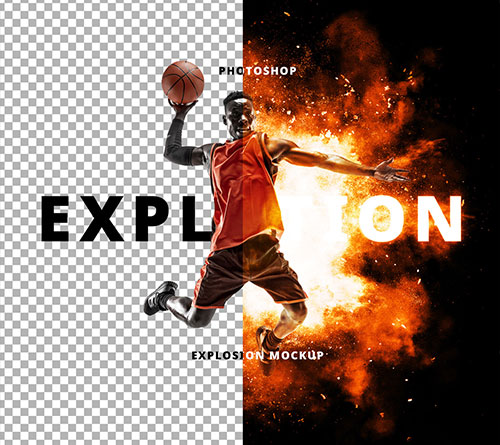
Photoshop(フォトショップ)のパスぼかしを活用し、炎の向きが簡単に変えられる炎文字を超簡単に作る方法をフォトショ初心者の方に詳しく解説します。
メラメラと燃える炎がモチーフのテキストエフェクトメイキングです。
ロゴデザイン、見出しデザイン、バナーデザイン、Webやチラシのメインビジュアル作成など。
フォトショップを使ったクリエイティブに応用できる制作テクニックが身に付けられます。
この記事の目次
パスぼかしとグラデーションマップを使って燃えさかる炎の様な文字が作れる制作テクニックです。
文字だけでなく、アイコン等のオブジェクトにも流用可能!
手軽に手の込んだ炎文字が5分以内に作成できますよ。
Photoshopを使った簡単な炎文字の作り方を解説します。
フォトショップ初心者の方でも再現可能な内容です!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
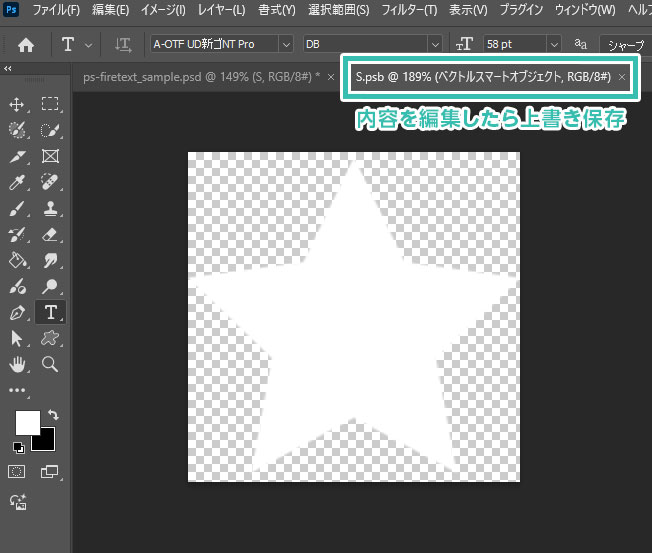
※スマートオブジェクトはコチラの記事で詳しく解説しています。
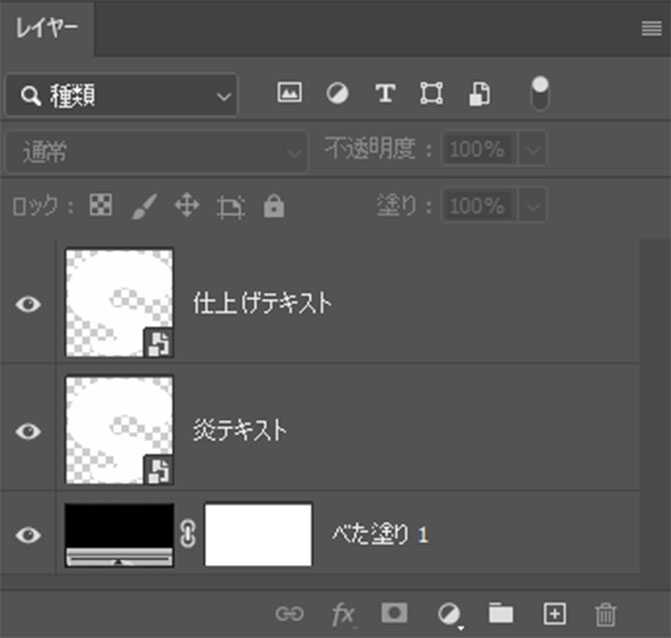
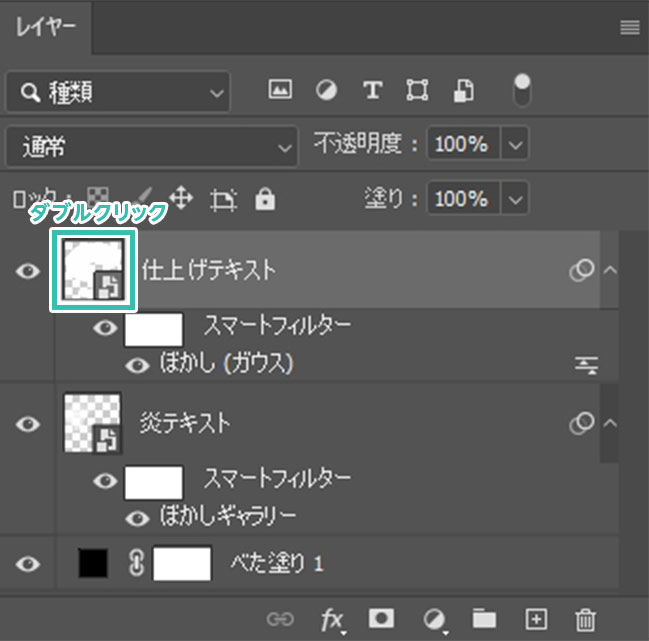
その後 [ Ctrl + J ] (Mac:⌘ + J) でレイヤーをコピーします。上から順にレイヤーの名称を「仕上げテキスト」、「炎テキスト」としました。
