Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で入力した文字を様々な形に歪ませる方法をフォトショ初心者の方に分かりやすく解説します。
Webデザインやバナーデザイン、書籍の装丁やフライヤーデザイン、各種UIデザインなどのロゴや見出しデザインをする上で非常に役立つワープテキストを使いこなしてみませんか?
何が作れるの?

上図のように同じ文字でも適用させるワープテキストを変えるだけで全く違った雰囲気のデザインにする事ができます。Photoshopの文字を簡単に変形できるワープテキストの基本操作と応用操作をマスターし、表現の幅を広げてみませんか?
ワープテキストの基本操作
Photoshopのワープテキストの基本操作を解説します。
フォトショ初心者の方にも使いこなせるように詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
ワープテキストを適用する
STEP.2
ワープテキストをクリック
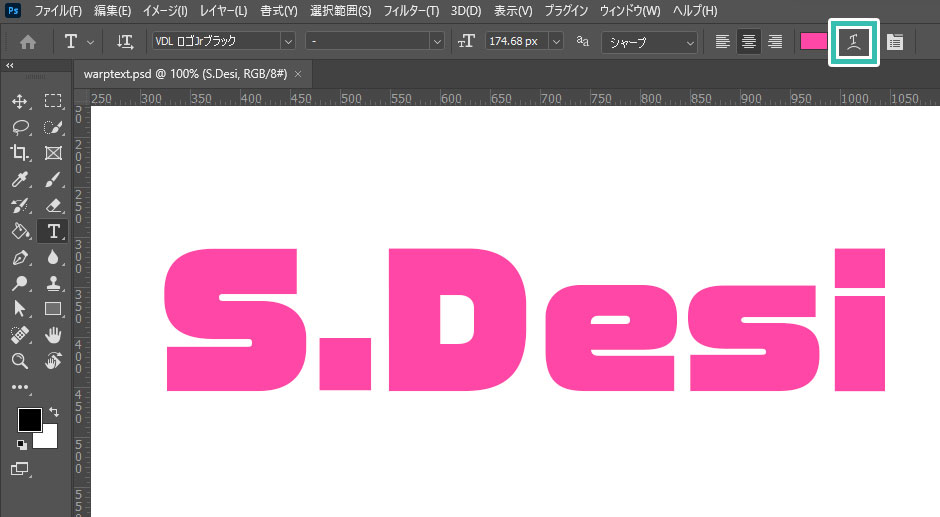
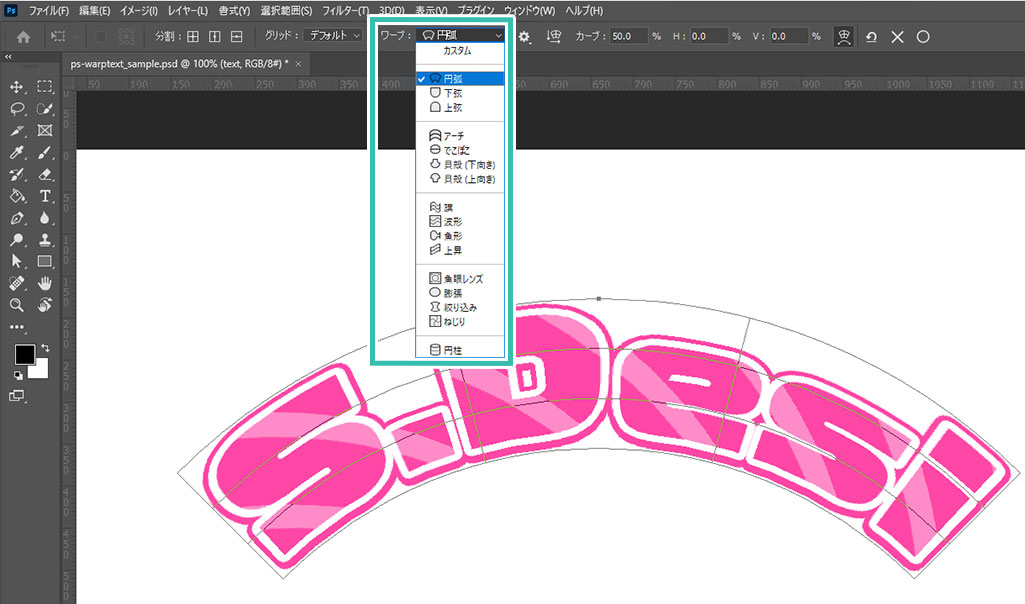
画面上部のオプションを確認してみましょう。
[ ワープテキスト ] のアイコン見つかるのでクリックします。
※ [ 書式 ] → [ ワープテキスト ] でも可。
STEP.3
ワープテキストを編集
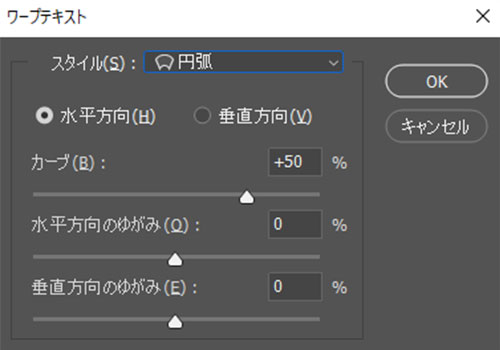
ワープテキストの編集画面が開きます。
[ スタイル ] からお好きなワープが適用できます。
サンプルは [ 円弧 ] を適用しました。
お好みでカーブ、水平方向のゆがみ、垂直方向のゆがみを調整しましょう。
簡単に文字レイヤーを歪ませる事ができました。
他にも下弦、上弦、アーチ、でこぼこ、貝殻(下向き)、貝殻(上向き)、旗、波形、魚形、上昇、魚眼レンズ、膨張、絞り込み、ねじりが存在します。
リボンの枠などに文字を変形させたい時などに使えますよ。
ワープテキストを解除する
STEP.1
レイヤーパネルを確認
Photoshopは導入されていますか?
