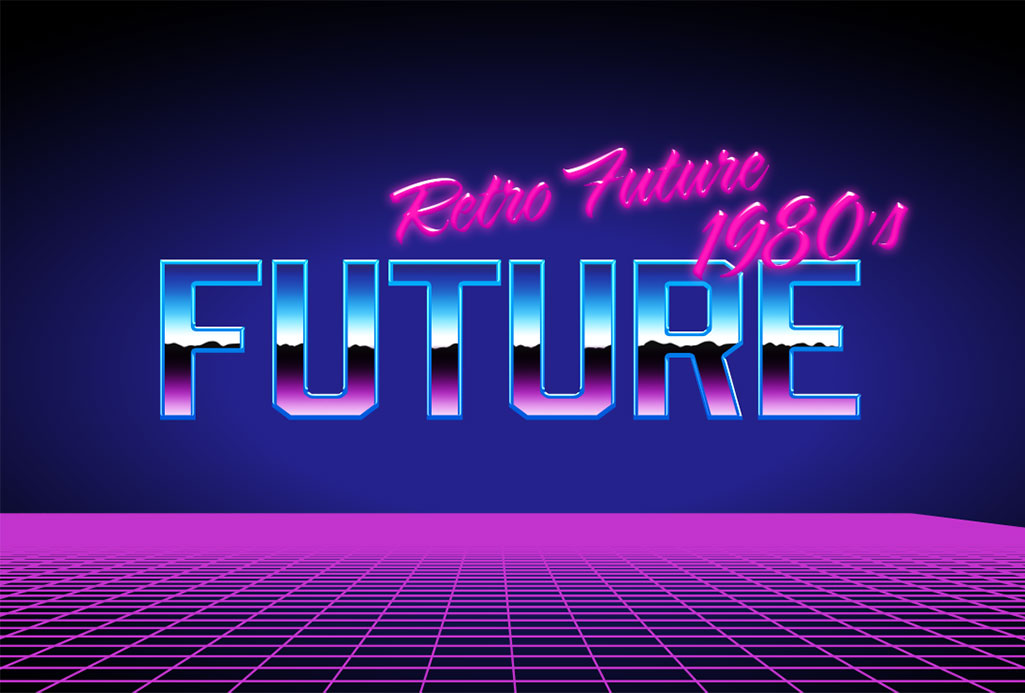
Photoshop(フォトショップ)で1980年代のレトロフューチャー風のロゴテキストの作り方を解説します。
ギラギラとしたクドいデザインのレトロフューチャーテイストのグラフィックが作れます。
フォトショ初心者の方にも再現できるよう、順を追ってテキストエフェクトのメイキングを紹介!
レトロな近未来風の表現をゼロから作成し、Photoshopの使い方をより詳しく学べるコンテンツです。
この記事の目次
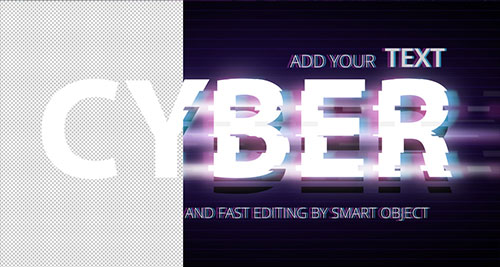
Photoshop(フォトショップ)を使って上記のようなグラフィックが作れます。
流行のレトロフューチャー系のグラフィックをゼロから作成し、Webデザインや紙面デザインなど、様々なクリエイティブに活用してみませんか?
