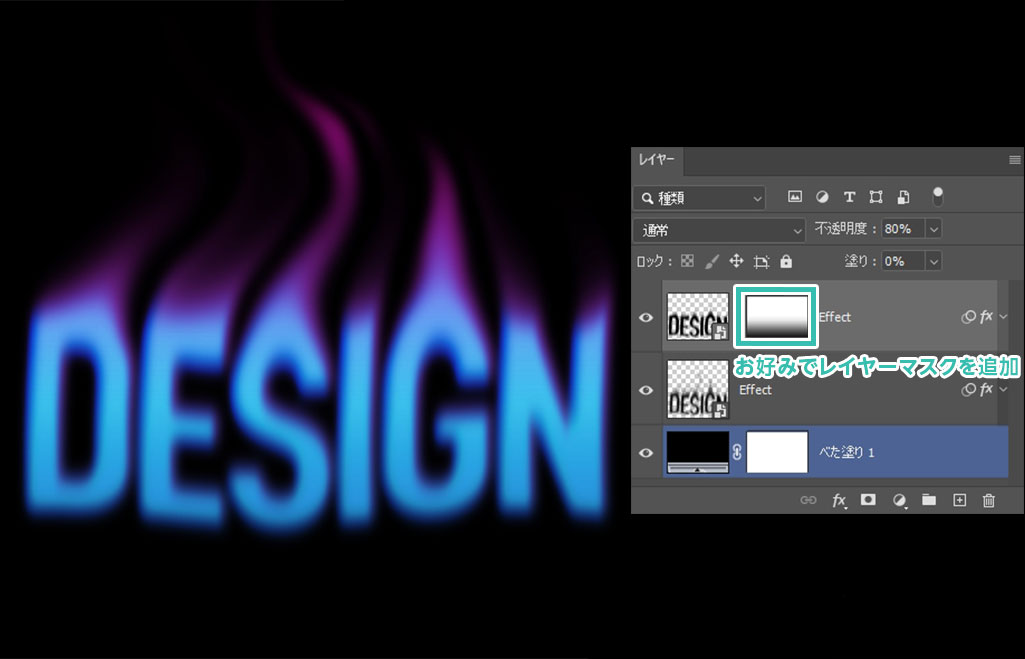
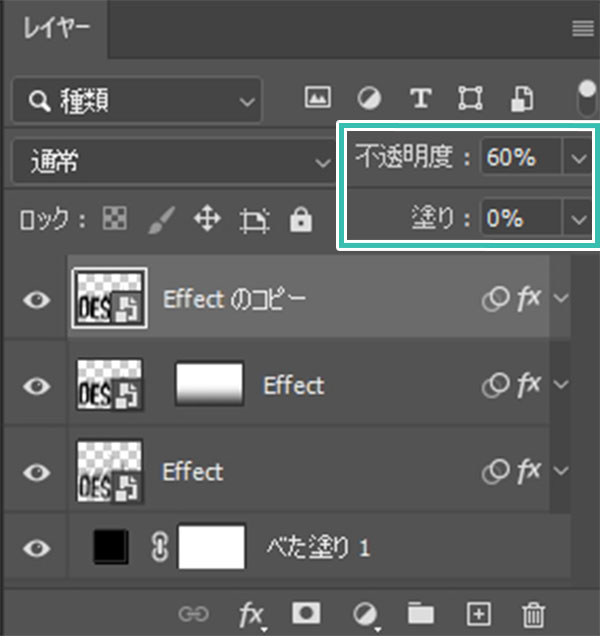
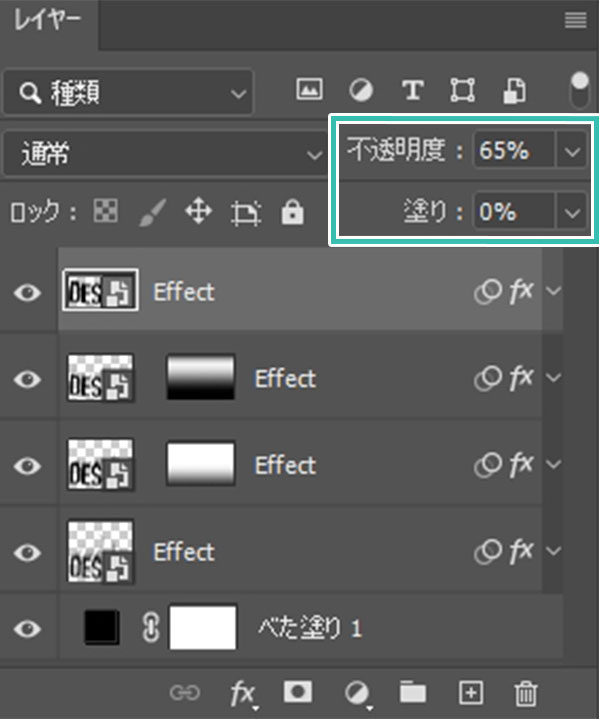
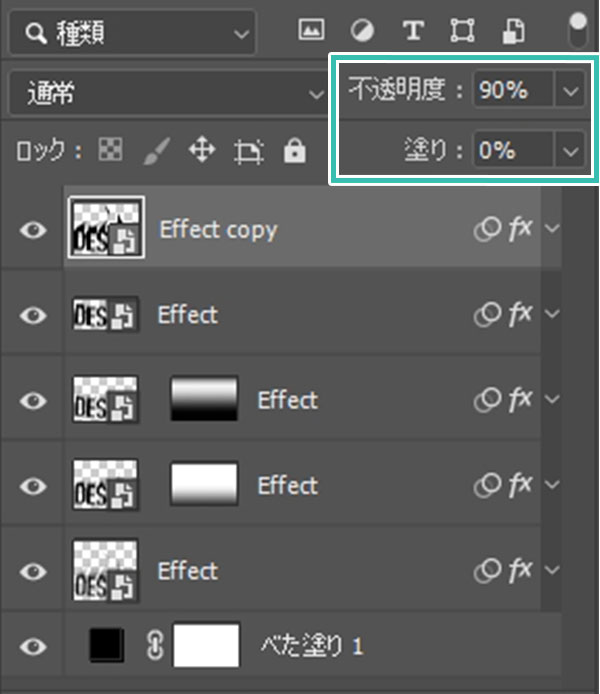
文字レイヤーを重ねる
お好みで [ レイヤーマスク ] を追加し、文字の下部を [ グラデーションツール ] でマスクするのもアリですよ。
