Photoshop(フォトショップ)で異世界転生モノでありがちなロゴデザインをゼロから作る方法をフォトショ初心者の方に詳しく解説します。
4パターンの異世界系ロゴデザインが再現できます。
今や異世界転生ものが1ジャンルとして確立され、無数の作品が発表されています。
原作のラノベ、マンガ、そして放送中のアニメも異世界転生モノが多い事!
当記事はそんな異世界モノでありがちなロゴデザインをフォトショップを使ってゼロから作る方法を解説します。実際に異世界系の作品作りの素材として、Webデザインや印刷物などのクリエイティブ素材として、ポートフォリオの素材など、幅広い分野に活用できます。
これからPhotoshopを始められる方、更にフォトショを学習されたい方にオススメのコンテンツですよ。
なお、コンテンツ内容が多いので前編(当記事)と後編に分けて解説いたします。
この記事の目次
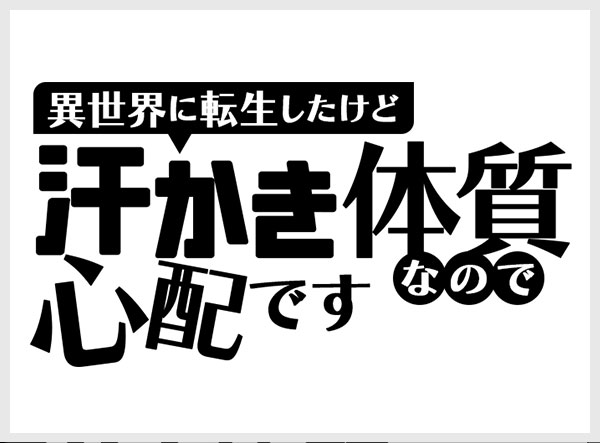
上記の異世界系ラノベ風ロゴをゼロから作成します。
Photoshop初心者の方でも順を追っていけば再現できる異世界転生系のロゴデザインを通して、より深くフォトショップを学ばれてみませんか?
ロゴデザインだけでなく、Webデザイン、印刷物のあしらい、UIデザイン、ポートフォリオ制作など、フォトショを使った幅広いクリエイティブに応用できるテクニックですよ。
Photoshopで異世界系のラノベや漫画・アニメなどでよく見かけるロゴをゼロから作る方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
異世界ロゴ①の作り方
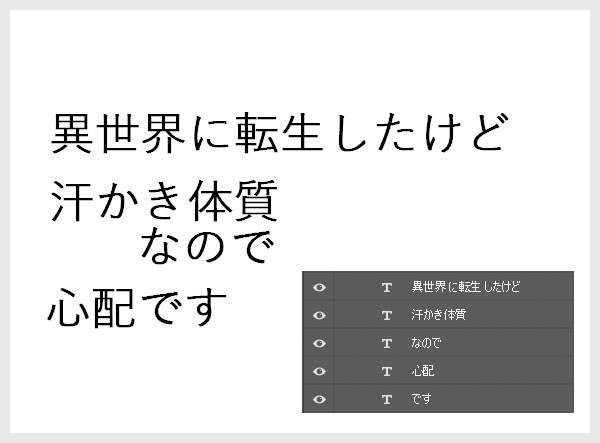
「異世界に転生したけど」「汗かき体質」「なので」「心配」「です」
