Illustrator(イラストレーター)のライブトレースとライブペイントの使い方と作例を徹底解説します。
ペンツールが苦手な方でも簡単にトレースが可能なライブトレース、そして直感的に色が塗れるライブペイントを使いこなし、素敵な作品作りに活かしてみませんか?
イラレ初心者の方にも分かりやすいよう、サンプルを交えながらライブトレースとライブペイント両ツールの操作方法を解説!
では早速始めていきましょう!
この記事の目次
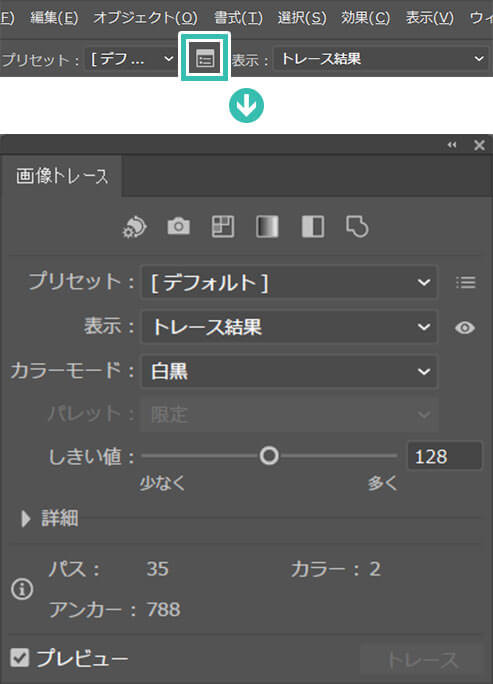
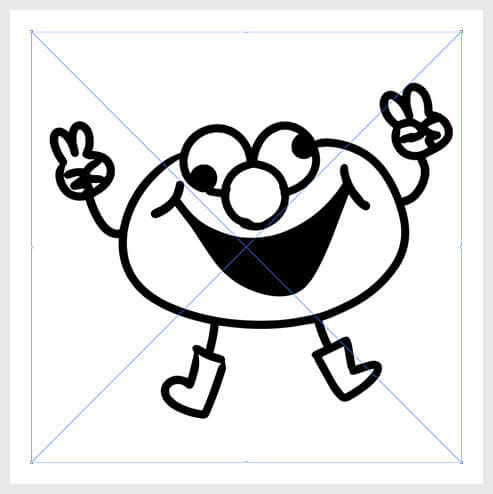
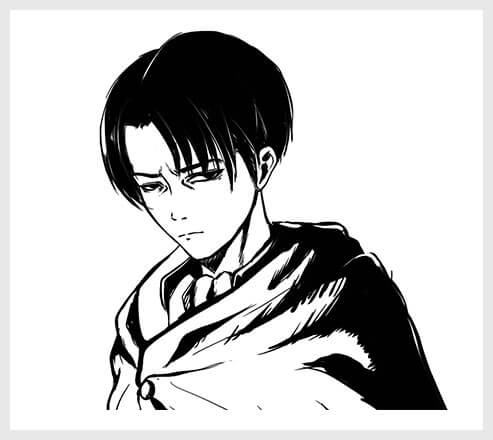
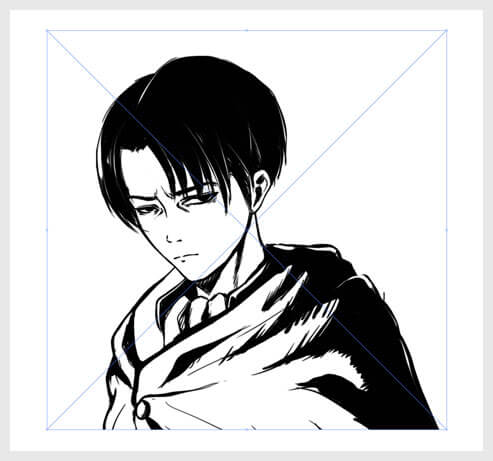
ライブトレースとはペイントソフトで描いたイラスト、スキャンしたイラストを自動でトレースし、ベクター画像にしてくれる便利機能です。
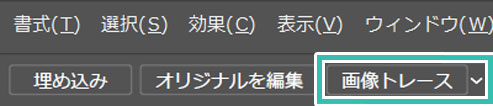
ペンツールでトレースしなくても、クリック一つで簡単にトレースしてくれるイラレの超便利機能!

