Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でシルバー素材(銀素材)の作り方を詳しく解説します。
質感の違うシルバー素材5点をゼロから作ってみましょう。
レイヤースタイルを使った銀なので後から簡単に色などを変更できますよ。
テキストエフェクトとしてロゴデザインなどに活用できるフォトショテクニック。
Photoshopを操作する上で非常に汎用性の高いテクニックの一つ、是非お試しください!
何が作れるの?

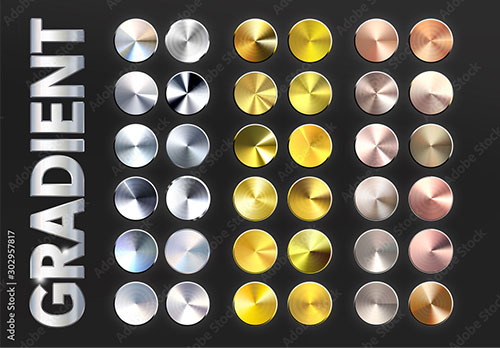
Photoshop(フォトショップ)を使って上記のようなシルバー(銀)素材のテキストを作れます。
銀やステンレス、クロムといった質感の再現が可能!
同じ銀色でも質感の違う表現をレイヤースタイルを使ってゼロから作れますよ。
シルバー(銀)素材の作り方
それではPhotoshopを使ったシルバー(銀)の作り方を詳しく解説します。
フォトショ初心者の方にも再現できるよう、順を追ってメイキングを解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
あっさりした銀の表現

まずはグラデーションオーバーレイで超簡単に作れるあっさりしたシルバー表現の方法を解説します。
少し文字に質感を持たせたい時に使えますよ。
STEP.1
文字を入力
[
文字ツール ] でお好きな文字を入力します。
サンプルのサイズは下記です。
キャンバスサイズ:1920px x 1080px
解像度:72px/inch
文字サイズ:370px
STEP.2
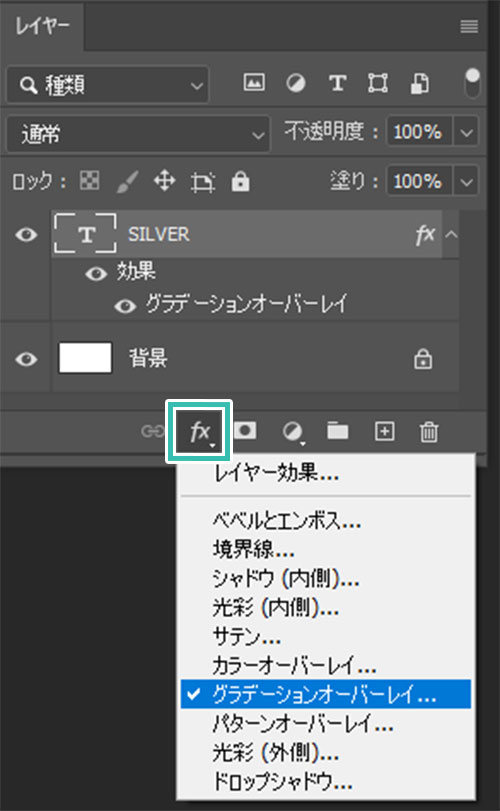
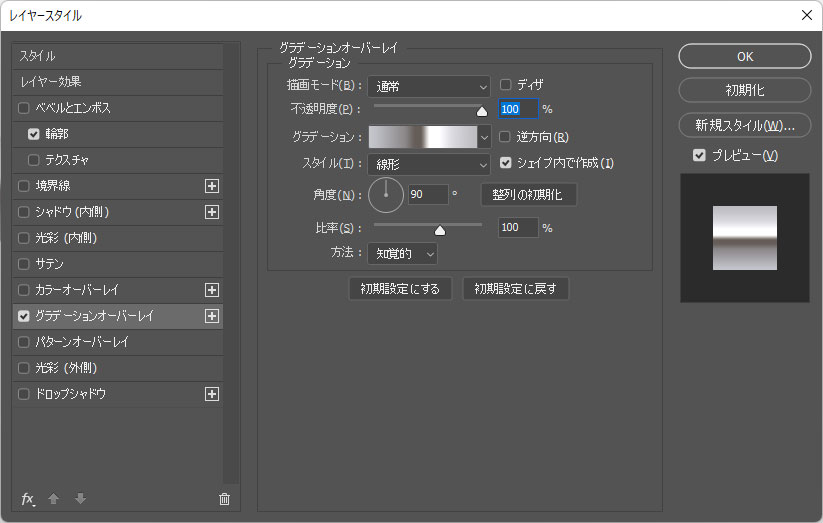
