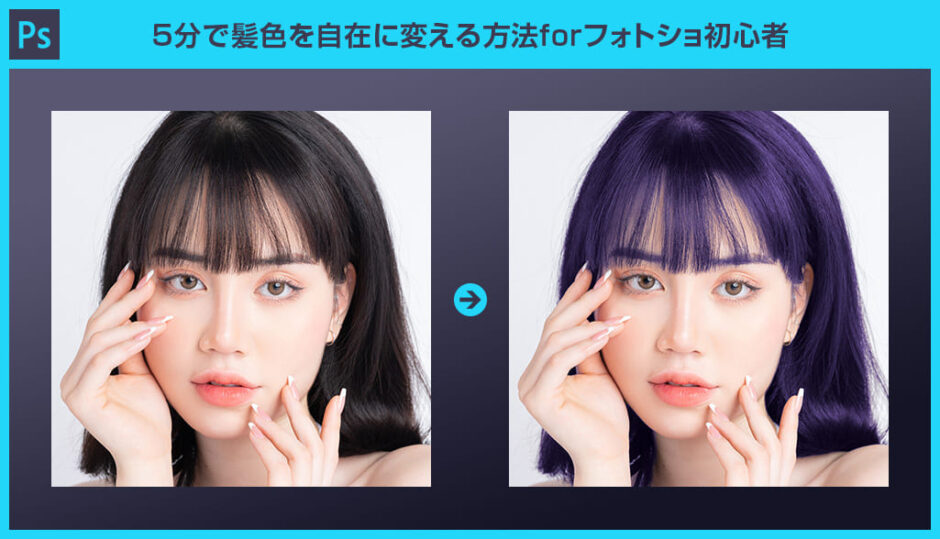
Photoshop(フォトショップ)で髪の毛の色を自在に変化させる方法をフォトショ初心者の方に詳しく解説します。極めて短い時間で髪の毛のみを選択し、髪色を自在に変更可能!
複雑な形状の選択範囲を作成する際によく使うテクニックなので覚えておいて損はありません。
コスプレのウィッグのようなド派手なヘアカラーに数分で変更できます。
人物のレタッチやイラスト作成などに使える汎用性の高いテクニック。
Photoshopをはじめられたばかりで操作に不慣れな方でも再現できる内容ですよ!
この記事の目次
上記のように髪の毛などの複雑なオブジェクトの選択範囲を作成し、自在に色を変える事ができます。
サンプルの制作時間は髪の毛の選択範囲作成に4分、色替え1分、計5分です。
Photoshopに不慣れな方でも15分あればヘアカラーの変更ができる内容ですよ。
それではPhotoshopで髪の毛の色を変えていきましょう。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
髪の毛の選択範囲を作成
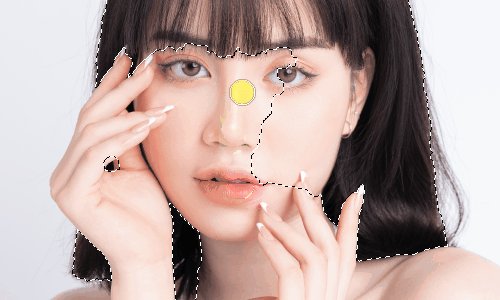
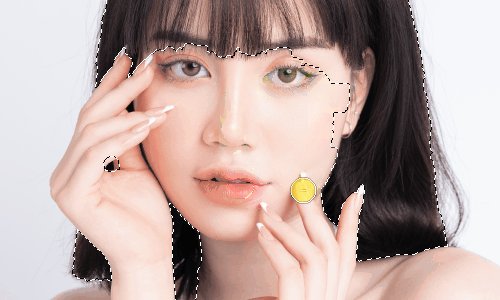
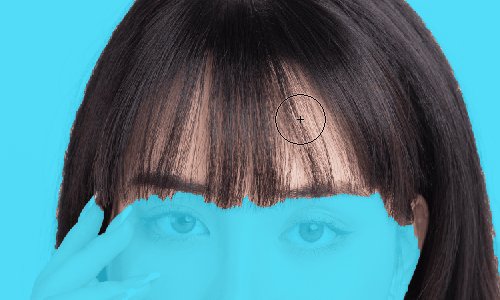
