Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でアメコミのセリフなどで表現されるテキストをゼロから作る方法をフォトショ初心者の方に解説します。
ロゴデザイン、見出しやバナーや紙面デザインの素材など、様々な用途に使える汎用テキストエフェクトをゼロから自作してみませんか?
ワンランク上のPhotoshopの使い方を学ばれたい方にオススメのコンテンツですよ。
何が作れるの?

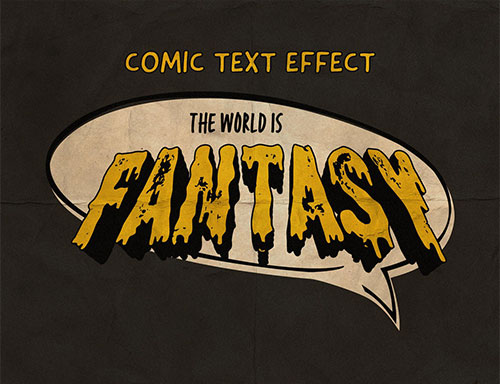
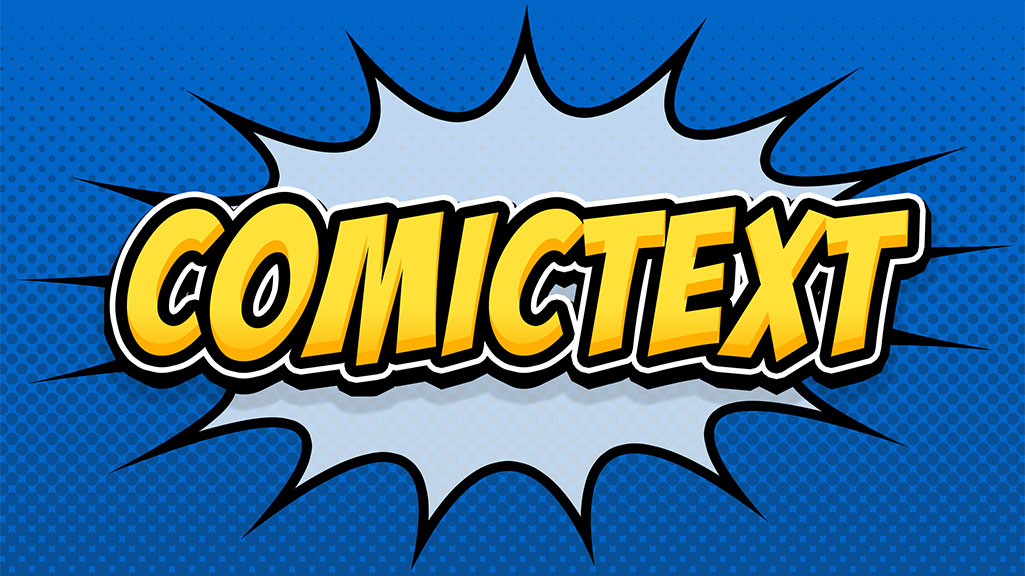
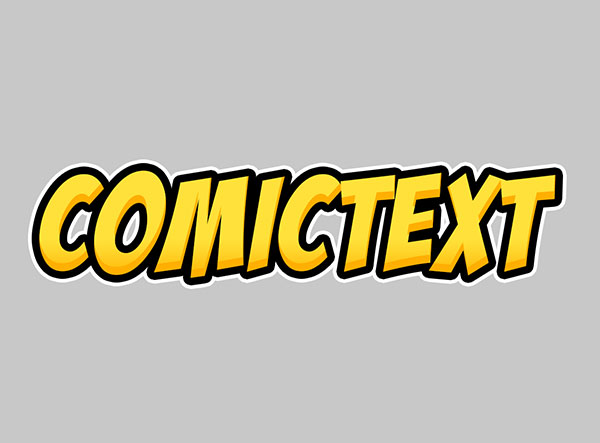
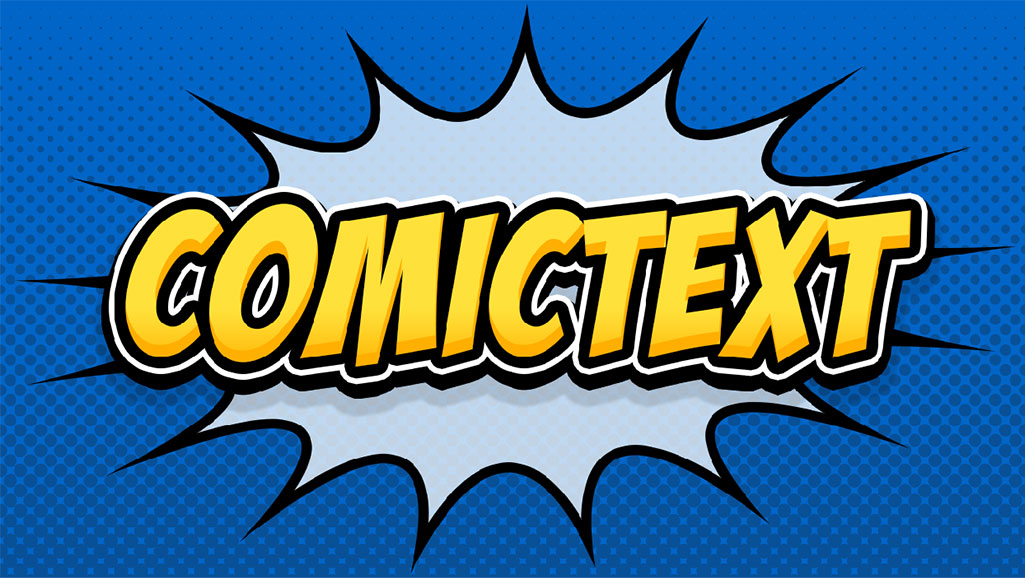
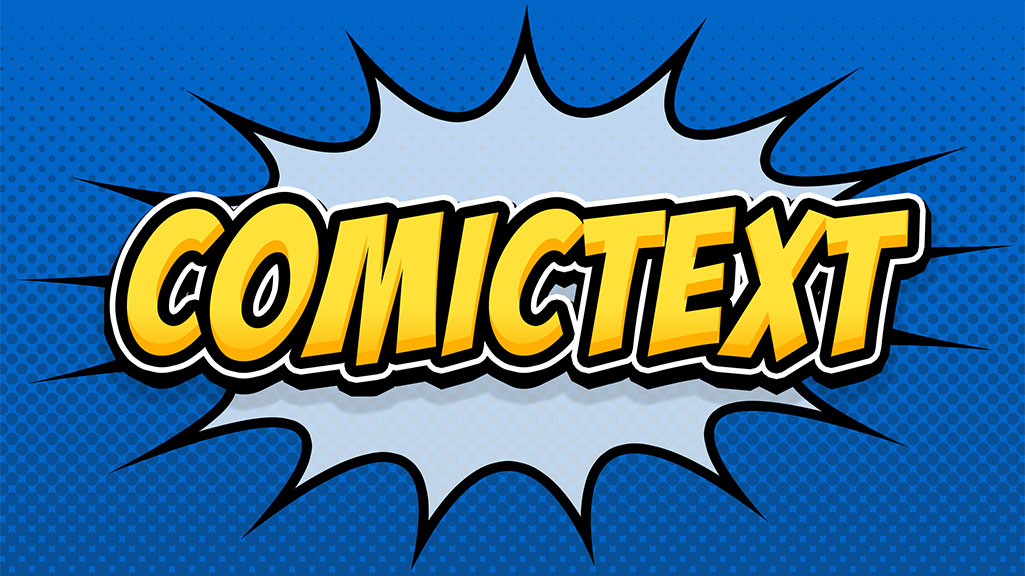
Photoshop(フォトショップ)を使ってテキストを上記のようなアメコミのセリフのような雰囲気にできます。レイヤー効果を使った方法なので後から文字や設定の変更が可能、汎用性の高いデータが作れますよ。
