Photoshop(フォトショップ)でよく使う落ち影の作り方を2つフォトショ初心者の方に解説します。
文字やシェイプなどのオブジェクトに影を追加し、立体的に見せる事が可能。
Photoshopを使ったグラフィック制作の基本テクニックの一つである落ち影をマスターできます。
より深くフォトショップを学びたい方、これからPhotoshopを始められる方にオススメのコンテンツです。
この記事の目次
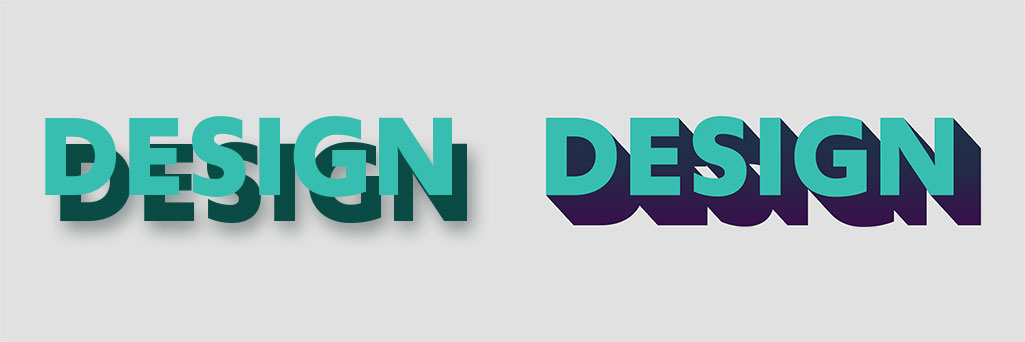
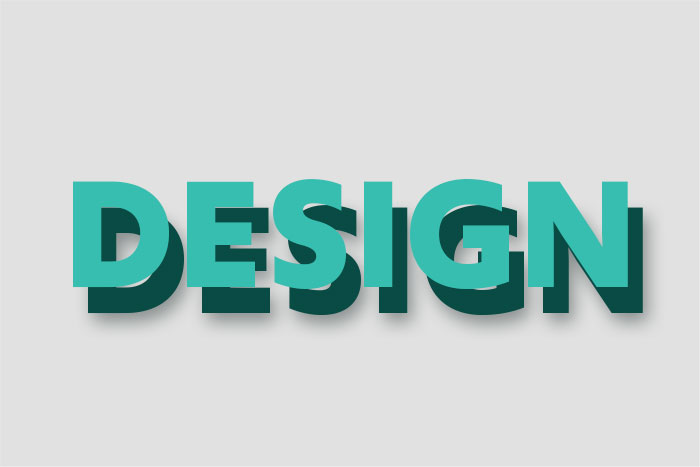
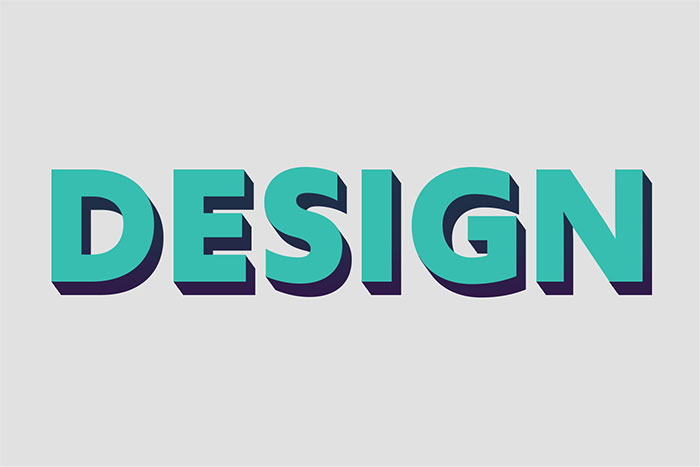
当記事のチュートリアルを実践すると、上記のような落ち影を作る事ができます。
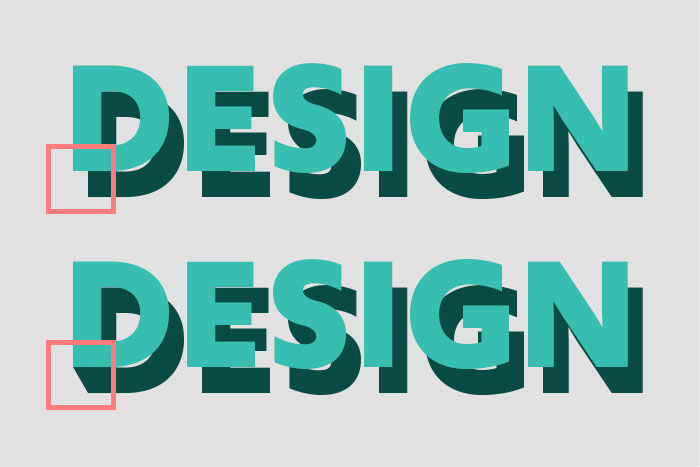
左図は多くの方が使っているであろうドロップシャドウを使った方法、右図はレイヤーをコピペして作る落ち影です。
上手く使い分けてより効率的なクリエイティブ作業を実現してみませんか?
