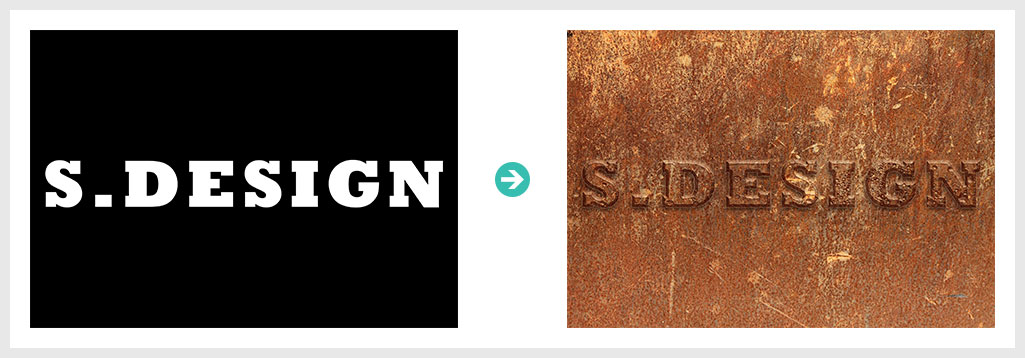
Photoshop(フォトショップ)で文字ツールで入力したテキストにリアルな錆表現を追加する方法をフォトショ初心者の方に徹底解説します。
スチームパンクを彷彿させる重厚感のある錆びた金属の文字が再現可能!
ワンランク上の錆(サビ)表現が作れます。
Photoshopに不慣れな方にも再現できるよう、順を追って解説いたします。
それでは早速始めていきましょう!
この記事の目次