Photoshopを使った制作力を高めたい方にオススメです。
アメコミのセリフ風テキストエフェクトの作り方
それではPhotoshopを使ってアメコミのセリフで使われるようなデザインのコミックテキストエフェクトの作り方を解説します。
フォトショ初心者の方にも再現できるよう、順を追ってメイキングを解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
メインロゴを作成
まずベースとなるアメコミのセリフ風のテキストを作ってみましょう。
完成後はロゴや見出しとして活用できますよ。
STEP.1
文字を入力
[
文字ツール ] で好きな文字列を入力しましょう。
サンプルの使用フォントは [
BadaBoom ] のItalicです。
文字サイズ:500px
文字色:お好きな色
STEP.2
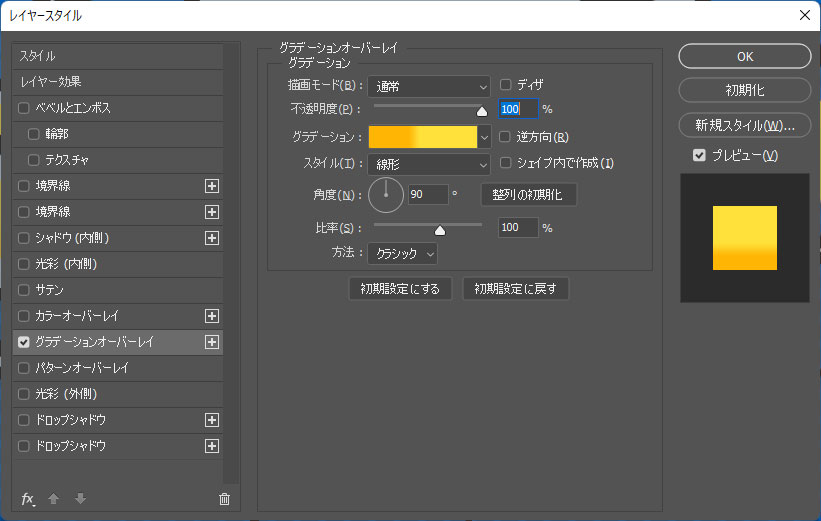
グラデーションオーバーレイを追加
グラデ① 色:#ffb504 位置:36%
グラデ② 色:#ffe13a 位置:47%
文字オブジェクトにグラデーションが追加できました。
