Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でスマホやボトル等の対象物を床に鏡面反射(映り込み)させる方法をフォトショ初心者の方に詳しく解説します。
鏡面反射加工は対象物の質感アップをする上で効果的な表現の一つです。
難易度は高くないので、これからPhotoshopを始められる方、より詳しくフォトショップの操作を学習されたい方にオススメのコンテンツです。
何ができるの?

Photoshopでスマホやボトルなど、様々な対象物に対して床に鏡面反射の表現をゼロから追加できます。
サンプルの制作時間は1つ当たり5分未満。
基本的なフォトショップの操作で作れるので、フォトショを使った画像加工の学習に適していますよ。
床の鏡面反射(映り込み)の作り方
Photoshop(フォトショップ)で床面に鏡面反射(映り込み)を作る方法をゼロから解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
対象物の選択範囲を作成
STEP.1
画像をPhotoshopに読み込む
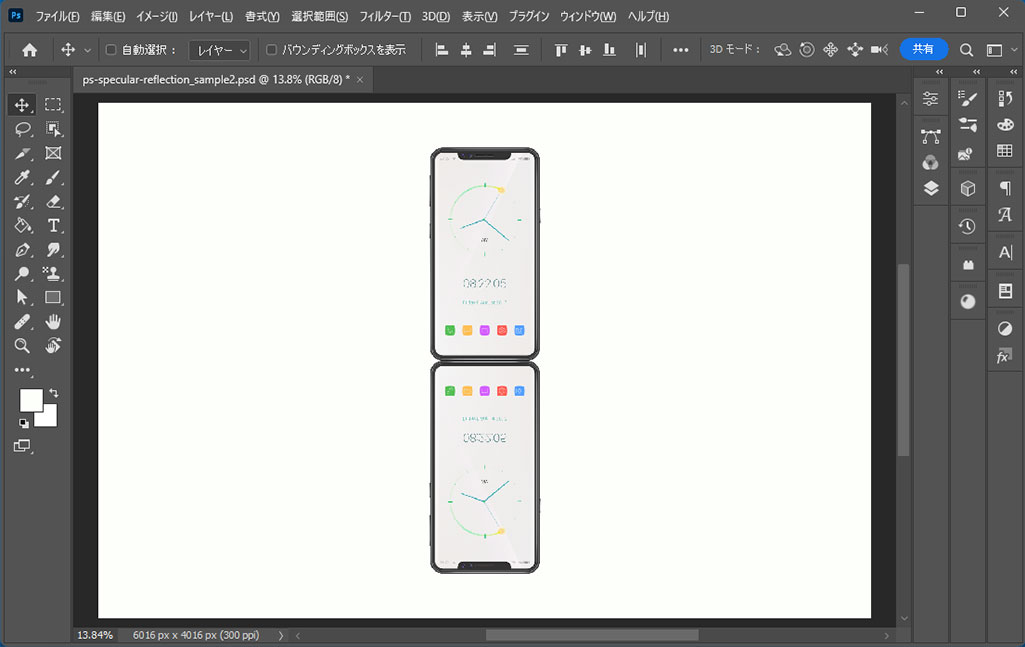
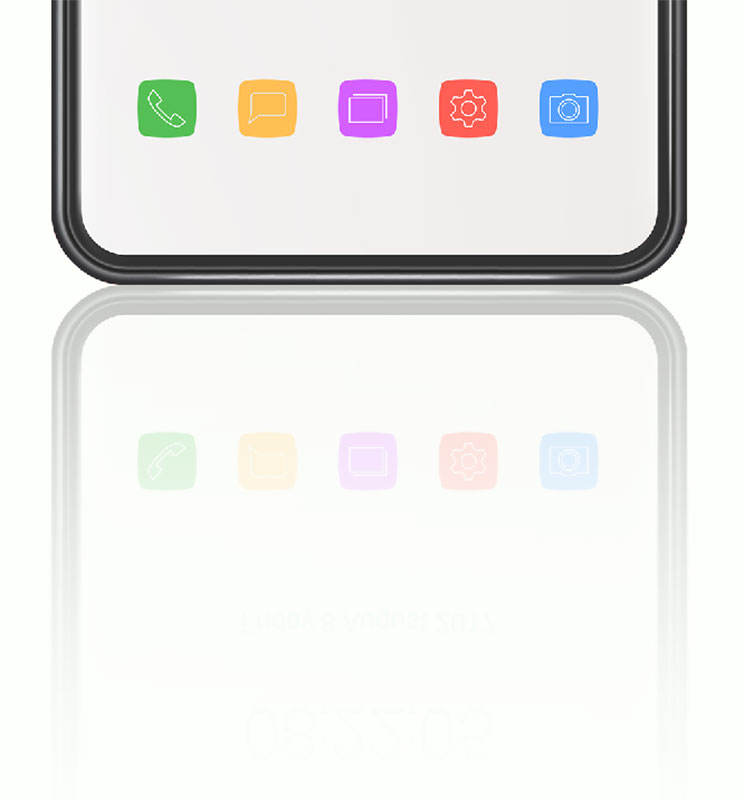
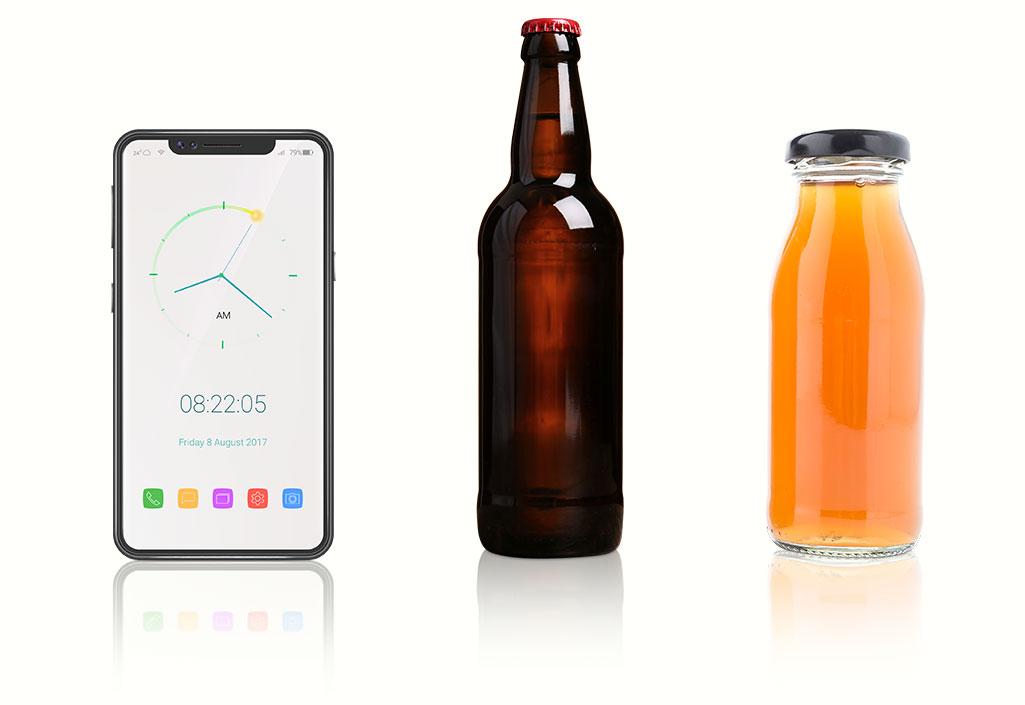
鏡面反射(映り込み)をさせたい画像を準備します。サンプルはスマホの画像で作成。
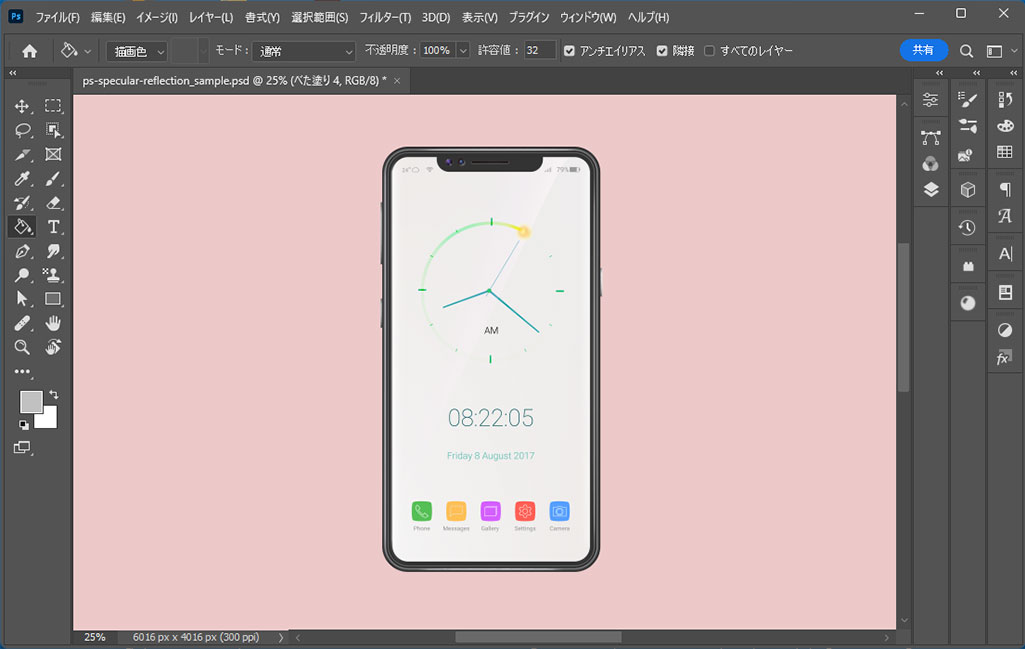
Photoshopに対象画像を読み込みます。
STEP.3
レイヤーの選択部分をコピー
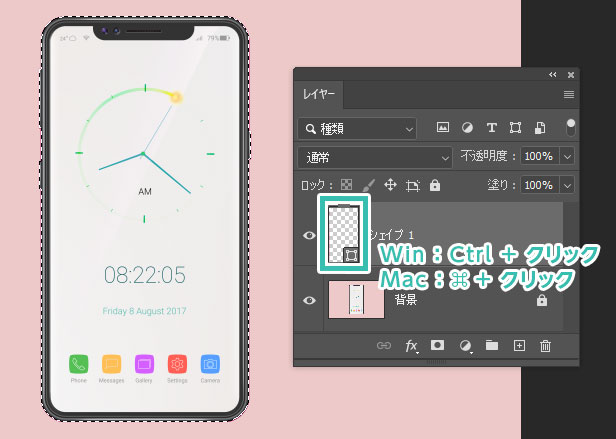
ペンツールでシェイプを作成するとレイヤーパネルにシェイプレイヤーが作成されます。
