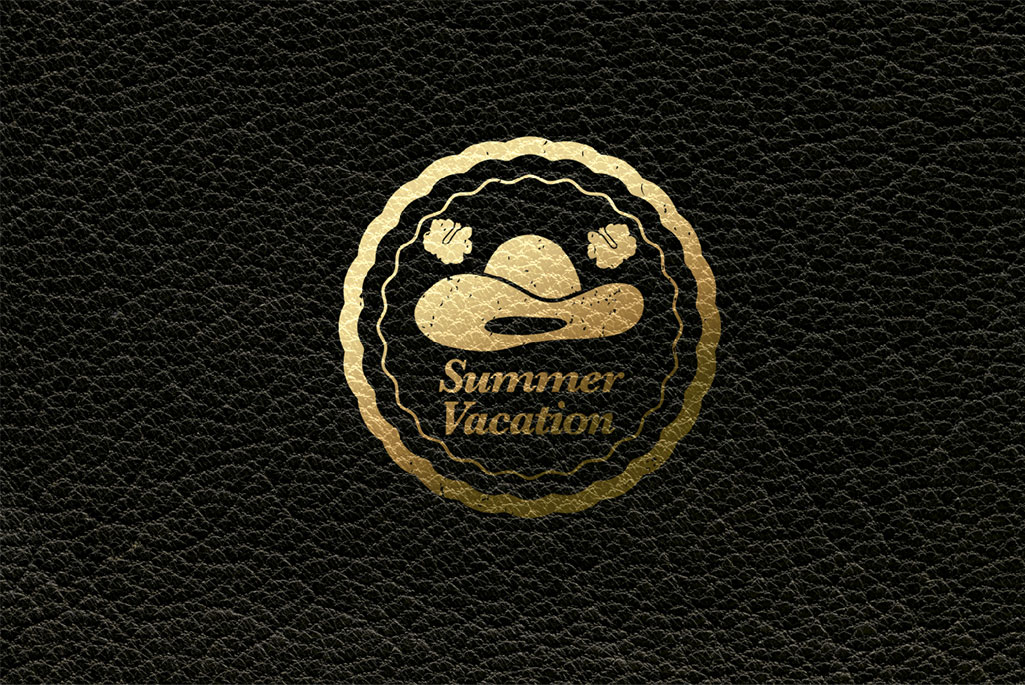
Photoshop(フォトショップ)で革素材のテクスチャにメタリックなエンボス加工(デボス加工)を加える方法をフォトショ初心者の方に詳しく解説します。
さも本当にメタリックエンボス加工(デボス加工)を加えたようなリアルな仕上がりが再現可能。
順を追って作り方を解説いたします!
この記事の目次
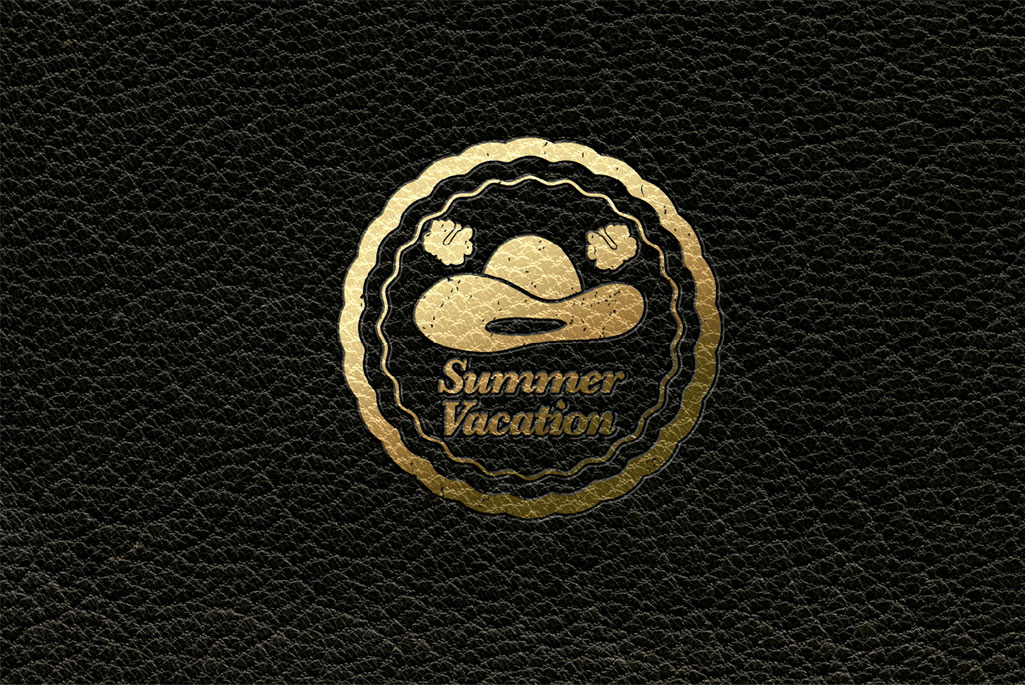
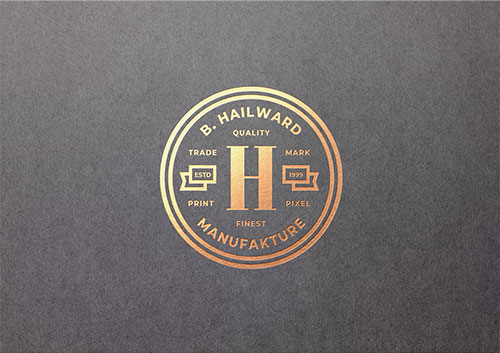
Photoshop(フォトショップ)を使って上記のように革テクスチャにメタリックなデボス加工が施せます。
黒い革や茶色い革など、様々な革素材に適用可能!
