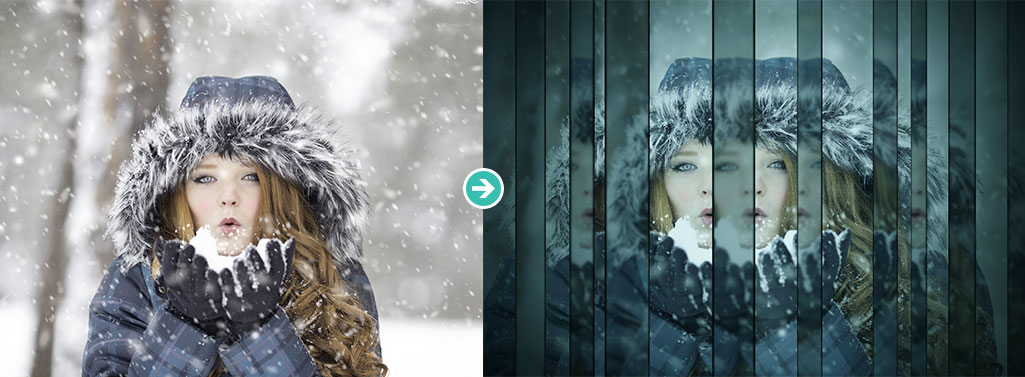
Photoshop(フォトショップ)で鏡に人物などの対象物がいくつも映りこんだグラフィックが1分で作れるエフェクトPSDの使い方を紹介します。
いわゆるフラクタルミラーエフェクトをフォトショ初心者の方にも簡単に作成可能!
高品質なグラフィックを超短時間で作りたい方にオススメのコンテンツです。
この記事の目次
Photoshop(フォトショップ)で鏡に対象物がいくつも映りこんだ様子が作れます。
長辺が4000px、解像度300px/inchと非常に高解像度なエフェクトPSD。
Webのメインビジュアル、ポスター、バナーなど、様々な媒体のグラフィックとして活用ができます。
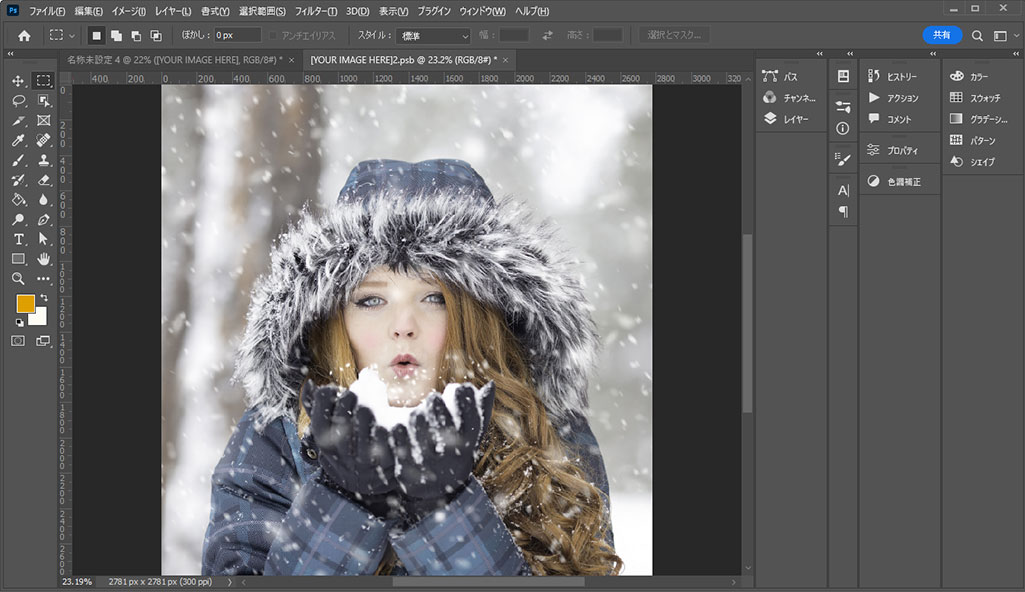
それではPhotoshopで鏡に分身のように映ったグラフィックが作れるフラクタルミラーエフェクトPSDを使ってみましょう。フォトショ初心者の方にも再現できるよう、PSDの詳しい使い方を解説いたします。
こちらも制作時間は1分。
「Fractal Mirror Photo Effect Mockup」を使えばあっという間にプロのレタッチが完成しますよ!
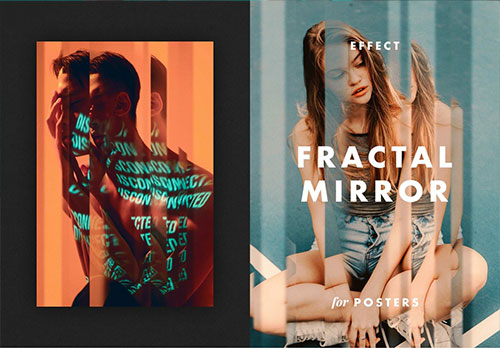
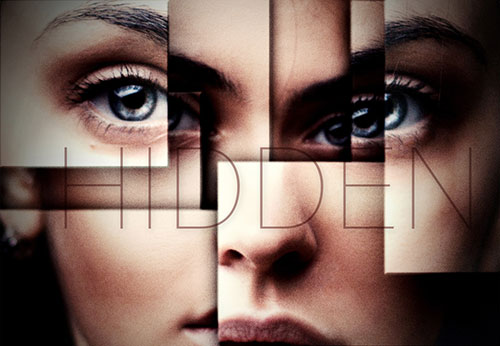
上記で解説したフラクタルミラーのエフェクトPSDと違ったモックアップです。
全て商用可能!
基本的に使い方は同じ、あっという間にプロの加工ができる高品質なエフェクトばかりです。











Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で鏡に対象物が複数映りこんだフラクタルミラーが作れるエフェクトPSDの使い方と作例についてでした。
デザイン制作をゼロから行うにはPhotoshopの知識とテクニックが必要です。
しかし当エフェクトPSDを活用すれば1分でプロの仕事が完成!
圧倒的短時間で高クオリティな作品を作りたい方は是非ご活用ください。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材