グラデーションオーバーレイを追加
描画モード:通常 不透明度:100%
スタイル:線形 角度:90°
比率:100% 方法:知覚的
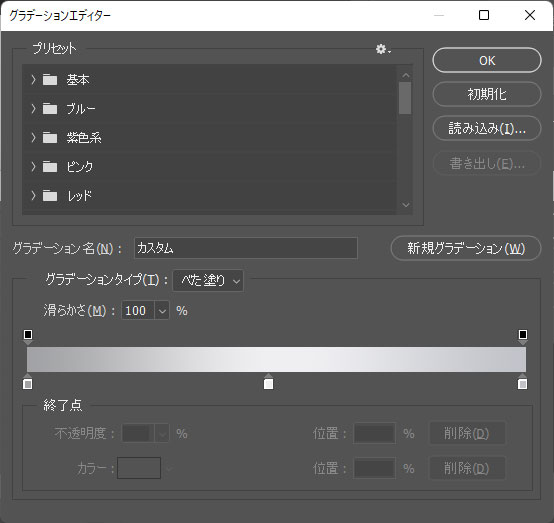
グラデーションの設定を行いましょう。
左から順に
グラデ① カラー:#a1a2a4 位置:0%
グラデ② カラー:#efeff1 位置:50%
グラデ③ カラー:#c1c2c8 位置:100%
すると左図のようなシルバーのグラデーションが追加できます。
FINISH
お好みで影を追加
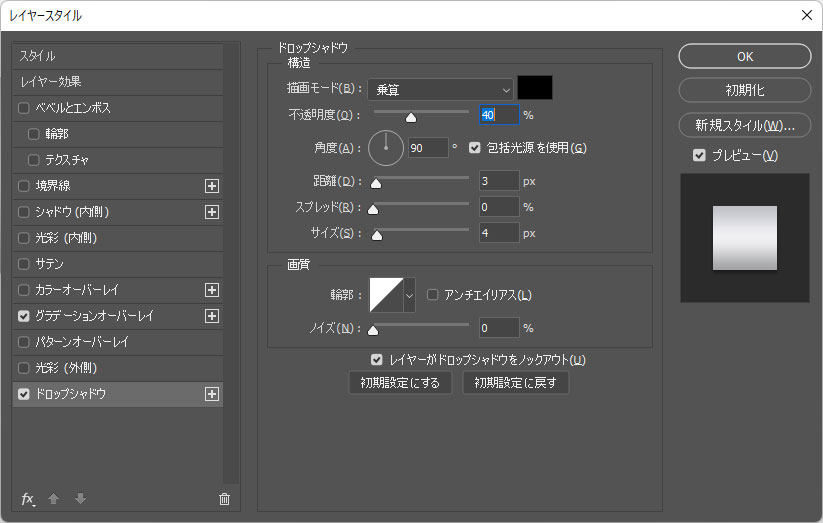
お好みで [ レイヤースタイルを追加 ] → [ ドロップシャドウ ] を追加します。
描画モード:乗算 色:#000000
不透明度:40%
角度:135° 包括光源を使用にチェック
距離;3px スプレッド:0% サイズ:4px
文字の周囲に軽く落ち影が追加できます。
これであっさり目のシンプルなシルバーが再現できました。
グラデーションの角度を変える
グラデーションの角度は必ず上から下へ直角にする必要はありません。少し斜め(サンプルは75°)にしたり、左右に流す事で簡単に印象を変える事ができるので、必要に応じて調整してください。
あっさり+ヘアライン加工の銀表現

先に作成したあっさりシルバーにヘアライン加工を追加する方法です。
艶消しのステンレスやアルミなどの表現に使えますよ。
STEP.2
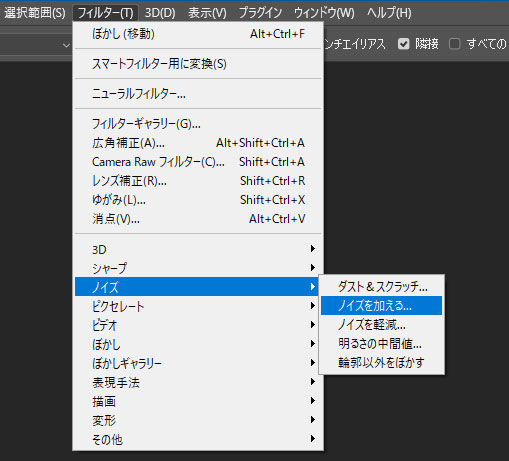
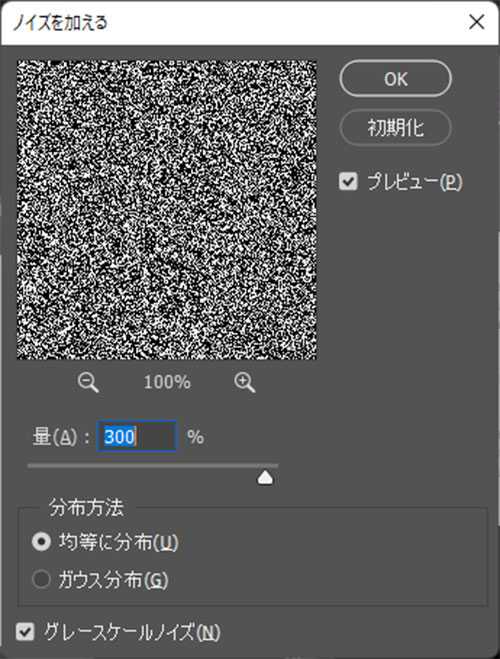
ノイズを加える
[
フィルター ] → [
ノイズ ] → [
ノイズを加える ] を適用します。
量:300%
分布方法:均等に分布
グレースケールノイズにチェック