グラデーションの色はお好みで変更してください。
STEP.3
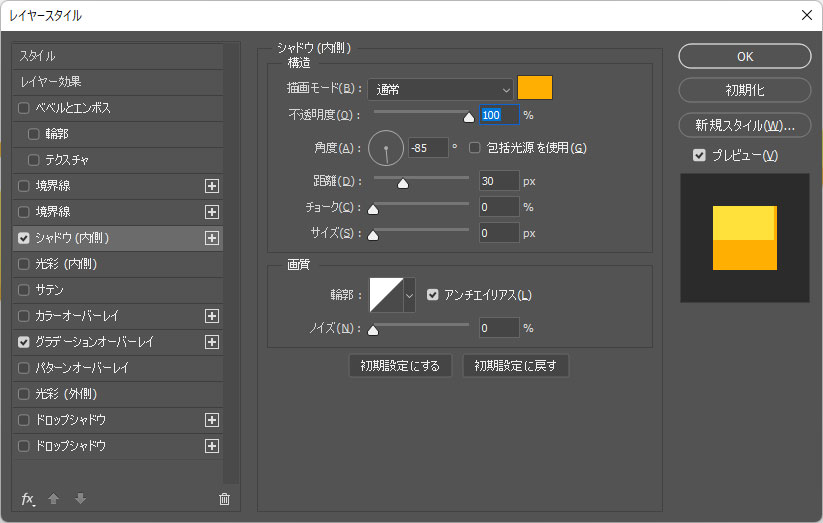
シャドウ(内側)を追加
[ レイヤースタイルを追加 ] → [ シャドウ(内側) ] を適用します。
描画モード:通常 色:#ffaf02 不透明度:100%
角度:-85° 距離:30px チョーク:0% サイズ:0px
輪郭:線形 アンチエイリアスにチェック ノイズ:0%
アメコミ文字の内側に濃いオレンジの影を追加できました!
STEP.4
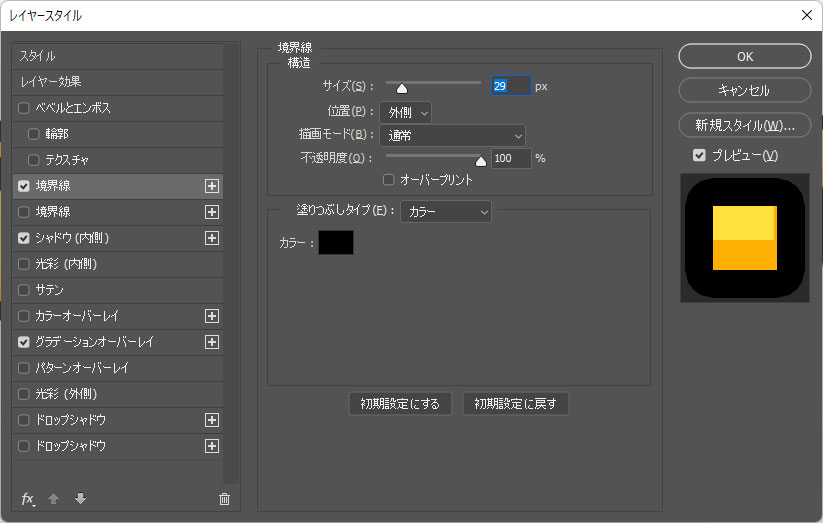
境界線を追加
[ レイヤースタイルを追加 ] → [ 境界線 ] を追加します。
サイズ:29px 位置:外側 描画モード:通常
不透明度:100% 塗りつぶしタイプ:カラー
カラー:#000000
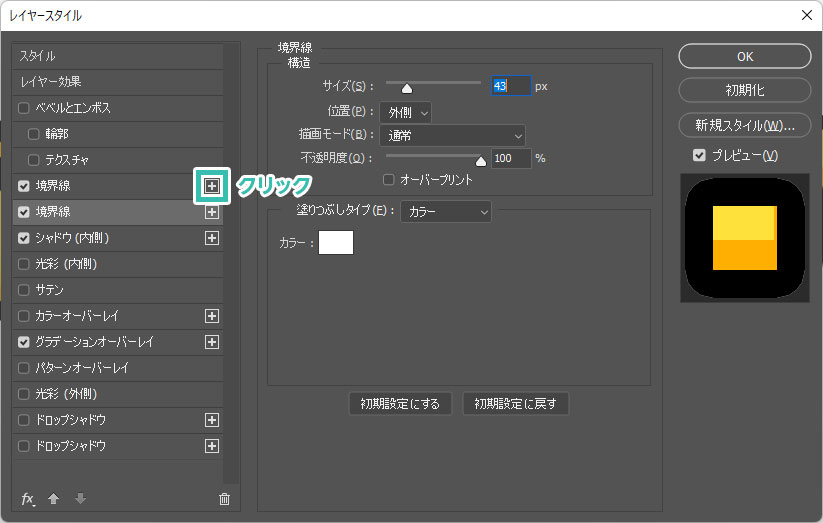
境界線の右側にある [ + ] をクリックし、境界線を更に追加。
サイズ:43px 位置:外側 描画モード:通常
