Photoshop(フォトショップ)で映画GHOSTKILLER(ゴーストキラー)風のロゴを簡単に自作する方法をフォトショ初心者の方に詳しく解説します。ロゴがザラっとした質感で欠けたような、アウトロー系の表現によく合うグランジ系ロゴデザインが10分で作れます。
ちなみにゴーストキラーは元殺し屋の幽霊が女子大生に取り憑いて成仏させる為に復讐の手伝いをする、ヤンマガあたりで連載されていそうな内容のアクション映画です。爽快な内容でオススメですよ。
この記事の目次
上記の様に映画のGHOSTKILLER(ゴーストキラー)を模したデザインのロゴがフォトショ初心者の方にも簡単に再現できます。YouTubeのサムネ画像、Webサイトやバナーのロゴ、ポスターやチラシ等の印刷物のロゴとして等。様々なコンテンツ作成に応用できるテクニックですよ。
それではGHOSTKILLER風ロゴの作り方を解説します。
所要時間は10分程度、Photoshop初心者の方でも順を追って進めていけば再現可能ですよ。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
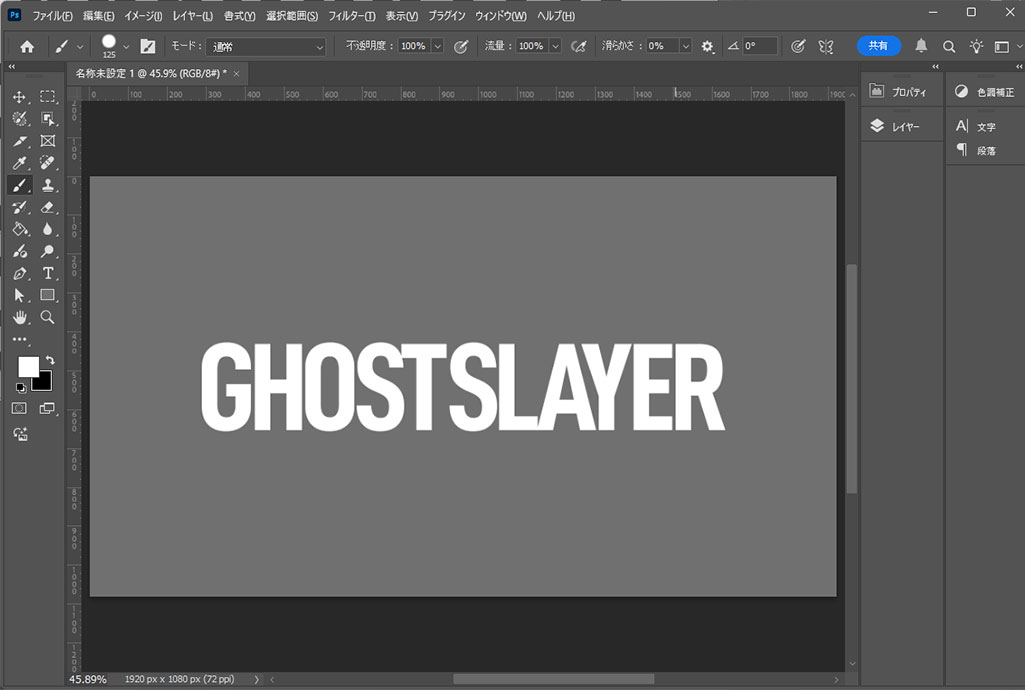