最後に [ OK ] をクリックします。
STEP.3
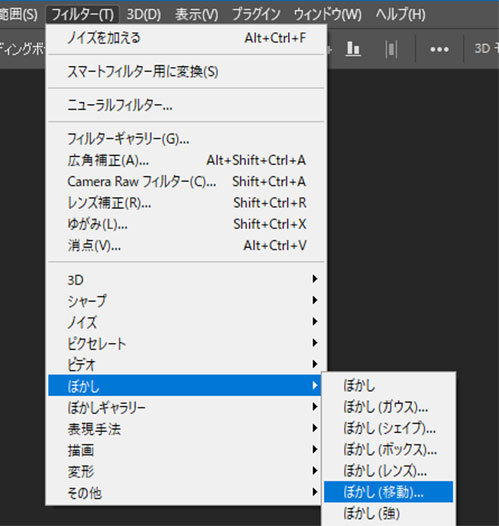
ぼかし(移動)を適用
[
フィルター ] → [
ぼかし ] → [
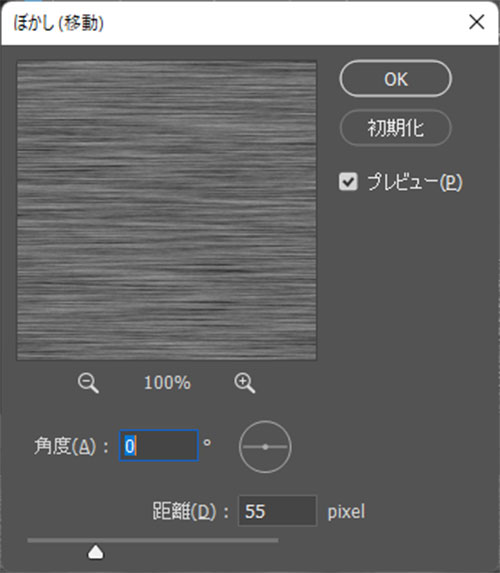
ぼかし(移動) ] を適用します。
角度:0°
距離:55pixel
最後に [ OK ] をクリックします。
FINISH
描画モードを変更したら完成
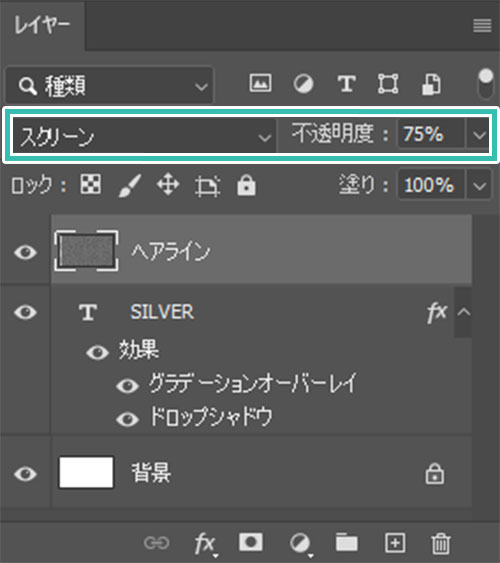
ヘアラインテクスチャのレイヤーの描画モードを [ スクリーン ] に変更。
お好みで不透明度を調整します。(サンプルは75%)
以上でヘアライン加工の追加が完了しました。
ちょっとしたひと手間でシルバーの質感に差が付けられますよ。
質感のある銀の表現

キラリと光る、質感のあるシルバー表現の方法です。
シルバーアクセサリーのロゴ等で使われそうな表現ですよ。
STEP.1
文字を入力
[
文字ツール ] で文字を入力します。
※Photoshop未導入の方は
Adobe公式サイトから入手しておきましょう。
キャンバスサイズ、フォントサイズはあっさり目のシルバー表現の時と同じです。
STEP.2
グラデーションオーバーレイを追加
[
レイヤースタイルを追加 ] → [
グラデーションオーバーレイ ] を追加します。
描画モード:通常 不透明度:100%
スタイル:線形 シェイプ内で作成にチェック
角度:90° 比率:150% 方法:クラシック
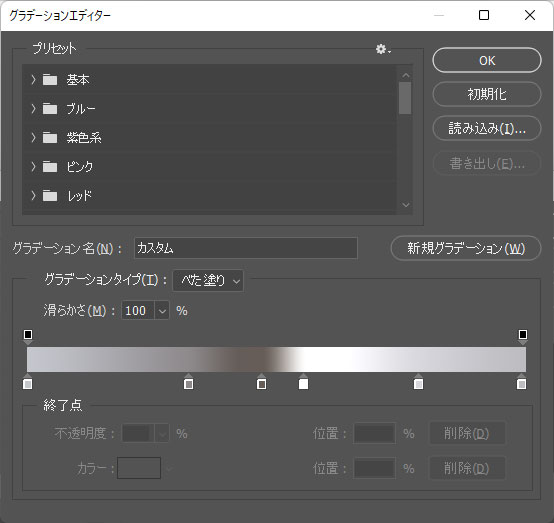
左から順にグラデーションの設定です。
グラデ① カラー:#535b5f 位置:0%
グラデ② カラー:#d6d6d6 位置:27%