不透明度:100% 塗りつぶしタイプ:カラー
カラー:#ffffff
すると左図のように黒と白の境界線が追加できました。
境界線を複数重ねる方法は
コチラの記事でも解説しています。
※白の境界線が分かりやすい様、背景に色を追加しています。
STEP.5
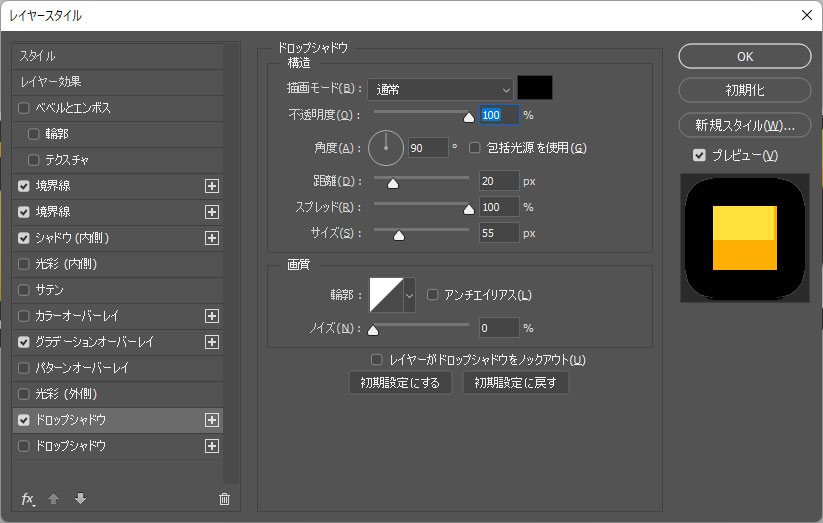
ドロップシャドウを追加
[ レイヤースタイルを追加 ] → [ ドロップシャドウ ] を追加。
描画モード:通常 色:#000000 不透明度:100%
角度:90° 距離:20px スプレッド:100% サイズ:55px
輪郭:線形 ノイズ:0%
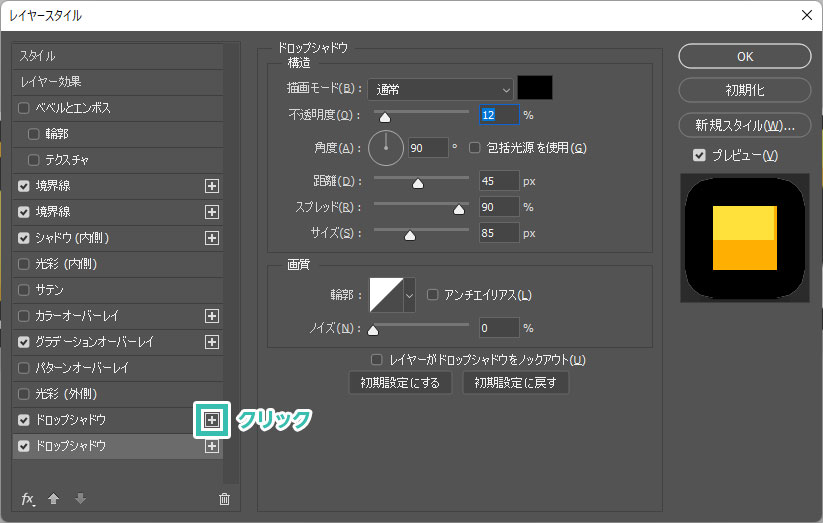
STEP.4の境界線と同様、ドロップシャドウの右側にある [ + ] をクリックし、ドロップシャドウを2重にします。
描画モード:通常 色:#000000 不透明度:12%
角度:90° 距離:45px スプレッド:90% サイズ:85px
輪郭:線形 ノイズ:0%
以上でアメコミ風テキストのメインロゴが完成しました。
アメコミ風にできるエフェクトPSD
