Photoshop(フォトショップ)のトーンカーブの機能や使い方についてフォトショ初心者の方に分かりやすく解説します。
初心者の方にとってトーンカーブの扱いはハードルが高く感じるかもしれません。
また感覚的に使ってて、実はトーンカーブの詳細をあまり知らないという方も少なくありません。
しかし基本的な仕組みと操作方法を押さえておけばトーンカーブは難しくありません。
より細かな画像の補正をする上で超強力なトーンカーブの機能や基本を知り、クリエイティブの効率性をワンランクアップさせてみませんか?
この記事の目次
トーンカーブを活用する事で画像の細かな補正ができます。
画像を明るくしたり暗くしたり、一部の色を変更するといった基本から画像の雰囲気を大幅に変更するレタッチまで、幅広く使える機能がトーンカーブです。
当記事ではトーンカーブの編集画面の見方から追加方法・編集方法まで、フォトショ初心者の方にも分かりやすく解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
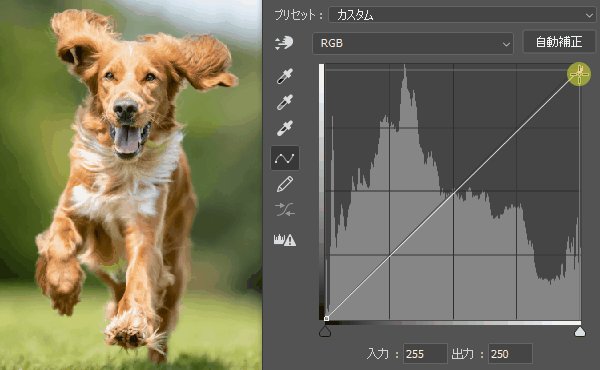
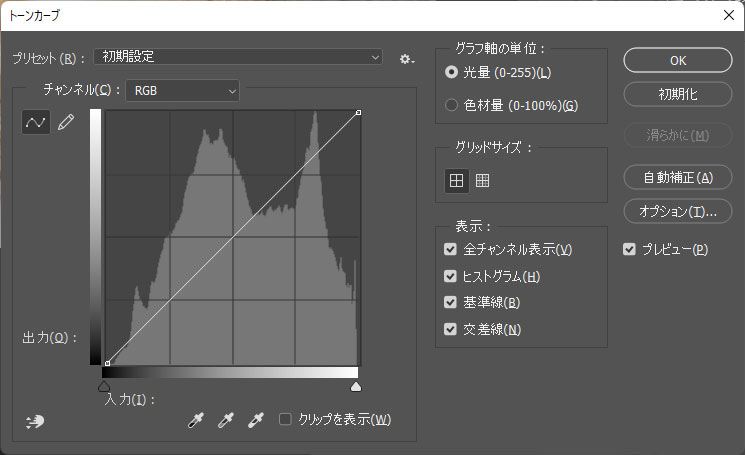
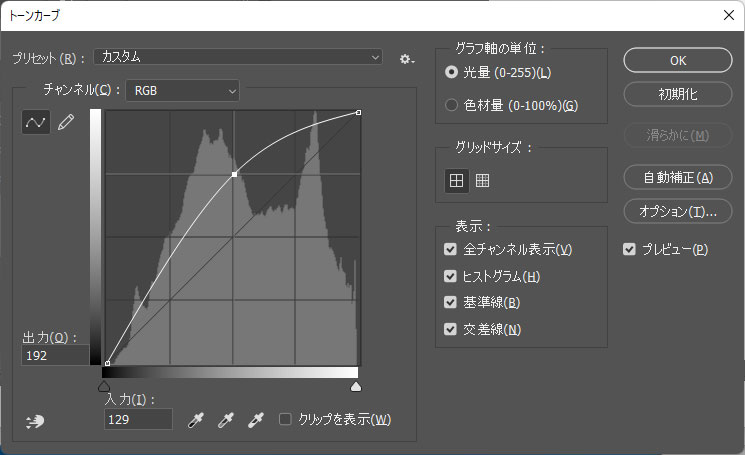
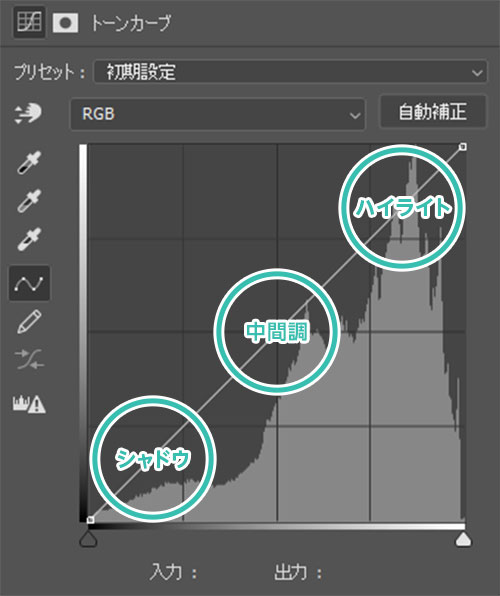
トーンカーブ画面の見方と操作

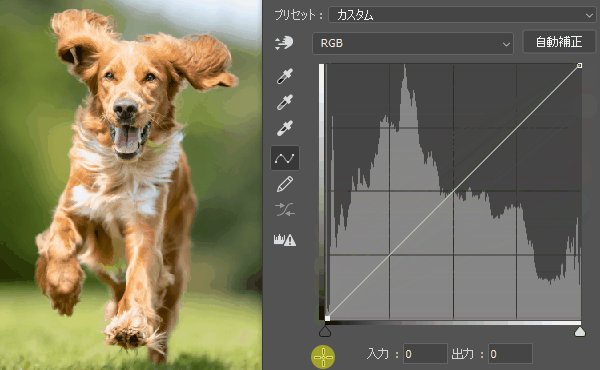
シャドウ、中間調、ハイライトを示すカーブを動かすことで画像の補正ができる仕組みです。
ココを押さえておかないと「トーンカーブ?何のこっちゃ?」になってしまいます。

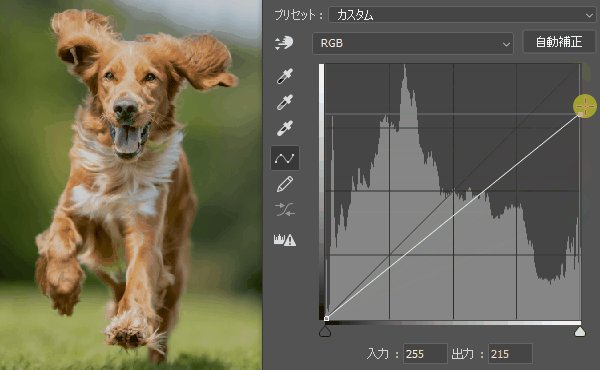
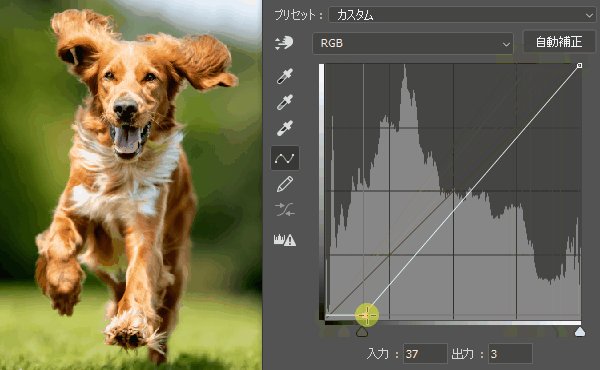
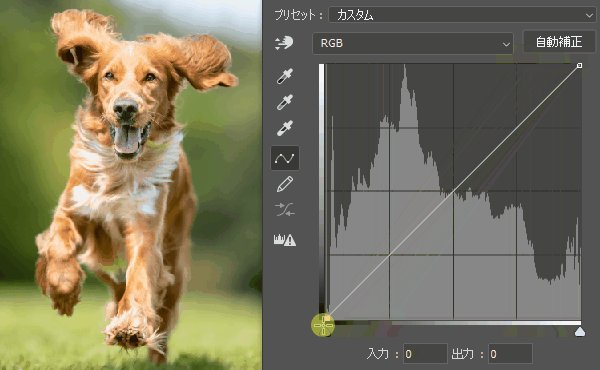