グラデ③ カラー:#4a5155 位置:50%
グラデ④ カラー:#fdfdfd 位置:54%
グラデ⑤ カラー:#b0b0b0 位置:74%
グラデ⑥ カラー:#535b5f 位置:100%
STEP.3
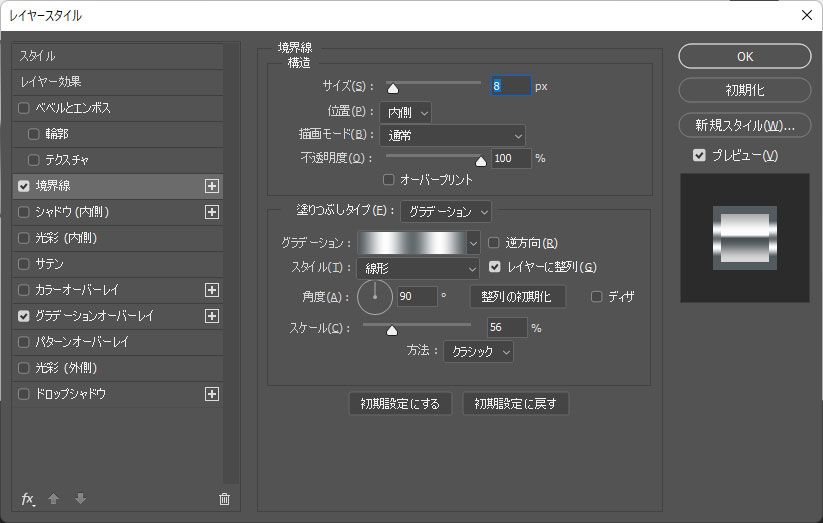
境界線を追加
[
レイヤースタイルを追加 ] → [
境界線 ] を追加します。
サイズ:8px 位置:内側 描画モード:通常
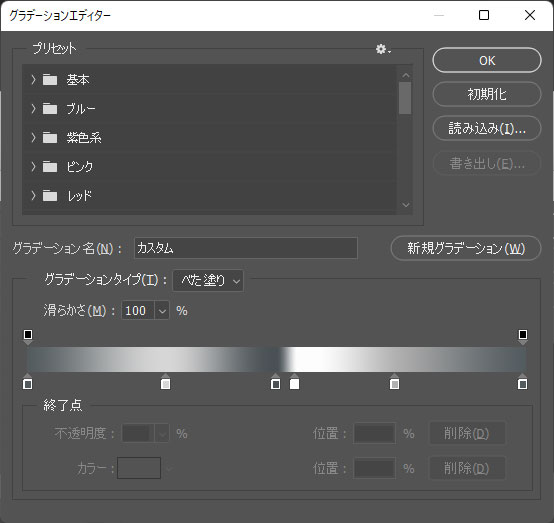
不透明度:100% 塗りつぶしタイプ:グラデーション
グラデ① 色:#535b5f 位置:0%
グラデ② 色:#fefefe 位置:25%
グラデ③ 色:#636b6d 位置:50%
グラデ④ 色:#fdfdfd 位置:75%
グラデ⑤ 色:#535b5f 位置:100%
スタイル:線形 レイヤーに整列にチェック
角度:90° スケール:56% 方法:クラシック
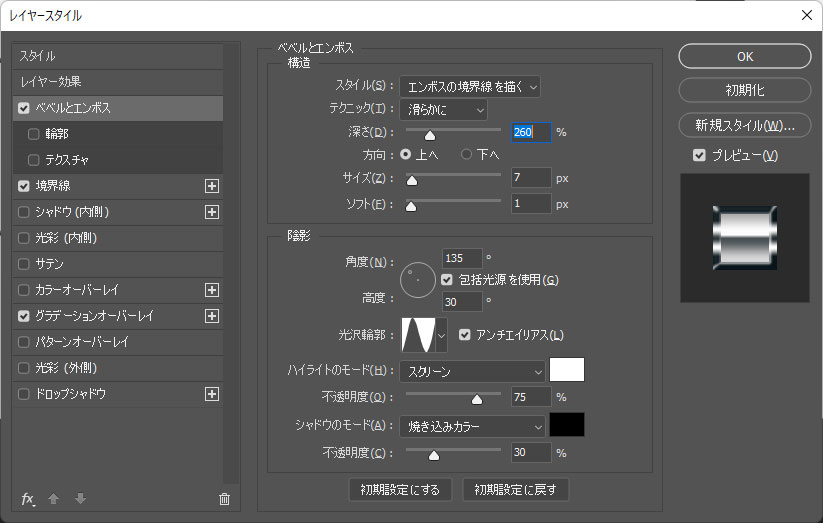
STEP.4
ベベルとエンボスを追加
[
レイヤースタイルを追加 ] → [
ベベルとエンボス ] を追加。
スタイル:エンボスの境界線を描く テクニック:滑らかに
付加さ:260% 方向:上へ サイズ:7px ソフト:1px
角度:135° 包括光源を使用にチェック 高度:30°
光沢輪郭:リング アンチエイリアスにチェック
ハイライトのモード:スクリーン 色:#ffffff 不透明度:75%
シャドウのモード:焼き込みカラー 色:#000000 不透明度:30%
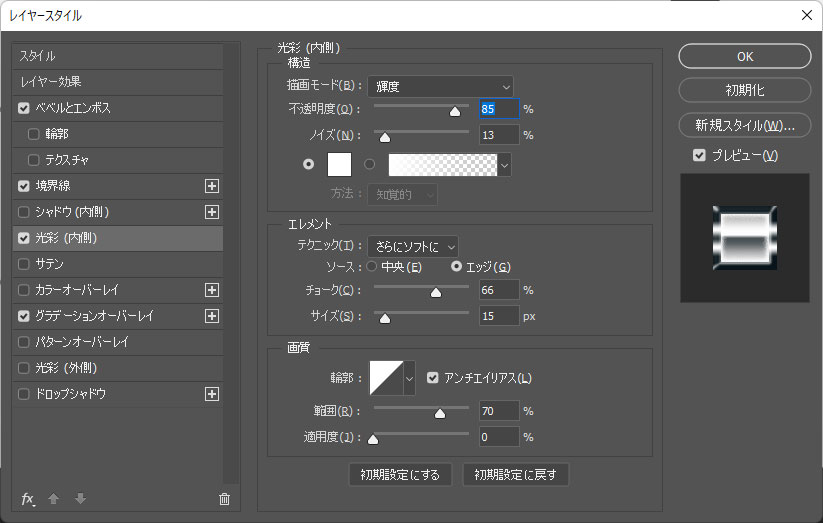
FINISH
光彩(内側)を追加
最後に [ レイヤースタイルを追加 ] → [ 光彩(内側) ] を追加。
