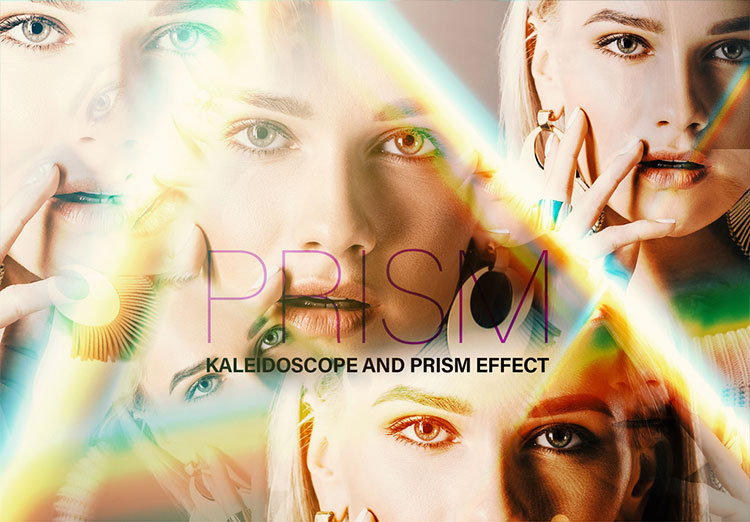
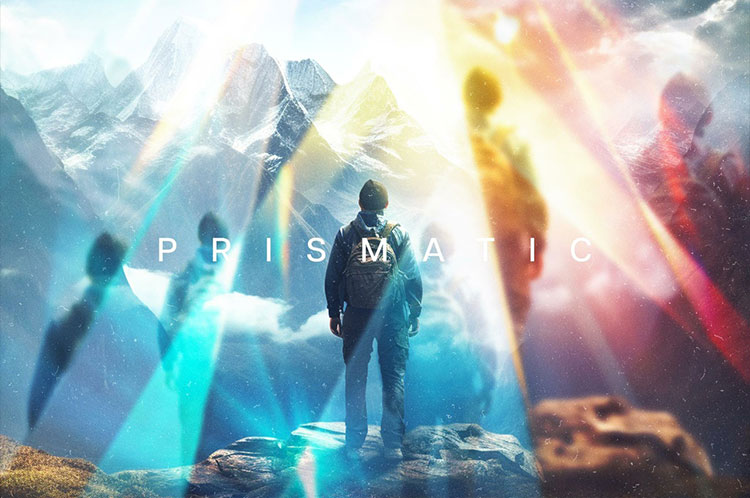
Photoshop(フォトショップ)で万華鏡のように複雑に像が映り込んだプリズムエフェクトが1分で作れるPSDの使い方と作例をフォトショ初心者の方に詳しく解説します。
商用利用可能な素材なので安心して活用いただけます!
Webサイトやバナーデザイン、チラシやパンフレットなどのグラフィック作成など、Photoshopを使ったクリエイティブ全般にに使えるPSD素材です。
これからPhotoshopを始められる方、より高品質なクリエイティブを短時間で実現されたい方必見です。
この記事の目次
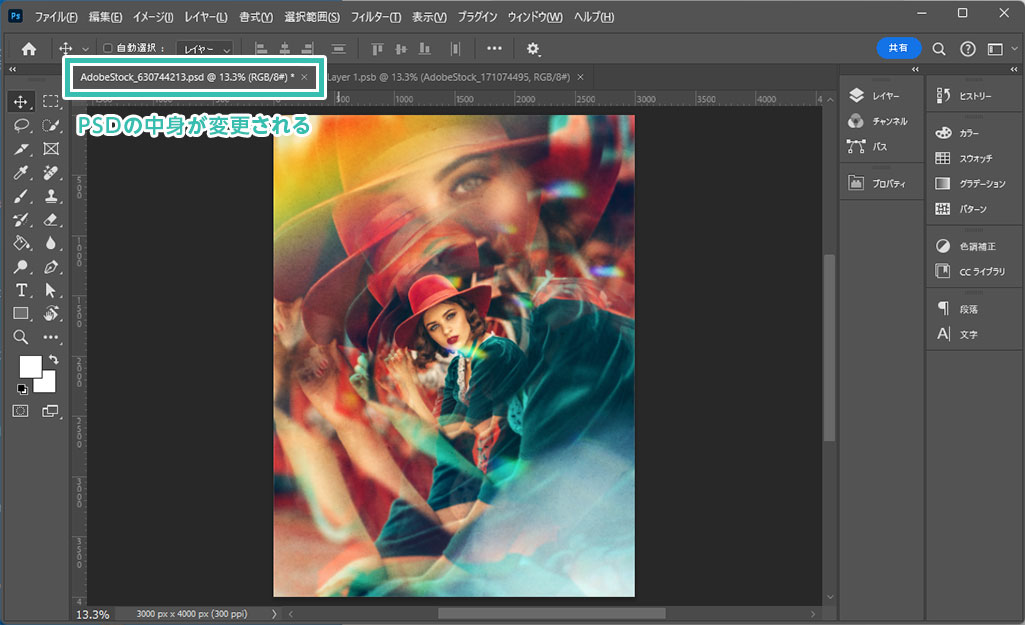
上記のように写真を僅か1分で万華鏡に映り込んだ絵の様な表現ができます。
必要なのはPhotoshopとエフェクトPSDのみ!
フォトショスキルゼロの方でもプロのプリズムエフェクトが実現できるチート素材ですよ。
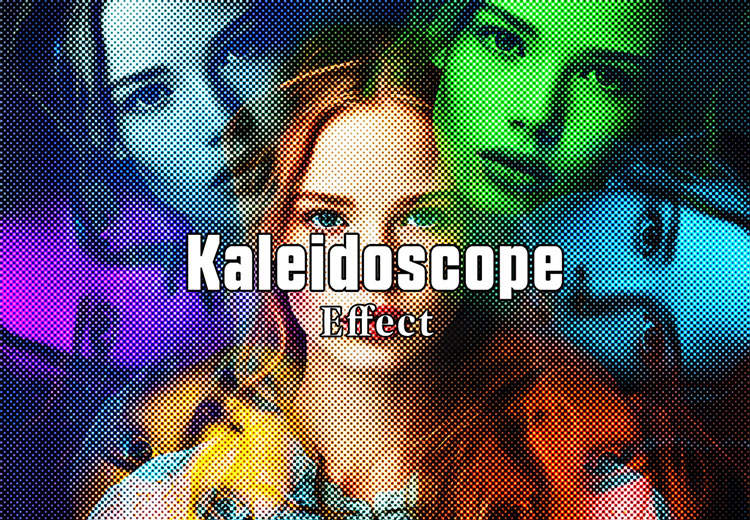
Photoshopで使える高品質なカレイドスコープエフェクトPSDの使い方を解説します。
フォトショスキルゼロでもプロが作成した万華鏡の様なが再現できるチートPSDですよ。
商用利用可能なので安心して活用いただけます。
