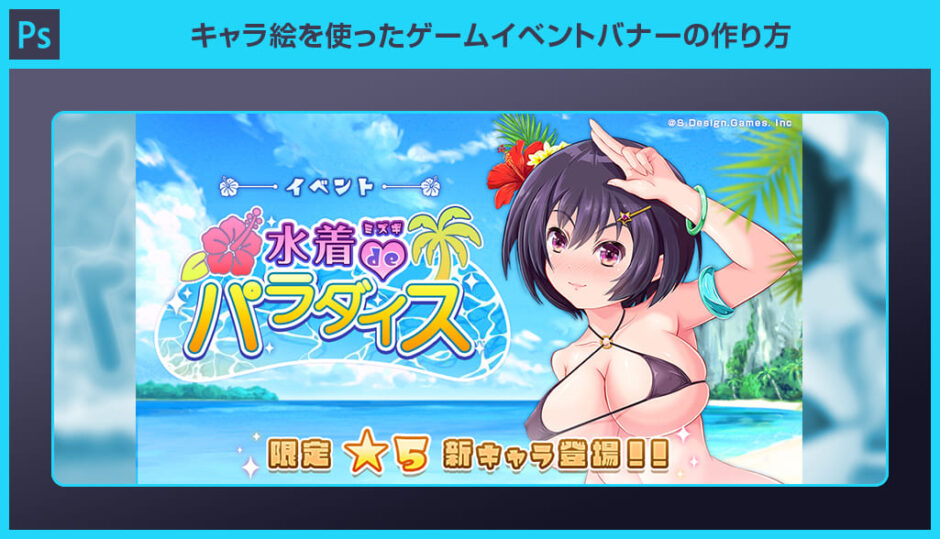
Photoshop(フォトショップ)でキャラクターイラストを使ったスマホゲーム用イベントバナーの作り方をフォトショ初心者の方に解説します。
CLIP STUDIO PAINT(クリスタ)等を使い、自身で描いたキャラクターの立ち絵を活用し、バナーデザインをゼロからやってみませんか?
イラスト単体と併せてポートフォリオに掲載し、作品のボリュームアップが可能!
バナー制作を通してPhotoshopでよく使う機能を網羅的に学習できるコンテンツです。
ゲーム業界やイラスト業界などを目指されているデザイン系の学生さんは是非お試しください。
この記事の目次
当記事のチュートリアルを実践するとスマホゲーム等でよく見かけるバナーが作れます。
イラストを描くのは好きだけど、Photoshopやデザインはあまり好きで無い方に適した内容です。
手順通りに進めていけばオリジナルバナーが作成できますよ!
なお、サンプルバナーの作成に要した時間は全部で約80分、レイアウトだけでなくロゴデザインも含めて作成するので少し時間を必要とします。
それなりにデザインワークに時間をかけて成果物を作りたい方にオススメですよ。
