Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
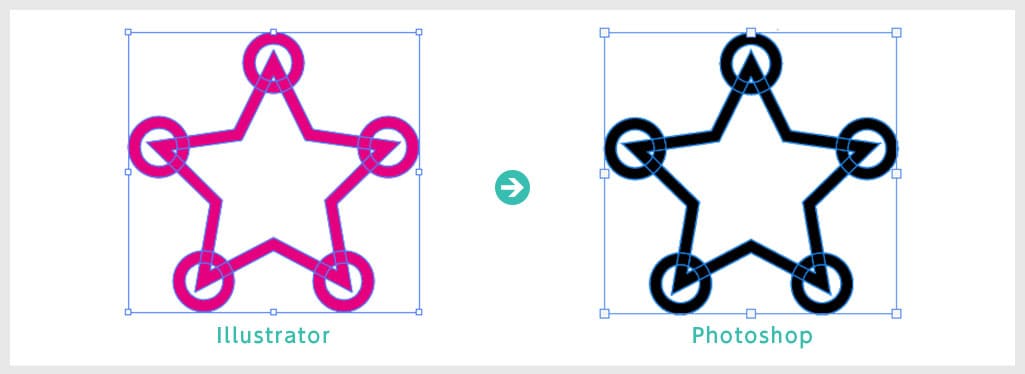
Illustratorで作成したオブジェクトをPhotoshopにペーストする方法や種類について徹底解説します。
アイコンやロゴなどの線画をイラストレーターで作成し、フォトショップで質感を付けるといった作業を行う際によく使う操作方法です。
複数のペースト方法があり、各ペーストの特徴やオススメのペースト方法を徹底解説いたします!
何かとよく使うAdobeアプリ間のコピペについてサンプルを例に理解を深めてみませんか?
何ができるの?

Illustratorで作成したアートワークをコピーしてPhotoshopに貼り付けて編集できます。
イラレからフォトショへ、データをコピペして活用できる技ですね。
ゲームUI作成など、Illustratorでロゴやアイコンの線画を作成、Photoshopで着彩を行う際によく使います。
イラレからフォトショへコピペする方法
