Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)を使って水面に映り込んだ歪んだテキストエフェクトの作り方をフォトショ初心者の方に詳しく解説します。
文字オブジェクトに対して面白い歪み効果を加える事ができます。
これからPhotoshopを始められる方にも再現できるよう、順を追って水面に映りゆがんだようなテキストエフェクトの作り方を解説いたします!
何が作れるの?

上図のような歪んだ文字表現がPhotoshopで再現できます。
Webサイトやバナーなどのロゴや見出し、チラシデザインをはじめとしたDTP、そしてUIデザインなど、様々なクリエイティブに応用できるテクニックです。
水面に映った文字の作り方
Photoshopを使った水面に映ったテキストエフェクトの作り方を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
文字を入力
STEP.1
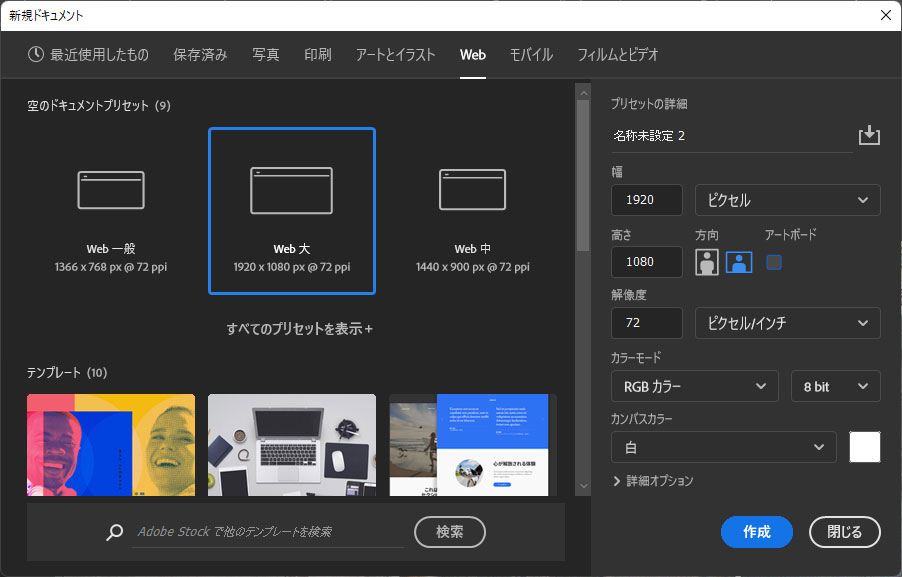
新規ドキュメントを作成
Photoshopで新規ドキュメントを作成します。
サンプルサイズは下記です。
幅:1920px
高さ:1080px
解像度:72ピクセル/インチ
STEP.2
文字を入力
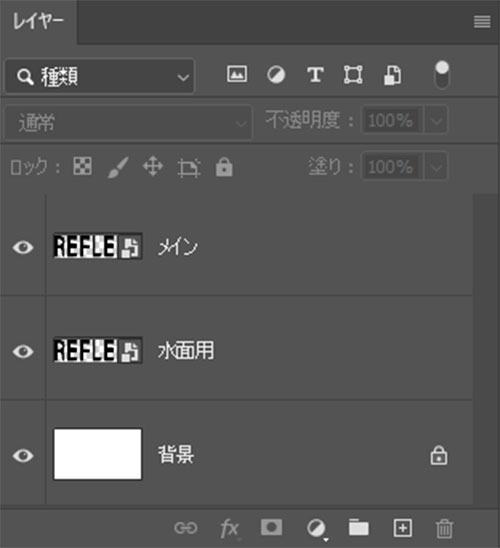
文字レイヤーを右クリックし、[
スマートオブジェクトに変換 ] を適用します。
[
Ctrl +
J ] (Mac:⌘ +
J) でレイヤーをコピーし、レイヤー名を変更しましょう。
サンプルは上から順に「メイン」、「水面用」としました