それではPhotoshopを使って1980年代風のレトロフューチャー系グラフィックの作り方を解説します。
フォトショ初心者の方にも再現できるよう、順を追ってメイキングを解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
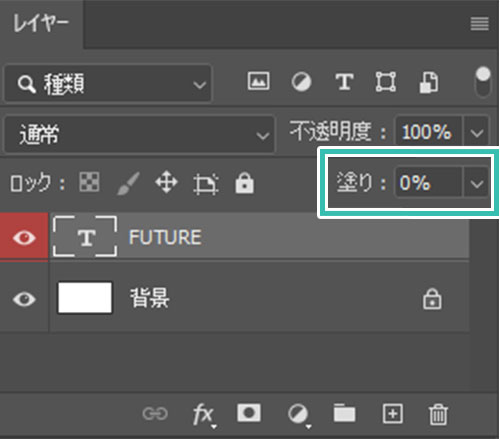
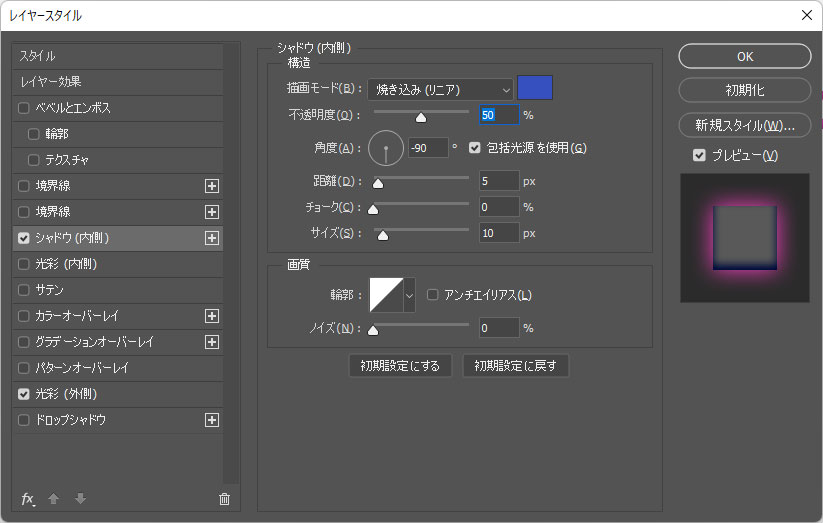
文字にレイヤー効果を追加
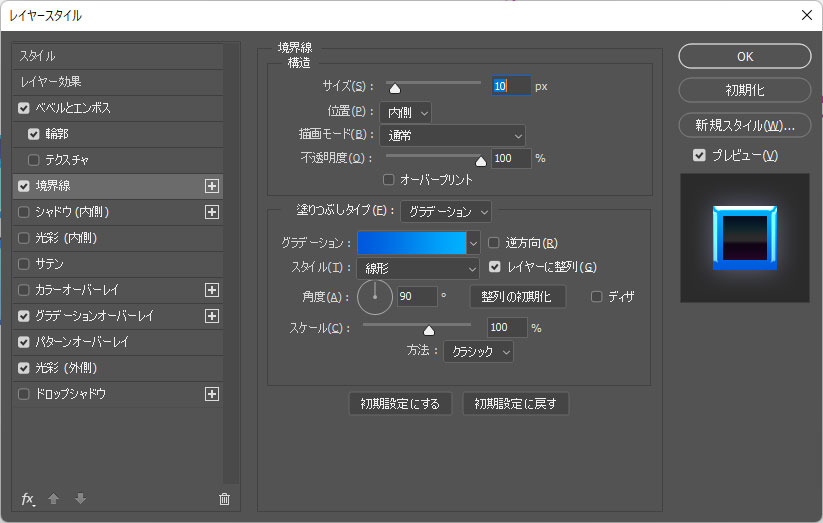
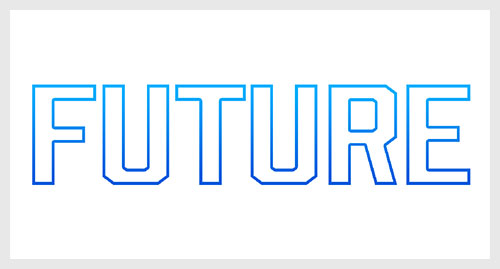
サイズ:10px 位置:内側
描画モード:通常 不透明度:100%
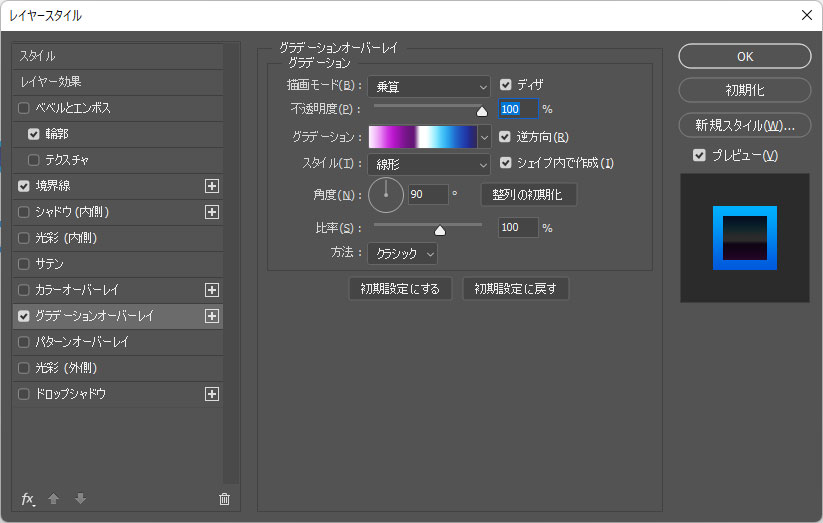