IllustratorからPhotoshopへベクターデータをコピペする方法5選です。
個人的にオススメの順番で紹介していきます。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
フォトプラン公式サイトから入手可能。
(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
スマートオブジェクトでコピペ
スマートオブジェクトでのペースト方法です。
ペーストと編集の容易さから特にオススメの方法です。
STEP.1
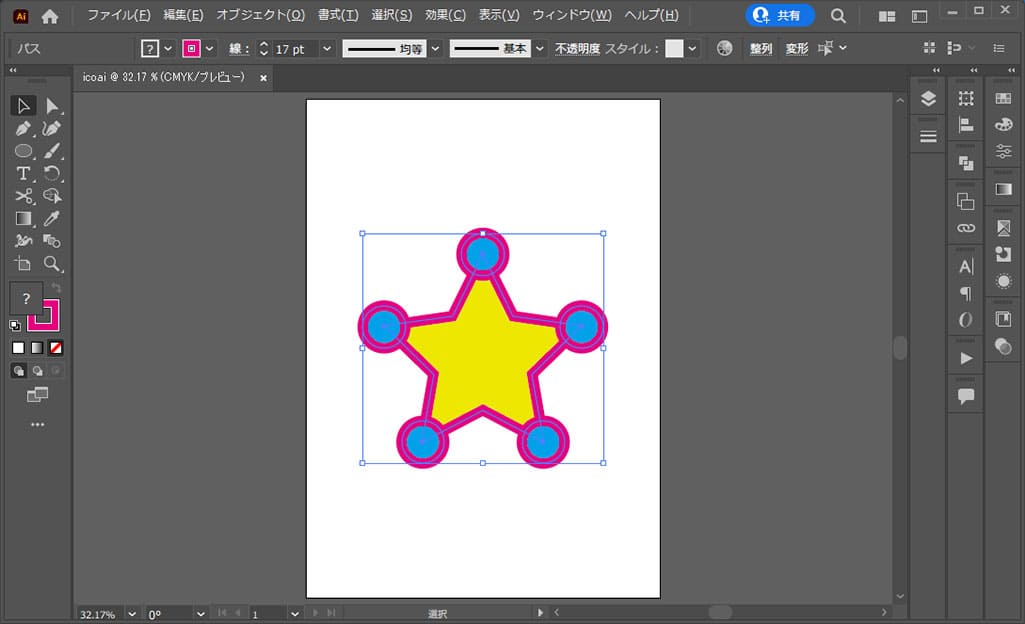
Illustratorのオブジェクトをコピー
Illustratorで作成したオブジェクトを [
選択ツール ] で選択し、[
Ctrl +
C ] (Mac:
Command +
C) でコピーします。
※イラレの選択ツールのショートカットは [
V ] です。
STEP.2
Photoshop上でペースト