それではPhotoshopでキャラクターイラストを使ったゲーム内イベントバナーの作り方を解説します。
フォトショ初心者の方にも作れるよう、順を追ってメイキングを解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ラフを作成する
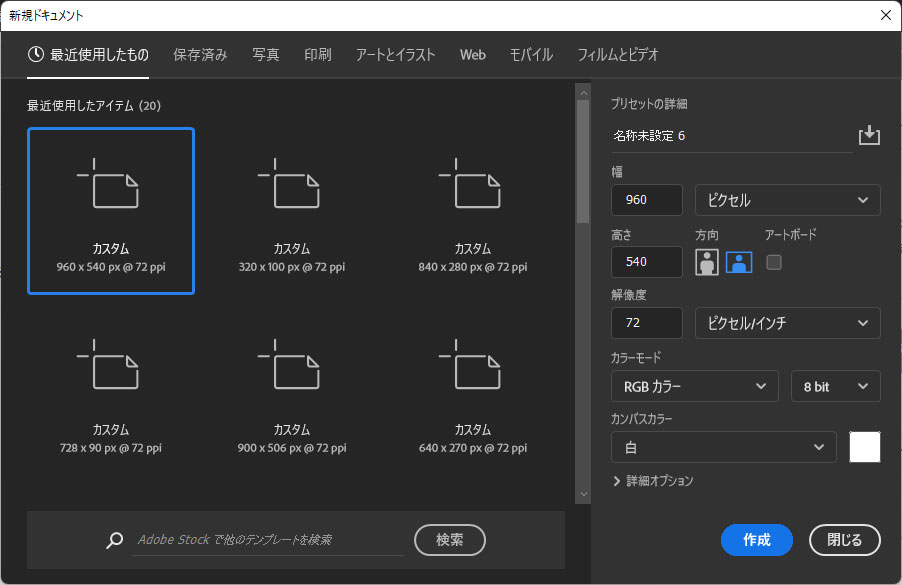
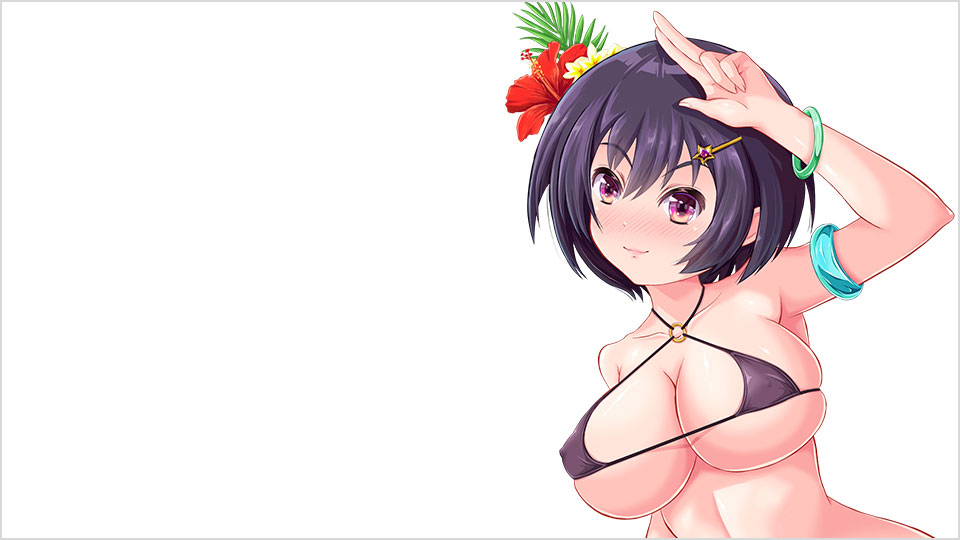
まずは指定サイズのキャンバス上にラフを作成します。
ラフの精度はお好みで調整してください。
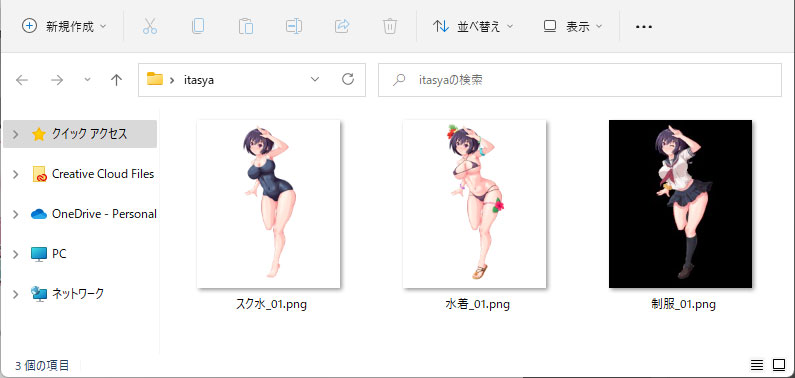
サンプルは差分イラストの描き方で作成した「江洲出井 絵瑠(えすでいえる)」を活用しました。
イラスト作成はPhotoshopでも行えますが、CLIP STUDIO PAINT PRO
クリスタでのPNG書き出し方法はコチラの記事で解説しています。
コチラの記事で高品質なキャラ絵を90点厳選しております。
今回は水着イベントを想定して作成しました。
お好みでもっと細部まで描き込んでも構いません。
サンプルは要素が少ないので適当なラフで済ませています。