レイヤーサムネールを [ Ctrl + クリック ] (Mac:⌘ + クリック) すると選択範囲が作れます。
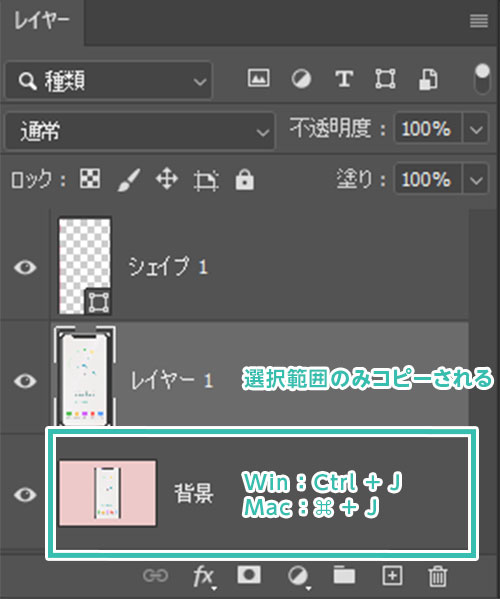
元画像レイヤーをアクティブにし [ Ctrl + J ] (Mac:⌘ + J) を押すと、対象の選択範囲のみが新規レイヤーで作成されます。
STEP.4
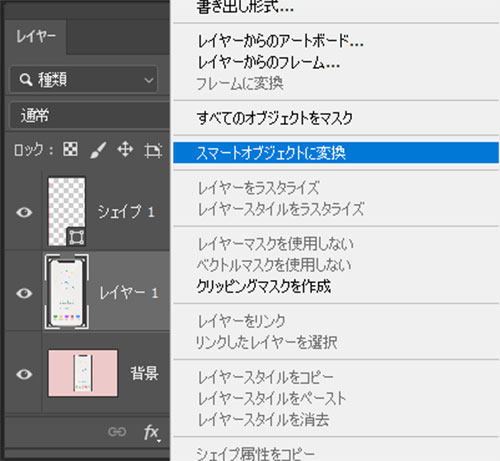
スマートオブジェクトに変換
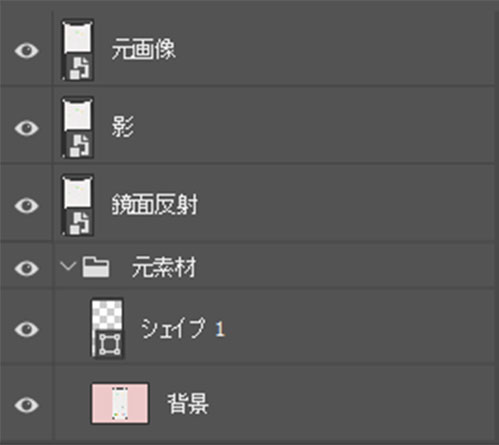
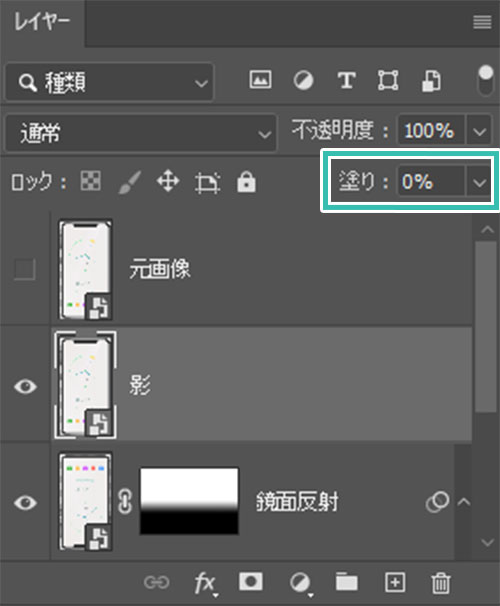
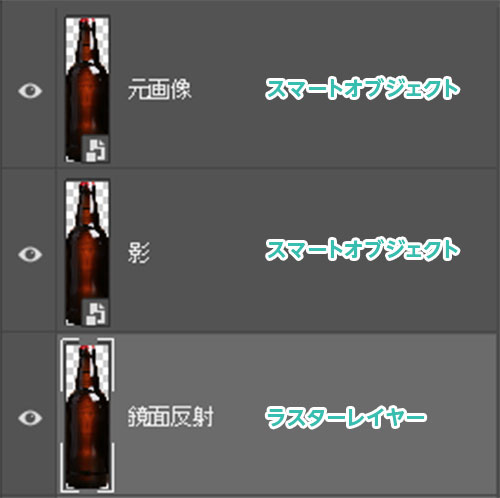
[ Ctrl + J ] (Mac:⌘ + J) でレイヤーを複製し、左図のようなレイヤー構成にします。