1つのテキストレイヤーで入力せず、上記の様に後の編集が楽にできるようテキストレイヤーを分けています。
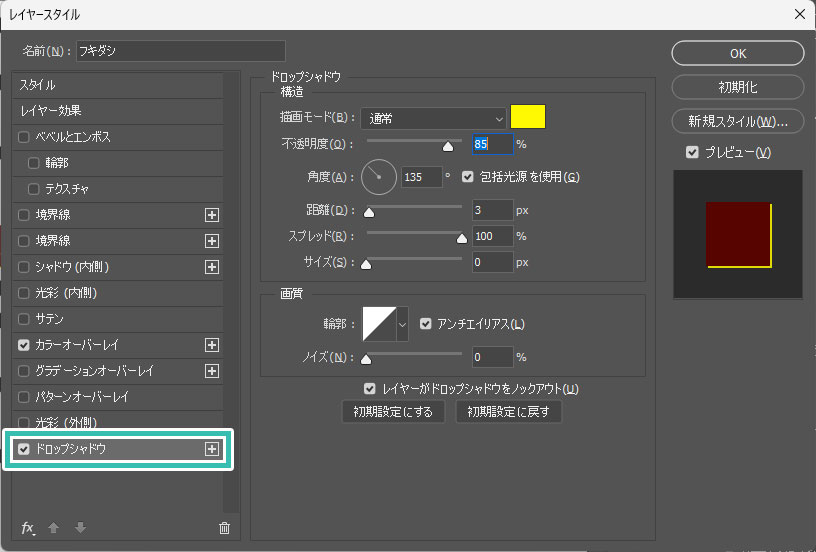
吹き出しの黄色い影は [ レイヤースタイル ] → [ ドロップシャドウ ] で表現。
描画モード:通常 カラー:#fff900
不透明度:85% 角度:135° 距離:3px
スプレッド:100% サイズ:0px
吹き出し本体の塗り色はシェイプの塗り自体を変更しても良いですし、[ カラーオーバーレイ ] で変更しても構いません。
カラー:#570400
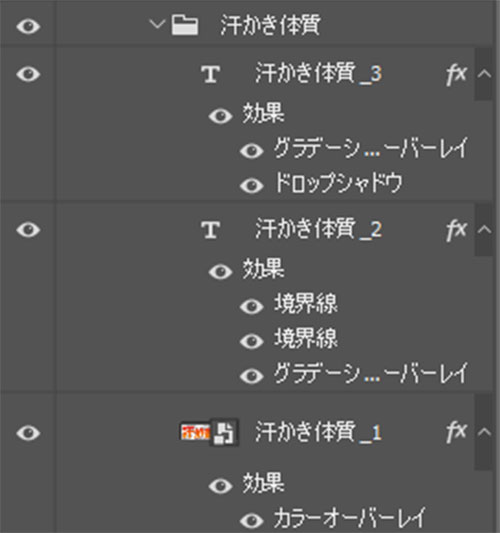
最上部:グラデーションと黄色のシャドウ
2番目:境界線を2つ重ね
最下部:2番目レイヤーをスマートオブジェクトに変換し、茶色のカラーオーバーレイを付与して数px右下に移動
