Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でゼロからライトリーク(Light Leaks)を作る方法を徹底解説します。
ライトリークは光漏れとも言われ、カメラ内にできた隙間から光が漏れて発生する現象の事です。
アナログ感やヴィンテージ感のある絵作りが可能、フォトショ初心者の方にも再現できますよ!
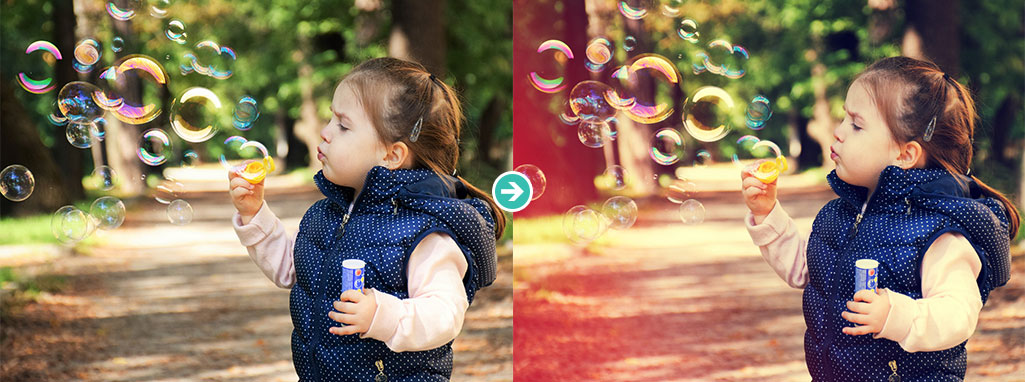
何が作れるの?


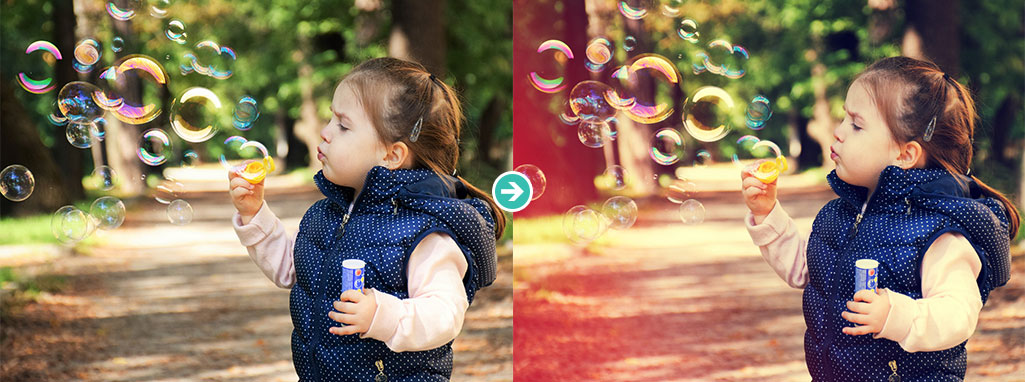
Photoshop(フォトショップ)を使って上記のようなライトリーク(光漏れ)が再現できます。
写真内にふんわりとした光が差し込んだ絵が作れますよ。
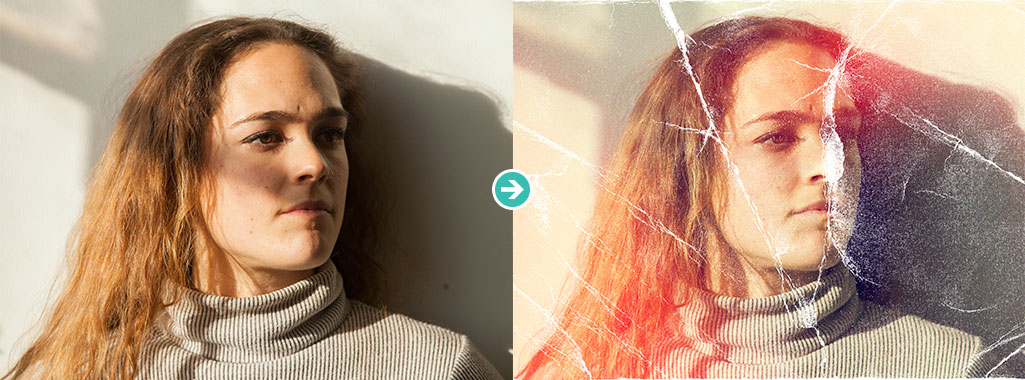
また、ノイズテクスチャや紙のシワテクスチャなどを組合わせ、よりヴィンテージ感を演出する事も可能!
