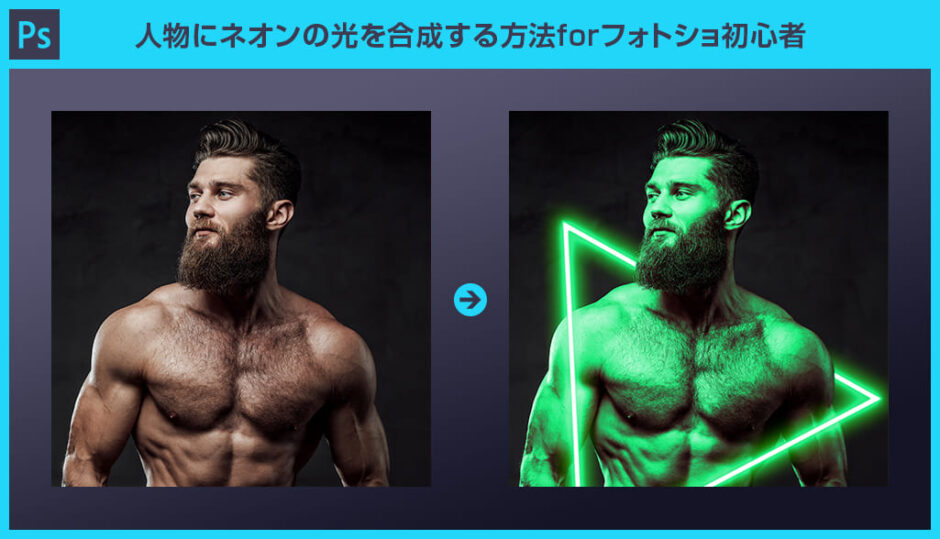
Photoshop(フォトショップ)で人物写真に怪しく光るネオンの光を追加する方法をフォトショ初心者の方に分かりやすく解説します。
加工の難易度は低めですが、インパクトのあるグラフィックが作れるテクニックです。
Photoshop初心者の方がワンランク上の操作を学習されるのに適したコンテンツですよ!
この記事の目次
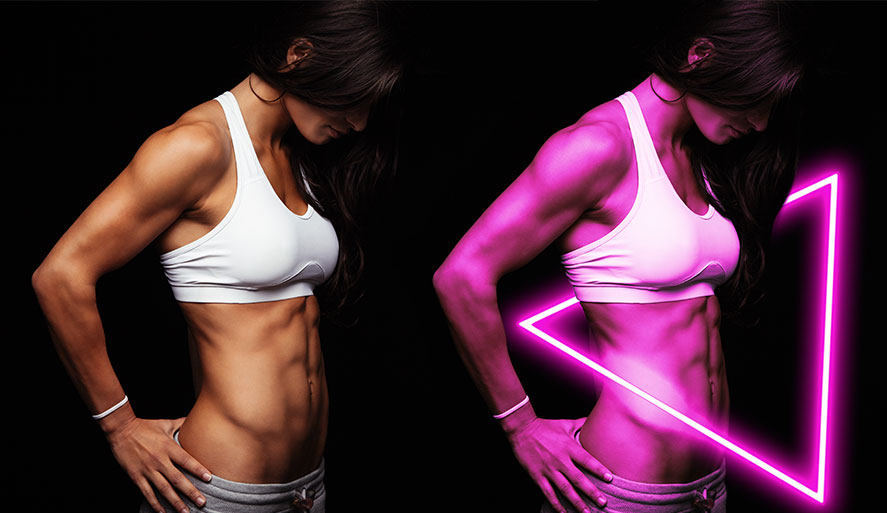
上記のようにPhotoshopで人物の周囲にネオン風のオブジェクトを追加したグラフィックが作れます。
サンプル制作の所要時間は約15分、不慣れな方でも30分もあれば作成できますよ。