STEP.3
メインのレイヤーマスクを設定
メインレイヤーをアクティブにします。
文字の上の1/3程度を [
長方形選択ツール ] で選択しましょう。
選択範囲の解除は [
Ctrl +
D ] (Mac:⌘ +
D)
※長方形選択ツールの使い方は
コチラで詳しく解説しています。
すると左図のように文字の下部がマスクされた状態が作れます。
※サンプルは分かりやすい様に「水面用レイヤー」を非表示にしています。
FINISH
水面用のレイヤーマスクを設定
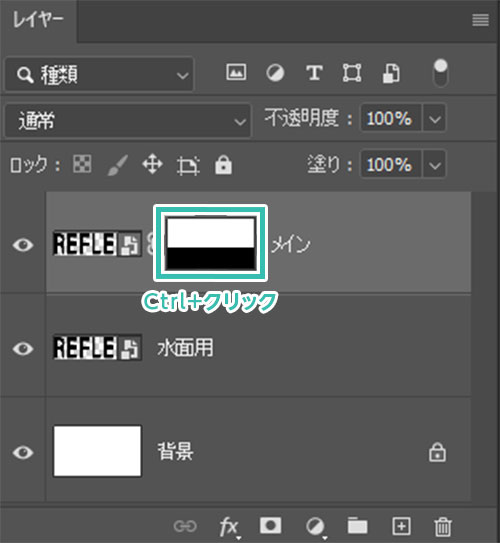
先に作成したメインのレイヤーマスクサムネールを [ Ctrl ] (Mac:⌘) を押しながらクリックします。
すると選択範囲が作成されます。
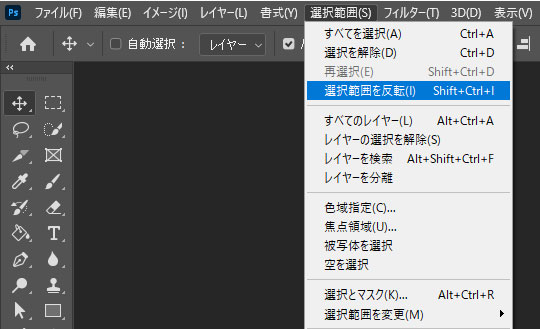
[ 選択範囲 ] → [ 選択範囲を反転 ] をクリックします。
ショートカットは [ Ctrl + Shift + I ] (Mac:⌘ + Shift + I)
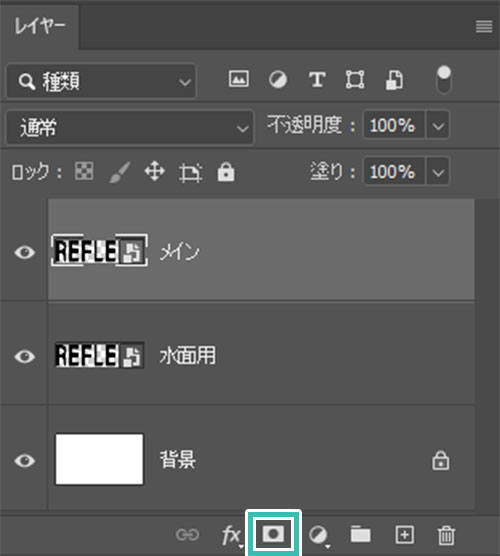
水面用レイヤーをアクティブにし、レイヤーパネル下部の [
レイヤーマスクを追加 ] をクリックしましょう。
すると左図のように水面用レイヤーの上部がマスクされた状態が作れます。
※サンプルは分かりやすい様に「メインレイヤー」を非表示にしています。
超高品質なテキストエフェクト
Photoshopで使える商用利用可能で高品質なテキストエフェクトです。お好きなフォントや文字に差し替えるだけでハイクオリティなロゴや見出しが作成できるチートアイテムですよ!
