Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でよく使う落ち影の作り方を2つフォトショ初心者の方に解説します。
文字やシェイプなどのオブジェクトに影を追加し、立体的に見せる事が可能。
Photoshopを使ったグラフィック制作の基本テクニックの一つである落ち影をマスターできます。
より深くフォトショップを学びたい方、これからPhotoshopを始められる方にオススメのコンテンツです。
何ができるの?

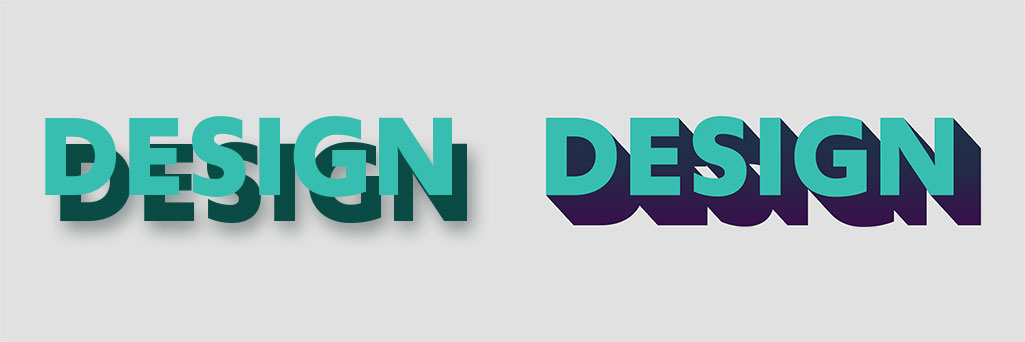
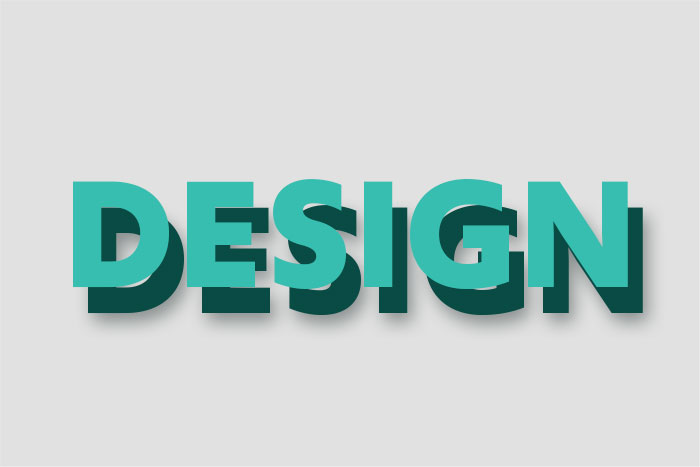
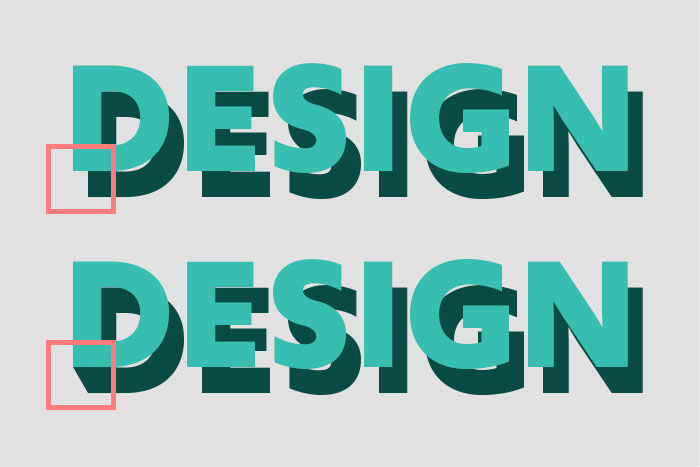
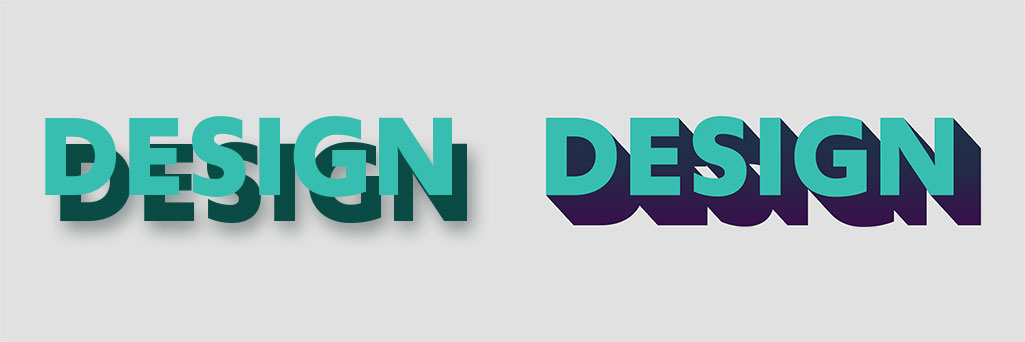
当記事のチュートリアルを実践すると、上記のような落ち影を作る事ができます。
左図は多くの方が使っているであろうドロップシャドウを使った方法、右図はレイヤーをコピペして作る落ち影です。
上手く使い分けてより効率的なクリエイティブ作業を実現してみませんか?