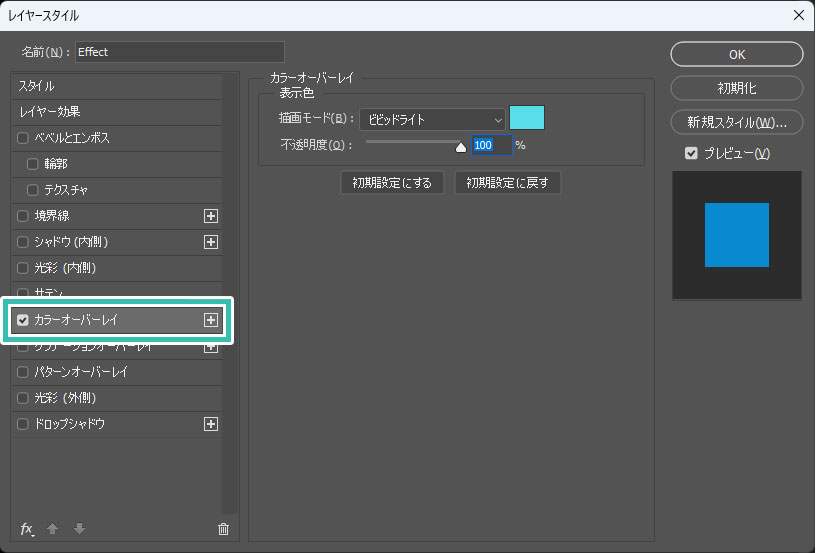
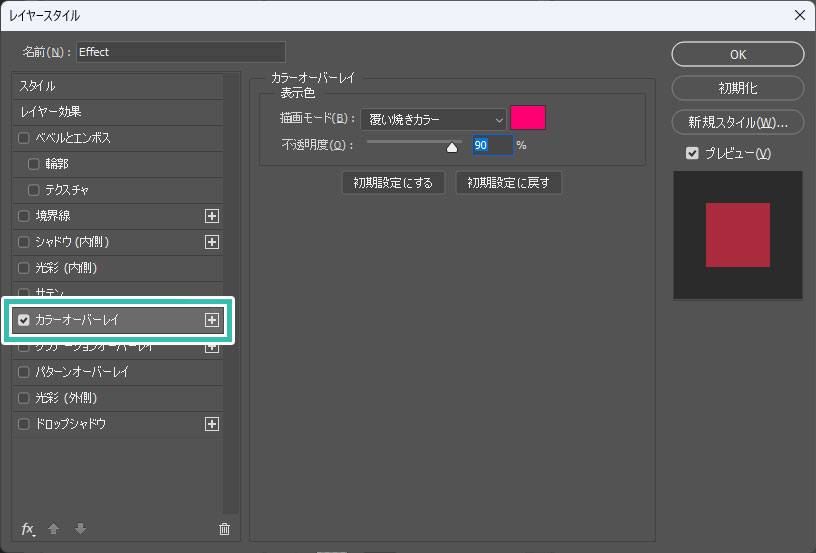
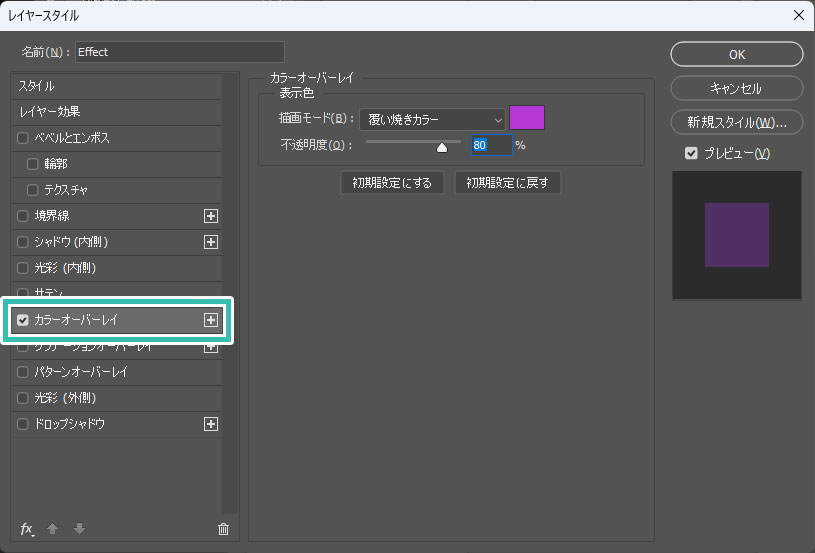
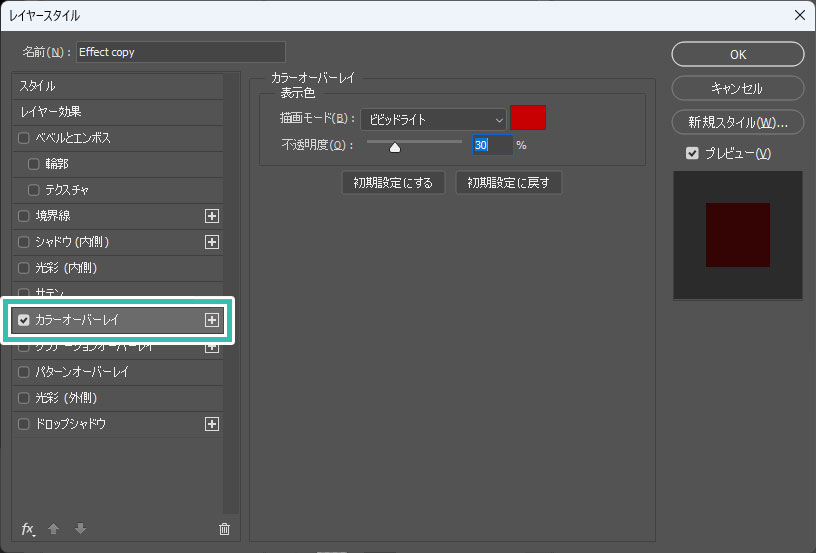
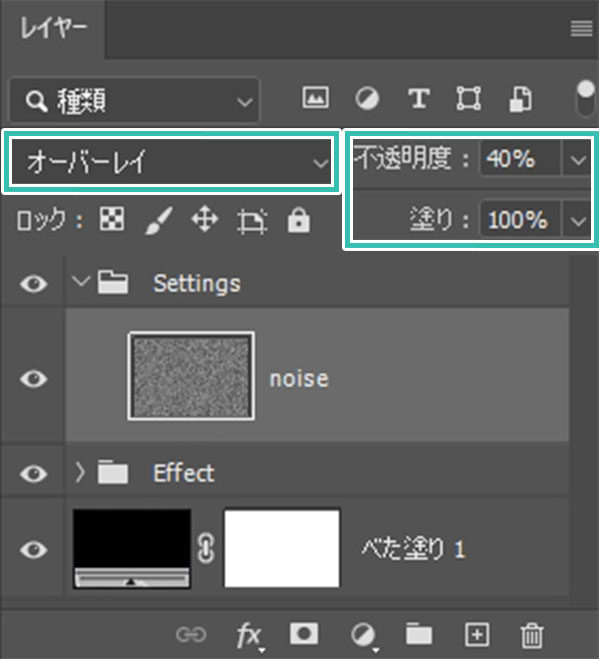
