Photoshop(フォトショップ)で多重露光(多重露出)エフェクトをゼロから作る方法をフォトショ初心者の方に詳しく解説します。
多重露光(多重露出)とは、1つの絵の中に2つ以上の画像を重ねて露光する写真撮影のテクニックです。
別々の写真を重ねることでストーリー性のあるグラフィックの作成などができます。
Webデザイン、バナーデザイン、チラシなどのDTPデザイン、UIデザイン等、Photoshopを活用した様々なクリエイティブに活用できる画像加工テクニック!
これからPhotoshopを始められる方、更にフォトショを学習されたい方にオススメのコンテンツです。
この記事の目次
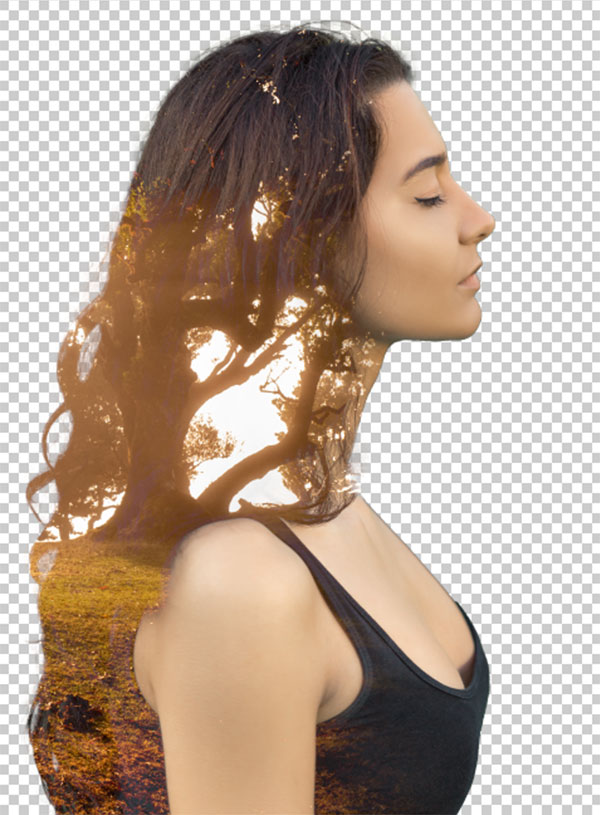
上記の様な表現がPhotoshopを使ってゼロから作成可能です。
別々の画像が重なり合い、印象的でストーリー性のあるグラフィックにする事ができます。
