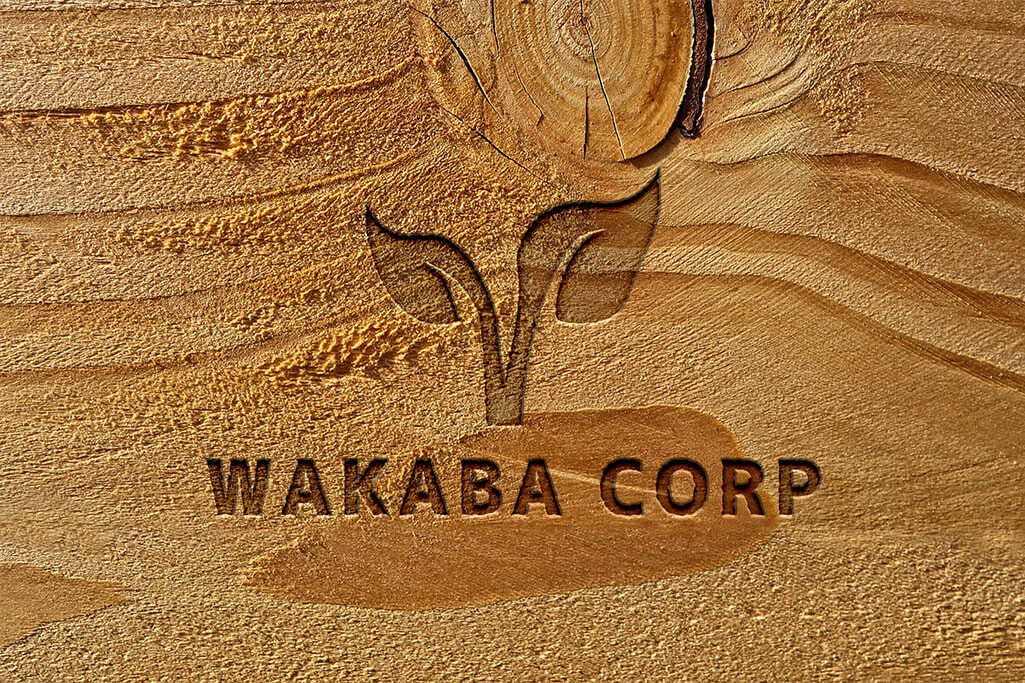
Photoshop(フォトショップ)でリアルな木彫りのような質感を再現する方法を解説します。
フォトショ初心者の方でも板素材を彫り込んだ、またはデボス加工したような表現ができます。
アイコンやロゴ以外にもテキストエフェクトとして活用できるテクニック。
より深くフォトショップのテクニックを身に付けられたい方にオススメのコンテンツですよ!
この記事の目次
上記のような木彫り表現の作り方を完全解説します。
フォトショ初心者の方でも再現可能ですよ。
ではフォトショップを使った木彫り表現の作り方を詳しく解説していきます。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
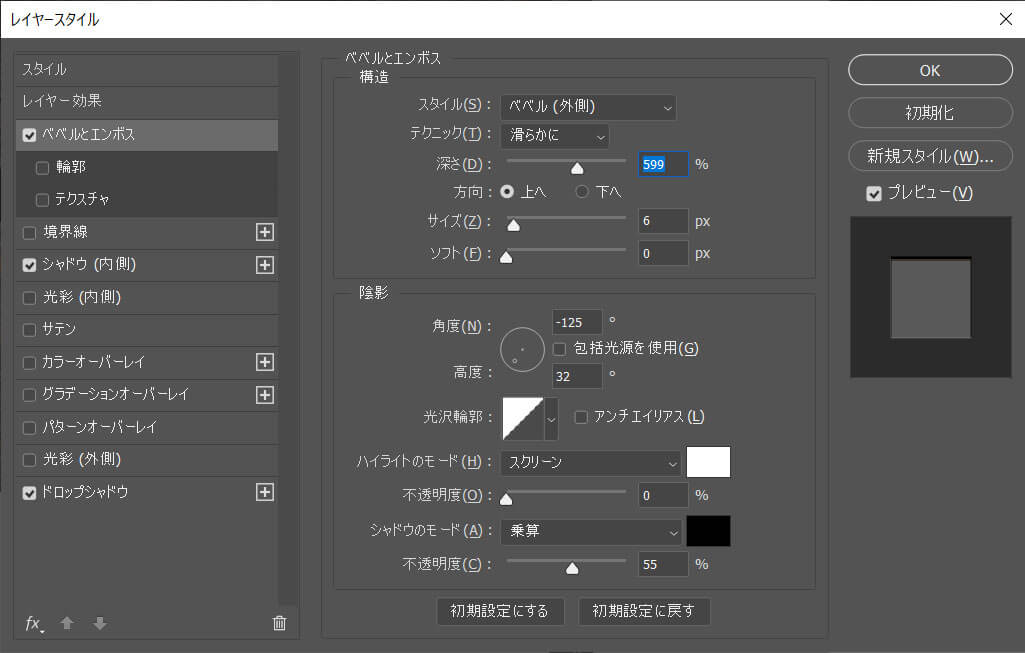
スタイル:ベベル(外側) テクニック:滑らかに
深さ:600% 方向:上へ サイズ:6px ソフト:0px