左下のシャドウを右に移動させると暗くなります。
※白い点(コントロールポイント)だけでなく、下部にある白色とグレーのレベル補正カーソルを左右に動かしても構いません。
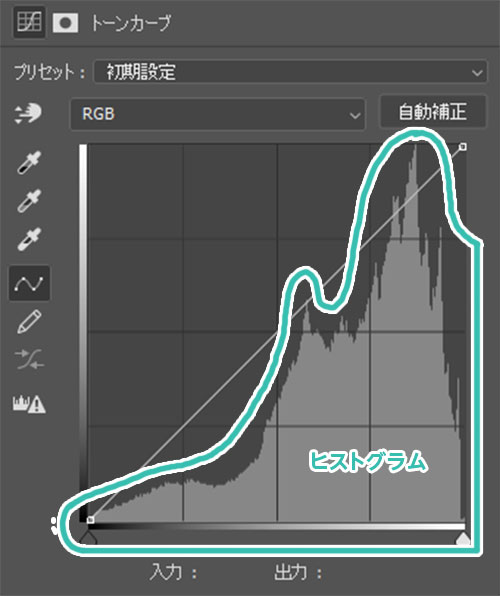
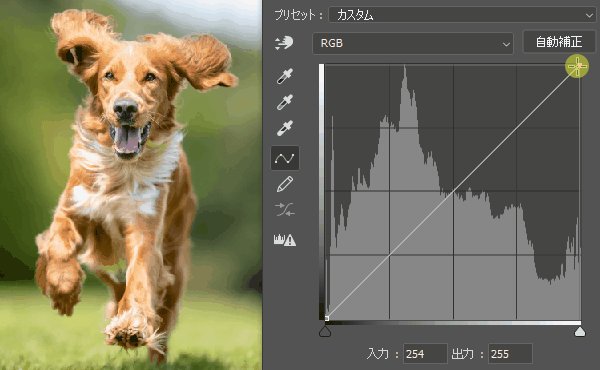
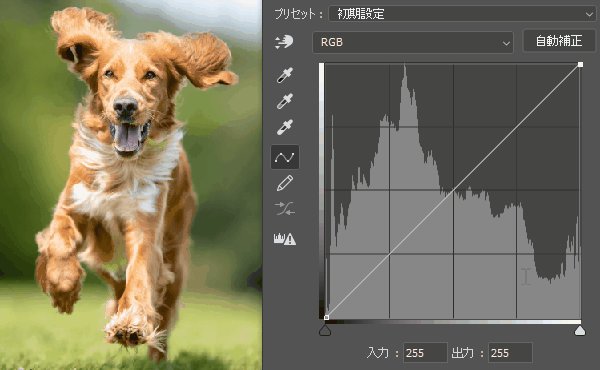
ヒストグラムを理解しよう
これをヒストグラムと言います。
明るいピクセルが多いと右側に山ができ、中間調のピクセル多いと中央に山ができ、暗いピクセル多いと左に山ができます。
要は画像を構成しているピクセルの明るさの分布量を視覚化した図ですね。
ヒストグラムの山が右側に偏っていますね。
このようにヒストグラムの仕組みを知っておくと、山を見ただけで明るい画像なのか・暗い画像なのかが大まかに理解できるようになります。
それでは実際にトーンカーブを追加してみましょう。
Photoshopの準備は出来ていますか?