まだの方は
Adobe公式サイトから入手しておきましょう。
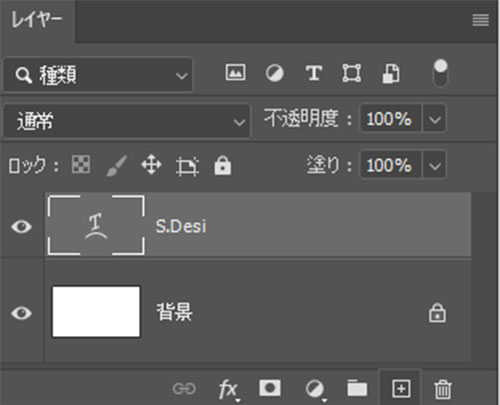
レイヤーパネルを確認してみましょう。
※非表示の場合は [
F7 ] で表示可能。
ワープテキストを適用した文字レイヤーはレイヤーサムネールが左図のようになります。
STEP.2
ワープテキストをクリック
[
文字ツール ] を選択中なら画面上部のオプションに [
ワープテキスト ] のアイコンが表示されるのでクリックしましょう。
※ [
書式 ] → [
ワープテキスト ] でも可。
FINISH
完成
[ スタイル ] → [ なし ] に変更すると通常の文字レイヤーに戻す事ができます。
他のワープを適用したい場合はお好きなワープを選択して再設定できます。
文字レイヤーの状態ならワープテキストを後から編集可能、お好きな形状に変形させられますよ。
全ワープテキストの作例
Photoshop(フォトショップ)に備わっている全ワープテキストの作例です。
変形のワープを使いこなそう
変形のワープの使い方をフォトショ初心者の方に詳しく解説しています。ワープテキストとセットで覚えておくと非常に便利ですよ!
変形のワープを使った方法

変形のワープは例えば、文字レイヤー以外に複数の効果を追加し、一つ一つワープテキストを適用するのが面倒な場合に適した便利な変形方法です。
STEP.1
スマートオブジェクトに変換
左図のように複数のレイヤー効果を組合わせて作成したテキストエフェクトです。
2重にした境界線(詳しくは
コチラ)、パターンオーバーレイでストライプ(詳しくは
コチラ)を重ねています。
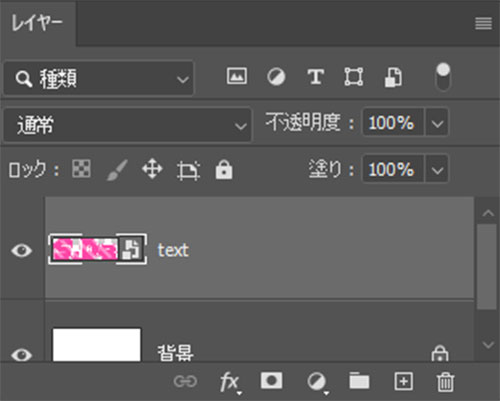
レイヤーパネルで対象レイヤーを [ Ctrl + G ] (Mac:⌘ + G) でグループ化しておきましょう。
サンプルは3つのレイヤーで構成したテキストエフェクトです。
グループレイヤーを [
右クリック ] → [
スマートオブジェクトに変換 ] を適用します。
※スマートオブジェクトのレイヤーサムネールをダブルクリックすると別ウィンドウでPSBが開き、再編集できます。
STEP.2
ワープをクリック
[
編集 ] → [
変形 ] → [
ワープ ] をクリックします。
STEP.3
ワープを編集
画面上部のオプションからワープの設定ができます。
サンプルは [ ワープ ] → [ 円弧 ] を適用。
以上でPhotoshopのワープを使った変形の完成です。
FINISH
ワープの削除・再編集
元に戻したい、別のワープを適用したい場合は再度ワープをクリックすると編集できます。
円柱ワープを使ったデザインのはめ込みテクニック
ワープの円柱を使って缶のモックアップにデザインを簡単にはめ込む方法をフォトショ初心者の方に詳しく解説しています。併せてチェックされてみませんか?
