Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で水たまりに反射する風景をゼロから簡単に作る方法をフォトショ初心者の方に解説します。
カラッとした天候の画像に水たまりをサクッと追加し、別の世界観に変化させることが可能!
作成に使う一つ一つの機能は良く使うモノばかり。
ツールの組合わせを少し工夫するだけで面白い表現ができますよ。
より深くフォトショップを学びたい方、これからPhotoshopを始められる方にオススメのコンテンツです。
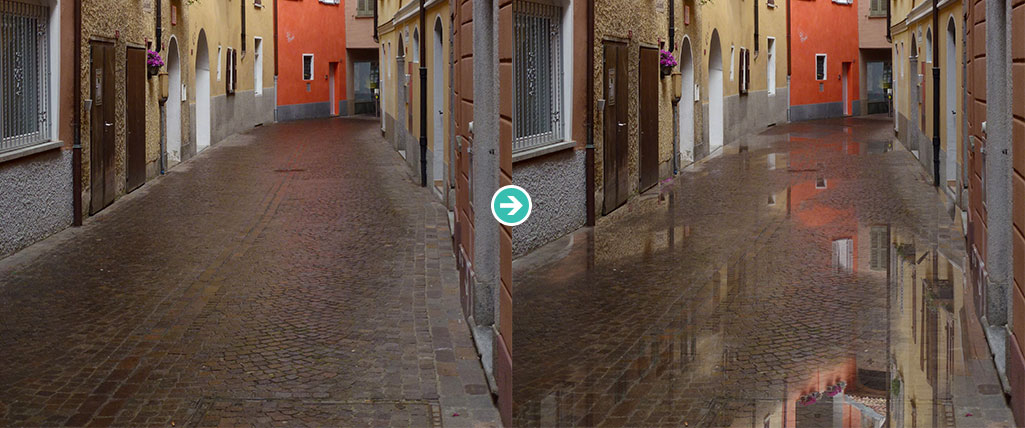
何ができるの?

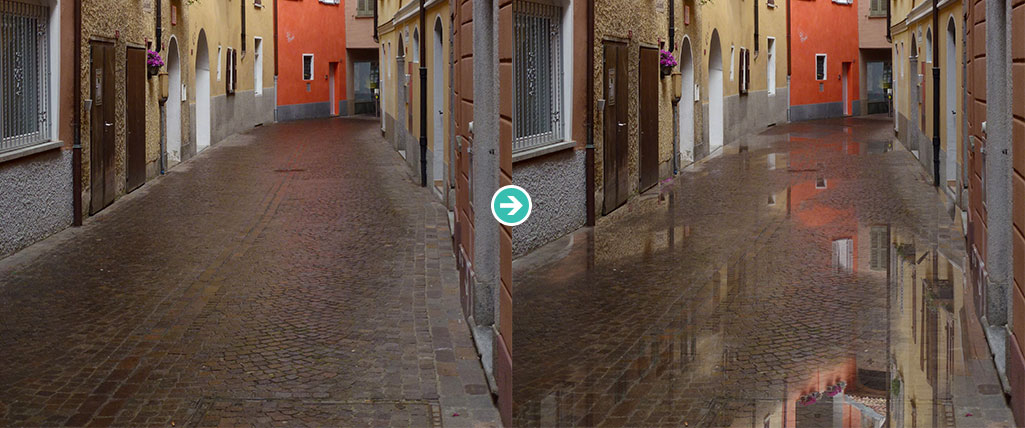
当記事のチュートリアルを実践すると、上記のように水たまりに映った風景が作れます。
パッと見、複雑なテクニックを使ったレタッチに見えますが、実は5分程度で作成。
Photoshopの様々なツールの使い方が網羅的に学習できるコンテンツなので初心者の方にもオススメ!
サンプルPSDも公開しております。
水たまりに映った風景の追加方法
それではPhotoshopを使って水たまりに映りこんだ風景を作成していきましょう。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
フォトプラン公式サイトから入手可能。
(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
反転世界を作成
まずは路地に反転世界を作成します。
一つ一つ確実にステップを踏んでいくと完成しますよ!