文字を入力&変形
文字のカラー:白
サンプルのフォントは [ DIN Condensed Variable ] を使用しました。
※バリアブルフォントなのでフォントの太さが自在に調整できます。バリアブルフォントの詳しい使い方はコチラの記事で解説しています。
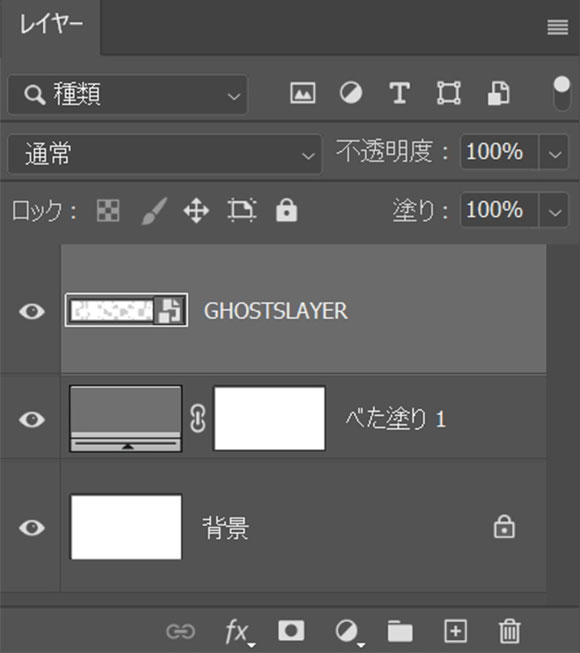
背景は白以外の [ べた塗り ] を追加しておきます。
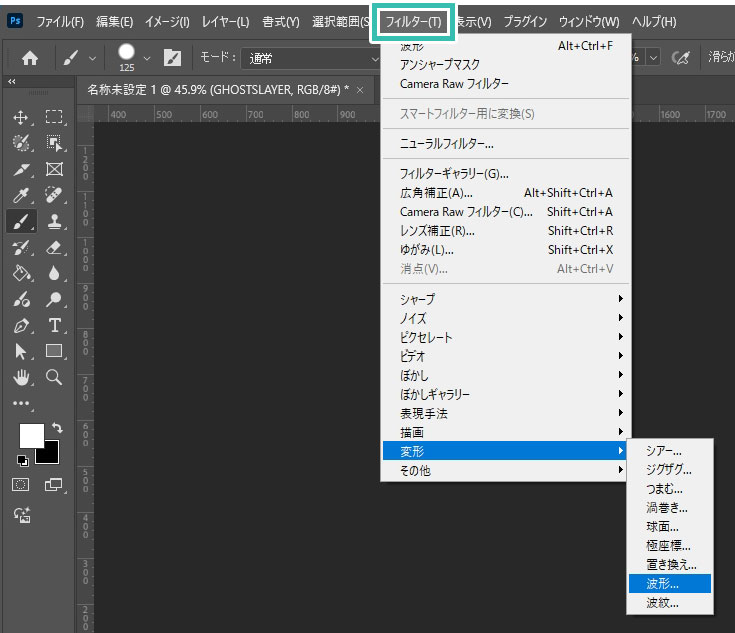