上記のように文字ツールで入力したテキストを錆びた金属風にする方法です。
それではテキストを錆びた金属風にする方法を説明します。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
※文字ツールの使い方はコチラで詳しく解説しています。
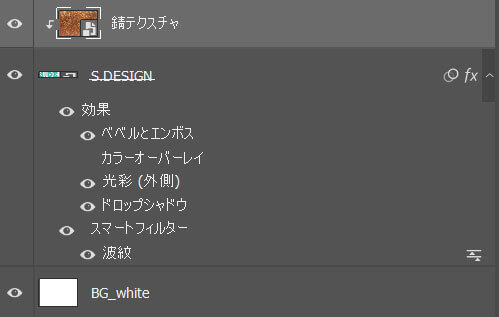
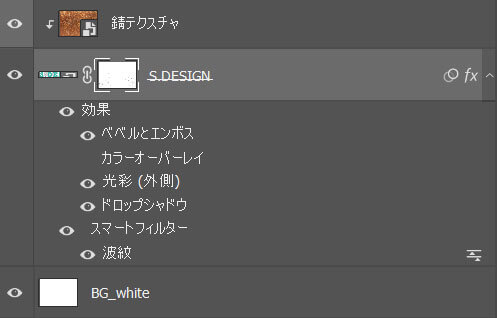
文字レイヤーをアクティブにし、[ 文字と枠のレイヤーを選択 ] → [ 右クリック ] → [ スマートオブジェクトに変換 ] を適用。
キャンバスの解像度は横幅2500px、300pixel/inchです。
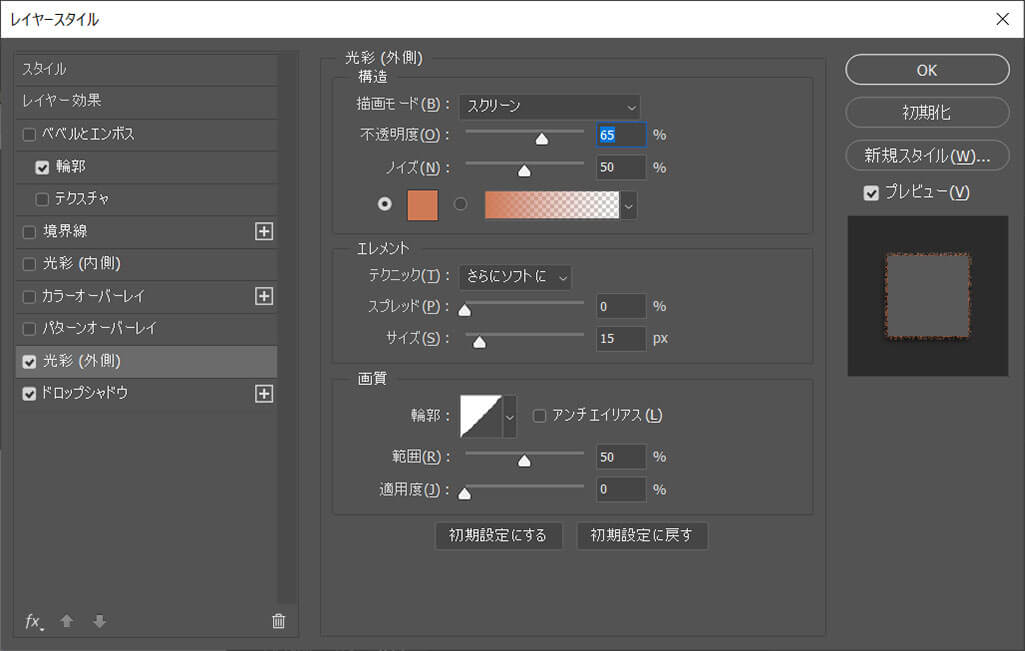
描画モード:乗算 色:#0c0303 不透明度:100%
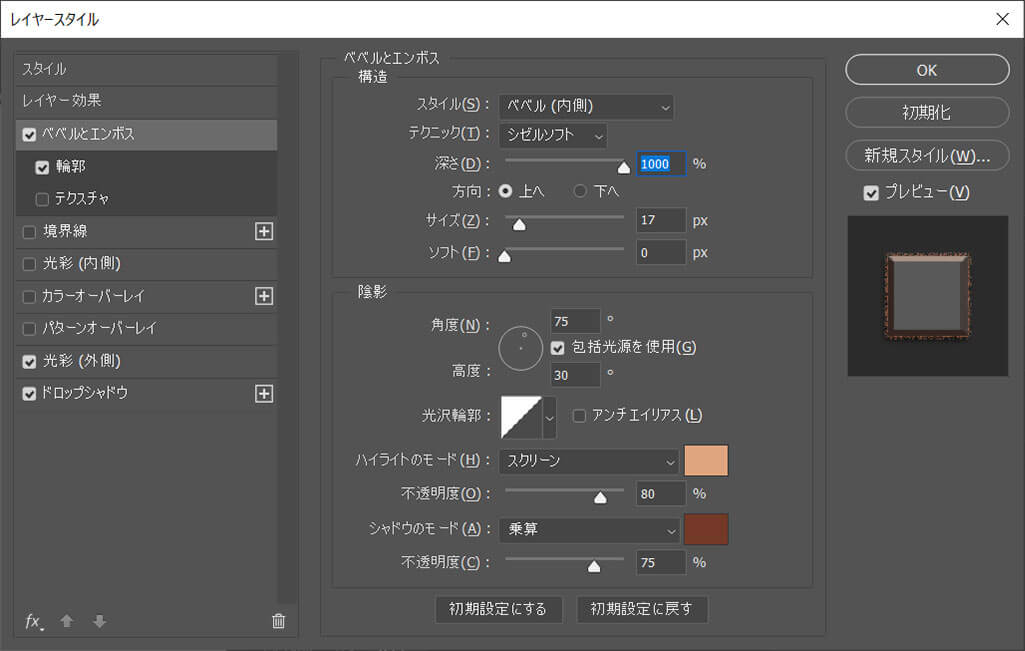
角度:75° 距離:11px
スプレッド:0% サイズ:31px
レイヤースタイルの基本操作はコチラで解説しています。
単にテクスチャでクリッピングマスクした表現だと浮いてしまいますが、少し手を加えるだけで馴染みます。
サンプルはテキストで行っていますが、他の図形でも可能です。
Photoshopがあれば簡単に再現可能!
未導入の方はAdobe公式サイトから入手できます。
より高品質な錆表現を求めている方にオススメのPSDモックアップです。
全て商用利用可能!
ダウンロードしたPSDの設定をコピペするだけでサンプルの仕上がりにできますよ。
時短と作品品質の向上を求めている方にオススメです。
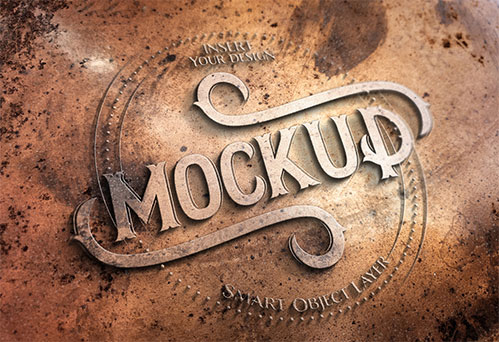
#01 Rusted Metal Text Effect Mockup

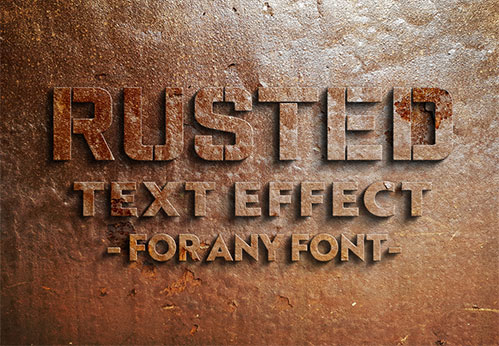
#02 Rusted Metal Text Effect

#03 Rusted Metal Text Effect

#04 Copper Metal Text Effect Mockup

#05 Rusted Metal 3D Text Effect Mockup

#06 Rusted Text Effect

#07 Rusted Metal Text Effect Mockup

#08 Rust Metal Text Effect Mockup

#09 Carved Metal Text Effect

#10 Carved Text Effect in Rusted Metal Mockup

フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でテキストを錆びた質感にする方法についてでした。
レイヤースタイルを組み合わせてテキストの立体感を出すのがミソです。
そしてレイヤーマスクを使うと簡単にダメージ加工も可能!
テクスチャや色、レイヤースタイルの設定値を少し変えるだけで全く違った質感に変える事もできますよ。
また、noteで当記事で作成したサンプルPSDを配布しております。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材