Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
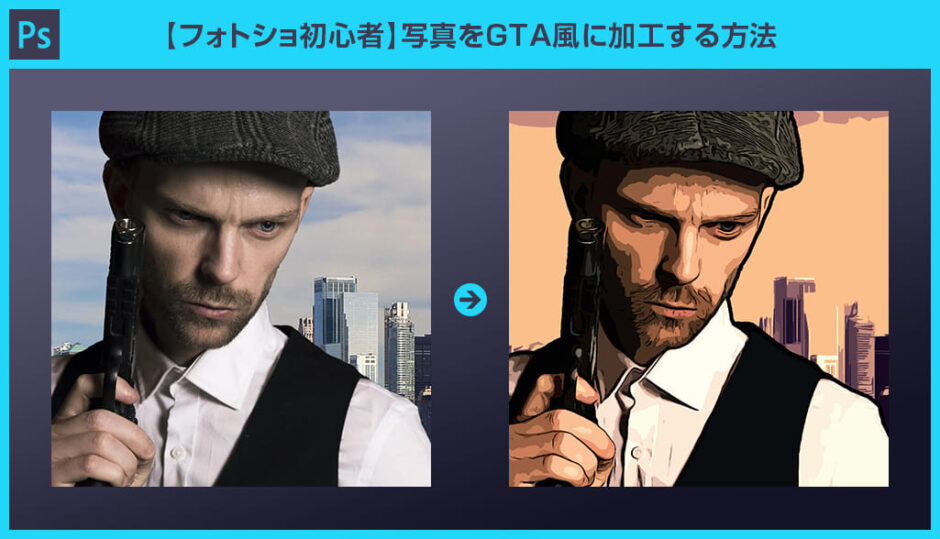
Photoshop(フォトショップ)で写真をGTA(グランドセフトオート)風のイラストに加工する方法をフォトショ初心者の方に詳しく解説します。
画力ゼロでも問題なし!
Photoshopと写真素材があれば簡単にGTA風のグラフィックが作成できます。
フォトショップでのレタッチ作業でよく使う操作を網羅的に学習できるので、これからPhotoshopを始められる方にもオススメのコンテンツですよ!
何ができるの?

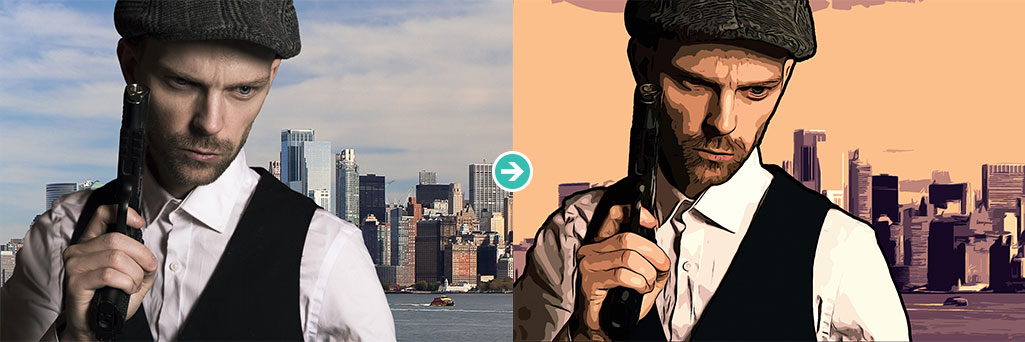
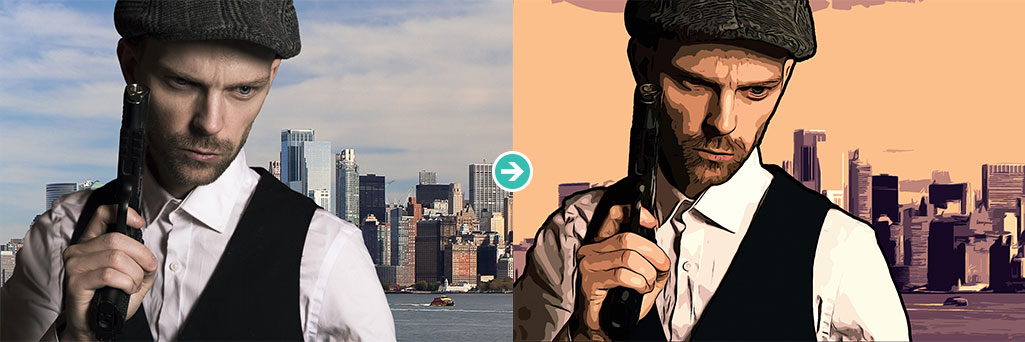
上記のように写真素材を使ってGTA(グランドセフトオート)風のグラフィックを作る事ができます。
エッジと陰影の効いたアメコミ風のタッチを写真加工で再現するので画力は必要ありませんよ。
GTA風画像加工の方法
それではPhotoshopでGTA(グランドセフトオート)風のグラフィックを作ってみましょう。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
ベースとなる画像の下準備
ベースとなる画像の下準備を行います。
お好きな写真を準備しましょう!