ライトリーク効果(光漏れ)の作り方
それではライトリーク効果を作ってみましょう。
フォトショ初心者の方でも順を追って進めていけば再現可能ですよ。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
基本的なライトリークの作り方
STEP.1
素材写真を読み込む
ライトリーク効果(光漏れ)を追加したい画像を準備し、Photoshopに配置します。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
トーンカーブを調整
[
レッド ] のトーンカーブを左図のように緩やかなS字カーブのような形状にします。
※トーンカーブの詳しい使い方は
コチラの記事で完全解説しています。
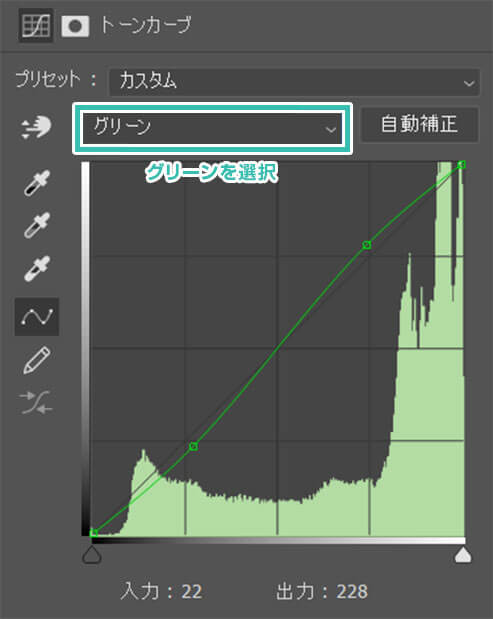
[ グリーン ] のトーンカーブを左図を参考に変形します。
ほんのりS字が分かるか分からないか程度にしましょう。
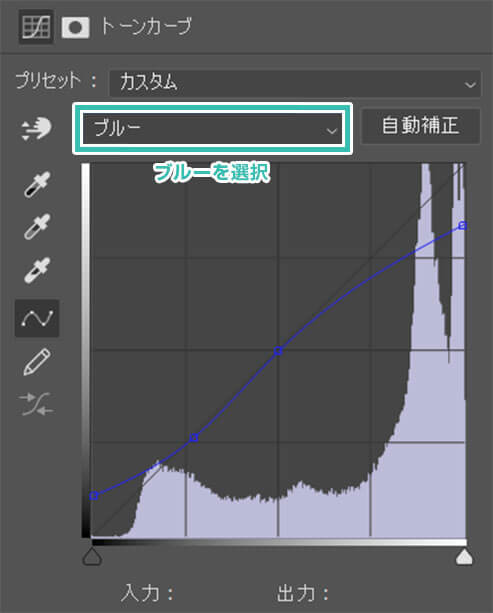