塗りつぶしタイプ:グラデーション
スタイル:線形 レイヤーに整列にチェック
角度:90° スケール:100% 方法:クラシック
描画モード:乗算 ディザにチェック 不透明度:100%
スタイル:線形 逆方向とシェイプ内で作成にチェック
角度:90° 比率:100% 方法:クラシック
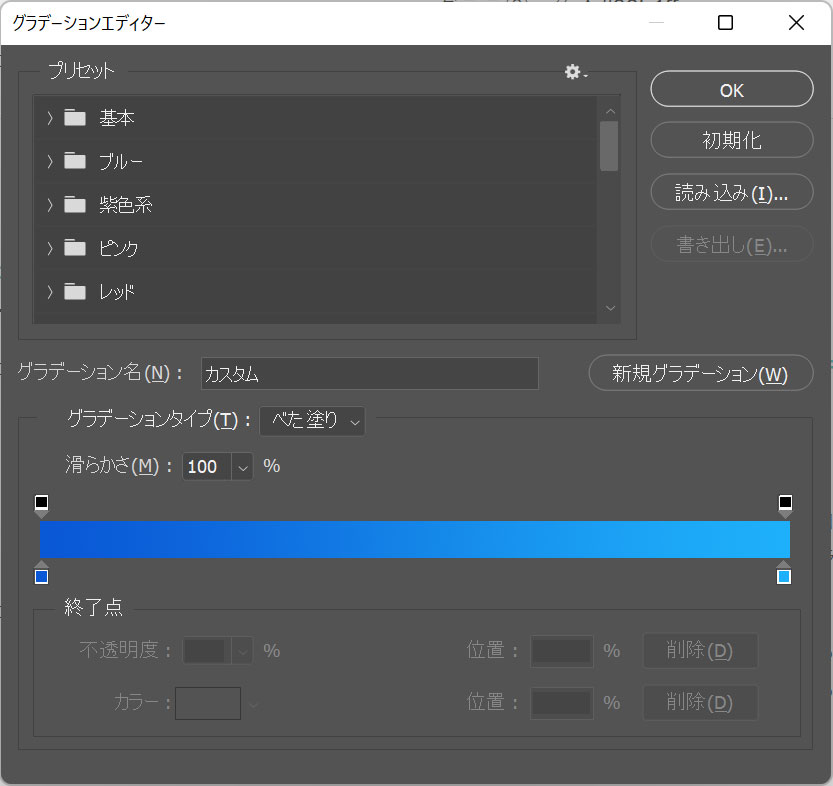
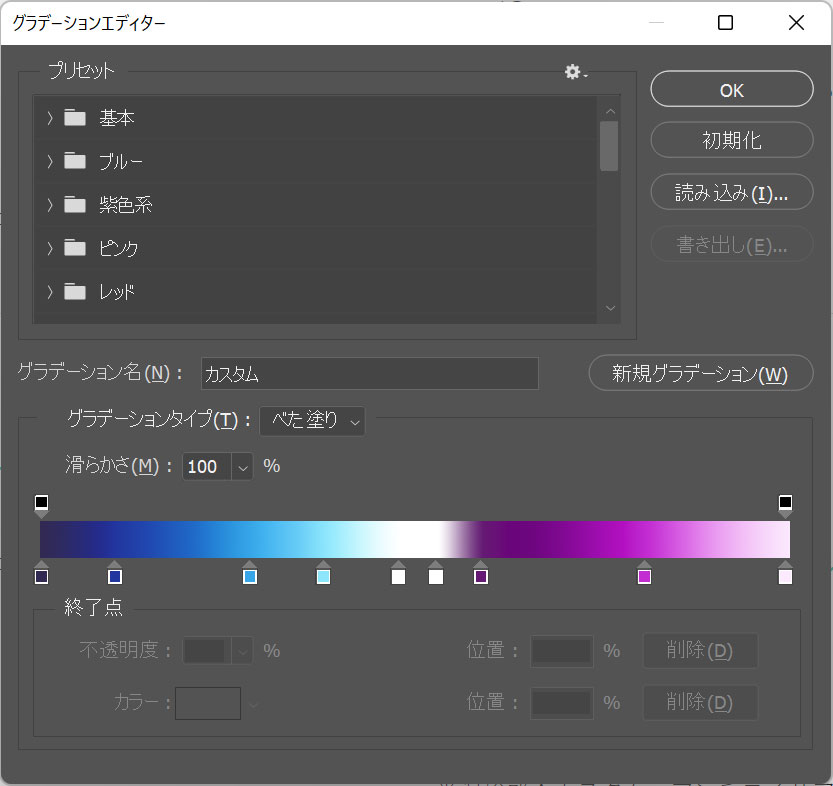
グラデ② 色:#2136a4 位置:10%
グラデ③ 色:#2ea7ed 位置:28%
グラデ④ 色:#89e7fe 位置:38%
グラデ⑤ 色:#ffffff 位置:48%
グラデ⑥ 色:#ffffff 位置:52%
グラデ⑦ 色:#671578 位置:59%
グラデ⑧ 色:#c527d8 位置:80%
グラデ⑨ 色:#fce9ff 位置:100%