落ち影の作り方2選
それではPhotoshopを使って落ち影を作る方法を2つ紹介します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
フォトプラン公式サイトから入手可能。
(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
ドロップシャドウを使う
レイヤースタイルのドロップシャドウを使った落ち影の作り方です。
多くの方が使っている機能ですね。
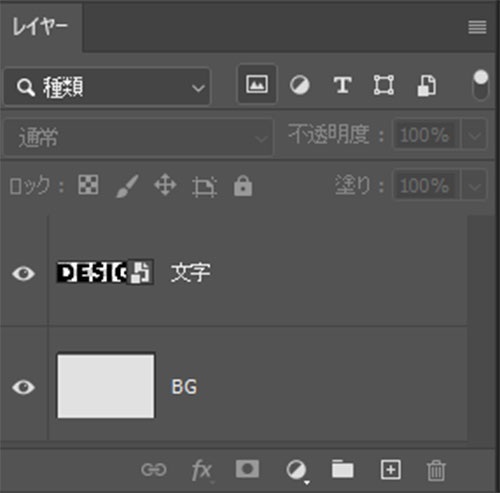
STEP.1
文字を入力
新規ドキュメントを作成し、[
文字ツール ] で文字を入力します。
サンプルのフォントは [
Upgrade ] 、フォントサイズ340px、色は#37beb0です。
STEP.2
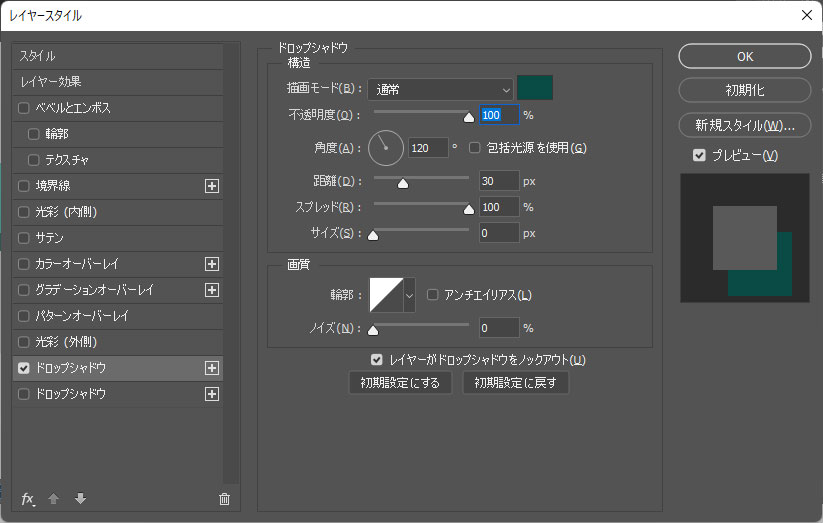
ドロップシャドウを設定
レイヤーパネル下部の [
レイヤースタイルを追加 ] → [
ドロップシャドウ ] を追加します。
描画モード:通常 色:#094b44
不透明度:100% 角度:120°
距離:30px スプレッド:100% サイズ:0px
OMAKE
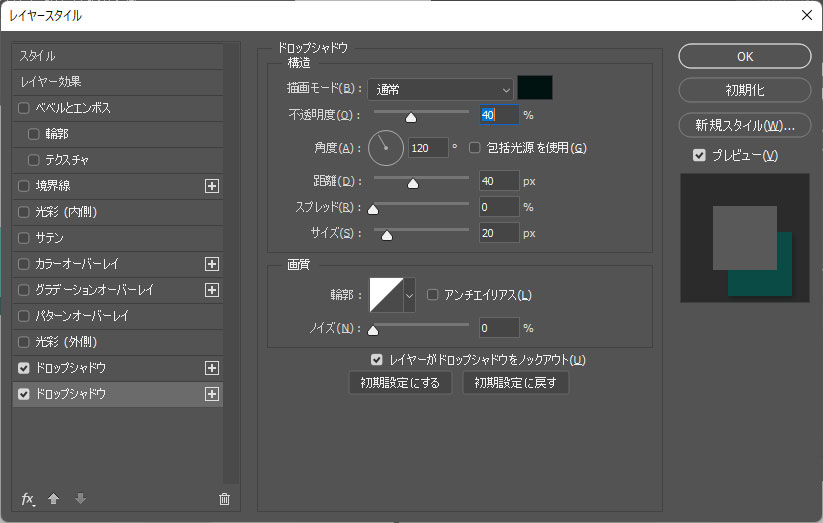
ドロップシャドウは複数追加できる
左メニューのドロップシャドウの右側にある [ + ] をクリックするとドロップシャドウを2つ以上設定できます。
例えば左図のようにふんわりした影を追加する事も出来ますよ。
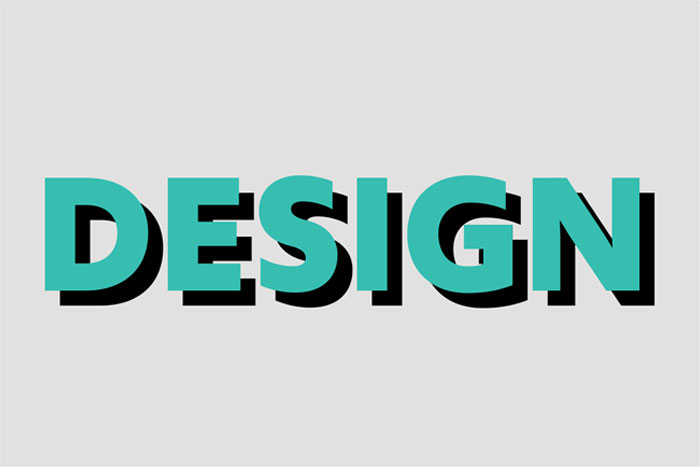
加筆修正の必要アリ
ドロップシャドウはお手軽に落ち影が追加できますが、左図のような影を追加した場合に微妙な隙間が発生します。