サンプルの作成時間は5分未満、時間をかけたややこしい制作過程はナシ!
Photoshop初心者の方でも手軽に多重露光エフェクトを再現する事ができますよ。
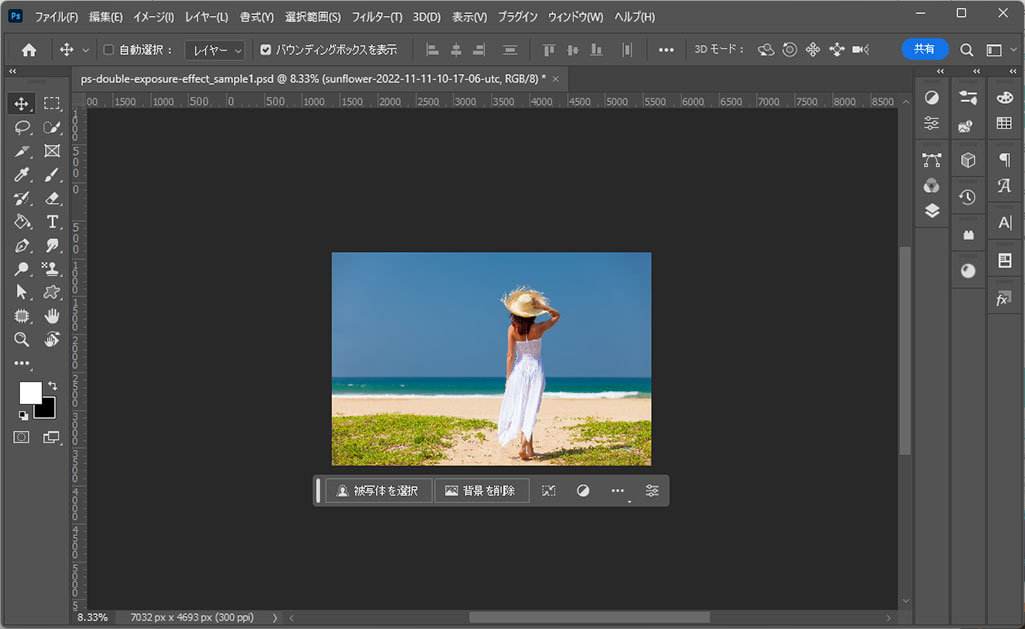
Photoshopで多重露光(多重露出)エフェクトを作る方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
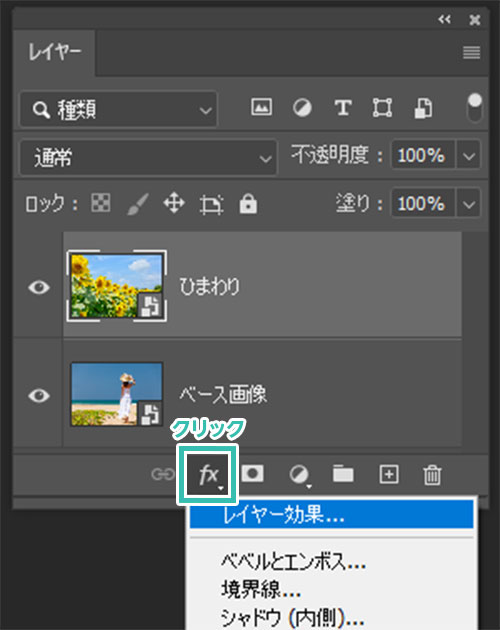
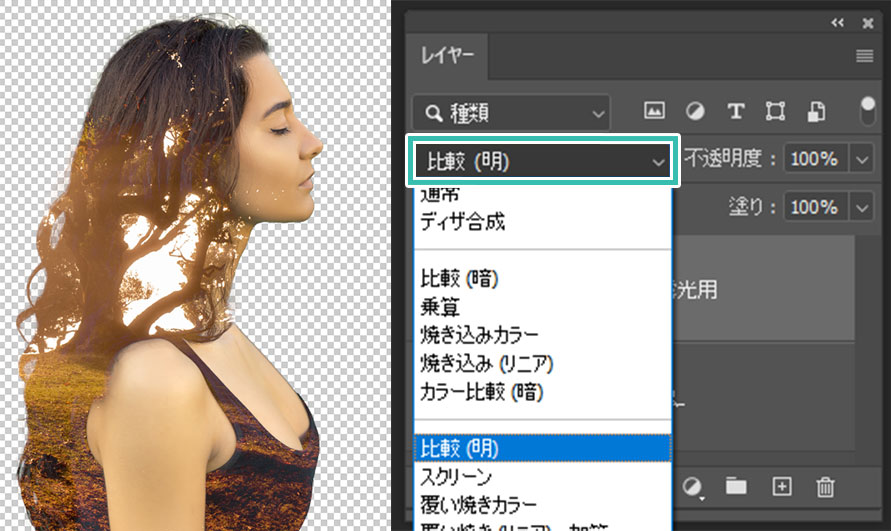
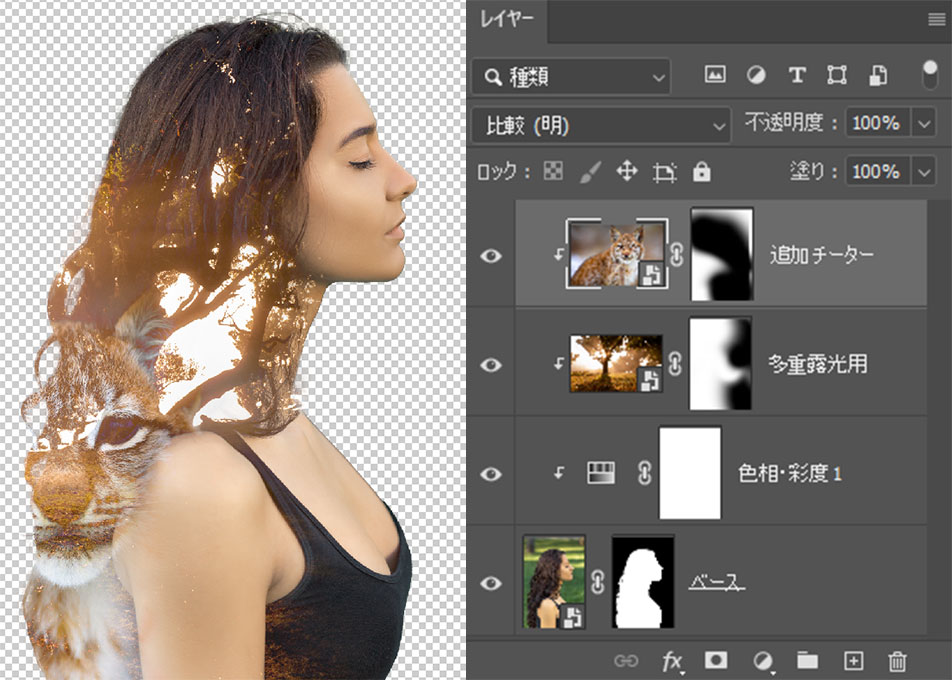
Photoshopのレイヤーの描画モードを変更する事で多重露光(多重露出)にする方法を解説します。
※フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
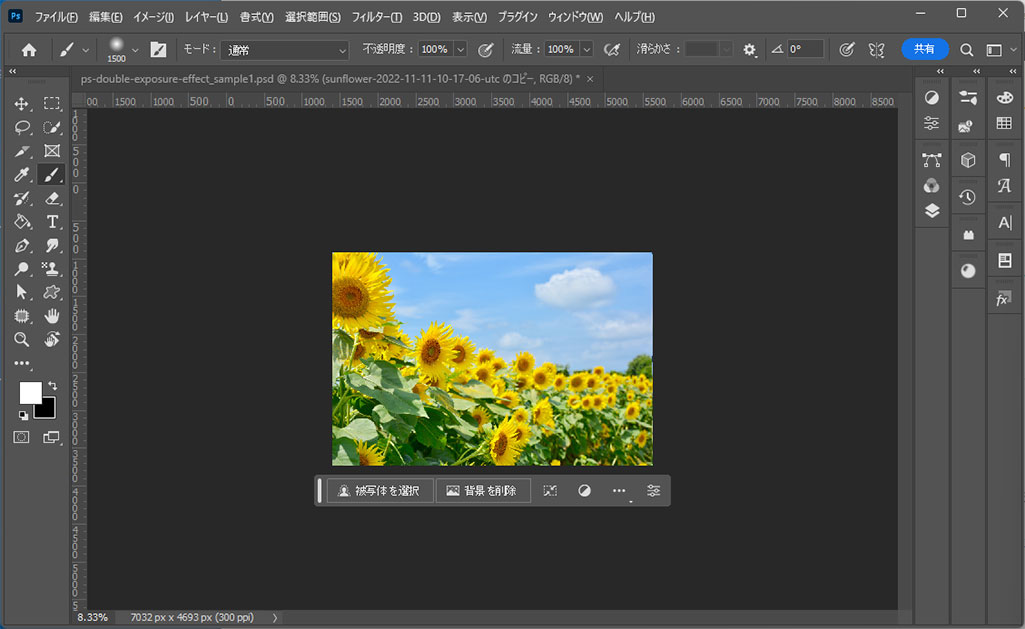
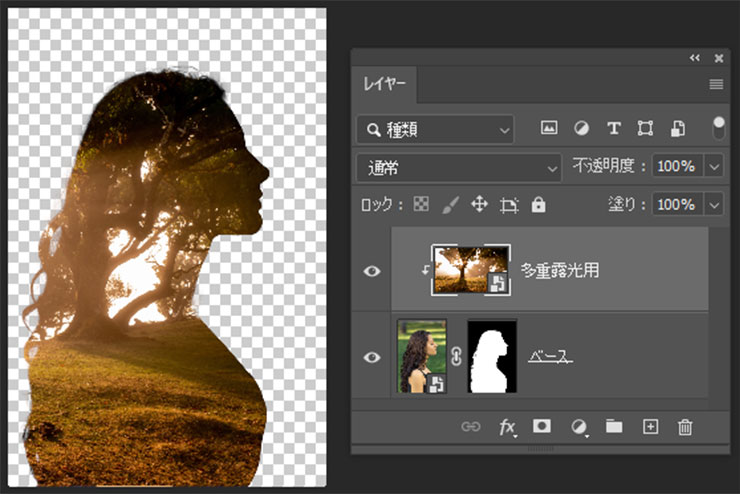
サンプルは [ Trees growing in forest in evening ] を活用しました。
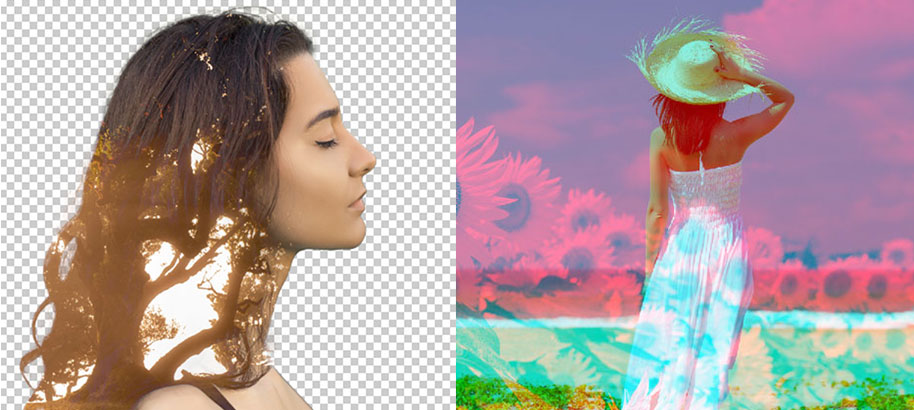
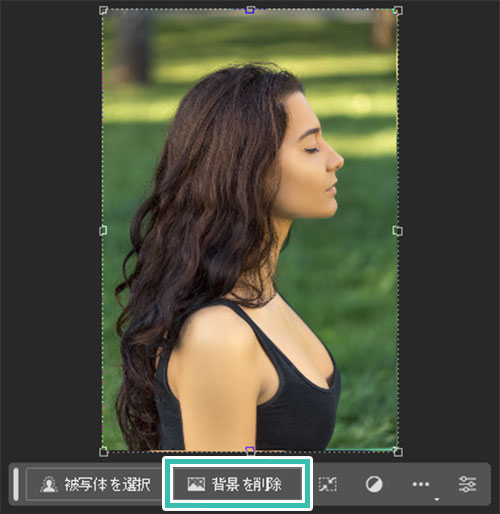
人物レイヤーに [ クリッピングマスク ] して重ねましょう。
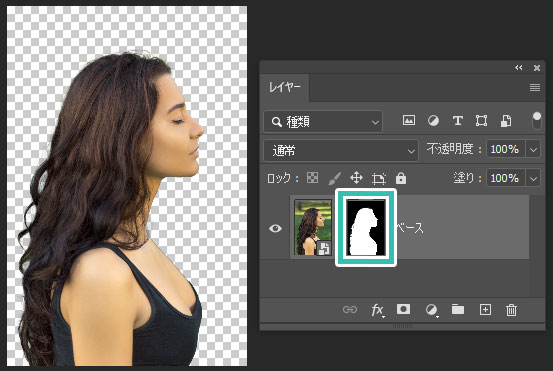
すると左図のように背景を削除した人物内に画像が重ねられます。