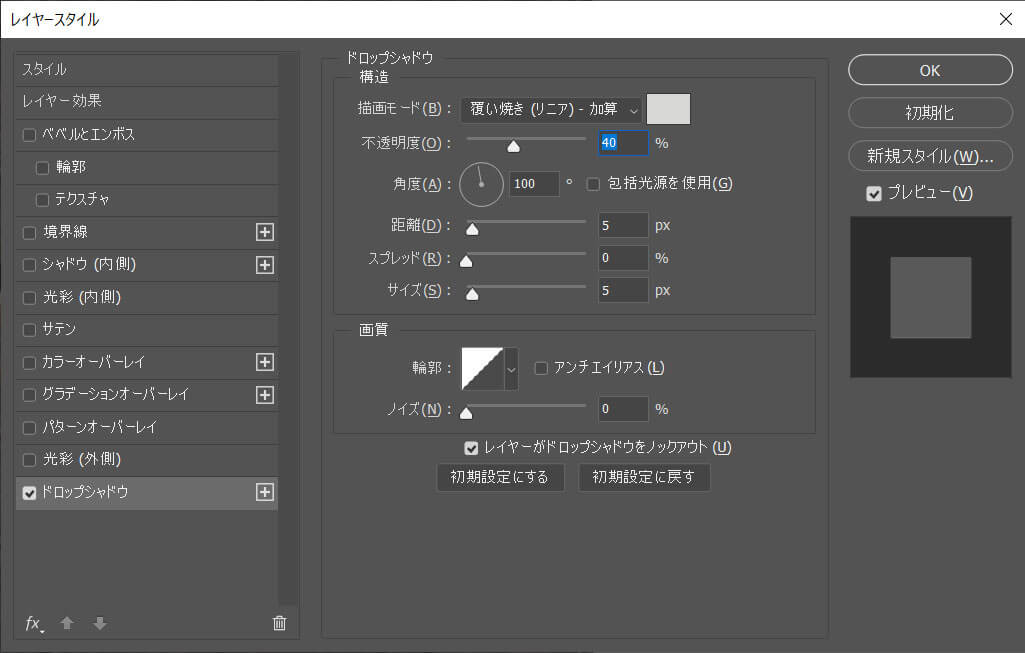
角度:-125° 高度:32° ハイライトのモード:スクリーン
不透明度:0% シャドウのモード:乗算 不透明度:55%
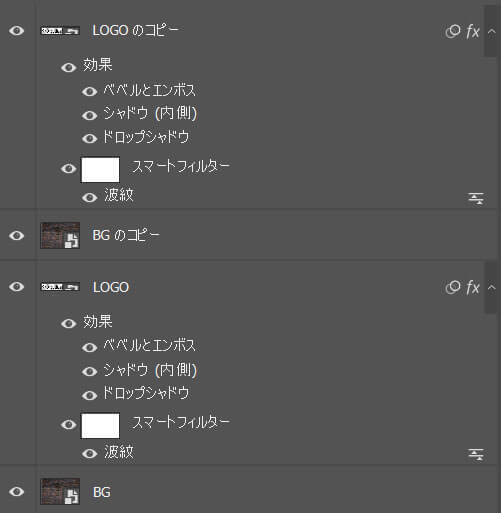
[ レイヤーパネル ] → [ 対象レイヤーを右クリック ] → [ クリッピングマスクを作成 ]
クリッピングマスクを適用した木彫りオブジェクトレイヤーの塗りを0%に。
効果を削除しておきます。
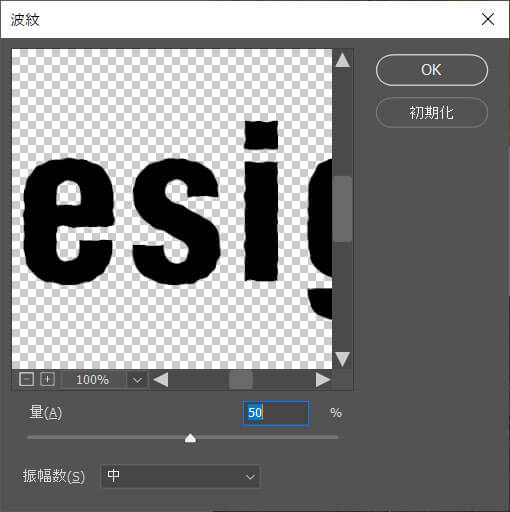
※波紋はそのまま。
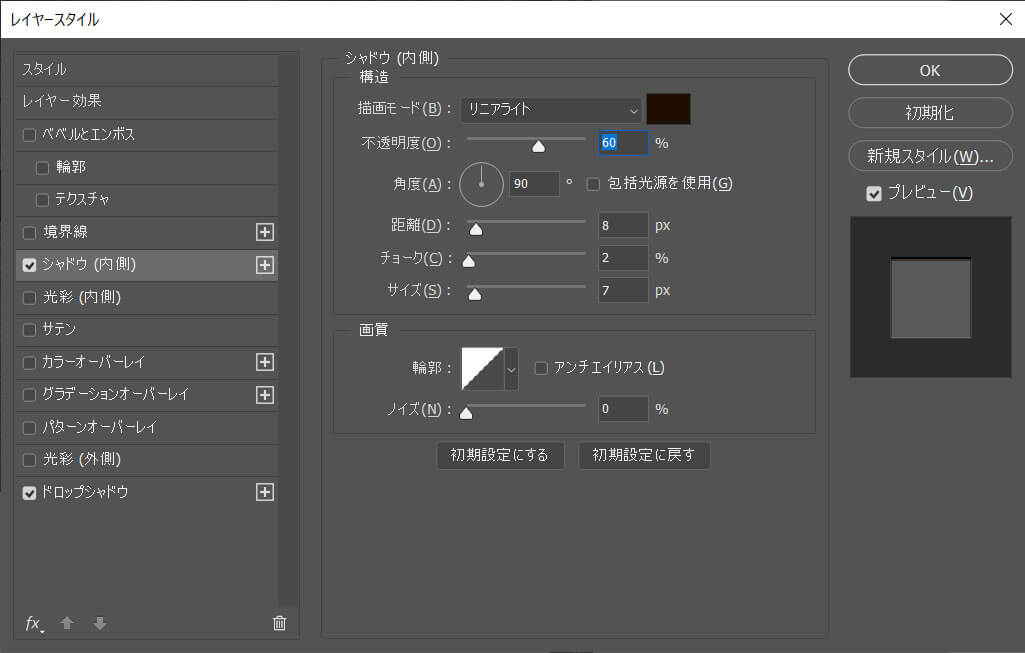
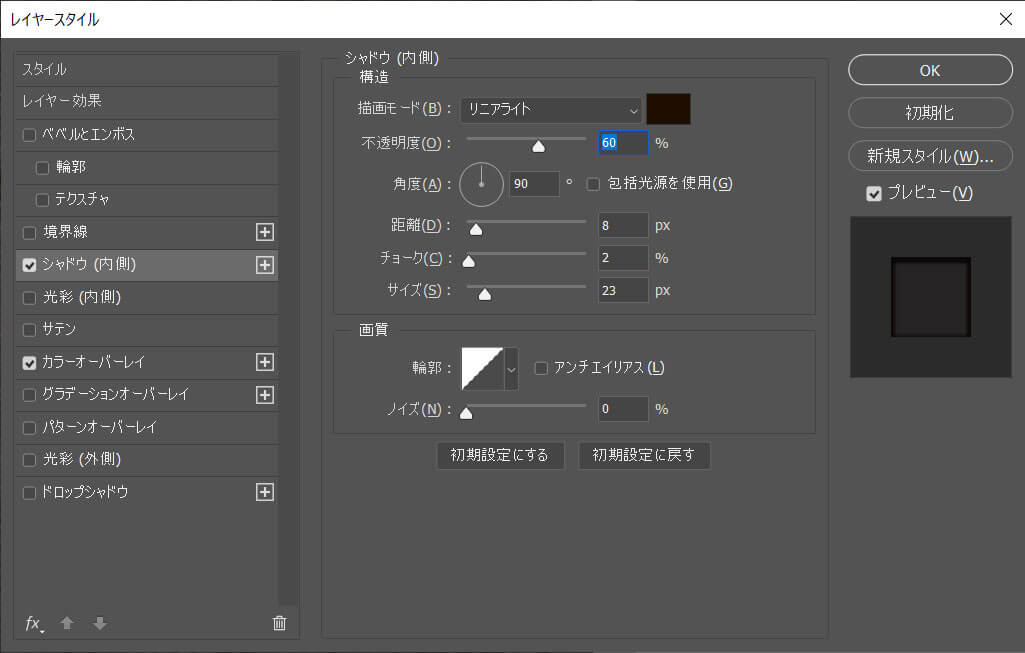
描画モード:リニアライト
不透明度:60% 角度:90° 距離:8px
チョーク:2% サイズ:23px
レイヤー自体の不透明度を80%にします。
他のオブジェクトに同様の設定をコピーすると簡単に同じ質感の木彫り表現が可能!
木目のテクスチャを変えるとまた違った表現ができます。
Photoshopがあれば簡単に作れますよ。
まだ導入されていない方はAdobe公式サイトから入手できます。
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でリアルな木彫り風の表現を作る方法についてでした。
やはりキモとなるのがレイヤースタイルの使い方ですね。
汎用的なドロップシャドウをはじめ、ベベルとエンボスとシャドウ(内側)を使いこなせば、手描きだと大変な表現があっという間に作れます。他にも下記リンクで金属や水滴表現などの作り方も詳しく解説しているので併せてチェックして下さい!
なお、当記事で作成したエフェクトPSDはnoteで公開しております。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材