Photoshopで貼り付けたいキャンバスを作成し、[ Ctrl + V ] (Mac:Command + V) を押します。
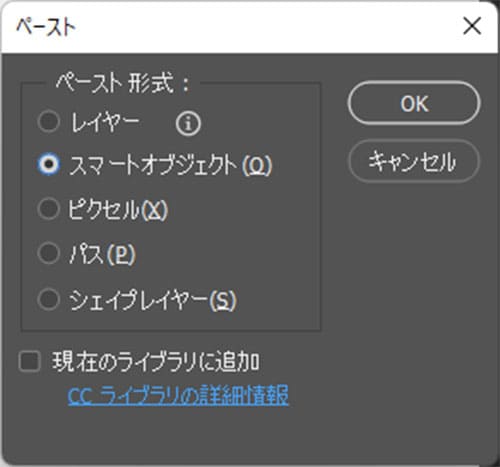
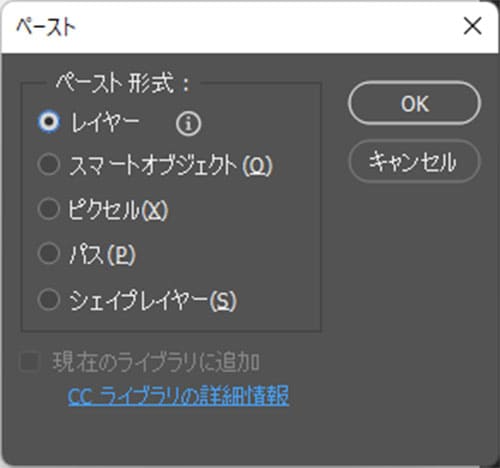
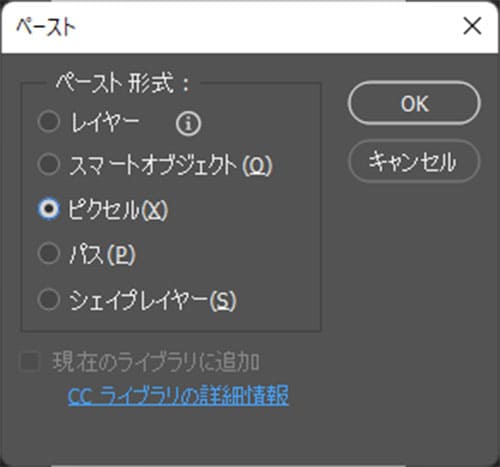
すると左図ダイアログ画面が開きます。
[ スマートオブジェクト ] を選択し、[ OK ] をクリックします。
STEP.3
配置を確定する
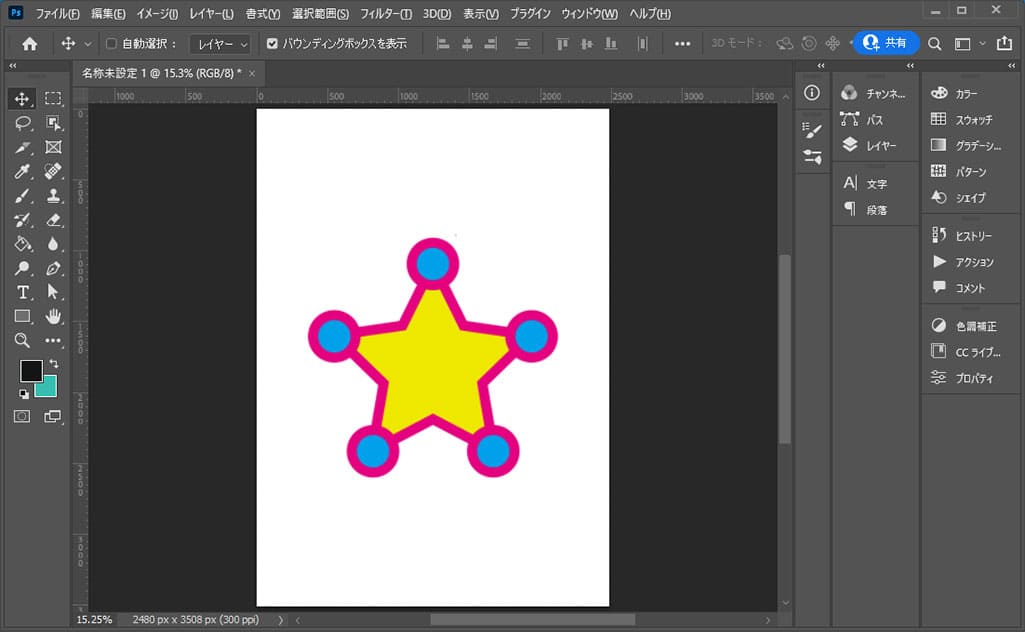
[ Enter ] または画面上部の [ ○ ] をクリックすると配置が確定。
※ [ Esc ] または画面上部の [ × ] で配置のキャンセル。
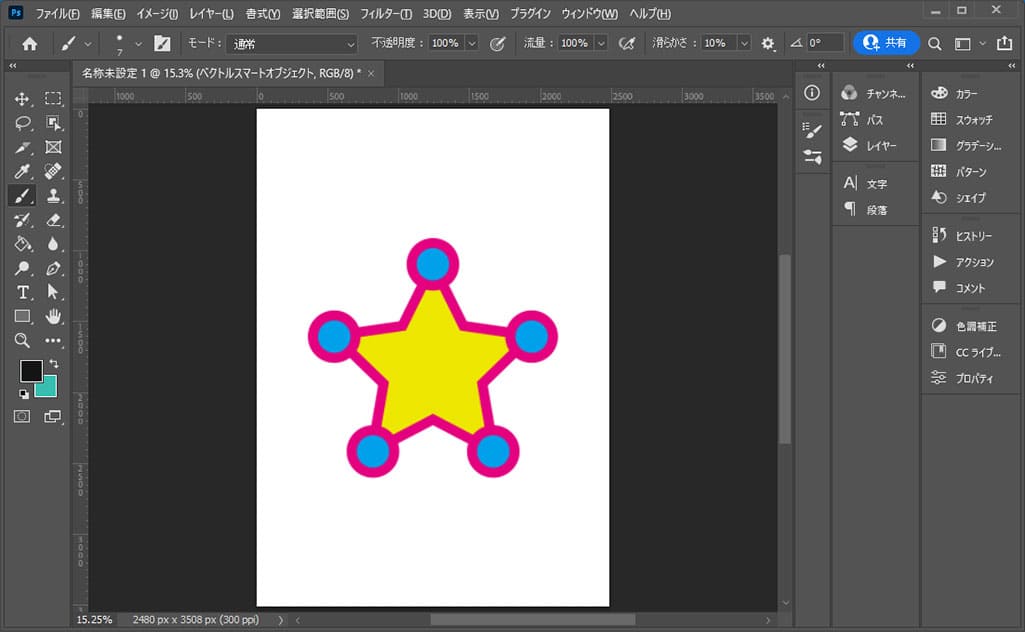
画面に配置されました。
スマートオブジェクトですが、元データがIllustratorのベクターデータなので拡縮しても劣化が発生しません。
