Photoshop(フォトショップ)で透明感のある水のような質感のロゴをゼロから作る方法をフォトショ初心者の方に詳しく解説します。
背景の質感が透けた液体表現をレイヤースタイルを使って再現できます。
テキストやアイコンに適用してロゴデザイン・見出しデザイン等に、メインビジュアルとしてなど。
一度作ってしまえば文字やアイコンなど、様々なグラフィックに適用可能!
Webデザイン、バナーデザイン、チラシなどのDTPデザイン、UIデザイン等、Photoshopを活用した様々なクリエイティブに活用できる質感付与テクニックです!
これからPhotoshopを始められる方、更にフォトショを学習されたい方にオススメのコンテンツですよ。
この記事の目次
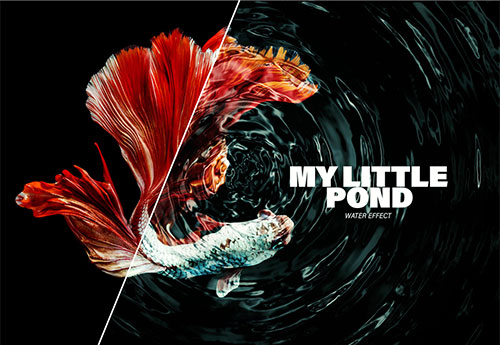
上記の様な透明感のある水のような液体表現がPhotoshopを使ってゼロから作成可能です。
文字やアイコン等に適用するだけで簡単に質感付与ができます。