[
ペンツール ] や [
ブラシツール ] 等で足りない部分を追加する必要があります。
次に紹介する落ち影は隙間ができる欠点を補う方法ですよ。
レイヤーのコピペで落ち影を作る
レイヤーをコピペして立体的な落ち影を作る方法です。
長くするとフラットデザイン等で使われるロングシャドウが簡単に作れますよ。
STEP.1
文字レイヤーをスマートオブジェクトに変換
STEP.2
レイヤーをコピペ
[ Ctrl + J ] (Mac:Command + J) でレイヤーをコピーします。
サンプルは20個コピーしました。
影用のレイヤーは [ Ctrl + G ] (Mac:Command + G) でグループ化しておきましょう。
[ Ctrl ] (Mac:Command) を押しながらレイヤーをクリックで複数選択、または [ Shift ] を押しながらクリックすると一気に選択可能。
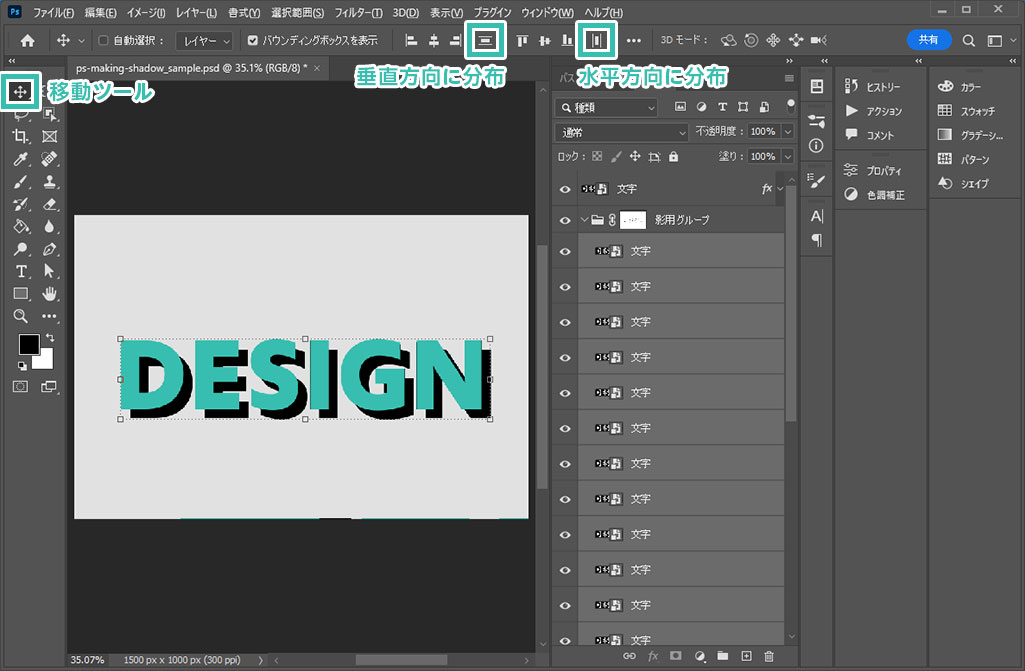
STEP.3
影の最上部レイヤーを移動
影用の最上部レイヤーを [
移動ツール ] で斜め右下に移動。
正確に移動させたい場合は [
Ctrl +
T ] → [
画面上部のXとYに移動値を追加 ] すると1px単位で正確に移動できます。
サンプルはX方向、Y方向に+30px移動させました。
他の19個の影用レイヤーは青緑色の文字オブジェクトの下部に存在する状態です。
STEP.4
影レイヤーを整列
影レイヤーを全て選択します。
[
移動ツール ] を選択すると画面上部に [
整列パネル ] が表示。
[
垂直方向に分布 ] をクリックし、[
水平方向に分布 ] をクリックしましょう。
STEP.5
影の色替え
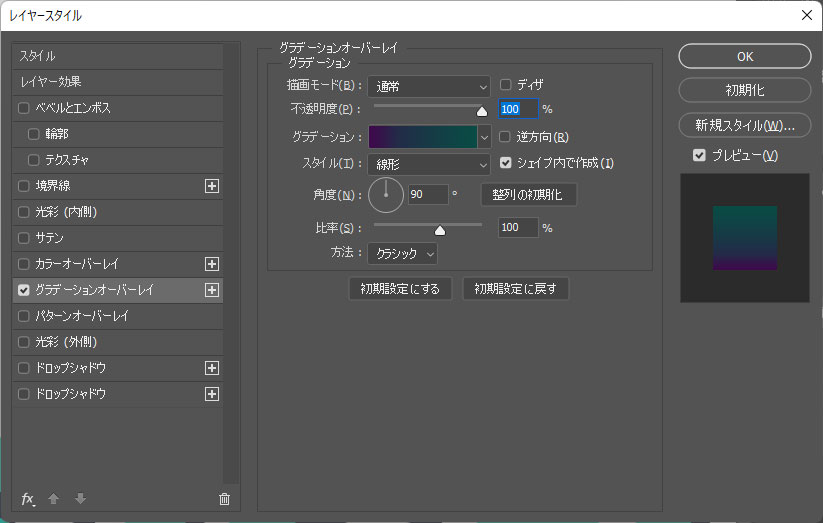