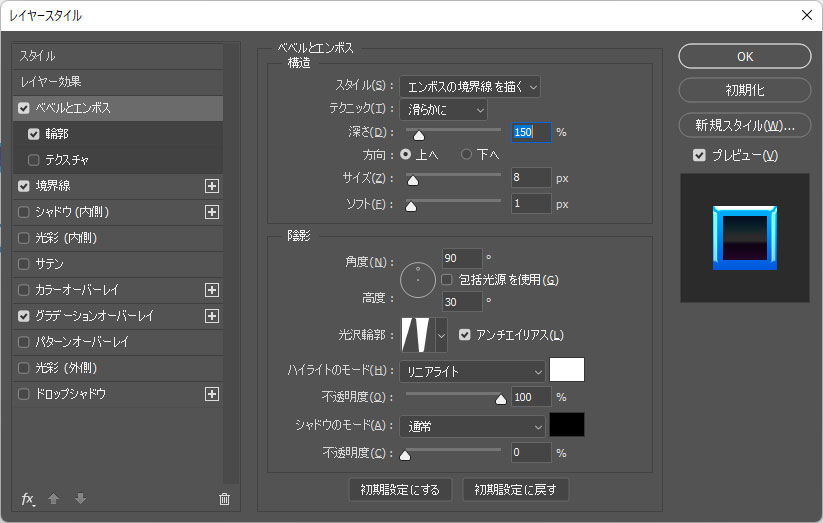
スタイル:エンボスの境界線を描く テクニック:滑らかに
深さ:150% 方向:上へ
サイズ:8px ソフト:1px
角度:90° 高度:30°
光沢輪郭:カスタム アンチエイリアスにチェック
ハイライトのモード:リニアライト 色:#ffffff 不透明度:100%
シャドウのモード:通常 色:#000000 不透明度:0%
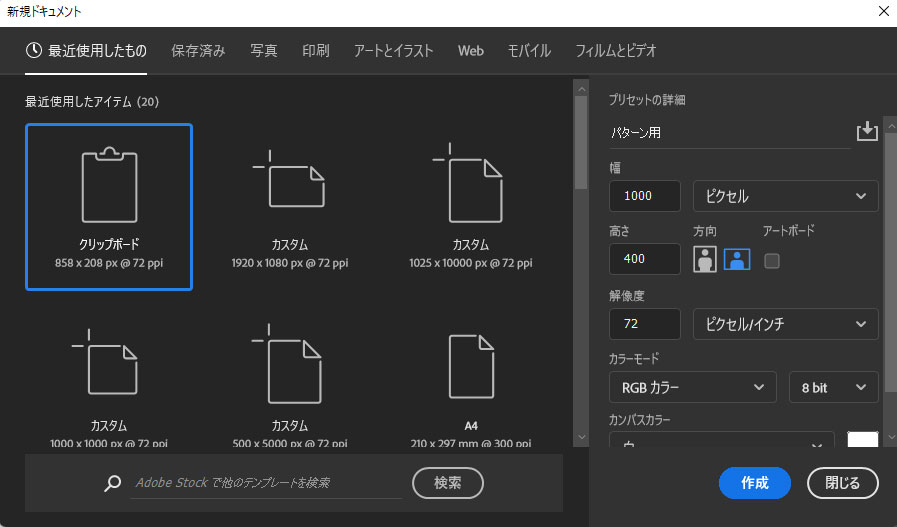
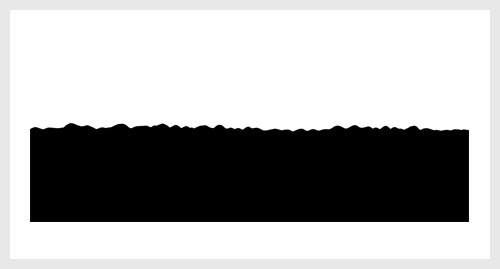
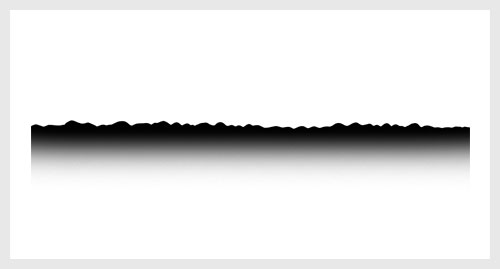
パターンを作る
パターンを作り、より密度の高いレトロフューチャーを表現します。
無くても問題ないので面倒な方は飛ばしてOK、ただしある方がよりクオリティが高まりますよ。