Photoshop初心者の方でも順を追っていけば再現できる水エフェクトの制作を通して、より深くフォトショップを学ばれてみませんか?
Photoshopで透明感のある水のような質感のロゴをゼロから作る方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ロゴ制作の下準備を行う
まずは効率的にウォーターエフェクトを作るための下準備を行います。
1つのスマートオブジェクト内を更新するだけでグラフィック全体を更新できるようになりますよ。
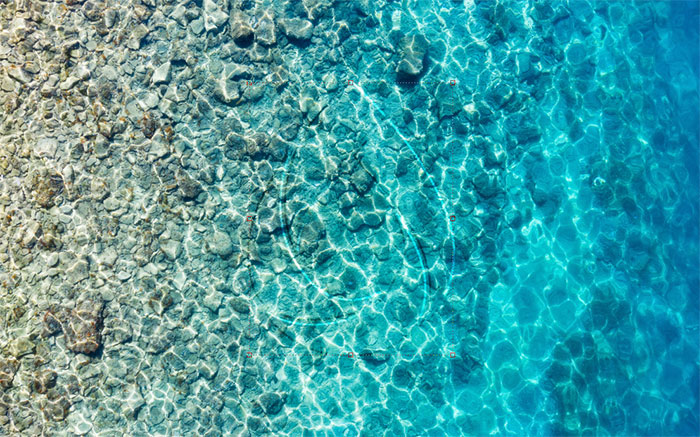
サンプルは [ Mediterranean sea. Aerial view on water and rocks. Transparent water. Vacation and adventure. ] を活用しました。
Illustratorでベースのロゴを作成し、Photoshopへスマートオブジェクト形式でペーストしました。