高品質なゲームUI素材
ゲームUI制作を加速させるワンランク上の素材を厳選して紹介します。
全て商用利用可能!
手間のかかるゲームUI制作の手間と劇的に軽減できます。
全48点の厳選ゲームUI素材はコチラで紹介しておりますので、是非ご覧ください!
(※背景素材はコチラ)
#01 Illustration of the fairy forest at night with flashlights and e
妖精の森がテーマのUIテンプレートです。
ウィンドウ、ボタン、アイコン、ゲージなど、UI制作でよく使う素材は一通り含まれているので初心者の方にもオススメ!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
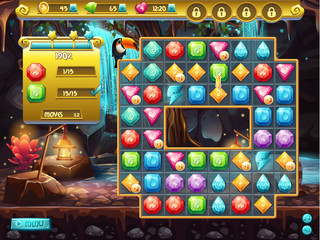
#02 User interface the playing field for a computer game
タイトルロゴだけ追加したらグラフィックの仕事は終わり!みたいなUIテンプレート一式です。
そのままパズルゲームとして使えるレベルですね。
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
#03 Radar screen. Vector illustration for your design. Technology background. Futuristic user interface. HUD.
SF系で使う素材が一通り収録されたUIキットです。
一部に赤っぽい色味を加えるだけで全く違った印象の絵になりそうですね。
ダウンロード
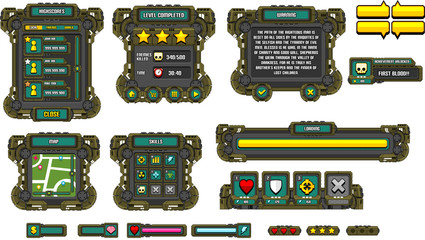
#04 Sci-fi Game GUI Pack
カジュアルなSF系ゲームに適したUIテンプレートです。
ウィンドウ、アイコン、ボタン、ゲージ等、よく使う素材は網羅されているので使い勝手が抜群!
ダウンロード
※この作者のその他ゲームUI素材は
コチラ。
#05 background and buttons for mobile game development, ui design kit
そのままパズルゲームの素材として使えそうなUIキットです。
追加するのはカットイン用のキャラくらいですね。
ダウンロード
#06 Sunset in fantasy forest
非常にハイクオリティな森のが描かれた背景素材です。RPGによくあるはじまりの森にピッタリなイメージですね。
ダウンロードする
昼間は
コチラ
#07 Fantasy art landscape with giant statue - digital illustration
ロードオブザリングに登場しそうなスケール感のある背景イラスト素材です。
フィールドマップの遠景にうっすらと見える巨像にようやく近づけた時の感じがあります。
ダウンロードする
#08 knight fighting dragon
ドラゴンと剣士が戦っているイメージのイラスト素材です。
非常にハイクオリティです。
ダウンロードする
#09 Fantasy Traditional Japanese House - Day
和風の伝統的な日本家屋の背景イラスト素材です。
和風、和風ファンタジーには必須素材ですね。
ダウンロードする
夜は
コチラ
#10 Fantasy natural environment
幻想的なファンタジー世界の自然環境を描いた背景素材です。手前にキャラの立ち絵を置いてセリフを配置するといい感じのゲーム画面が作れます。
ダウンロードする
ゲームUI制作を300%加速させるテンプレート
下記でゲームUI制作を劇的に加速させるテンプレートや背景素材を紹介しています。
全て商用利用が可能、高品質な素材でゲーム制作を効率化させましょう!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のワープテキストの使い方と活用方法についてでした。
文字にワープテキストを適用するだけで大幅に見た目を変える事ができます。
ロゴデザインや見出しのデザイン等、文字を使ったデザインを行う上で非常に威力を発揮します。
また、複数のレイヤーを重ねて作成したロゴにワープを適用したい場合は、スマートオブジェクトに変換してから画面上部の [ 編集 ] → [ 変形 ] → [ ワープ ] を適用すると便利です。
もちろんスマートオブジェクトのレイヤーサムネールをダブルクリックすると再編集できますよ。
Webデザイン、紙面デザイン、ゲームUIデザインなど、様々な制作に役立つテクニックなので是非マスターしてください!
ではまた!
テキストエフェクトの作り方まとめ
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
様々なテキストエフェクトのPSD素材
Photoshopで使える商用利用可能で高品質な様々なテキストエフェクトのPSD素材を厳選しました。1分でプロクオリティの作品が作れるチート素材ですよ。
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!