文字を歪ませる
STEP.1
ゆがみを適用
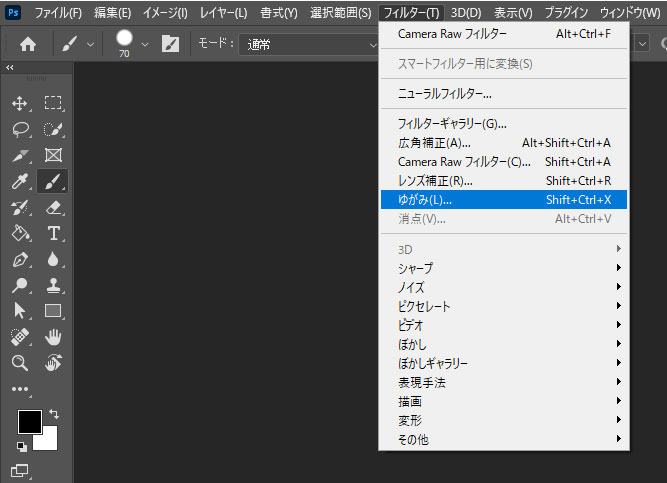
水面用レイヤーをアクティブにします。
[ フィルター ] → [ ゆがみ ] をクリックしましょう。
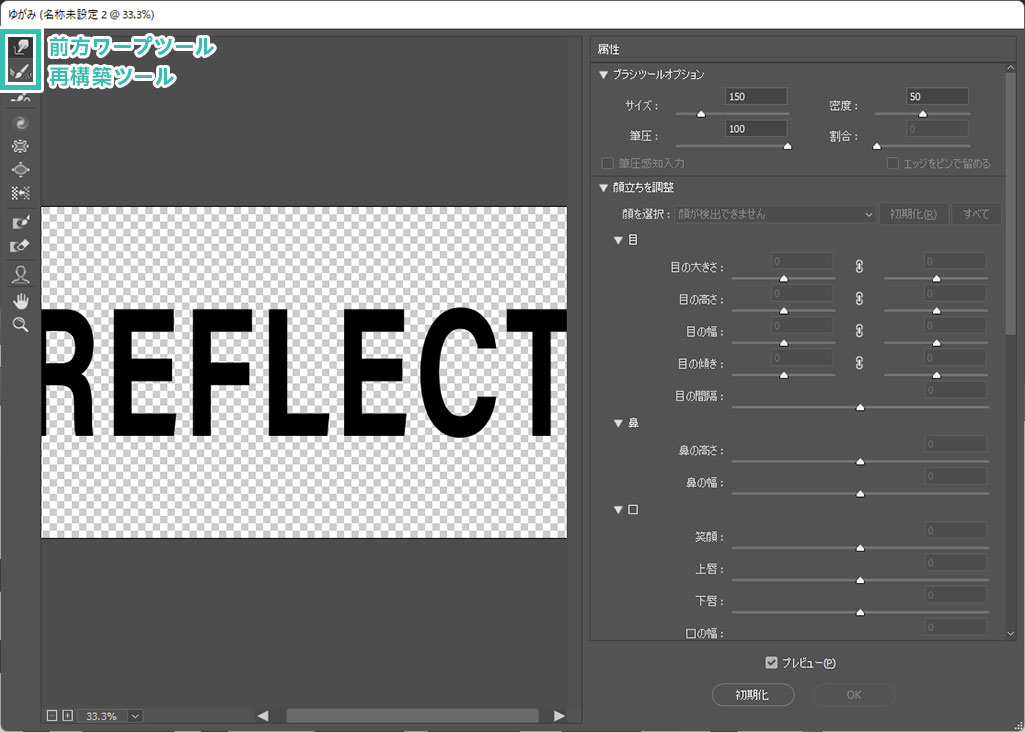
ゆがみの編集画面が開きます。
画面左上に [ 前方ワープツール ] と [ 再構築ツール ] があります。
この二つのツールを使って水面に映った歪みを再現します。
STEP.2
ゆがみを編集
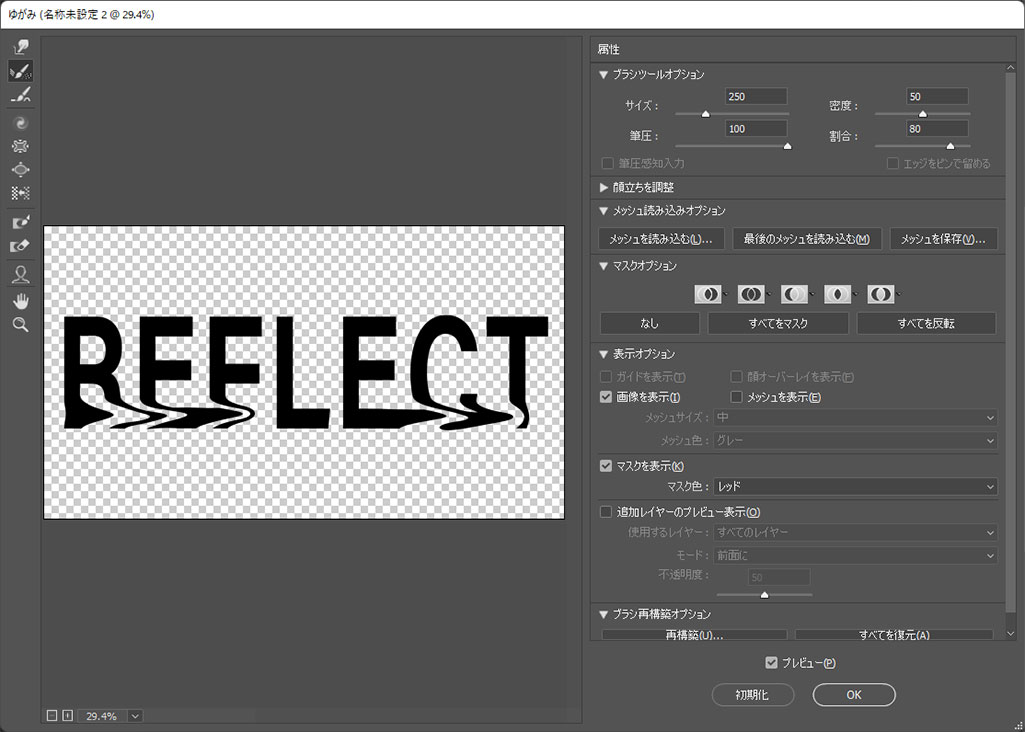
[ 前方ワープツール ] で文字をドラッグすると左図のように歪ませる事ができます。
ブラシサイズを適宜調整して水面っぽく歪ませていきましょう。
]:ブラシサイズを大きく
[:ブラシサイズを小さく
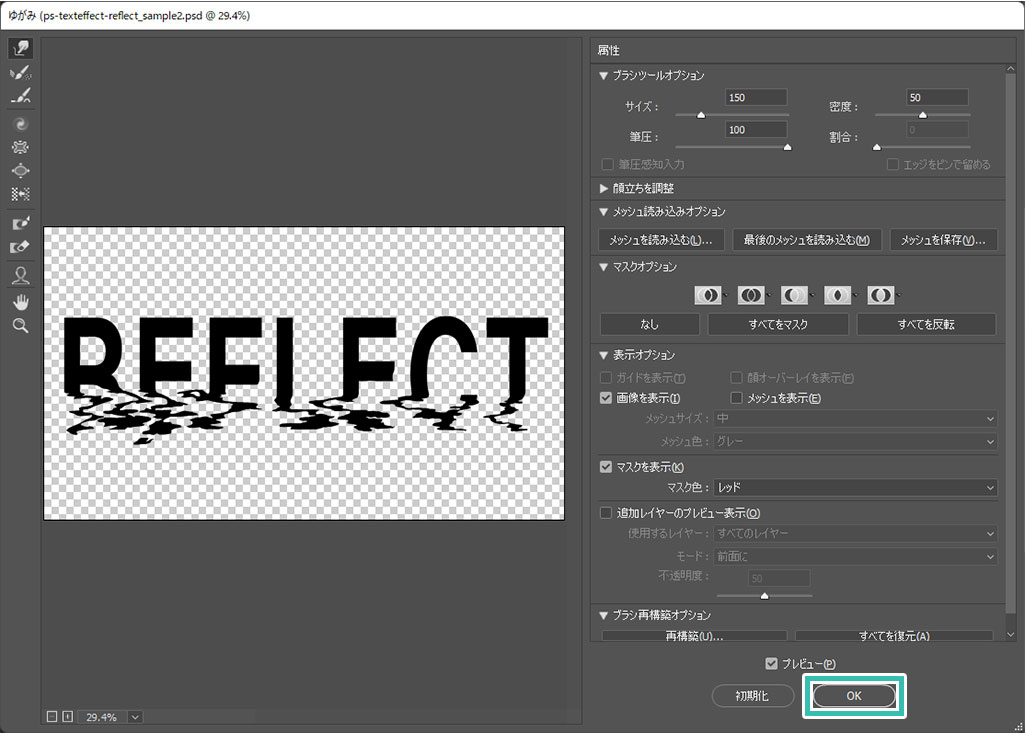
歪ませ過ぎて元に戻したい場合は [ 再構築ツール ] にしてドラッグしましょう。
元の形状に戻す事ができます。(サンプルはLEの下部に適用)
再構築ツールもブラシサイズの調整が可能です。
]:ブラシサイズを大きく
[:ブラシサイズを小さく
設定が完了したら画面右下の [ OK ] をクリックします。
FINISH
ゆがみの完成
以上でゆがみを使った変形が完了しました。
マウスだと歪ませるのが大変ですが、ペンタブがあれば短時間で直感的に歪ませられます。
コチラの記事でオススメのペンタブを紹介しているので併せてチェックされてみませんか?
