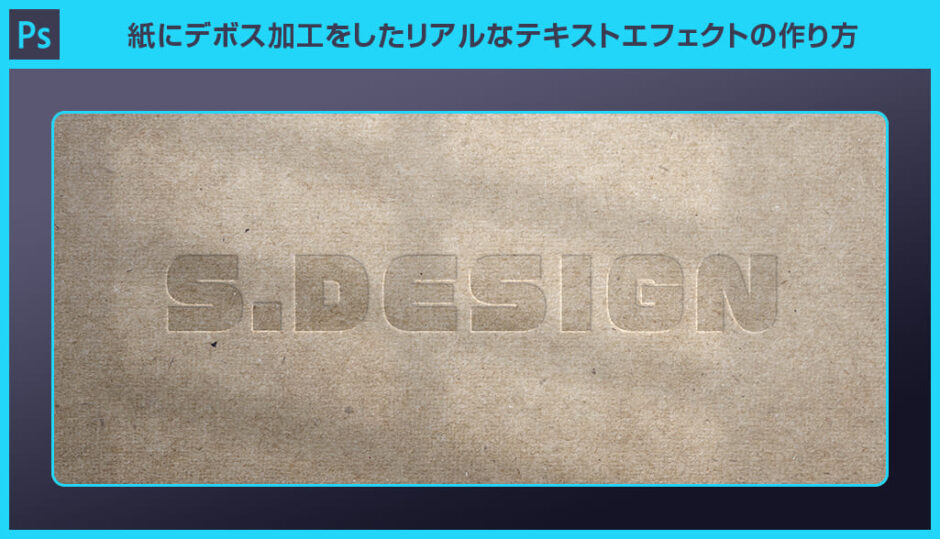
Photoshop(フォトショップ)で紙にデボス加工を施したような文字が作れるテキストエフェクトの作り方をフォトショ初心者の方に分かりやすく解説します。
紙テクスチャを凹ませて文字を表現。
特殊な印刷のデボス加工のような表現をPhotoshopで再現できます。
これからフォトショップを始められる方、よりPhotoshopの使い方を詳しく知りたい方にオススメ!
フォトショの基本操作から便利な応用操作まで、デボス加工風テキストエフェクトのメイキングを通して学ぶことができますよ。
この記事の目次
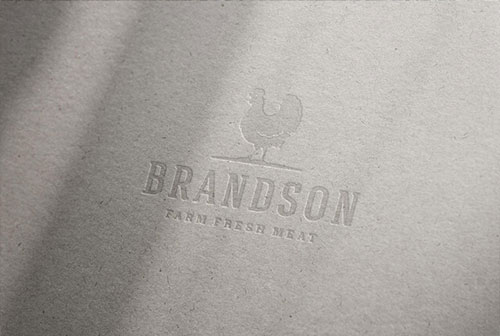
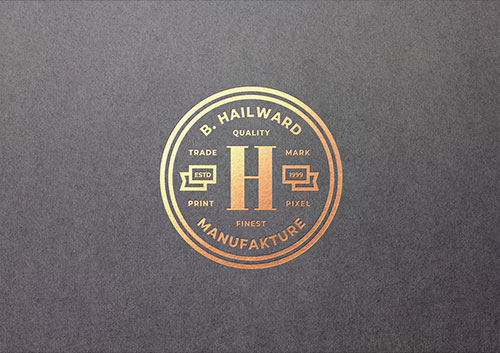
当記事のチュートリアルを実践すると、上記のようなデボス加工が再現できます。
一度テキストエフェクトを作ってしまえば後から簡単に文字の変更が可能!
Webサイトデザインやバナーデザイン、印刷物のデザイン等、様々なクリエイティブに応用できるテクニックですよ。
また落ち影の追加方法や画面へ立体感を付与する方法なども併せて解説。
様々なデザイン制作に応用できるお手軽テクニックを身に付けて日々のクリエイティブを加速させてみませんか?