最後に [ ブルー ] のトーンカーブを左図を参考に調整しましょう。
STEP.3
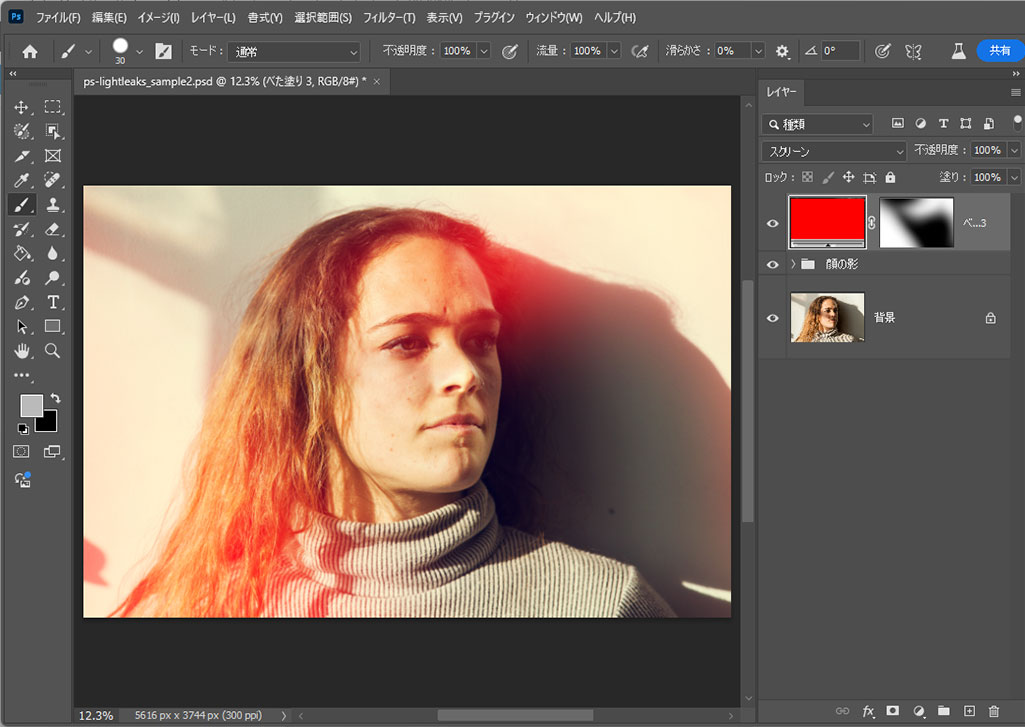
グラデーションを追加
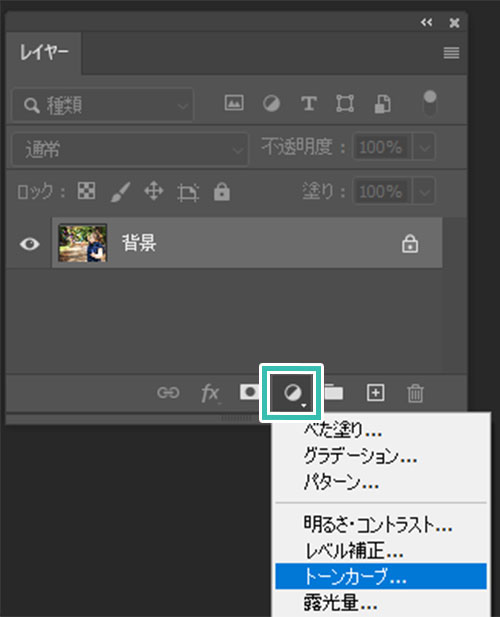
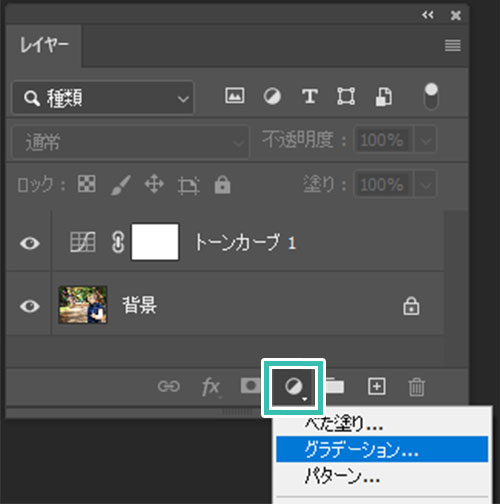
レイヤーパネル下部から [
塗りつぶしまたは調整レイヤーを新規作成 ] → [
グラデーション ] を追加します。
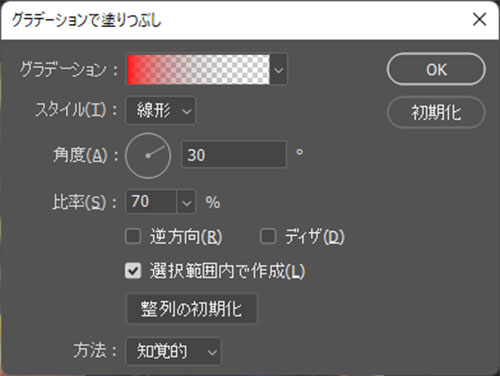
グラデーションの色味を設定しましょう。
サンプルの設定は下記です。
カラー:#ff1515 位置:0% 不透明度:100%
カラー:#000000 位置:100% 不透明度:0%
スタイル:線形
角度:30°
比率:70%
FINISH
描画モードをスクリーンにする
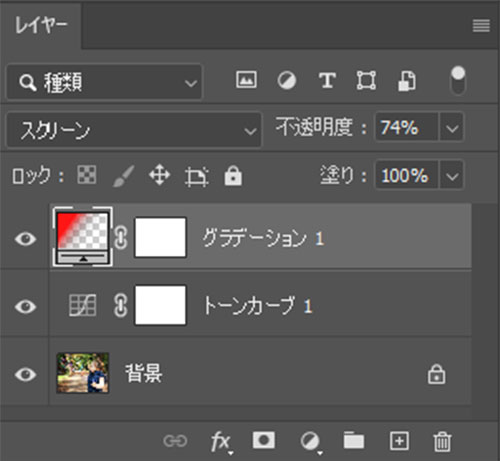
グラデーションレイヤーの描画モードを [ スクリーン ] に変更しましょう。