それではPhotoshopを使って落ち影を作る方法を2つ紹介します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ドロップシャドウを使う
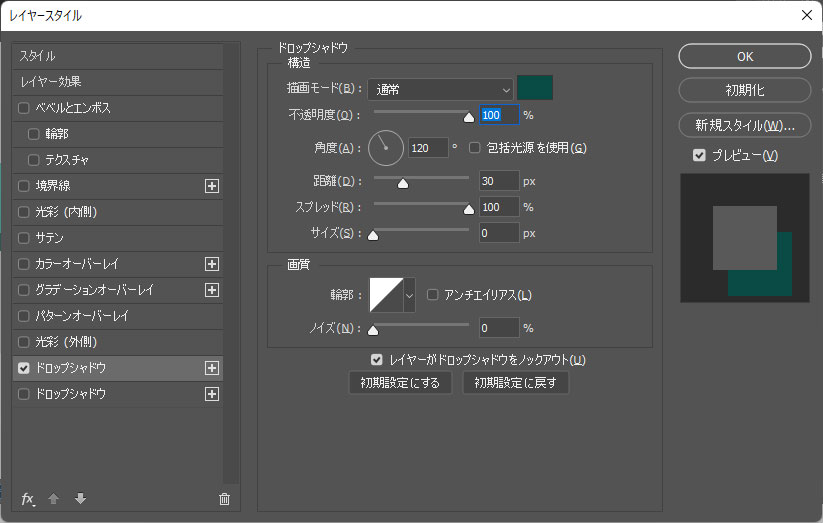
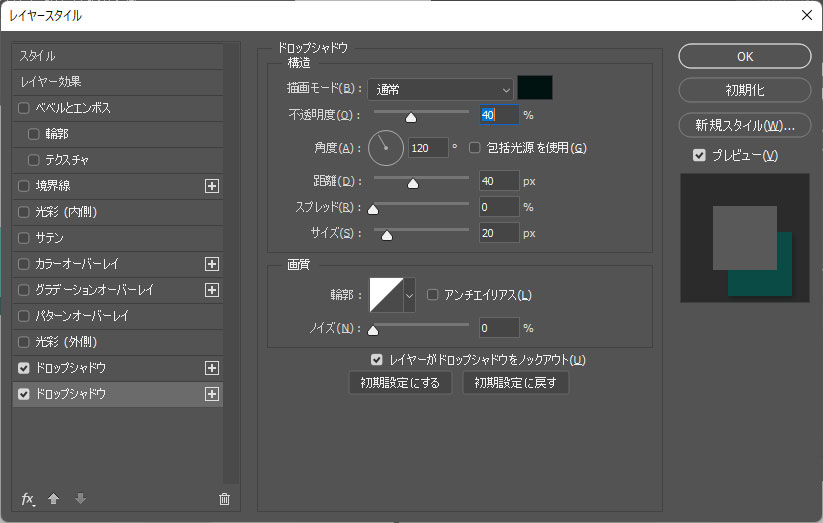
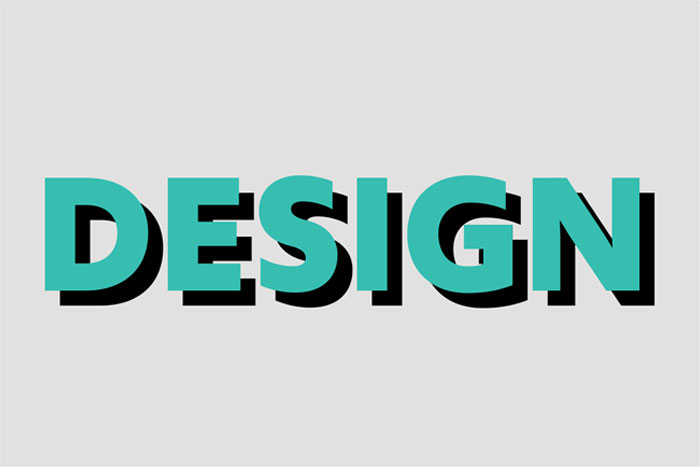
レイヤースタイルのドロップシャドウを使った落ち影の作り方です。
多くの方が使っている機能ですね。
描画モード:通常 色:#094b44
不透明度:100% 角度:120°
距離:30px スプレッド:100% サイズ:0px
レイヤーのコピペで落ち影を作る
レイヤーをコピペして立体的な落ち影を作る方法です。
長くするとフラットデザイン等で使われるロングシャドウが簡単に作れますよ。