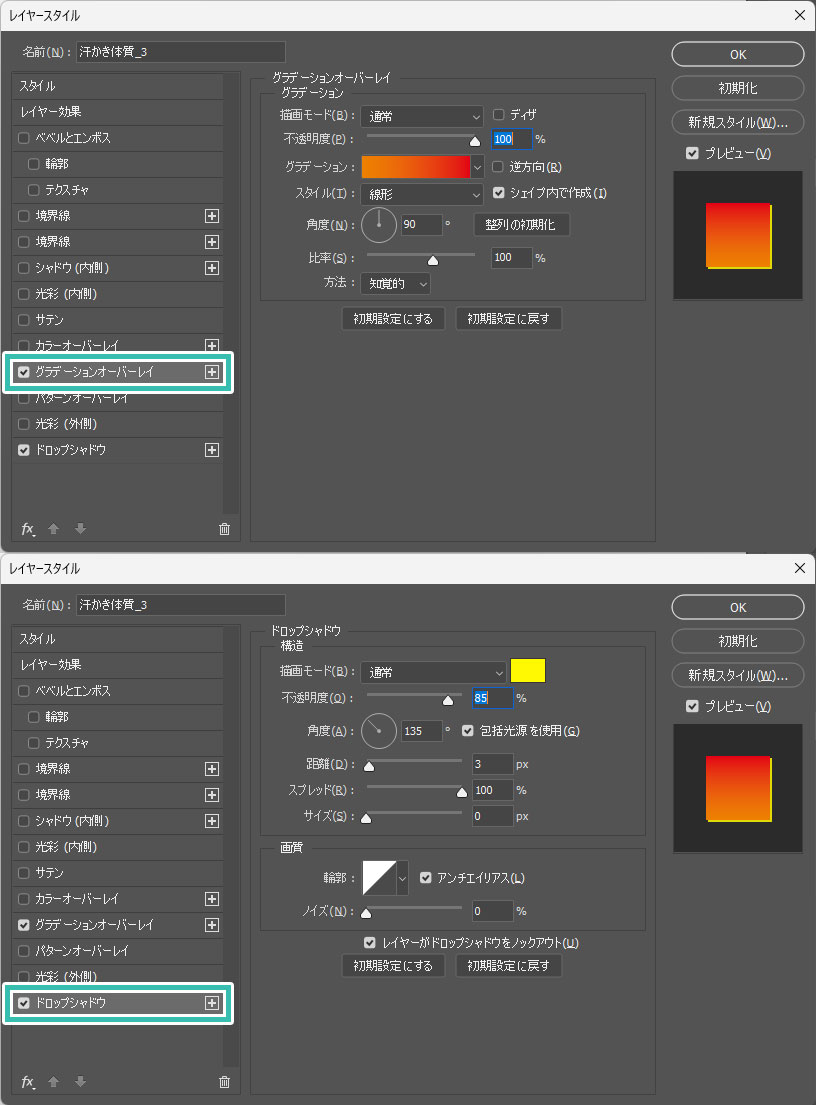
レイヤースタイルで下記設定を追加。
[ グラデーションオーバーレイ ]
カラー分岐点①:#ed8001
カラー分岐点②:#e30214
[ ドロップシャドウ ]
描画モード:通常 カラー:#fff900
不透明度:85% 角度:135° 距離:3px
スプレッド:100% サイズ:0px
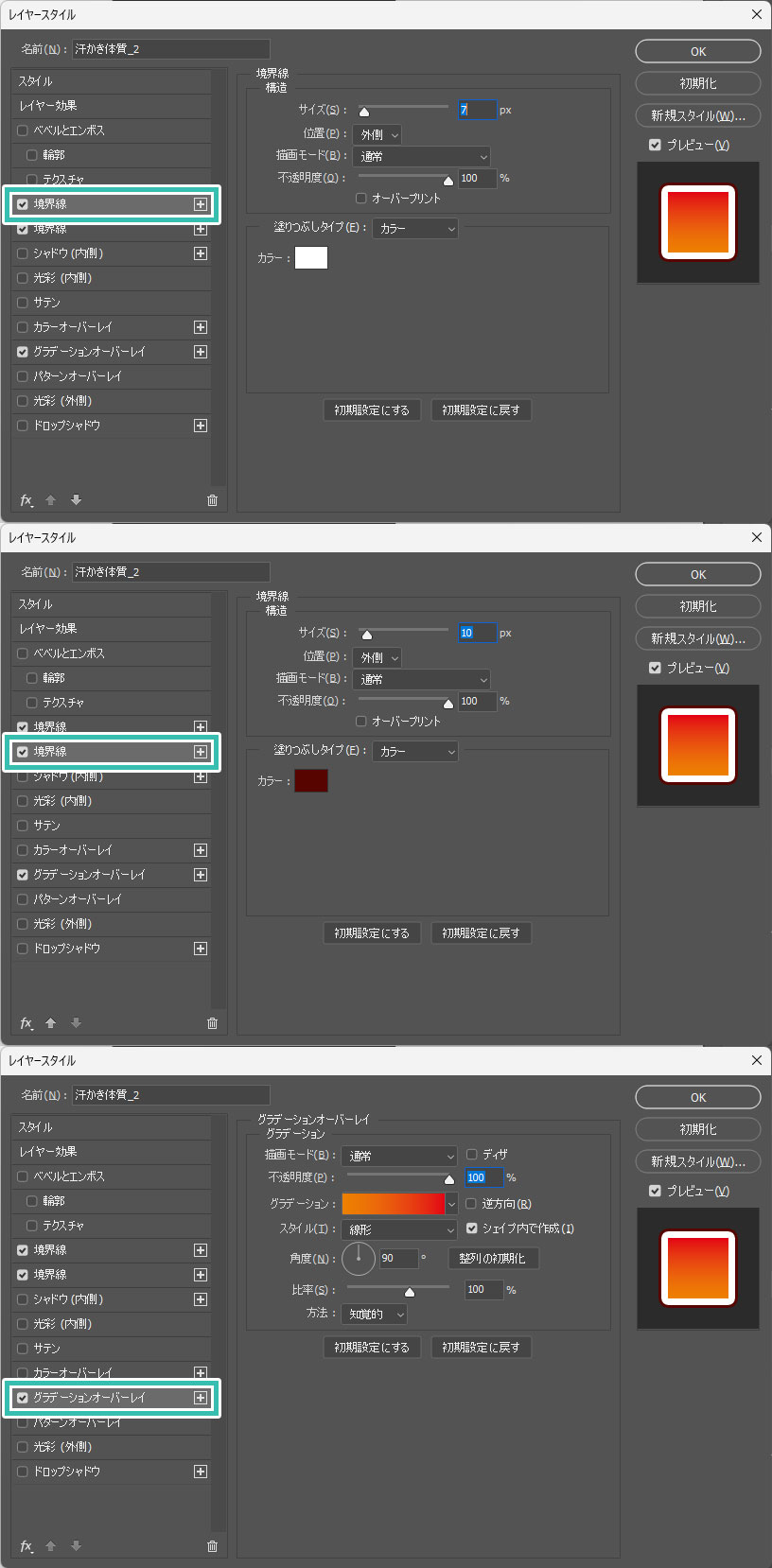
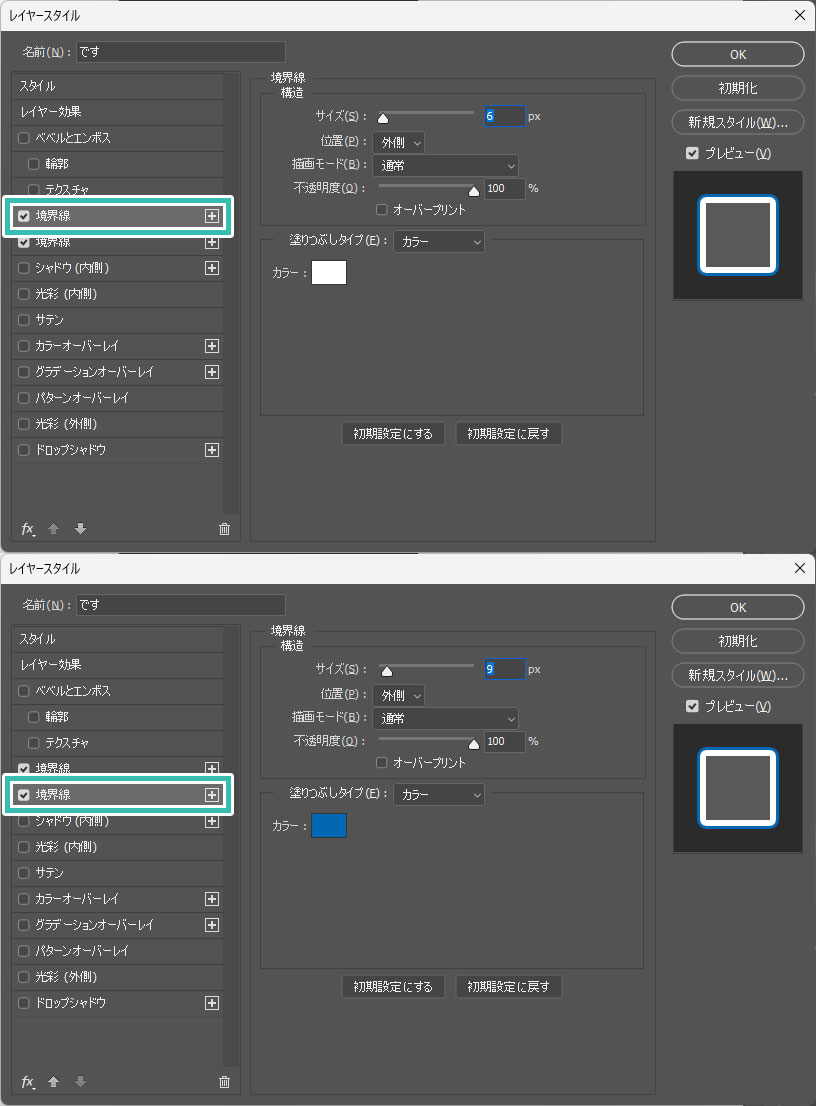
下記レイヤースタイルを追加。
[ 境界線① ]
位置:外側 描画モード:通常
不透明度:100% カラー:#ffffff
[ 境界線② ]
境界線①をコピーし、サイズを増やす
カラー:#570400
[ グラデーションオーバーレイ ]
カラー分岐点①:#ed8001