FINISH
オブジェクトを編集する
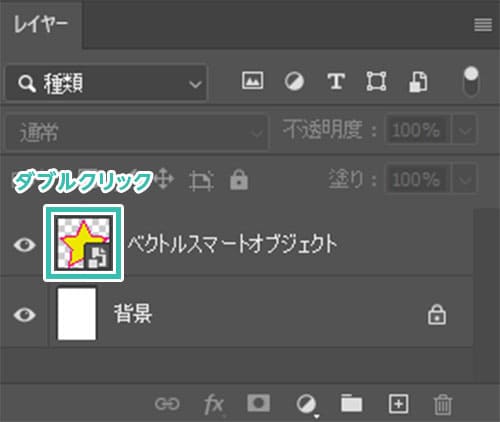
レイヤーパネルを開きます。
スマートオブジェクトとして配置されていますね。
レイヤーサムネールをダブルクリックします。
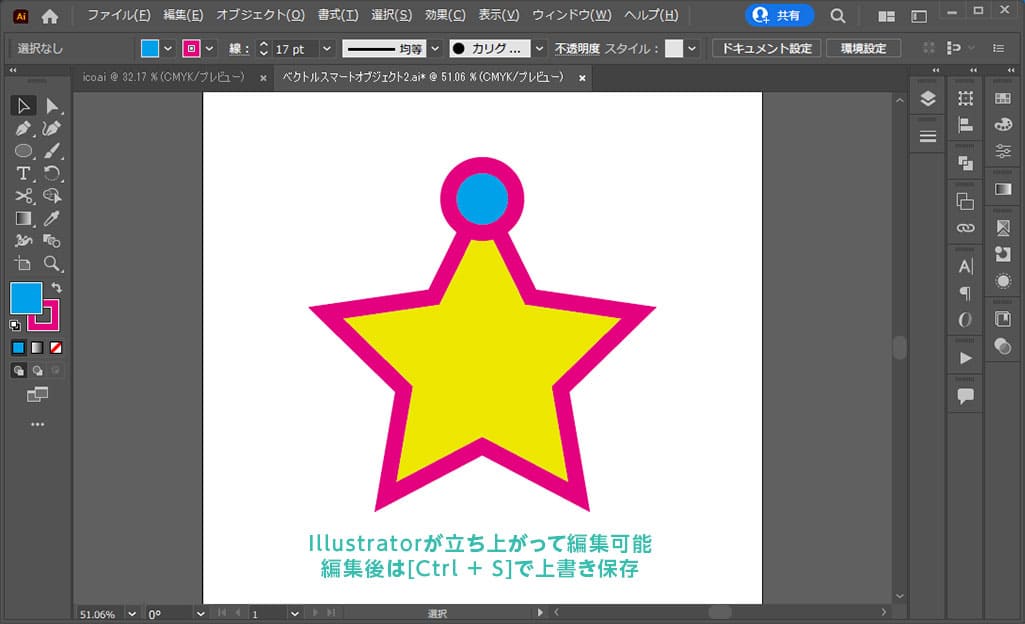
するとIllustratorが立ち上がって元データの編集ができます。
Illustratorでオブジェクトの編集が完了したら [ Ctrl + S ] (Mac:Command + S) で上書き保存しましょう。
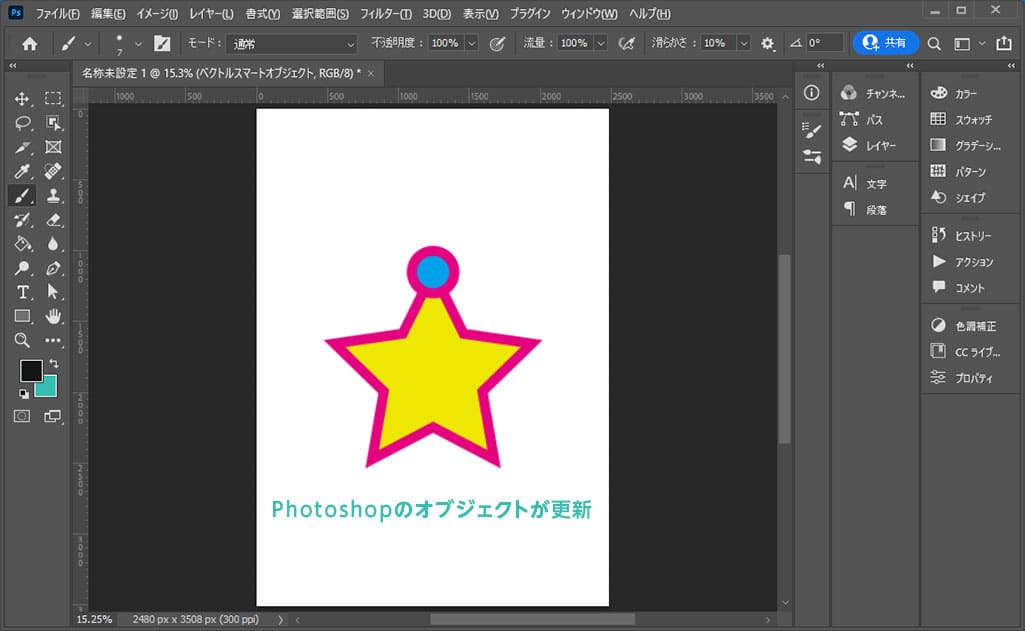
Photoshopに配置したIllustratorのオブジェクトが同様に更新されました。
スマートオブジェクトでのペーストは非常に扱いやすい形式なのでオススメですよ。
Illustratorを使ったオブジェクト作成術
Illustratorを使ったファビコンの作成方法をパターン別の解説しております。
併せてチェックされてみませんか?