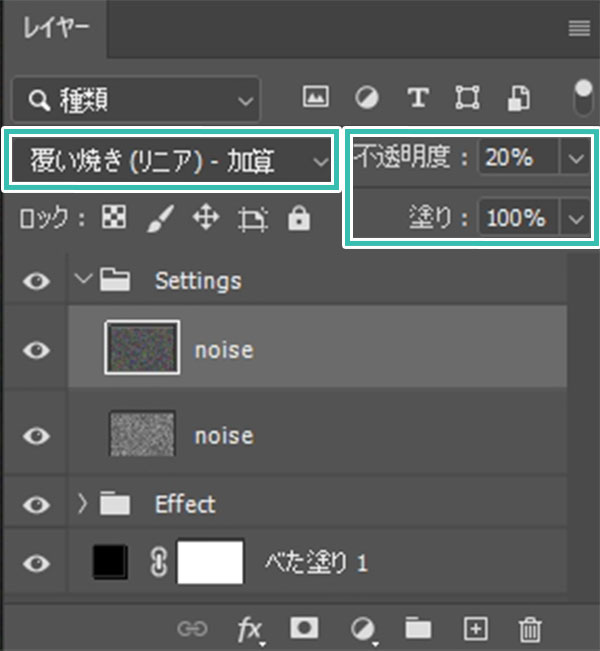
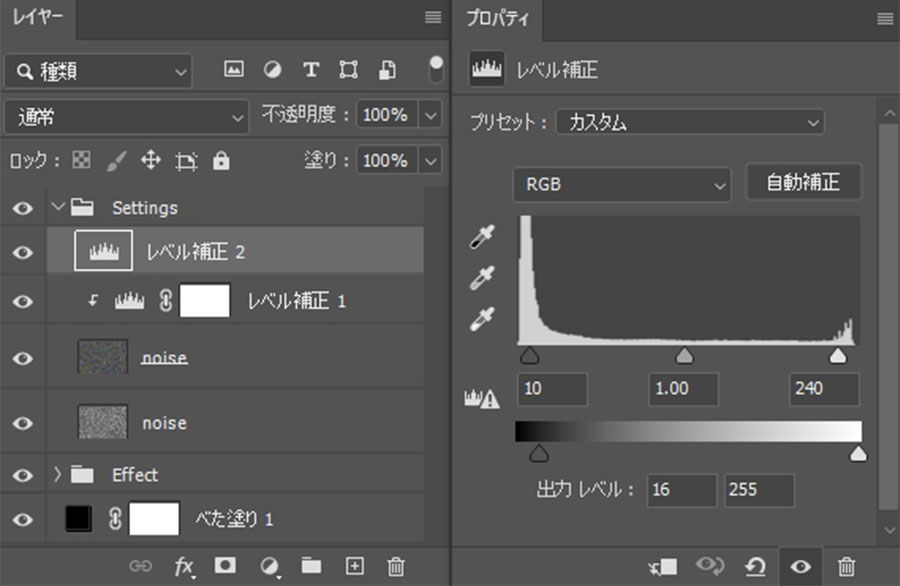
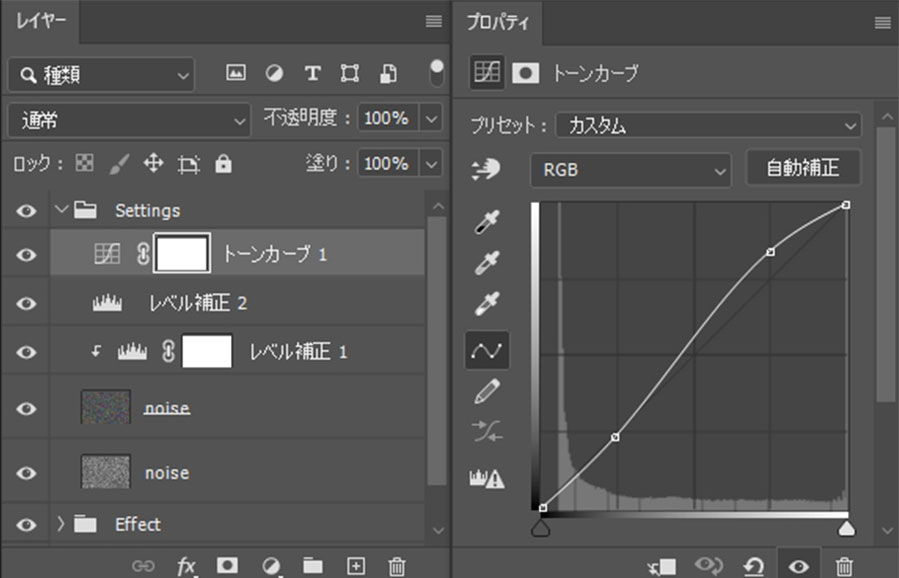
質感付与と調整
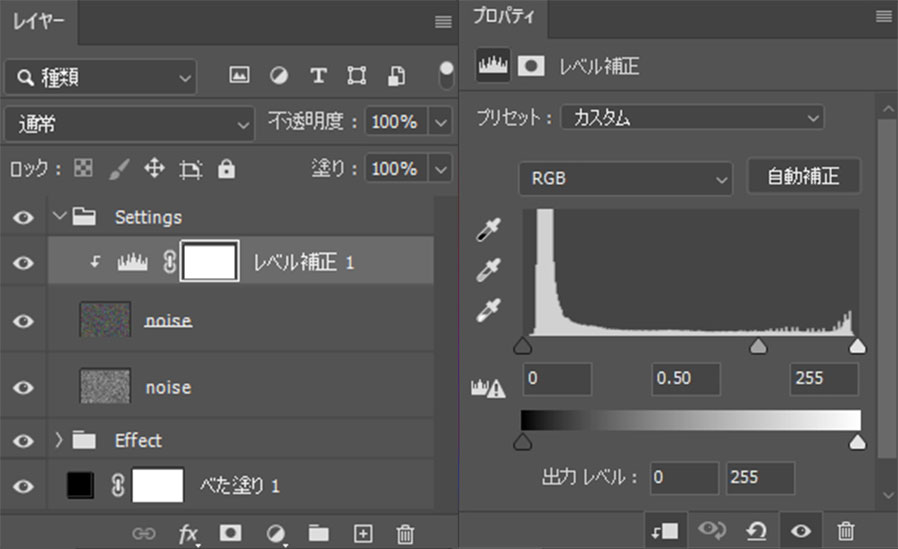
シャドウ入力レベル:0
中間調入力レベル:0.5
ハイライト入力レベル:255
