Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のレイヤー効果を使って簡単に黄金風の質感を付与する方法を解説します。
レイヤー効果を使って編集しやすいゴールド(黄金)の質感が作れます。
フォトショ初心者の方でも簡単に再現できるように徹底解説します。
これからPhotoshopを始められる方、よりフォトショップを使いこなしたい方にオススメのコンテンツ。
3種類の黄金風の作り方をゼロから作れるように解説しておりますので是非ご覧ください!
レイヤースタイル(レイヤー効果)を使って表現
これらの黄金表現はレイヤースタイル(レイヤー効果)を使って表現します。
ブラシ等でガチで描くと超めんどくさいですが、
レイヤースタイルを使うと数分で作れます。
なお、レイヤースタイル(レイヤー効果)の基本的な使い方は
コチラの記事で解説しております。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
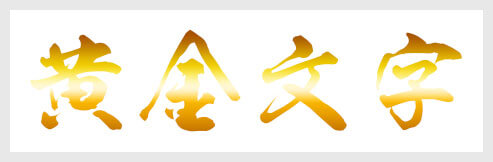
黄金風効果その①
黄金風の質感その①です。
パチンコ屋の広告や和風スマホゲーの「勝利!」で見かけそうなデザインです。
ゴテっとした黄金文字の表現に向いていますよ。
使用フォントはKSO風神
ちなみにこのフォントは「KSO風神」です。コーエーサインワークスから発売されています。
無双シリーズ等で使われていますよ。
STEP.1
文字を入力する
まずはPhotoshopで文字を入力します。
文字ツールの基本的な使い方は
コチラで解説しておりますので参考にしてください。
フォトショ未導入の方は
Adobe公式サイトから入手しておきましょう。
文字サイズに注意
なお、今回は100pt前後の文字サイズに対して黄金風の効果を適用した例です。