画像を一瞬でコミック風に加工できるエフェクトPSDです。全て商用利用可能!超短時間で高品質な加工をされたい方必見ですよ。
背景を作成
次はアメコミ風テキストに合う背景をデザインします。
フォトショ未導入の方はAdobe公式サイトから入手しておきましょう。
STEP.1
塗りつぶしレイヤーを作成
レイヤーを追加し [
塗りつぶしツール ] で好きな色に塗りつぶしましょう。
サンプルのカラーは#0165c7です。
STEP.2
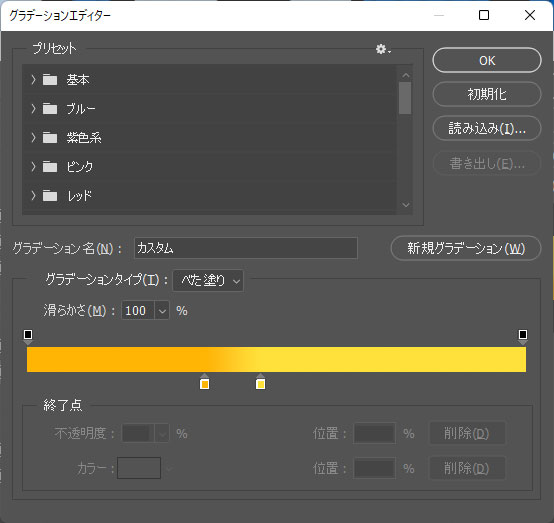
白黒グラデーションを作成
さらに新規レイヤーを追加し、[
グラデーションツール ] で左図のように白黒のグラデーションを作成します。
[ D ] を押して描画色と背景色を初期設定にします。
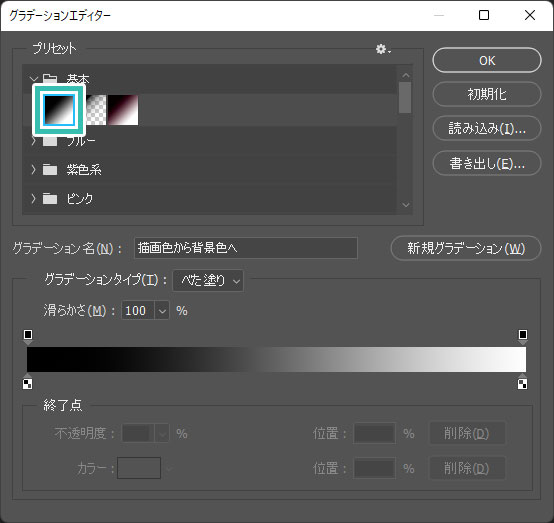
[ グラデーションエディター ] → [ 基本 ] にある白黒グラデーションを使えば簡単に作成可能ですよ。
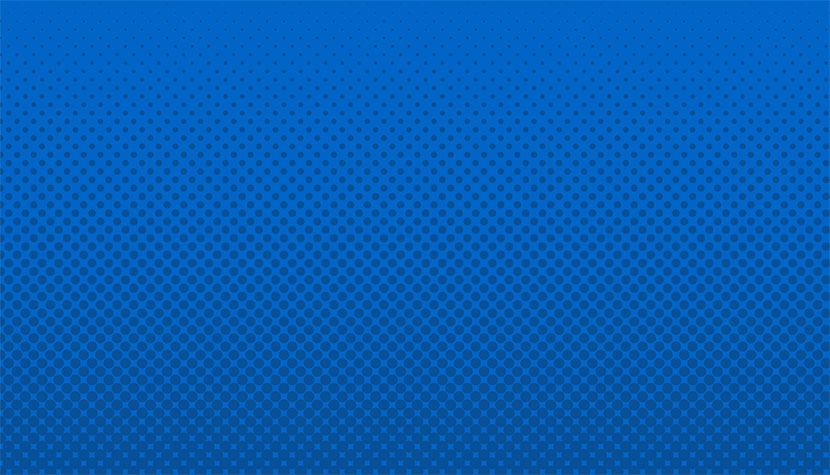
STEP.3