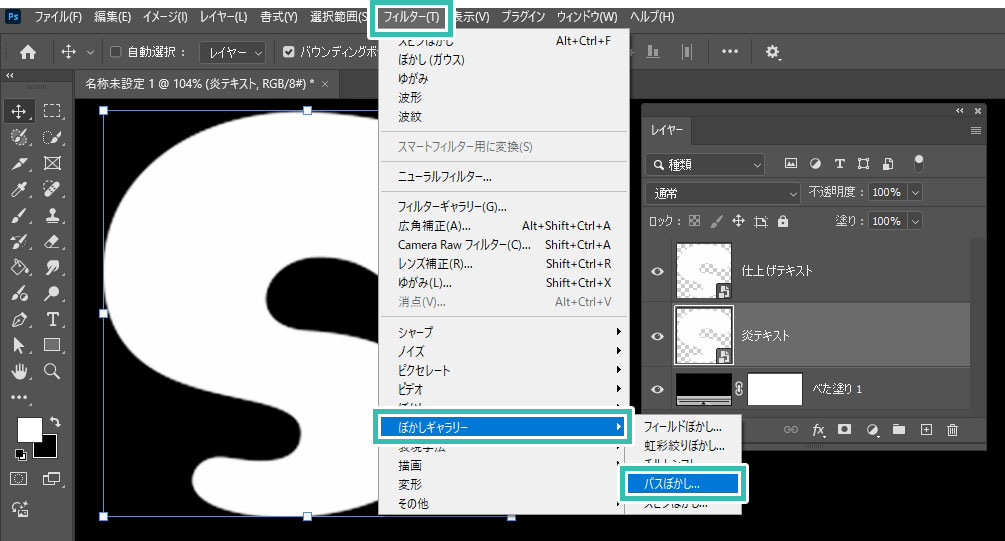
テイパー:30%
ぼかし(中央):チェック無し
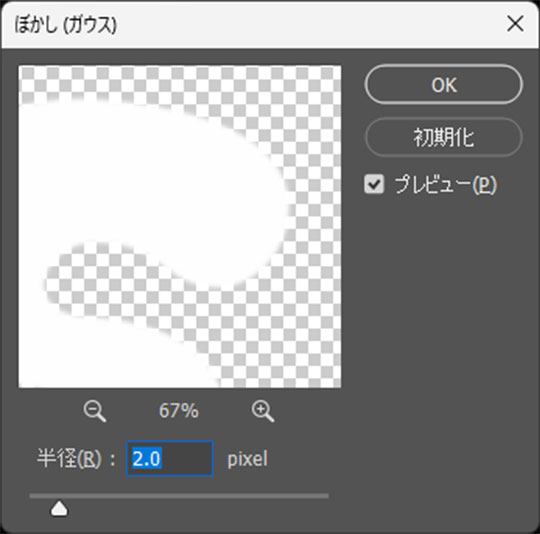
設定後は [ OK ] をクリック。
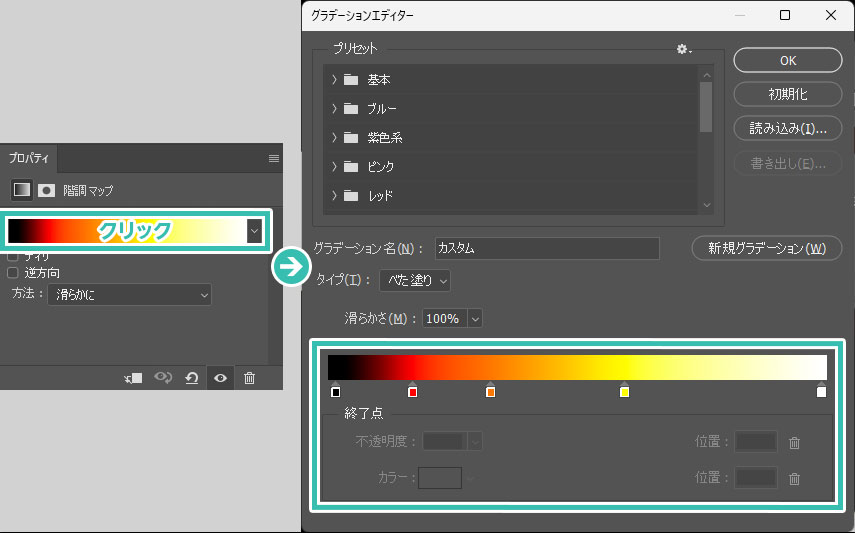
グラデーションエディターのカラーは左から順に下記です。
①#000000 ②#ff0000
③#ff7800 ④#fffc00
⑤#ffffff
設定後は [ OK ] をクリック。
より高品質な炎関連の高品質なテンプレートPSDです。
全て商用利用可能!
ノンデザイナーの方でもプロの仕事が再現できるチートアイテムばかりです。







ノンデザイナーの方でもあっという間に写真を大変身させられますよ。
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
以上、Photoshop(フォトショップ)のグラデーションマップを使った幾何学模様背景の作り方でした。
白く塗った個所に適用されるグラデーション機能を使う事で複雑なグラデーションが表現可能です。
Webバナーの背景、サイトやチラシのメインビジュアル、ポートフォリオ制作等。
様々なクリエイティブに応用できるテクニックなので是非ご活用ください!
また、noteで当記事で作成したサンプルPSDを配布しております。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材