Photoshopを使って人物にネオン管を追加してみましょう。
フォトショ初心者の方にも再現できるよう、順を追って解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
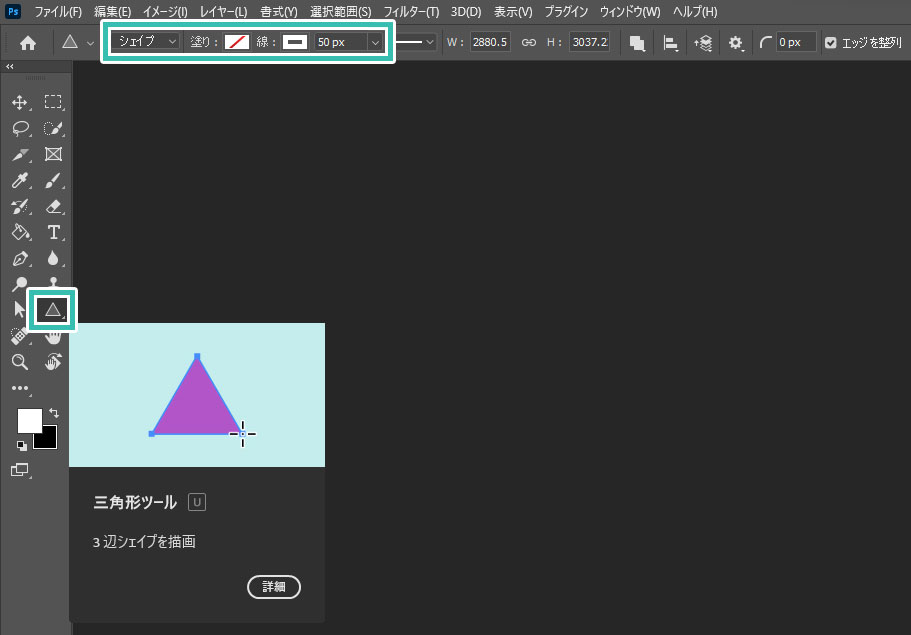
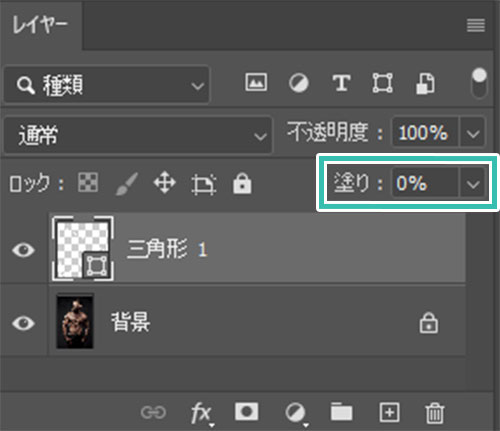
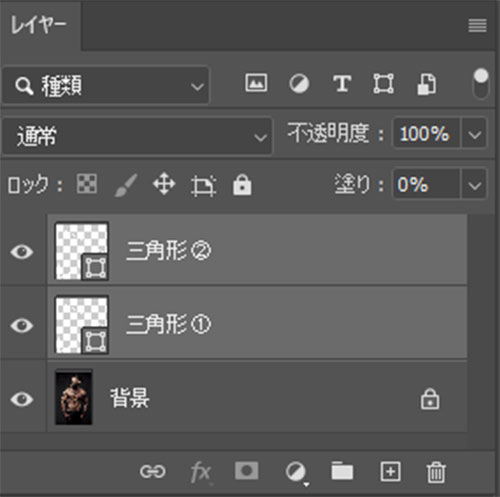
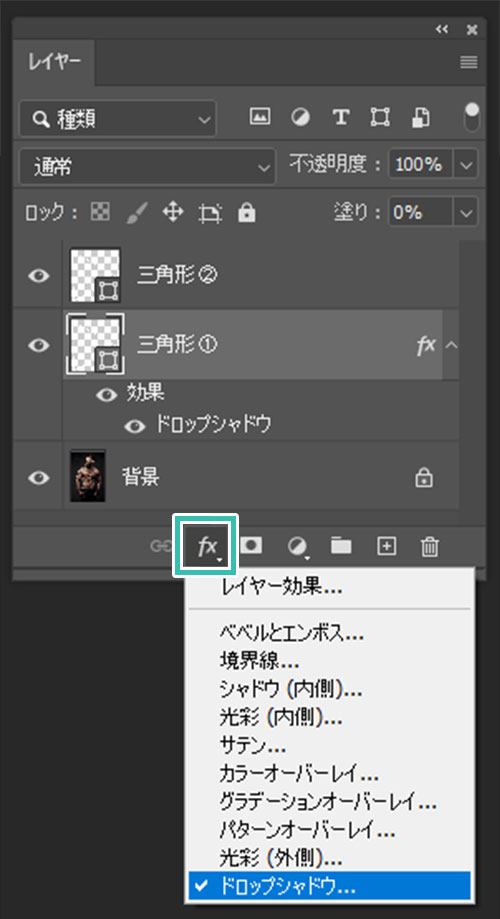