それではPhotoshopでデボス加工風テキストエフェクトの作り方を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
基本のデボス風テキストエフェクト
基本となるデボス加工の入ったテキストエフェクトの作り方です。
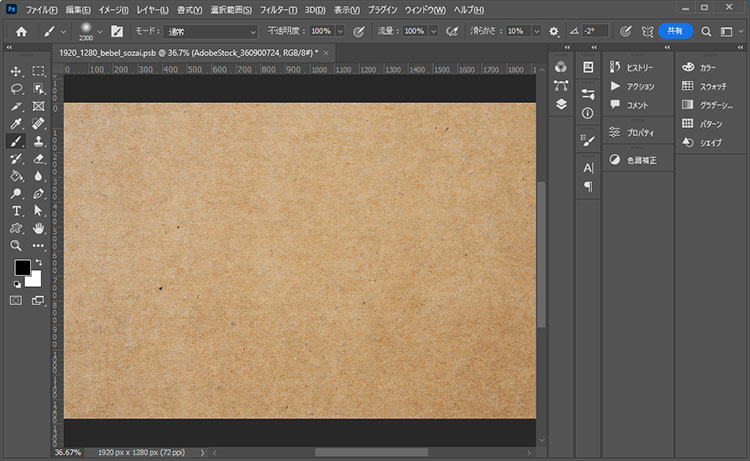
サンプルは「brown paper background and texture with copy space」を活用しました。
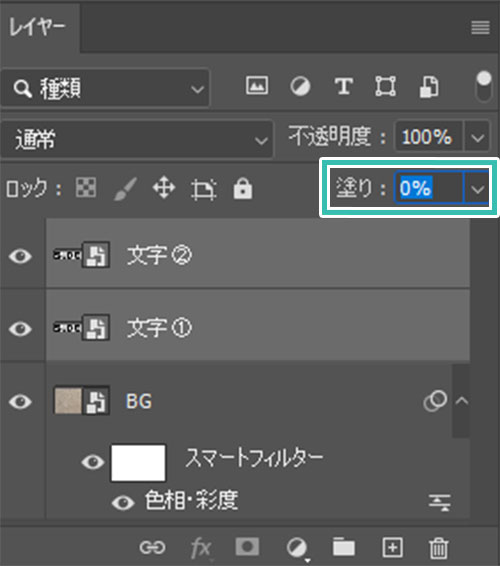
テクスチャは [ スマートオブジェクトに変換 ] します。
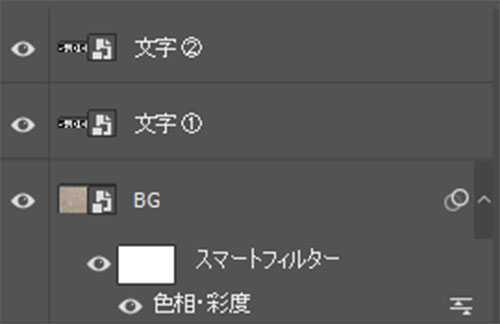
[ Ctrl + J ] (Mac:Command + J) でコピーし、2つ作成しましょう。
レイヤー名は文字①と文字②としています。
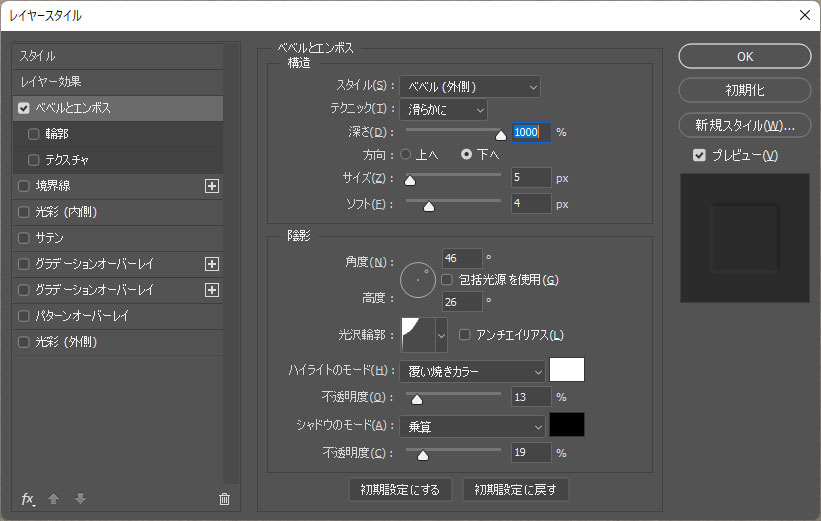