※コチラの記事でイラレからフォトショへオブジェクトをコピーする方法を解説しています。
フォトショップでロゴ作成を行っても良いですが、イラストレーターの方が効率的に作成可能です。
※イラレ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
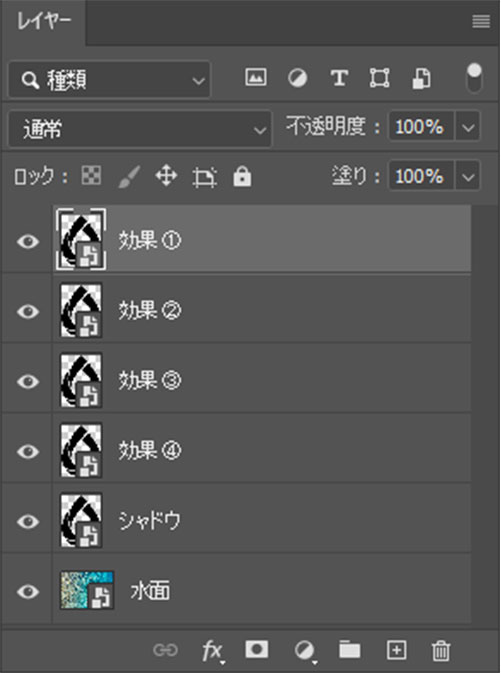
ロゴ本体用に4つのスマートオブジェクト、ロゴの影用に1つのスマートオブジェクトを準備しました。
あとは各要素でグループ分けしたら下準備の完成です。
水の質感表現を行う
それでは実際に水のような液体風の質感表現をPhotoshopで再現していきましょう。
フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
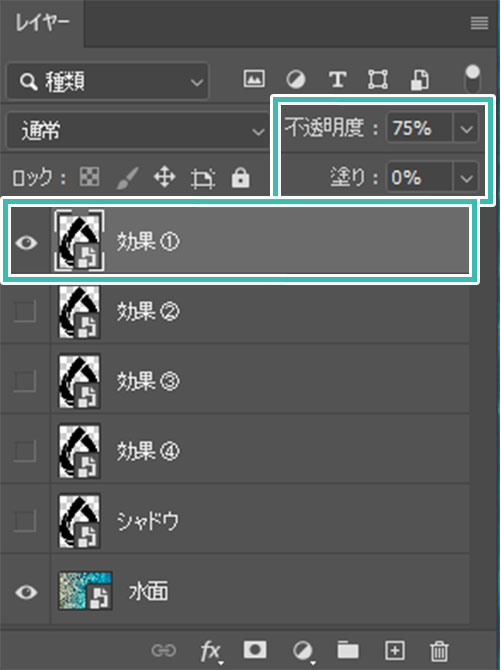