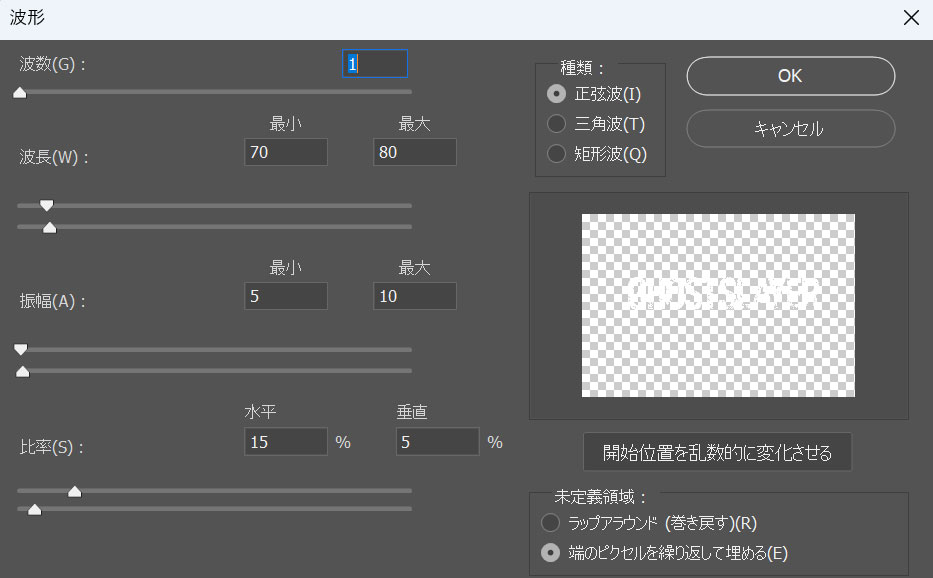
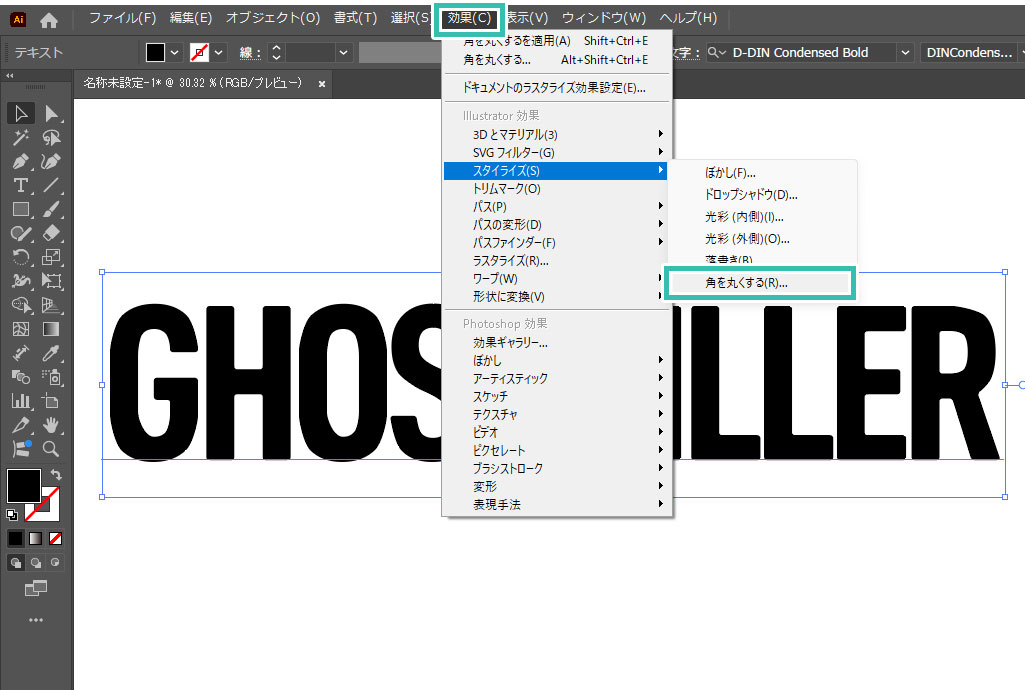
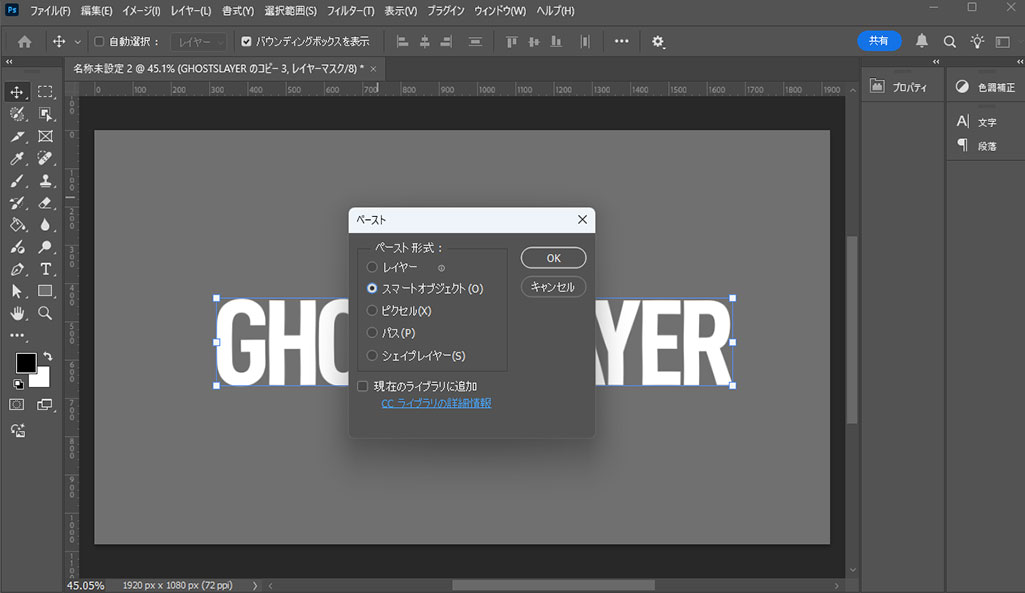
角を丸くした文字を選択ツールで選択後、[ Ctrl + C ] でコピーし、Photoshop上で [ Ctrl + V ] でペースト。後は波形で変形するとOKです。
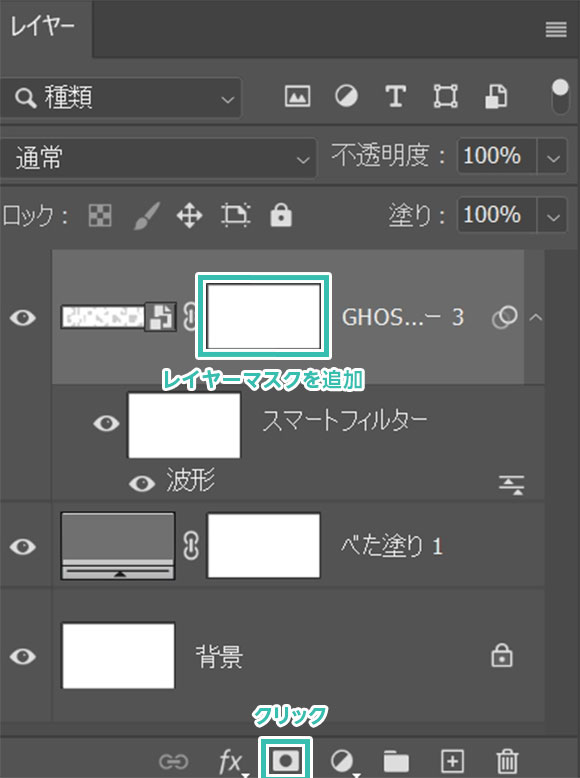
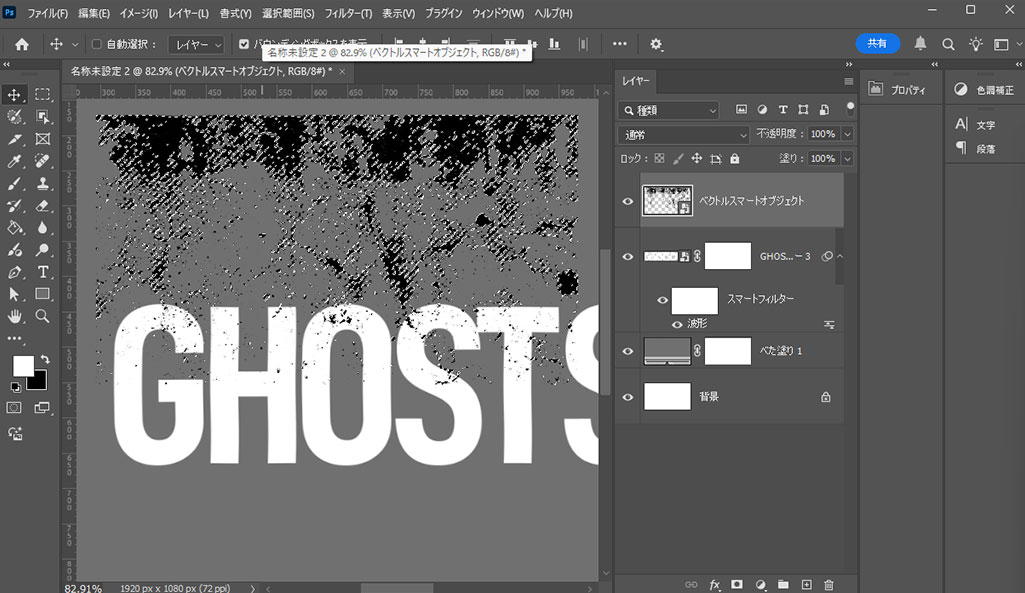