ロゴを作る
ラフを元にロゴや文字を作成します。
ベタ打ち文字に装飾を加えてロゴ化しましょう。
下記使用したフォント一覧です。
イベント:めもわーる 水着:フォーク(ボールド)
de:めもわーる(しかく) ミズギ:めもわーる
パラダイス:TA-丸ゴGF01 下部文字:AB-countryroadとめもわーる
全体を調整したら完成
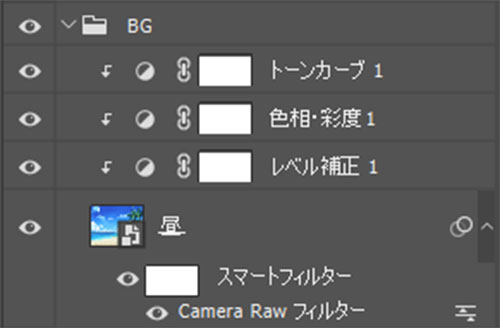
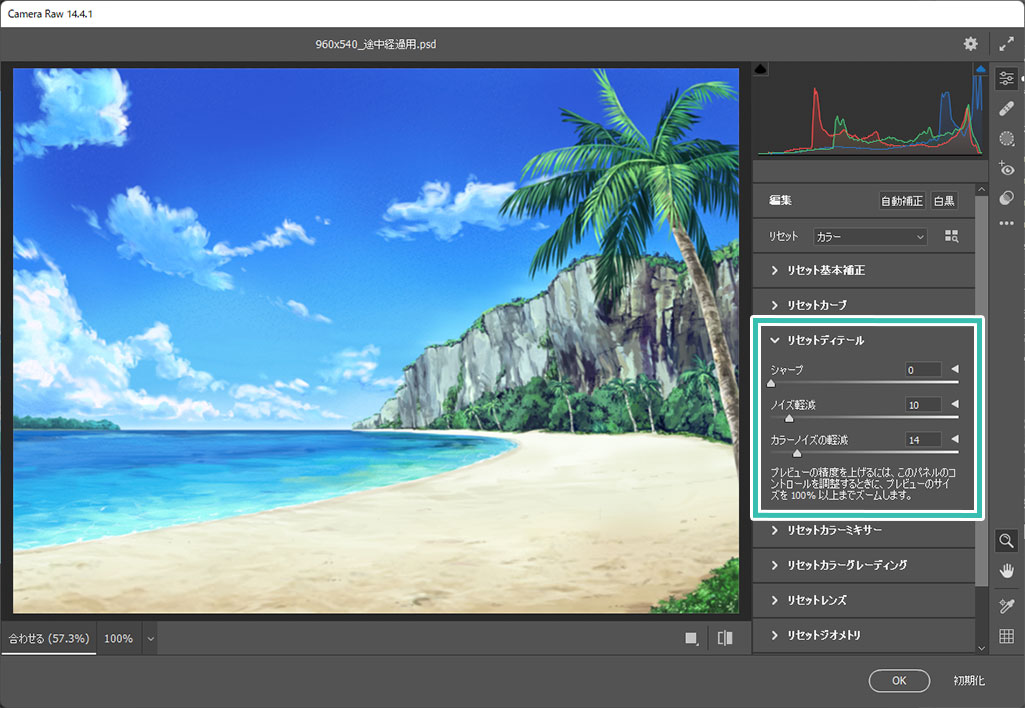
最後に色味などの微調整を行いましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でゲームイベントのバナーをゼロから作る方法についてでした。
正直イラストが描ける方ならバナー制作をはじめとしたデザインワークの難易度は高くありません。
モノを見る力が既に養われていますからね。
あとはツールの使い方やレイアウトパターンを知っているか否かの話。
最初は目指したい仕上がりのサンプルイメージを参考にしながら作ると間違いありませんよ。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材