以上でPhotoshopを使ったライトリーク効果(光漏れ)の完成です。
OMAKE
色替えや色追加も簡単
レイヤーパネル下部から [
塗りつぶしまたは調整レイヤーを新規作成 ] → [
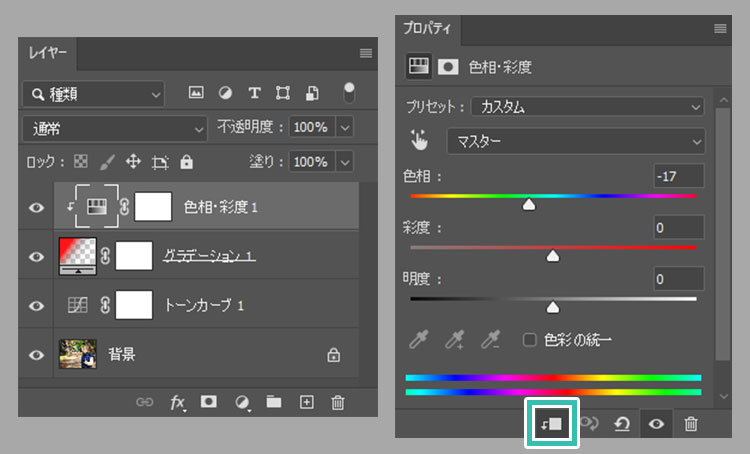
色相・彩度 ] を追加。
その後グラデーションレイヤーに [
この色調補正はレイヤーにクリップされます ] をクリック。
あとは色相のスライダーを動かすと簡単にライトリーク効果の色変更ができます。
また、グラデーションに複数の色を追加すると簡単に表現がガラリと変えられますよ。
以上、Photoshopを使ったお手軽ライトリーク効果の作り方でした。便利なフォトショは
Adobe公式サイトから入手できますよ。
OMAKE
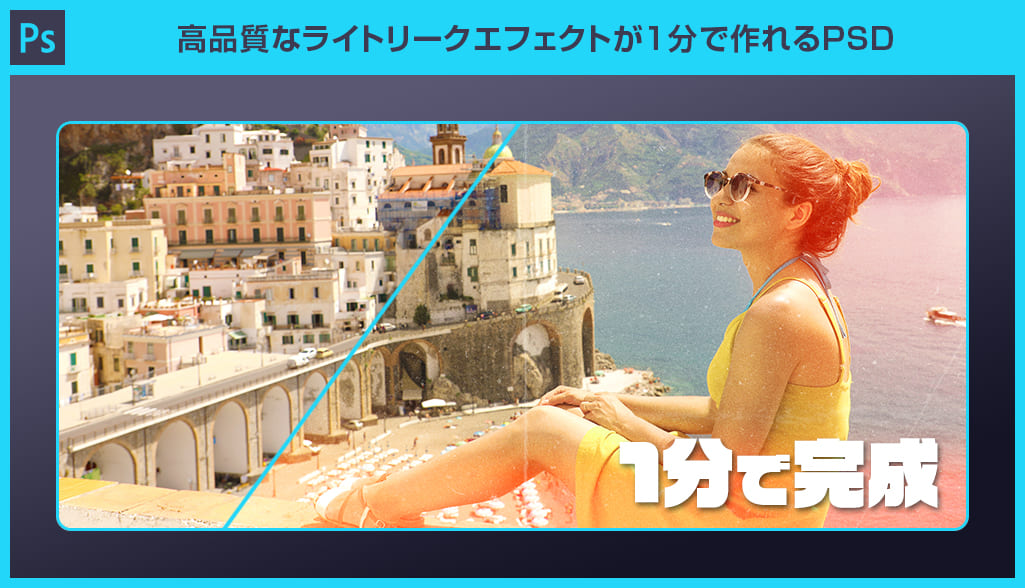
ライトリークが1分で作れるPSD
コチラの記事でたったの1分で超高品質なライトリークエフェクトが付与できるエフェクトPSDの使い方と作例を詳しく解説しています。
併せてチェックされてみませんか?