レイヤーパネルに [ スマートフィルター ] → [ ゆがみ ] が追加されています。
ゆがみをダブルクリックすると再編集できますよ。
ゆがみを使って表情を変える
Photoshopのゆがみフィルターを使って表情や顔の形状を劇的に変える方法をフォトショ初心者の方に詳しく解説します。超簡単操作で別人にできるチートテクニックですよ。
仕上げをする
STEP.1
メインレイヤーの調整
白黒だと寂しいので色を追加してみましょう。
メインレイヤーをアクティブにします。
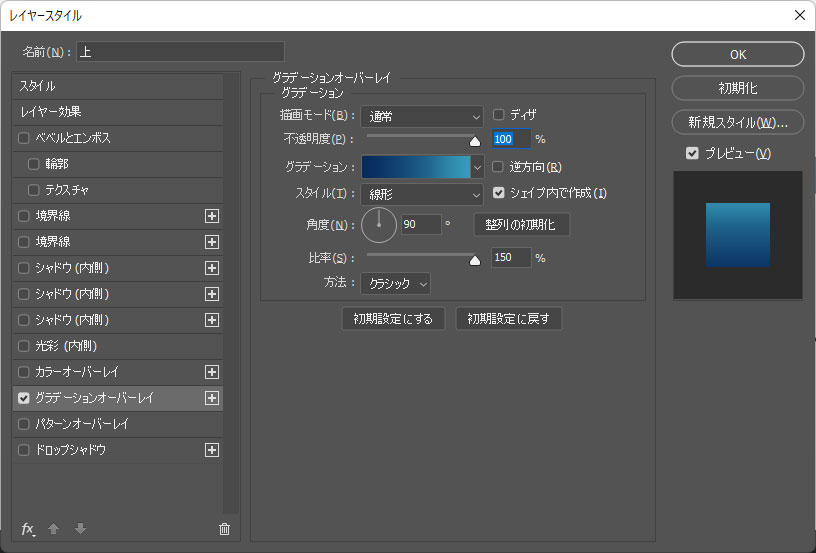
[
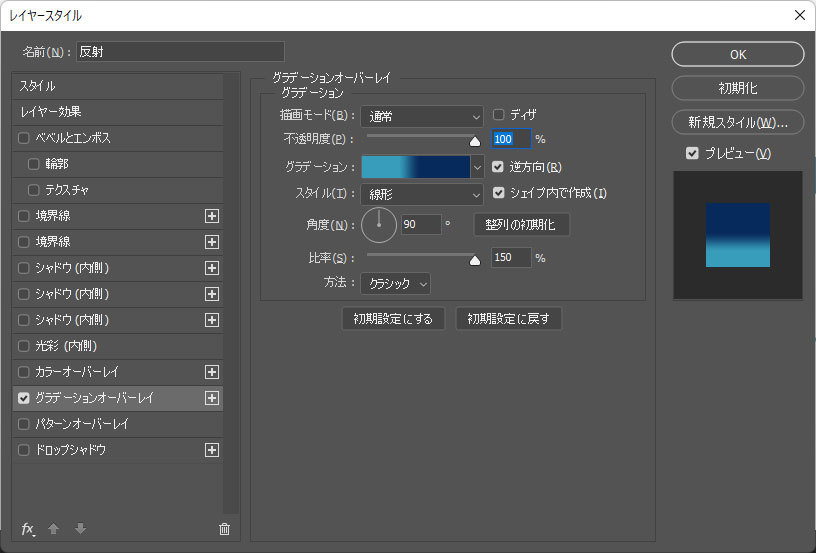
レイヤースタイルを追加 ] → [
グラデーションオーバーレイ ] をクリックします。
描画モード:通常 不透明度:100%
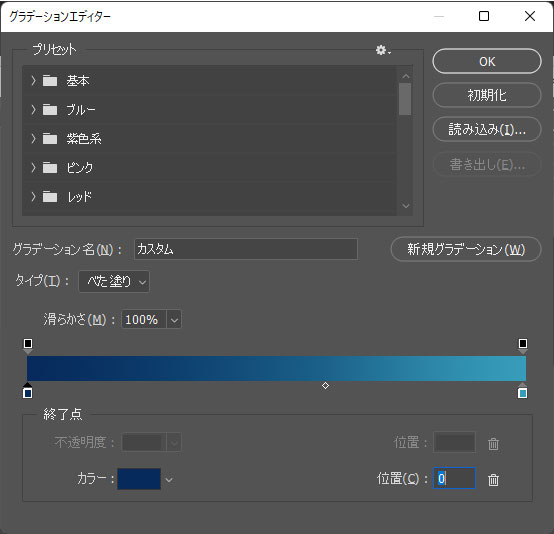
グラデーション:次図参照
スタイル:線形 シェイプ内で作成にチェック
角度:90° 比率:150% 方法:クラシック
グラデ① 色:#072a5b 位置:0
グラデ② 色:#379dbb 位置:100
中央の分岐点の位置:60
STEP.2
水面レイヤーの調整
水面レイヤーをアクティブにします。
[ レイヤースタイルを追加 ] → [ グラデーションオーバーレイ ] をクリックします。
描画モード:通常 不透明度:100%
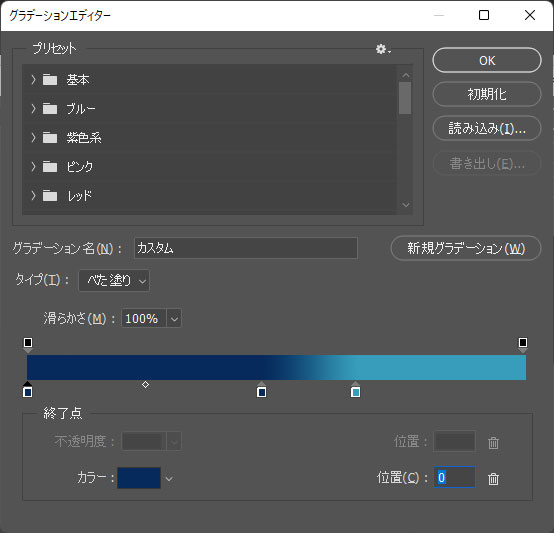
グラデーション:次図参照 逆方向にチェック