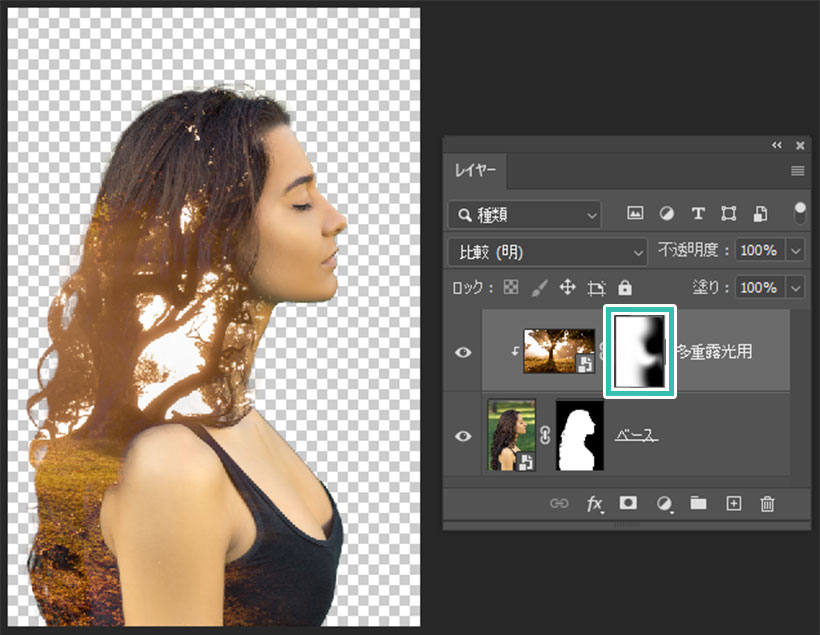
サンプルはソフト円ブラシでふんわり境界をマスクしました。
※マスクする際はレイヤーマスクサムネールをアクティブにし、描画色を黒にして塗りましょう。レイヤーマスクはコチラの記事で詳しく解説しています。
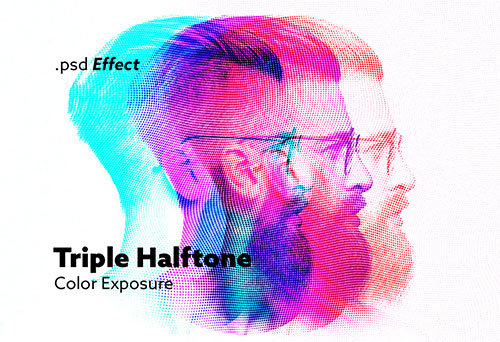
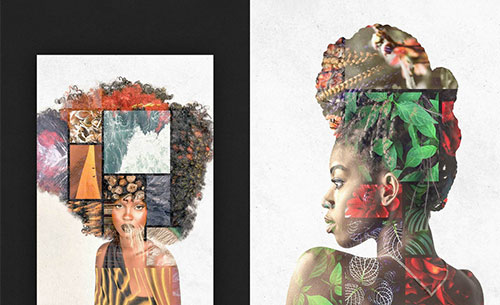
商用利用可能で高品質な多重露光(多重露出)表現ができるエフェクトPSD素材を厳選しました。
先に解説したテクニックをより昇華させたハイクオリティなエフェクトばかりですよ!

ダウンロードする

ダウンロードする


ダウンロードする

ダウンロードする


ダウンロードする
