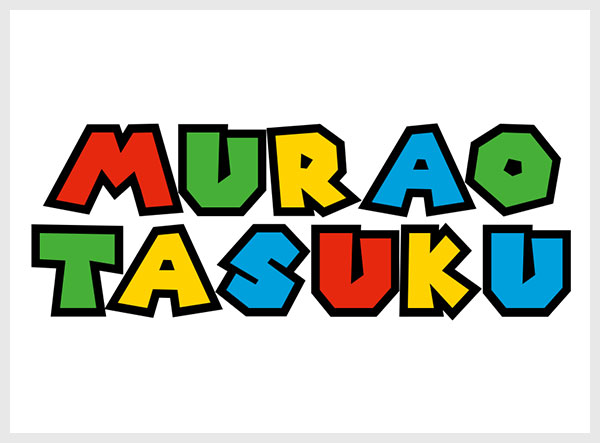
Photoshop(フォトショップ)でスーパーマリオを模したロゴデザインをゼロから作る方法をフォトショ初心者の方に詳しく解説します。
カラフルな文字色と黒の枠線が特徴的なマリオのロゴですが、フォトショップで忠実に再現するにはテクニックが必要です。
ゲーム系のポートフォリオ制作、WebデザインやDTPデザインのあしらい、UIデザイン等。
フォトショを使った幅広いクリエイティブに応用できる内容が盛りだくさんです。
Photoshopを始められる方、より深くフォトショップを学習されたい方にオススメのコンテンツです。
この記事の目次
見た目的に簡単なロゴデザインですが、忠実に再現するには普通に思いつく機能以外を使いこなす必要があります。
当記事ではスーパーマリオのロゴを忠実かつ効率的に作る方法を解説します。
Photoshopでスーパーマリオ風のロゴデザインをゼロから作る方法を解説します。