スタイル:線形 シェイプ内で作成にチェック
角度:90° 比率:150% 方法:クラシック
グラデ① 色:#072a5b 位置:0
グラデ② 色:#072a5b 位置:47
グラデ③ 色:#379dbb 位置:66
中央の分岐点の位置:60
すると左図のような状態にできます。
似たグラデーションオーバーレイの設定なので、
コチラで解説しているレイヤー効果のコピペを活用すると時短できますよ。
STEP.3
背景を作成
新規レイヤーを追加し、[
ソフト円ブラシ ] でふんわりとしたライティングを追加してみましょう。
塗り:白
描画モード:リニアライト
不透明度:65%
暗くしたい個所を黒色(ソフト円ブラシ)で塗ります。
描画モード:オーバーレイ
不透明度:50%
必要に応じて微調整してください。
STEP.4
ノイズテクスチャを追加
ノイズテクスチャを重ねます。
描画モード:ソフトライト
不透明度:70%
※ノイズテクスチャの作り方は
コチラの記事で詳しく解説しています。
すると左図のようにのっぺりした質感にザラつきのある質感にできます。
FINISH
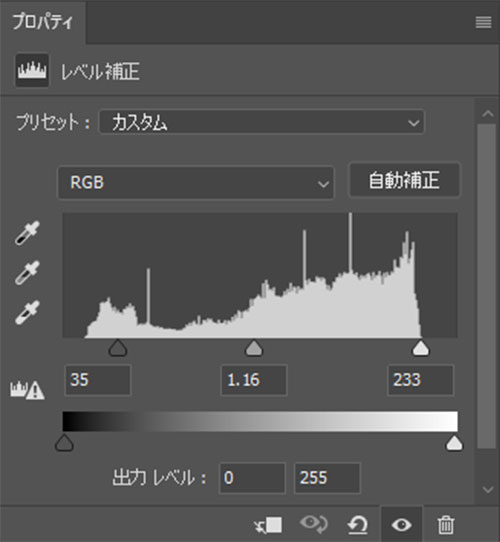
レベル補正を追加したら完成
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
レベル補正 ] を追加。
シャドウ入力レベル:35
中間調入力レベル:1.16
ハイライト入力レベル:233
以上でPhotoshopを使った水面に映って歪んだようなテキストエフェクトが完成しました。