文字サイズが極端に異なるとサンプルのようにならないので気を付けてください。
STEP.2
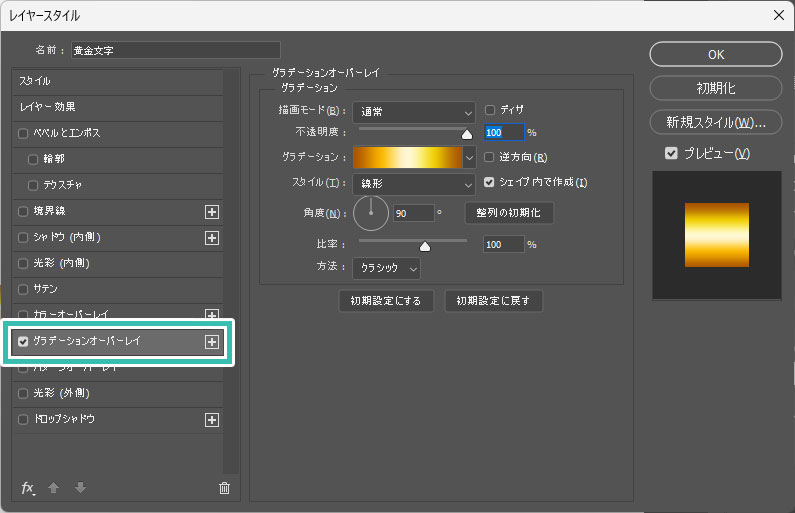
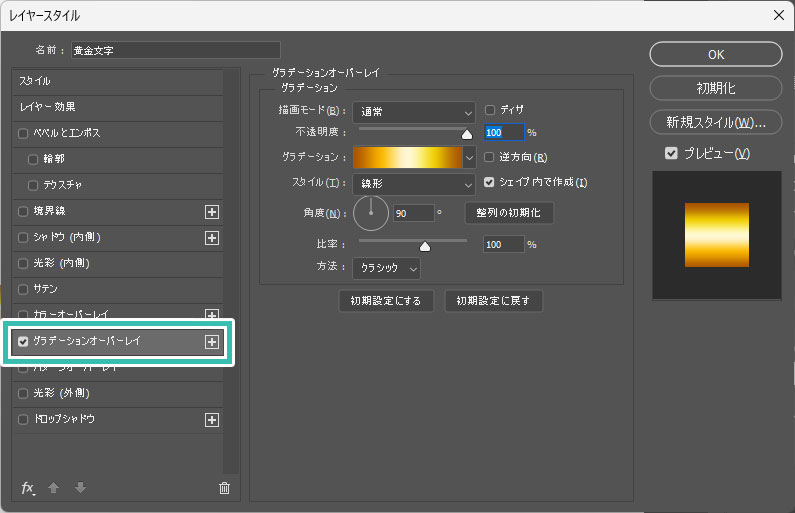
グラデーションオーバーレイを追加
 ※クリックで拡大
※クリックで拡大
レイヤースタイルの [
グラデーションオーバーレイ ] を追加します。
描画モード:通常 不透明度:100%
塗りの不透明度:100%
グラデーション:次の設定を参照 スタイル:線形
角度:90° 比率:100% 方法:クラシック
要は初期設定のままですね。
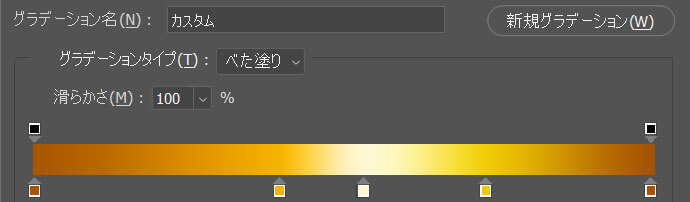
グラデーションの詳細設定です。
左から順に
#aa5500 #f6b300 #fff7d3 #edcb07 #a75104
※グラデーションの色味はお好みで変えてください。
STEP.3
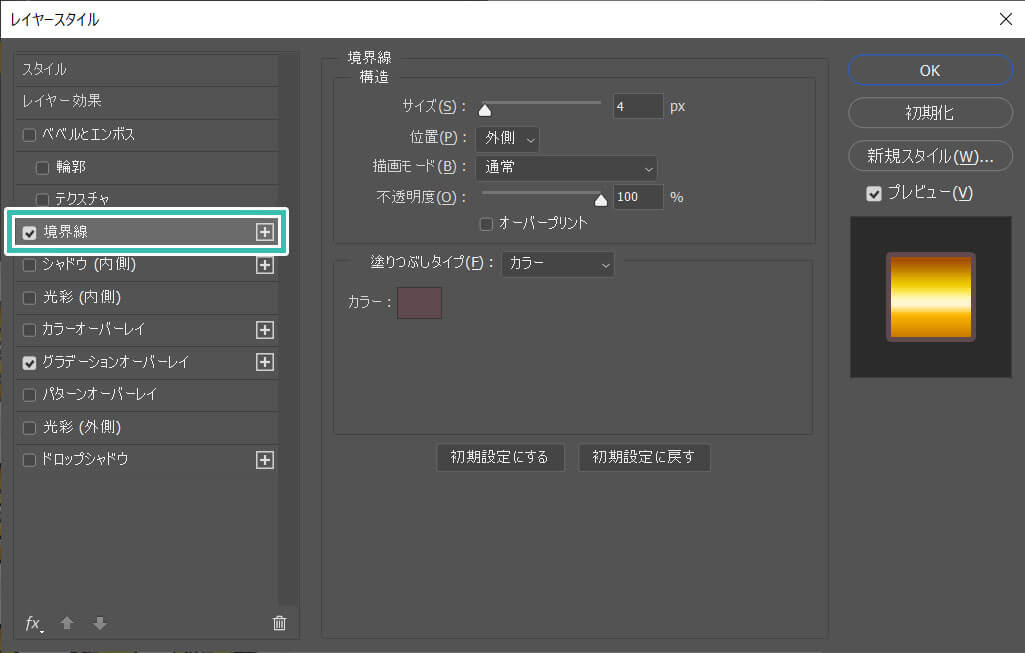
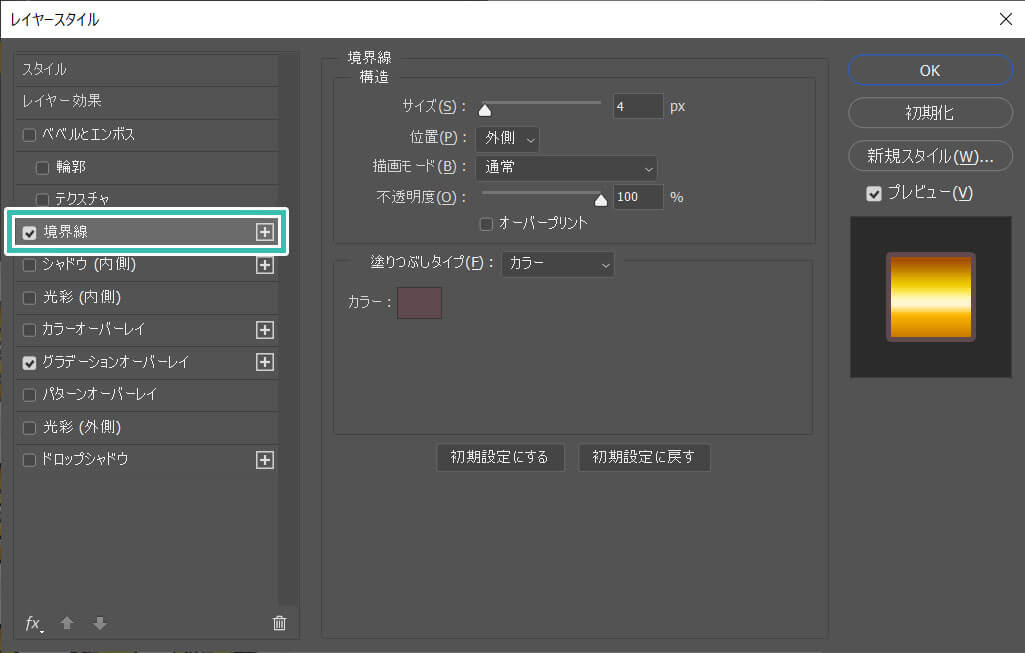
境界線を追加

※クリックで拡大
同じくレイヤースタイルの [
境界線 ] を追加します。
サイズ:4px 位置:外側
描画モード:通常 不透明度:100%
塗りつぶしタイプ:カラー カラー:#60494f
色味と線の太さはお好みで変えてください。
STEP.4
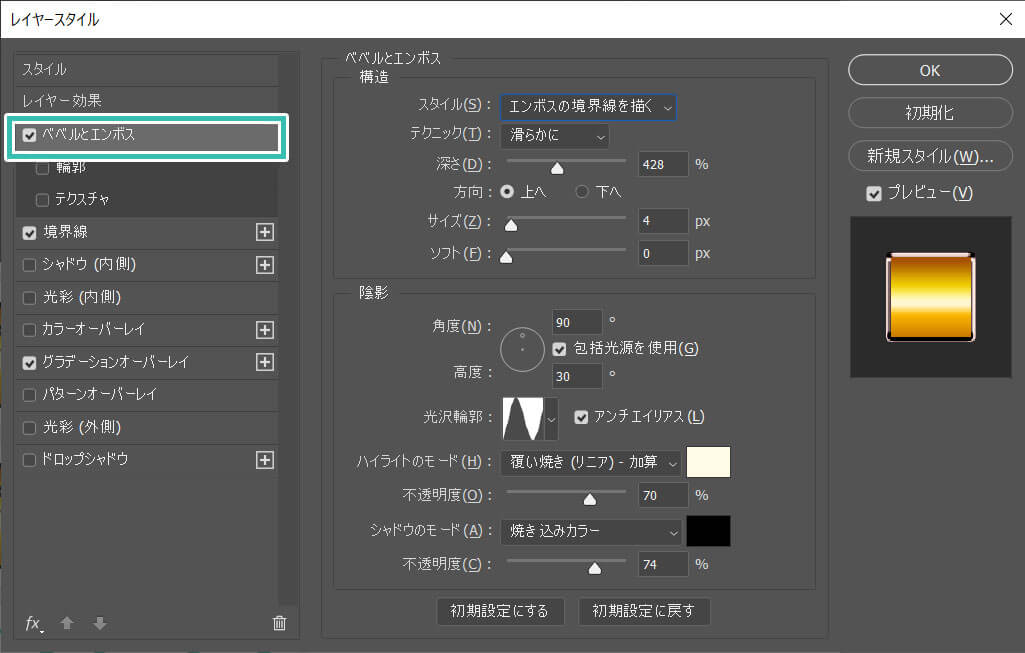
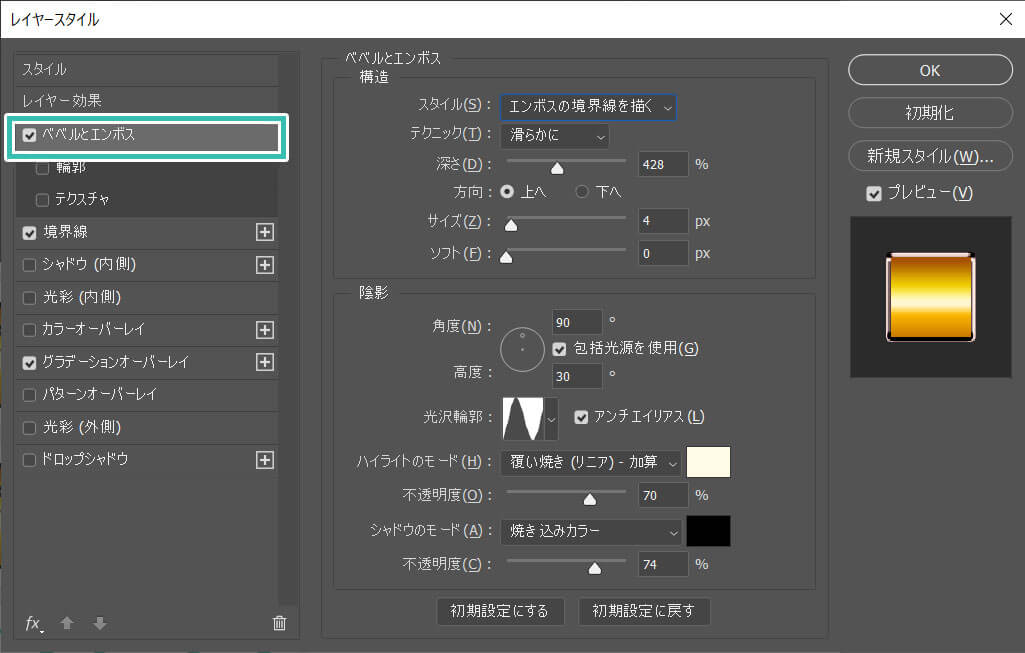
ベベルとエンボスを追加

※クリックで拡大
[
ベベルとエンボス ] を追加し、立体感を表現。
スタイル:エンボスの境界線を描く