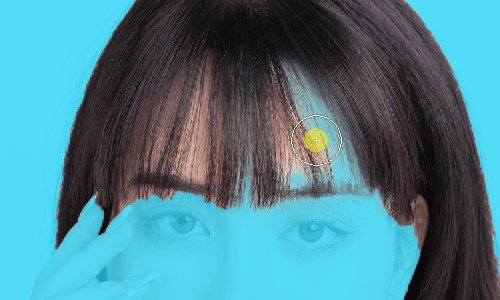
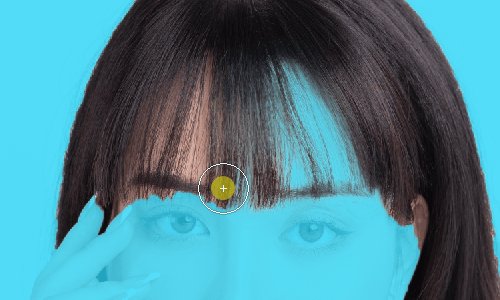
まずはベースとなる髪の毛の選択範囲の作り方をマスターしましょう。
髪の毛だけでなく、様々なオブジェクトに応用が利くテクニックですよ。
サンプルはコチラの素材を利用しました。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
ダウンロード後はPhotoshopに読み込みます。


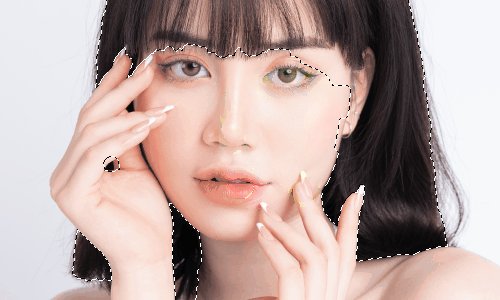
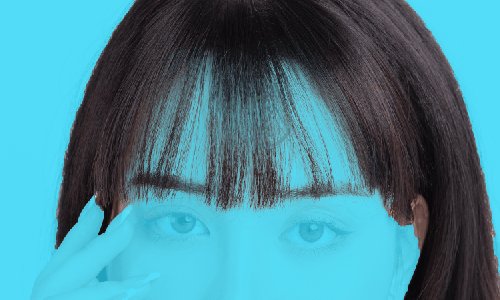
…ね、簡単でしょ!
操作に慣れると1・2分で髪の毛の選択範囲の作成が終わります。10年前のPhotoshopと比べると圧倒的な作業時間の短縮と高機能化に驚かされますね。
最新版のフォトショが未導入の方はAdobe公式サイトから入手できますよ。
髪の毛の色を変える
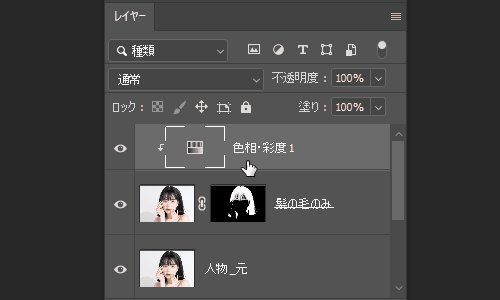
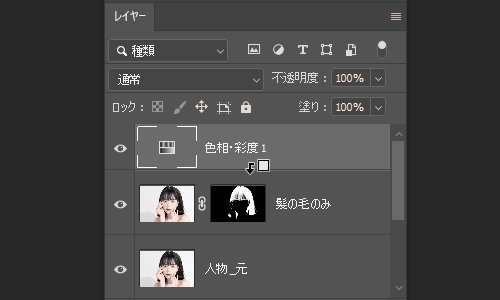
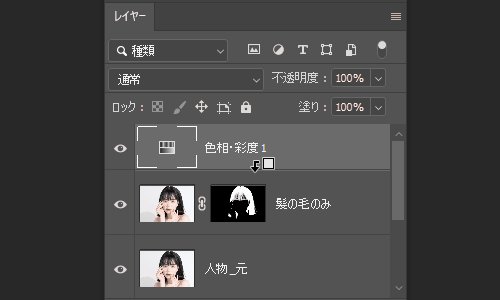
髪の毛の選択範囲が作れたのでヘアカラーを変えていきましょう。
色変えの所要時間は1分!