描画モード:輝度 不透明度:85% ノイズ:13% 色:#ffffff
テクニック:さらにソフトに ソース:エッジ
チョーク:66% サイズ:15%
輪郭:線形 アンチエイリアスにチェック
範囲:70% 適用度:0%
以上で質感のあるシルバー(銀)素材が再現できました。
レイヤー効果で作成しているので後から簡単に調整が可能!
超高品質な金属表現ができるPSD素材
コチラの記事で僅か1分で超高品質な金属表現ができるテキストエフェクトPSDの使い方と作例を解説しています。ゴールド、シルバー、銅、ピンクゴールド等、文字やアイコン等にリアルな質感付与ができるチート素材です。
どっしりした銀の表現

どっしりとした、重量感のあるシルバー素材の作り方です。
簡単には持ち上げられなさそうな質感をPhotoshopを使って再現してみましょう!
STEP.2
グラデーションオーバーレイを追加
[
レイヤースタイルを追加 ] → [
グラデーションオーバーレイ ] を追加します。
描画モード:通常 不透明度:100%
スタイル:線形 シェイプ内で作成にチェック
角度:90° 比率:100% 方法:知覚的
左から順にグラデーションの設定です。
グラデ① カラー:#c5c7cd 位置:0%
グラデ② カラー:#8d898b 位置:33%
グラデ③ カラー:#665d57 位置:47%
グラデ④ カラー:#ffffff 位置:56%
グラデ⑤ カラー:#d8d7dc 位置:79%
グラデ⑥ カラー:#bdbcc0 位置:100%
すると左図の状態になります。
全体の色味ができました。
STEP.3
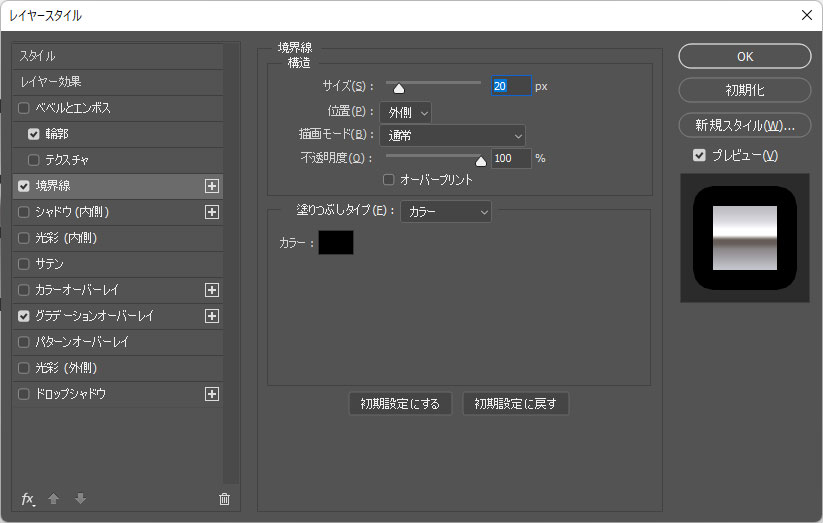
境界線を追加
[
レイヤースタイルを追加 ] → [
境界線 ] を追加。
サイズ:20px 位置:外側 描画モード:通常