テクニック:滑らかに 深さ:428% 方向:上へ
サイズ:4px ソフト:0px
角度:90° 包括光源を使用 高度:30°
光沢輪郭:リング アンチエイリアスにチェック
ハイライトのモード:覆い焼き(リニア)- 加算
色:#fffce8 不透明度:70%
シャドウのモード:焼き込みカラー
色:#000000 不透明度:74%
STEP.3で追加した境界線の太さを太くするとハイライトが太くなります。
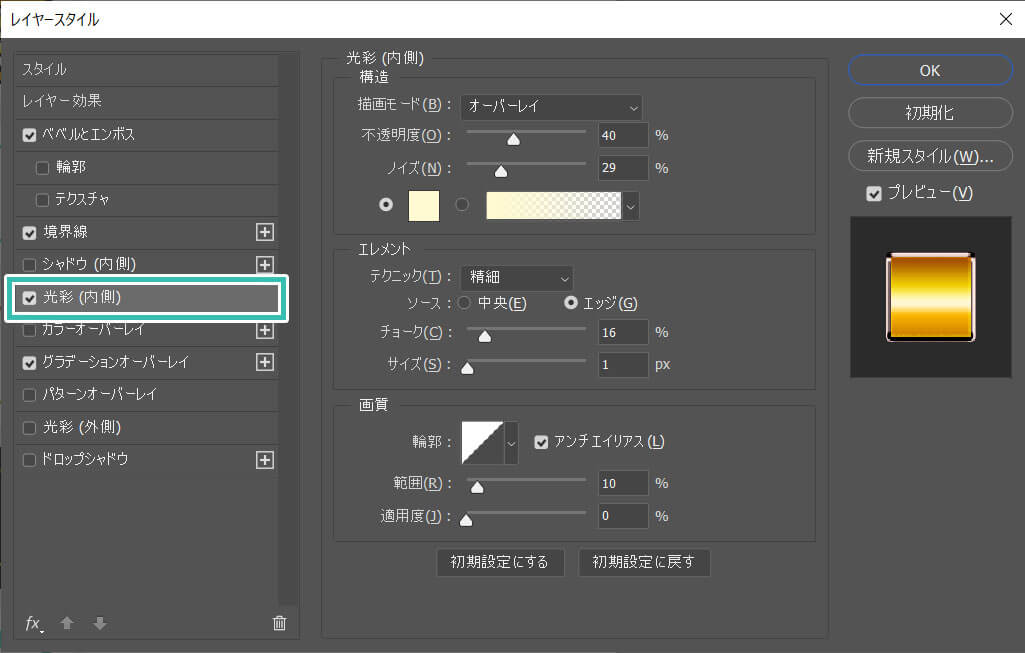
FINISH
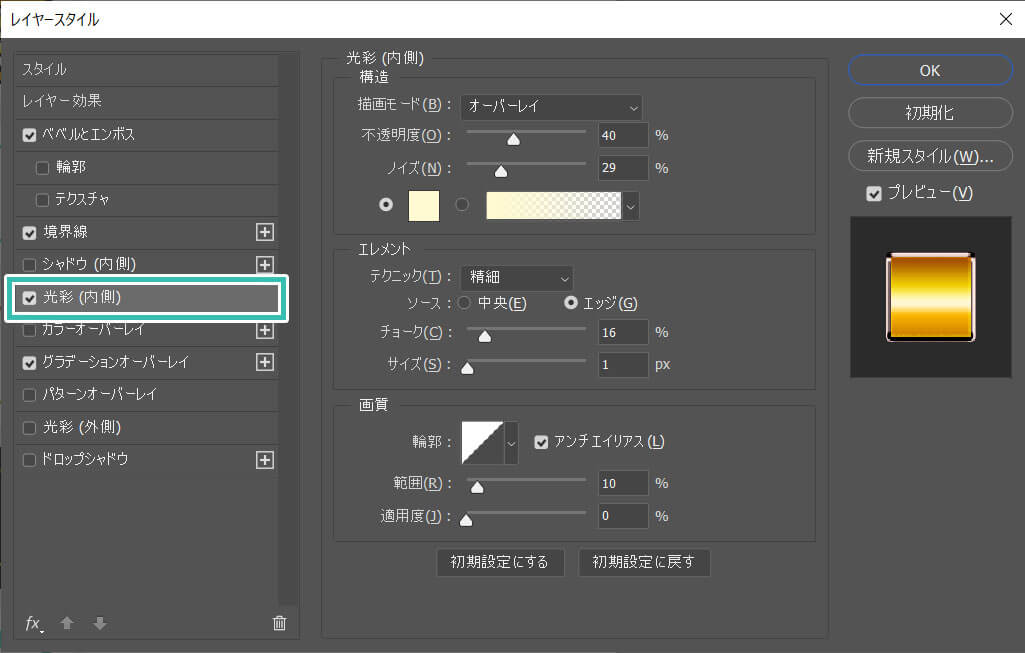
光彩(内側)を追加して完成

※クリックで拡大
光彩(内側)を追加して金属のフチが光っている表現を追加します。
描画モード:オーバーレイ
不透明度:40% ノイズ:29% 色:#fffad2
テクニック:精細 ソース:エッジ
チョーク:16% サイズ:1px
輪郭:線形 アンチエイリアスにチェック
範囲:10% 適用度:0%
以上でこってり目のゴールド表現の完成です。
光彩の色味は真っ白より黄味っぽい白の方が馴染みますよ。
超高品質な黄金表現が1分で作れるPSD
コチラの記事で左図のような超高品質な黄金表現ができるゴールドテキストエフェクトPSDの作例と使い方を徹底解説しています。
金だけでなく、シルバーやピンクゴールド・銅など、様々な金属表現も超簡単に再現可能!
ロゴデザイン、アイコンデザイン、Webデザイン、DTPデザイン、UIデザイン等を劇的に効率化できるチート素材ですよ!
黄金風効果その②
サラっとした黄金風の質感です。
高級感のある黄金表現に適しています。
STEP.1
文字を入力する
文字ツールでお好きな文字を入力します。
Photoshopは導入されていますか?