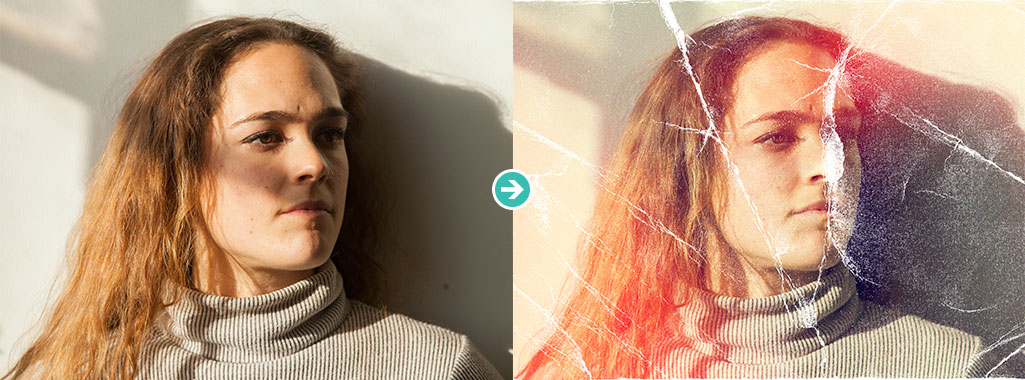
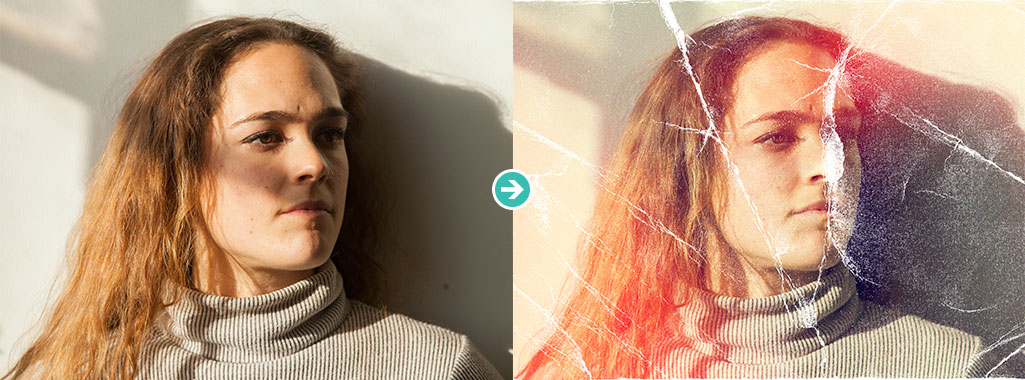
ノイズテクスチャを組み合わせる

ライトリークエフェクトにノイズテクスチャや紙のシワなどを追加し、よりヴィンテージ感を強めてみましょう。
STEP.1
素材写真を読み込む
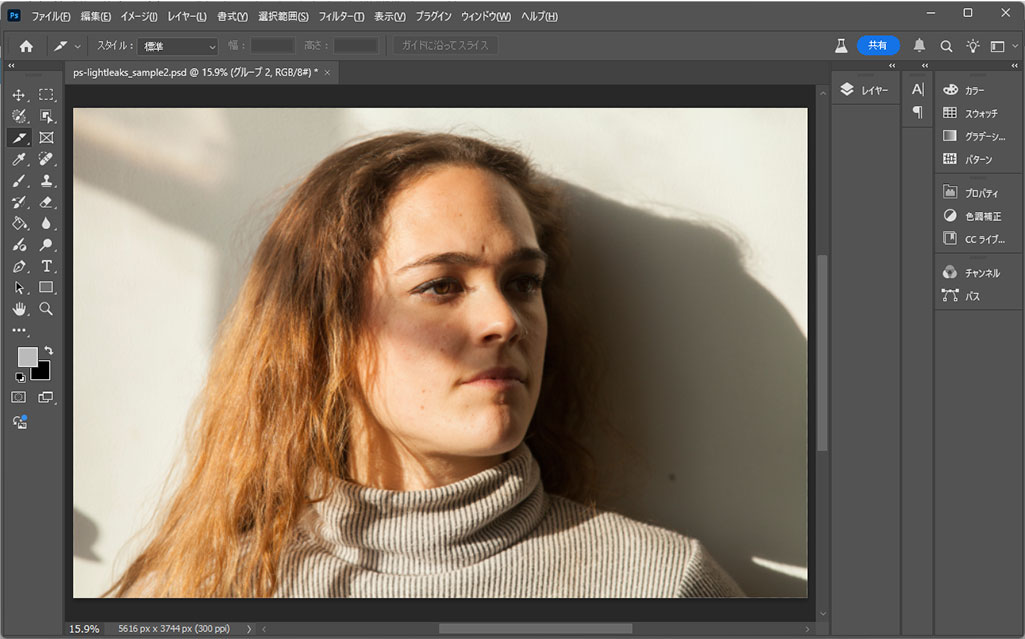
編集したい画像をPhotoshopに読み込みます。
サンプルは顔に落ちた影が邪魔なので、
コチラの記事で解説している手法で影を除去しました。
STEP.2
ライトリークエフェクトを作成
先に解説した方法でライトリークエフェクトを追加します。必要に応じてレイヤーマスクを追加し、ライトリークを適用したい場所・したくない場所を調整しましょう。
STEP.3
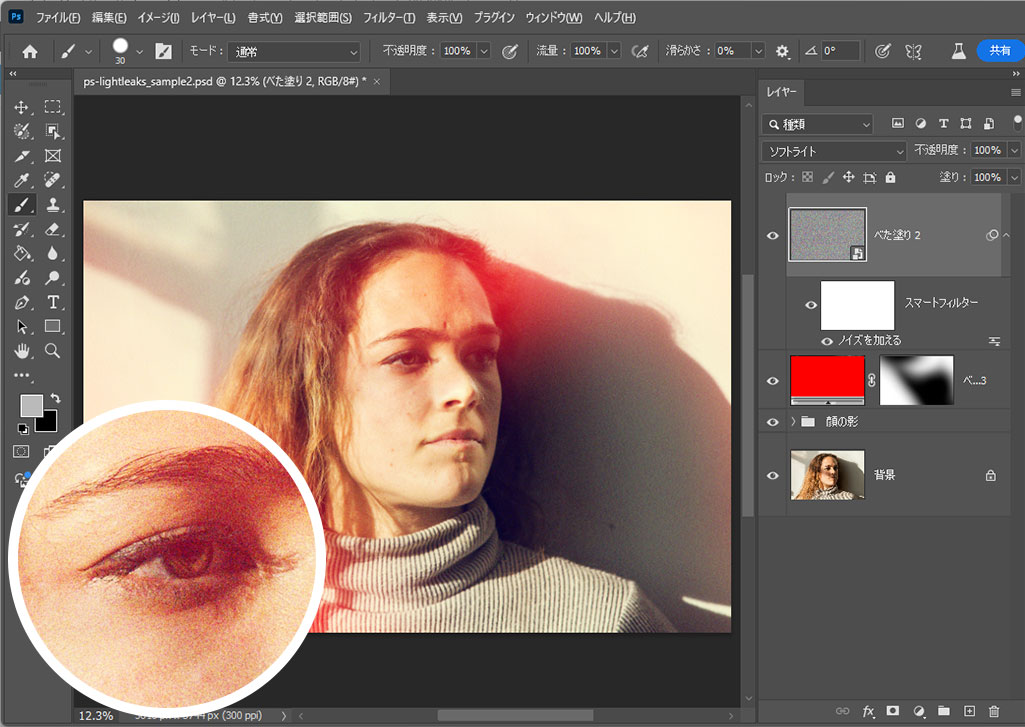
ノイズテクスチャを追加
ノイズテクスチャを作成し、描画モードをソフトライトにして重ねます。するとザラっとした質感が追加でき、ヴィンテージな印象を強める事ができます。
ライトリークエフェクトとノイズテクスチャは相性が良いですよ。
FINISH
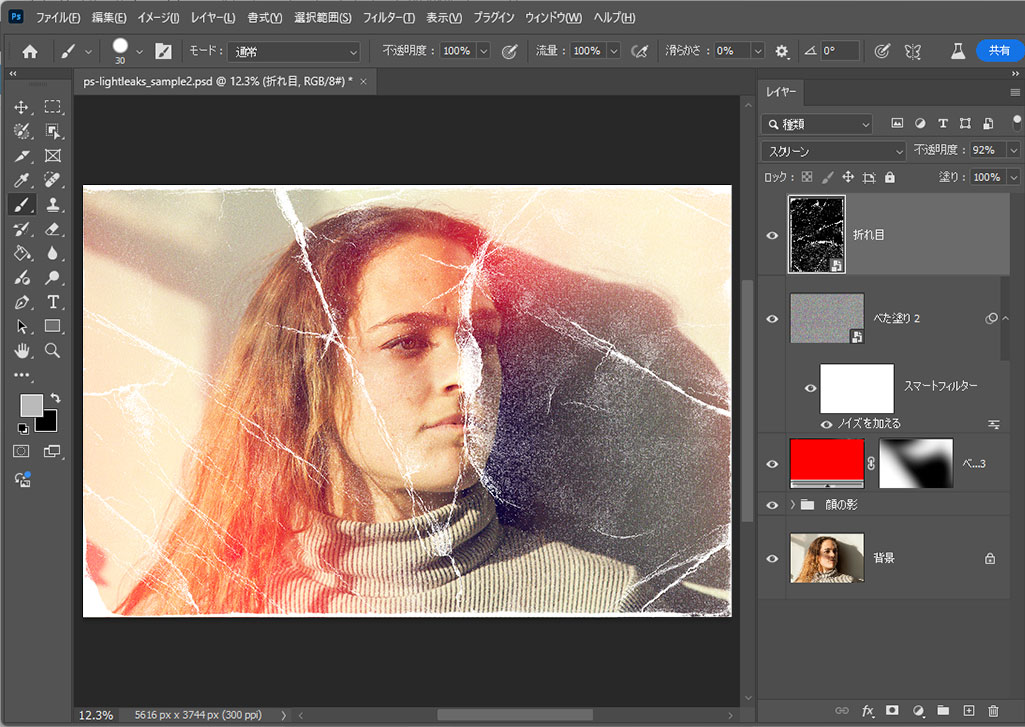
紙の折り目テクスチャを追加して完成
更に