カラー分岐点②:#e30214
※境界線を複数重ねる方法はコチラの記事で完全解説しています。
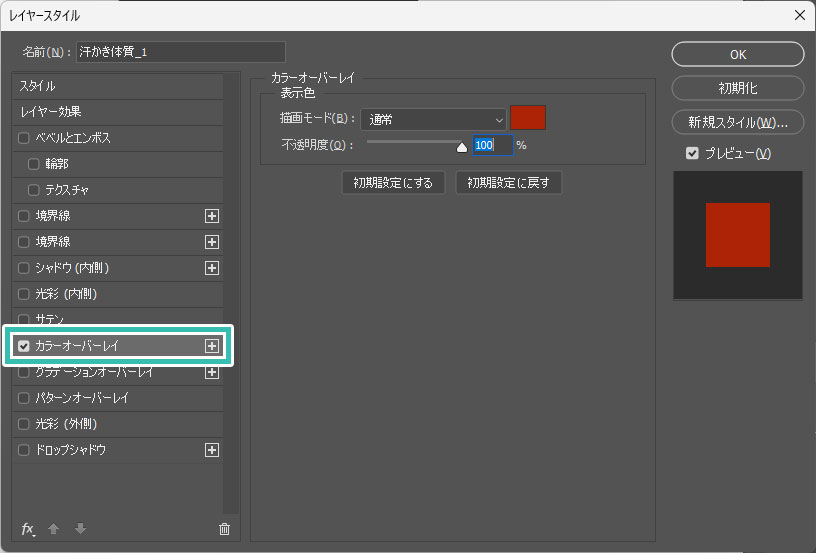
レイヤー効果の [ カラーオーバーレイ ] で下記設定を付与。
描画モード:通常
カラー:#ac2304
不透明度:100%
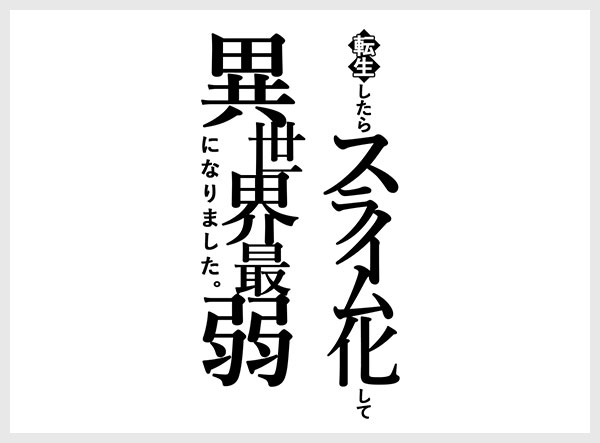
異世界ロゴ②の作り方
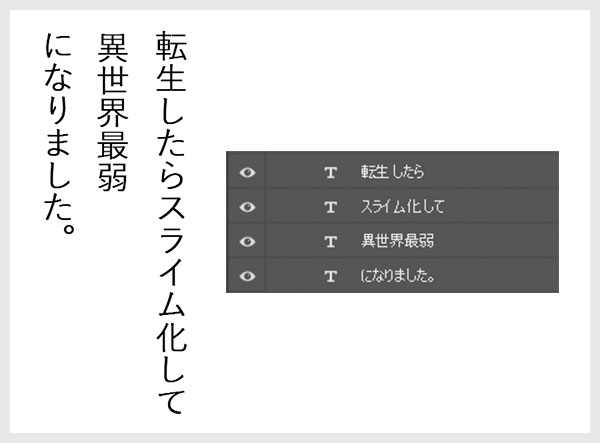
※ [ 横書き文字ツール ] で入力後、Photoshop画面上部の [ 書式 ] → [ 方向 ] → [ 縦書き ] で変更可。
後から編集しやすい様に「転生したら」「スライム化」「して」「異世界最弱」「になりました。」に分けて入力しました。
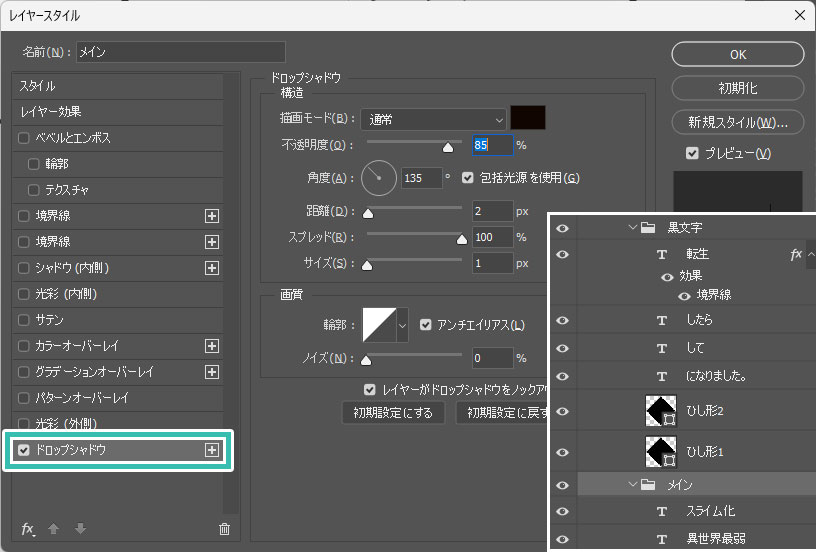