未導入の方は事前にフォトプラン公式サイト(月額は最安の1,180円)からダウンロードしておきましょう。
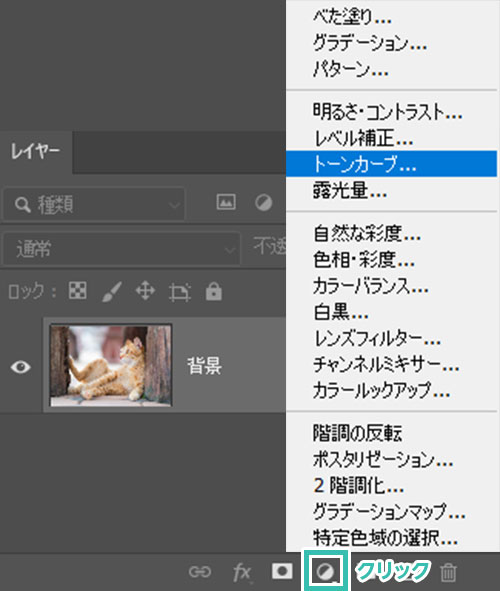
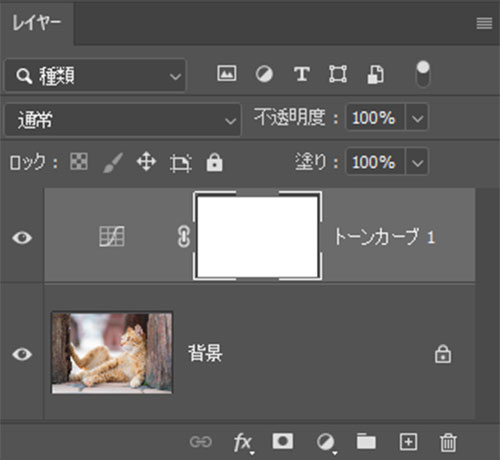
調整レイヤーを使った方法
調整レイヤーを使ったトーンカーブの設定方法です。
元画像を破壊せずに色調補正ができる便利な機能です。
スマートフィルターを使う方法
スマートオブジェクトに変換した画像にトーンカーブを適用するとスマートフィルターとして再編集できる形式になります。先に紹介した調整レイヤーを使った方法とお好みで使い分けでください。
ドラッグ&ドロップで配置可能。
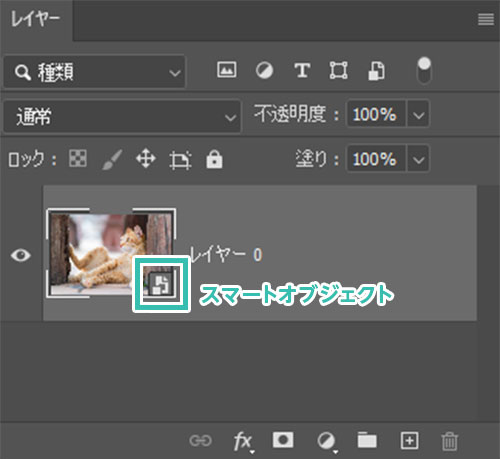
レイヤーパネルで対象画像をスマートオブジェクトに変換しておきましょう。
[ レイヤーを右クリック ] → [ スマートオブジェクトに変換 ] で出来ます。
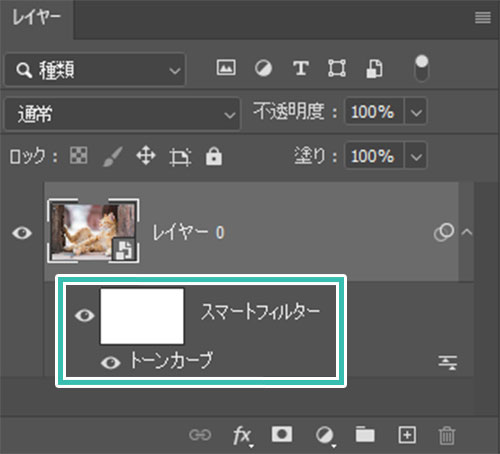
[ スマートフィルター ] → [ トーンカーブ ] が追加されている事が確認できます。
目玉アイコンをクリックで非表示、またはレイヤーパネル右下のごみ箱アイコン上にドラッグ&ドロップするとトーンカーブを削除できます。
非推奨:直接編集する方法
ラスター画像に直接トーンカーブを適用する方法です。