[ レイヤースタイルを追加 ] → [ ベベルとエンボス ] をクリック。
スタイル:ベベル(外側) テクニック:滑らかに
深さ:1000% 方向:下へ サイズ:5px ソフト:4px
角度:46° 高度:26° 光沢輪郭:くぼみ – 浅く
ハイライトのモード:覆い焼きカラー 色:#ffffff 不透明度:13%
シャドウのモード:乗算 色:#000000 不透明度:19%
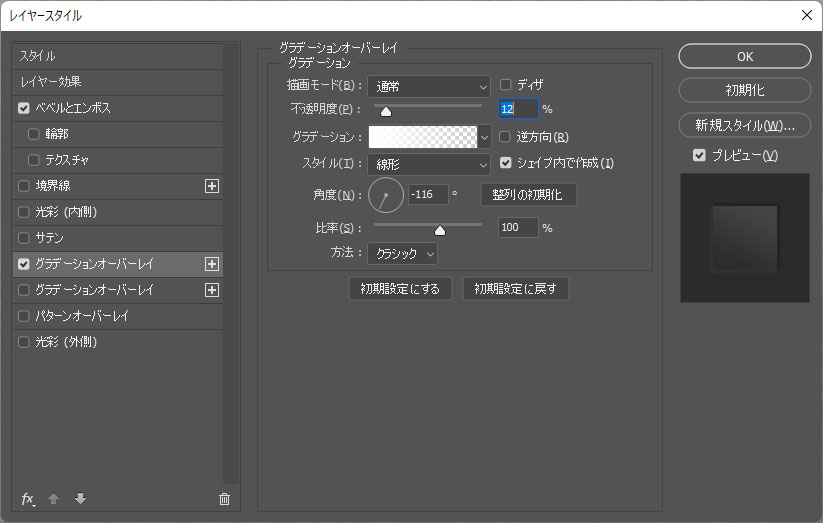
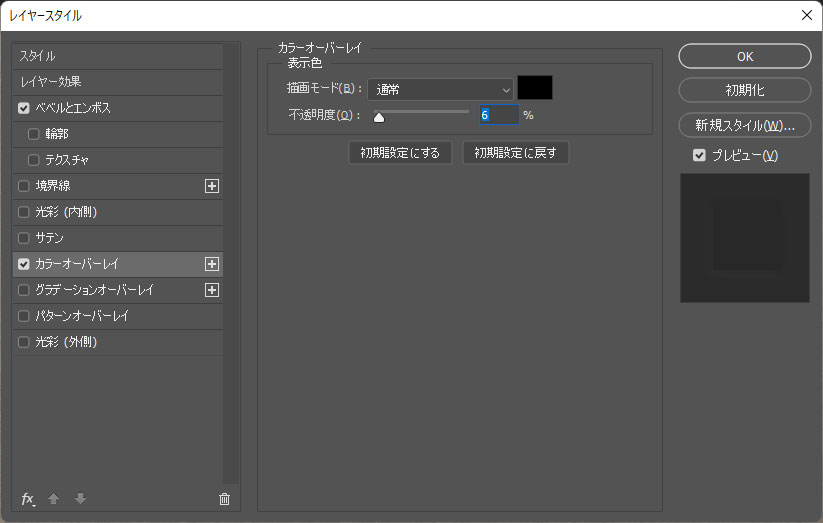
描画モード:通常 不透明度:12%
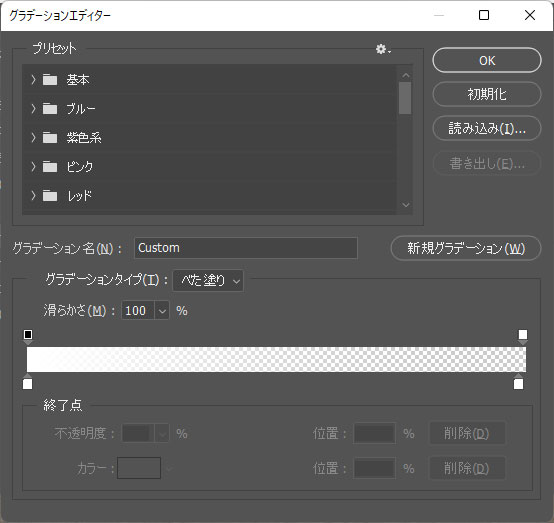
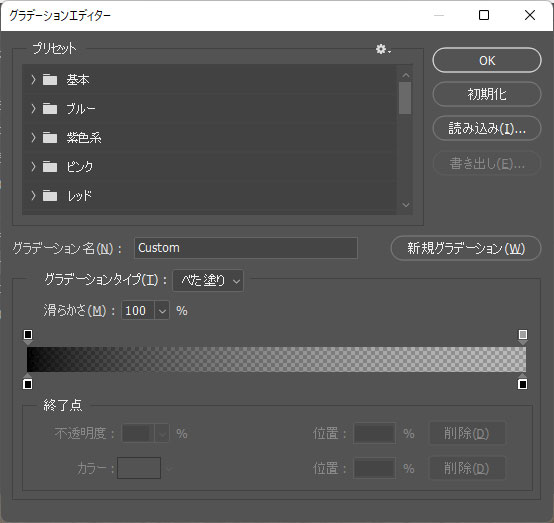
グラデーション:次項参照 シェイプ内で作成
スタイル:線形 角度:-116°
比率:100% 方法:クラシック
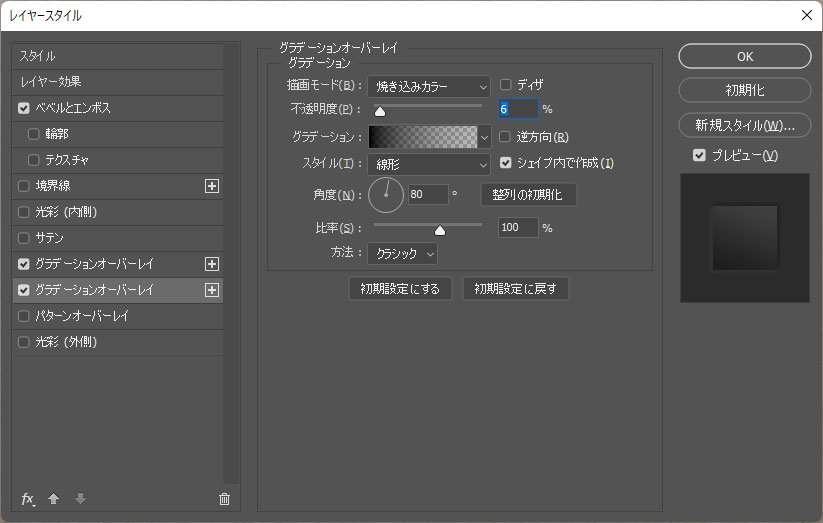