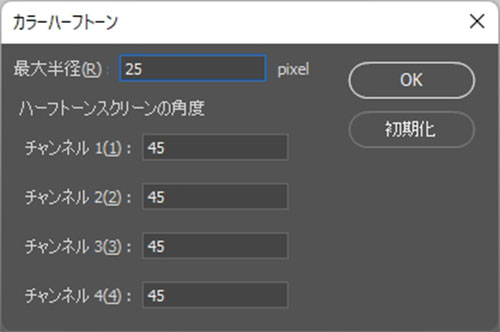
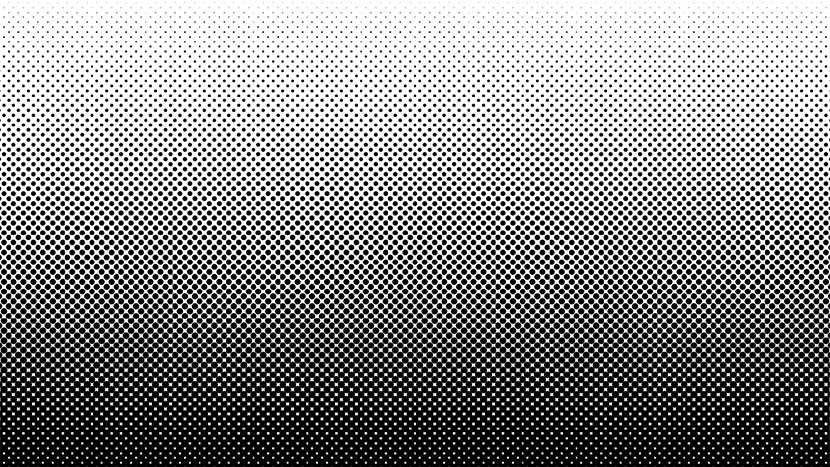
カラーハーフトーンを適用
[
フィルター ] → [
ピクセレート ] → [
カラーハーフトーン ] を適用します。
サンプルの設定は下記です。
最大半径:25pixel
全てのチャンネル:45
STEP.4
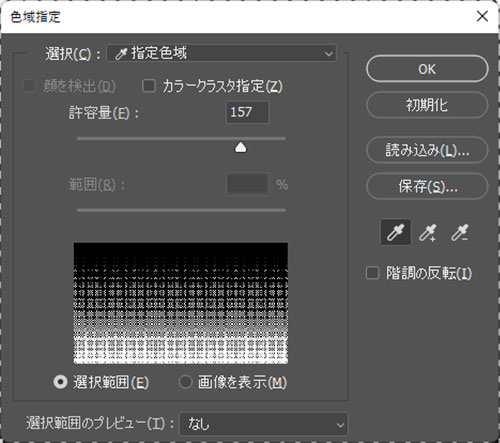
色域指定を行う
[
選択範囲 ] → [
色域指定 ] をクリックします。
選択:色域指定
許容値:157
上記設定でドット柄の黒い個所をクリックすると、黒いドットのみ選択されます。
新規レイヤーを作成し [ 塗りつぶしツール ] でお好きな色を設定すると、ドット柄のみ着色したレイヤーが作れます。
なお、サンプルの色は#085097です。
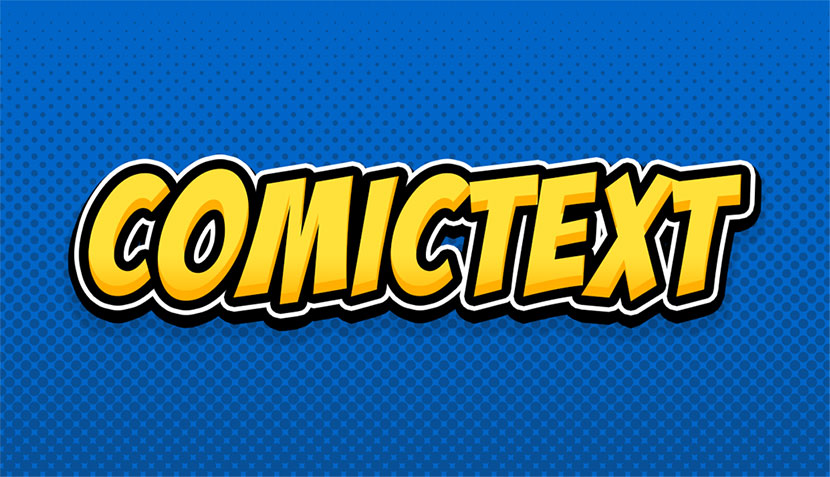
FINISH
完成
アメコミ風テキストエフェクトを乗せた状態です。
ドット柄の作り方は
コチラの記事でも詳しく解説しているので併せてチェックされてみませんか?