フォトショ初心者の方にも再現できるよう詳しく解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
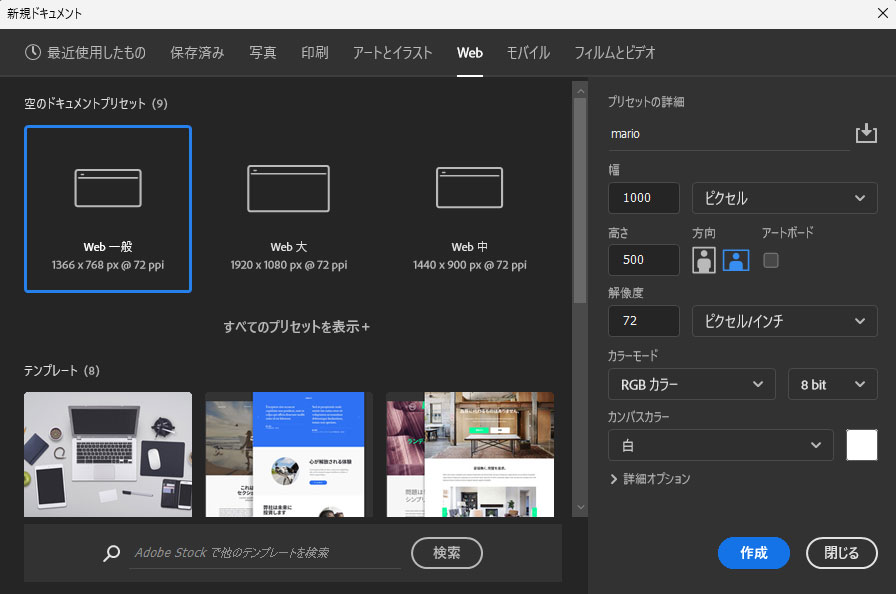
キャンバスを作成し、文字を入力
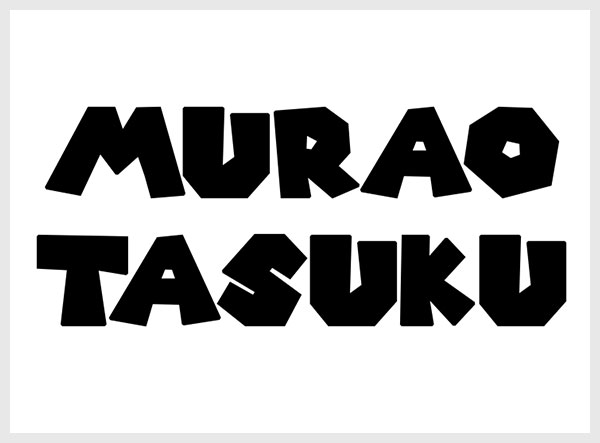
エッジの立ったアウトラインを作成
なお、[ レイヤースタイル ] → [ 境界線 ] を使って黒線を追加すると、左図のように角に丸みを帯びたデザインになります。
スーパーマリオのロゴはエッジが立ったデザインなので、境界線を使わず黒フチ線を表現します。
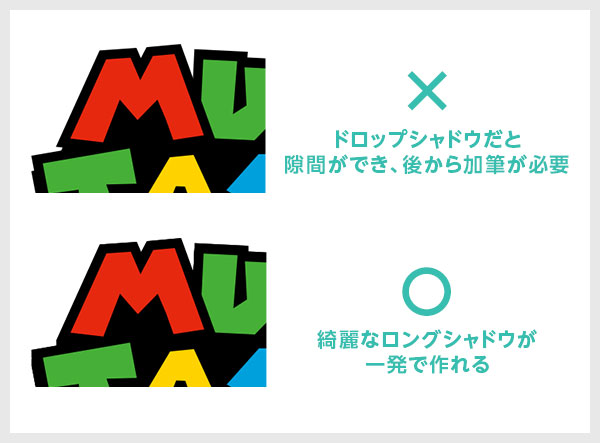
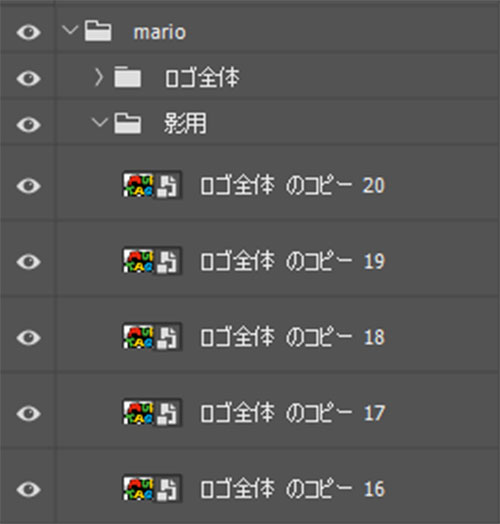
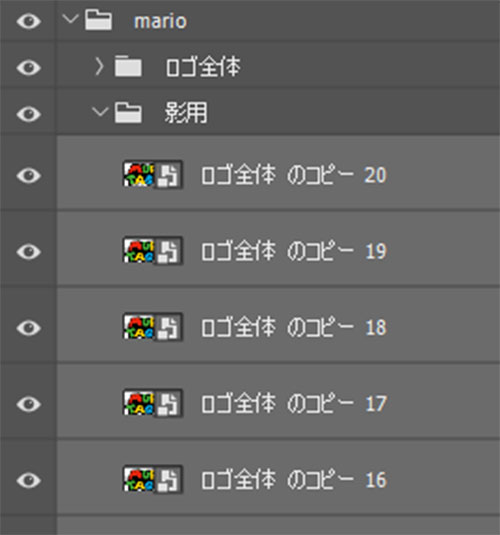
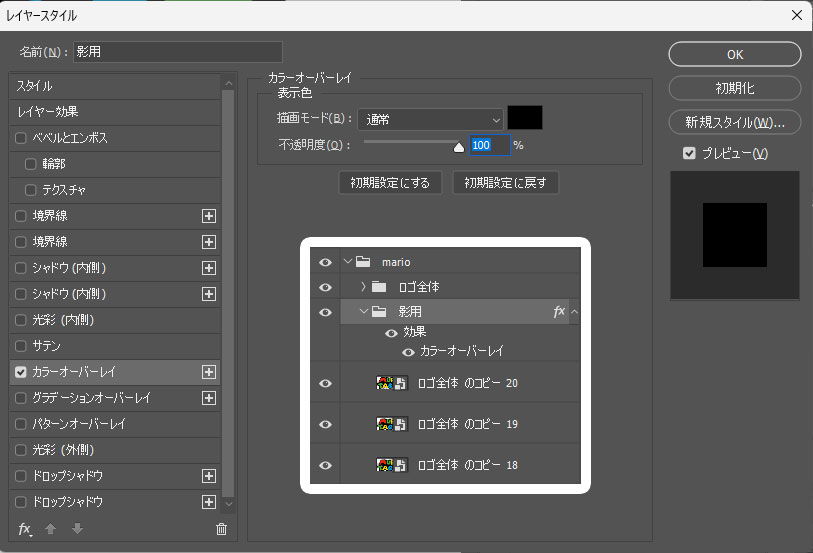
シャドウを追加する
