Photoshop(フォトショップ)で缶やボトルなど、円柱型のモックアップに画像を変形してはめ込む方法をフォトショ初心者の方に詳しく解説します。
[ Ctrl + T ] で使える通常の自由変形ではなく、[ ワープ ] を使えば誰でも簡単に作成可能!
初めての方でも使いこなせるよう、順を追ってワープを使ったはめ込みテクニックを解説します!
この記事の目次
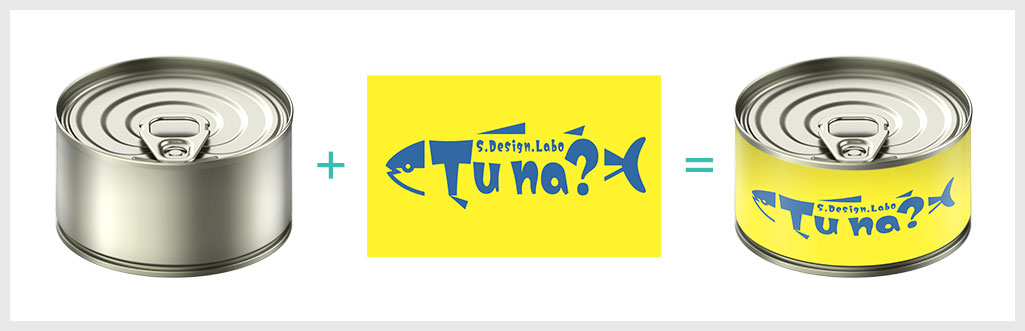
上記のように缶詰のモックアップにデザインを湾曲させてはめ込む事ができます。
そのまま、または [ Ctrl + T ] (Mac:Command + T) による自由変形では不自然な仕上がりになりますが、ワープを使えば曲面に沿って簡単に変形できます。
ボトルやコップ等の円柱オブジェクトへのはめ込み画像作成、テクスチャを重ねる時などでよく使うテクニックですよ。
それではPhotoshopを使って缶やボトルなどの円柱オブジェクトにデザインを湾曲させてはめ込んでみましょう。フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
円柱ワープを使った方法
Photoshop2022(23.4)に追加された新機能の円柱ワープを使った方法です。