もちろん他の素材にも応用が利きますよ。
それではPhotoshopを使ったメタリックなエンボス加工(デボス加工)の作り方を解説します。
順を追って詳しく作り方を解説するのでフォトショ初心者の方にも再現可能!
※黒っぽい色味の革に適した作り方です。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
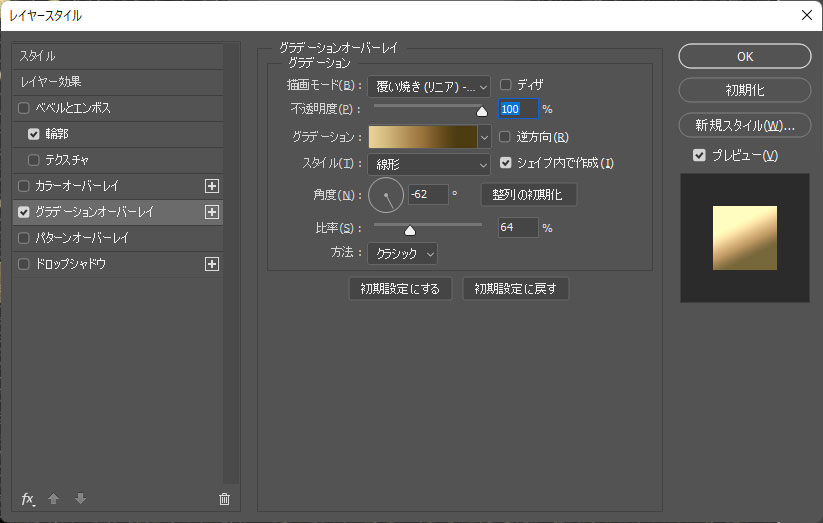
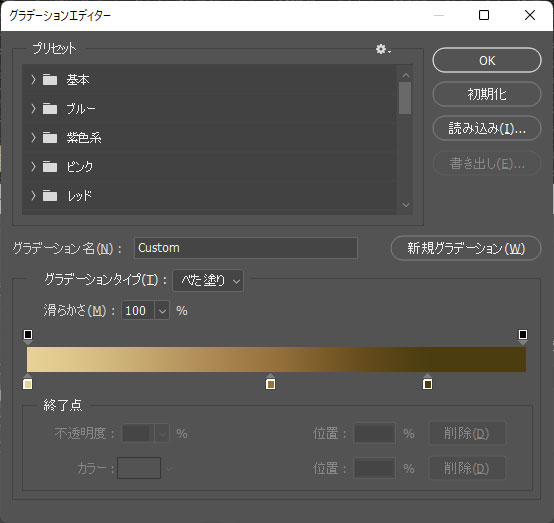
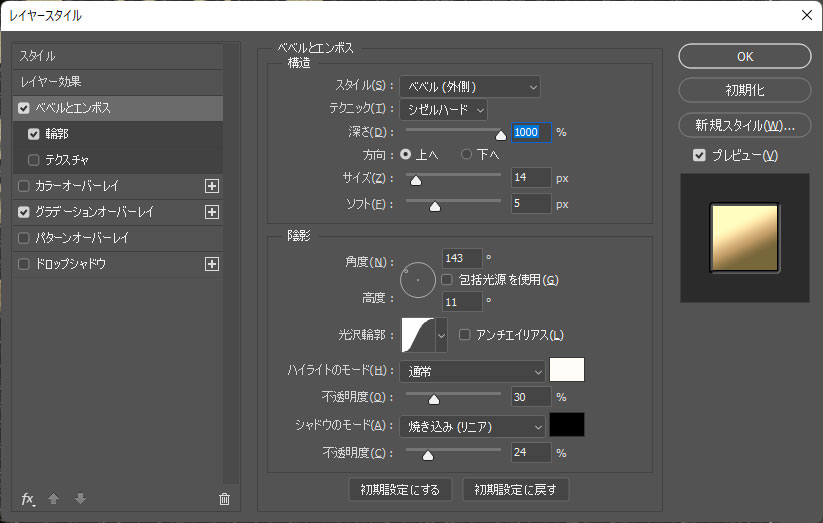
スタイル:ベベル(外側) テクニック:シゼルハード
深さ:1000% 方向:上へ
サイズ:14px ソフト:5px
角度:143° 高度:11° 光沢輪郭:Gaussian
ハイライトのモード:通常 色:#fffdf6 不透明度:30%
シャドウのモード:焼き込み(リニア) 色:#000000
不透明度:24%
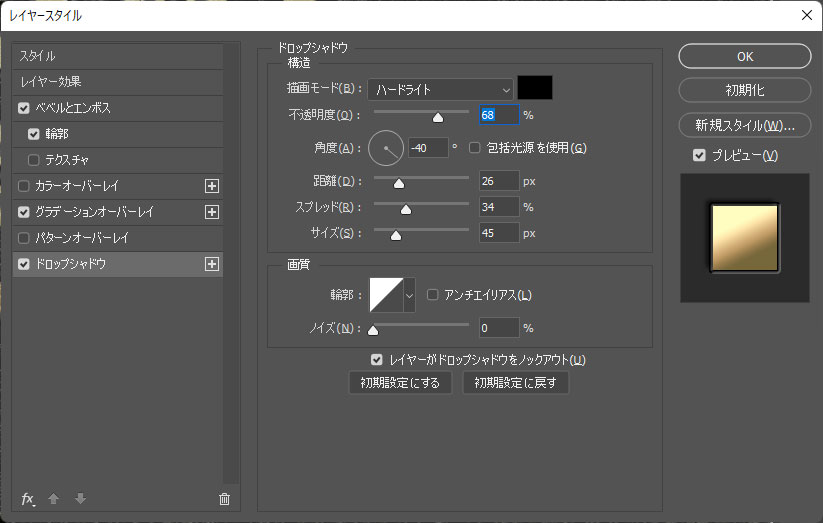
描画モード:ハードライト 色:#000000