STEP.1
画像を読み込む
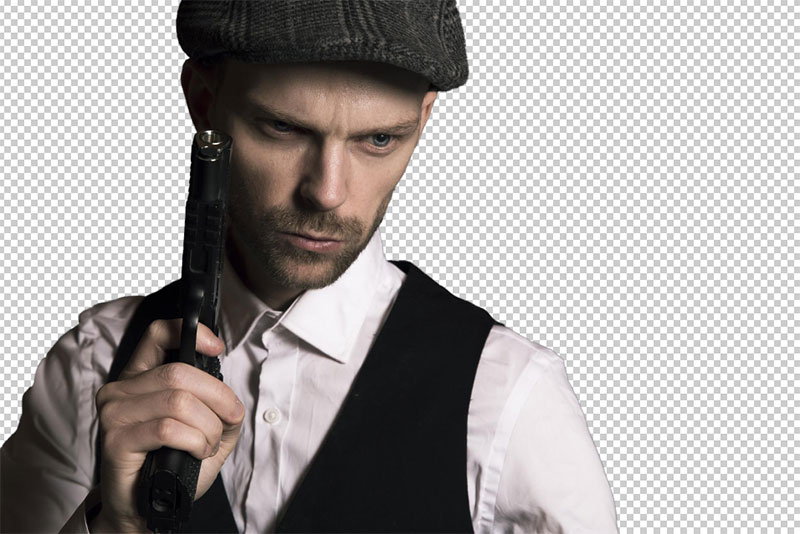
人物の写真をPhotoshopに読み込みます。
サンプルの画像サイズは下記です。
1920 x 1280px
72px/inch
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
人物画像の編集
まずは人物画像をGTA(グランドセフトオート)風に編集しましょう。
フォトショップ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
STEP.1
シャドウ・ハイライトを追加
人物レイヤーをクリックし、アクティブにします。
[ イメージ ] → [ 色調補正 ] → [ シャドウ・ハイライト ] を適用。
※詳細オプションを表示にチェック
量:35% 諧調:50% 半径:30px
量:0% 諧調:50% 半径:30px
カラー:+20 中間調:0
シャドウのクリップ:0.01% ハイライトのクリップ:0.01%
シャドウ・ハイライトを追加すると左図のようになります。
STEP.2
油彩を追加
[
フィルター ] → [
表現手法 ] → [
油彩 ] を追加します。