不透明度:100% 塗りつぶしタイプ:カラー 色:#000000
STEP.4
ベベルとエンボス
[ レイヤースタイルを追加 ] → [ ベベルとエンボス ] を追加。
スタイル:エンボスの境界線を描く テクニック:滑らかに
深さ:154% 方向:上へ サイズ:17px ソフト:2px
角度:50° 高度:30° 光沢輪郭:カスタム
アンチエイリアスにチェック
ハイライトのモード:通常 色:#ffffff 不透明度:100%
シャドウのモード:通常 色:#000000 不透明度:100%
境界線にテカりが追加されました。
黒光りする重厚な質感ですね。
STEP.5
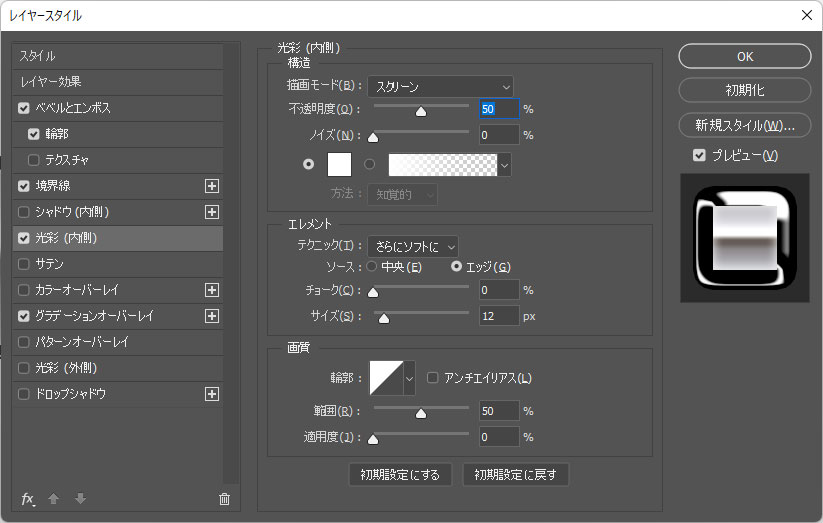
光彩(内側)を追加
[ レイヤースタイルを追加 ] → [ 光彩(内側) ] を追加。
描画モード:スクリーン 不透明度:50%
ノイズ:0% 色:#ffffff
テクニック:さらにソフトに ソース:エッジ
チョーク:0% サイズ12px
輪郭:線形 範囲:50% 適用度:0%
表面のエッジ付近に見られるハイライトが追加されました。
FINISH
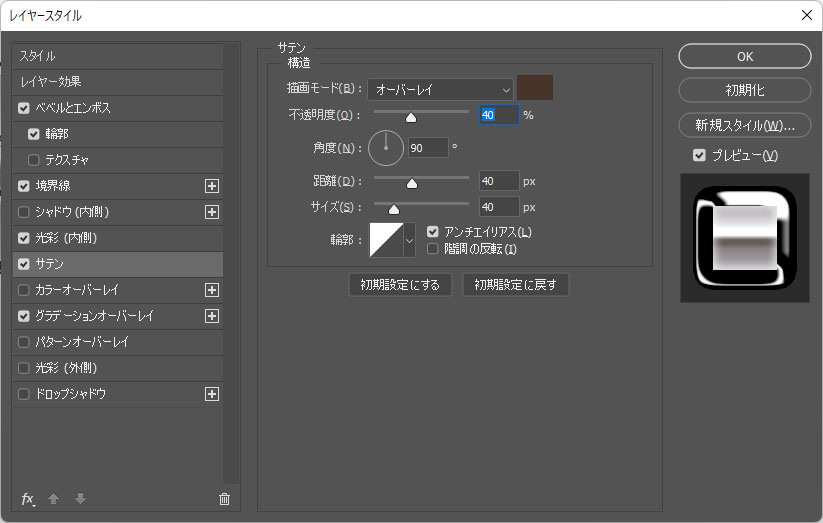
サテンを追加して完成
[ レイヤースタイルを追加 ] → [ サテン ] を追加。
描画モード:オーバーレイ 色:#493428
不透明度:40% 角度:90°
距離:40px サイズ:40px 輪郭:線形
アンチエイリアスにチェック
以上でどっしりとした質感のシルバー素材の完成です。
Photoshopなら比重の重い金属のような質感をレイヤースタイルのみで再現できます。
レイヤー効果を登録する方法
作成したシルバーのレイヤースタイルを登録しておくと、ワンクリックで別のオブジェクトに効果を適用できます。詳しい登録方法をチェックされてみませんか?