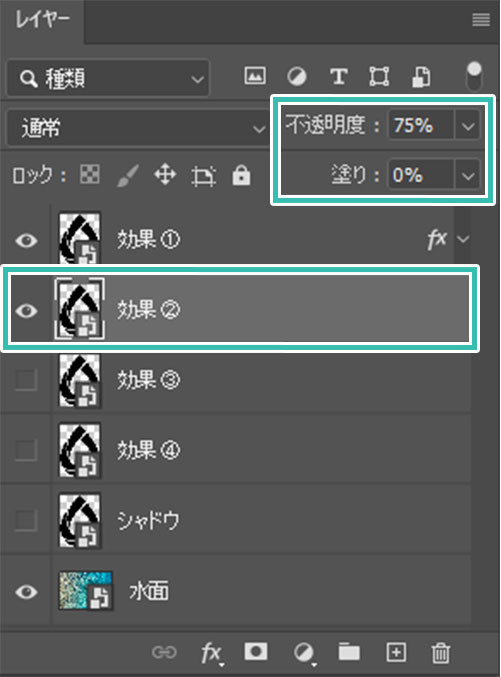
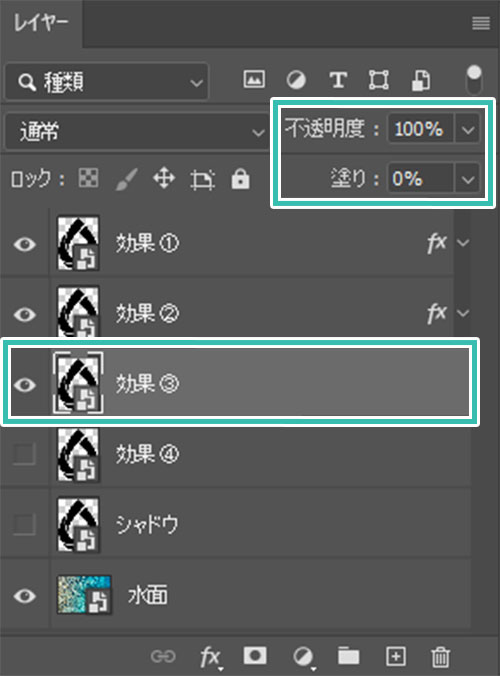
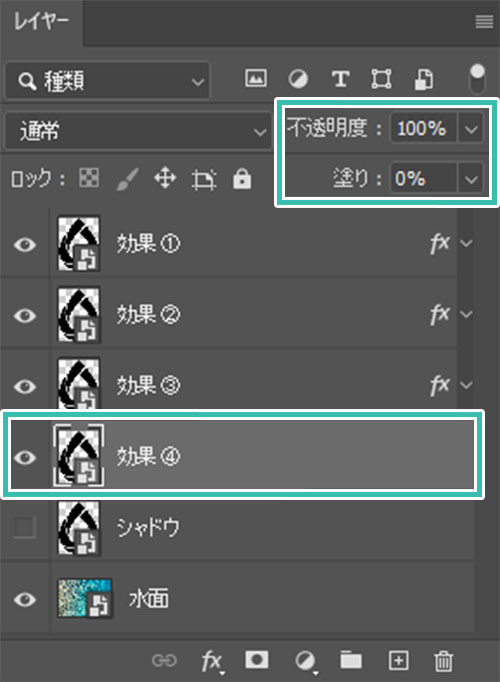
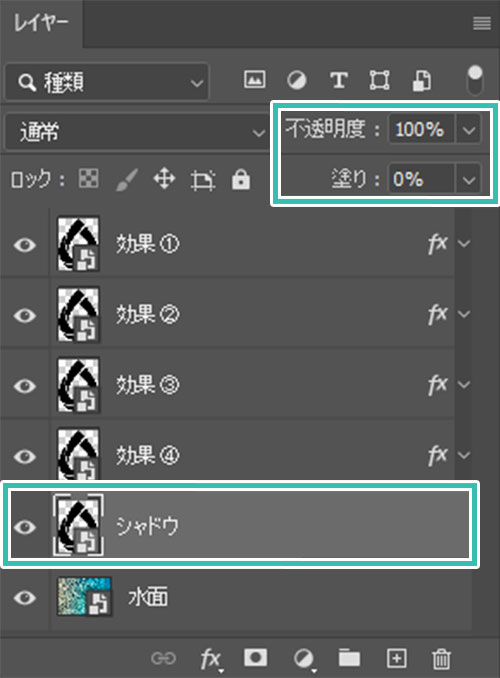
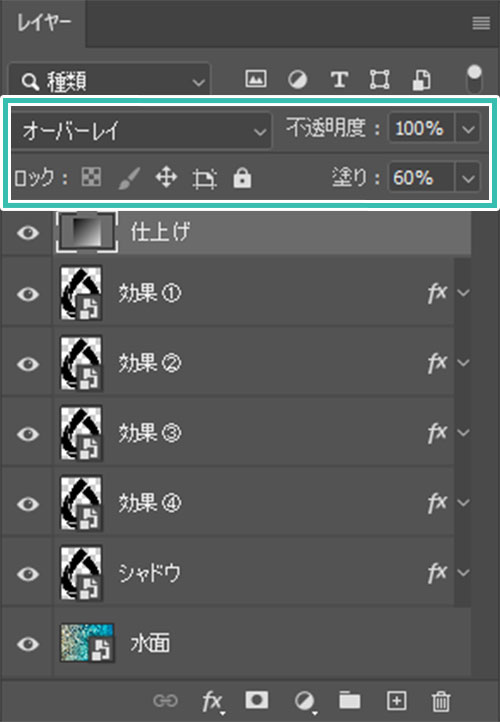
レイヤーパネル右上の [ 不透明度 ] → [ 75% ] 、[ 塗り ] → [ 0% ] に変更しましょう。
効果②~③、影レイヤーは一旦全て非表示にします。
すると背景画像のみ表示されます。
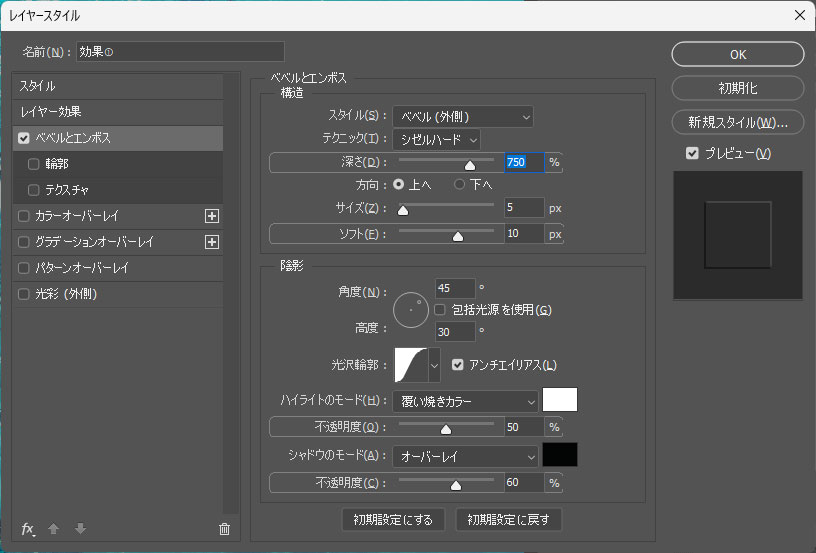
テクニック:シゼルハード 深さ:750%
方向:上へ サイズ:5px ソフト:10px
角度:45° 高度:30°
光沢輪郭:ガウス アンチエイリアスにチェック