上から順に「元画像」、「影」、「鏡面反射」としました。
最初に読み込んだ元画像、シェイプは [ Ctrl + G ] (Mac:⌘ + G) でグループ化してまとめておきましょう。
iPhoneのモックアップ
商用利用可能で高品質なiPhoneのモックアップPSDを厳選しました。併せてチェックされてみませんか?
鏡面反射(映り込み)を作成
STEP.1
レイヤーをコピー
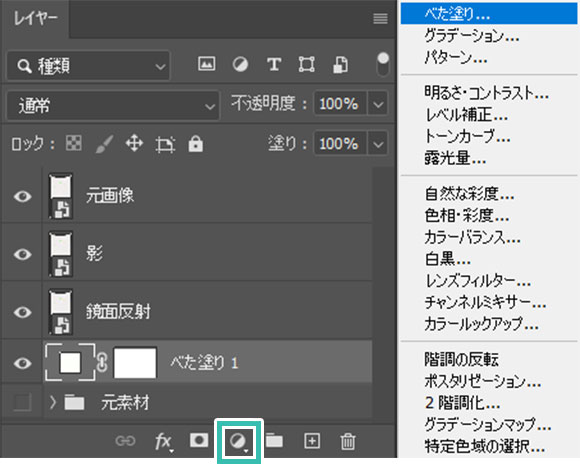
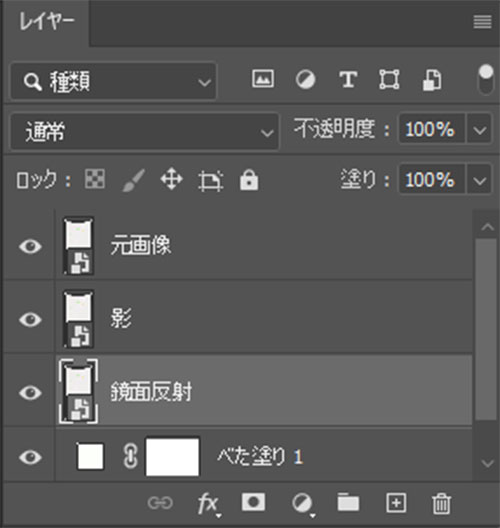
「鏡面反射レイヤー」をアクティブにします。
フォトショップ未導入の方は事前に
Adobe公式サイトから入手しておきましょう。
STEP.2
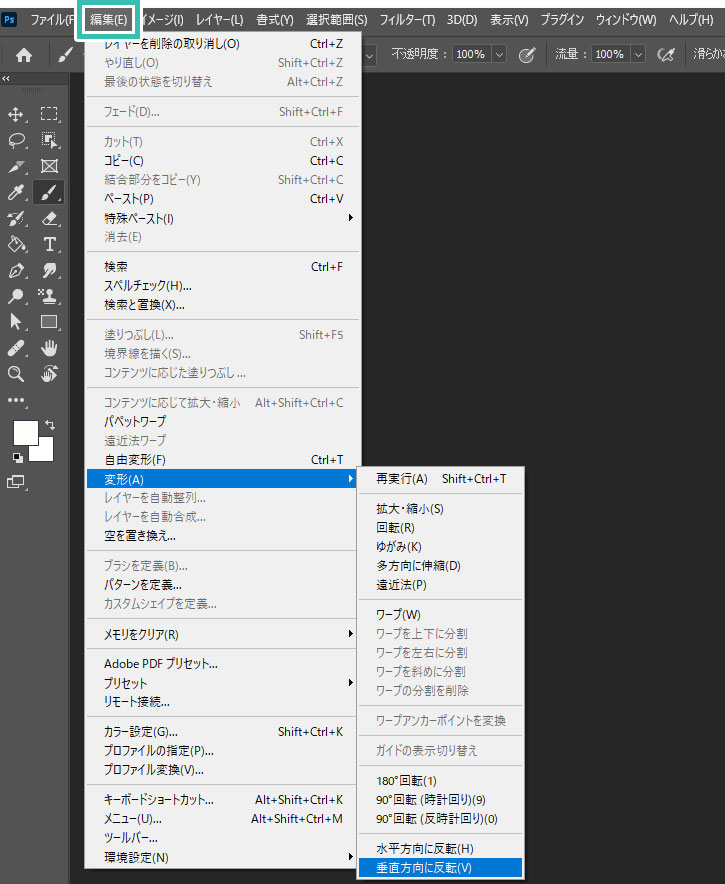
垂直方向に反転
[ 編集 ] → [ 変形 ] → [ 垂直方向に反転 ] をクリックします。