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で多重露光(多重露出)エフェクトを自作する方法についてでした。
作り方の難易度は低めですが、グラフィックの印象を大幅に変えられるレタッチテクニックです。
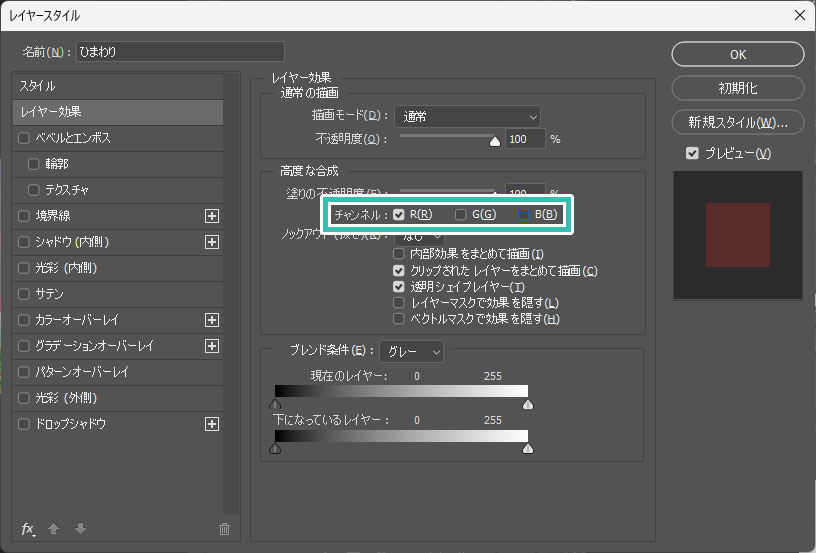
表示チャンネルを変更する方法、レイヤーの描画モードを変更する方法、少し表現方法を変えるだけで全く違った印象の絵作りができます。
Webデザイン、バナーデザイン、チラシなどのDTPデザイン、UIデザイン等、多重露光エフェクトはPhotoshopを使った幅広いクリエイティブに活用できる画像加工テクニックです。
上手く活用し、Photoshopを使ったクリエイティブを加速させてください!
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材