Photoshop(フォトショップ)でひび割れた鏡に映った絵をわずか1分で再現できるエフェクトPSDの使い方を解説します。
フォトショ初心者の方にも簡単に扱えて、尚且つ超短時間で再現可能!
制作物のクオリティと時短を求められている方に超オススメのコンテンツです。
この記事の目次
Photoshop(フォトショップ)で上記のようにひび割れた鏡に映った絵を再現できます。
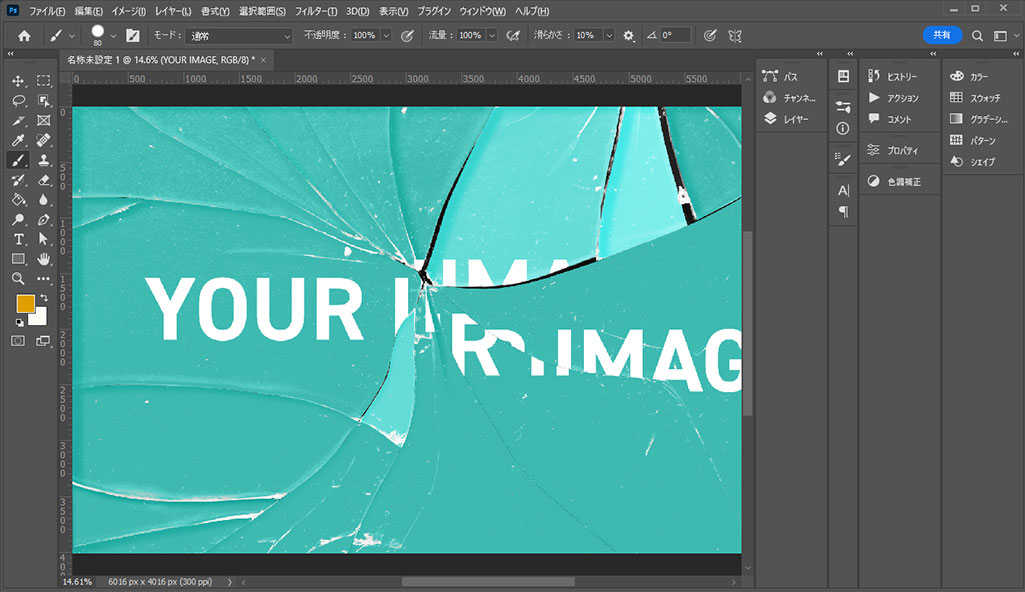
難しい操作やフォトショップのややこしい操作は一切不要!誰でも1分で作成可能です。
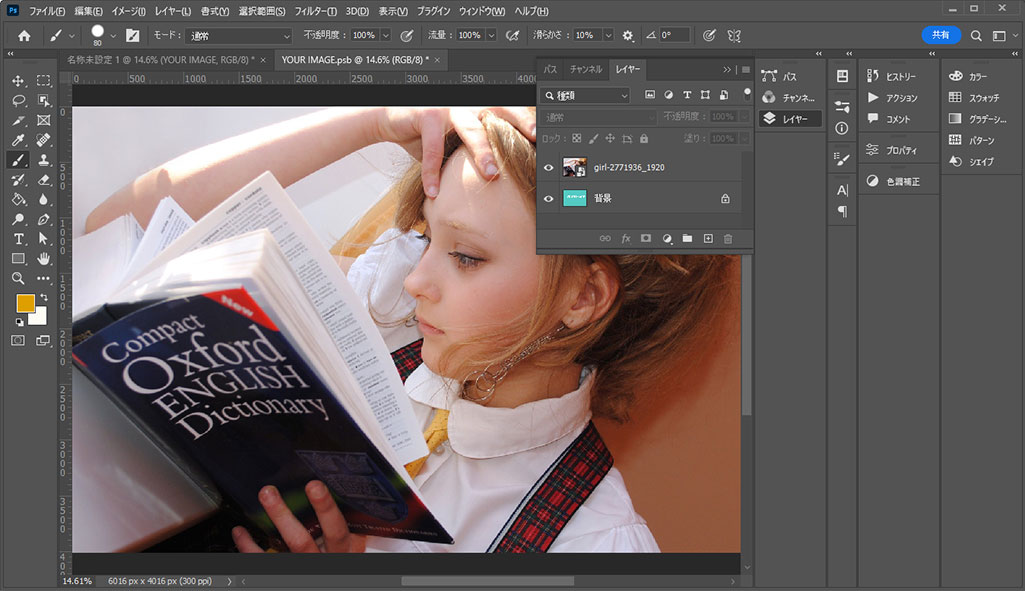
それではPhotoshopで割れた鏡に映った写真を再現してみましょう!
フォトショ初心者の方にも再現できるよう、PSDの詳しい使い方を解説いたします。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
なお、コチラの記事で無料で使える素材サイトを紹介しています。お好みの画像を見つけてください。
配置できたら [ Ctrl + S ] で上書き保存しましょう。
拡大しても非常に高精細な仕上がりです。
「Broken Mirror Photo Effect」とPhotoshopがあれば一瞬で左図のグラフィックが作れますよ。
上記で解説した割れた鏡のエフェクトPSDと違った高解像度モックアップです。
全て商用可能!
基本的に使い方は同じ、1分あれば誰でも高レベルな加工が再現できるチート素材です。










Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で割れた鏡の表現が簡単にできるエフェクトPSDの使い方でした。
本当に使い方は簡単!
画像をサクッと差し替えるだけで非常に高品質&高画質な作品が作れます。
更に作品の品質を高めたい方、時間を節約したい方は是非お試しください。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材