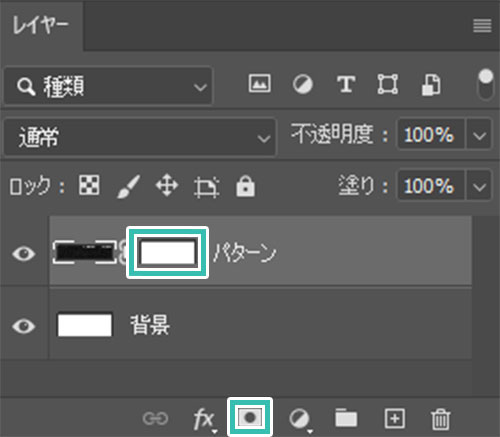
[ パターン名 ] にお好きな名称を入力し、[ OK ] をクリックしたら完成です。
作成したパターンのPSDは名前を付けて保存し、閉じます。
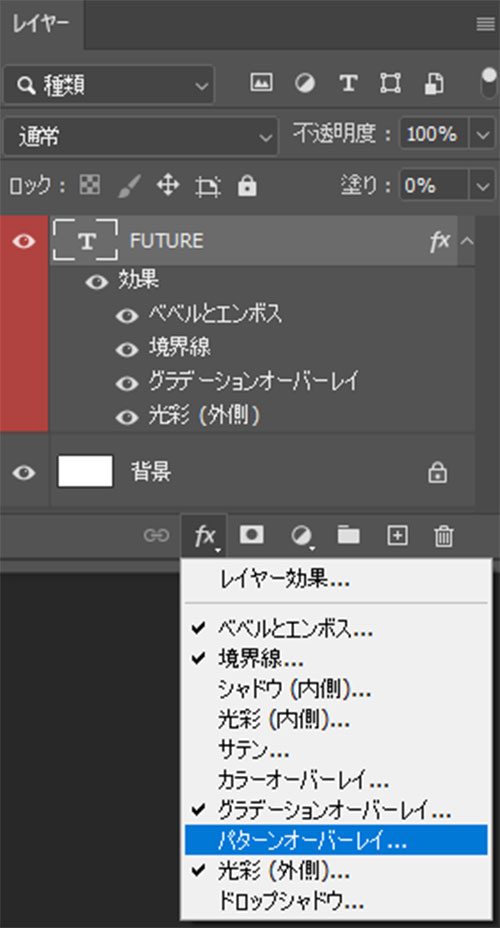
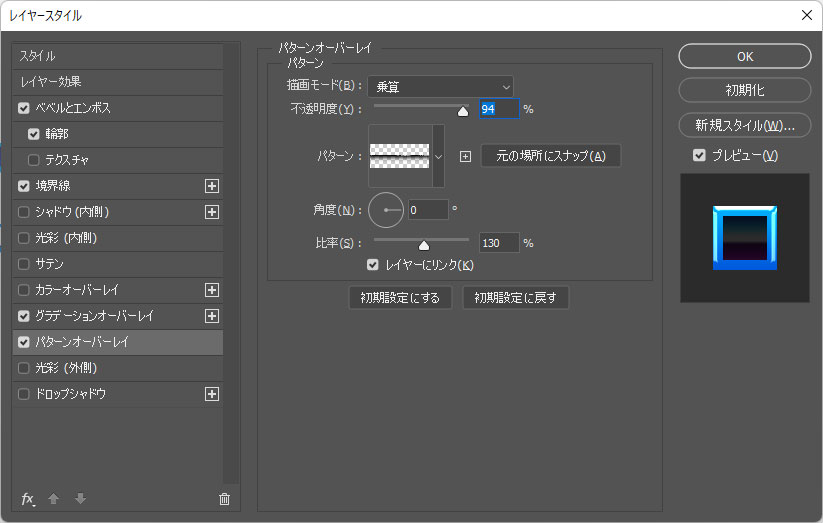
パターンオーバーレイを追加
Webや紙面など、ロゴを使いたい媒体にご活用ください。
サブテキストを追加
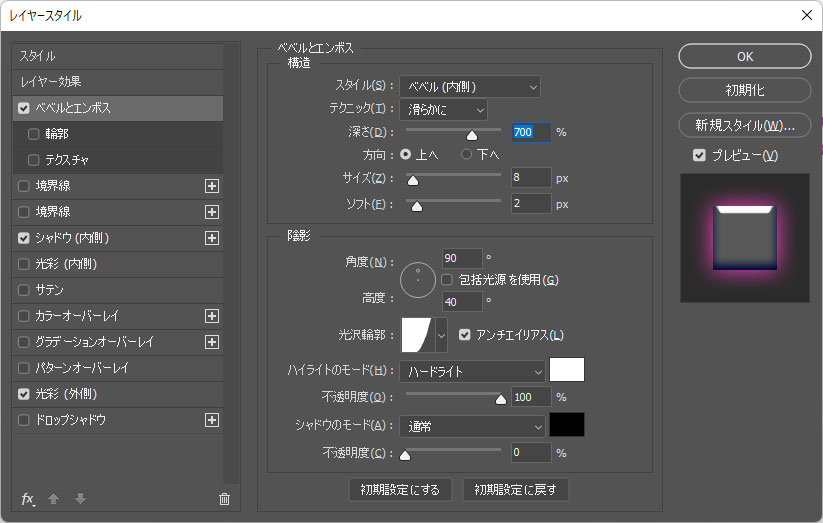
スタイル:ベベル(内側) テクニック:滑らかに
深さ:700% 方向:上へ サイズ:8px ソフト:2px
角度:90° 高度:40° 光沢輪郭:カスタム
アンチエイリアスにチェック