形態:2.5
クリーン度:10.0
拡大・縮小:0.1
密度の詳細:0.0
光源のチェックを外す
STEP.3
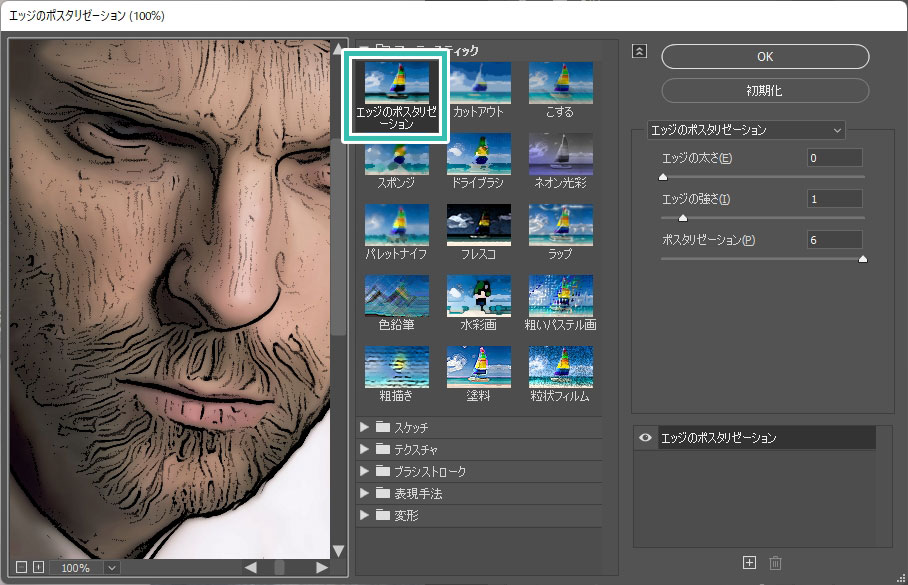
エッジのポスタリゼーションを追加
[
フィルター ] → [
フィルターギャラリー ] → [
アーティスティック ] → [
エッジのポスタリゼーション ] を追加。
エッジの太さ:0
エッジの強さ:1
ポスタリゼーション:6
STEP.4
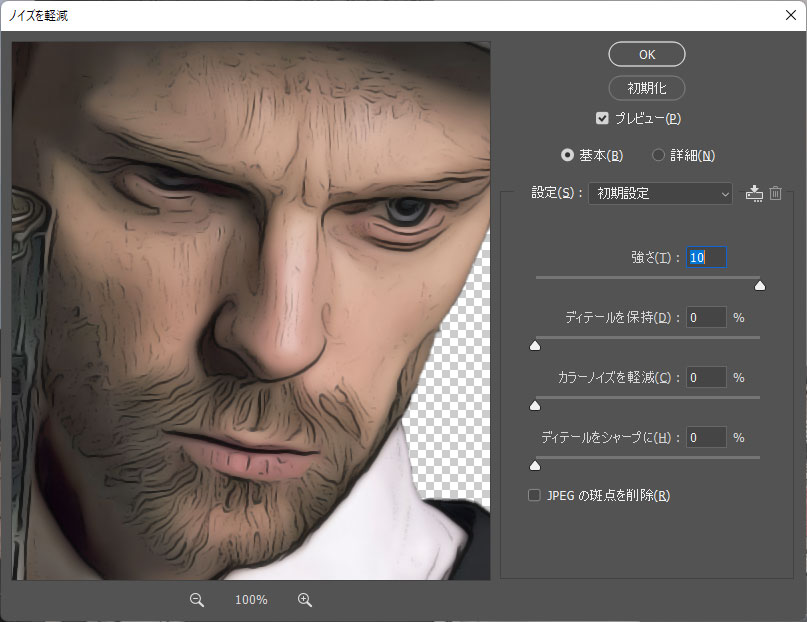
ノイズを軽減を追加
[
フィルター ] → [
ノイズ ] → [
ノイズを軽減 ] を追加します。
強さ:10
ディティールを保持:0%
カラーノイズを軽減:0%
ディティールをシャープに:0%
ノイズを軽減した状態です。少し画像が滑らかになりました。
STEP.5
アンシャープマスクを追加
[
フィルター ] → [
シャープ ] → [
アンシャープマスク ] を追加。
量:70%
半径:4.0pixel
しきい値:0レベル
アンシャープマスクを追加する事で全体的にパキっとした絵になりました。
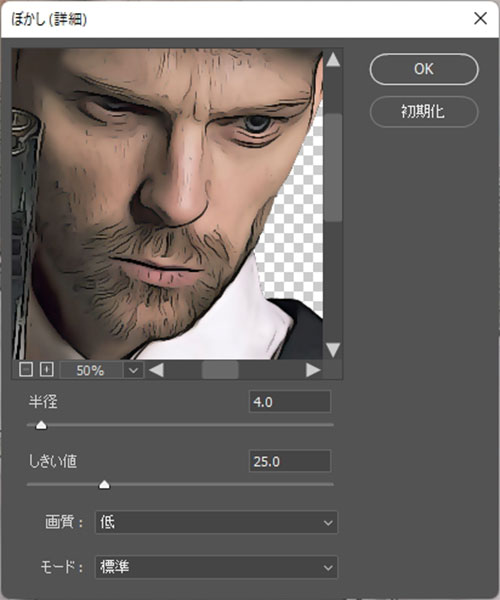