まだの方は
Adobe公式サイトで入手できます。
STEP.2
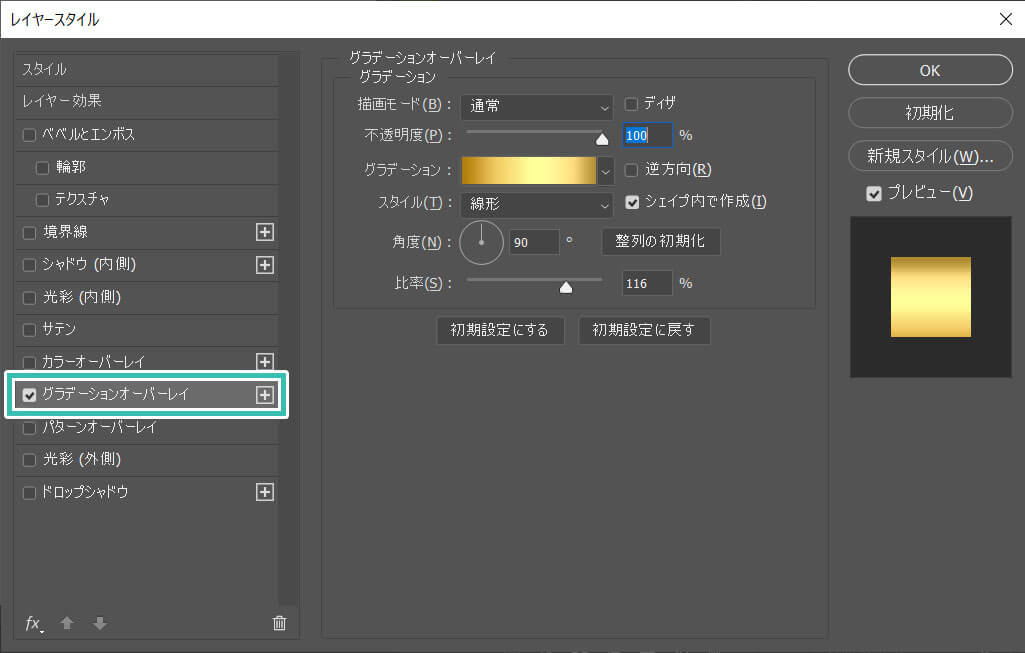
グラデーションオーバーレイを追加

※クリックで拡大
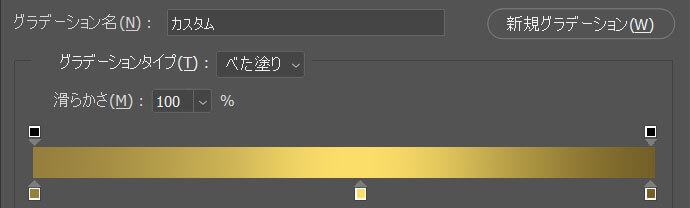
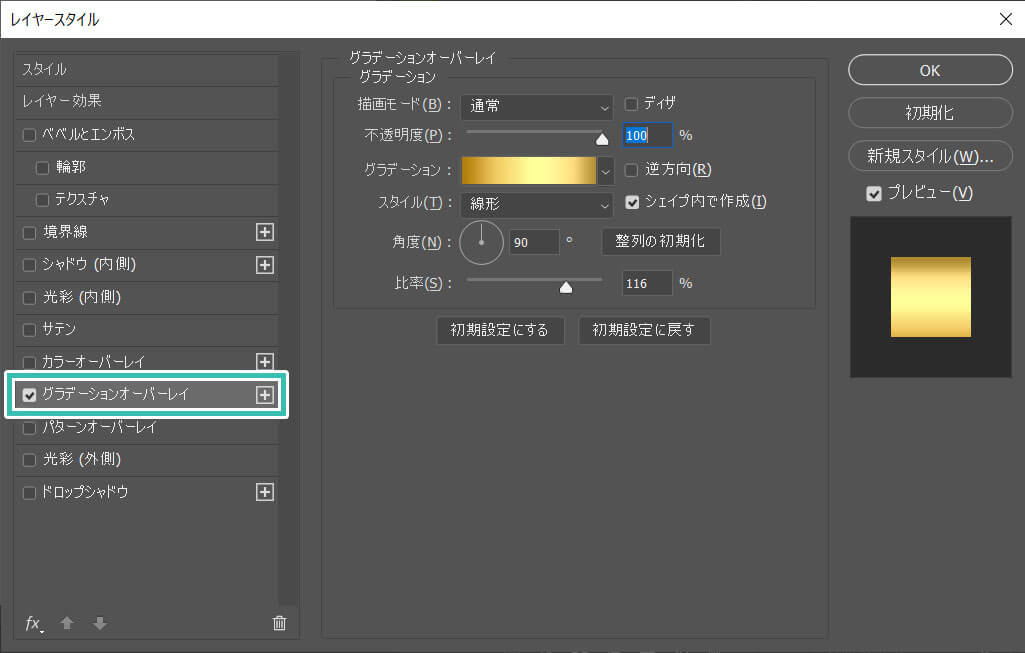
[
グラデーションオーバーレイ ] を追加します。
描画モード:通常 不透明度:100%
スタイル:線形 シェイプ内で作成にチェック
角度:90° 比率:116%
左から順に #948045 , #fbde69 , #775d2a
渋めの色味であまりゴテゴテと色数を使わないのがポイントです。
完成です。
しっとりとしたゴールド表現ができました。
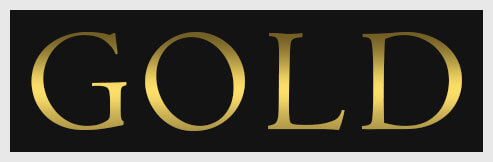
FINISH
完成
黒背景にすると高級感のある金を表現できますよ。
様々な質感のレイヤースタイルが
AdobeStockにあるので探してみると面白いですよ。
金とダイヤモンドのロゴが作れるPSD素材