ボトルや缶などにはめ込む際の変形に特化した機能、一番手軽な方法です。
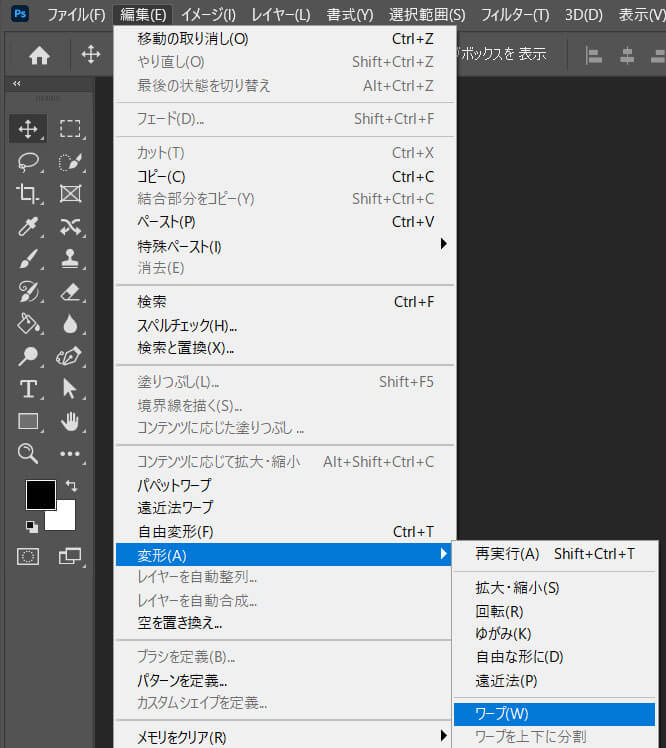
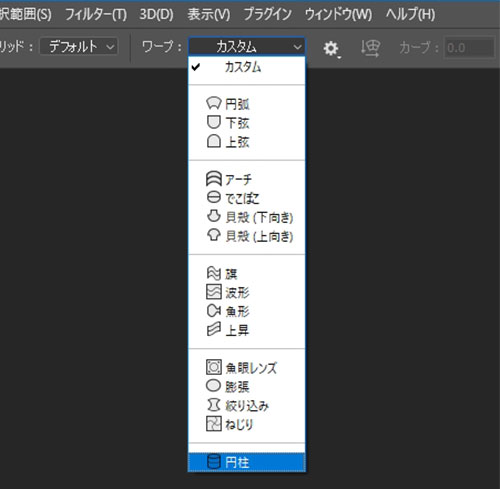
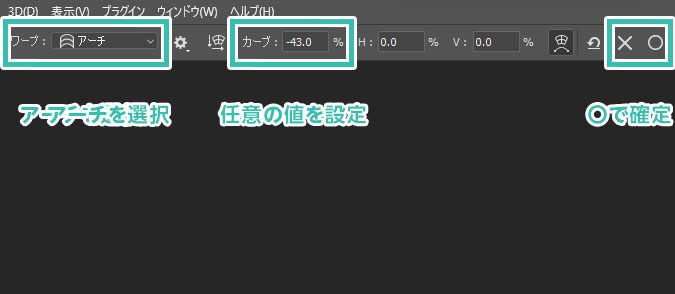
アーチを使った変形方法
従来から存在するアーチを使った変形方法です。
円柱ワープとアーチ、お好みで使い分けてください。
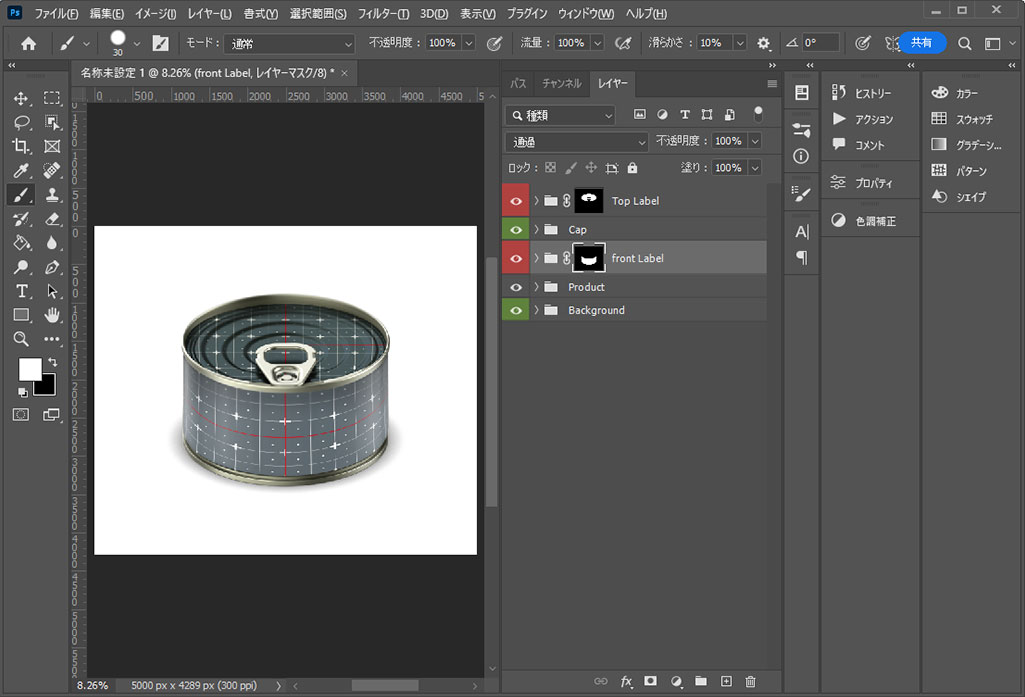
PSDやPNGなどをドラッグ&ドロップで配置可能。
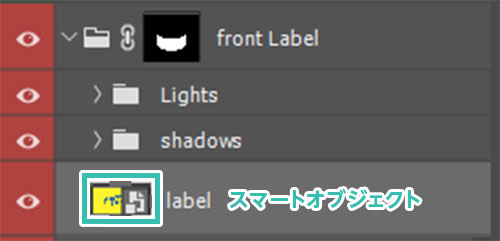
スマートオブジェクトになっていることを確認します。
もしラスターレイヤーの場合は対象のレイヤー上を右クリックし、[ スマートオブジェクトに変換 ] を適用します。
サンプルで使用した「Tin Can Mockup」はあらかじめマスクやハイライト・シャドウの設定がされているのでアーチによる変形だけで問題ありませんでした。
もし自身で全てを行う場合は [ レイヤーマスク ] で表示範囲を限定し、レイヤーの描画モードを変えたりして陰影の調整を加えます。
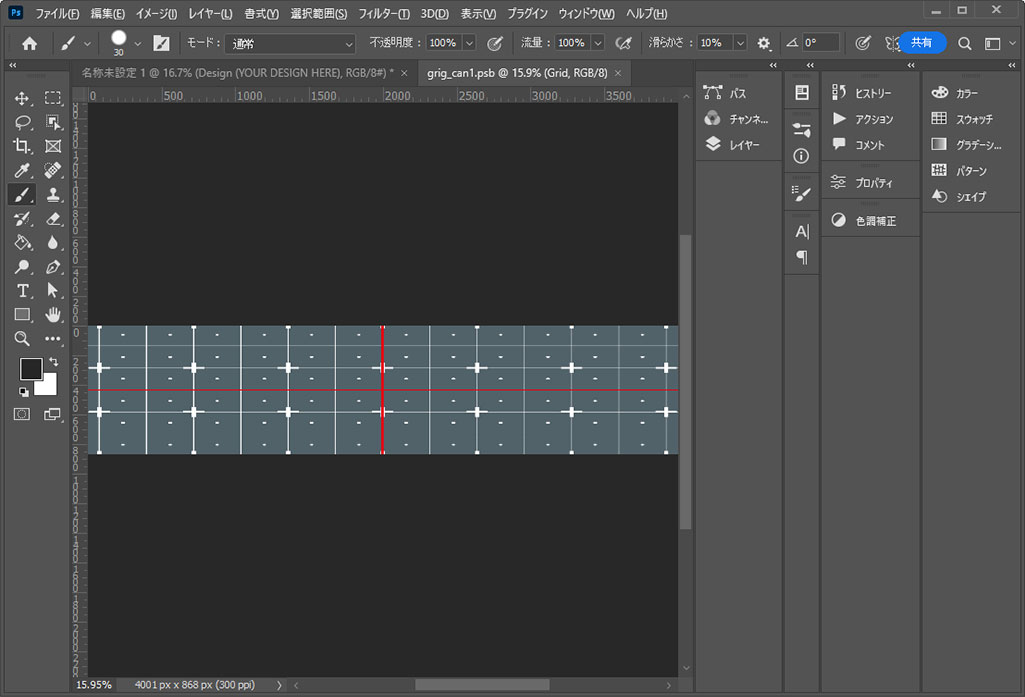