STEP.2
路地をトレース
[
ペンツール ] で路地の形状をトレースします。
ツールモードは [
シェイプ ] にしておきます。
トレースの精度は大体でOK、小石やちょっとした窪みなど、そこまで細かくトレースしなくても大丈夫です。
シェイプが追加できました。
STEP.3
反転世界を作る
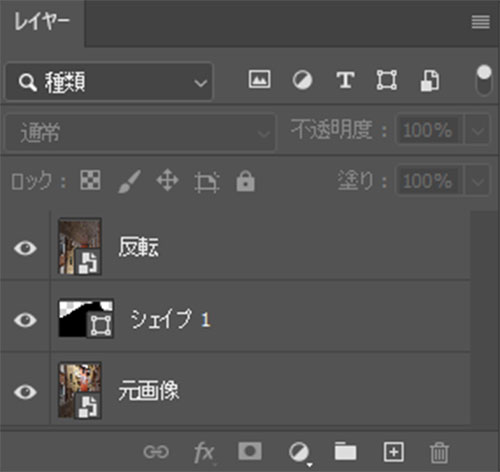
元画像をアクティブにし、[ Ctrl + J ] (Mac:Command + J) でレイヤーをコピー。
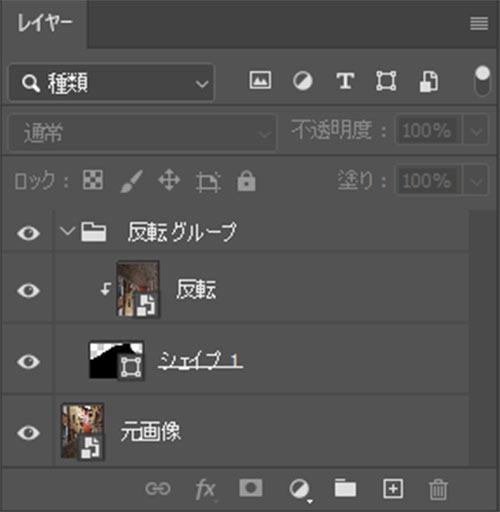
レイヤーの並び順は左図のようにしてください。
[ Ctrl + T ] (Mac:Command + T) → [ 右クリック ] → [ 垂直方向に反転 ] を適用。
[ 編集 ] → [ 変形 ] → [ 垂直方向に反転 ] でも可。
位置を調整し、左図のような反転世界を作成します。
FINISH
レイヤーをグループ化
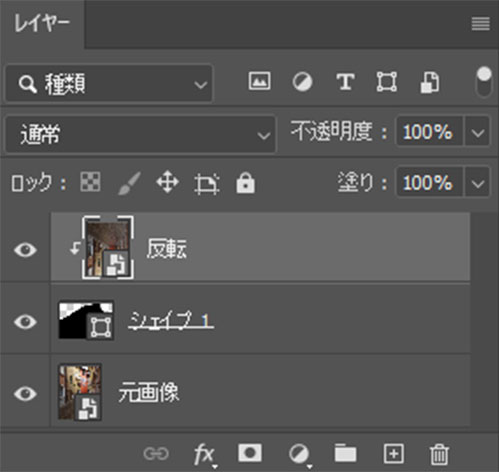
最後にクリッピングマスクを適用している画像とシェイプをグループ化します。