ハイライトのモード:ハードライト 色:#ffffff 不透明度:100%
シャドウのモード:通常 色:#000000 不透明度:0%
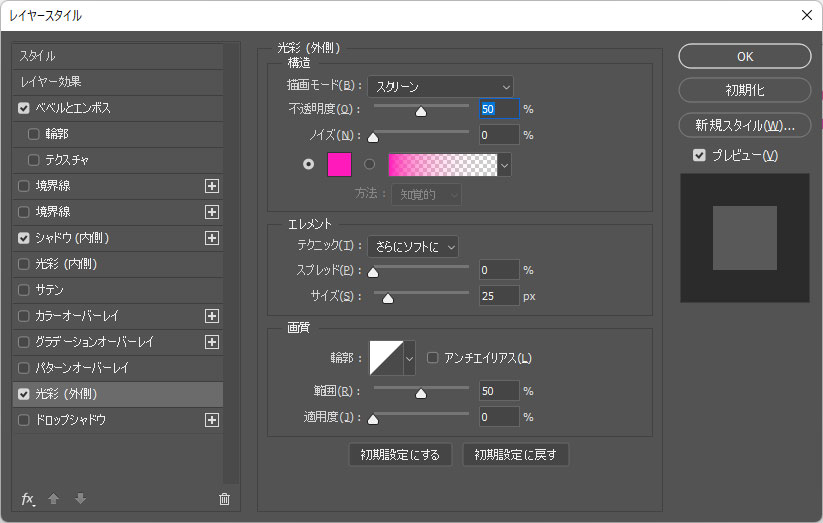
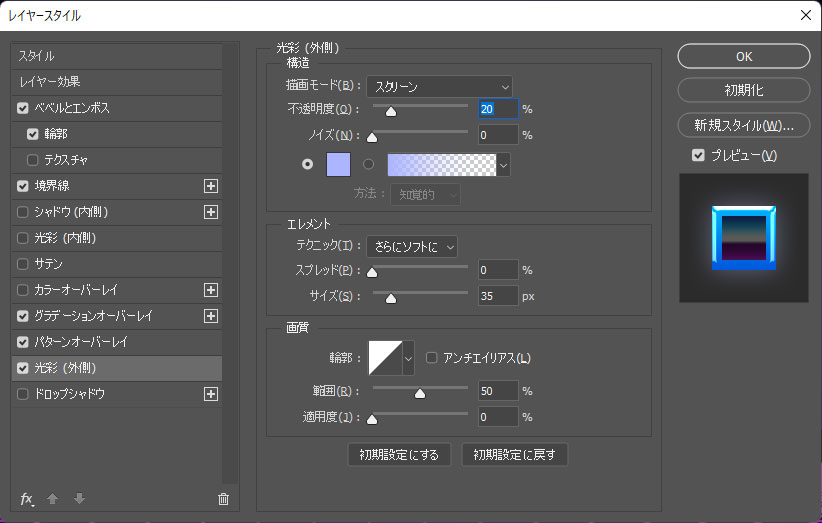
背景を追加したら完成
描画モード:スクリーン 不透明度:20%
ノイズ:0% 色:#abb5ff
テクニック:さらにソフトに スプレッド:0% サイズ:35px
輪郭:線形 範囲:50% 適用度:0%
基本的にレイヤー効果の掛け合わせでレトロフューチャー風の表現は可能!
まだPhotoshopを導入されていない方はAdobe公式サイトから入手しておきましょう。
上記で解説したレトロフューチャー表現を更に発展させた高品質なエフェクトPSDです。
全て商用可能!
フォトショ初心者の方でも文字を差し替えるだけでサンプルのようなプロ品質が出せるチートアイテム!
超短時間で高品質な作品制作を効率的に行いたい方にオススメですよ。





Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で1980年代風のレトロフューチャーロゴを作る方法についてでした。
レイヤー効果を組合わせる事でレトロ感溢れるデザインが作れます。
文字の差し替えや色変更など、後から簡単に編集できるのもレイヤー効果の強みですよ。
流行のレトロフューチャー系デザインを自作し、Webデザインやバナーデザイン、紙面デザイン等に活用して下さい。
※なお、noteでレトロフューチャー風テキストエフェクトのPSD素材を配布しています。制作の参考にご活用ください。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材