「転生」の文字の背景には [ 長方形ツール ] で正方形のシェイプを作成し、[ バウンディングボックス ] を使って45°回転させました。
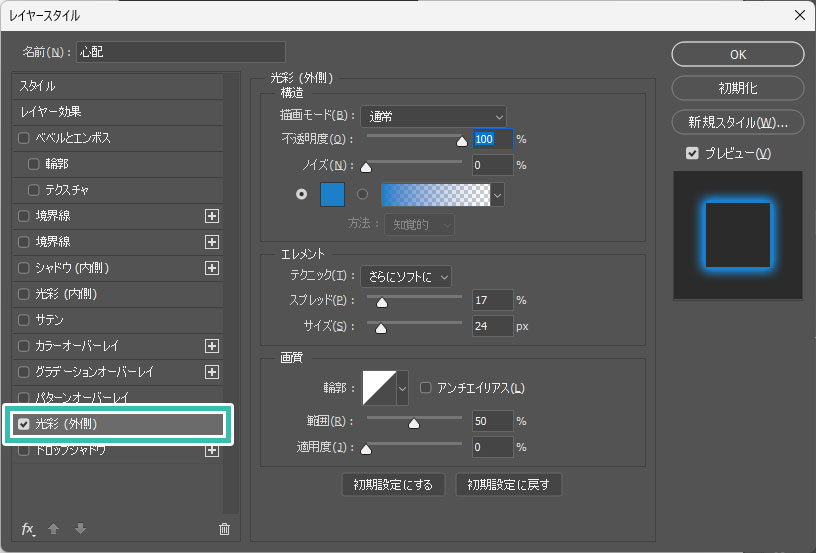
[ レイヤースタイル ] → [ ドロップシャドウ ] を追加。
描画モード:通常 カラー:#110500
不透明度:85% 角度:135°
距離:2px スプレッド:100% サイズ:1px
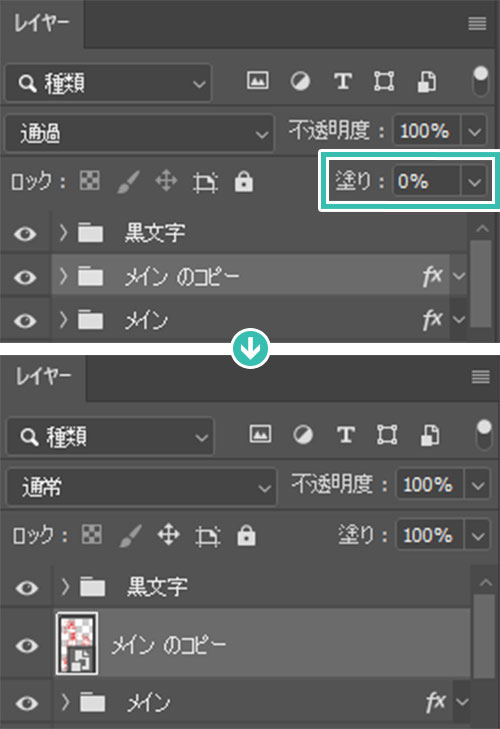
コピーしたグループの [ 塗り ] を0%にし、[ スマートオブジェクトに変換 ] しましょう。
※塗りを0%にする事で文字の塗りは無くなり、レイヤー効果のみ表示する事ができます。
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で異世界転生モノでありがちなロゴデザインの作り方でした。