ゆがみを使った形状変化は度々使うので覚えておくと便利ですよ!
なお、
コチラの記事で水中にいる表現が1分で作れるフォトエフェクトの使い方と作例を解説しています。制作時間ゼロで超高品質なエフェクトが適用可能ですよ!
文字を大変身させる高品質エフェクト
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。
#01 Purple and Blue Glowing Text Effect
紫と青色の光がキレイなエフェクトモックアップです。
Photoshopと該当PSDをダウンロードするだけ、超お手軽です。
ダウンロード
#02 Neon Text on Brick Wall with Wires Mockup
ブロックの前に青いネオンに光を追加できるエフェクトです。
単色の文字が一瞬でネオンになりますよ。
まさにフォトショマジック!
ダウンロード
#03 Cinematic Metal Scuplted Text Effect
ハリーポッターやゲームオブスローンズのタイトルロゴのような質感が表現できるエフェクトモックアップです。
フォトショップで文字を入力してエフェクトを適用するだけ、超簡単です。
ダウンロード
#04 Golden Text Effect on Leather Mockup
渋い革に金色の刻印を施せるエフェクトモックアップです。
フォトショの詳しい使い方は不要!文字を入力して指定のレイヤーに配置するだけ。
ダウンロード
#05 Raindrops Text Effect Mockup
雨に濡れた質感が超楽にで出せるエフェクトモックアップです。
文字も水のような質感にできます。
単に水に塗れた表現をする際にも威力を発揮しますよ。
ダウンロード
Photoshop用の高品質なエフェクト集
入力した単なる文字オブジェクトをあっという間に大変身させてくれるエフェクト集です。
もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
テキストエフェクトの作り方まとめ
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
様々なテキストエフェクトのPSD素材
Photoshopで使える商用利用可能で高品質な様々なテキストエフェクトのPSD素材を厳選しました。1分でプロクオリティの作品が作れるチート素材ですよ。
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
おわりに
以上、Photoshop(フォトショップ)を使って水面に映って歪んだような質感のテキストエフェクトを作る方法についてでした。
ロゴデザイン、Webサイトのメインビジュアルやバナーデザインの素材、フライヤー等のDTPデザインやUIデザインなど、幅広いクリエイティブに応用できるテクニックです。
溶岩や溶けたような表現などにも使えるので是非使いこなしてください!
また、noteで当記事で作成したエフェクトPSDを配布しています。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!