Photoshop(フォトショップ)のワープを使った変形方法を徹底解説します。
ワープの基本操作やカスタムによる応用操作、そして全ワープの機能例を紹介します。
複雑な変形を簡単にできる便利機能のワープをフォトショ初心者の方にも分かりやすく解説いたします!
この記事の目次
各種ワープにを適用すると簡単に画像を変形することができます。
バラエティ豊かな変形が実現可能!
ワープはノンデザイナーの方でも簡単に使いこなせるフォトショップの便利ツールです。
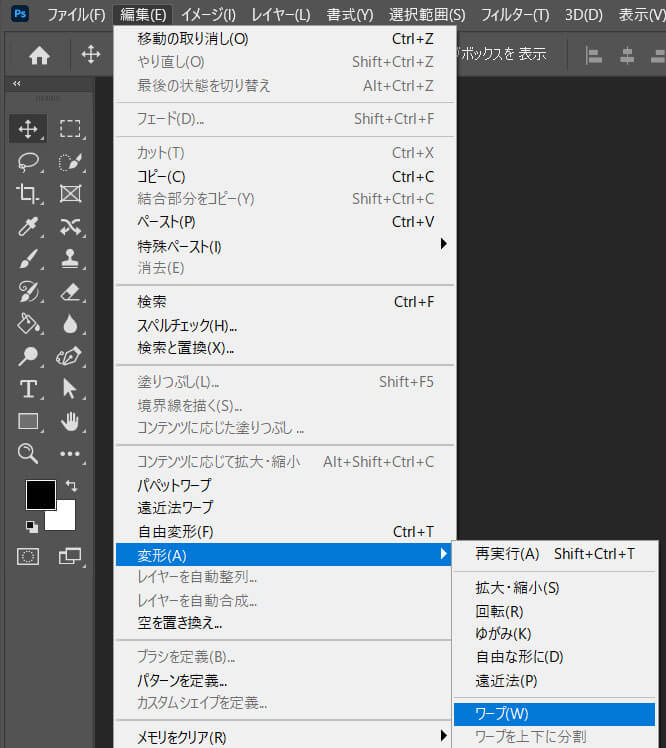
ワープ機能の使い方を詳しく解説します。
フォトショ初心者の方にも使いこなせるように順を追って解説いたします!
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
ラスターレイヤーにワープを適用すると元に戻せませんので注意!
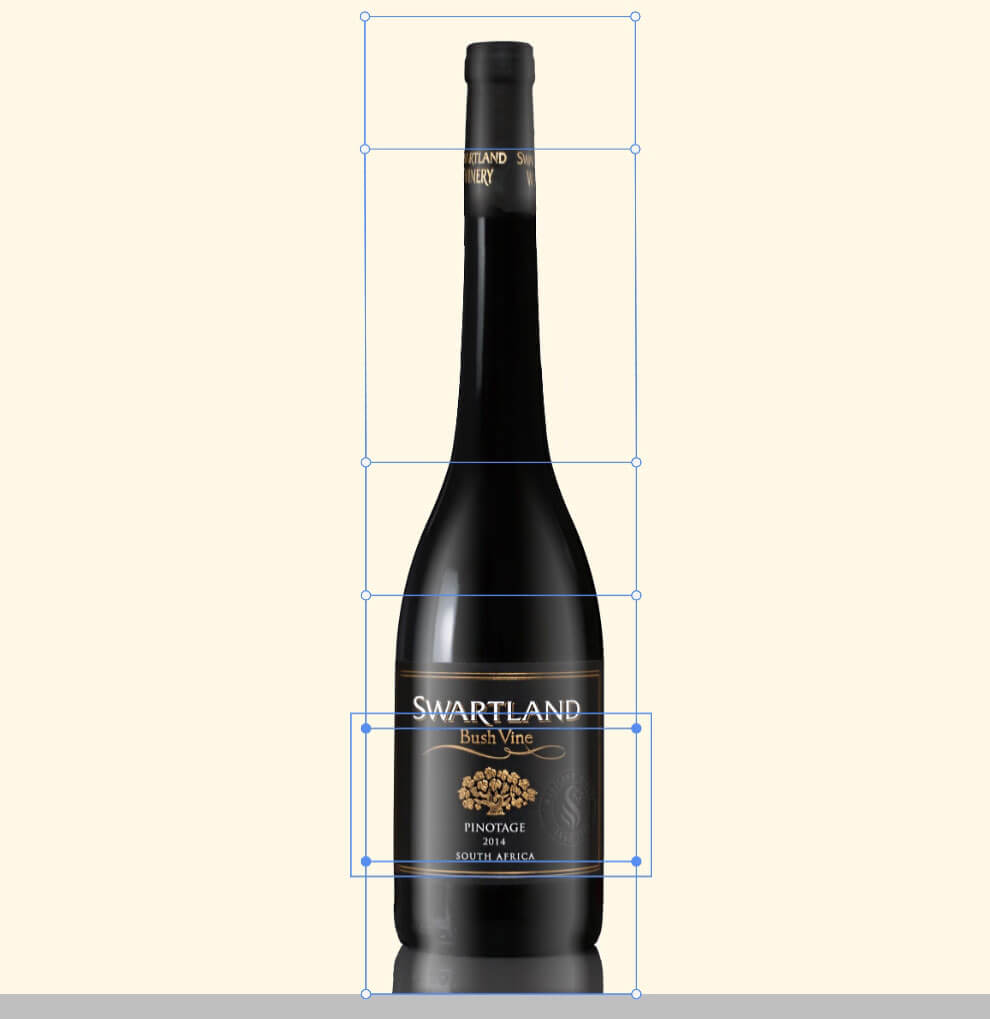
例えば上記のようにワインボトルを変形させるにはワープのカスタム機能を使います。
オブジェクトの一部を伸ばしたり短くしたり、太くしたり細くしたり…
複雑な変形を簡単に行えるPhotoshopの便利機能です。
フォトショップを導入されていない方はAdobe公式サイトから入手しておきましょう。
事前にスマートオブジェクトに変換しておきましょう。
スマートオブジェクトはコチラの記事で詳しく解説しています。
素材探しに迷っている方はAdobeStockが超優秀。
全て商用利用可能な高品質素材ですよ。
Photoshopで複雑な変形を行う際に役立つ機能ですよ。
フォトショの導入はAdobe公式サイトからできます。
併せてチェックされてみませんか?
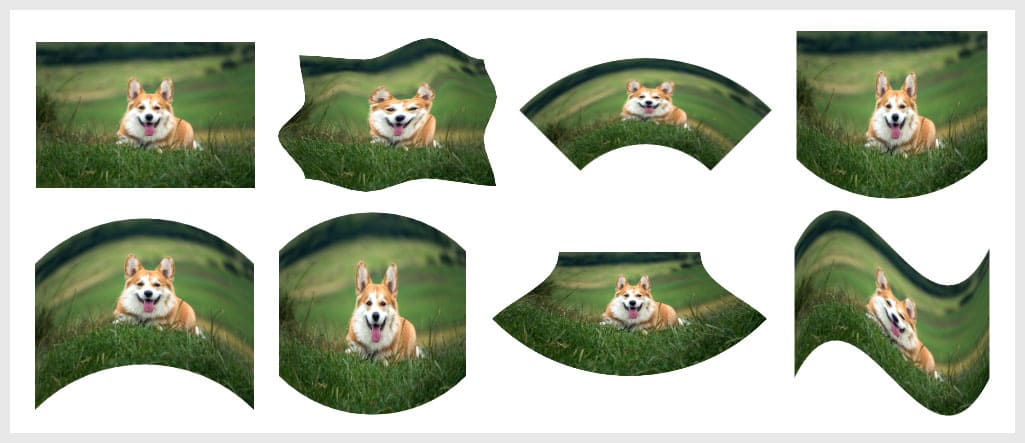
Photoshopのワープに収録されている機能を使ったサンプル一覧です。
全てのワープの機能を網羅しました。
元画像