コチラの記事で左図のようなダイヤモンドと金を組み合わせたゴージャスなゴールドテキストエフェクトPSDの作例と使い方を徹底解説しています。Photoshop初心者の方でも1分で超高品質なロゴが作れるチート素材ですよ!
黄金風効果その③
輝く金文字!という感じのメタリックな質感です。
先に紹介した①と②の中間くらいですね。
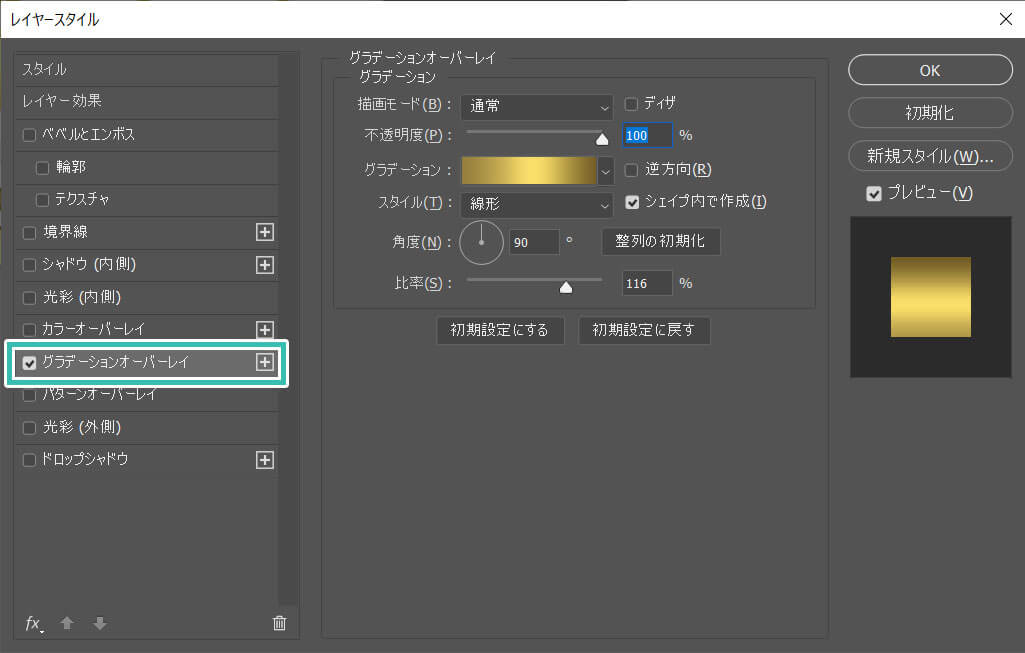
STEP.2
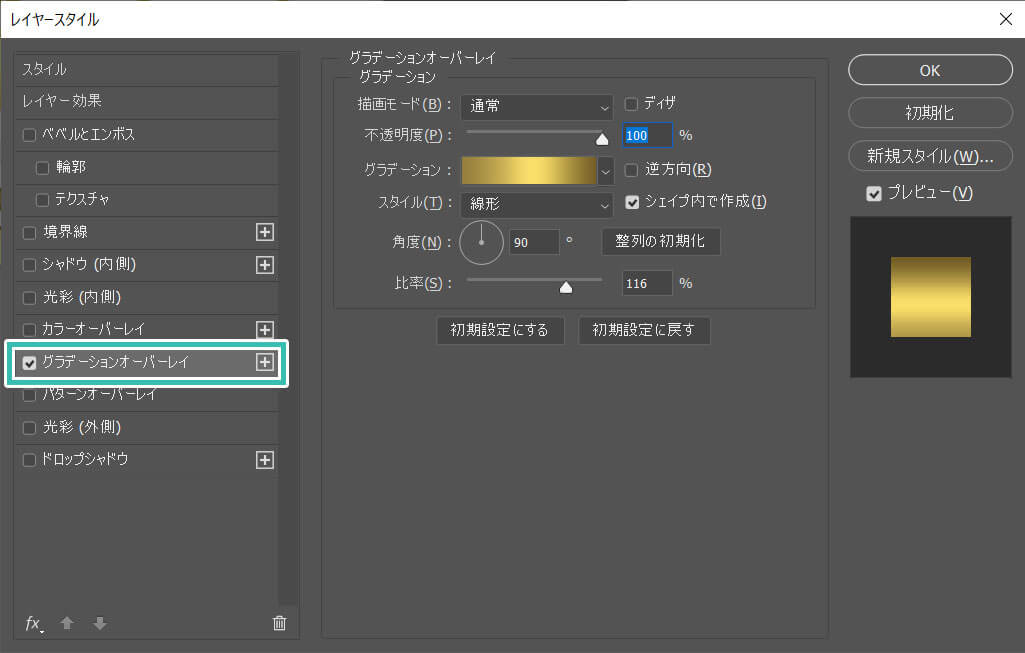
グラデーションオーバーレイを追加

※クリックで拡大
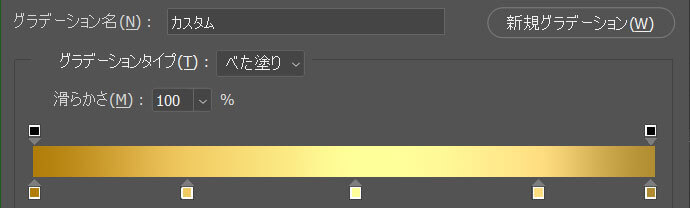
[
グラデーションオーバーレイ ] を追加します。
描画モード:通常 不透明度:100%
スタイル:線形 シェイプ内で作成
角度:90° 比率:116%
グラデーションの色味です。
左から順に
#b07b07 #efca60 #feff99 #ffde81 #b39036
ゴールド表現のベースが完成しました。
超便利機能のグラデーションオーバーレイ、使わなきゃ損です!
STEP.3