色相:+260
彩度:+30
明度:+10
色相の統一にチェック
色味はお好みで調整してください。彩度は少し下げておく方が自然な仕上がりになります。
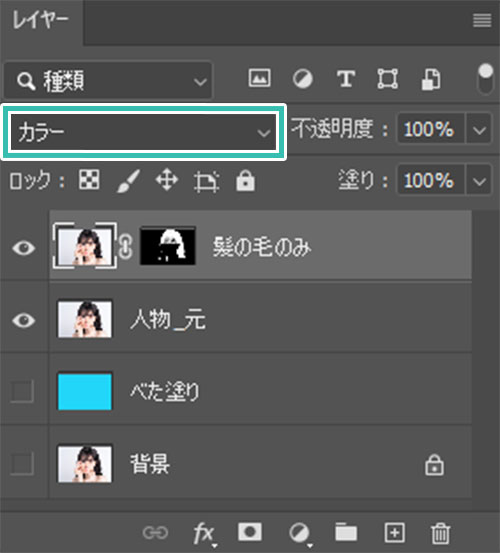
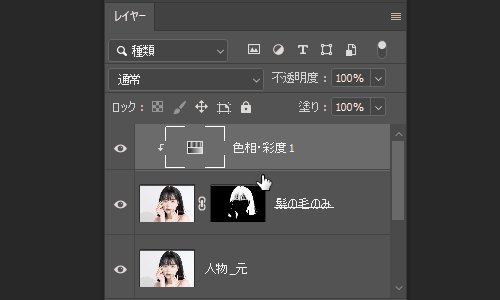
※髪の毛レイヤーにクリップしておきましょう。
制作時間は5分程度ですが、得られる効果は絶大です。
お好みでアッシュ系の色味、ビビッドな色味など、色々変更できますよ。
なお、コチラでサンプルPSDを公開しています。

レタッチの難易度は低めなので是非お試しください!

番外編:人物を一瞬で選択する
髪の毛という限定した範囲ではなく、人物全体を一瞬で選択する方法です。
Photoshopを使えば文字通り「一瞬」で選択できますよ!
サンプルはコチラの画像を活用しました。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