STEP.6
ぼかし(詳細)を適用
[
フィルター ] → [
ぼかし ] → [
ぼかし(詳細) ] を追加。
半径:4.0
しきい値:25.0
画質:低
モード:標準
ぼかし(詳細)を適用する事で少し柔らかい表現になりましたね。
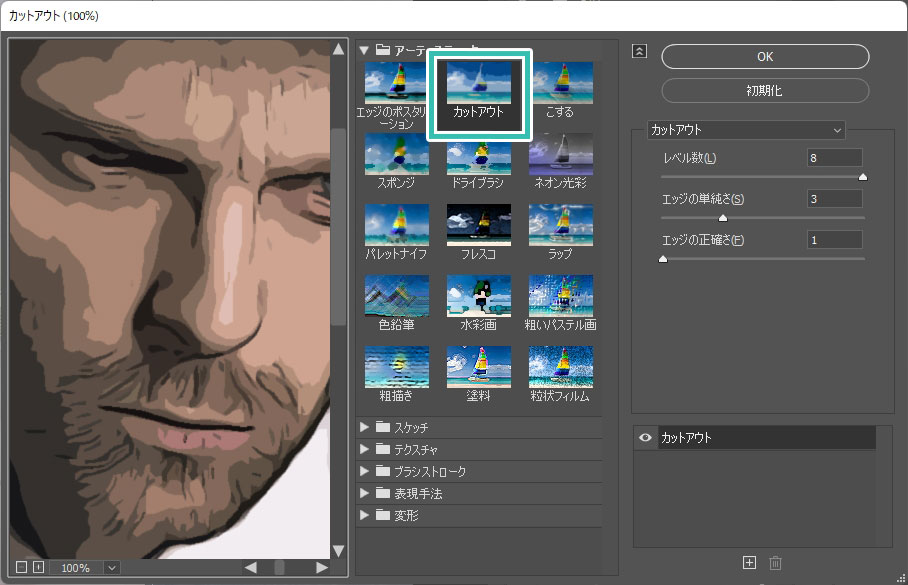
STEP.7
カットアウトを追加
[
フィルター ] → [
フィルターギャラリー ] → [
アーティスティック ] → [
カットアウト ] を追加。
レベル数:8
エッジの単純さ:3
エッジの正確さ:1
カットアウトを追加する事で一気にアニメ風の表現にできました。
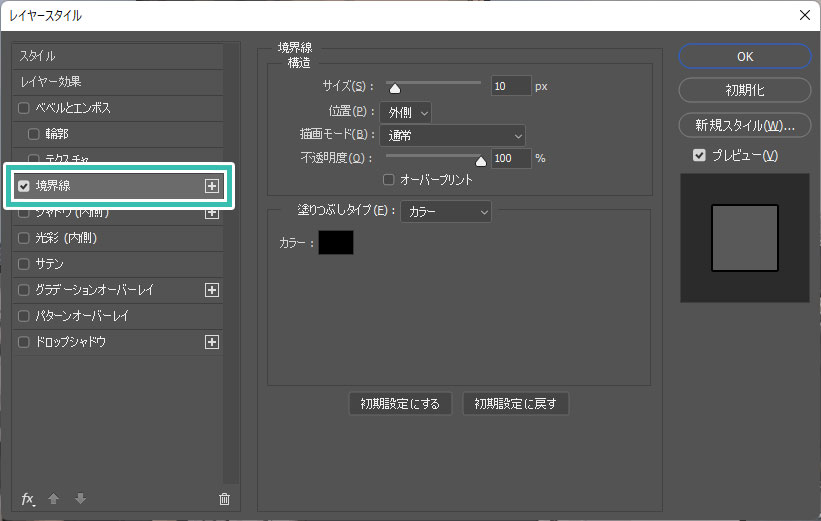
FINISH
境界線を追加
[
レイヤースタイルを追加 ] → [
境界線 ] を追加。
サイズ:10px 位置:外側
描画モード:通常 不透明度:100%
塗りつぶしタイプ:カラー
カラー:#000000
人物画像の周囲に黒い輪郭線が追加できました。
一旦これで人物レイヤーの加工が終了です。
背景画像の編集
人物が完成したら背景画像をGTA(グランドセフトオート)風に編集していきましょう。
簡単に加工できますよ!