一度編集し、ファイルを閉じると再編集できなくなるのであまりオススメできない方法ですが、知識として持っておいて損はありませんよ。
ドラッグ&ドロップで配置可能。
レイヤーがスマートオブジェクトで無い事を確認します。
[ レイヤーを右クリック ] → [ レイヤーをラスタライズ ] でラスターレイヤーにできます。
トーンカーブの具体的な使い方をサンプル画像を例に行ってみましょう。
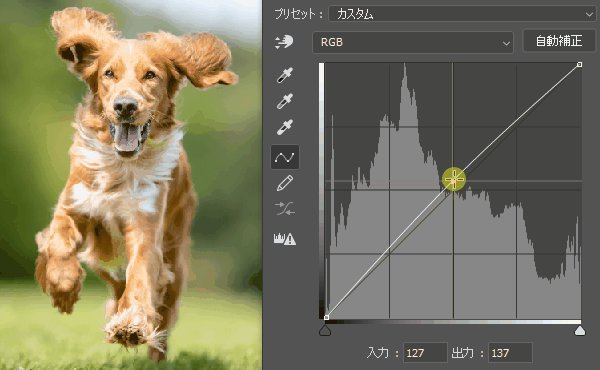
画像の明度を変える

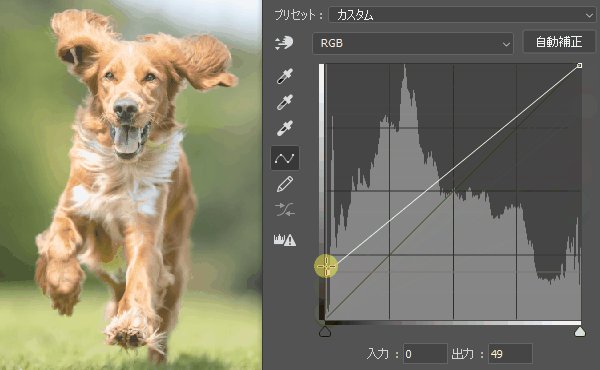
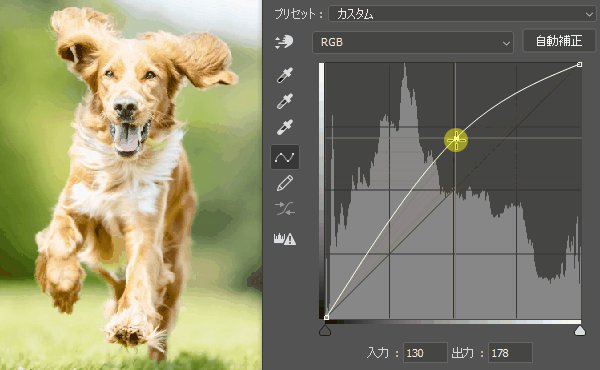
上にドラッグすると対象画像の中間調を明るくできます。
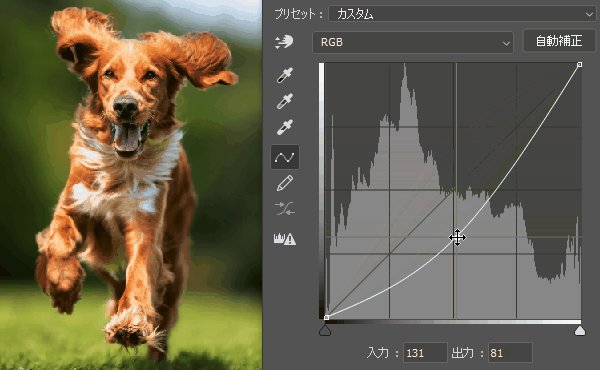
逆にコントロールポイントを下に移動させると中間調が暗くなります。
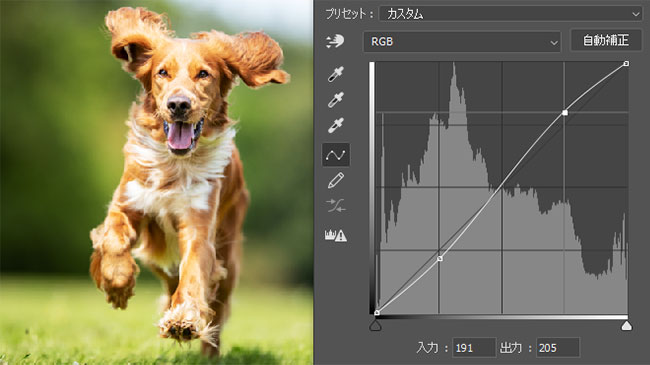
コントラストを強める
明るい部分はより明るく、暗い部分はより暗くなったメリハリのある絵作りが可能。トーンカーブの編集でよく使う手法です。
チャンネル別に操作して色補正
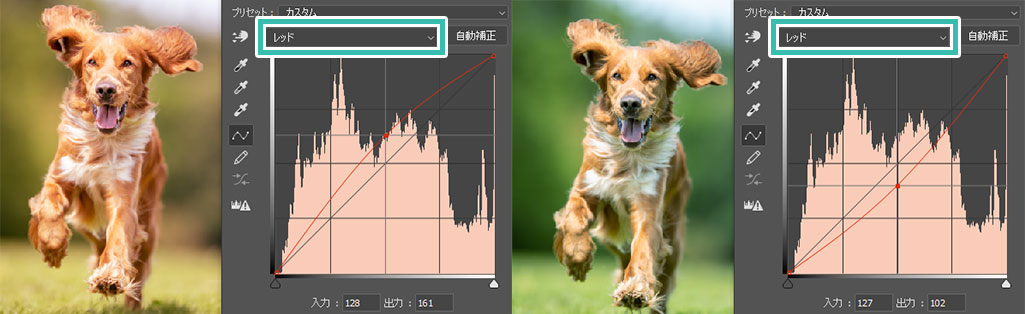
初期設定ではRGBが選択されていますが、レッド・グリーン・ブルーのチャンネルを個別で編集できます。