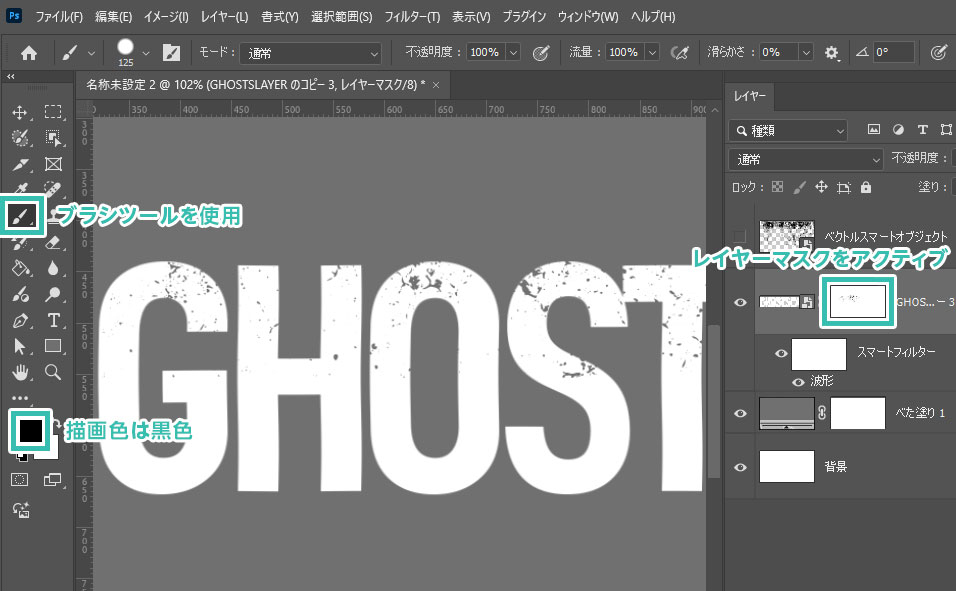
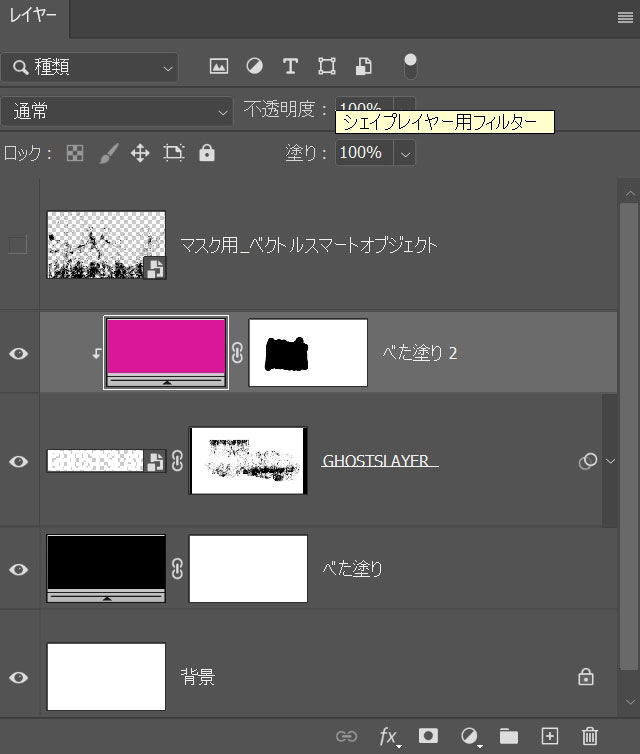
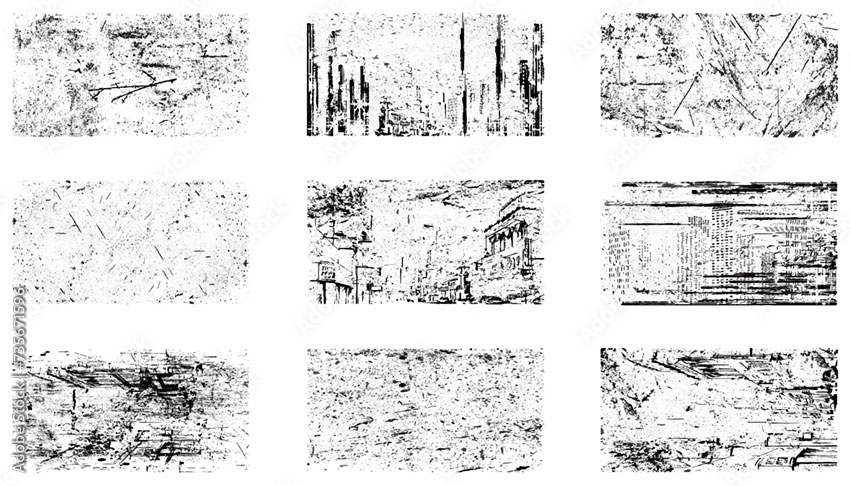
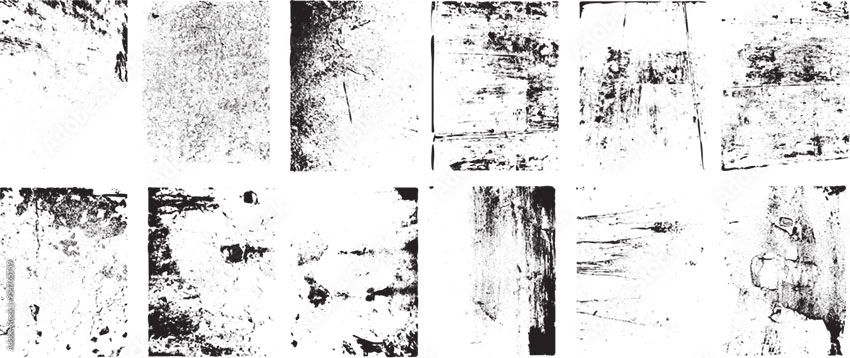
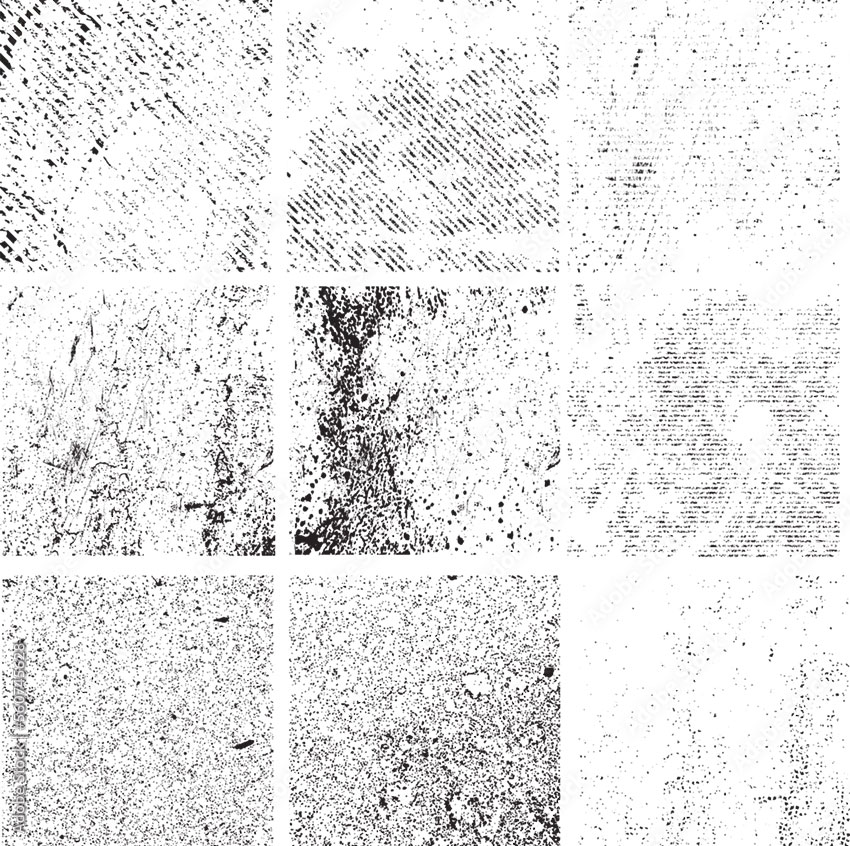
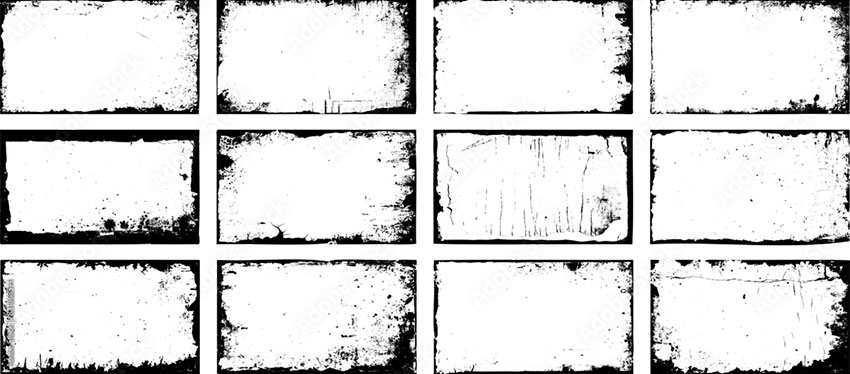