※なお、レイヤースタイルの [ ドロップシャドウ ] を使うと離れた位置に落ち影が追加できますが、ロングシャドウ風の表現はできません。
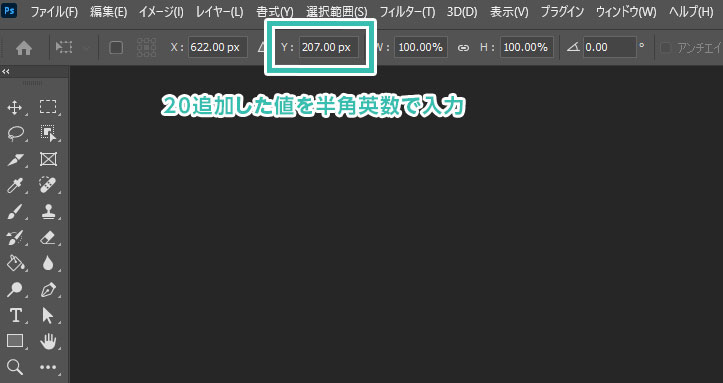
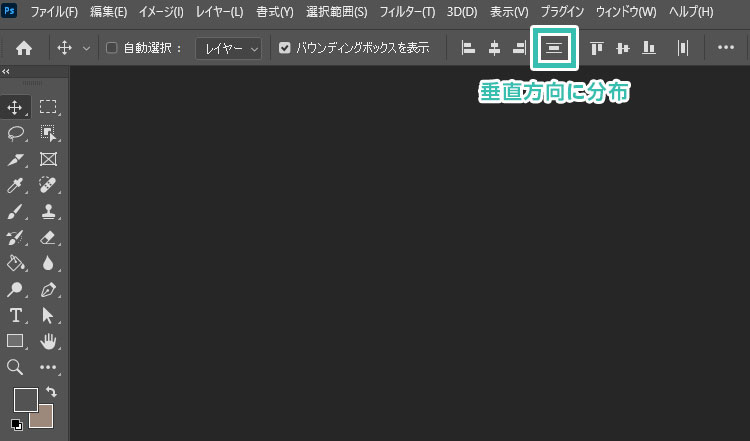
[ Ctrl + T ] (Mac:⌘ + T) で自由変形を行います。
すると画面上部の [ オプション ] に水平位置と垂直位置が編集できます。
Yの垂直位置に現在の値+20px追加しましょう。
※もしSTEP.2で作成したスマートオブジェクトが10なら現在の値+10px、30なら現在の値+30pxです。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)を使ってスーパーマリオのロゴを忠実に再現する方法でした。
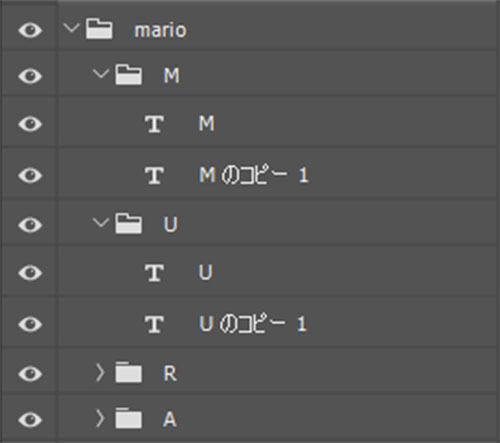
単に文字を入力するだけだと、文字同士が重なり合っている部分に黒い境界線が表現できません。