例えばレッドチャンネルの中間調を強めると、画像全体が赤みがかった絵になります。
逆にレッドを弱めるとシアンの色味が強くなりましたね。
下記のルールを頭に入れておくとチャンネル別のトーンカーブ操作がしやすくなりますよ。
| Rチャンネル | 強めるとレッドが強く | 弱めるとシアンが強く |
|---|---|---|
| Gチャンネル | 強めるとグリーンが強く | 強めるとマゼンタが強く |
| Bチャンネル | 強めるとブルーが強く | 強めるとイエローが強く |
レイヤーマスクを併用する
例えば人物のみにトーンカーブを適用して明るくし、背景はそのままにしておく等。より細かなレタッチをする上で欠かせない機能です。
※レイヤーマスクの使い方はコチラの記事で解説しています。
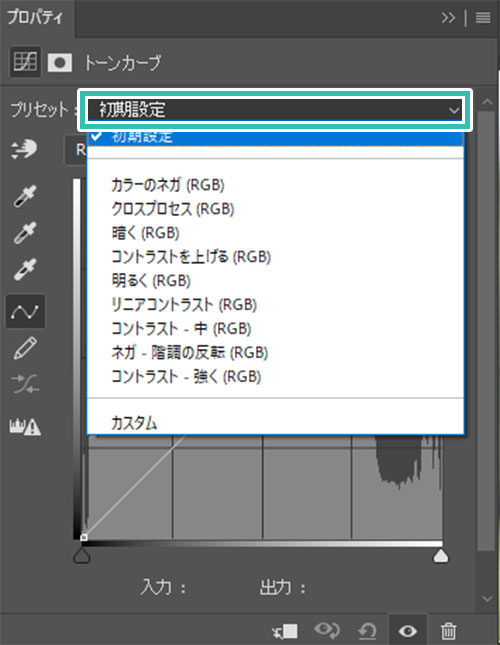
プリセットを活用する
・カラーのネガ ・クロスプロセス ・暗く
・コントラストを上げる ・明るく ・リニアコントラスト
・コントラスト – 中 ・ネガ – 諧調の反転
・コントラスト – 強く
既定の設定をパパっと適用するだけで画像の補正ができます。
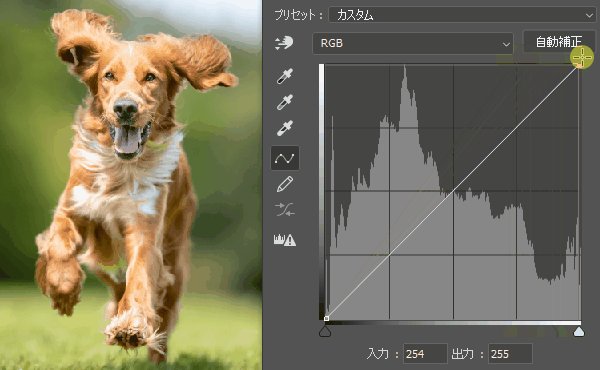
自動補正で楽をする方法
トーンカーブ以外に併せて覚えておくと便利な機能です。
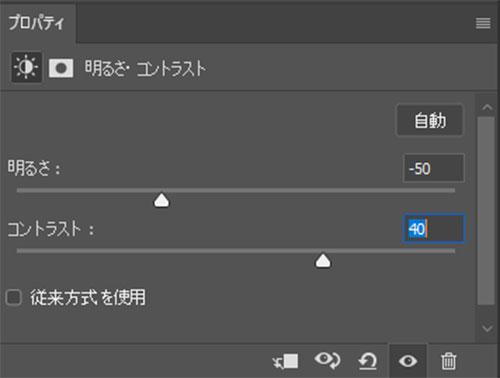
明るさ・コントラスト