レイヤーでコピペ
Illustratorのレイヤー構造を保持したままPhotoshopにコピペする方法です。
Photoshop上で編集したい時に便利です。
STEP.1
Photoshopにレイヤーでペースト
Illustratorで作成したオブジェクトを [ 選択ツール ] で選択し、[ Ctrl + C ] (Mac:Command + C) でコピーします。
その後Photoshopで貼り付けたいキャンバスを作成し、[ Ctrl + V ] (Mac:Command + V) を押します。
すると左図ダイアログ画面が開きます。
[ レイヤー ] を選択し、[ OK ] をクリックします。
STEP.2
レイヤーパネルを確認
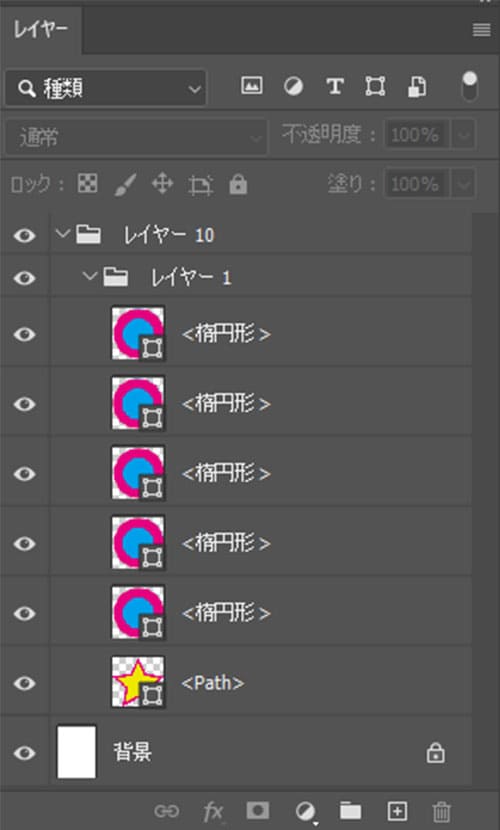
レイヤーパネルを見てみましょう。
※非表示の場合は [ F7 ] で表示。
Illustratorで作成したオブジェクトと同様、オブジェクト単位でレイヤー分けされています。
FINISH
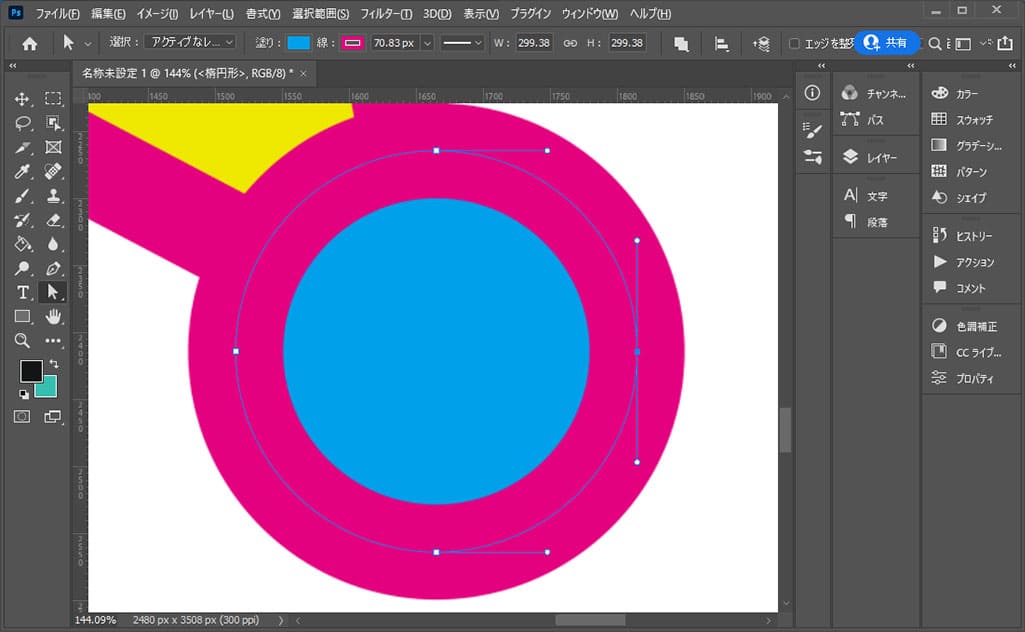
Photoshop上で編集できる
[ ペンツール ] や [ パス選択ツール ] でオブジェクトの編集がPhotoshop上で行えます。
[ レイヤー ] でのペーストはコピー後の編集を全てPhotoshop上で完結させたい方にオススメです。
レイヤーでコピペの注意点
アピアランスを設定したオブジェクトは注意
Illustratorの効果メニュー等、アピアランスの設定が付与されているオブジェクトが含まれているとラスタライズされた状態でPhotoshopにペーストされます。
要はただのピクセルとしてペーストされるので注意が必要です。
STEP.1
アピアランスをチェック
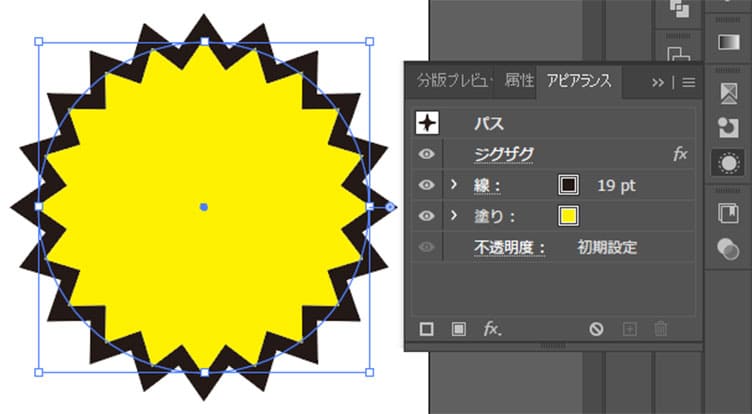
Illustratorでアピアランスを含むオブジェクトを作成します。
[
アピアランスパネル ] に
ジグザグが追加されていますね。
STEP.2
レイヤーでペースト
Photoshopに [ レイヤー ] にチェックを入れてペースト。