可愛すぎますね。
この子の写真をサンプルにPhotoshopの全ワープ機能を適用した例を紹介します。
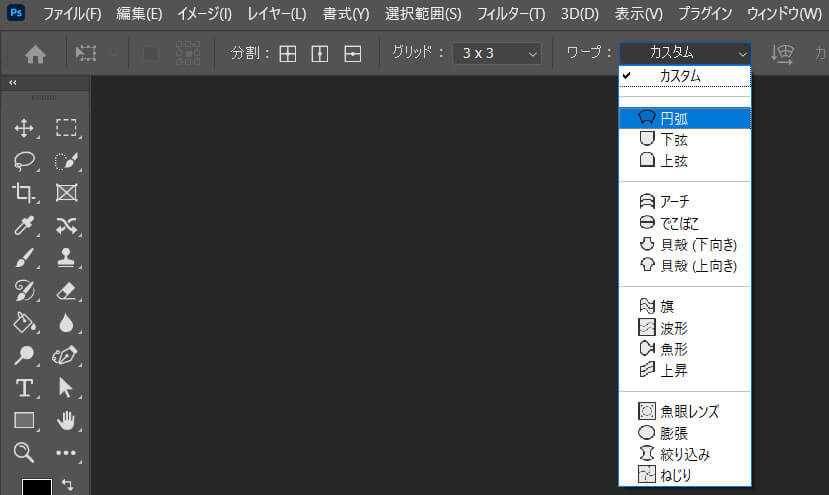
カスタム

円弧

下弦

下だけアーチ状にできます。
上弦

上だけアーチ状に変形できます。
アーチ

円弧の左右が真っすぐになった版ですね。
マイナスの値にすると下部が長くなったアーチにできます。
でこぼこ

文字通りデコボコした形に変形できます。
貝殻(下向き)

ホタテの貝殻のような形状にする事ができます。
貝殻(上向き)

先のホタテの貝殻の上下反転した版です。
旗

風になびく旗のような形状に変形できます。
波形

元画像のアウトライン形状は保ったまま、中身だけ波形にゆがめる事ができます。
魚形

まるで魚のような形状にすることができます。
上昇

右上に上昇しているような形状にできます。
マイナスの値にすると左に上昇している形に変形できます。
魚眼レンズ

真ん中がモコっとしたような、魚眼レンズで撮影したような変形が加えられます。
膨張

画像全体が膨張したような形状にできます。
絞り込み

膨張とは逆に、画像全体をギュッと絞り込んだような形状にできます。
ねじり

画像のアウトラインは保たれたまま、中身がねじれたような変形が加えられます。
ただの写真や文字をヴィンテージ風に加工できるエフェクトモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。





制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のワープの使い方と応用操作についてでした。
使い方はとても簡単!
円弧をはじめとした定型的なワープ機能だけでなく、カスタムを使った複雑な変形方法もマスターしておくとデザイン作業がはかどりますよ。
ワープによる変形を適用する前に必ずスマートオブジェクトに変換しておく事をお忘れなく!
再編集しやすいデータを作るにはスマートオブジェクト化は必須ですよ。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材