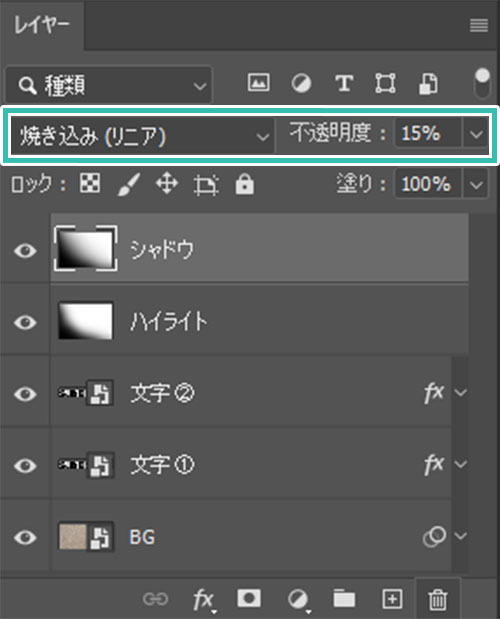
描画モード:焼き込みカラー 不透明度:6%
グラデーション:次項参照 シェイプ内で作成
スタイル:線形 角度:80°
比率:100% 方法:クラシック
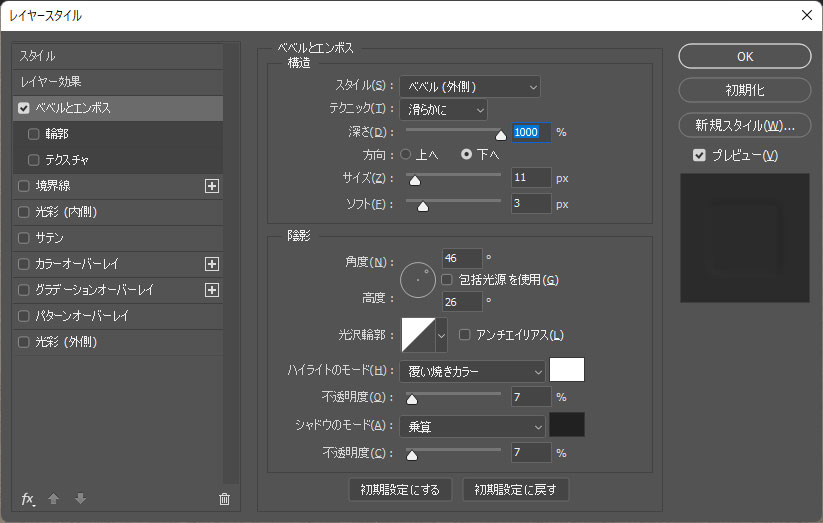
[ レイヤースタイルを追加 ] → [ ベベルとエンボス ] をクリック。
スタイル:ベベル(外側) テクニック:滑らかに
深さ:1000% 方向:下へ サイズ:11px ソフト:3px
角度:46° 高度:26° 光沢輪郭:線形
ハイライトのモード:覆い焼きカラー 色:#ffffff 不透明度:7%
シャドウのモード:乗算 色:#212121 不透明度:7%
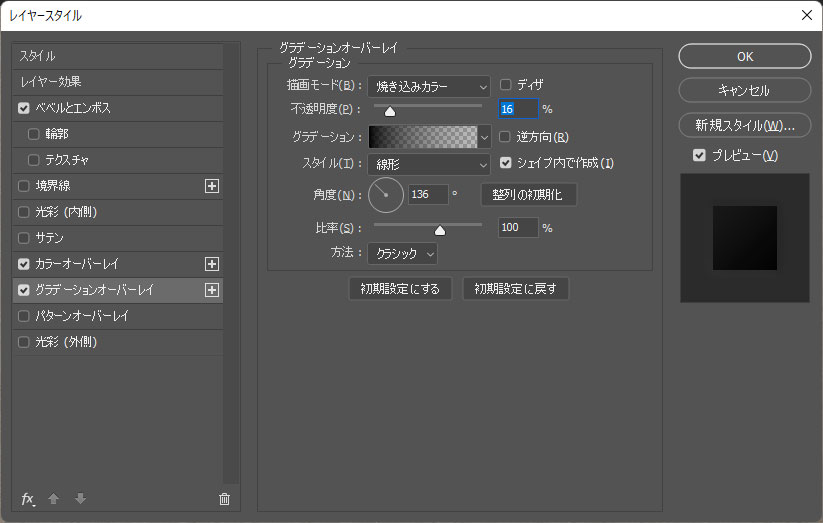
描画モード:焼き込みカラー 不透明度:16%
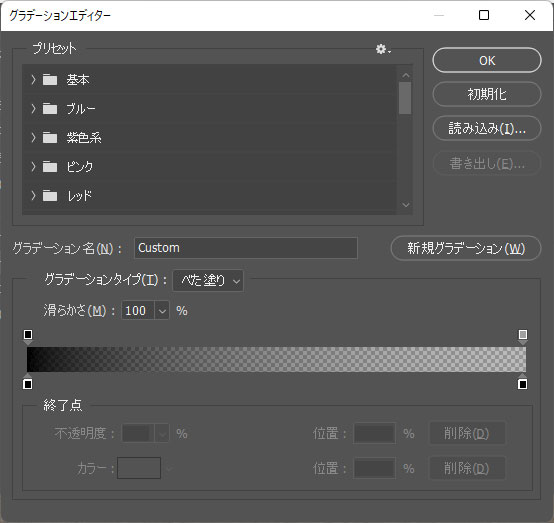
グラデーション:次項参照 シェイプ内で作成
スタイル:線形 角度:136°