ハイライトのモード:覆い焼きカラー カラー:#ffffff 不透明度:50%
シャドウのモード:オーバーレイ カラー:#030404 不透明度:60%
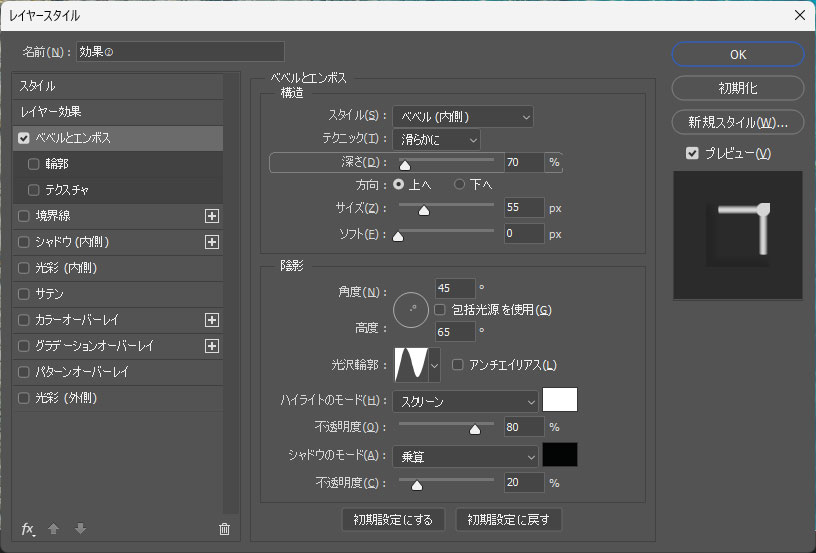
テクニック:滑らかに 深さ:70%
方向:上へ サイズ:55px ソフト:0px
角度:45° 高度:65°
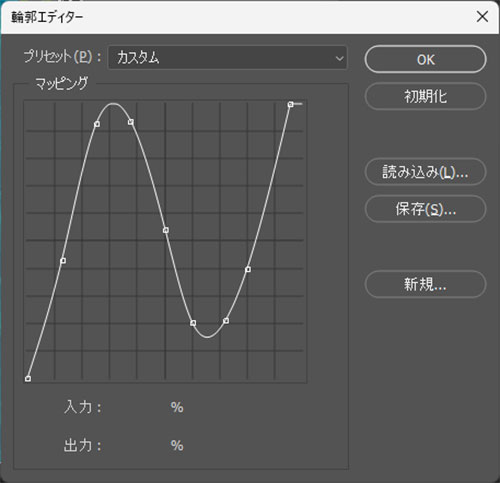
光沢輪郭:カスタム(詳細は後述)
ハイライトのモード:スクリーン カラー:#ffffff 不透明度:80%
シャドウのモード:乗算 カラー:#030404 不透明度:20%
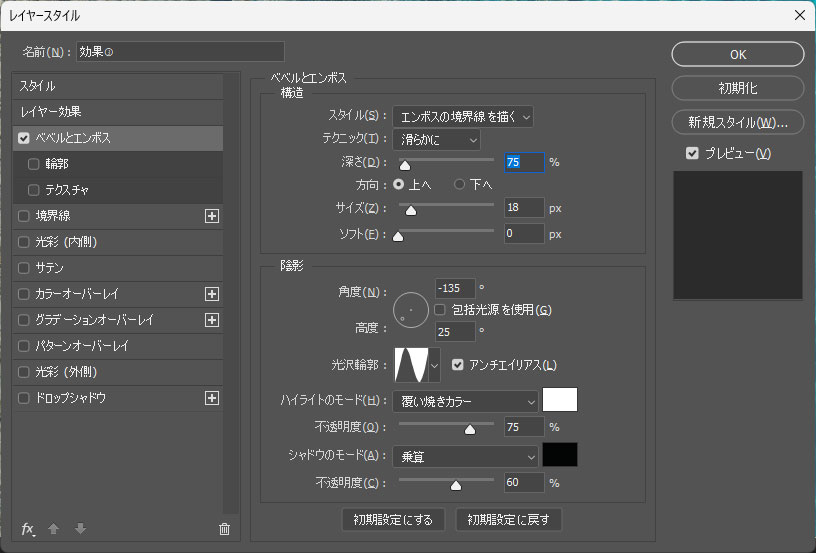
テクニック:滑らかに 深さ:75%
方向:上へ サイズ:18px ソフト:0px
角度:-135° 高度:25°
光沢輪郭:リング アンチエイリアスにチェック