モックアップのグリッドに合わせる
モックアップPSDに入っているグリッドに合わせて変形する方法です。
対象となるモックアップPSDが限られていますが、確実にボトルや缶に合わせて変形させられます。
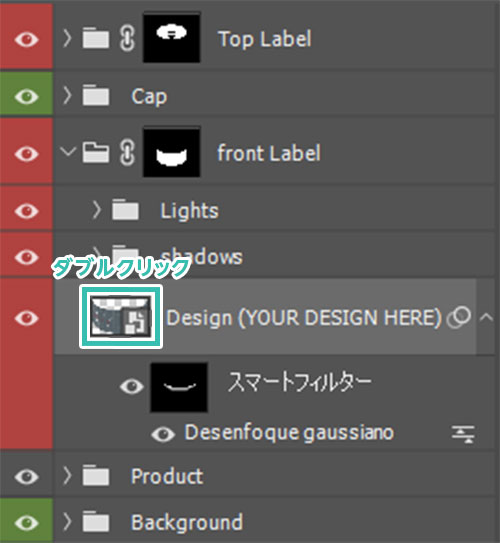
レイヤーパネルを開き、[ Design (YOUR DESIGN HERE) ] のレイヤーサムネールをダブルクリックしましょう。
Photoshopで使える高品質なモックアップテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。




全て商用利用可能!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で円柱状のモックアップに画像やデザインを湾曲させてはめ込む方法についてでした。
やり方は大きく分けてアーチと円柱ワープの2種類です。
Photoshop2022(23.4)に新規追加された円柱ワープはよりお手軽に変形させることができます。
汎用的に使えるアーチ、円柱型に特化した円柱ワープ、上手く使い分けて作業効率を高めましょう!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材