すると下記警告が表示されますが [ 続行 ] をクリック。
次の点に注意してください:
・この選択のコンテンツの一部がラスタライズされます。
・Illustratorドキュメントからコピーされたコンテンツのカラーモードが異なります。Photoshopドキュメントに合わせて変換されますが、色が変わる場合があります。ペーストを続行されますか?(色モードが違う場合のみ表示)
FINISH
ペースト完了
レイヤーパネルを確認してみましょう。
単なるピクセルレイヤーとしてペーストされており、拡大・縮小すると劣化します。
解決方法
解決方法は [ オブジェクト ] → [ アピアランスを分割 ] を適用させてからペーストしましょう。
※一度アピアランスを分割するとアピアランスを使って再編集できなくなります。コピーをしてからアピアランスを分割する事をオススメします。
シェイプレイヤーでコピペ
シェイプとしてPhotoshopにペーストする方法です。
シェイプ扱いやすいデータ形式ですが、レイヤー構造、線や色、アピアランス設定は引き継ぎません。
STEP.1
イラレでオブジェクトを作成
Illustratorでオブジェクトを作成します。
分かりやすいよう塗りの単体オブジェクトをサンプルに解説します。
STEP.2
シェイプでペースト
Illustratorで作成したオブジェクトを [ 選択ツール ] で選択し、[ Ctrl + C ] (Mac:Command + C) でコピーします。
その後Photoshopで貼り付けたいキャンバスを作成し、[ Ctrl + V ] (Mac:Command + V) を押します。
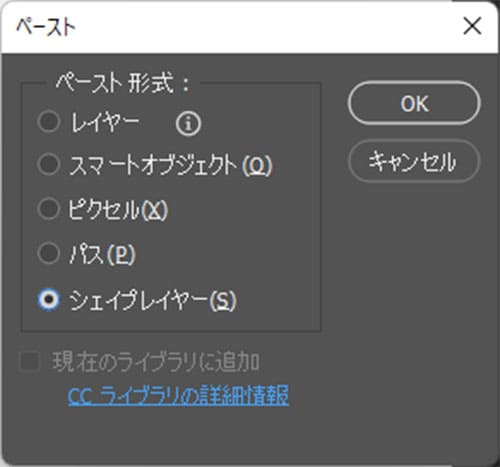
すると左図ダイアログ画面が開きます。
[ シェイプ ] を選択し、[ OK ] をクリックします。
FINISH
ペースト完了
色や線、アピアランスの設定は引き継ぎません。
カスタムシェイプツールで作成したオブジェクトのようになっていますね。
塗り・線、レイヤー効果等を使った質感付与をPhotoshop上で行いたい際にオススメです。
もちろん拡大・縮小を行っても劣化しません。