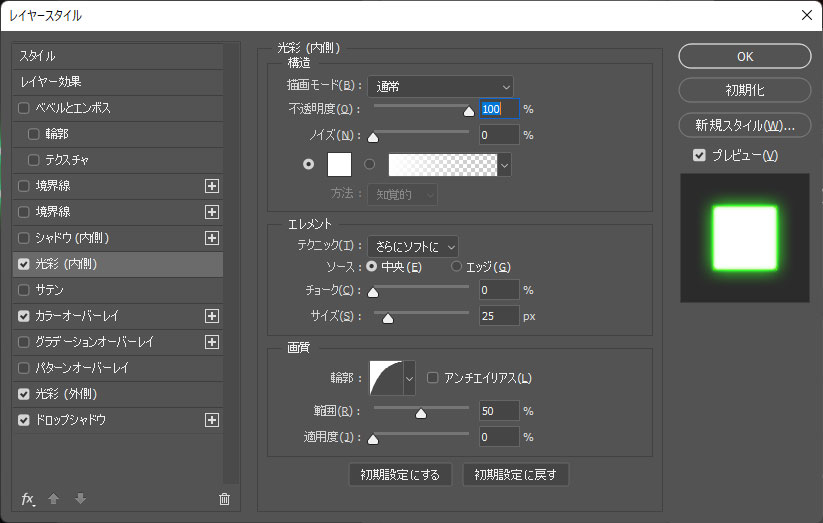
ネオンのオブジェクトを作成
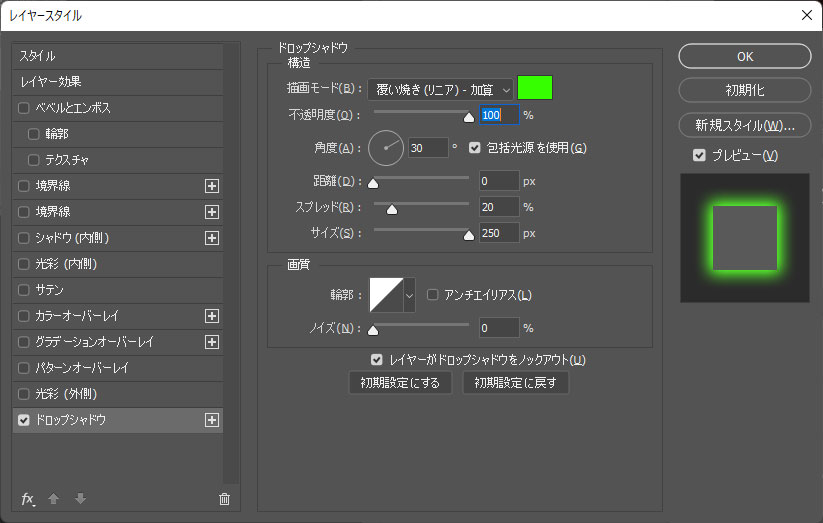
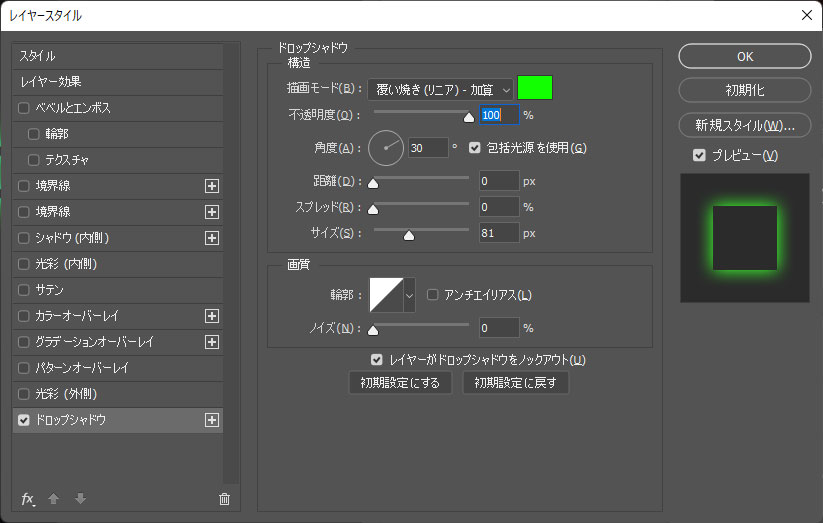
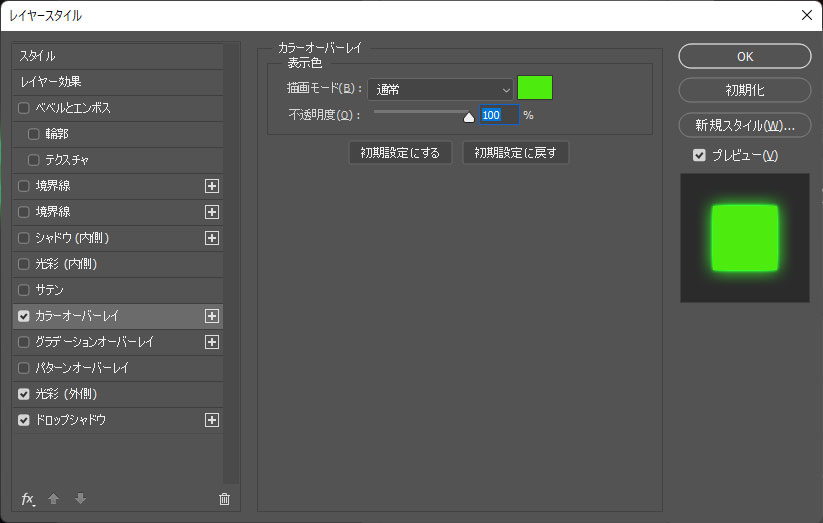
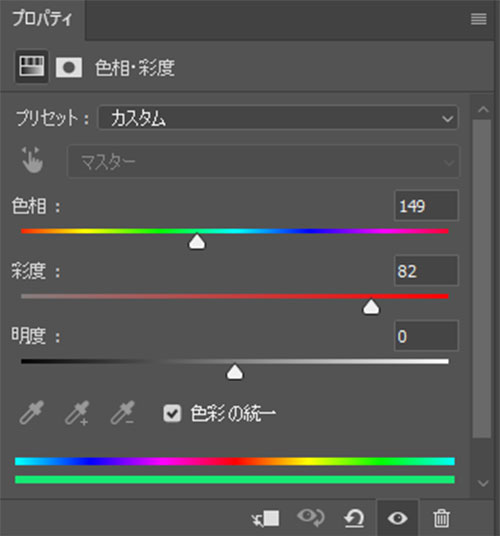
描画モード:覆い焼き(リニア)- 加算 色:#36ff00
不透明度:100% 角度:30° 包括光源を使用にチェック
距離:0px スプレッド:0% サイズ:80px
輪郭:線形: ノイズ:0%
レイヤーがドロップシャドウをノックアウトにチェック