[ Ctrl ] (Mac:Command) を押しながらレイヤーをクリックするとレイヤーを複数選択、[ Ctrl + G ] (Mac:Command + G) でグループ化できます。
消点を設定する
消点(VanishingPoint)の設定を行います。
パースの付いた変形を行う際に便利な機能、Photoshopでよく使います。
STEP.2
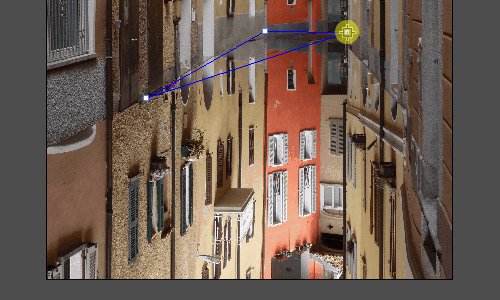
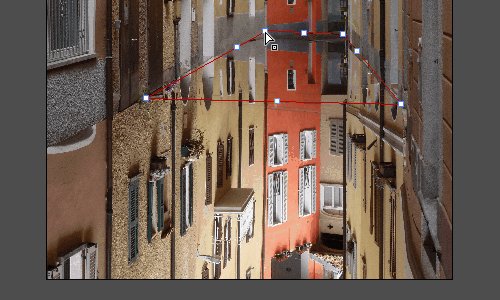
消点を設定
[
フィルター ] → [
消点(旧VanishingPoint) ] をクリックします。
消点のショートカットは [
Alt +
Ctrl +
V ] (Mac:
Option +
Command +
V) です。
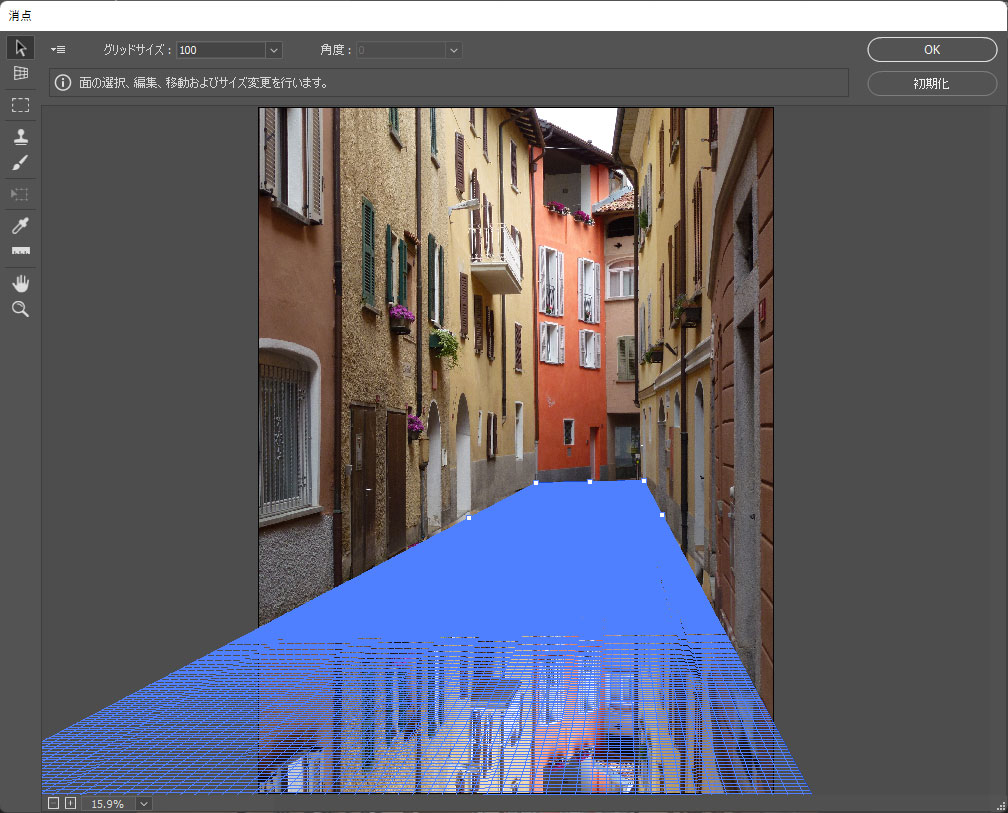
ポイントを4か所追加し、グリッドを合わせます。
サンプル画像は典型的な1点透視図なので調整が楽です。
FINISH
消点の設定が完了
右上の [ OK ] をクリックしたら消点の設定が完了です。
消点(VanishingPoint)の使い方
消点の使い方を詳しく解説しています。パースに合わせた変形はPhotoshopでよく使うので覚えておくと非常に便利ですよ!