多少面倒ですが、一文字ずつ入力し、個別で境界線を作りましょう。
またレイヤースタイルの境界線だと、角に丸みができるのでスーパーマリオのオリジナルロゴのデザインと異なった表現になります。
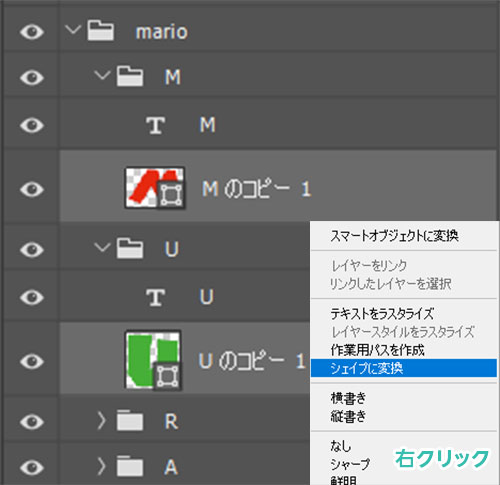
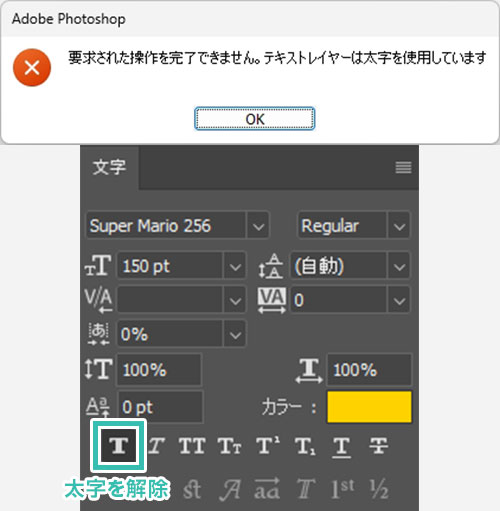
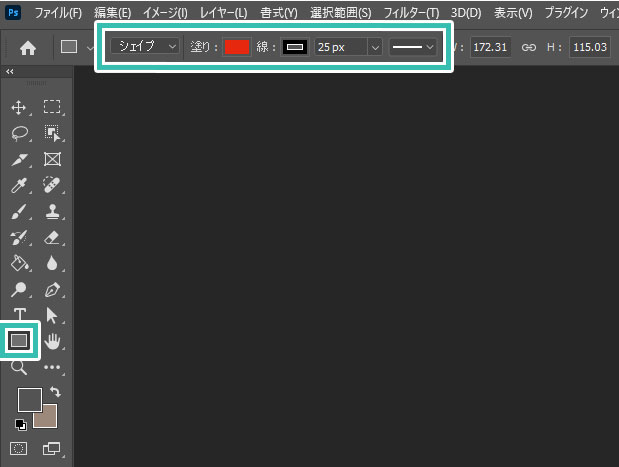
文字をコピーし、シェイプに変換してから線の太さを調整して境界線を作ります。
見た目的に簡単に作れそうなロゴデザインですが、普通に思いつく機能だけでは表現できません。
ちょっとしたPhotoshopの小技を組合わせると有名なロゴデザインも忠実に再現できるので、是非お試しください!
また、noteで当記事で作成したテキストエフェクトPSDを配布しています。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材