アクティブレイヤーが垂直方向に反転されます。
[
移動ツール ] で下に移動させましょう。
※移動ツールのショートカットは [
V ]
STEP.3
ガウスぼかしを適用
鏡面反射(映り込み)用のレイヤーをぼかします。
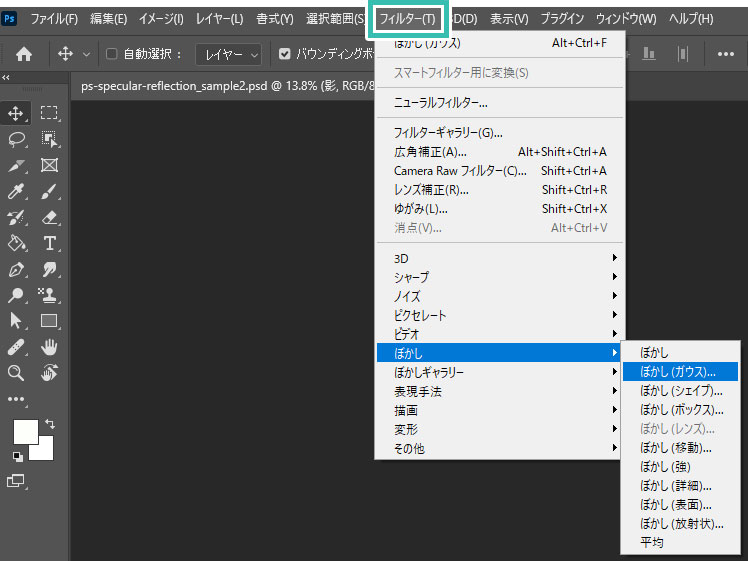
Photoshop画面上部の [
フィルター ] → [
ぼかし ] → [
ぼかし(ガウス) ] を適用。
※ぼかし具合はお好みで調整して下さい。
STEP.4
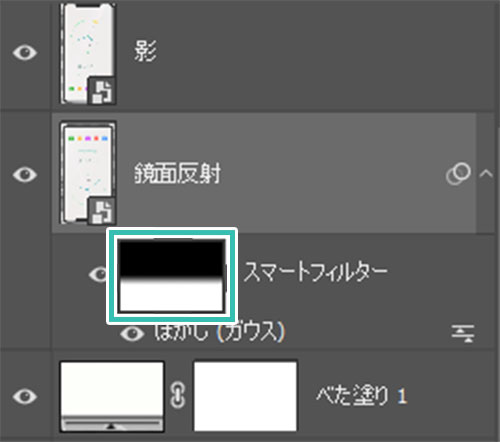
スマートフィルターマスクを適用
現状は鏡面反射用のレイヤーが均一にぼかされています。
[
スマートフィルターマスクサムネール ] をアクティブにし、[
グラデーションツール ] で左図のような白黒のグラデーションを描きましょう。