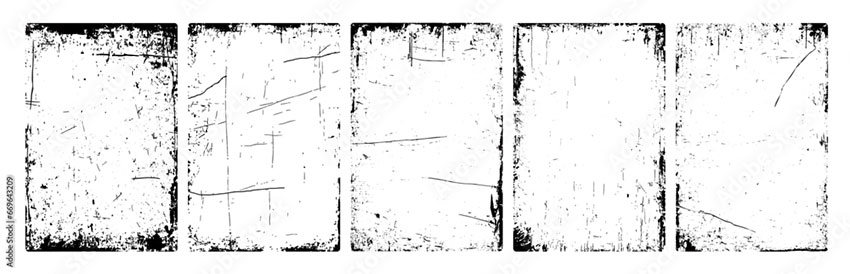
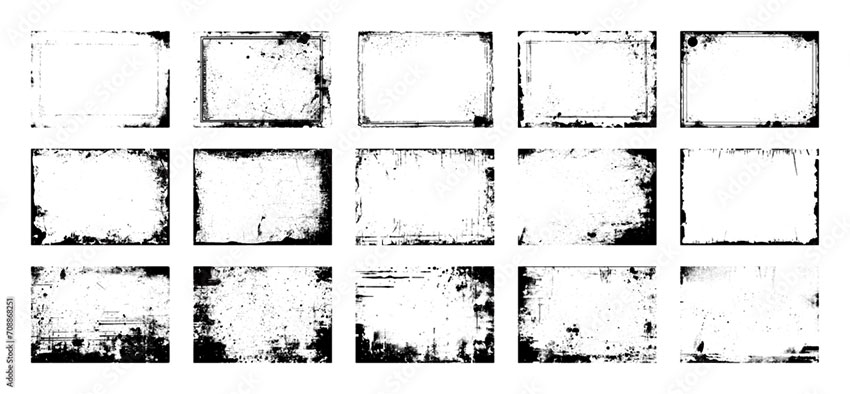
グランジテクスチャでマスクする
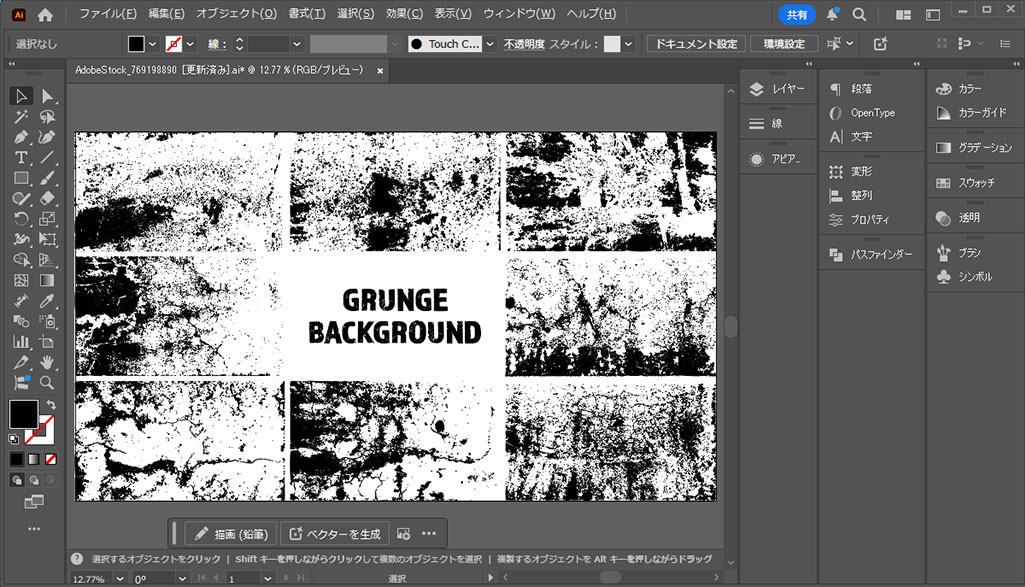
AI形式、JPEG形式どちらでもダウンロード可能ですが、AI形式が圧倒的に便利ですよ。
※イラレからフォトショへコピペする際の詳細はコチラの記事で解説しています。
※ [ Ctrl + D ] (Mac:⌘ + D) で選択を解除できます。
グランジテクスチャを非表示にしながらマスクの具合を確認して進めていきましょう。