水たまりテクスチャを作成
水たまりのベースとなるテクスチャを作成しましょう。
活用されている方が少ないであろう「雲模様1」を使って水たまりを再現します。
STEP.1
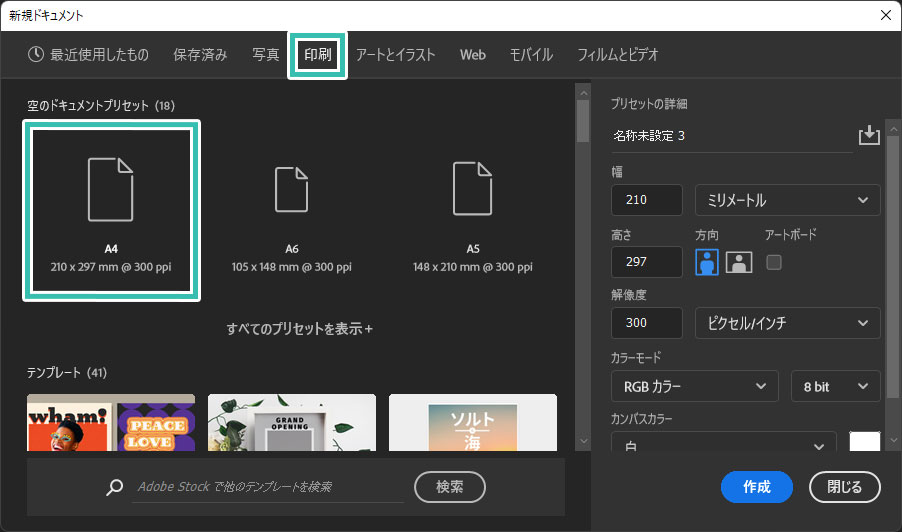
新規ドキュメントを作成
[ Ctrl + N ] (Mac:Command + N) で新規ドキュメントを作成します。
サンプルは [ 印刷 ] → [ A4 ] を選択しました。
STEP.2
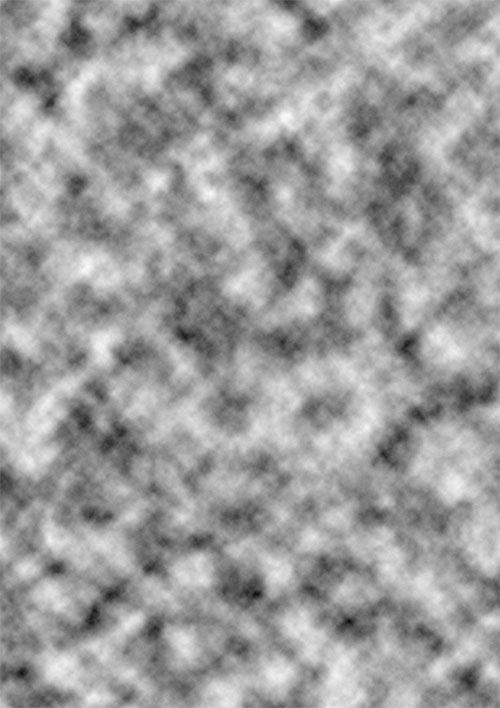
雲模様1を適用
[
フィルター ] → [
描画 ] → [
雲模様1 ] を適用します。
設定項目はありません。
するとドキュメント全体が雲のようなテクスチャになりました。
FINISH
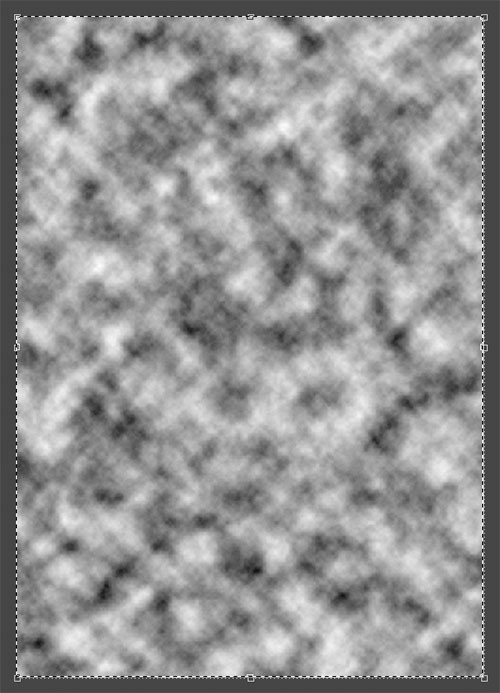
コピーする
[ Ctrl + A ] (Mac:Command + A) ですべてを選択し、[ Ctrl + C ] (Mac:Command + C) でコピーしましょう。
雲模様を使って雷を作る
普段活用する事が少ない機能である雲模様を使ってリアルな雷の作り方を解説しています。併せてチェックされてみませんか?