STEP.1
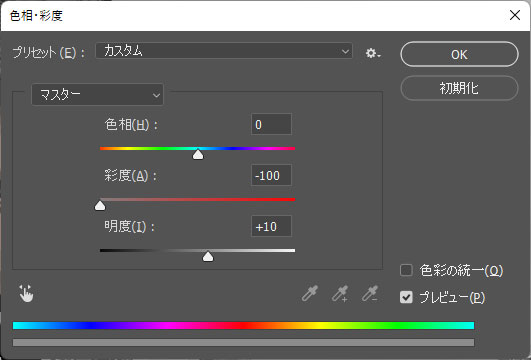
色相・彩度を編集
背景レイヤーをクリックし、アクティブにします。
[
イメージ ] → [
色調補正 ] → [
色相・彩度 ] を追加。
彩度:-100
明度:お好みで調整(サンプルは+10)
STEP.2
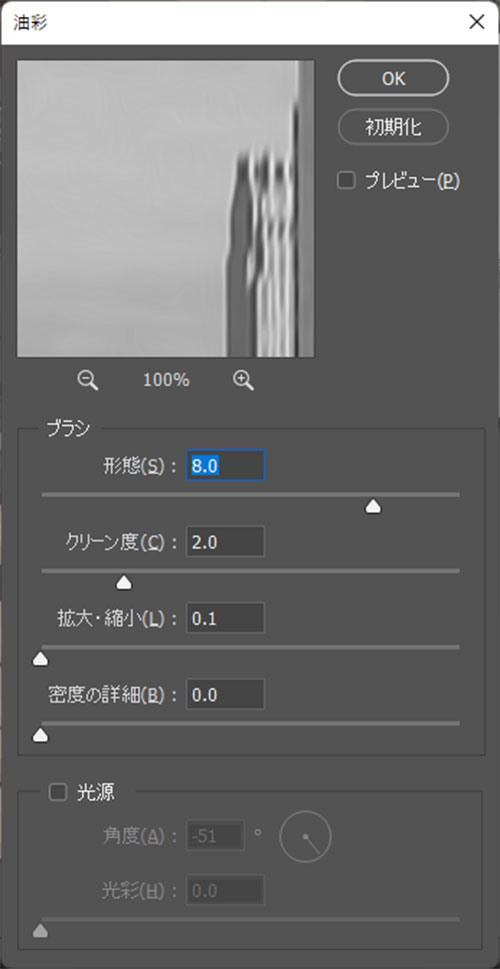
油彩を追加
[
フィルター ] → [
表現手法 ] → [
油彩 ] を追加。
形態:8.0
クリーン度:2.0
拡大・縮小:0.1
密度の詳細:0.0
光源のチェックを外す
背景に油彩を追加すると左図のような状態になります。
FINISH
カットアウトを追加
[
フィルター ] → [
フィルターギャラリー ] → [
アーティスティック ] → [
カットアウト ] を追加。
レベル数:6
エッジの単純さ:6
エッジの正確さ:3
カットアウトを追加する事で背景がアニメ調のイメージにできました。これで背景の処理がいったん終了です。
色味の調整を加える
色味をGTA(グランドセフトオート)風に調整していきましょう。
Photoshop初心者の方にも簡単に色調整ができますよ!