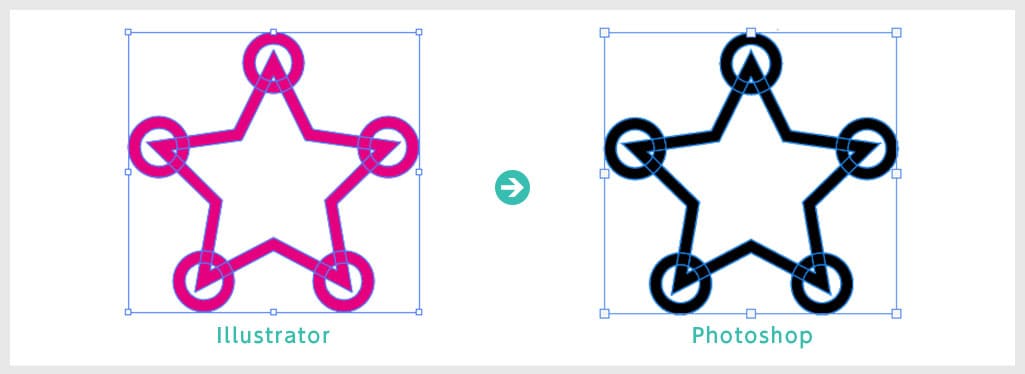
線の設定は利用不可

Illustratorで線の設定を付与したオブジェクトはシェイプに適用できません。自動的に塗りだけで構成されたシェイプに変換されます。例えば線の設定でアイコンを作っても塗りのオブジェクトになり、Photoshop上で再度線を設定…これは正直面倒ですよね。
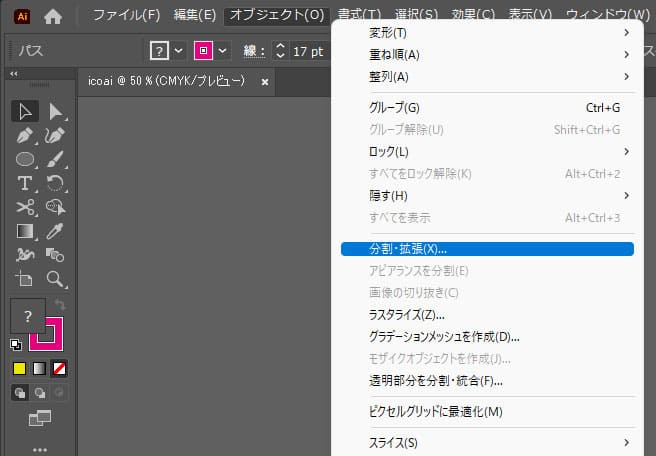
Illustratorで事前に [ オブジェクト ] → [ 分割・拡張 ] を行いましょう。分割・拡張を行うと線が塗りの設定になります。Photoshopにペーストしても見た目が変わりませんよ。
※一度分割・拡張を行うと元に戻せなくなるのでコピーしてから行うのがオススメです。

イラレからフォトショにシェイプでペーストしてみましょう。上手くグラフィックの形状を保持したままコピペできました。
事前に
パスファインダーの [
合体 ] を適用しておくと更に綺麗なオブジェクトにできますよ。
パスでコピペ
パスでペーストする方法です。正直使いません。
STEP.1
パスでペースト
Illustratorで作成したオブジェクトを [ 選択ツール ] で選択し、[ Ctrl + C ] (Mac:Command + C) でコピーします。
その後Photoshopで貼り付けたいキャンバスを作成し、[ Ctrl + V ] (Mac:Command + V) を押します。
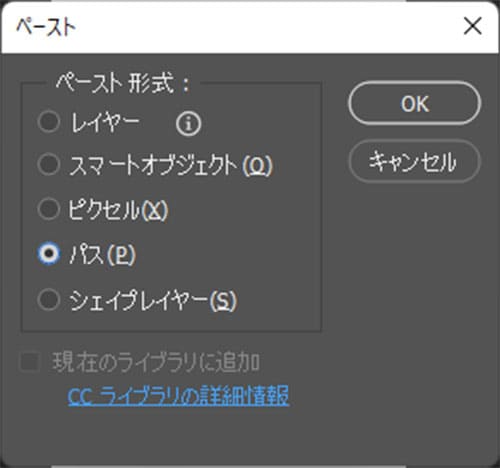
すると左図ダイアログ画面が開きます。
[ パス ] を選択し、[ OK ] をクリックします。
FINISH
ペースト完了
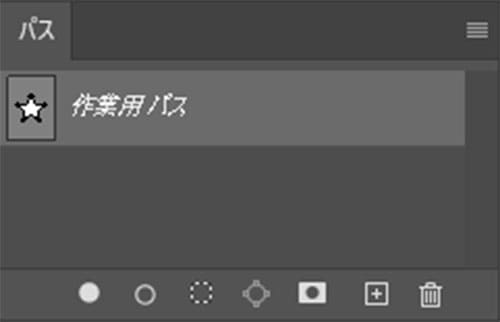
[ パス ] を見てみましょう。
作業用パスとして追加されました。
パスの主な用途は選択範囲の作成です。
しかし他の形式でもパスとして代用できるので、わざわざパスを選択するメリットはありません。
シェイプ、パスの違いとは?
混同しがちなシェイプとパスの違いについて詳しく解説しています。
併せてチェックされてみませんか?