アメコミ風ロゴに流用
先に作成したアメコミ風のロゴにドットテクスチャを被せると違った表現が可能です。
文字の形状で [
レイヤーマスク ] を作成し、カラーオーバーレイ等で色を変えてみましょう。
フキダシを作成
最後はフキダシパーツを自作してみましょう。
ペンツールが少し使えれば簡単に作れますよ。
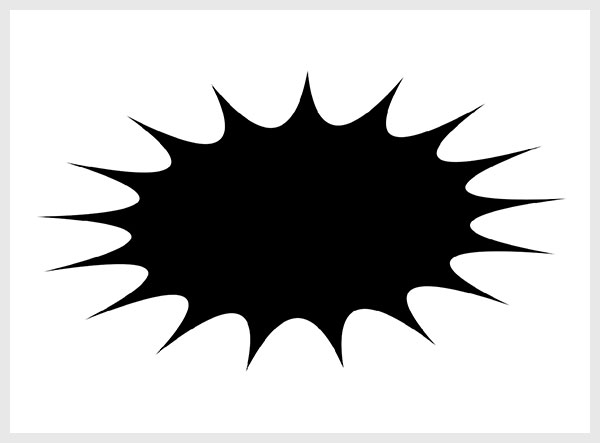
STEP.1
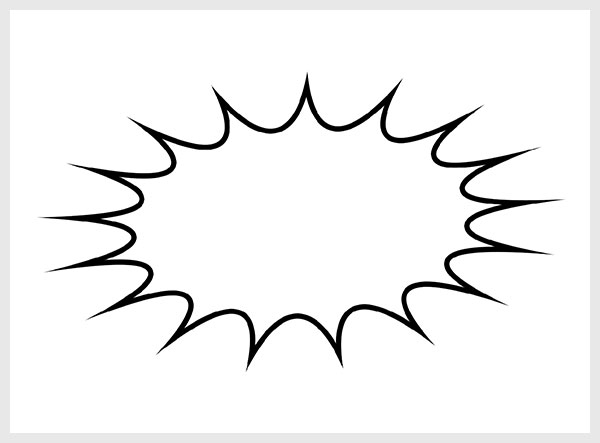
フキダシのベースを作成
[
ペンツール ] でフキダシを作成します。[
雲形の曲線を描く ] で紹介しているテクニックを活用すると簡単に作れますよ。
ツールモードは [
シェイプ ] を選択。
塗りと線はお好みで。
レイヤーパネルでフキダシレイヤーの [
塗り ] を0%にします。
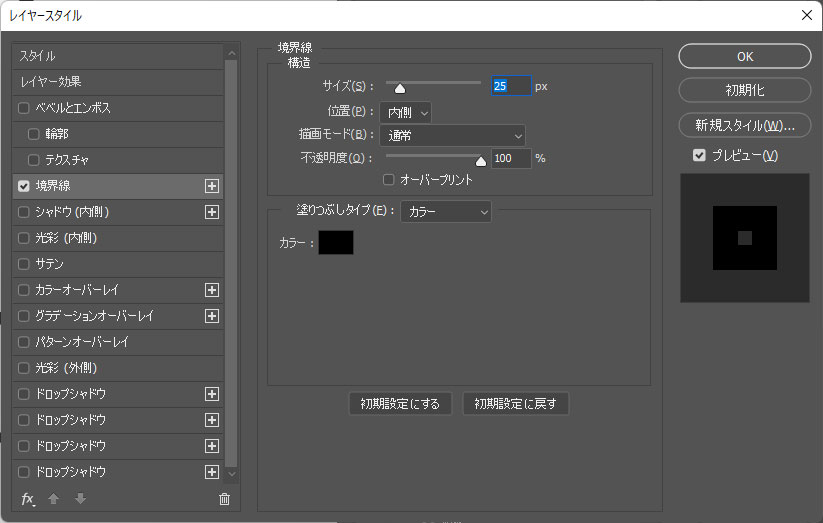
STEP.2
境界線を追加
[ レイヤースタイルを追加 ] → [ 境界線 ] を追加。
サイズ:25px 位置:内側 描画モード:通常
不透明度:100% 塗りつぶしタイプ:カラー
カラー:#000000
するとフキダシの周囲に黒い境界線が追加できました。位置を内側にしておかないとシャープな線が描けませんので注意。
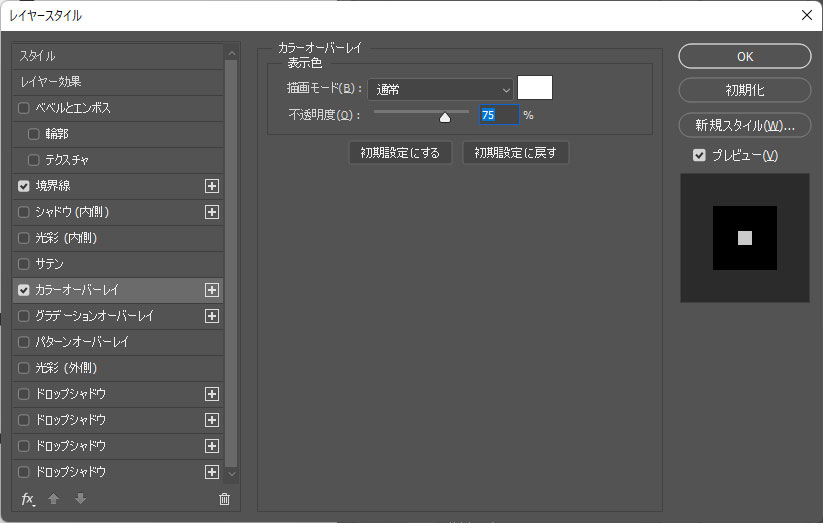
STEP.3
カラーオーバーレイを追加
[ レイヤースタイルを追加 ] → [ カラーオーバーレイ ] を追加。
描画モード:通常 色:#ffffff
不透明度:75%
すると塗りのみ不透明度を下げる事ができます。
レイヤースタイルで塗りを設定すると便利な使い方が可能!