ハイライトのモード:覆い焼きカラー カラー:#ffffff 不透明度:75%
シャドウのモード:乗算 カラー:#030404 不透明度:60%
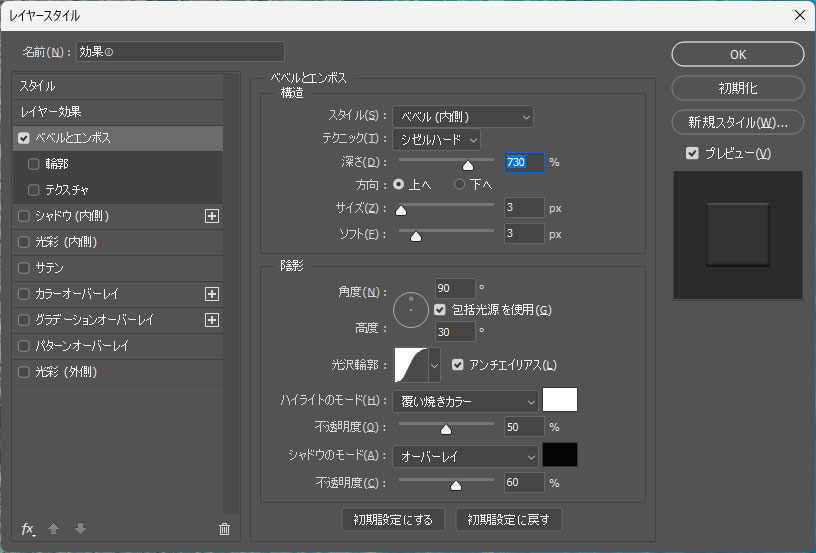
スタイル:ベベル(内側)
テクニック:シゼルハード 深さ:730%
方向:上へ サイズ:3px ソフト:3px
角度:90° 高度:30° 包括光源を使用にチェック
光沢輪郭:ガウス アンチエイリアスにチェック
ハイライトのモード:覆い焼きカラー カラー:#ffffff 不透明度:50%
シャドウのモード:オーバーレイ カラー:#030404 不透明度:60%
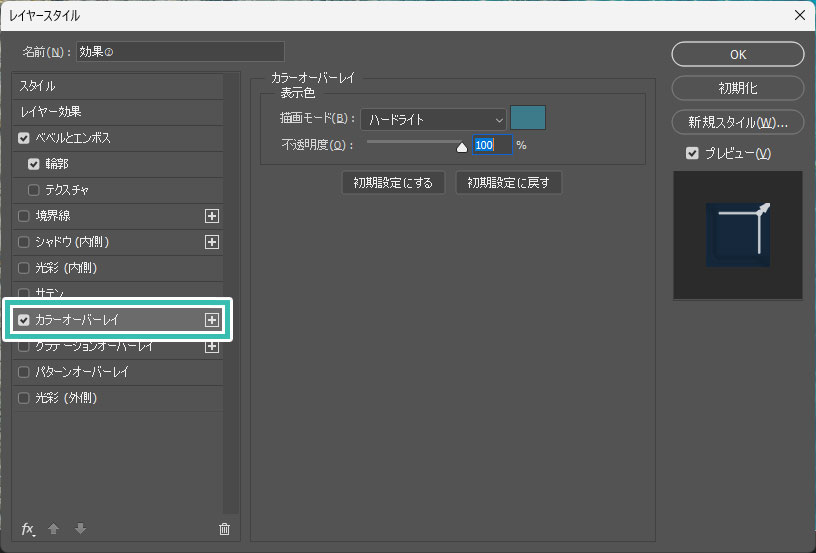
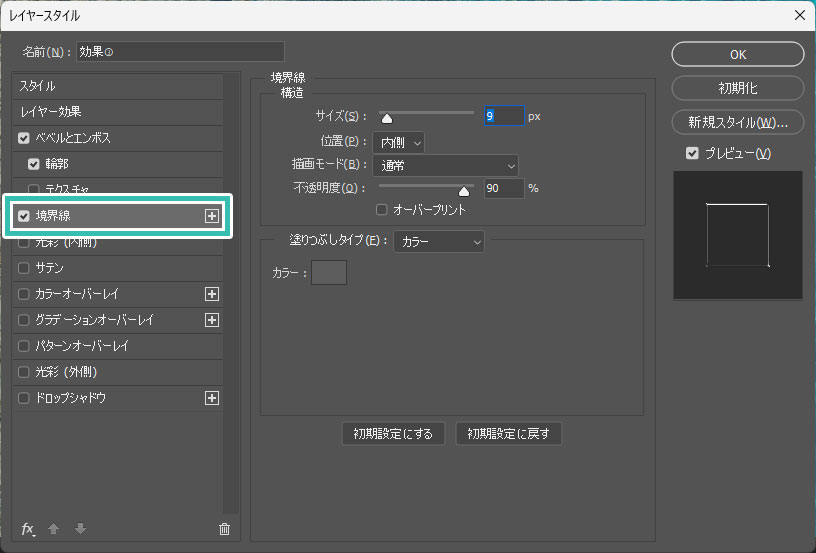
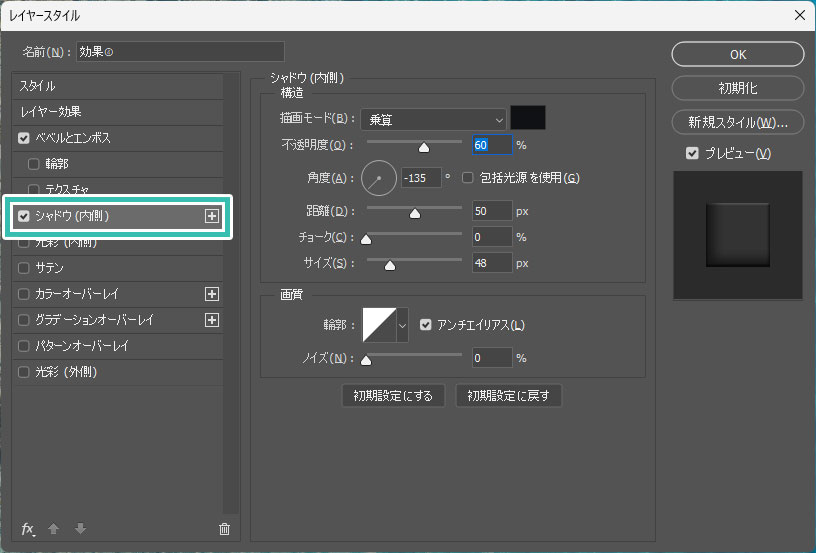
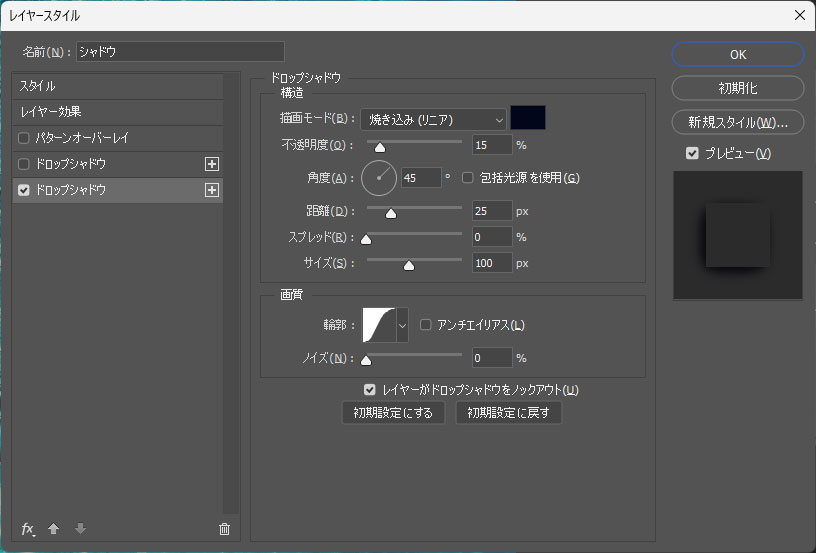