不透明度:68% 角度:-40° 距離:26px
スプレッド:34% サイズ:45px
輪郭:Linear ノイズ:0%
上記で解説したデボス加工を更に発展させた高品質なエフェクトPSDです。
全て商用可能!
フォトショ初心者の方でも極めて短い時間でプロの品質が出せるチートアイテムです。






フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
以上、Photoshop(フォトショップ)で革素材にメタリックなデボス加工を施す方法についてでした。
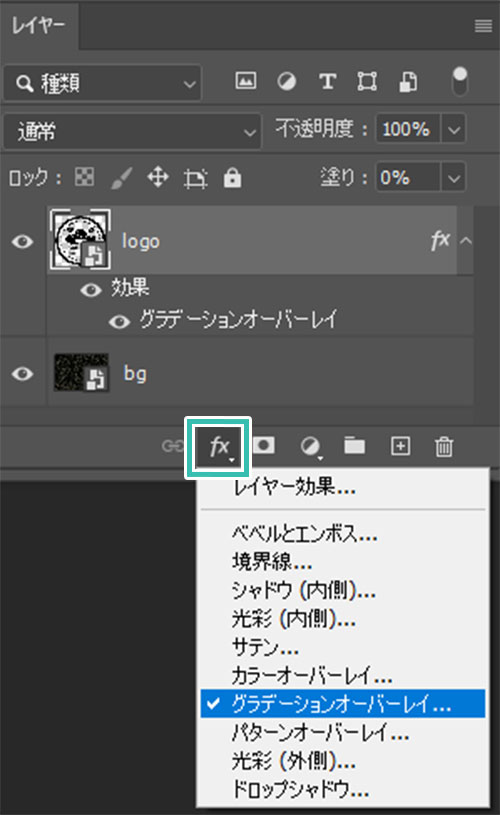
元の革素材の質感を生かした表現をするにはレイヤースタイルだけ使うのがミソです。
塗りの透明度を0%にし、レイヤーの描画モードを各レイヤースタイルで変更すると実現できます。
色の変更や影やハイライトの濃さはお好みで。
レイヤースタイルを使うと簡単に複雑な表現が可能ですよ。
また、noteで当記事のエフェクトPSDを配布しています。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材