影のレイヤーグループをアクティブにし、[
レイヤースタイルを追加 ] → [
カラーオーバーレイ ] または [
グラデーションオーバーレイ ] を追加します。
サンプルはグラデーションオーバーレイを追加。
描画モード:通常 不透明度:100%
グラデーション:次図参照 スタイル:線形
角度:90° 比率:100%
方法:クラシック
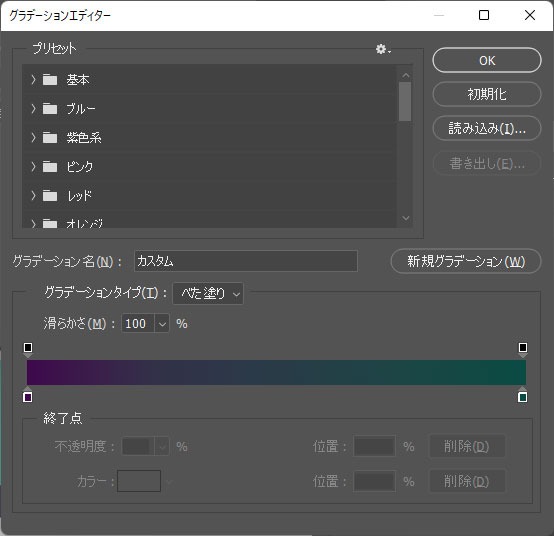
グラデーションエディターの設定です。
グラデ① 位置:0% 色:#3e094b
グラデ② 位置:100% 色:#094b44
色はお好みで変更してください。
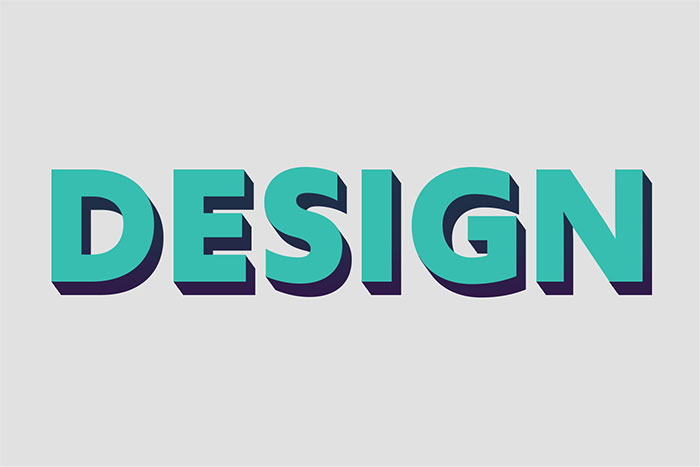
FINISH
完成
すると左図のように調整の必要なく落ち影が追加できます。
レイヤー数を増やし、距離を長くするとフラットデザインで使われるロングシャドウも作れますよ。
Photoshopを使えば文字の装飾が簡単に実現可能!
未導入の方は
フォトプラン公式サイト(月額は最安の1,180円)から入手できますよ。
テキストや画像を加工してみよう
写真や画像、テキストをゼロから加工する方法を解説しています。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
画像を激変させられるPSD
様々な画像をあっという間に激変できる高品質なエフェクトPSDです。
全て商用利用可能!
Photoshop初心者の方でもサンプルのようなプロの仕上がりを短時間で再現できるチートアイテムですよ。
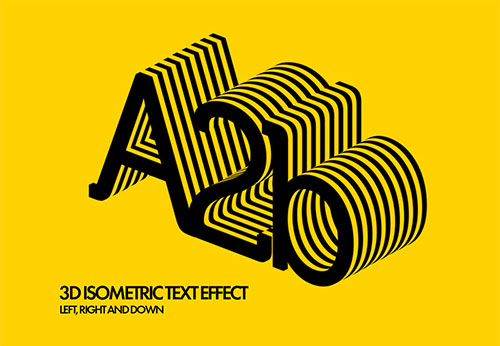
#01 Isometric 3D Text Effect Mockup
