Photoshop(フォトショップ)で映画のようなシーンが1分で作れるPSDモックアップの使い方と作例をフォトショ初心者の方に徹底解説します。
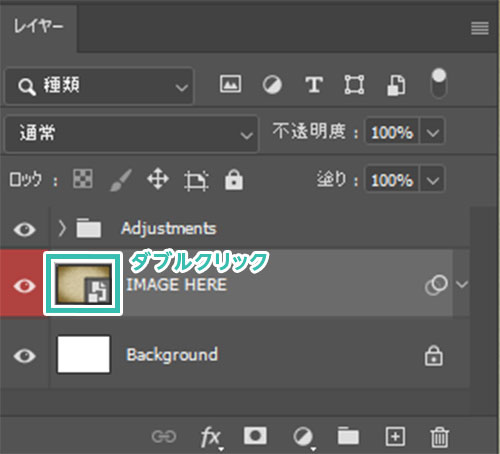
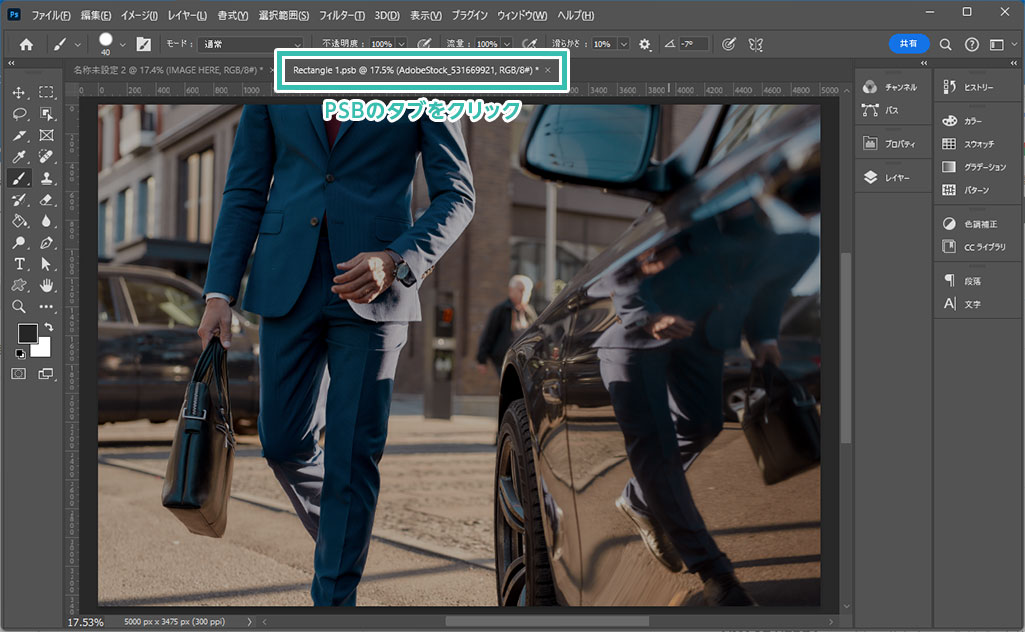
スマートオブジェクトの中身を差し替えるだけで印象的なシネマ風加工ができるチート素材です。
instagramやXなどの各種SNSに投稿する為の写真、Webデザインやバナー、フライヤー等DTPデザインのメインビジュアルの作成など、汎用的に活用できます。
ゼロから映画のワンシーンのようなグラフィック作成を行うにはPhotoshopのテクニックが必要ですが、当PSDを使えば誰でも1分で再現可能!