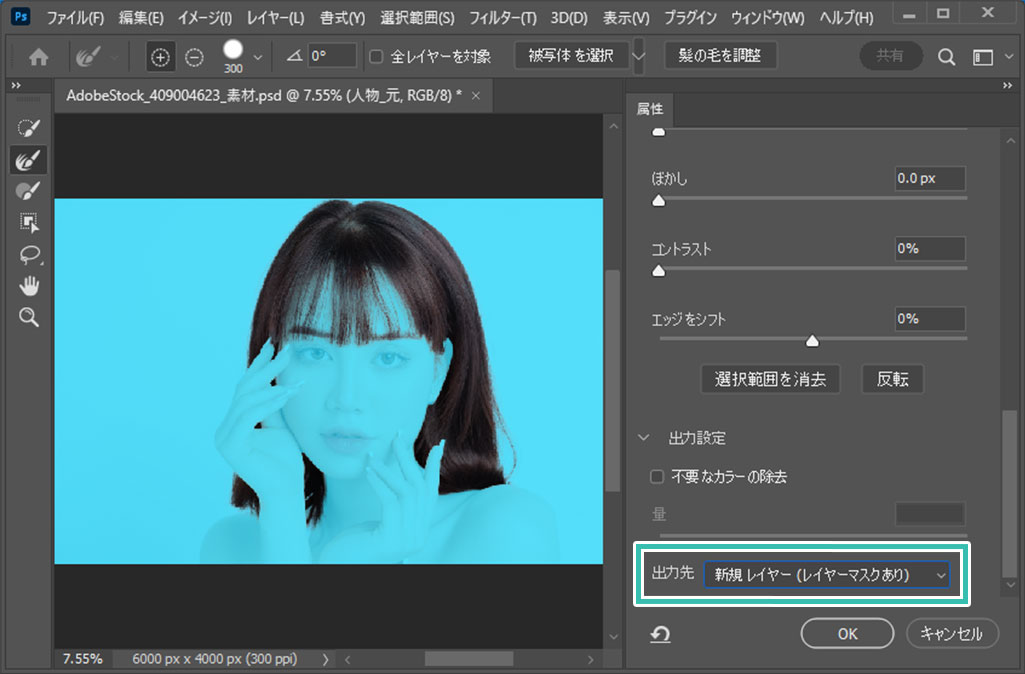
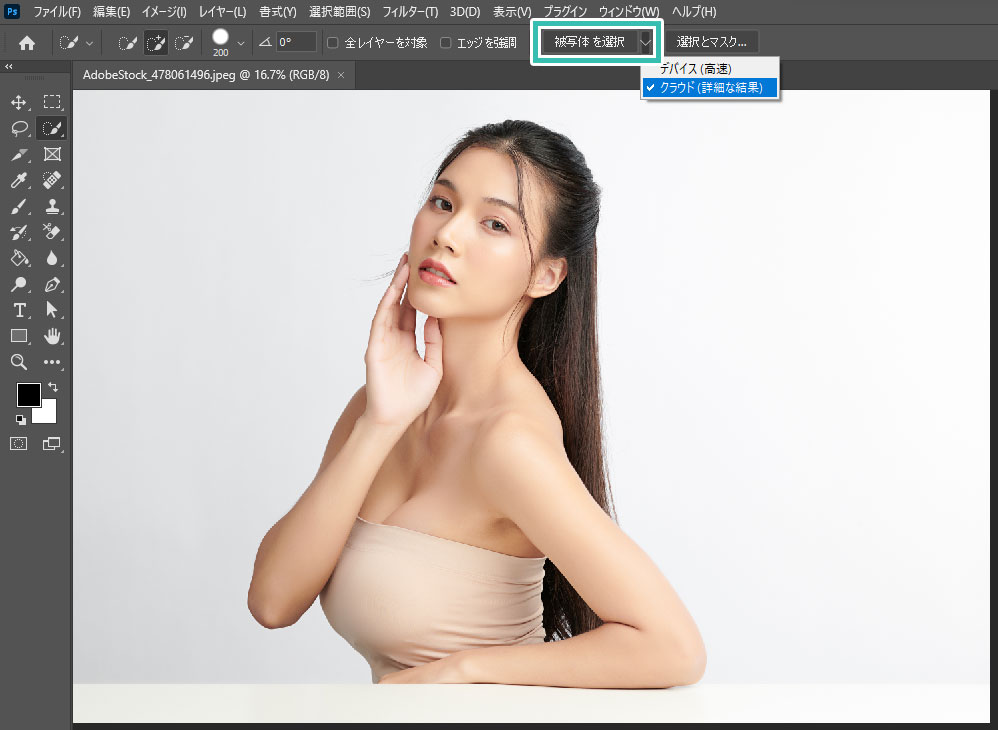
すると画面上部に [ 被写体を選択 ] が見つかります。
ボタン右側の矢印アイコンをクリックすると [ デバイス(高速) ] と [ クラウド(詳細な結果) ] が表示されます。
[ クラウド(詳細な結果) ] を選択し、[ 被写体を選択 ] をクリック。
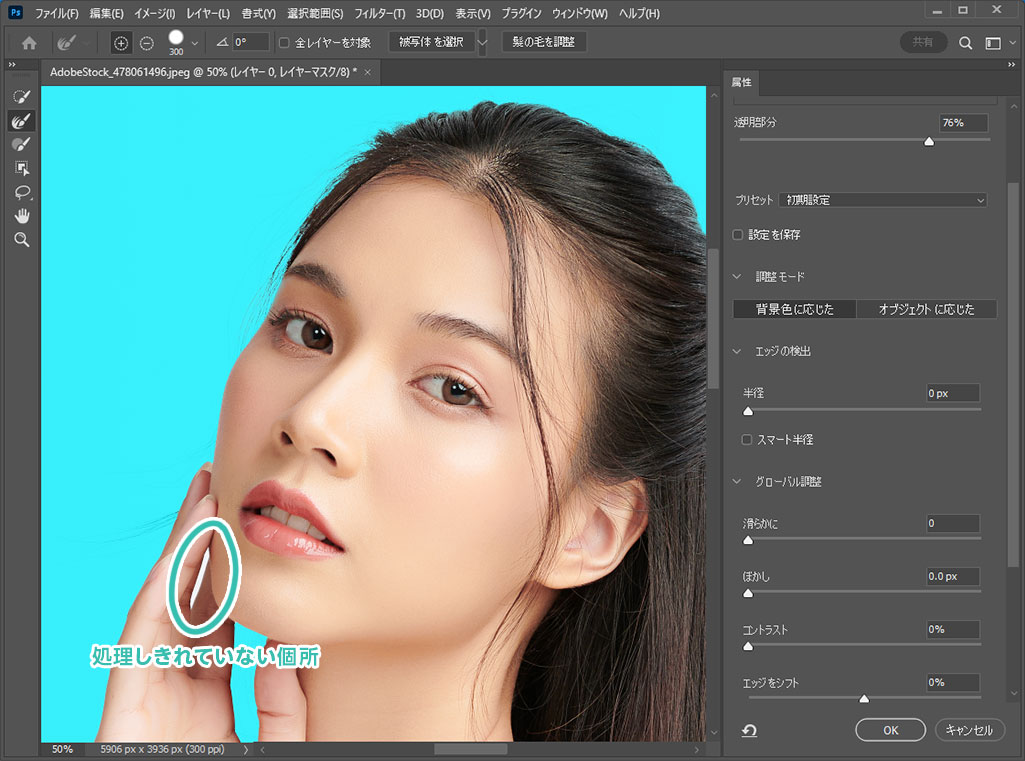
[ ベクトルマスクを追加 ] をクリックしましょう。
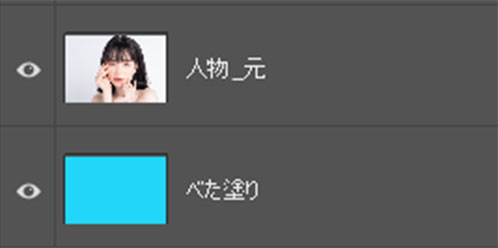
※背面に分かりやすい色でベタ塗りレイヤーを追加しておくと背景が処理できているか確認しやすいですよ。
普通の画像をあっという間に全く別物のグラフィックに変化させられるエフェクトPSDです。
全て商用利用可能!
制作時間ゼロでプロの画像加工ができるチート素材ばかりですよ!








Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で髪の毛の色を超短時間で簡単に変える方法についてでした。
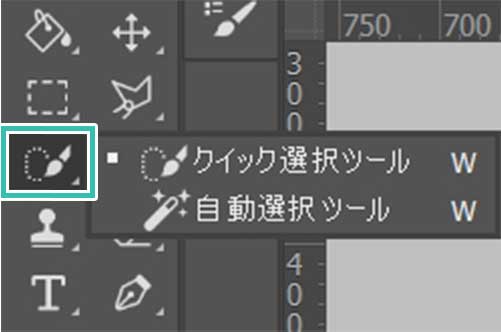
選択範囲を作る際に活躍する [ クイック選択ツール ] と選択範囲の調整がポイントです。
少しの使い方とコツさえ掴めたら誰でも簡単に髪の毛など、複雑な形状の選択範囲が自在に作れます。
ペンツールなどを使ったマスクは単純な形状には適していますが、髪の毛などには不向きです。
より美しく短時間で髪の毛を選択されたい方は [ クイック選択ツール ] や [ 被写体を選択 ] を活用する事をオススメします。
なお、noteとfantiaでサンプルPSDを配布しているので良かったら参考にしてください。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材