アイソメテキストエフェクトが作れるPSDモックアップです。輪切りにしたようなテキストが一瞬で作れますよ。角度の調整も簡単にできます。
ダウンロードする
#02 Gradient Stacked 3D Text Effect Mockup
立体感のあるメタリックなグラデーションエフェクトがかかったテキストエフェクトのPSD素材です。色変更、文字変更などが超簡単にできます。
ダウンロードする
#03 Retro Grunge Text Effect Mockup
立体的な層になったヴィンテージ感のあるデザインのテキストエフェクトPSDです。汎用性の高いテキストエフェクトの一つですよ。
ダウンロードする
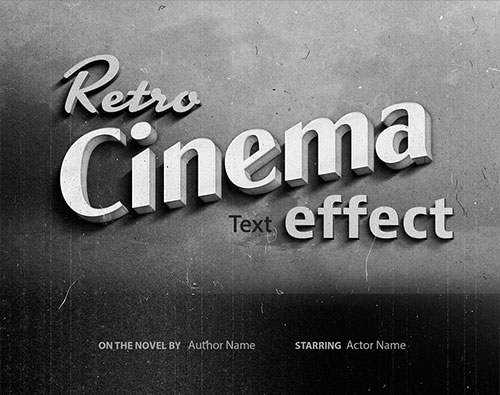
#04 Old Vintage Hollywood Film Title Text Effect
昔の白黒映画のタイトルロゴのような表現ができるテキストエフェクトPSDです。文字やアイコン等に適用できます。
ダウンロードする
#05 Layered Glowing Text Effect
層になったレトロフューチャー感のあるテキストエフェクトPSDです。1980年代の近未来系ロゴにありそうなデザインが再現可能ですよ。
ダウンロードする
#06 Isometric Logo Design Text Effect Mockup
典型的なアイソメロゴが作れるモックアップPSDです。文字やデザインを差し替えるだけでサンプルのような仕上がりにできます。
ダウンロードする
#07 3D White and Gold Effect Mockup
白とゴールドで構成されたキレイ目テキストエフェクトのPSD素材です。断面の金属感と表面の白のコントラストが非常に美しいですね。
ダウンロードする
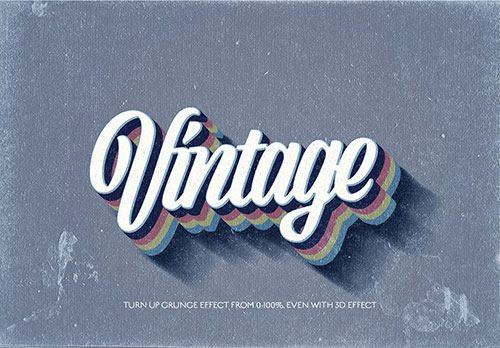