Photoshopを使ったクリエイティブをより効率化されたい方にオススメのコンテンツですよ。
この記事の目次
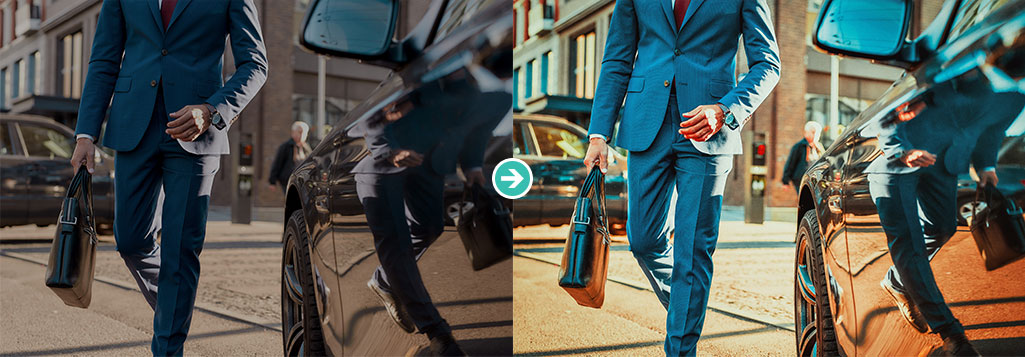
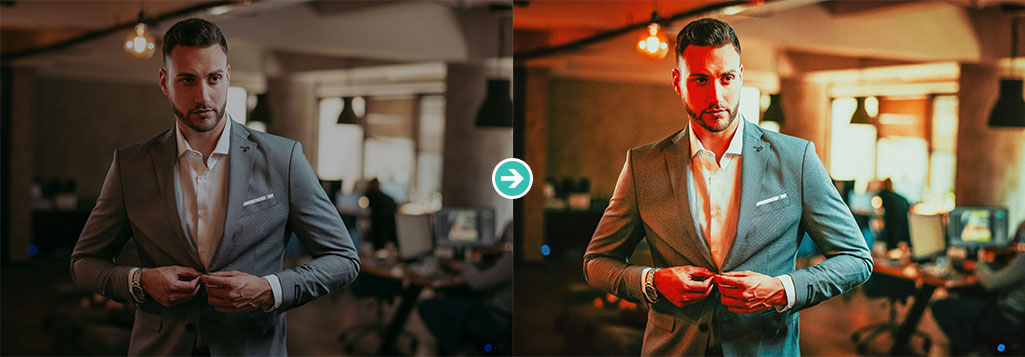
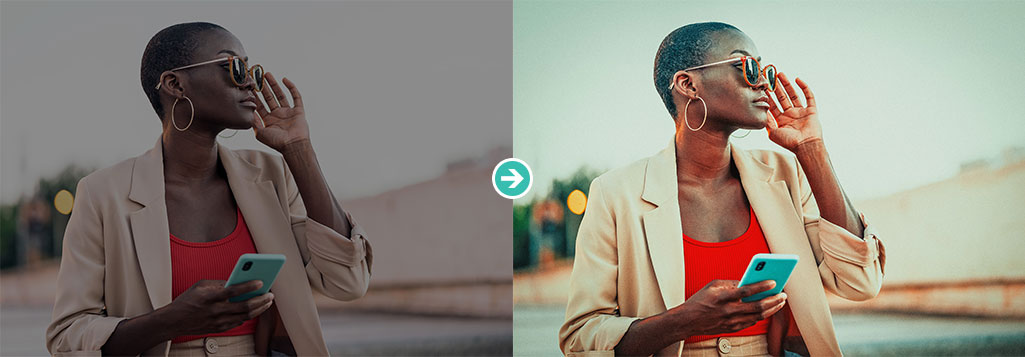
Photoshopで薄暗い写真を1分でシネマ風加工できるモックアップPSDです。
写真やイラスト、文字・アイコンなど、様々なグラフィックに適用可能!
各種SNSへの投稿用画像、Webデザイン、バナーデザイン、各種印刷物のメインビジュアルやロゴ、UIデザイン、ロゴデザイン等に汎用的に使える便利なPSD素材ですよ。
Photoshopで使える高品質な映画エフェクトPSD素材の使い方と作例です。
フォトショ初心者の方にも使いこなせる内容ですよ!
[ 体験版で無料ダウンロード ] または [ ライセンスを取得 ] をクリックしてください。
※なおAdobeStockについてコチラの記事で詳しく解説しています。
[ Cinematic Photo Efffect ] は印象がガラリと違う、まるで映画のワンシーンのような絵作りが1分以内にできるチートPSDですよ!
商用利用可能で簡単にシネマ風エフェクトが作れるモックアップ素材です。
全てPSD形式なのでフォトショップがあれば誰でも簡単に再現可能!
先に解説したシネマエフェクトと違った表現ができる超高品質なPSDモックアップばかりですよ。








圧倒的短時間でプロのレタッチが再現可能です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で使える高品質な映画風のエフェクトが作れるPSD [ Cinematic Photo Efffect ] の使い方と作例についてでした。
ゼロからシネマ風エフェクト作成するには高度なフォトショップのスキルと手間が必要です。
しかし当PSDを使えば1分未満でプロによるハイクオリティなシネマエフェクトが作成可能!
各種SNS用の投稿画像、Webサイトやバナー・チラシなどのメインビジュアル、UIデザイン等。
幅広いクリエイティブに役立つチートエフェクトPSDの一つですよ。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材