[ 明るさ ] 、[ コントラスト ] 、[ 従来方式を使用 ] の設定が可能です。
※面倒な時は右上の [ 自動 ] がオススメ。
レベル補正
トーンカーブと同様に画像補正で特によく使う機能の一つ。
中央の山はヒストグラムを示しており、下部のスライダーを左右に動かして補正を行います。
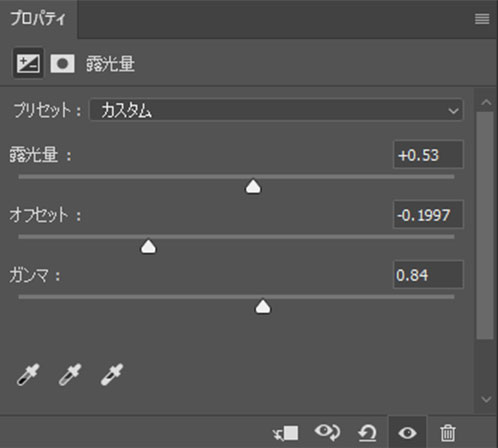
露光量
[ 露光量 ] 、[ オフセット ] 、[ ガンマ ] の設定ができます。
番外編:CameraRawフィルター
CameraRawフィルターは画像に様々な補正を加えられます。トーンカーブだけでなく、レタッチに必要な機能がふんだんに盛り込まれた、言わば超高性能な総合レタッチツールですね。
CameraRawフィルターの詳しい使い方はコチラの記事で紹介しています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のトーンカーブ機能と基本操作についてでした。
トーンカーブは少しとっつきにくい機能ですが、使い方を知ると非常に強力な補正機能です。
カーブとヒストグラムの意味を知り、尚且つRGBの特性を押さえておくと様々な画像を自在に操る事が可能になります。
Photoshopを使ったレタッチやデザイン制作・イラスト制作に無くてはならない機能なので是非マスターしておきましょう!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材