テクスチャをパースに合わせて変形
水たまりテクスチャをパースに合わせて変形します。
先に設定した消点にはめ込んでサイズ調整するだけ!
STEP.1
消点を開く
反転世界を追加したPSDに戻ります。
再度 [
フィルター ] → [
消点 ] を開きます。
※消点のショートカットは [
Alt +
Ctrl +
V ] (Mac:
Option +
Command +
V) です。
STEP.2
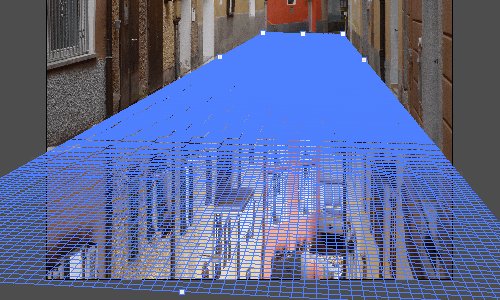
消点を調整
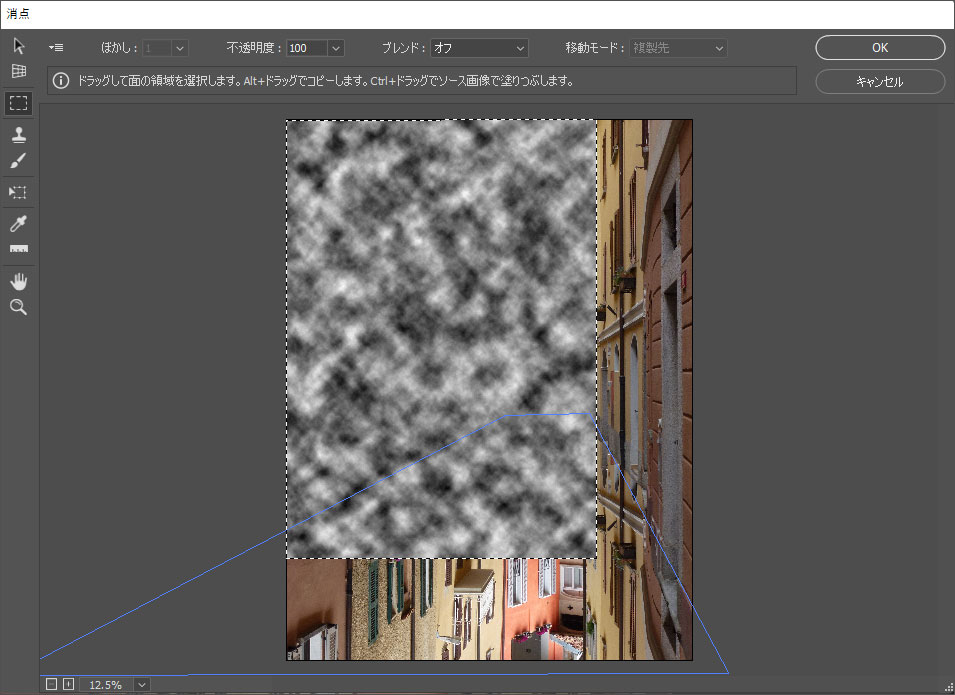
[ Ctrl + V ] (Mac:Command + V) でコピーした雲模様1のテクスチャを消点の編集画面にペーストします。
消点のグリッド内にテクスチャをドラッグするとパースに沿って変形できます。
テクスチャの大きさが足りない場合は [ Ctrl + T ] (Mac:Command + T) で拡大してから位置調整しましょう。
調整後は右上の [ OK ] をクリックして確定します。
FINISH
変形完了
これでパースに合わせて雲模様1テクスチャを変形できました。
消点(旧VanishingPoint)はPhotoshopでよく使います。挙動を理解しておくと作業効率が劇的に向上しますよ!
消点の応用操作
消点(旧VanishingPoint)を使ってパースのついた階段にテクスチャを自然な仕上がりではめ込む方法を解説しています。併せてチェックされてみませんか?