非常に簡単にグランジの質感が付与でき、サンプルの制作は10分です。
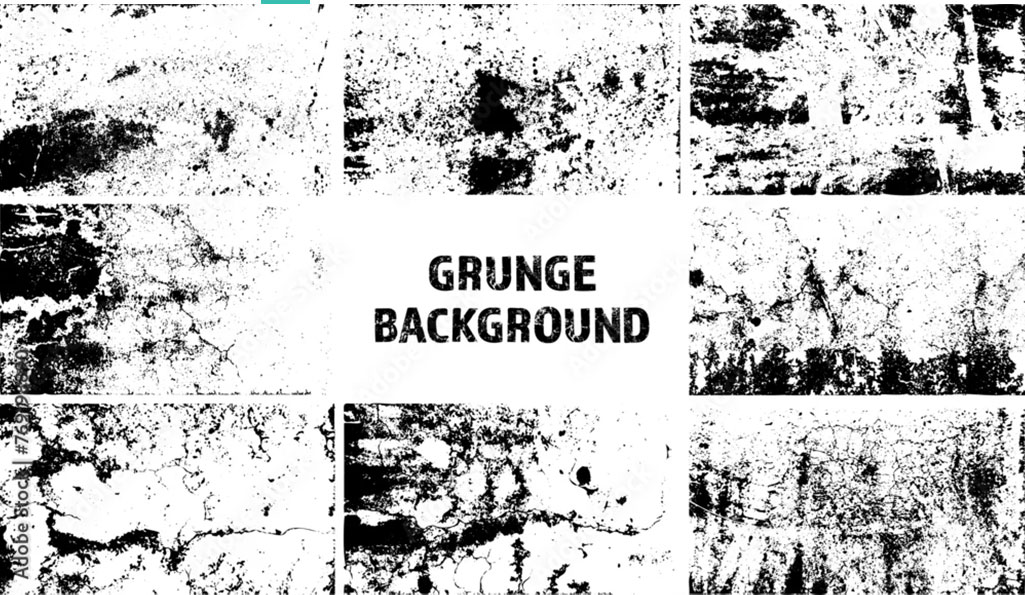
商用利用可能で高品質なグランジテクスチャのベクター素材です。
汎用性の高い素材ばかりなのでダウンロードして損はありませんよ!









Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で映画のGHOSTKILLER(ゴーストキラー)風ロゴを作る方法についてでした。グランジ表現を使ったロゴデザインで、質の高いグランジテクスチャを使えば簡単に作れます。
また、変形を使って微妙にベースの文字が歪んでいるのを再現するのがポイント。
グランジブラシでレイヤーマスクを作るのもアリですし、当記事の様にグランジテクスチャを使ってマスクを作る方法、どちらでも可能です。
グランジ系のテクスチャは様々なデザイン制作でよく使う汎用素材なので持っておくと非常に便利ですよ。
なお、noteでサンプルPSDを配布しております。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材