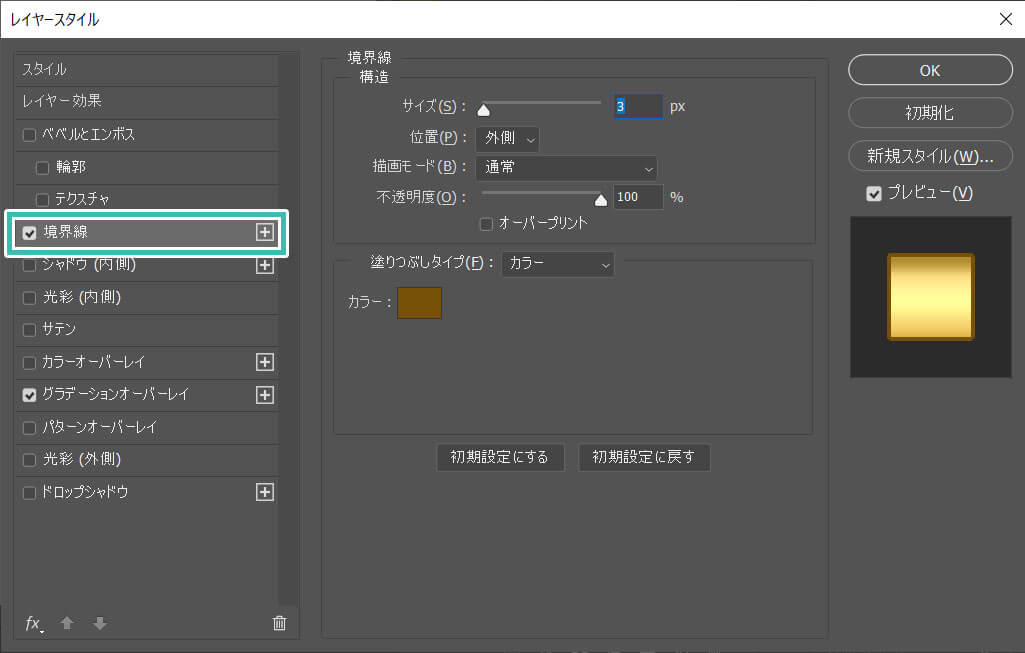
境界線を追加

※クリックで拡大
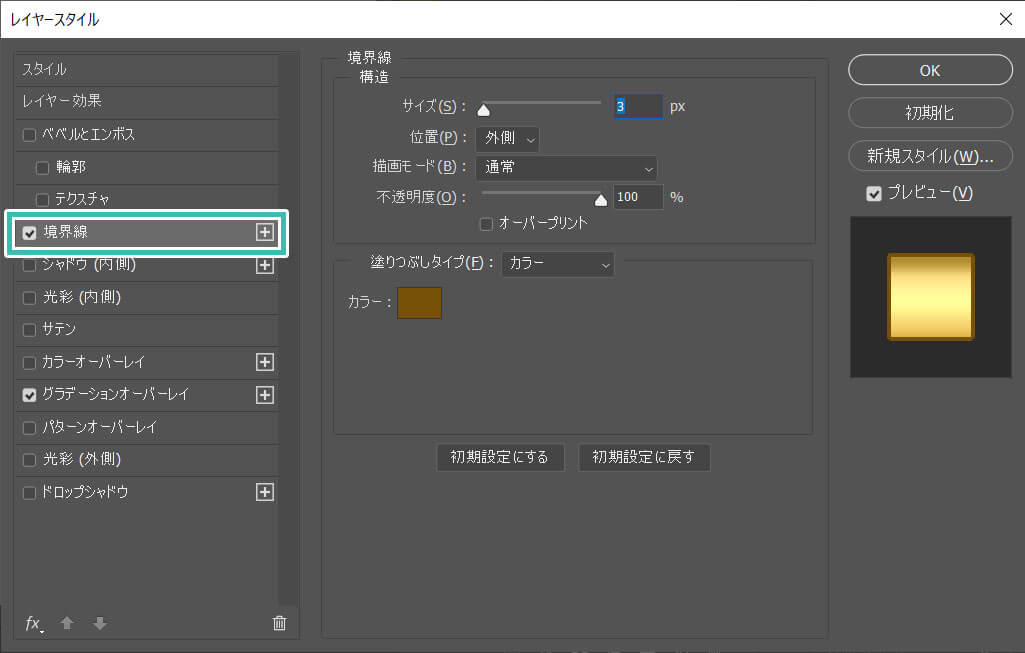
[
境界線 ] を追加します。
サイズ:3px 位置:外側
描画モード:通常 不透明度:100%
塗りつぶしタイプ:カラー
カラー:#775108
境界線が追加できました。
なお境界線の太さがベベルとエンボスに影響します。
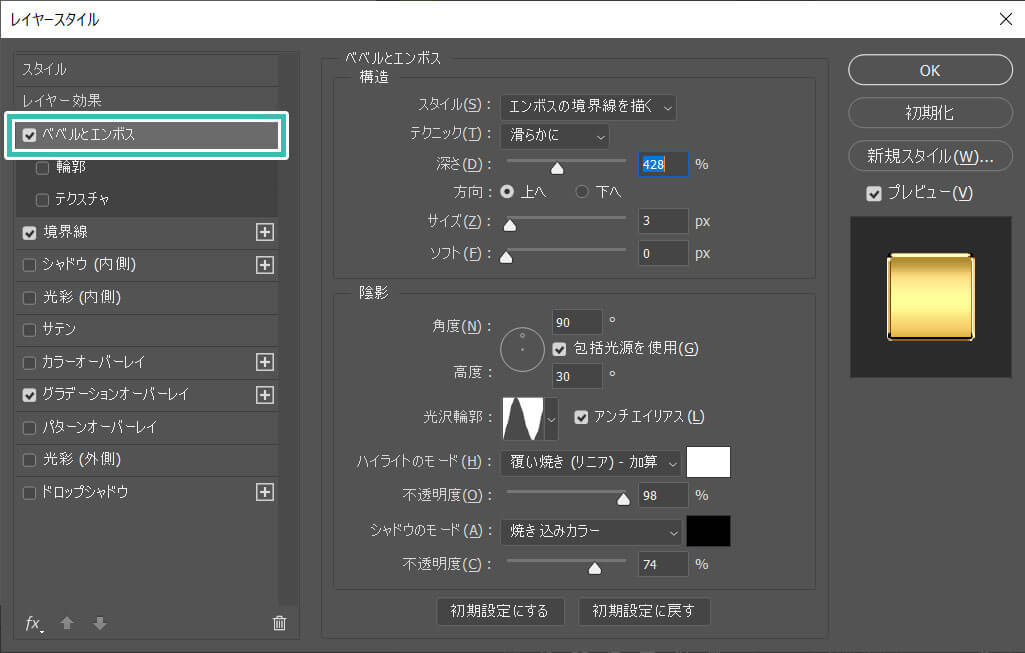
STEP.4
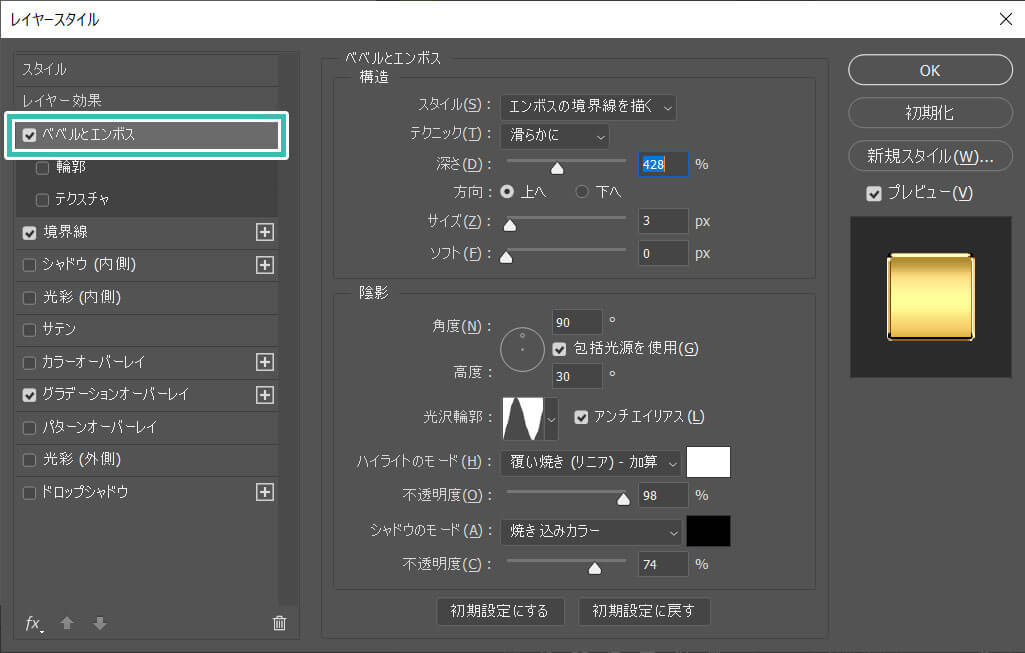
ベベルとエンボスを追加

※クリックで拡大
[
ベベルとエンボス ] を追加します。
スタイル:エンボスの境界線を描く
テクニック:滑らかに 深さ:428%
方向:上へ サイズ:3px ソフト:0px
角度:90° 包括光源を使用 高度:30°
光沢輪郭:リング アンチエイリアスにチェック
ハイライトのモード:覆い焼き(リニア)- 加算
色:#ffffff 不透明度98%
シャドウのモード:焼き込みカラー
色:#000000 不透明度:74%