上部はぼかし(ガウス)が適用されず、下部はぼかしが適用されている絵が作れます。
鏡面反射をよく観察すると、反射の近い部分は像がハッキリしていますよ。
FINISH
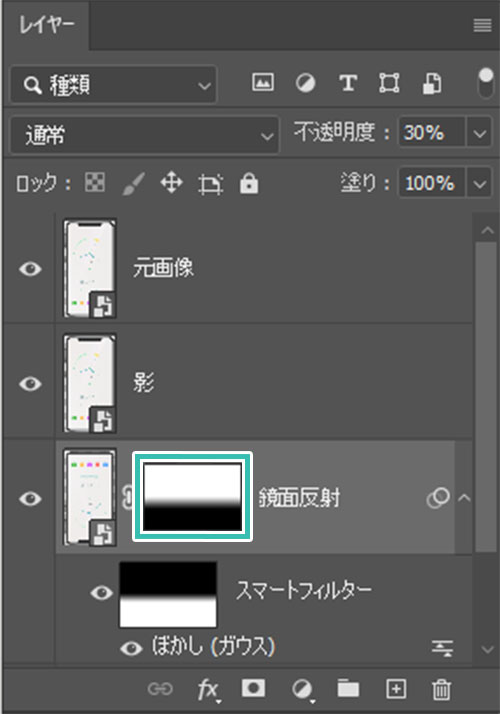
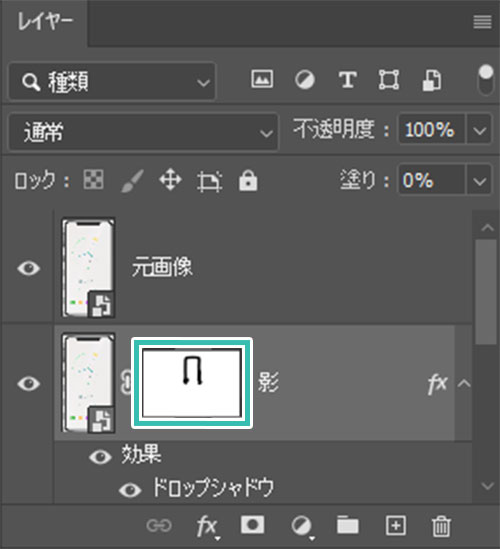
レイヤーマスクを追加
鏡面反射のレイヤーに [
レイヤーマスク ] を適用します。
[
グラデーションツール ] で左図のようなグラデーションマスクを適用。
レイヤーの不透明度をお好みで下げましょう。
サンプルは30%にしました。
床の影を追加
STEP.1
影レイヤーを選択
「影レイヤー」をアクティブにします。
※サンプルは分かりやすくする為に「元画像レイヤー」を非表示にしています。
レイヤーパネル右上の [ 塗り ] を0%にするとドロップシャドウのみ表示できます。
STEP.2
カラーオーバーレイを適用