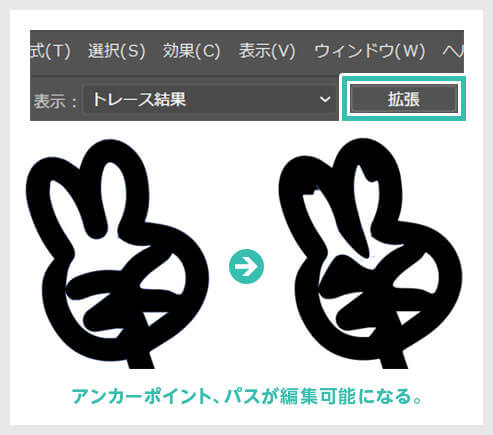
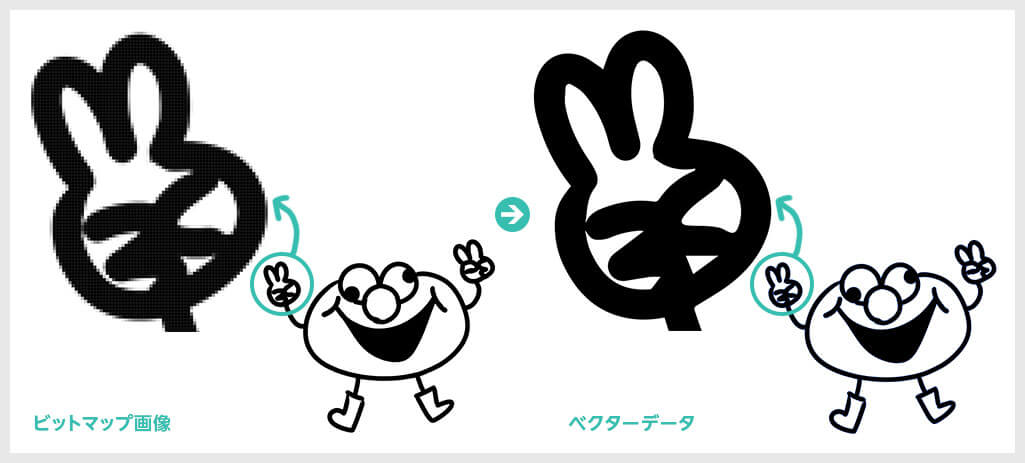
ビットマップ画像は拡大・縮小をすると画像が劣化しますが。
その反面、ベクターデータは拡大・縮小を行っても劣化が発生しません。
意外に面倒なペンツールのトレースを一瞬で行ってくれる便利機能がライブトレースです。
めんどくさがり、時短を求めている方にオススメの機能ですよ。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
デザイナーでなくてもプロ級の作品が短時間で作れるチート、私も重宝しています。
ライブペイントツールを使うと直感的に色塗りができます。イラレの塗りが苦手な方にオススメです!
 【Illustrator】ライブトレースとライブペイントで簡単イラスト作成!
【Illustrator】ライブトレースとライブペイントで簡単イラスト作成!紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のライブトレースの使い方についてでした。
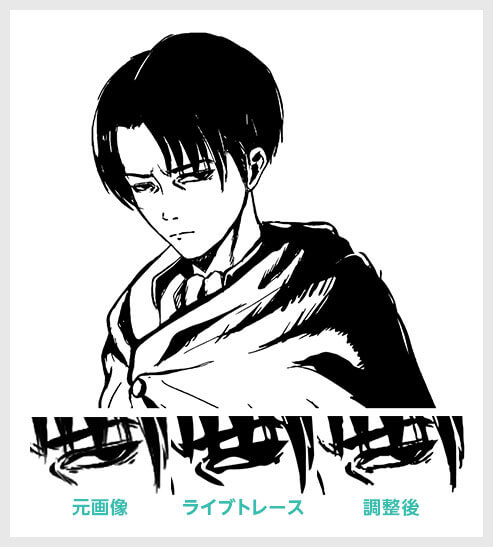
線画をライブトレースしてベクター画像に、ロゴをライブトレース、文字をライブトレースしてフォント化、様々な使い方ができる便利機能の一つなので覚えておくと便利です。
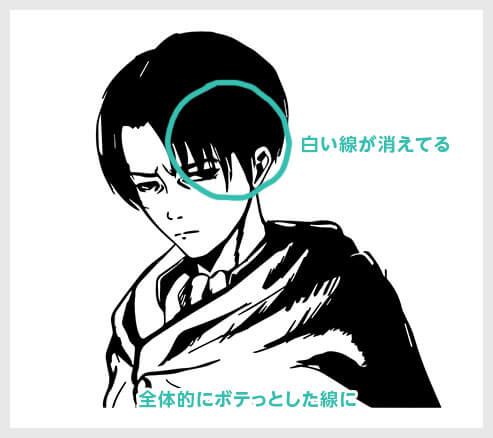
ペンツールでチマチマと作るのが一番キレイに仕上りますが、時間を掛けられない場合はライブトレースをして仕上げにペンツール+ダイレクト選択ツールで調整、という方法も大いにアリかと思います。
ライブペイントツールを使った色塗りについて紹介しておりますので併せてチェックしておくとさらに効率的に制作が進められますよ!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材