Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のLabカラーを使った大胆な色補正テクニックをフォトショ初心者の方に解説します。超お手軽にできるレタッチテクニックですが得られる効果は大きい色変更の小技です。
RGB、CMYK、グレースケールはよく使いますが、Labカラーはあまり使われた事が無い方が多いかもしれません。しかし当コンテンツの色補正テクニックを知るとちょくちょくLabカラーを使いたくなりますよ!
何ができるの?

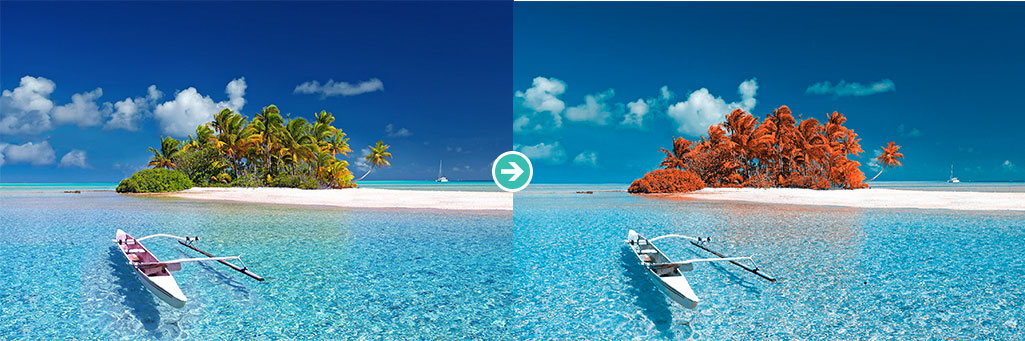
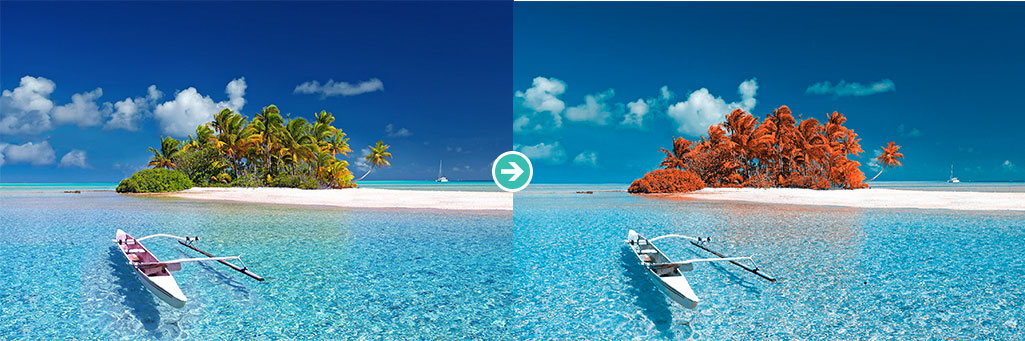
上記のようにLabカラーモードを活用し、画像の色味を大幅に変更することができます。
制作時間はわずか1分、緑色の植物が褐色になり、別の惑星のような世界観に変化させられますよ。
Labカラーとは?