※覆い焼き(リニア) – 加算にしたノイズテクスチャにクリップしておきましょう。
上記で紹介したテキストエフェクトをより発展させた高品質なエフェクトPSD素材です。
全て商用利用可能ですよ!





Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
以上、Photoshop(フォトショップ)で文字が溶解したようなサイケデリック風テキストエフェクトのメイキングについてでした。
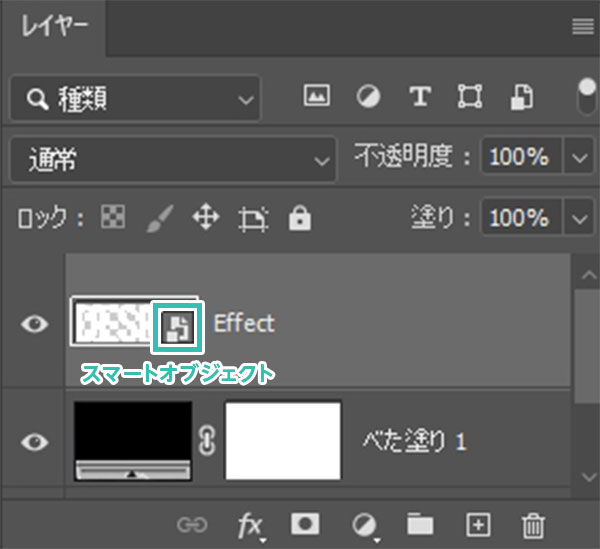
文字レイヤーをスマートオブジェクト化してから効果を加える事で、後から文字の変更が容易になります。一度作ってしまえば文字内容やフォントデザインの変更も一瞬!
ロゴデザインやWebサイトやバナー等のメインビジュアルなど、使いどころの多いテキストエフェクトなので是非お試しください。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材