比率:100% 方法:クラシック
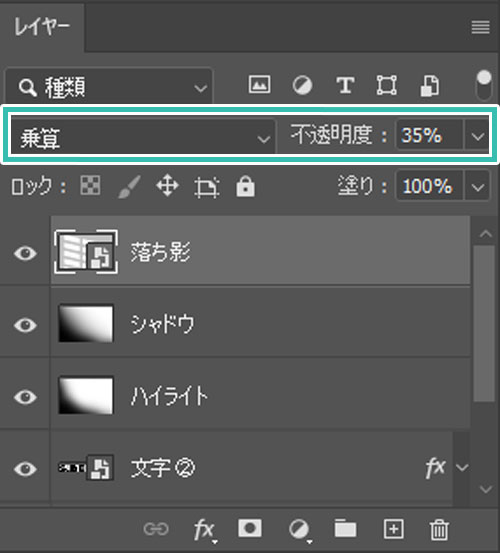
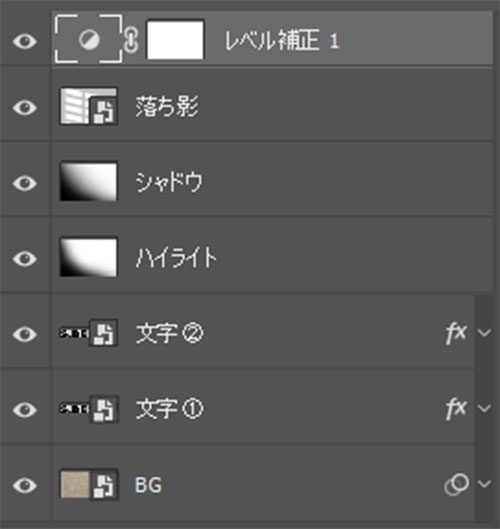
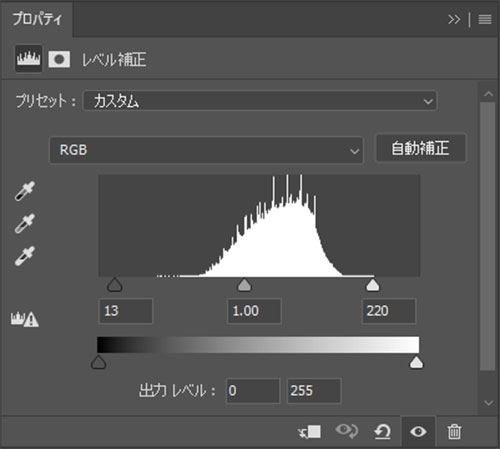
画面全体に立体感を付ける
今のままでも良いのですが、ややのっぺりした印象を受ける仕上がりですね。
画面全体に少し立体感を付与し、より質感のあるデボス風テキストエフェクトに仕上げてみましょう。
お手軽に追加できる加工なのでフォトショ初心者の方も是非お試しください!
文字のスマートオブジェクトのレイヤーサムネールをダブルクリックすると別ウィンドウでPSBファイルが開きます。簡単に文字やオブジェクトを差し替えられるので便利ですよ。
フォトショップはAdobe公式サイトから入手できます。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
写真やイラストなどの雰囲気を激変させられるエフェクトPSDです
全て商用利用可能!
Photoshop初心者の方でも画像を差し替えるだけでサンプルのような作品が超短時間で作成できますよ!






ダウンロードする




Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で紙テクスチャにデボス加工を施した文字が作れるテキストエフェクトの作り方についてでした。
ベベルとエンボスを使った立体感の付与はPhotoshopを使ったデザイン制作でよく使います。
また、グラデーションを重ねてビジュアル全体に立体感を付与するテクニックはイラスト制作にも応用できます。
キャラクターの下半身にかけて暗くなるグラデーションを重ね、見せたい個所は明るく、そうでない個所は暗く等。メリハリのある見せ方が実現できますよ。
是非デザイン制作やイラスト作成などにテキストエフェクトのテクニックをお役立てください。
また、noteで当記事で作成したPSDを配布しております。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材