[ 文字ツール ] と [ 文字パネル ] 、そして [ レイヤースタイル ] を使えば簡単にラノベ風のロゴが作れます。
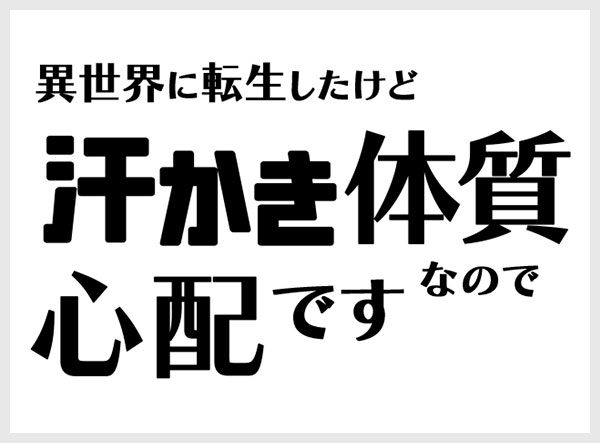
フォントサイズに強弱を付け、ベースラインシフトをズラすと異世界系ロゴに近づきますよ。
Webデザイン、バナーデザイン、チラシなどのDTPデザイン、UIデザイン、ポートフォリオのデザイン等、異世界系ロゴ制作テクニックは幅広い制作に役立ちます。
Photoshopの基本的&よく使う機能を押さえ、フォトショを使ったクリエイティブを加速させてください!
なお、noteで当記事で作成したエフェクトPSDを配布しています。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材