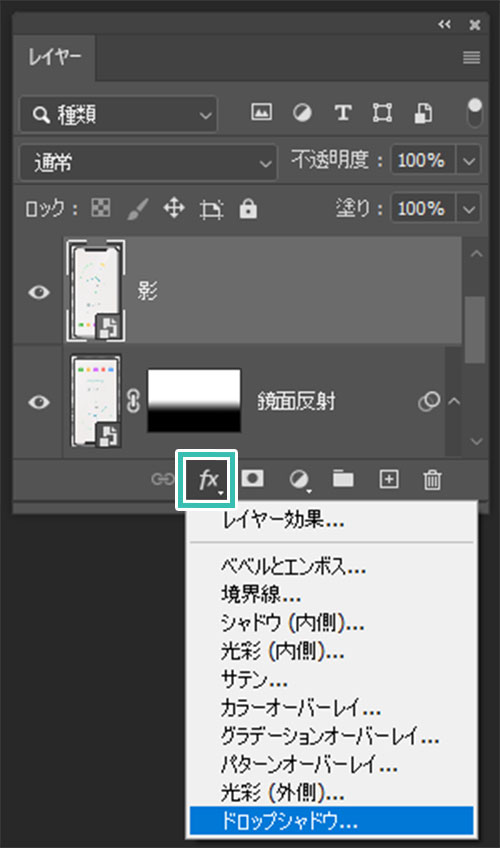
[ レイヤースタイルを追加 ] → [ ドロップシャドウ ] を適用します。
描画モード:乗算 カラー:#000000
不透明度:75% 角度:90° 包括光源を使用
距離:5px スプレッド:0% サイズ:5px
※お好みで調整して下さい。
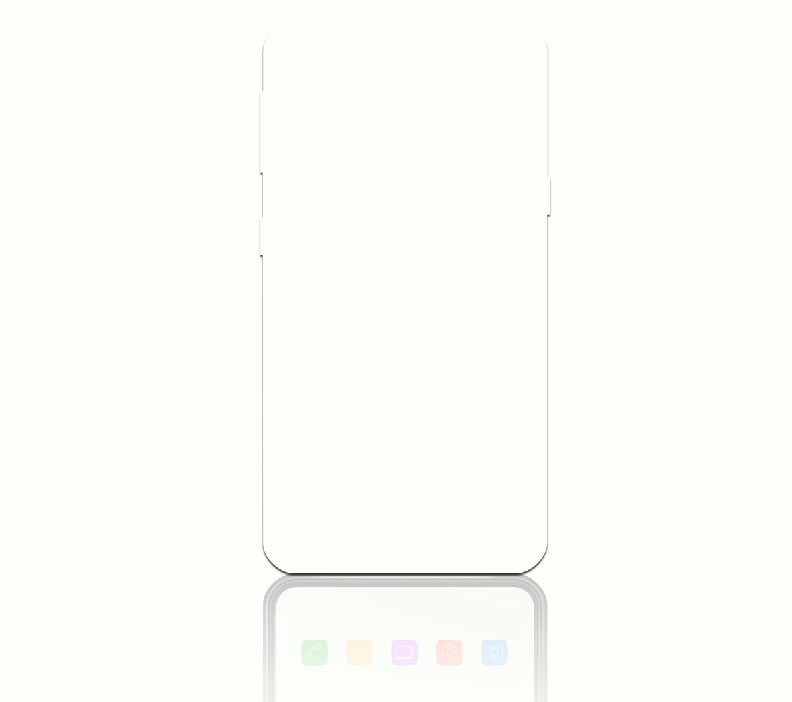
スマホの周囲全体にドロップシャドウが適用されていますね。
STEP.3
完成
以上で床との境目に影を作る事ができました。
対象物単体だと寂しい、少し高級感を追加したい時などに鏡面反射(映り込み)を追加すると雰囲気が出せますよ。
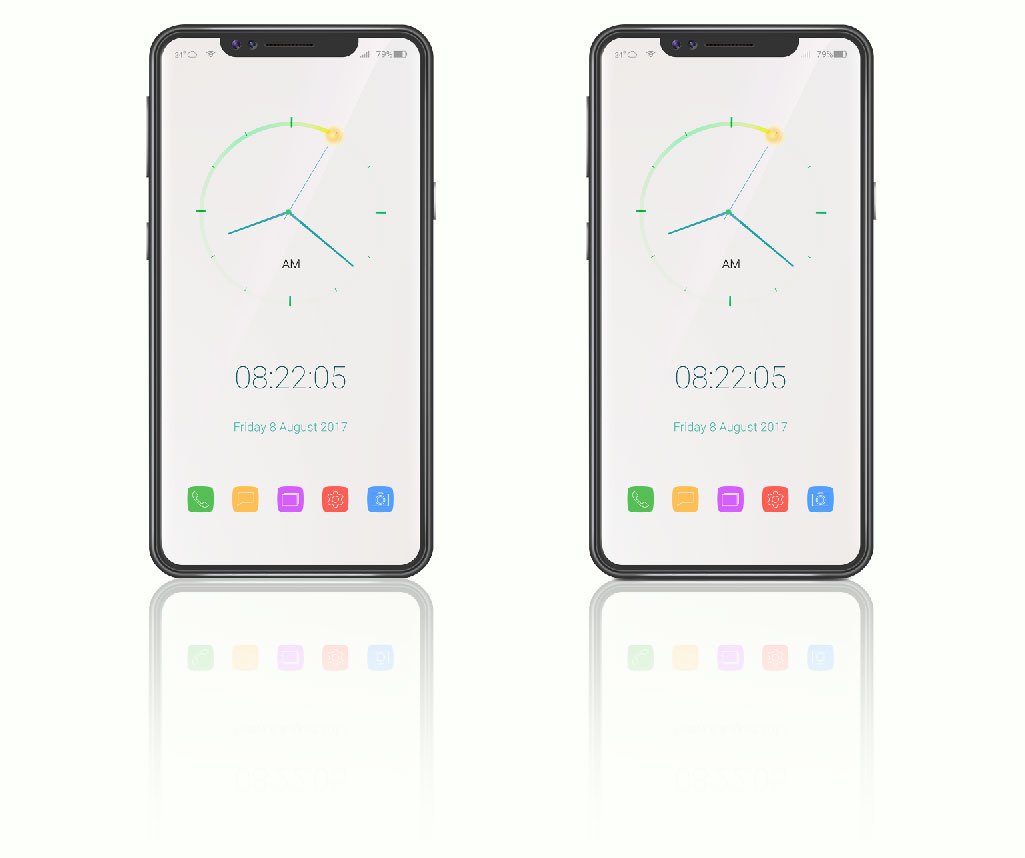
左図は影の有無の違いです。
左は影無し、右は影有り。
少しの違いですが、案外印象が変わりますよ。
底が平らでない時は?