[ Kaleidoscope Photo Effect ] を使えば万華鏡に映り込んだ見た目の様な加工がPhotoshop初心者の方でもわずか1分で作れる優れものですよ!
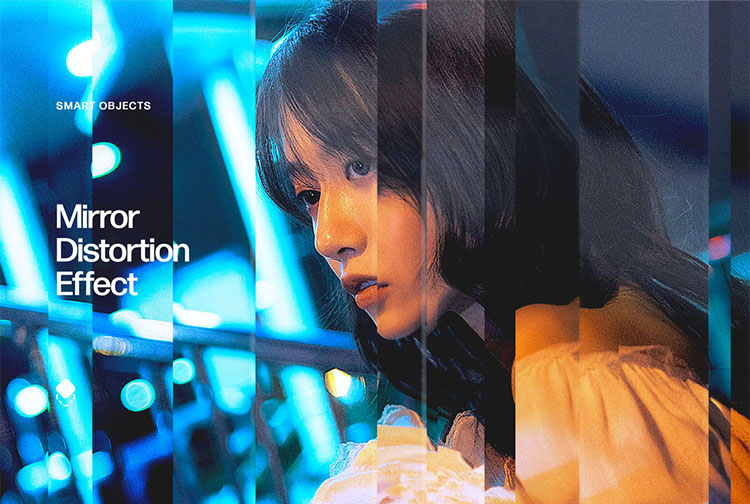
カレイドスコープエフェクトと合わせてチェックされてみませんか?
商用利用可能で高品質なプリズムエフェクトが作れるモックアップPSDを厳選しました。
下記PSDの編集にはPhotoshopが必須、事前にAdobe公式サイトから入手しておきましょう。





ダウンロードする

ダウンロードする

ダウンロードする



Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で写真やイラストに万華鏡の様なプリズムエフェクトが追加できるフォトエフェクトPSDの使い方と作例でした。
今回使用したPSDモックアップは [ Kaleidoscope Photo Effect ] です。
Webサイトやバナーのメインビジュアル、チラシやパンフレットの挿絵など、フォトショップを使ったグラフィック作成全般に適したチートPSD素材です。
制作時間はたったの1分!
Photoshop初心者の方でもプロの加工が実現できる素材を上手く活用し、更にクリエイティブを加速させてください!
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材