Labカラーとは1931年に色規格の国際機関CIE(Commission International dEclairage)に開発されたカラーモードです。黒から白に変わるL(明度:Lightness)と緑から赤の範囲の要素であるa、そして青から黄の範囲の要素であるbで構成されています。色域が広いので各種システム間での色調のズレが少ないのが特徴です。Photoshopのカラーモード変換時や、フォトCDなどで利用されるなど、高度なフォトレタッチのカラーモデルとして使用されます。
Photoshopのカラーモードの違いは
コチラの記事で詳しく解説しています。
複数の層が積み重なったテキストエフェクトの作り方
それではPhotoshopのLabカラーを使った色の変更テクニックを解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
画像を読み込む
色を補正したい画像をPhotoshopに読み込みます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
カラーモードを変更
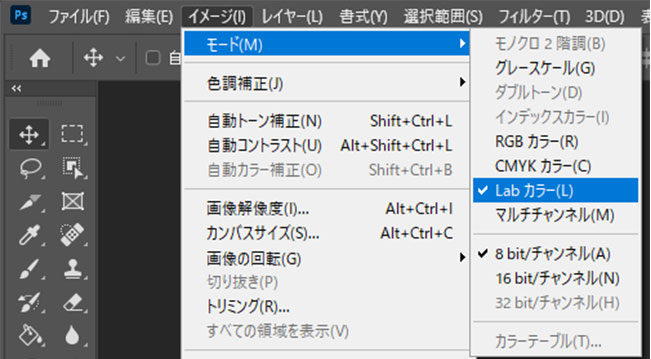
[ イメージ ] → [ モード ] → [ Labカラー ] をクリックし、カラーモードを変更します。
STEP.3
チャンネルを表示
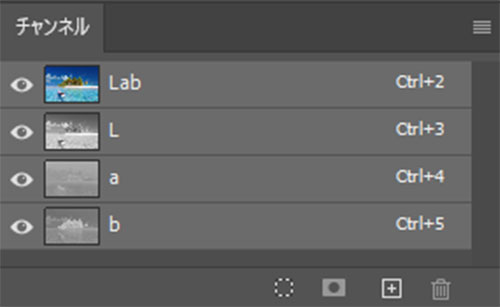
[ チャンネル ] を開きます。
非表示の場合は [ ウィンドウ ] → [ チャンネル ] で表示できます。
STEP.4
チャンネルをコピペ
[ b ] をクリックしアクティブにします。
他のチャンネルは非表示に。
[ Ctrl + A ] (Mac:Command + A) で全選択し、[ Ctrl + C ] (Mac:Command + C) でコピー。
[ a ] をクリックし、アクティブにします。
他のチャンネルは非表示に。
[ Ctrl + V ] (Mac:Command + V) でペーストしましょう。
※ペースト後は [ Ctrl + D ] (Mac:Command + D) で選択範囲を解除。
FINISH
完成
すると左図のように緑色が褐色になった幻想的な画像に変更する事ができます。
制作時間は僅か1分、ちょっとした手順で大きな結果を得られるレタッチテクニックですよ。
テキストや画像を加工してみよう
写真や画像、テキストをゼロから加工する方法を解説しています。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
色味変更に特化したエフェクトPSD
画像の色味変更に特化した高品質なエフェクトPSDです。
全て商用利用可能!
Photoshop初心者の方でもサンプルのようなプロの仕上がりを短時間で再現できるチートアイテムですよ。
#01 Before and After Photo Effect
映画のワンシーンのようなグラフィックにできるエフェクトPSDです。オレンジ色を強めた印象的な写真にあっという間に加工できますよ。
ダウンロードする
#02 Adjustment Photo Effect
暗くて素人臭い写真をプロのレタッチャーによる調整が加えられたような品質にできるエフェクトPSDです。対象のスマートオブジェクトレイヤーの画像を差し替えるだけで完成します。
ダウンロードする
#03 Before and After Photo Effect
ハイコントラストでメインビジュアルに使えるカッコいいグラフィックに加工できるエフェクトPSDです。商用利用可能なので安心してご利用いただけます。
ダウンロードする
#04 Before and After Photo Effect
シアンとマゼンタの色味を強調した印象的な絵に加工できるエフェクトPSDです。Photoshopの詳しい知識は不要!1分あればサンプルのような仕上がりにできます。
ダウンロードする
#05 Adjustment Photo Effect Mockup
スマホやPCに眠っている暗く残念な写真を瞬時にプロの写真家が撮影したようなクオリティにレタッチできるエフェクトPSDです。
ダウンロードする
#06 Before and After Photo Effect
しっとりとした映画のワンシーンのような絵に加工できるエフェクトPSDです。オレンジや赤みを強調した印象的な絵にできますよ。
ダウンロードする
#07 Before and After Photo Effect
夏色に特化したエフェクトPSDです。全体的にヴィンテージ調の青みを帯びた作風、1980年代などを表現したい時にもオススメですよ。
ダウンロードする
#08 Before and After Photo Effect
スキーやスノボーなど、ウィンタースポーツの世界観に適したエフェクトPSDです。冬の凍てつく寒さをマイルドな青の色味で調整し、全体のトーンを統一できる優れた素材です。
ダウンロードする
画像を大変身させられるエフェクト
Photoshop初心者の方でもプロの仕事が短時間で再現できるエフェクトPSDです。難しい加工を画像を差し替えるだけで実現できるチート素材、全て商用利用可能!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のLabカラーを使った大胆な色補正テクニックについてでした。
制作時間は1分ですが、非常に魅力的なグラフィックを作れる小技です。
一気に画像の印象を変えたい時に是非お試しください。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!