底面が平らな場合は特に気にする必要はありませんが、例えばボトルなど、形状が直線でない場合の処理方法の例を解説します。
STEP.1
レイヤーをラスタライズする
鏡面反射させたいレイヤーを [ ラスタライズ ] します。
レイヤーパネルの右クリックメニュー内の [ レイヤーをラスタライズ ] をクリック。
※スマートオブジェクトにはレイヤーサムネール右下にアイコンがあります。
STEP.2
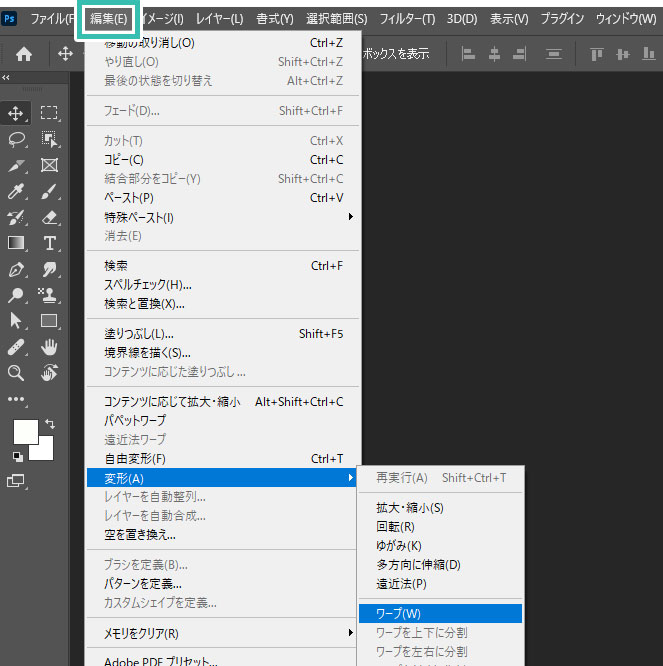
ワープ変形を適用
レイヤーを垂直方向に反転。
その後にPhotoshop画面上部の [ 編集 ] → [ 変形 ] → [ ワープ ] をクリック。
STEP.3
質感付与して完成
あとは上記で解説した鏡面反射の手順を適用すれば完成です。
Photoshopを活用し、ボトルに鏡面反射加工を行う事は度々あるので覚えておくと便利ですよ。
なお、
コチラの記事で紹介している商用利用可能なボトルのモックアップPSDを使えば超高品質な表現ができますよ。
様々なモックアップ素材
高品質で商用利用可能な様々なモックアップPSDを厳選しました。より作品の品質を向上させられるモックアップ素材を併せてチェックされてみませんか?
高品質な反射系のエフェクトPSD
商用利用可能で高品質な反射系のエフェクトPSDを厳選しました。
素材を差し替えるだけでサンプルのような表現が一瞬でできる素材ですよ!
※なお、PSDを編集するにはPhotoshopが必須です。
未導入の方は事前にAdobe公式サイトから入手しておきましょう。
#01 Water Reflection Photo Effect
揺らめく水面に映り込んだ表現ができるモックアップPSDです。対象のスマートオブジェクトの中身を差し替えるだけでサンプルのような水面表現が再現できますよ。
ダウンロードする
#02 Water Reflection Effect
波紋で揺らめく水面が再現できるエフェクトPSD素材です。波打つ歪みの表現など、非常にリアルな水面の質感が再現できますよ。
ダウンロードする
#03 Window Reflection Effect Mockup
窓に映り込んだ周囲の環境が再現できるエフェクトモックアップPSDです。環境用の画像は自由に差し替え・選択できますよ。
ダウンロードする
#04 Prism Photo Effect
プリズムに反射した像のような表現ができるエフェクトPSDです。1つのスマートオブジェクトレイヤーの中身を差し替えるだけでサンプルの表現が再現可能!
ダウンロードする
#05 Prism Photo Effect
こちらもプリズム系のエフェクトモックアップPSDです。重なり合う像よ虹色のプリズム効果が幻想的な雰囲気を醸し出しています。
ダウンロードする
#06 Broken Mirror Effect
割れた鏡に映る様子が再現できるモックアップ素材です。丁寧にレイヤー分けされたPSD形式の素材なので楽々編集が可能ですよ。
ダウンロードする
#07 Fractal Mirror Photo Effect
縦方向に何分割もされたフラクタルミラー表現ができるエフェクトモックアップPSDです。編集にはPhotoshopが必須ですよ。
ダウンロードする
#08 Distorted Glass Shapes Effect
ガラス越しで対象が歪んだように見える表現ができるエフェクトモックアップPSDです。タイル状のテクスチャが施されたガラス越しのような表現が再現可能です。
ダウンロードする
#09 Frosted Window Effect
曇った窓越しに見える対象物が再現できるエフェクトPSDです。リアルな曇りガラスの質感が一瞬で再現できる高品質エフェクトですよ。
ダウンロードする
#10 Window Reflection Effect Mockup
雨降りの窓ガラスが簡単に再現できるエフェクトPSDです。もちろん全て商用利用可能なので安心して活用できますよ。
ダウンロードする
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で鏡面反射(映り込み)をゼロから作る方法についてでした。
鏡面反射はネットショップの商品画像等でよくある表現です。
少し高級感のある質感表現をしたい際に使えるテクニックですよ。
鏡面反射の加工難易度は高くないのでフォトショ操作の練習にもピッタリ!
機能を使いこなしてフォトショップを使ったクリエイティブを更に加速させてください。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!