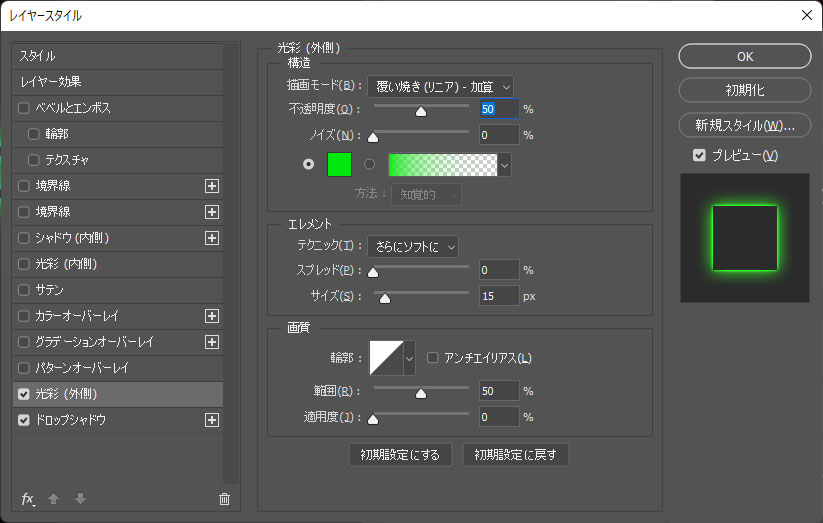
描画モード:覆い焼き(リニア)- 加算
不透明度:50% ノイズ:0% 色:#36ff00
テクニック:さらにソフトに スプレッド:0% サイズ:15px
輪郭:線形: 範囲:50% 適用度:0%
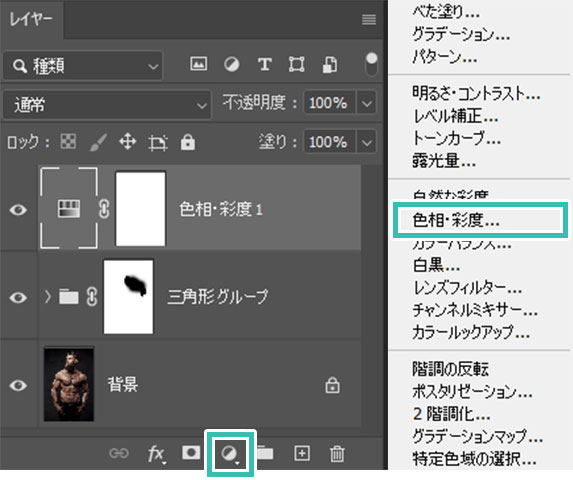
色補正を加える
仕上げに全体の色補正を行いましょう。
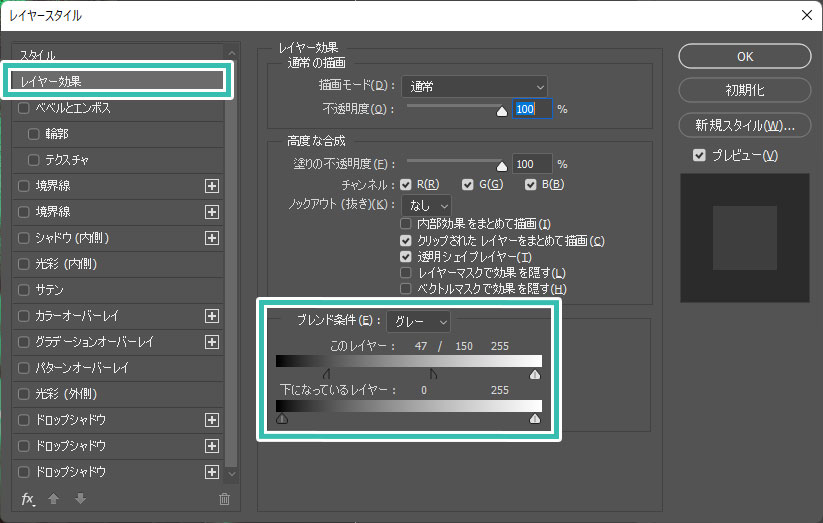
ブレンド条件:グレー
このレイヤー:47 / 150 255