一気に立体感が出ましたね。
ローポリ3Dモデルにノーマルマップを適用した感じです。
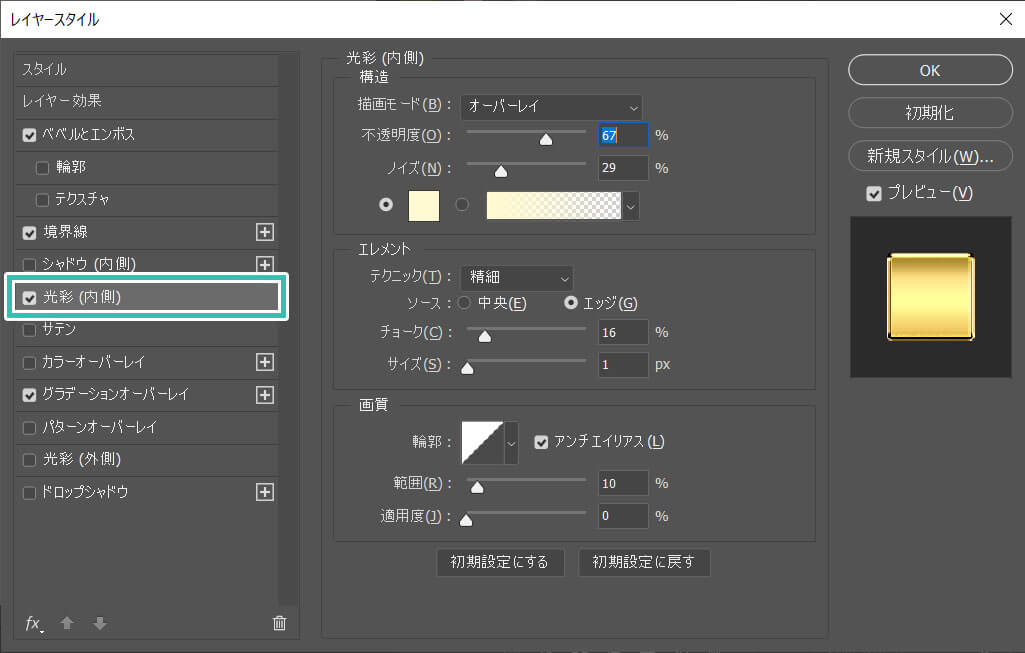
STEP.5
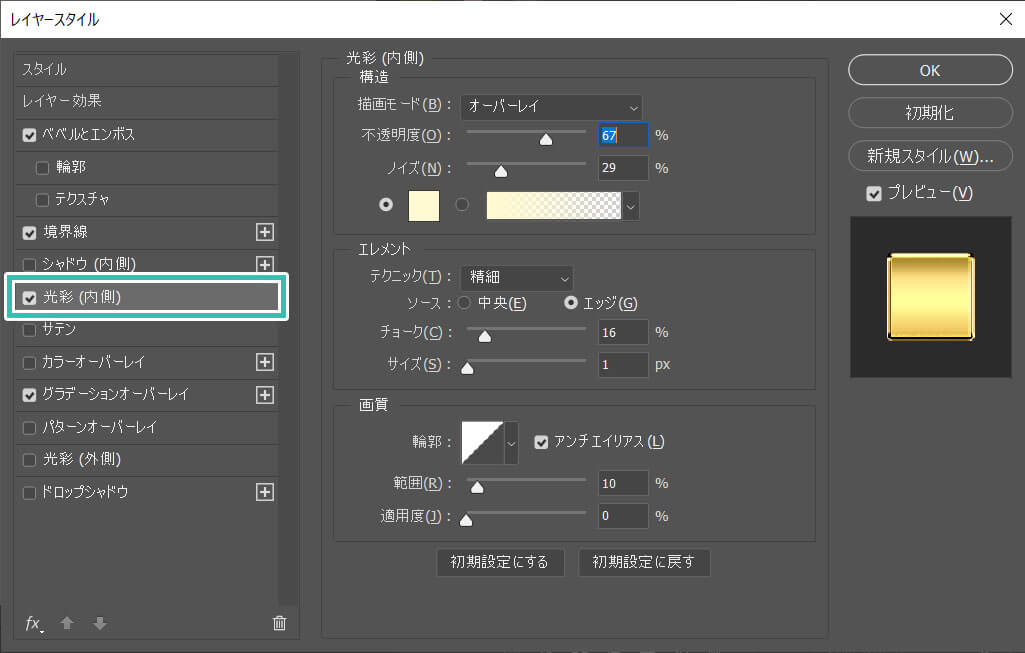
光彩(内側)を追加

※クリックで拡大
光彩(内側)を追加します。
描画モード:オーバーレイ
不透明度:67% ノイズ:29% 色:#fffad2
テクニック:精細 ソース:エッジ
チョーク:16% サイズ:1px
輪郭:線形 範囲:10% 適用度:0%
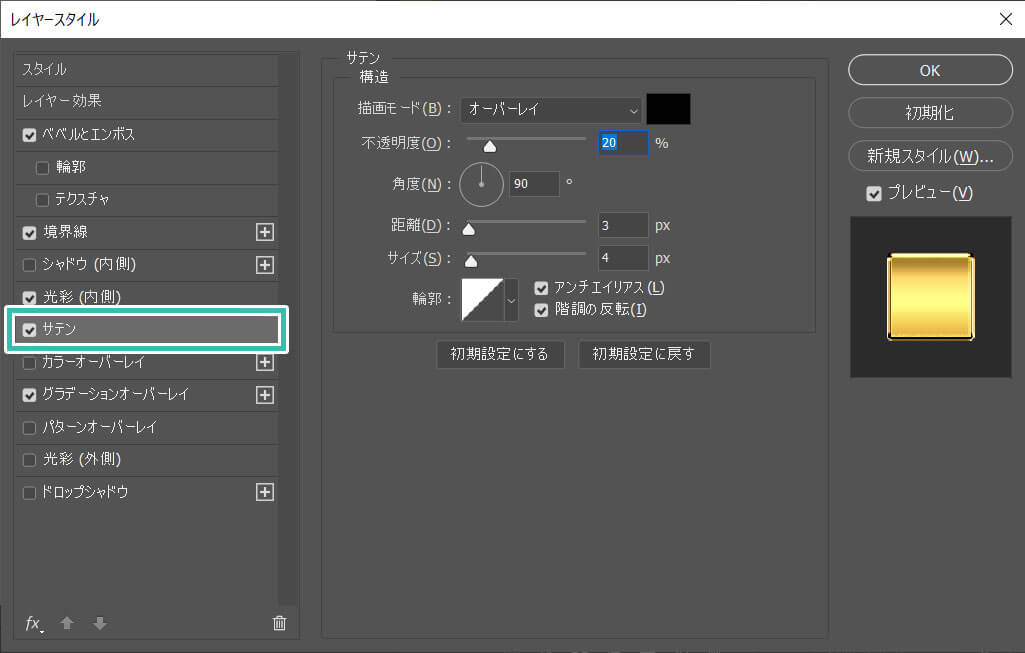
FINISH
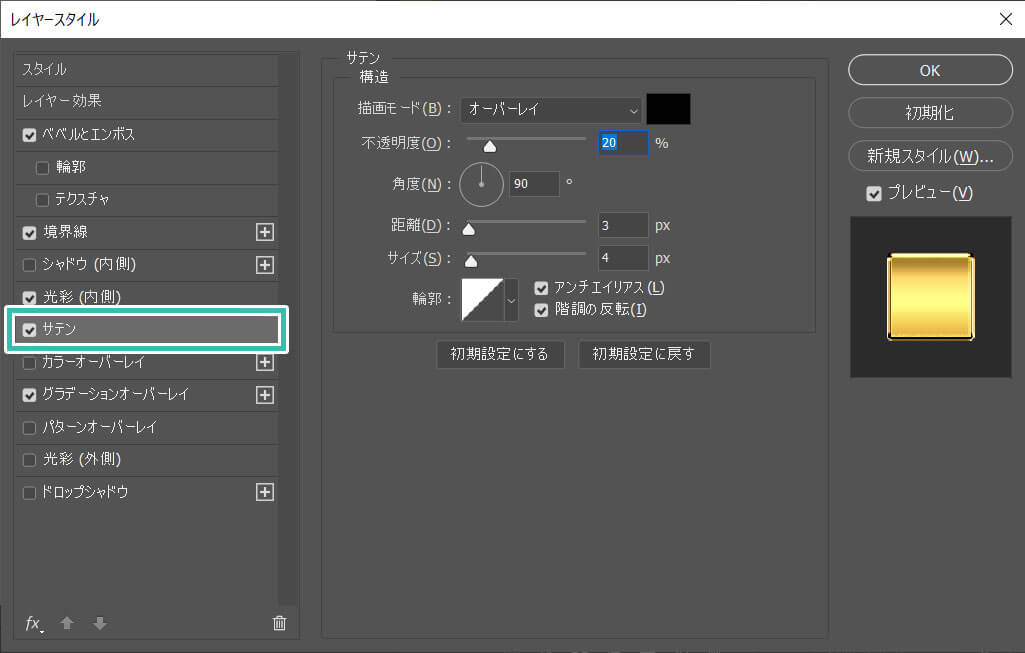
サテンを追加して完成

※クリックで拡大
サテンを追加し、テカりを少し追加します。
描画モード:オーバーレイ 色:#000000
不透明度:20% 角度:90°
距離:3px サイズ:4px 輪郭:線形
アンチエイリアスにチェック
諧調の反転にチェック
色味やグラデーションのかかり具合等を変えてお好きな黄金を作成してみてください!