シャープなエッジが効いた銀の表現

最後はシャープなエッジの効いた質感のシルバーを再現してみましょう。
削り出したアルミやステンレスのような質感、ハリーポッターのようなロゴが作れますよ。
STEP.1
文字を入力
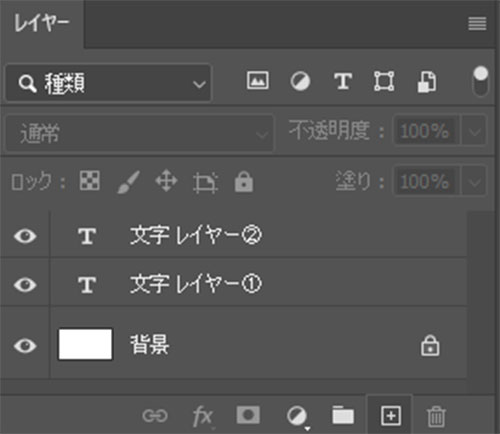
入力した文字レイヤーは [ Ctrl + J ] (Mac:Command + J) でコピーします。
左図のように [ 文字レイヤー① ] と [ 文字レイヤー② ] を作成。
その後 [ 文字レイヤー② ] の [ 塗りを0% ] に変更しましょう。
STEP.2
文字レイヤー①を編集
文字レイヤー①をアクティブにします。
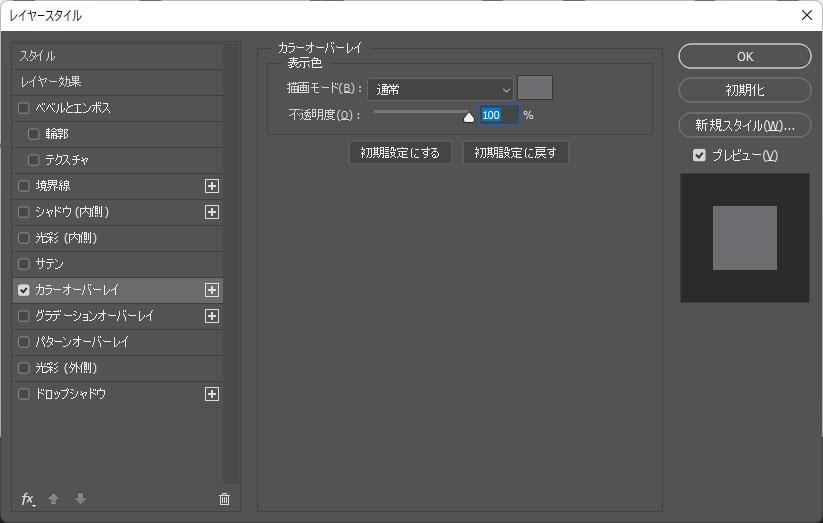
[ レイヤースタイルを追加 ] → [ カラーオーバーレイ ] を追加。
色:#6d6f71
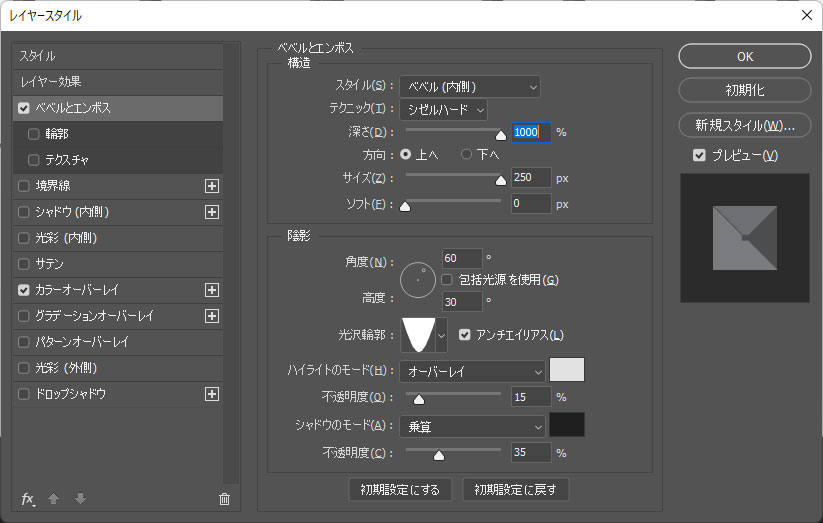
[ レイヤースタイルを追加 ] → [ ベベルとエンボス ] を追加。
スタイル:ベベル(内側) テクニック:シゼルハード
深さ:1000% 方向:上へ サイズ:250px ソフト:0px
角度:60° 高度:30° 光沢輪郭:円錐 – 反転 アンチエイリアスにチェック
ハイライトのモード:オーバーレイ 色:#ffffff 不透明度:15%
シャドウのモード:乗算 色:#000000 不透明度:35%
すると左図のように文字レイヤー①を使ってシルバー素材のベースが作れます。
STEP.3
文字レイヤー②を編集
[ 文字レイヤー② ] をアクティブにします。
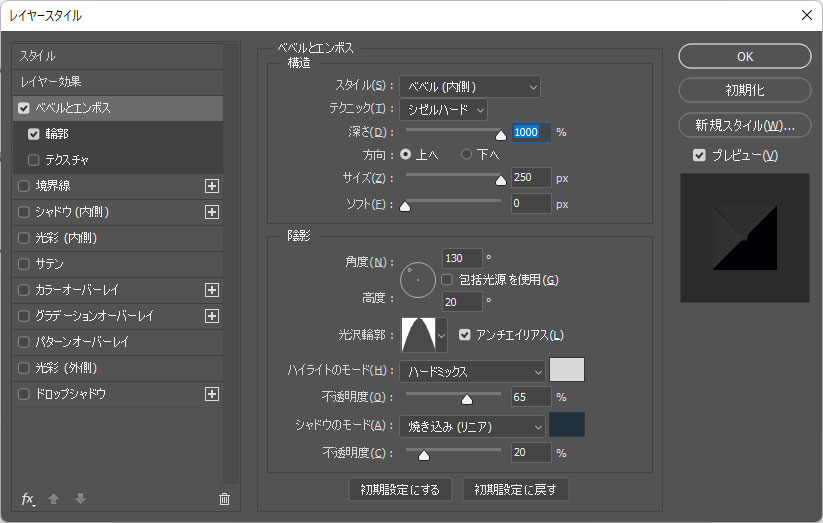
[ レイヤースタイルを追加 ] → [ ベベルとエンボス ] を追加。
スタイル:ベベル(内側) テクニック:シゼルハード
深さ:1000% 方向:上へ サイズ:250px ソフト:0px
角度:130° 高度:20° 光沢輪郭:円錐 アンチエイリアスにチェック
ハイライトのモード:ハードミックス 色:#d9d9d8 不透明度:65%
シャドウのモード:焼き込み(リニア) 色:#222f3c 不透明度:20%
[ レイヤースタイルを追加 ] → [ シャドウ(内側) ] を追加。
描画モード:乗算 色:#000000 不透明度:50%
角度:90° 距離:1px チョーク:0% サイズ:1px
輪郭:線形 ノイズ:0%
[ レイヤースタイルを追加 ] → [ サテン ] を追加。
描画モード:覆い焼き(リニア) – 加算 色:#ffffff
不透明度:10% 角度:90°
距離:21px サイズ:13px
輪郭:ローリングスロープ – 下向き アンチエイリアスにチェック
すると左図のようなエッジが立った鋭利なシルバー素材の表現ができます。
拡大した様子です。
ブラシツール等を使って描くのは大変ですが、Photoshopのレイヤースタイルを組合わせるとリアルな銀の質感を再現可能。