#08 Vintage Retro Style Text Effect Mockup
立体感のあるヴィンテージ調のロゴが作れるテキストエフェクトPSDです。編集しやすいスマートオブジェクトで作られています。
ダウンロードする
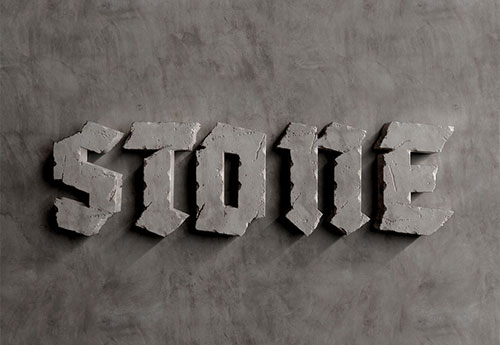
#09 3D Stone Text Effect on Concrete Texture Mockup
石で作られたような質感のテキストエフェクトPSDです。非常にハイレベルで高品質なロゴが一瞬で作成可能!
ダウンロードする
#10 White 3D Text Effect
立体感のある白いロゴが作れるテキストエフェクトです。陰影の付け方が秀逸!Photoshopで編集可能なPSD形式です。
ダウンロードする
画像を大変身させられるエフェクト
Photoshop初心者の方でもプロの仕事が短時間で再現できるエフェクトPSDです。難しい加工を画像を差し替えるだけで実現できるチート素材、全て商用利用可能!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でよく使う落ち影の作り方2選でした。
手軽に影を落とすなら安定のドロップシャドウ。
ロングシャドウ系の表現ならレイヤーをコピペして整列する方法がオススメですよ。
単体で使う表現ではなく、複数の効果の一例として活用するシーンが多いでしょう。
日々のクリエイティブ効率化のアイディアになれば幸いです。
ではまた!
写真の雰囲気を激変させよう
写真の雰囲気を激変させるチュートリアル集です。
フォトショの中級~上級テクニックを網羅的に学習できます。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!