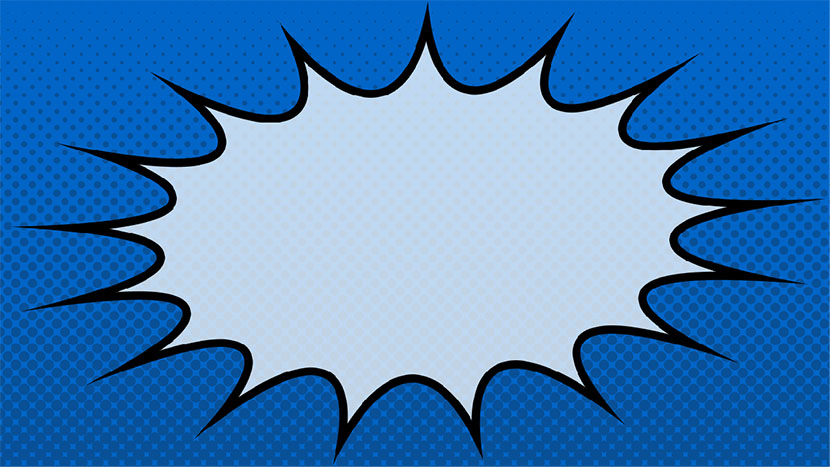
FINISH
完成
以上でアメコミ風のテキストエフェクトが完成しました。
グラフィック作成全般が可能なフォトショは
Adobe公式サイトで入手できます。
商用利用可能なハーフトーンエフェクト
商用利用可能で高品質なカラーハーフトーンをテーマにしたフォトエフェクトPSDを28点厳選しました。併せてチェックされてみませんか?
更に高品質なアメコミ風エフェクト
上記で解説したアメコミ風テキストエフェクトを更に発展させた高品質なエフェクトPSDです。
全て商用可能!
わずか数分でサンプルのような作品がフォトショ初心者の方に再現可能なチートアイテムですよ。
#01 4 Retro Comic Effects Mockup Set
アメコミの昔ながらの描き文字表現が作れるテキストエフェクトです。4パターンのデザインが収録されており、派生デザインを簡単に作れますよ。
ダウンロードする
#02 Title 3D Comic Text Effect Mockup
レトロなスーパーヒーロー物のアメコミロゴが作れるテキストエフェクトPSDです。文字を差し替えるだけで非常に高品質なロゴが誰でも作れますよ。
ダウンロードする
#03 Superhero Movie Text Mockup with Gold and Red 3D Effect
質感のあるアメコミ風ロゴが作れるテキストエフェクトです。立体感のあるメタリックなロゴで重厚感たっぷりですね。
ダウンロードする
#04 Sci-Fi 3D Comic Text Effect Mockup
レトロなSF系アメコミでありそうなテキストエフェクトPSDです。Webデザインや紙面デザイン等、様々なクリエイティブで活用できます。
ダウンロードする
#05 Super Hero Comic Book Effect
カッコいいアメコミタッチのイラストが再現できるエフェクトPSDです。写真や画像をサクッと差し替えるだけでサンプルのような質感にできる優れもの!
ダウンロードする
#06 Comic Book Effect Mockup
こちらも画像を差し替えるだけでアメコミ風のイラストが作れるエフェクトモックアップPSDです。フキダシ素材も同梱されていますよ。
ダウンロードする
#07 Horror Retro Comic Text Effect Mockup
レトロなホラーアメコミのようなロゴが作れるテキストエフェクトです。紙の質感なども全て再現できるのでフォトショ初心者の方にもオススメです。
ダウンロードする
#08 Black and White Comic Book Effect Mockup
ハードボイルド、ホラー系の表現に適した白黒イラストが作れるエフェクトPSDです。好きな画像に適用するだけ、1分でサンプルのような作品が作れます。
ダウンロードする
商用利用可能なマンガエフェクト
商用利用可能で高品質なマンガエフェクトPSDを25点厳選しました。様々なマンガ風の表現ができるチートアイテムを併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でアメコミ風の描き文字が再現できるエフェクトPSDの作り方についてでした。レイヤースタイルを組合わせる事で単純な文字オブジェクトの質感を大変身できます。
レイヤーの塗りを0%にし、グラデーションオーバーレイやカラーオーバーレイで色を乗せるとより複雑な表現が可能なので覚えておくと便利ですよ。
なお、noteとfantiaでサンプルPSDを配布しているので良かったら参考にしてください。
ではまた!
テキストエフェクトの作り方まとめ
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
様々なテキストエフェクトのPSD素材
Photoshopで使える商用利用可能で高品質な様々なテキストエフェクトのPSD素材を厳選しました。1分でプロクオリティの作品が作れるチート素材ですよ。
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!