紙のしわテクスチャを重ねます。黒背景に白い折り目の入ったテクスチャは描画モードを [
スクリーン ] にして重ねると、白い部分だけが残って良い感じに仕上がりますよ。
更に高品質なライトリーク効果
上記で解説したライトリーク効果を更に発展させた高品質なエフェクトPSDです。
全て商用可能!
フォトショ初心者の方でも極めて短い時間でプロの品質が出せますよ。
#01 Rainbow Light Leak Overlay Bundle
虹のライトリーク効果が追加できるエフェクトPSDです。複数の虹効果やフィルムのノイズテクスチャもセットになっており、非常に高品質な光漏れが再現できますよ。
ダウンロードする
#02 8MM Film Effect
リアルな8mmフィルムの表現が再現できるエフェクトPSDです。8mmフィルムの膝窩にゃ光漏れやノイズなど、非常にハイクオリティな仕上がり!通常のライトリーク効果も入っているのでお得なエフェクトPSDですよ。
ダウンロードする
#03 Light Leaks Overlay Bundle
シワや折り目が付いた、古い写真の質感が再現できるライトリークエフェクトのPSDです。最新のiPhoneで撮影した写真もこのエフェクトを使えば50年前のアナログ写真に大変身させられますよ。
ダウンロードする
#04 Light Leak Image Effect
サイケデリックバンドのCDジャケットのような表現ができるライトリーク効果PSDです。色だけでなく、ざらりとした質感が良い感じですね。
ダウンロードする
#05 Spirits Light Leak Photo Effect Mockup
魂が揺らいでいるような表現ができる光漏れが表現できるエフェクトPSDです。普通のライトリークでは物足りない、ファンタジー要素を追加したい方にオススメです。
ダウンロードする
#06 Light Leak and Worn Photo Effects
6種類ものライトリークのパターンが収録されたエフェクトPSDです。古紙の質感も追加でき、非常にハイクオリティな加工が一瞬で可能です。
ダウンロードする
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でライトリーク効果(光漏れ)を作る方法についてでした。
手順としては最初にトーンカーブでヴィンテージ加工。
その後にグラデーションでライトリークを追加し、スクリーンにする流れです。
特別難しい技術は必要としませんが、やはりトーンカーブの扱いには慣れが必要。
数を触れば何となくどんな風に絵が変わるか読めてくるので、まずは触って慣れるのが肝要ですね。
また、noteで当記事で作成したサンプルPSDを配布しております。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!