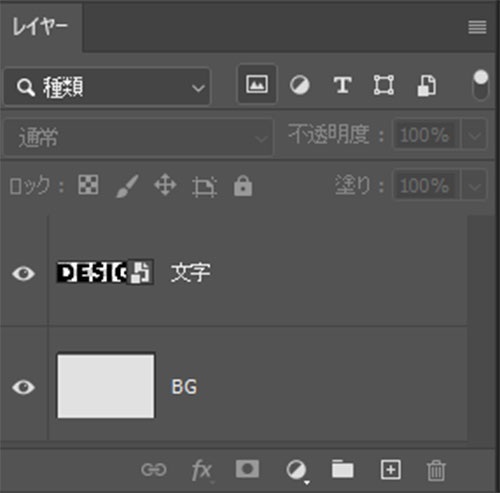
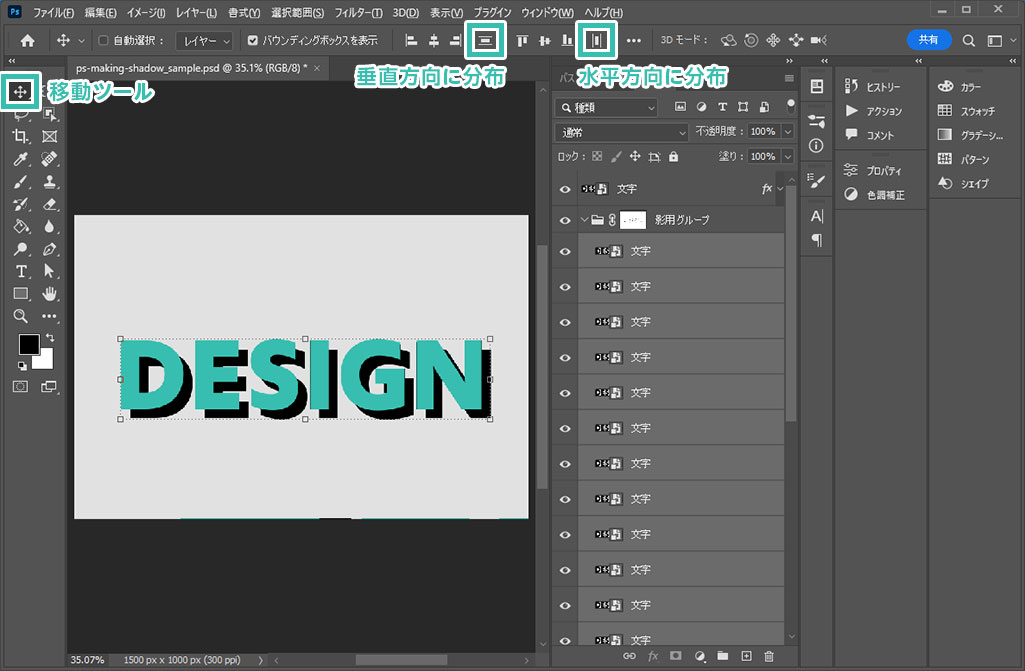
[ 文字ツール ] で入力した文字オブジェクトを [ スマートオブジェクトに変換 ] します。
使用フォント、文字サイズ、色などは先程のドロップシャドウの時と同じです。
正確に移動させたい場合は [ Ctrl + T ] → [ 画面上部のXとYに移動値を追加 ] すると1px単位で正確に移動できます。
サンプルはX方向、Y方向に+30px移動させました。
他の19個の影用レイヤーは青緑色の文字オブジェクトの下部に存在する状態です。
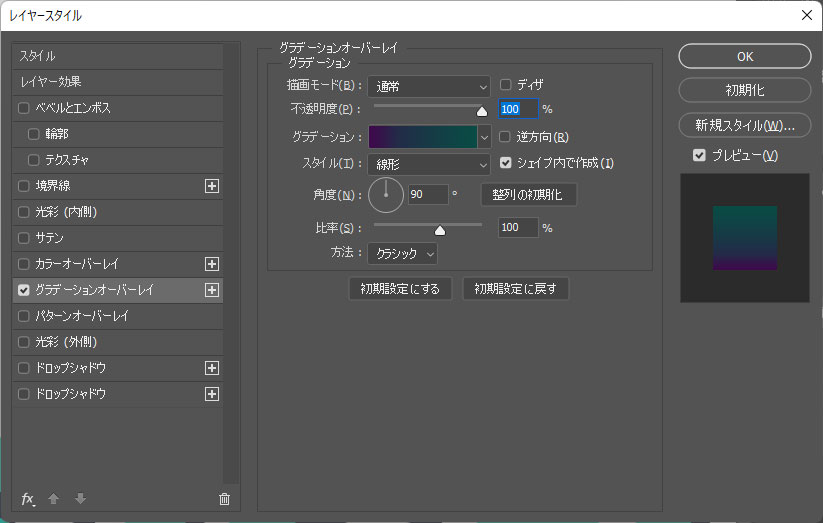
サンプルはグラデーションオーバーレイを追加。
描画モード:通常 不透明度:100%
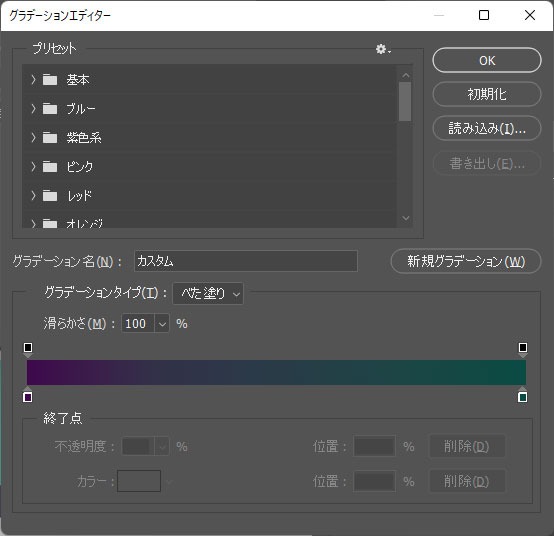
グラデーション:次図参照 スタイル:線形
角度:90° 比率:100%
方法:クラシック
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
様々な画像をあっという間に激変できる高品質なエフェクトPSDです。
全て商用利用可能!
Photoshop初心者の方でもサンプルのようなプロの仕上がりを短時間で再現できるチートアイテムですよ。










Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でよく使う落ち影の作り方2選でした。
手軽に影を落とすなら安定のドロップシャドウ。
ロングシャドウ系の表現ならレイヤーをコピペして整列する方法がオススメですよ。
単体で使う表現ではなく、複数の効果の一例として活用するシーンが多いでしょう。
日々のクリエイティブ効率化のアイディアになれば幸いです。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材