描画モード:乗算 カラー:#0f1113
不透明度:60% 角度:-135°
距離:50px チョーク:0% サイズ:48px
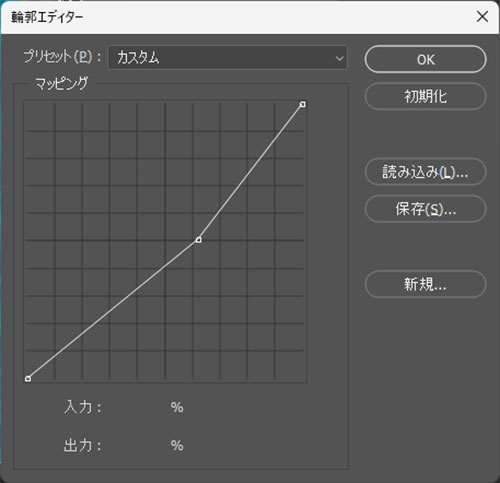
輪郭:線形 アンチエイリアスにチェック
ノイズ:0%
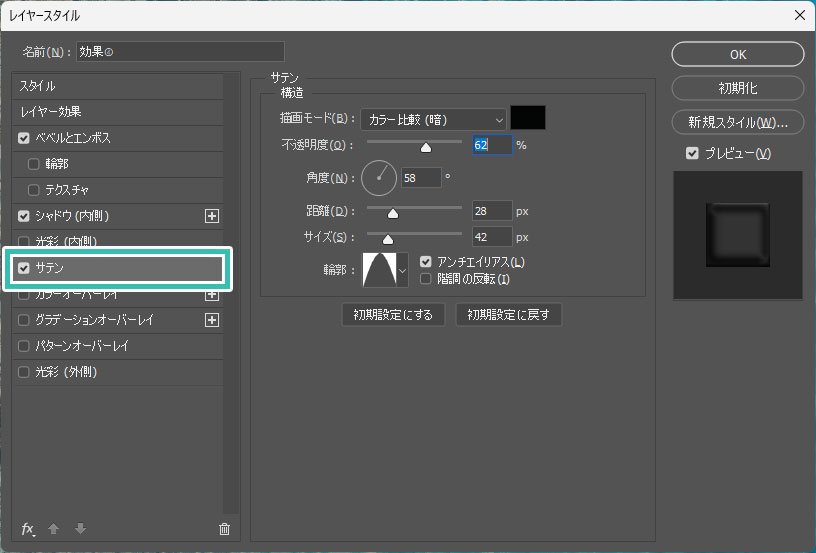
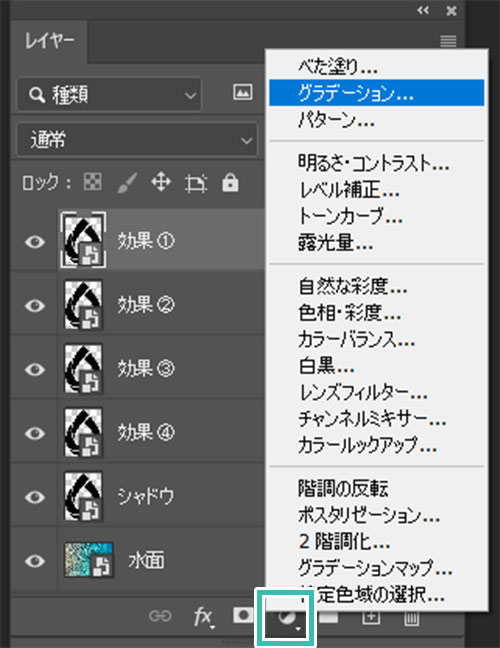
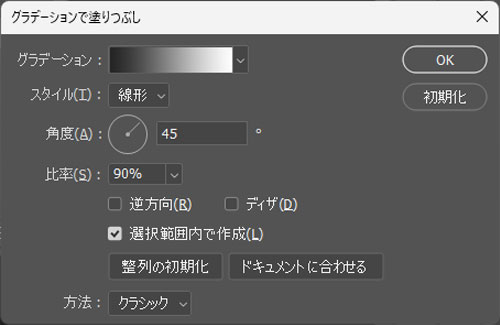
仕上げを施す
最後にエフェクトに対してシャドウと質感付与を設定しましょう。
完成まであと一歩です!
商用利用可能で高品質な水の質感表現ができるエフェクトのPSD素材を厳選しました。
先に解説した内容より更に高度なテクニックが詰め込まれたプロ仕様のエフェクト素材ばかりです。
※PSDの編集にはPhotoshopが必須、事前にAdobe公式サイトから入手しておきましょう。





Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で水のような質感の液体表現を再現する方法についてでした。
レイヤースタイルを駆使して水の質感を再現するので後から色などの調整が簡単にできます。
事前にスマートオブジェクトに変換しておく事で、文字やグラフィックの変更が一括で可能に!
作業効率が格段に変わるので是非下処理を行っておきましょう。
Webデザイン、バナーデザイン、チラシなどのDTPデザイン、UIデザイン等、水のような液体表現のエフェクトはPhotoshopを使った幅広いクリエイティブに活用できる制作テクニックです。
上手く活用し、Photoshopを使ったクリエイティブを加速させてください!
また、noteで当記事で作成したPSDを配布しております。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材