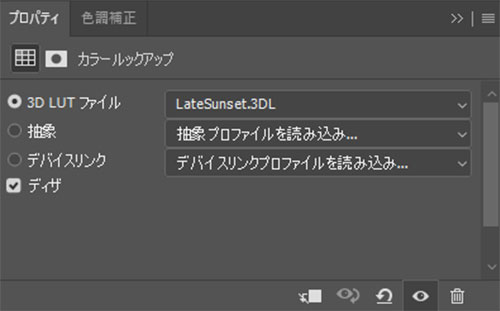
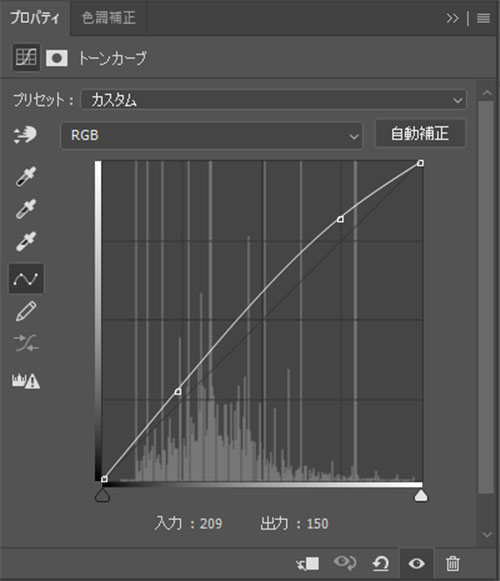
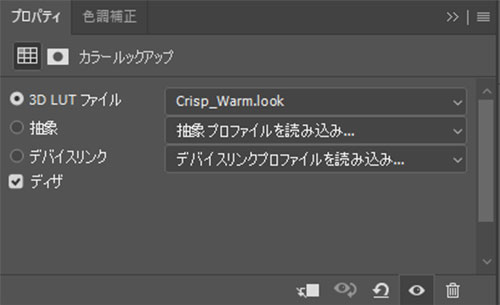
STEP.1
背景の色を調整
すると背景の色味が日暮れのようなオレンジ色になります。
レイヤーの不透明度を調整し、色味を加減してください。
サンプルはレイヤーの不透明度を55%に変更しています。
FINISH
完成
画像全体の色味がオレンジで統一されました。
お好みでレイヤーの不透明度を調整(サンプルは85%)してください。
以上でPhotoshopを使ったGTA(グランドセフトオート)風画像の作り方でした。画力が無くても再現可能、是非様々なグラフィック制作に活用してください!
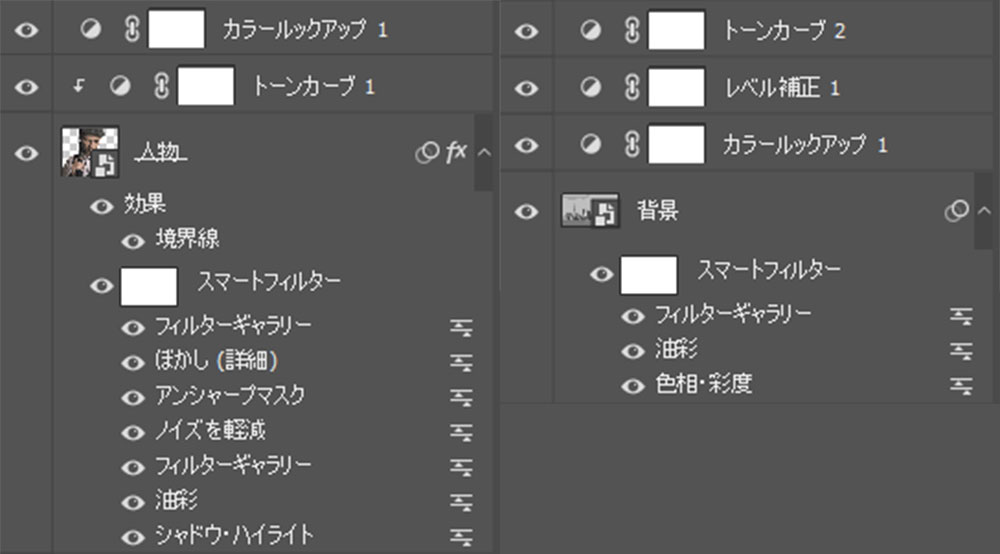
サンプルのレイヤー構成です。
スマートオブジェクトに変換する事でフィルターを適用してもスマートフィルター内に設定が格納され、再編集できる状態になります。
なお、PSDデータは
noteと
fantiaで公開しております。
テキストや画像を加工してみよう
写真や画像、テキストをゼロから加工する方法を解説しています。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
コミック風の加工ができる高品質なエフェクトPSD
画像をマンガ風にできる高品質なエフェクトPSDです。
全て商用利用可能!