OMAKE
パターンオーバーレイを活用
パターンオーバーレイを使ってテクスチャを追加すると汚れや傷などの表現ができます。
金(ゴールド)の作り方
レイヤースタイルを活用して3種類の黄金(ゴールド)効果の作り方を詳しく解説しています。ゼロからゴールド(黄金)を作ってみませんか?
更に高品質なシルバー表現ができるエフェクト
上記で解説したシルバー(銀)効果を更に発展させた高品質なエフェクトPSDです。
全て商用可能!
フォトショ初心者の方でも極めて短い時間でプロの品質が出せるチートアイテムですよ。
#01 gold, silver and bronze gradient bundle
様々な質感の金・銀・銅が表現できるグラデーション素材です。大抵の金属表現はコレ一つで事足りるでしょう。
ダウンロードする
#02 Shiny Chrome Text Effect
車のエンブレムのような非常に高級感のあるシルバーが再現できるテキストエフェクトです。
ダウンロードする
#03 Old Silver Text Effect Mockup
いぶし銀のような深みのあるシルバー効果がワンクリックで再現できるテキストエフェクトです。
ダウンロードする
#04 Polished Chrome Stainless Steel Wall Sign Logo Mockup
磨かれたクロームやステンレスのような質感の文字に周囲の環境が反射した看板が作れるモックアップPSDです。好きなフォントで好きな文字を入れればリアルな看板の完成です。
ダウンロードする
#05 Metallic Paper Pressed Logo Mockup
紙にメタリック印刷(メタリック印刷)が施された質感が再現できるモックアップPSDです。名刺や印刷物のプレゼン素材として非常に強い味方ですよ!
ダウンロードする
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のレイヤー効果を使ってシルバー(銀)の効果を作る方法でした。
見出しやロゴデザインなどでシルバー素材の表現はよく行います。
手作業で描くとなると大仕事ですが、便利なレイヤースタイルを活用すると絵心が無くても質感高い表現が簡単にできます。
特にグラデーションオーバーレイとベベルとエンボスがシルバー表現のキモ!
レイヤースタイルの中でもよく使う機能なので是非使いこなせるようになってください。
なお、noteでサンプルPSDを配布しています。参考素材にご活用ください。
ではまた!
テキストエフェクトの作り方まとめ
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
様々なテキストエフェクトのPSD素材
Photoshopで使える商用利用可能で高品質な様々なテキストエフェクトのPSD素材を厳選しました。1分でプロクオリティの作品が作れるチート素材ですよ。
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!