テクスチャの色補正
もやっとしたテクスチャの色をハッキリさせるための色補正を行います。
次のマスクを行う際の下準備となります。
STEP.1
レベル補正を加える
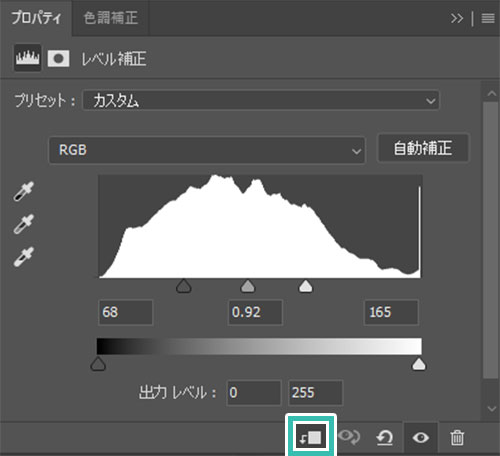
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
レベル補正 ] を追加します。
サンプルの設定は下記です。
シャドウ入力レベル:68
中間調入力レベル:0.92
ハイライト入力レベル:165
必ず雲模様1テクスチャにクリッピングしておきましょう。
FINISH
雲模様1の色調整完了
すると雲模様テクスチャの色味がパキっとしました。
何となく水たまりっぽいシルエットになりましたね。
最後に雲模様1テクスチャと調整レイヤー以外は全て非表示にします。
水たまりテクスチャのレイヤー構成です。
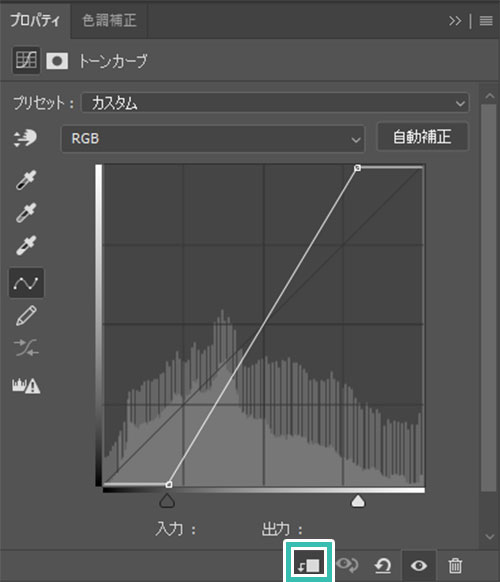
レベル補正、トーンカーブはテクスチャに対してクリッピングしておかないと画面全体の色味が変わってしまうので注意!
マスクして完成
最後の仕上げです。
水たまりの形状でマスクを行い、不透明度を調整して完成です。
STEP.1
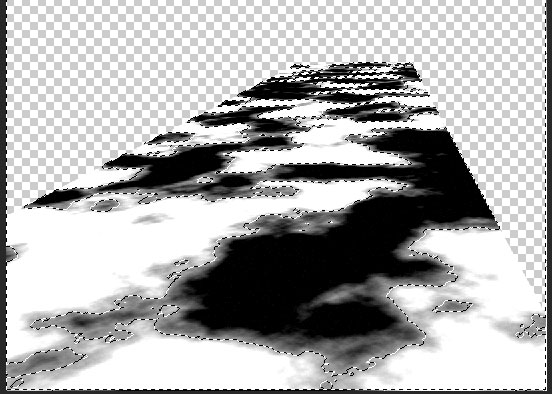
チャンネルを表示
チャンネルを表示します。
※非表示の場合は [ ウィンドウ ] → [ チャンネル ] で表示可能。
RGBのチャンネルサムネールを [ Ctrl ] (Mac:Command) を押しながらクリックします。
STEP.2
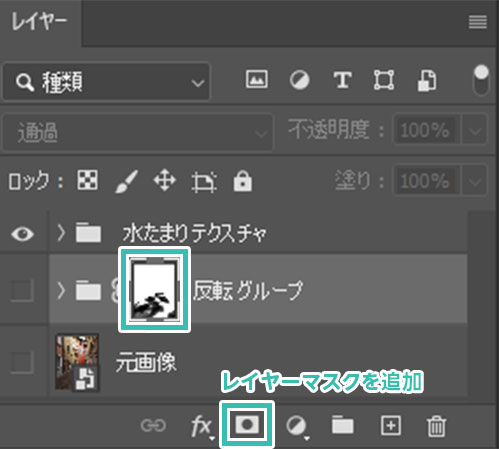
レイヤーマスクを作成
雲模様1テクスチャを非表示にし、元画像と反転世界のレイヤーグループを表示します。
すると水たまりのような形状で反転世界のレイヤーグループがマスクされました。
FINISH
完成
お好みでレイヤーグループの不透明度を下げたら完成です。
サンプルは不透明度を50%に変更。
サンプルPSDは
コチラからダウンロードできます。
Photoshopを使えばゼロから水たまりに映りこんだ風景を簡単に作成できます。未導入の方は
フォトプラン公式サイト(月額は最安の1,180円)から入手できますよ。
テキストや画像を加工してみよう
写真や画像、テキストをゼロから加工する方法を解説しています。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
画像を激変させられるPSD
様々な画像をあっという間に激変できる高品質なエフェクトPSDです。
全て商用利用可能!