[ Alt ] (Mac:Option) を押しながらスライダーのカーソルをドラッグすると分割されます。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で人物の周囲にネオン管を追加する方法についてでした。
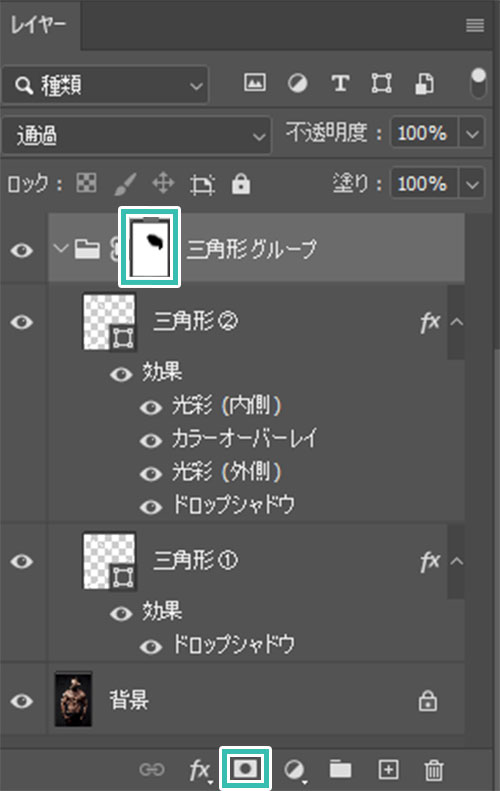
シェイプで好きな形状を作成し、レイヤースタイルで質感を与えてマスクを作成するだけ。
最後に色の補正を加えれば簡単にインパクトのあるネオングラフィックの完成です!
背景が暗い写真を選択すると雰囲気のある作品が作りやすいですよ。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材