以上でゴールド表現その③の完成です。
Photoshopを使えば質感の違う黄金表現を簡単に作る事ができますよ。
PSDを公開中です
超高品質な黄金表現の素材
さらに高品質な黄金表現を求めている方にオススメのPhotoshop用のエフェクトテンプレートです。
全て商用利用が可能!
テキストや写真を当てるだけでサンプルのような仕上りになる最強の黄金表現テンプレートばかり!
時間と手間を極限まで省いて、尚且つ最高クオリティが出せますよ。
#01 Stamped Gold Text Style
凹凸のある黄金表現ができるPhotoshop用のレイヤースタイルです。
非常に複雑な表現ですが、このレイヤースタイルを使えば一瞬で終わります。
ダウンロード
#02 Stamped Gold Text Style
艶っぽさのあるゴールド表現ができるレイヤースタイルです。
高級感ある質感が良いですね。
ダウンロード
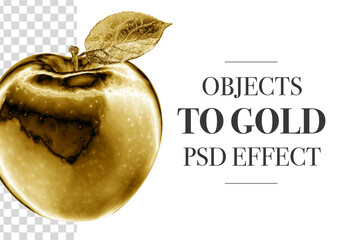
#03 Golden Object Effect
様々な物体を黄金の質感にできるエフェクトです。
元の素材のテクスチャが良い感じに残った状態で黄金にしてくれるので仕上がりが非常にリアルです。
ダウンロード
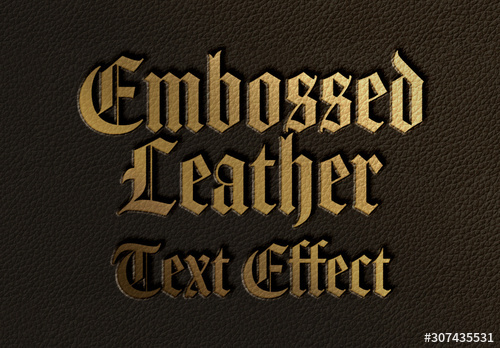
#04 Black Leather Stamp Golden Text Effect
黒っぽい革の上にゴールドのスタンプを施したような表現ができるエフェクトです。
ゼロから作るのは大変ですが、テンプレートを使えば一瞬!
ダウンロード
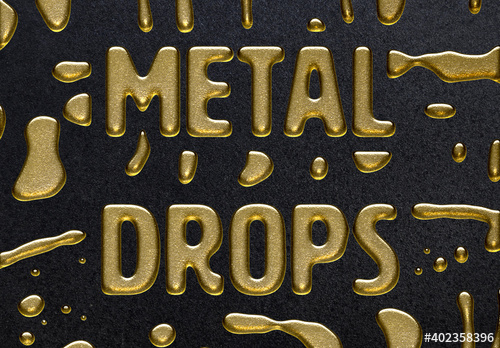
#05 Colored Metal Fluid Effect Mockup
金の液体のような質感が再現できるエフェクトです。
トロリと溶けた金の表現が絶妙ですね。
ダウンロード
#06 Glitter Text Effect with Gold Letters and Silver Stroke Mockup
黄金のラメを散りばめたような質感が再現できるエフェクトモックアップです。
非常にラグジュアリーで情報量の多い表現が可能!
ダウンロード
#07 Gold Embossed 3D Text Effect
ずっしりとした黄金表現ができるエフェクトです。
金の重量感を表現したい時に最適です。
ダウンロード
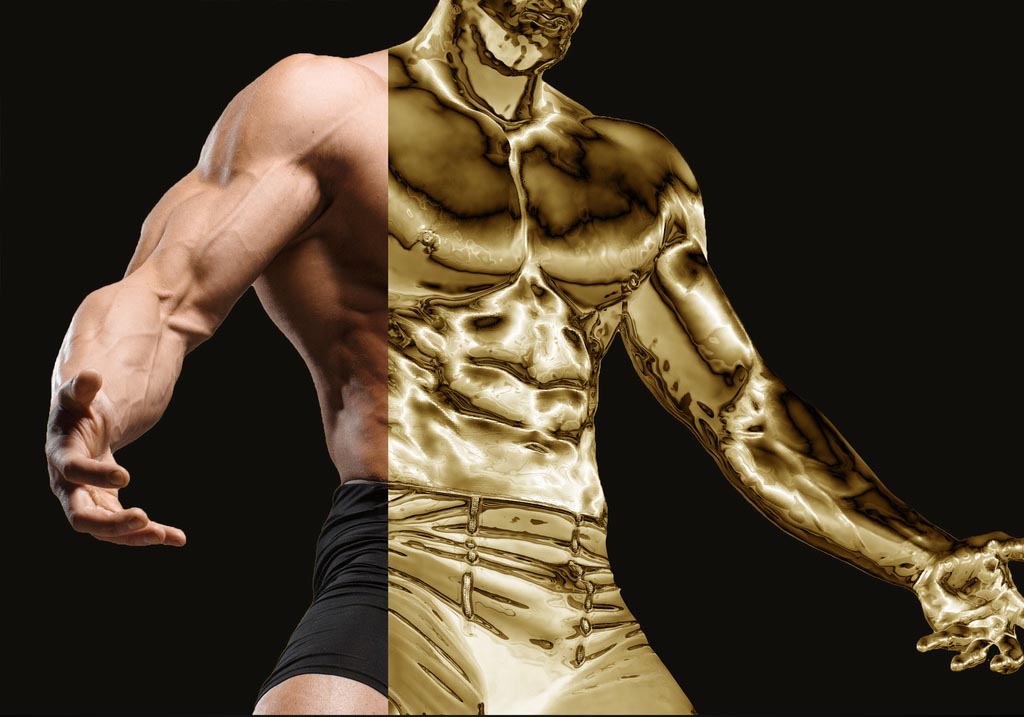
#08 Gold Filter Photo Effect Mockup
金の彫像のような表現が出来るエフェクトモックアップです。
もちろん人物だけでなく、フォントをはじめとした様々なオブジェクトにも適用が可能です。
ダウンロード
#09 Luxury golden text month april
繊細な指輪や宝飾品のような質感の金表現ができるレイヤースタイルです。
高級感を出したい時に威力を発揮します。
ダウンロード
#10 Diamonds and Gold Text Effect Mockup
金の枠の中にダイヤモンドを散りばめた非常にゴージャスな表現ができるエフェクトモックアップです。
コレをゼロから作るのはメチャ大変ですが、素材を使えば数分で完了!
ダウンロード
AdobeStockは初月無料で使える!
AdobeStockは初月無料で使えます。
気になる方は
AdobeStock公式サイトで確認しておきましょう。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
まとめ
以上、Photoshop(フォトショップ)で3つの黄金表現をレイヤー効果を使って作る方法でした。
グラデーションオーバーレイ、境界線、ベベルとエンボス、光彩(内側)を使えば簡単に黄金の表現ができます。色味をシルバー系にすると銀やステンレス、茶色系にすると銅など、簡単に金属表現ができます。
作成したスタイルを登録しておくと次回からワンクリックで質感付与ができるので時短ができます。
意外と知られていない機能ですが、便利すぎるので未使用の方は是非使ってみてください。
ではまた!
テキストエフェクトの作り方まとめ
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
様々なテキストエフェクトのPSD素材
Photoshopで使える商用利用可能で高品質な様々なテキストエフェクトのPSD素材を厳選しました。1分でプロクオリティの作品が作れるチート素材ですよ。
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!