Photoshop初心者の方でもサンプルのようなプロの仕上がりを短時間で再現できるチートアイテムですよ。
#01 Window Rain Effect
何もない空間に雨の水滴を追加できるオーバーレイエフェクトPSDです。濡れた窓のような表現が一瞬で作れますよ。
ダウンロードする
#02 Image Overlay Rain Effect Mockup
リアルな雨を追加できるエフェクトPSDです。雨量、向きなどを自由に調整できますよ。
ダウンロードする
#03 Snow Effect Mockup
自然な仕上がりの雪を追加できるエフェクトPSDです。雪のパターンが複数収録されています。
ダウンロードする
#04 Water Drops Overlay Effect
流れ落ちる水滴が追加できるオーバーレイエフェクトPSDです。雨降りの窓などが超短時間で作れる優れもの!
ダウンロードする
#05 Window Reflection Effect Mockup
窓の映り込みが再現できるオーバーレイエフェクトPSDです。映りこむ景色は自身で自由に設定できます。
ダウンロードする
#06 Seasonal Fog Effects Mockup
グラフィック作成、イラスト作成などで多用する霧のエフェクトPSDです。オールシーズンで使える汎用的な霧素材、持っておくと非常に便利!
ダウンロードする
#07 Smoke Dispersion Photo Effect Mockup
人物や様々な対象物が煙に変化させられるエフェクトPSDです。煙などの不定形を作るのは非常に高度なテクニックが必要ですが、当エフェクトPSDを使えば誰でも簡単に再現できます。
ダウンロードする
#08 Masked Double Photographic Exposure Effect
複数の画像を重ね合わせたコラージュ作品が作れるエフェクトPSDです。メインビジュアルなどに使えるグラフィックが超短時間で作れますよ。
ダウンロードする
#09 Dust and Grain Photo Overlay Mockup Set
画像を高品質でリアリティ溢れるヴィンテージな世界に変える事ができるエフェクトPSDです。収録されているテクスチャが非常に多く、様々なクリエイティブに使いまわしができるオススメ素材です。
ダウンロードする
#10 Copy Machine Effect Mockup
コピー機で印刷したような質感にできるエフェクトPSDです。ザラりとした質感とヴィンテージ調の世界観が非常に合っていますね。
ダウンロードする
商用利用できるエフェクトモックアップ
商用利用可能で高品質な水や雨などの液体をモチーフにしたPSD形式のエフェクト素材を厳選しました!併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で水たまりに映りこんだ風景をゼロから作る方法についてでした。
道の形でシェイプを作成し、元画像をクリッピンぐマスクして垂直反転。
水たまりテクスチャを作成してパースに合わせて変形し、色補正後にマスク。
最後に不透明度を調整して完成。
といった流れです。
一つ一つの操作自体は簡単ですが、組み合わせ次第で当記事のような複雑なレタッチが可能です。
加工の難易度は高くないので是非お試しください!
ではまた!
写真の雰囲気を激変させよう
写真の雰囲気を激変させるチュートリアル集です。
フォトショの中級~上級テクニックを網羅的に学習できます。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!