Photoshop初心者の方でもサンプルのようなプロの仕上がりを短時間で再現できるチートアイテムですよ。
#01 Super Hero Comic Book Effect
非常にハイクオリティなアメコミ加工ができるエフェクトPSDです。アメコミ加工用の素材で悩んでいる方はこの素材を使えば間違いありませんよ。
ダウンロードする
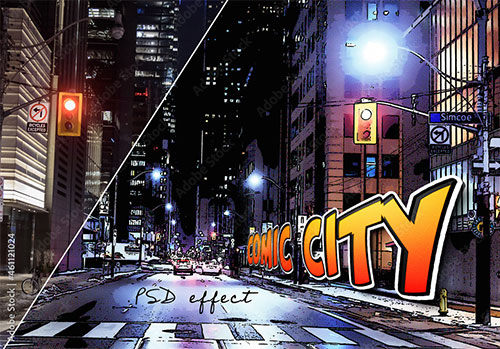
#02 Comic Scene Creator
バットマンに登場するゴッサムシティのような表現ができるエフェクトモックアップです。墨の入れ方や配色など、非常にカッコいい表現が可能です。
ダウンロードする
#03 Comic Paint Drip Effect
液体になって垂れているような表現ができるエフェクトPSDです。人物だけでなく、食べ物に適用すしても面白い表現が出来そうですね。
ダウンロードする
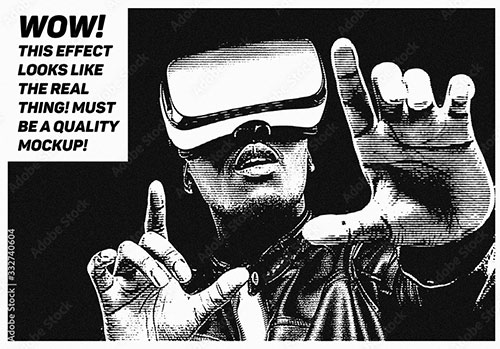
#04 Image Vintage Comic Effect Mockup
ヴィンテージな白黒コミック表現ができるエフェクトPSDです。ハイライト個所の横線表現がめちゃカッコいいです。
ダウンロードする
#05 Black and White Comic Book Effect Mockup
ガツンと黒を効かせたインパクトのあるマンガ表現ができるエフェクトです。ホラーマンガの表現などにピッタリですよ。
ダウンロードする
#06 Comic Text Effect Mockup Bundle with Graphic Elements
アメコミでよく見かける派手なセリフが作れるエフェクトモックアップです。Photoshopと当PSDを使えばどんな文字でもサンプルのような見た目にできます。
ダウンロードする
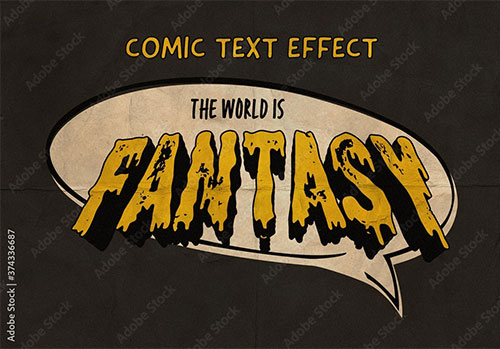
#07 Horror Retro Comic Text Effect Mockup
1980年代初頭にデザインされたようなホラーテイストのロゴ表現が作れるエフェクトPSDです。
ヴィンテージな紙質もセットになっており、古き良き時代のホラーアメコミのロゴが作れます。
白黒にした人物画像等を添えても良さそうですね。
ダウンロードする 写真をマンガ風にできるエフェクト
Photoshop初心者の方でも写真をマンガ風に加工できるエフェクトです。全て商用利用可能で高品質なPSD形式の素材です。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でGTA(グランドセフトオート)風のグラフィックを作る方法についてでした。絵心が無くてもグラセフのメインビジュアルのようなアメコミタッチの絵が作成できます。
画像をシンプルにし、カットアウトで諧調を減らしてアニメ風に加工。
Photoshopを使った画像加工でよく使う手法なので覚えておくと便利ですよ!
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!