ピクセルでコピペ
ピクセルでのペースト方法です。コレも使いません。
STEP.1
ピクセルでペースト
Illustratorで作成したオブジェクトを [ 選択ツール ] で選択し、[ Ctrl + C ] (Mac:Command + C) でコピーします。
その後Photoshopで貼り付けたいキャンバスを作成し、[ Ctrl + V ] (Mac:Command + V) を押します。
すると左図ダイアログ画面が開きます。
[ ピクセル ] を選択し、[ OK ] をクリックします。
FINISH
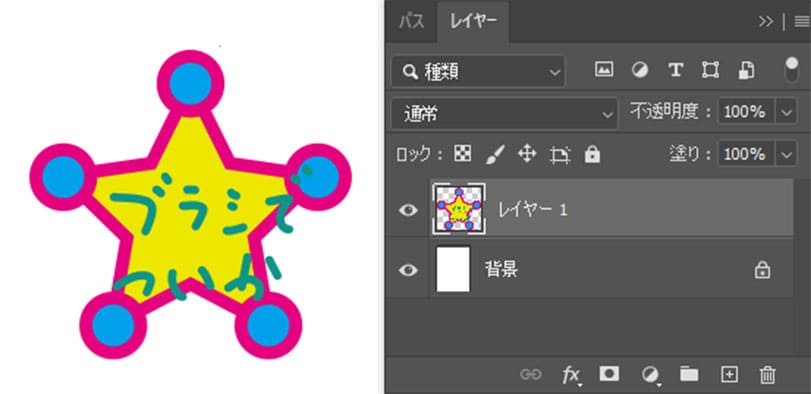
ペースト完了
[ Enter ] または画面上部の [ ○ ] をクリックすると配置が確定。
※ [ Esc ] または画面上部の [ × ] で配置のキャンセル。
レイヤーを確認するとピクセルレイヤーとしてペーストされています。ピクセルなので直接ブラシツール等で書き足し可能です。
※拡大縮小すると劣化します。
レイヤーをラスタライズと同じ
スマートオブジェクトをはじめとしたその他形式でペースト後、レイヤーパネル右クリックメニューの [
レイヤーをラスタライズ ] で同じ効果が得られます。
マスターデータをピクセルにするメリットは特にありませんので使う機会が皆無のペースト形式です。
高品質なロゴテンプレート
Photoshopで使える高品質なロゴテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。
#01 Realistic Press and Gold Foil Logo and Text Effect Mockup
Photoshop形式のロゴテンプレートです。
なお、Photoshopは公式サイトの
フォトプランがどの販路よりもお得に導入できる方法です。
ダウンロード
#02 3D Wooden Wall Sign Logo Mockup
木目調のロゴテンプレートです。
こちらもPhotoshop形式、文字ツールを使ってテキストを変えるだけでオリジナルロゴの完成!
ダウンロード
#03 Wooden Sign on Brick Wall Mockup
丸形の板に焼き印のようなイメージのロゴテンプレートです。
喫茶店等に合いそうです。
ダウンロード
#04 Paper Cut Out Logo and Text Effect Mockup
紙を切り抜いたような質感が表現できるテンプレートです。
ダウンロード
#05 Embossed Logo Mockup
エンボス加工がされたロゴテンプレートです。
サークル型のロゴがキレイです。
ダウンロード
Photoshop用とIllustrator用のロゴテンプレート
フォトショップとイラストレーター用の高品質なロゴテンプレート50選です。
全て商用利用可能!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)で作成したオブジェクトをPhotoshop(フォトショップ)にペーストする方法についてでした。
ペーストの方法はいくつかありますが、中でもスマートオブジェクトが特に扱いやすいです。
配置したオブジェクトはレイヤーサムネールをダブルクリックするとイラレで再編集可能。
ペースト後はレイヤー効果等を使って質感設定を行うと簡単にUIのアイコンを作成できますよ。
レイヤー分けした状態、Photoshop上でオブジェクト編集をしたい場合はレイヤーがオススメ。
しかしIllustratorで編集する方が効率的なので、レイヤー分けされた状態以外は特にメリットがありません。
なお、アピアランスの設定が入ったオブジェクトをレイヤーでペーストする際は注意が必要です。
自動的にラスタライズされてしまうので、事前にアピアランスを分割しておきましょう。
シェイプはプレーンな形式のオブジェクトなのでPhotoshop上で線や質感の付与がスムーズに行えます。
ただIllustratorで全て塗りの設定としてオブジェクトを作成しておく必要があります。
パスとピクセルは…ぶっちゃけ不要です。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!